搜索到
4
篇与
的结果
-

-
 零基础如何系统地学习前端开发? 网站开发开发大致分为前端和后端,前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。其核心价值在于对用户体验的追求。可以按如下思路学习系统学习:基础知识:1、HTML + CSS 这部分建议在 W3school 在线教程 上学习,边学边练,每章后还有小测试。 之后可以模仿一些网站做些页面。在实践中积累了一些经验后,可以系统的读一两本书,推荐《Head First HTML 与 CSS 中文版》,这本书讲的太细了,我没能拿出耐心细读。你可以根据情况斟酌。2、Javascript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 W3school上学习。之后建议马上看《Javascript语言精粹》,JS是一门很混乱的语言,这本书能够帮助你区分哪些是语言的精华,哪些是糟粕,对于语言精华,应该深入学习。糟粕部分能看懂别人写的代码就行,自己就不用尝试了。进阶:有了以上基础,就可以进行一般的静态网页设计,不过对于复杂的页面还需要进一步学习。1、CSS。必看《精通CSS》,看完这本书你应该对:盒子模型,流动,Block,inline,层叠,样式优先级,等概念非常了解了。作为练习可以看下《CSS艺门之匠》这本书,它对标题,背景,圆角,导航条,table,表单等主题都有详细的介绍。2、Javascript。上面提到内容还不足以让你胜任JS编程。在有了基础之后,进一步学习内容包括:a) 框架。推荐jQuery,简单易用,在W3school简单学习js后,直接上手jQuery即可完成一些简单的项目。学习方法也很简单,照着产品文档做几个页面就行了,不用面面俱到,以后遇到问题查文档就行了。框架可以帮你屏蔽浏览器的差异性,让你能更专注与Web开发学习的精髓部分。补充: 可以使用 Codecademy 学习 Javascript,jQuery,用户体验真的很好(感谢 TonyOuyang )。b) Javascript 语言范式 。这个名字可能并不恰当,只是我找不到可以描述“面向对象”,“函数式”这个两个概念的概念。Javascript不完全是一个面向对象的语言,它的很多设计理念都有函数编程语言的影子,甚至说如果你不用面向对象,完全可以把它理解成一门函数式编程语言。Javascript的很多语言特性,都是因为他具有函数式语言的特点才存在的。这部分推荐先学习面向对象的基本理论,对封装,继承,多态等概念要理解,维基百科,百度百科会是你的帮手,另外推荐《Object Oriented Javascript》,应该有中文版。对与函数式编程我了解的也不系统,不好多说,可以自己百度一下。c) Javascript 语言内部机制。必须弄清如下概念:JS 中变量的作用域,变量传递方式,函数的定义环境与执行环境,闭包,函数的四种调用方式(一般函数,对象的方法,apply,call),以及四种调用方式下,‘this’指向的是谁。这部分内容你会在《Javascript语言精粹》中详细了解。另外,你必须理解 json。d) dom编程,这个Web前端工程师的核心技能之一。必读《Dom编程艺术》,另外《高性能 Javascript》这本书中关于dom编程的部分讲的也很好。e) Ajax编程,这是另一核心技术。Ajax建议在网上查些资料,了解这个概念的来龙去脉,百度百科,维基百科上的内容就足够了。真正编程是很容易的,如今几乎所有框架都对Ajax有良好的封装,编程并不复杂。f) 了解浏览器差异性。这部分包括CSS和js两部分,浏览器差异内容很多,建议在实践中多多积累。另外对于浏览器的渲染模式,DOCTYPE等内容应该系统学习。3、HTML5和CSS3 。HTML5规范已经于2014年10月28日发布了,移动端HTML5和CSS3已经得到了非常广泛的使用,必知必会呀。再进一阶 · 代码层面:有了以上知识,对于大多数小型网站,你应该已经可以写出能够工作的代码了。但要想成为更专业的前端,你还需继续努力。更高的要求大概还有四方面:1)易维护,2)可测试,3)高性能,4)低流量(移动端)。1)易维护。对于页面你该理解‘样式’,‘数据’,‘行为’三者分离,对应的当然就是CSS,HTML,js。对于js代码,你最好了解设计模式,重构,MVC等内容。