搜索到
14
篇与
的结果
-
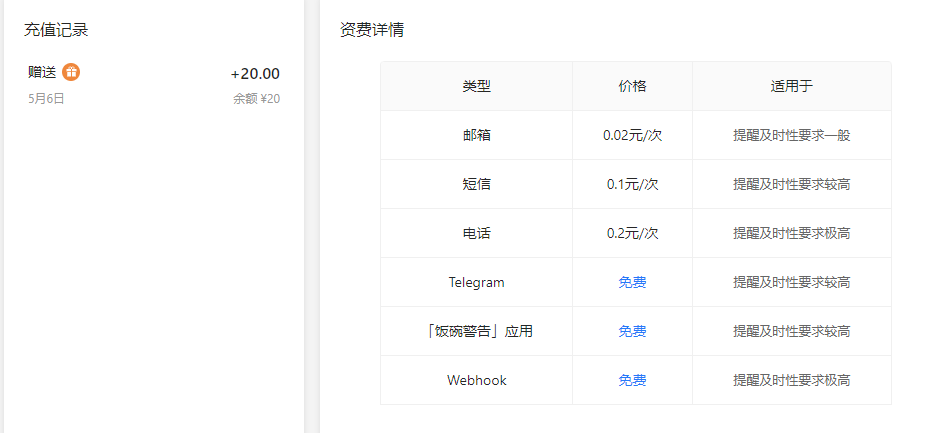
 typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach]
typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach] -
让访客可以在 Typecho 评论贴图(Typecho 评论插图功能实现) 在 Typecho 评论的内容中,如果用 <img src="图片地址" />的语法,将被 Typecho 自带的过滤器删除,所以评论后看不到贴图。接触贴图限制我们需要手动打开限制,这个一般推荐在themeInit函数里强制设置,这样对用户来说就无需额外操作。修改functions.phpfunction themeInit($archive) { $options = Helper::options(); //允许图片标签 $options->commentsHTMLTagAllowed .= '<img class="" src="" data-src="" alt="" style=""/>'; }这样我们就可以在评论区通过 <img src="图片地址" />的语法来贴图了。支持使用短代码格式贴图使用短代码的格式贴图 [img src="图片地址"]好处是有别的html过滤器也不怕图片被过滤掉了。处理评论内用需要用到钩子,往functions.php加入以下代码。Typecho_Plugin::factory('Widget_Abstract_Comments')->contentEx = ['CommensHelper', 'parse']; class CommensHelper { public static function parse(string $content, $archive, ?string $lastResult) :string { if ($lastResult) $content = $lastResult; // 判断是不是在文章页 $isSingle = Typecho_Widget::widget('Widget_Archive')->is('single'); if ($isSingle) { $content = preg_replace_callback('/\[img=?\]*(.*?)(\[\/img)?\]/ism', function ($matches) { return sprintf('', Typecho_Common::safeUrl($matches[1])); }, $content); } else { $content = preg_replace('/\[img=?\]*(.*?)(\[\/img)?\]/ism', _t("[图片]"), $content); } return $content; } }评论框增加一个按钮用于插入图片修改comments.php,在合适位置加入以下代码:<a id="insert-image" href="javascript:void(0)" data-textarea="textarea[name='text']" data-prompt-text="请输入图片链接">插入图片</a> <script> let el = document.getElementById('insert-image'); el.addEventListener('click', (event) => comment_image.apply(el, [event, document.querySelector(el.dataset.textarea)]), false); function comment_image(event, textarea) { var URL = prompt(this.getAttribute("data-prompt-text") || ""); if (URL) { replaceSelectedText(textarea, '[img]' + URL + '[/img]'); } return false; } function getInputSelection(el) { var start = 0, end = 0, normalizedValue, range, textInputRange, len, endRange; if (typeof el.selectionStart == "number" && typeof el.selectionEnd == "number") { start = el.selectionStart; end = el.selectionEnd; } else { range = document.selection.createRange(); if (range && range.parentElement() == el) { len = el.value.length; normalizedValue = el.value.replace(/\r\n/g, "\n"); // Create a working TextRange that lives only in the input textInputRange = el.createTextRange(); textInputRange.moveToBookmark(range.getBookmark()); // Check if the start and end of the selection are at the very end // of the input, since moveStart/moveEnd doesn't return what we want // in those cases endRange = el.createTextRange(); endRange.collapse(false); if (textInputRange.compareEndPoints("StartToEnd", endRange) > -1) { start = end = len; } else { start = -textInputRange.moveStart("character", -len); start += normalizedValue.slice(0, start).split("\n").length - 1; if (textInputRange.compareEndPoints("EndToEnd", endRange) > -1) { end = len; } else { end = -textInputRange.moveEnd("character", -len); end += normalizedValue.slice(0, end).split("\n").length - 1; } } } } return { start: start, end: end }; } function replaceSelectedText(el, text) { var sel = getInputSelection(el), val = el.value; el.value = val.slice(0, sel.start) + text + val.slice(sel.end); } </script>JS代码积分下载:
-
给Joe主题添加隐私评论功能(其他主题部分通用) 前言方法非全部原创(不懂PHP),我只写了部分Js代码,思路和部分代码来自由小王先森 (xwsir.cn)基于Joe主题开发的Word主题教程开始将下面这段代码插入评论区(请自行美化样式),一般放在提交评论的按钮前<input type="checkbox" name="is-private" id="PrivateComments"><label for="PrivateComments" class="PrivateCommentsLable">代码位置Joe主题放在在 public\comment.php<span class="cancle joe_comment__cancle">取消</span> <button type="submit">发送评论</button>其他主题可以在comment.php搜索你主题提交评论按钮的汉字,并放入前方插入JS,将下面这段代码插入 comment.php 最下方<script> document.getElementById('PrivateComments').addEventListener('click',function(){var commentField=document.getElementById('comment');if(document.getElementById('PrivateComments').checked){Qmsg.info('已开启密语');var currentValue=commentField.value;commentField.value='密语# '+currentValue;commentField.addEventListener('input',preventDeletingText)}else{Qmsg.info('已关闭密语');commentField.value=commentField.value.replace('密语# ','');commentField.removeEventListener('input',preventDeletingText)}});function preventDeletingText(){var commentField=document.getElementById('comment');if(!commentField.value.startsWith('密语# ')){commentField.value='密语# '+commentField.value.substring(3)}} </script>修改评论输出语句(以Joe主题为例) 在comment.php<?php _parseCommentReply($comments->content); 并修改为<?php _getParentReply($comments->parent) ?> <?php $db = Typecho_Db::get(); $smyk = $db->fetchRow($db->select('mail')->from('table.comments')->where('coid = ?', $comments->parent)->limit(1)); $smhf = $comments->mail; $user = Typecho_Widget::widget('Widget_User'); if (strpos($comments->content, '密语# ') == true) { $ykmail = Typecho_Cookie::get('__typecho_remember_mail'); if ($smhf == $user->mail or $smhf == $ykmail or $user->group == 'administrator' or $smyk['mail'] == $ykmail and !empty($smyk['mail'])) { _parseCommentReply(str_replace('密语# ', '', $comments->content)); } else { echo '<div class="secret">此条为密语,发布者可见</div>'; } } else { echo _parseCommentReply($comments->content); } ?>修改文本输入框,给文本框添加 id="comment" <div class="body"> <textarea class="text joe_owo__target" name="text" value="" autocomplete="new-password" placeholder="说点什么吧,点击右上方切换成画图试试?"><?php echo random_comment(); ?></textarea>如果你的主题输入框已有id值,就将js中的'comment' 修改为主题的id值注意如果实在不会改第三步可以去购买泽泽的隐私评论插件,然后将第2步的Js代码中 密语#(包括空格)修改为 $私密$或者使用我已经改好的Joe主题详细信息请查看https://letanml.xyz/web-build/21
-
typecho后台评论管理处显示IP属地 很早之前就有这个想法了,碍于自己见识少,一直都无从下手。最近春节有了很多时间,恰好没什么事,就一直在逛大家博客,看到一个非常简单的实现思路。<script src="https://www.cbu.cc/ip.php?version=2&value= <?php $comments->ip(); ?>"></script> <script type="text/javascript"> document.write(returnCitySN["cname"])</script>打开 /admin/manage-comments.php文件, 第 135行附近。此效果需要用到一个ip属地查询api推荐使用 韩小韩API接口https://api.vvhan.com/ipinfo.html自定义实现方法新建一个php文件。写入文件<?php header("Content-Type:text/json;charset=UTF-8"); date_default_timezone_set("PRC"); $ip = $_GET["ip"]; $url = "https://api.vvhan.com/api/getIpInfo?ip=" . $ip; $data = file_get_contents($url); echo $data; ?>字符串拼接以下格式,echo输出即可。 var returnCitySN ={"cip":"140.143.95.97","cname":"中国四川省成都市"}使用的时候,请求地址直接写在 script 签的 src 。其他方法如果你对js熟悉,直接修改原文件用ajx更简单,以后升级就麻烦,要我说还是这个方式好。
-
 Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。
Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。 -
 Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM
Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM -
 『教程』Typecho的Joe主题添加评论弹幕功能 成果展示{tabs}{tabs-pane label="后台"}{/tabs-pane}{tabs-pane label="前端"}{/tabs-pane}{/tabs}一、修改header.php文件新增代码,文件路径:usr/themes/Joe-master/public/header.php(一)第一段{tabs}{tabs-pane label="放在最上面"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <?php $this->widget('Widget_Comments_Recent@index', 'ignoreAuthor=true&pageSize=15')->to($comments); ?> <ul class="j-barrager-list"> <?php if ($comments->have()) : ?> <?php while ($comments->next()) : ?> <li> <span class="j-barrager-list-avatar" data-src="<?php _getAvatarByMail($comments->mail) ?