2)可测性。3)高性能。必读《高性能Javascript》4)低流量。移动端关注比较多。再进一阶 · 工程层面:前端项目同样面临软件生命周期的各个环节,首先是代码管理,你必须学会使用Svn和Git。其次是代码的构建,如今前端代码构建已经不是简单的压缩一下了,需要进行依赖管理、模块合并、各种编译,比需要学会使用Grunt、Gulp等前端构建工具。然后呢?以上内容只是简单说了前端学习的顺序。前端工程师应该有的知识结构请参考这里:JacksonTian/fks · GitHub对于前段开发,基本内容就这些了,可以根据自己的兴趣爱好选择性学习以下内容。1、交互设计。大公司依然有专业人士搞这些,不过不懂交互的前端一定不是好前端。推荐《简约至上》。2、后端。应该说前段工程师必须至少了解一门后端语言,不过如果爱好也可深入学习,入手难度比较低的应该是PHP了。这部分由可分为基于页面,基于框架两种。大型项目都是基于框架开发的,建议至少了解一个MVC框架,比如PHP的Ci、Yii、Yaf 等,好还框架的设计思想都大同小异。如今NodeJs在大公司已经得到普遍的使用,推荐大家使用在Node上使用Express框架做一些后端服务的开发。3、Android和IOS开发。时至今日,前端的工作领域已经非常广泛,native的界面开发本质上也是前端开发,个大公司都面临着Native环境和web环境页面同时维护的问题,如果能够在技术上得到统一,将会有巨大的价值。对于学有余力的同学,应该了解Native开发的基本流程,至少了解到界面构建的技术。
零基础如何系统地学习前端开发? 网站开发开发大致分为前端和后端,前端主要负责实现视觉和交互效果,以及与服务器通信,完成业务逻辑。其核心价值在于对用户体验的追求。可以按如下思路学习系统学习:基础知识:1、HTML + CSS 这部分建议在 W3school 在线教程 上学习,边学边练,每章后还有小测试。 之后可以模仿一些网站做些页面。在实践中积累了一些经验后,可以系统的读一两本书,推荐《Head First HTML 与 CSS 中文版》,这本书讲的太细了,我没能拿出耐心细读。你可以根据情况斟酌。2、Javascript 要学的内容实在很多,如果没有其他编程语言的基础的话,学起来可能要费些力,还是建议先在 W3school上学习。之后建议马上看《Javascript语言精粹》,JS是一门很混乱的语言,这本书能够帮助你区分哪些是语言的精华,哪些是糟粕,对于语言精华,应该深入学习。糟粕部分能看懂别人写的代码就行,自己就不用尝试了。进阶:有了以上基础,就可以进行一般的静态网页设计,不过对于复杂的页面还需要进一步学习。1、CSS。必看《精通CSS》,看完这本书你应该对:盒子模型,流动,Block,inline,层叠,样式优先级,等概念非常了解了。作为练习可以看下《CSS艺门之匠》这本书,它对标题,背景,圆角,导航条,table,表单等主题都有详细的介绍。2、Javascript。上面提到内容还不足以让你胜任JS编程。在有了基础之后,进一步学习内容包括:a) 框架。推荐jQuery,简单易用,在W3school简单学习js后,直接上手jQuery即可完成一些简单的项目。学习方法也很简单,照着产品文档做几个页面就行了,不用面面俱到,以后遇到问题查文档就行了。框架可以帮你屏蔽浏览器的差异性,让你能更专注与Web开发学习的精髓部分。补充: 可以使用 Codecademy 学习 Javascript,jQuery,用户体验真的很好(感谢 TonyOuyang )。b) Javascript 语言范式 。这个名字可能并不恰当,只是我找不到可以描述“面向对象”,“函数式”这个两个概念的概念。Javascript不完全是一个面向对象的语言,它的很多设计理念都有函数编程语言的影子,甚至说如果你不用面向对象,完全可以把它理解成一门函数式编程语言。Javascript的很多语言特性,都是因为他具有函数式语言的特点才存在的。这部分推荐先学习面向对象的基本理论,对封装,继承,多态等概念要理解,维基百科,百度百科会是你的帮手,另外推荐《Object Oriented Javascript》,应该有中文版。对与函数式编程我了解的也不系统,不好多说,可以自己百度一下。c) Javascript 语言内部机制。