>"></span> <span class="j-barrager-list-content"><?php _parseAsideReply($comments->content); ?></span> </li> <?php endwhile; ?> <?php endif; ?> </ul> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}(二)第二段{tabs}{tabs-pane label="放在登录旁"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <div class="item"> <input id="barrager" class="barrager" type="checkbox" title="开启/关闭弹幕"> </div> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}(三)第三段不要耍小聪明,放到include.php里去,不会显示弹幕的{tabs}{tabs-pane label="放在最后面"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <script src="<?php $this->options->themeUrl('library/barrager/joe.barrager.js'); ?>"></script> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}二、修改include.php文件新增如下代码;文件路径:usr/themes/Joe-master/public/include.php{tabs}{tabs-pane label=" include.php 文件"}<?php if ($this->options->JBarragerStatus === 'on') : ?> <link rel="stylesheet" href="<?php $this->options->themeUrl('library/barrager/joe.barrager.css'); ?>"> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}三、修改functions.php{tabs}{tabs-pane label="添加代码"}$JBarragerStatus = new Typecho_Widget_Helper_Form_Element_Select( 'JBarragerStatus', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启弹幕功能(仅限PC)', '介绍:开启后,网站将会显示评论弹幕功能,该功能采用CSS动画引擎,并非传统JS操作DOM,无任何性能消耗。' ); $JBarragerStatus->setAttribute('class', 'joe_content joe_custom'); $form->addInput($JBarragerStatus->multiMode());{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}**如果创建过 custom.php 文件,直接放到 custom.php 里就行了****但是记得要在 functions.php 引入 custom.php 哦**四、修改config.php文件{tabs}{tabs-pane label="添加代码"}/* 弹幕 */ DOCUMENT_BARRAGER: '<?php echo $this->options->JBarragerStatus === 'on' ? 'on' : 'off' ?>',{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}五、上传CSS和JS将以下文件,放在usr/themes/Joe/library里就行了{cloud title="barrager" type="github" url="https://cdn.jsdelivr.net/gh/aill66/cdn@latest/usr/uploads/2021/06/3614980287.zip" password=""/}
『教程』Typecho的Joe主题添加评论弹幕功能 成果展示{tabs}{tabs-pane label="后台"}{/tabs-pane}{tabs-pane label="前端"}{/tabs-pane}{/tabs}一、修改header.php文件新增代码,文件路径:usr/themes/Joe-master/public/header.php(一)第一段{tabs}{tabs-pane label="放在最上面"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <?php $this->widget('Widget_Comments_Recent@index', 'ignoreAuthor=true&pageSize=15')->to($comments); ?> <ul class="j-barrager-list"> <?php if ($comments->have()) : ?> <?php while ($comments->next()) : ?> <li> <span class="j-barrager-list-avatar" data-src="<?php _getAvatarByMail($comments->mail) ?>"></span> <span class="j-barrager-list-content"><?php _parseAsideReply($comments->content); ?></span> </li> <?php endwhile; ?> <?php endif; ?> </ul> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}(二)第二段{tabs}{tabs-pane label="放在登录旁"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <div class="item"> <input id="barrager" class="barrager" type="checkbox" title="开启/关闭弹幕"> </div> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}(三)第三段不要耍小聪明,放到include.php里去,不会显示弹幕的{tabs}{tabs-pane label="放在最后面"}<!-- 弹幕 --> <?php if ($this->options->JBarragerStatus === 'on') : ?> <script src="<?php $this->options->themeUrl('library/barrager/joe.barrager.js'); ?>"></script> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}二、修改include.php文件新增如下代码;文件路径:usr/themes/Joe-master/public/include.php{tabs}{tabs-pane label=" include.php 文件"}<?php if ($this->options->JBarragerStatus === 'on') : ?> <link rel="stylesheet" href="<?php $this->options->themeUrl('library/barrager/joe.barrager.css'); ?>"> <?php endif; ?>{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}三、修改functions.php{tabs}{tabs-pane label="添加代码"}$JBarragerStatus = new Typecho_Widget_Helper_Form_Element_Select( 'JBarragerStatus', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启弹幕功能(仅限PC)', '介绍:开启后,网站将会显示评论弹幕功能,该功能采用CSS动画引擎,并非传统JS操作DOM,无任何性能消耗。' ); $JBarragerStatus->setAttribute('class', 'joe_content joe_custom'); $form->addInput($JBarragerStatus->multiMode());{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}**如果创建过 custom.php 文件,直接放到 custom.php 里就行了****但是记得要在 functions.php 引入 custom.php 哦**四、修改config.php文件{tabs}{tabs-pane label="添加代码"}/* 弹幕 */ DOCUMENT_BARRAGER: '<?php echo $this->options->JBarragerStatus === 'on' ? 'on' : 'off' ?>',{/tabs-pane}{tabs-pane label="代码位置"}{/tabs-pane}{/tabs}五、上传CSS和JS将以下文件,放在usr/themes/Joe/library里就行了{cloud title="barrager" type="github" url="https://cdn.jsdelivr.net/gh/aill66/cdn@latest/usr/uploads/2021/06/3614980287.zip" password=""/} -
 typecho 真的很简单的自定义评论列表 以前写过一个关于自定义评论的文章,时至如今来看,还是有很多不足的,昨晚再新写主题的时候,也重新写了一次自定义评论,嗯,有了新的理解,因为其实真的很简单,仔细阅读本篇文章,相信你会有收获的。自定义评论模板到底要怎么做很简单,可以理解为两步:编写自定义评论的模板通过php渲染出自定义模板评论而为什么大多数人不会,其实就是因为官方的文档真的是,如果懂php的人,可能看了一两遍后明白了怎么回事,但是如果是小白入门,纯前端的童鞋,可能看的一脸蒙蔽。就算是原封不动的copy官方的示例代码也还是会报错,心累...因为,你不知道他要做什么,我编写了自定义模板函数threadedComments;然后呢???然而官方啥也没说。(当然,我不能保证这篇教程的绝对正确,但是从我的理解和使用上,还是可以正常运作的)自定义评论模板的编写我们可以创建一个用于存放模板的php文件,比如list-template.php模板本身其实就是一个php的函数,不管那些if啥的代码,其实他就是一个空架子<?php function threadedComments($comments, $options) { ?> ...自定义评论模板具体的html内容 <?php } ?>那么官方文档中开头那部分$commentClass是做什么的,其实是一个用于设置class的php变量,这个变量需要判断这条评论是文章作者的,还是其他人评论的,然后$commentLevelClass则是用来判断,这条评论是主评论还是子评论。事实上官方在 具体的html内容部分又if判断了一次,这条评论是主评论还是子评论,所以,$commentLevelClass这段我们可以删掉,并不会影响后面的内容,当然,待会我会仔细讲讲这段代码怎么用,因为官方写错啦!$commentClass那么,$commentClass我们是需要的,如果你的html样式里面不需要判断这条评论是作者的还是其他人的,那么这块代码,包括$commentClass变量,我们可以去除。$commentClass = ''; if ($comments->authorId) { if ($comments->authorId == $comments->ownerId) { $commentClass .= ' comment-by-author'; //如果是文章作者的评论添加 .comment-by-author 样式 } else { $commentClass .= ' comment-by-user'; //如果是评论作者的添加 .comment-by-user 样式 } }$commentLevelClass$commentLevelClass = $comments->_levels > 0 ? ' comment-child' : ' comment-parent'; //评论层数大于0为子级,否则是父级再官方的文档中,可以看到开头这么一段代码,咋一看好像没啥问题,但是他在后面的li元素那,也有一个判断:<li id="li-<?php $comments->theId(); ?>" class="comment-body<?php if ($comments->levels > 0) { echo ' comment-child'; $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); } else { echo ' comment-parent'; } $comments->alt(' comment-odd', ' comment-even'); echo $commentClass; ?>">仔细看,是不是似曾相识:levels、comment-child、comment-parent、> 0、这不就是一样的意思吗???为什么要写两遍,所以,我们可以二选一,可以保留li的if判断,删除上面的$commentLevelClass;也可以保留$commentLevelClass,删除li里面的if判断。但是,如果你要保留$commentLevelClass的话,那么需要把_levels改为levels代码才能正常运行。而li这边则需要改成:<li id="li-<?php $comments->theId(); ?>" class="comment-body<?php echo $commentLevelClass;?> <?php if ($comments->levels > 0) { $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); }; $comments->alt(' comment-odd', ' comment-even');?>">是不是感觉有点麻烦,其实还可以拆分:<?php echo $commentLevelClass;?>这句就不多说了,又不是瞎子,是吧!后面这一大段:<?php if ($comments->levels > 0) { $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); }; $comments->alt(' comment-odd', ' comment-even'); ?>仔细看看,其实就是一个判断这条评论是奇数偶数,然后添加对应class的判断而已,何必这么麻烦,是不是,css的选择器::nth-child(odd)和:nth-child(even)不香吗???所以,我个人是建议,这句话干掉他,还我一个干净的html代码。干掉后代码如下:<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>">就这样,我们完事了。是不是一下就明白了!现在对于class变量我们知道了,现在来看具体的html评论代码html评论代码先看下预设的php变量方法作用<?php $comments->gravatar(); ?