必须弄清如下概念:JS 中变量的作用域,变量传递方式,函数的定义环境与执行环境,闭包,函数的四种调用方式(一般函数,对象的方法,apply,call),以及四种调用方式下,‘this’指向的是谁。这部分内容你会在《Javascript语言精粹》中详细了解。另外,你必须理解 json。d) dom编程,这个Web前端工程师的核心技能之一。必读《Dom编程艺术》,另外《高性能 Javascript》这本书中关于dom编程的部分讲的也很好。e) Ajax编程,这是另一核心技术。Ajax建议在网上查些资料,了解这个概念的来龙去脉,百度百科,维基百科上的内容就足够了。真正编程是很容易的,如今几乎所有框架都对Ajax有良好的封装,编程并不复杂。f) 了解浏览器差异性。这部分包括CSS和js两部分,浏览器差异内容很多,建议在实践中多多积累。另外对于浏览器的渲染模式,DOCTYPE等内容应该系统学习。3、HTML5和CSS3 。HTML5规范已经于2014年10月28日发布了,移动端HTML5和CSS3已经得到了非常广泛的使用,必知必会呀。再进一阶 · 代码层面:有了以上知识,对于大多数小型网站,你应该已经可以写出能够工作的代码了。但要想成为更专业的前端,你还需继续努力。更高的要求大概还有四方面:1)易维护,2)可测试,3)高性能,4)低流量(移动端)。1)易维护。对于页面你该理解‘样式’,‘数据’,‘行为’三者分离,对应的当然就是CSS,HTML,js。对于js代码,你最好了解设计模式,重构,MVC等内容。2)可测性。3)高性能。必读《高性能Javascript》4)低流量。移动端关注比较多。再进一阶 · 工程层面:前端项目同样面临软件生命周期的各个环节,首先是代码管理,你必须学会使用Svn和Git。其次是代码的构建,如今前端代码构建已经不是简单的压缩一下了,需要进行依赖管理、模块合并、各种编译,比需要学会使用Grunt、Gulp等前端构建工具。然后呢?以上内容只是简单说了前端学习的顺序。前端工程师应该有的知识结构请参考这里:JacksonTian/fks · GitHub对于前段开发,基本内容就这些了,可以根据自己的兴趣爱好选择性学习以下内容。1、交互设计。大公司依然有专业人士搞这些,不过不懂交互的前端一定不是好前端。推荐《简约至上》。2、后端。应该说前段工程师必须至少了解一门后端语言,不过如果爱好也可深入学习,入手难度比较低的应该是PHP了。这部分由可分为基于页面,基于框架两种。大型项目都是基于框架开发的,建议至少了解一个MVC框架,比如PHP的Ci、Yii、Yaf 等,好还框架的设计思想都大同小异。如今NodeJs在大公司已经得到普遍的使用,推荐大家使用在Node上使用Express框架做一些后端服务的开发。3、Android和IOS开发。时至今日,前端的工作领域已经非常广泛,native的界面开发本质上也是前端开发,个大公司都面临着Native环境和web环境页面同时维护的问题,如果能够在技术上得到统一,将会有巨大的价值。对于学有余力的同学,应该了解Native开发的基本流程,至少了解到界面构建的技术。 -
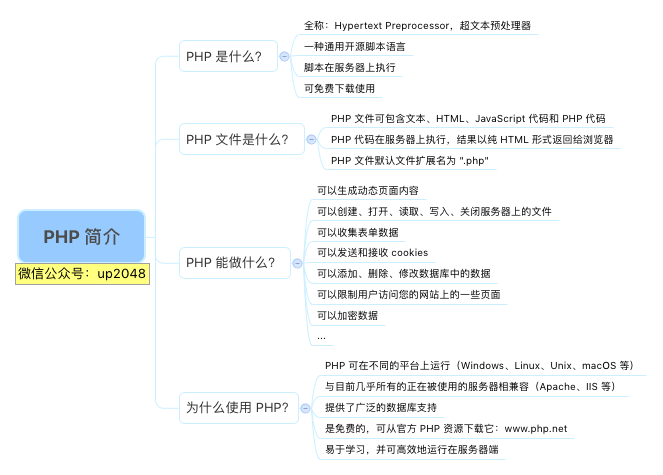
 学习和使用PHP应该注意的10件事 1 多阅读手册和源代码没什么比阅读手册更值得强调的事了–仅仅通过阅读手册你就可以学习到很多东西,特别是很多有关于字符串和数组的函数。就在这些函数里面包括许多有用的功能,如果你仔细阅读手册,你会经常发现在以往的项目开发过程中,很多时候你在“重复发明轮子”,而实际上你只需要一个核心函数就可以完成相应的功能。手册是你的朋友。另外,现在有很多使用PHP开发的开源程序。为什么不去学习和借鉴呢?下载一份开源的PHP应用程序的源代码,仔细阅读它吧。也许越大的项目越值得去阅读,虽然它们也许有更复杂的结构和系统,但也有更详细的解释文档。 2 编写模块化代码良好的PHP代码应该是模块化的代码。PHP的面向对象的编程功能是一些特别强大的工具,可以把你的应用程序分解成函数或方法。你应该尽可能多的从你的应用程序的服务器端分开前端的HTML/CSS/JavaScript代码,你也可以在任何PHP框架上遵循MVC(模型-视图-控制器)模式。 3 代码编写规范良好的PHP代码应该有一套完整的代码编写规范。通过对变量和函数的命名,统一的方法访问数据库和对错误的处理,以及同样的代码缩进方式等来达到编程规范,这样可以使你的代码更具可读性。 