>评论者头像(avatar源)<?php $comments->author(); ?>评论者名字<?php $comments->permalink(); ?>评论者当前评论的页面和定位,点击可以跳转到该评论位置<?php $comments->date('Y-m-d H:i'); ?>评论的时间,可以到data查看对应的格式<?php $comments->reply('Reply'); ?>回复按钮<?php $comments->content(); ?>评论的内容id="<?php $comments->theId(); ?>"评论的唯一值id评论代码只需要在html中套用就行了<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> </li>一个经典的bootstrap的medai评论卡片就完成了,当然这里还只是单条的评论,如有子评论,我们还需要加上一个判断<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> <?php if ($comments->children) { ?> <div class="comment-children"> <?php $comments->threadedComments($options); ?> </div> <?php } ?> </li>这样一个完整的评论就产生了,由于子评论嵌套在父评论里面,li的效果会产生padding-left的左间距,所以,回复评论太多,宽度就会不太够,所以,官方再博客后台评论设置那,可以设置最多回复多少条,一般是5条就需要新开回复了。那么,如果想避免这个情况,就可以再这里调整下嵌套结构,比如,像我的做法是我会将子评论和li做同级处理,当然这个做法不是很符合Ol>Li的结构,但是也没啥好办法吧,2333,看大家的智慧了完整代码现在就是合体了<?php function threadedComments($comments, $options) { $commentClass = ''; if ($comments->authorId) { if ($comments->authorId == $comments->ownerId) { $commentClass .= ' comment-by-author'; } else { $commentClass .= ' comment-by-user'; } } $commentLevelClass = $comments->levels > 0 ? ' comment-child' : ' comment-parent'; ?> /* 自定义评论的代码结构 */ <li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> <?php if ($comments->children) { ?> <div class="comment-children"> <?php $comments->threadedComments($options); ?> </div> <?php } ?> </li> <?php } ?>关于审核提示(不一定是正确的)官方在文档末尾说:最新版本更新:首次评论审核提示,在自定义评论代码的适当地方添加以下语句,否则将看不到审核提示语句。<?php $singleCommentOptions->commentStatus(); ?>但是这句话使用有问题,最直白的就是:$singleCommentOptions这边变量哪里来的,在threadedComments函数中,找遍天也没有创建过这个变量。事实上这个$singleCommentOptions需要改为$options所以实际代码是这个:<?php $options->commentStatus(); ?>但是,当我们在评论里面添加这句话的时候,你会发现,他并不是真的智能输出的,不管你这条评论是不是真的在审核,他都会显示文字:您的评论正等待审核!我在百度找到了一个判断:<?php if ('waiting' == $comments->status): ?> <?php $options->commentStatus(); ?> <?php endif;?>通过这个判断来输出是否需要显示审核提示,but,既然我if都能判断了,<?php $options->commentStatus(); ?>这句话反倒可有可无了,因为我可以自己写提示文字啊。<?php if ('waiting' == $comments->status): ?> <span>什么吊评论,还要老子审核!!!</span> <?php endif;?>这不香吗???所以,我感觉这代码真的好尬啊!!!php渲染出自定义模板评论现在我们模板已经写好了,是时候让它出现在我们的页面上了。在我们需要添加评论的页面先引入list-template.php文件<?php $this->need("components/list-template.php");?>$this->need()方法,他是相对于当前主题目录的,比如你主题名字叫nmd,那么components就是nmd主题目录下的一个文件夹nmd 主题文件夹 | ---- components |----| | ---- list-template.php | ...大概是这样的一个结构,具体就不细说了,意思到位就行!引入模板后,我们需要使用<?php $comments->listComments(); ?>这段代码渲染评论,但是要注意,如果你的代码前面,没有声明$comments代码的话,使用这句话就会报错。那么代码应该是这样:<?php //评论列表 模板->$comments对象->渲染?> <?php $this->need("components/list-template.php");?> <?php $this->comments()->to($comments); ?> <?php $comments->listComments(); ?>ok,到这基本上你已经领悟了typecho的自定义评论了!恭喜出师。。。老父亲留下激动的泪水注意在评论中点击回复,可能会导致刷新页面,原因是因为在评论的回复表单那(form)元素,没有添加取消回复的代码:<?php $comments->cancelReply('放弃回复'); ?>这个代码记得添加到form表单那,当然form表单那边id啥的记得不要删了,按照官方文档那种基本上没啥问题。而本次教程只是讲怎么自定了评论列表,如果以后有时间,再讲讲怎么自定评论表单吧!
typecho 真的很简单的自定义评论列表 以前写过一个关于自定义评论的文章,时至如今来看,还是有很多不足的,昨晚再新写主题的时候,也重新写了一次自定义评论,嗯,有了新的理解,因为其实真的很简单,仔细阅读本篇文章,相信你会有收获的。自定义评论模板到底要怎么做很简单,可以理解为两步:编写自定义评论的模板通过php渲染出自定义模板评论而为什么大多数人不会,其实就是因为官方的文档真的是,如果懂php的人,可能看了一两遍后明白了怎么回事,但是如果是小白入门,纯前端的童鞋,可能看的一脸蒙蔽。就算是原封不动的copy官方的示例代码也还是会报错,心累...因为,你不知道他要做什么,我编写了自定义模板函数threadedComments;然后呢???然而官方啥也没说。(当然,我不能保证这篇教程的绝对正确,但是从我的理解和使用上,还是可以正常运作的)自定义评论模板的编写我们可以创建一个用于存放模板的php文件,比如list-template.php模板本身其实就是一个php的函数,不管那些if啥的代码,其实他就是一个空架子<?php function threadedComments($comments, $options) { ?> ...自定义评论模板具体的html内容 <?php } ?>那么官方文档中开头那部分$commentClass是做什么的,其实是一个用于设置class的php变量,这个变量需要判断这条评论是文章作者的,还是其他人评论的,然后$commentLevelClass则是用来判断,这条评论是主评论还是子评论。事实上官方在 具体的html内容部分又if判断了一次,这条评论是主评论还是子评论,所以,$commentLevelClass这段我们可以删掉,并不会影响后面的内容,当然,待会我会仔细讲讲这段代码怎么用,因为官方写错啦!$commentClass那么,$commentClass我们是需要的,如果你的html样式里面不需要判断这条评论是作者的还是其他人的,那么这块代码,包括$commentClass变量,我们可以去除。$commentClass = ''; if ($comments->authorId) { if ($comments->authorId == $comments->ownerId) { $commentClass .= ' comment-by-author'; //如果是文章作者的评论添加 .comment-by-author 样式 } else { $commentClass .= ' comment-by-user'; //如果是评论作者的添加 .comment-by-user 样式 } }$commentLevelClass$commentLevelClass = $comments->_levels > 0 ? ' comment-child' : ' comment-parent'; //评论层数大于0为子级,否则是父级再官方的文档中,可以看到开头这么一段代码,咋一看好像没啥问题,但是他在后面的li元素那,也有一个判断:<li id="li-<?php $comments->theId(); ?>" class="comment-body<?php if ($comments->levels > 0) { echo ' comment-child'; $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); } else { echo ' comment-parent'; } $comments->alt(' comment-odd', ' comment-even'); echo $commentClass; ?>">仔细看,是不是似曾相识:levels、comment-child、comment-parent、> 0、这不就是一样的意思吗???为什么要写两遍,所以,我们可以二选一,可以保留li的if判断,删除上面的$commentLevelClass;也可以保留$commentLevelClass,删除li里面的if判断。但是,如果你要保留$commentLevelClass的话,那么需要把_levels改为levels代码才能正常运行。而li这边则需要改成:<li id="li-<?php $comments->theId(); ?>" class="comment-body<?php echo $commentLevelClass;?> <?php if ($comments->levels > 0) { $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); }; $comments->alt(' comment-odd', ' comment-even');?>">是不是感觉有点麻烦,其实还可以拆分:<?php echo $commentLevelClass;?>这句就不多说了,又不是瞎子,是吧!后面这一大段:<?php if ($comments->levels > 0) { $comments->levelsAlt(' comment-level-odd', ' comment-level-even'); }; $comments->alt(' comment-odd', ' comment-even'); ?>仔细看看,其实就是一个判断这条评论是奇数偶数,然后添加对应class的判断而已,何必这么麻烦,是不是,css的选择器::nth-child(odd)和:nth-child(even)不香吗???所以,我个人是建议,这句话干掉他,还我一个干净的html代码。干掉后代码如下:<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>">就这样,我们完事了。是不是一下就明白了!现在对于class变量我们知道了,现在来看具体的html评论代码html评论代码先看下预设的php变量方法作用<?php $comments->gravatar(); ?>评论者头像(avatar源)<?php $comments->author(); ?>评论者名字<?php $comments->permalink(); ?>评论者当前评论的页面和定位,点击可以跳转到该评论位置<?php $comments->date('Y-m-d H:i'); ?>评论的时间,可以到data查看对应的格式<?php $comments->reply('Reply'); ?>回复按钮<?php $comments->content(); ?>评论的内容id="<?php $comments->theId(); ?>"评论的唯一值id评论代码只需要在html中套用就行了<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> </li>一个经典的bootstrap的medai评论卡片就完成了,当然这里还只是单条的评论,如有子评论,我们还需要加上一个判断<li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> <?php if ($comments->children) { ?> <div class="comment-children"> <?php $comments->threadedComments($options); ?> </div> <?php } ?> </li>这样一个完整的评论就产生了,由于子评论嵌套在父评论里面,li的效果会产生padding-left的左间距,所以,回复评论太多,宽度就会不太够,所以,官方再博客后台评论设置那,可以设置最多回复多少条,一般是5条就需要新开回复了。那么,如果想避免这个情况,就可以再这里调整下嵌套结构,比如,像我的做法是我会将子评论和li做同级处理,当然这个做法不是很符合Ol>Li的结构,但是也没啥好办法吧,2333,看大家的智慧了完整代码现在就是合体了<?php function threadedComments($comments, $options) { $commentClass = ''; if ($comments->authorId) { if ($comments->authorId == $comments->ownerId) { $commentClass .= ' comment-by-author'; } else { $commentClass .= ' comment-by-user'; } } $commentLevelClass = $comments->levels > 0 ? ' comment-child' : ' comment-parent'; ?> /* 自定义评论的代码结构 */ <li id="li-<?php $comments->theId(); ?>" class="comment-body <?php echo $commentLevelClass;?>"> <div class="media" id="<?php $comments->theId(); ?>"> <?php $comments->gravatar(); ?> <div class="media-body"> <?php $comments->author(); ?> <?php $comments->content(); ?> </div> <div class="media-footer"> <time><?php $comments->date('Y-m-d H:i'); ?></time> <?php $comments->reply('Reply'); ?> </div> </div> <?php if ($comments->children) { ?