4 编写可移植代码良好的PHP代码应该是可移植的。你可以使用php的现有功能,如魔术引号和短标签。试着了解你的需求,然后通过适应PHP特性来编写代码让代码独立、可移植。 5 编写安全代码良 好的PHP代码应该是安全的。PHP5提供了出色的性能和灵活性。但是安全问题完全在于开发人员。对于一个专业的PHP开发人员来说,深入理解重大安全漏 洞是至关重要的,如:跨站点脚本(XSS)、跨站请求伪造(CSRF)、代码注入漏洞、字符编码漏洞。通过使用PHP的特殊功能和函数, 如:mysql_real_escape_string等等,你可以编写出安全的代码。 6 代码注释代码注释是代码的重要组成部分。通过代码注释可以知道该变量或函数是做什么的,这将在今后的代码维护中十分有用。 7 使用单引号代替双引号字符串始终使用单引号代替双引号,以避免PHP搜索字符串内的变量导致的性能下降。 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会 8 转义字符串输出使用ENT_QUOTES作参数传递给htmlspecialchars函数,以确保单引号(')也转换成HTML实体,这是一个好习惯。 9 使用逗号分隔字符串输出通过echo语句输出使用逗号(,)分隔的字符串,要比使用字符串连接操作符(.)的性能更好。 10 输出前检查传来的值输出前检查传过来的值$_GET['query']。使用isset或empty函数,可以用来检查变量是否为null值。
学习和使用PHP应该注意的10件事 1 多阅读手册和源代码没什么比阅读手册更值得强调的事了–仅仅通过阅读手册你就可以学习到很多东西,特别是很多有关于字符串和数组的函数。就在这些函数里面包括许多有用的功能,如果你仔细阅读手册,你会经常发现在以往的项目开发过程中,很多时候你在“重复发明轮子”,而实际上你只需要一个核心函数就可以完成相应的功能。手册是你的朋友。另外,现在有很多使用PHP开发的开源程序。为什么不去学习和借鉴呢?下载一份开源的PHP应用程序的源代码,仔细阅读它吧。也许越大的项目越值得去阅读,虽然它们也许有更复杂的结构和系统,但也有更详细的解释文档。 2 编写模块化代码良好的PHP代码应该是模块化的代码。PHP的面向对象的编程功能是一些特别强大的工具,可以把你的应用程序分解成函数或方法。你应该尽可能多的从你的应用程序的服务器端分开前端的HTML/CSS/JavaScript代码,你也可以在任何PHP框架上遵循MVC(模型-视图-控制器)模式。 3 代码编写规范良好的PHP代码应该有一套完整的代码编写规范。通过对变量和函数的命名,统一的方法访问数据库和对错误的处理,以及同样的代码缩进方式等来达到编程规范,这样可以使你的代码更具可读性。 4 编写可移植代码良好的PHP代码应该是可移植的。你可以使用php的现有功能,如魔术引号和短标签。试着了解你的需求,然后通过适应PHP特性来编写代码让代码独立、可移植。 5 编写安全代码良 好的PHP代码应该是安全的。PHP5提供了出色的性能和灵活性。但是安全问题完全在于开发人员。对于一个专业的PHP开发人员来说,深入理解重大安全漏 洞是至关重要的,如:跨站点脚本(XSS)、跨站请求伪造(CSRF)、代码注入漏洞、字符编码漏洞。通过使用PHP的特殊功能和函数, 如:mysql_real_escape_string等等,你可以编写出安全的代码。 6 代码注释代码注释是代码的重要组成部分。通过代码注释可以知道该变量或函数是做什么的,这将在今后的代码维护中十分有用。 7 使用单引号代替双引号字符串始终使用单引号代替双引号,以避免PHP搜索字符串内的变量导致的性能下降。 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量,单引号则不会 8 转义字符串输出使用ENT_QUOTES作参数传递给htmlspecialchars函数,以确保单引号(')也转换成HTML实体,这是一个好习惯。 9 使用逗号分隔字符串输出通过echo语句输出使用逗号(,)分隔的字符串,要比使用字符串连接操作符(.)的性能更好。 10 输出前检查传来的值输出前检查传过来的值$_GET['query']。使用isset或empty函数,可以用来检查变量是否为null值。 -