> <div class="comment-children"> <?php $comments->threadedComments($options); ?> </div> <?php } ?> </li> <?php } ?>关于审核提示(不一定是正确的)官方在文档末尾说:最新版本更新:首次评论审核提示,在自定义评论代码的适当地方添加以下语句,否则将看不到审核提示语句。<?php $singleCommentOptions->commentStatus(); ?>但是这句话使用有问题,最直白的就是:$singleCommentOptions这边变量哪里来的,在threadedComments函数中,找遍天也没有创建过这个变量。事实上这个$singleCommentOptions需要改为$options所以实际代码是这个:<?php $options->commentStatus(); ?>但是,当我们在评论里面添加这句话的时候,你会发现,他并不是真的智能输出的,不管你这条评论是不是真的在审核,他都会显示文字:您的评论正等待审核!我在百度找到了一个判断:<?php if ('waiting' == $comments->status): ?> <?php $options->commentStatus(); ?> <?php endif;?>通过这个判断来输出是否需要显示审核提示,but,既然我if都能判断了,<?php $options->commentStatus(); ?>这句话反倒可有可无了,因为我可以自己写提示文字啊。<?php if ('waiting' == $comments->status): ?> <span>什么吊评论,还要老子审核!!!</span> <?php endif;?>这不香吗???所以,我感觉这代码真的好尬啊!!!php渲染出自定义模板评论现在我们模板已经写好了,是时候让它出现在我们的页面上了。在我们需要添加评论的页面先引入list-template.php文件<?php $this->need("components/list-template.php");?>$this->need()方法,他是相对于当前主题目录的,比如你主题名字叫nmd,那么components就是nmd主题目录下的一个文件夹nmd 主题文件夹 | ---- components |----| | ---- list-template.php | ...大概是这样的一个结构,具体就不细说了,意思到位就行!引入模板后,我们需要使用<?php $comments->listComments(); ?>这段代码渲染评论,但是要注意,如果你的代码前面,没有声明$comments代码的话,使用这句话就会报错。那么代码应该是这样:<?php //评论列表 模板->$comments对象->渲染?> <?php $this->need("components/list-template.php");?> <?php $this->comments()->to($comments); ?> <?php $comments->listComments(); ?>ok,到这基本上你已经领悟了typecho的自定义评论了!恭喜出师。。。老父亲留下激动的泪水注意在评论中点击回复,可能会导致刷新页面,原因是因为在评论的回复表单那(form)元素,没有添加取消回复的代码:<?php $comments->cancelReply('放弃回复'); ?>这个代码记得添加到form表单那,当然form表单那边id啥的记得不要删了,按照官方文档那种基本上没啥问题。而本次教程只是讲怎么自定了评论列表,如果以后有时间,再讲讲怎么自定评论表单吧! -
 typecho添加评论算术验证 typecho 和 wordpress 一样,开启评论后,总是会有垃圾的评论、外国机器人评论灌水,加上一个算术验算能有效的增加一层防护网。我加上以后,类似的灌水消失了。添加算术验证的方式虽多,但万变不离其宗,这里列举一种广为流传的。实现方式1、 在 function.php 文件中添加function _spamProtectionMath() { $num1 = rand(0, 9); $num2 = rand(0, 9); echo "<input type=\"text\" value=\"\" placeholder=\"请计算 $num1 + $num2 = ...\" autocomplete=\"off\" name=\"sum\" maxlength=\"2\">"; echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">"; echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">"; } function _spamProtectionPre($commentdata) { $sum = $_POST['sum']; switch ($sum) { case $_POST['num1'] + $_POST['num2']: break; case null: throw new Typecho_Widget_Exception(_t('请输入计算结果!')); break; default: throw new Typecho_Widget_Exception(_t('请输入正确结果!')); } return $commentdata; }2、 在内容页或者单页显示function themeInit($self){ if ($self->is('single')) { $comment = _spamProtectionPre($self); } }3、 ajax 判断,找到评论提交这一块代码,把下面的加上const sum = $("input[name='sum']").val(); const num1 = $("input[name='num1']").val(); const num2 = $("input[name='num2']").val(); $.ajax({ ... data: { num1, num2, sum }, ... });4、 调用,把下面的代码添加评论提交的表单内<?php _spamProtectionMath(); ?>
typecho添加评论算术验证 typecho 和 wordpress 一样,开启评论后,总是会有垃圾的评论、外国机器人评论灌水,加上一个算术验算能有效的增加一层防护网。我加上以后,类似的灌水消失了。添加算术验证的方式虽多,但万变不离其宗,这里列举一种广为流传的。实现方式1、 在 function.php 文件中添加function _spamProtectionMath() { $num1 = rand(0, 9); $num2 = rand(0, 9); echo "<input type=\"text\" value=\"\" placeholder=\"请计算 $num1 + $num2 = ...\" autocomplete=\"off\" name=\"sum\" maxlength=\"2\">"; echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">"; echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">"; } function _spamProtectionPre($commentdata) { $sum = $_POST['sum']; switch ($sum) { case $_POST['num1'] + $_POST['num2']: break; case null: throw new Typecho_Widget_Exception(_t('请输入计算结果!')); break; default: throw new Typecho_Widget_Exception(_t('请输入正确结果!')); } return $commentdata; }2、 在内容页或者单页显示function themeInit($self){ if ($self->is('single')) { $comment = _spamProtectionPre($self); } }3、 ajax 判断,找到评论提交这一块代码,把下面的加上const sum = $("input[name='sum']").val(); const num1 = $("input[name='num1']").val(); const num2 = $("input[name='num2']").val(); $.ajax({ ... data: { num1, num2, sum }, ... });4、 调用,把下面的代码添加评论提交的表单内<?php _spamProtectionMath(); ?> -
 CommentApprove for Typecho CommentApprove for Typecho利用对已添加的邮箱进行判断,从而实现不同的字样,这个插件只需要后台简单的配置好邮箱和标识信息并在合适的地方添加代码即可实现,而且还有人员分组可以添加多个人员不同的头衔。后台设置预览图食用下载插件后后台启用配置好相关邮箱,头衔,标识颜色等信息,保存在评论合适地方添加下面的代码<?php CommentApprove_Plugin::identify($this->mail);?>注意不同的博客代码不同例如本站添加的代码就是将$this替换成$comments<?php CommentApprove_Plugin::identify($comments->mail);?>在主题中的comments.php评论人昵称后面添加代码即可下载链接https://github.com/ennnnny/typecho/tree/master/CommentApprove需要注意的是Github下载后是只有一个Plugin.php文件的,所以在上传至博客前记得创建文件夹并命名为CommentApprove本站下载:[attach]1163[/attach]
CommentApprove for Typecho CommentApprove for Typecho利用对已添加的邮箱进行判断,从而实现不同的字样,这个插件只需要后台简单的配置好邮箱和标识信息并在合适的地方添加代码即可实现,而且还有人员分组可以添加多个人员不同的头衔。后台设置预览图食用下载插件后后台启用配置好相关邮箱,头衔,标识颜色等信息,保存在评论合适地方添加下面的代码<?php CommentApprove_Plugin::identify($this->mail);?>注意不同的博客代码不同例如本站添加的代码就是将$this替换成$comments<?php CommentApprove_Plugin::identify($comments->mail);?>在主题中的comments.php评论人昵称后面添加代码即可下载链接https://github.com/ennnnny/typecho/tree/master/CommentApprove需要注意的是Github下载后是只有一个Plugin.php文件的,所以在上传至博客前记得创建文件夹并命名为CommentApprove本站下载:[attach]1163[/attach] -
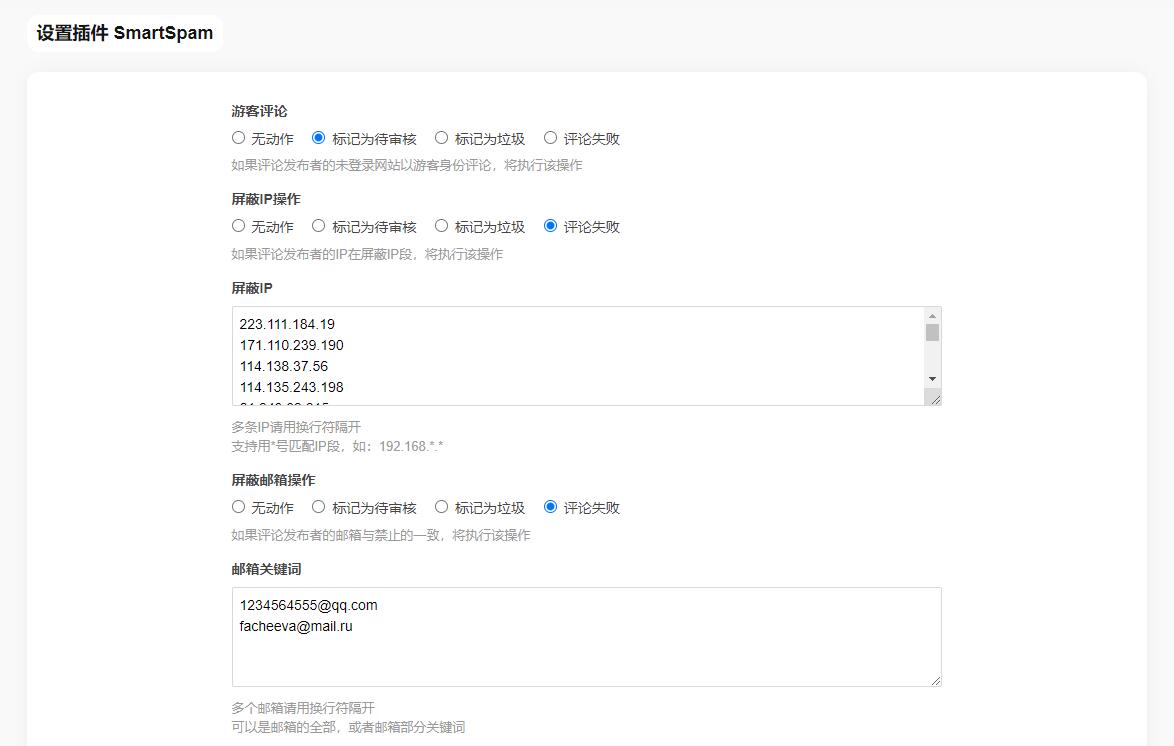
 SmartSpam-Typecho评论过滤插件 一款比较智能的评论过滤插件,支持各种不同的自定义模式。功能概述支持过滤评论者ip支持过滤评论者邮箱支持过滤评论者昵称支持过滤评论者地址支持过滤非中文评论支持过滤敏感词汇等等插件原作者2014年更新完2.6.0版本就再也没有更新过了。今天喜逢2021年的妇女节,特此为其更新一下版本,更新为2.7.0版本,更新内容如下:支持对游客评论进行设置修复同接口插件一起使用时存在的兼容问题。下载地址2.7.0版本下载:https://qqdie.lanzous.com/i3vAcmohsne 密码:cikr插件原作者:YoviSun:http://www.yovisun.com/archive/typecho-plugin-smartspam.html本站下载:
SmartSpam-Typecho评论过滤插件 一款比较智能的评论过滤插件,支持各种不同的自定义模式。功能概述支持过滤评论者ip支持过滤评论者邮箱支持过滤评论者昵称支持过滤评论者地址支持过滤非中文评论支持过滤敏感词汇等等插件原作者2014年更新完2.6.0版本就再也没有更新过了。今天喜逢2021年的妇女节,特此为其更新一下版本,更新为2.7.0版本,更新内容如下:支持对游客评论进行设置修复同接口插件一起使用时存在的兼容问题。下载地址2.7.0版本下载:https://qqdie.lanzous.com/i3vAcmohsne 密码:cikr插件原作者:YoviSun:http://www.yovisun.com/archive/typecho-plugin-smartspam.html本站下载: -
 Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。来源:https://xiamp.net/archives/embed-pictures-in-typecho-comments.html
Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。来源:https://xiamp.net/archives/embed-pictures-in-typecho-comments.html -
 Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。
Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。 -
 给wordpress的评论和回复链接添加nofollow属性 最近发现好多打广告的啊。。。于是我决定给评论加个nofollow属性。。顺便优化以下,要加的地方有两个,一个是评论者的链接,还有就是那个“回复”这也是个链接。代码如下: //为评论者添加nofollow属性 functionadd_nofollow_to_comments_popup_link(){ return'rel="nofollow"'; } add_filter('comments_popup_link_attributes', 'add_nofollow_to_comments_popup_link'); //为评论回复链接加nofollow属性 add_filter('comment_reply_link', 'add_nofollow_to_replay_link'); functionadd_nofollow_to_replay_link($link){ returnstr_replace( '")\'>', '")\' rel=\'nofollow\'>',$link); } 以后对于广告都放行。。打个广告也不容易
给wordpress的评论和回复链接添加nofollow属性 最近发现好多打广告的啊。。。于是我决定给评论加个nofollow属性。。顺便优化以下,要加的地方有两个,一个是评论者的链接,还有就是那个“回复”这也是个链接。代码如下: //为评论者添加nofollow属性 functionadd_nofollow_to_comments_popup_link(){ return'rel="nofollow"'; } add_filter('comments_popup_link_attributes', 'add_nofollow_to_comments_popup_link'); //为评论回复链接加nofollow属性 add_filter('comment_reply_link', 'add_nofollow_to_replay_link'); functionadd_nofollow_to_replay_link($link){ returnstr_replace( '")\'>', '")\' rel=\'nofollow\'>',$link); } 以后对于广告都放行。。打个广告也不容易