搜索到
24
篇与
的结果
-
 子比go外链修改 效果图子比go外链修改食用教程在子比目录下找文件,go.php 文件再把我下面这个代码粘贴进去然后保存即可<?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64") ) { @header("HTTP/1.1 414 Request-URI Too Long"); @header("Status: 414 Request-URI Too Long"); @header("Connection: Close"); @exit; } //通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好 @session_start(); $t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', 'k_e_k_c_c_n', $_SERVER["QUERY_STRING"]); //数据处理 if (!empty($t_url)) { //判断取值是否加密 if ($t_url == base64_encode(base64_decode($t_url))) { $t_url = base64_decode($t_url); } //防止xss $t_url = htmlspecialchars($t_url); //对取值进行网址校验和判断 preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches); $wiiui_title = get_bloginfo('name'); $title = $wiiui_title . ' - 安全中心'; if ($matches) { $url = $t_url; // $title = '页面加载中,请稍候...'; } else { preg_match('/\./i', $t_url, $matche); if ($matche) { $url = 'http://' . $t_url; // $title = '页面加载中,请稍候...'; } else { $url = 'http://' . $_SERVER['HTTP_HOST']; $title = '参数错误,正在返回首页...'; } } } else { $title = '参数缺失,正在返回首页...'; $url = 'http://' . $_SERVER['HTTP_HOST']; } $url = str_replace('&', '&', $url); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <?php echo "<link rel='apple-touch-icon-precomposed icon' href='" . _pz('iconpng') . "' type='image/x-icon'/>"; ?> <noscript> <meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';"> </noscript> <script> function link_jump() { //禁止其他网站使用我们的跳转页面 var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>"); if (!MyHOST.test(document.referrer)) { location.href = "//" + MyHOST; } location.href = "<?php echo $url; ?>"; } //延时10S跳转,可自行修改延时时间 setTimeout(link_jump, 10000); //延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题 setTimeout(function() { window.opener = null; window.close(); } , 50000); </script> <link rel="stylesheet" id="_fontawesome-css" href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" media="all"> <title> <?php echo $title; ?> </title> <style> body,html { padding:0; margin:0 } body { background:#f5f6f7; font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif } a { cursor:default; text-decoration:none; word-wrap:break-word; word-break:break-all } .wiiuii-go-main { display:flex; width:100%; height:100%; justify-content:center; align-items:center } .wiiuii-go-container { position: relative; max-width:28em; height:auto; display:inline-block; background:#fff; margin:10px; padding:1.5em; border-radius:5px; box-shadow:0 0 10px rgba(116,116,116,.1) } .wiiuii-go-content a { color:#036af4 } .wiiuii-go-content a:hover { color:#e91e63 } .wiiuii-go-logo { text-align:center; width:auto; height:65px; margin-bottom:10px } .wiiuii-go-logo img { max-width:100%; height:100% } .wiiuii-go-msg { cursor:default; text-align:center; padding:10px 5px; font-weight:700; color:rgba(255, 0, 0, 0.85); background:rgba(255, 0, 0, 0.1); border-radius:5px } .wiiuii-go-button-item { text-align:right } .wiiuii-go-button { display:inline-block; border-radius:99px; padding:10px 15px; background:rgba(116,116,116,.1); transition:all .5s } .wiiuii-go-button a { font-weight:700; font-size:14px; color:#333 } .wiiuii-go-button:hover { color:#000; background:rgba(116,116,116,.2) } .wiiuii-goid-item { position:absolute; top:10px; left:10px; border-radius:4px; overflow:hidden; background:#ffd07c } .wiiuii-goid-title { padding:0 4px; background:#ffa400 } .wiiuii-goid-text { padding-right:5px } .wiiuii-go-container hr { border: 0; height: 0.05em; background: #eee; } </style> </head> <body> <div class="wiiuii-go-main"> <div class="wiiuii-go-container"> <div class="wiiuii-goid-item"> <b class="wiiuii-goid-title">GID</b> <span class="wiiuii-goid-text">LINK<?php echo hexdec($url); ?></span> </div> <div class="wiiuii-go-logo"> <?php echo zib_get_adaptive_theme_img(_pz('logo_src'), _pz('logo_src_dark')); ?> </div> <div class="wiiuii-go-content"> <div class="wiiuii-go-msg"> <span><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> 您即将离开<?php echo $wiiui_title; ?>,请注意您的账号和财产安全。</span> </div> <p>访问链接:<a onclick="location.replace('<?php echo $url; ?>')" title="<?php echo $url; ?>"><?php echo $url; ?></a></p> </div> <hr> <div class="wiiuii-go-button-item"> <div class="wiiuii-go-button"> <a onclick="location.replace('//<?php echo $_SERVER['HTTP_HOST']; ?>')">返回首页</a> </div> <div class="wiiuii-go-button"> <a onclick="location.replace('<?php echo $url; ?>')">继续访问</a> </div> </div> </div> </div> </body> </html>
子比go外链修改 效果图子比go外链修改食用教程在子比目录下找文件,go.php 文件再把我下面这个代码粘贴进去然后保存即可<?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64") ) { @header("HTTP/1.1 414 Request-URI Too Long"); @header("Status: 414 Request-URI Too Long"); @header("Connection: Close"); @exit; } //通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好 @session_start(); $t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', 'k_e_k_c_c_n', $_SERVER["QUERY_STRING"]); //数据处理 if (!empty($t_url)) { //判断取值是否加密 if ($t_url == base64_encode(base64_decode($t_url))) { $t_url = base64_decode($t_url); } //防止xss $t_url = htmlspecialchars($t_url); //对取值进行网址校验和判断 preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches); $wiiui_title = get_bloginfo('name'); $title = $wiiui_title . ' - 安全中心'; if ($matches) { $url = $t_url; // $title = '页面加载中,请稍候...'; } else { preg_match('/\./i', $t_url, $matche); if ($matche) { $url = 'http://' . $t_url; // $title = '页面加载中,请稍候...'; } else { $url = 'http://' . $_SERVER['HTTP_HOST']; $title = '参数错误,正在返回首页...'; } } } else { $title = '参数缺失,正在返回首页...'; $url = 'http://' . $_SERVER['HTTP_HOST']; } $url = str_replace('&', '&', $url); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <?php echo "<link rel='apple-touch-icon-precomposed icon' href='" . _pz('iconpng') . "' type='image/x-icon'/>"; ?> <noscript> <meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';"> </noscript> <script> function link_jump() { //禁止其他网站使用我们的跳转页面 var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>"); if (!MyHOST.test(document.referrer)) { location.href = "//" + MyHOST; } location.href = "<?php echo $url; ?>"; } //延时10S跳转,可自行修改延时时间 setTimeout(link_jump, 10000); //延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题 setTimeout(function() { window.opener = null; window.close(); } , 50000); </script> <link rel="stylesheet" id="_fontawesome-css" href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" media="all"> <title> <?php echo $title; ?> </title> <style> body,html { padding:0; margin:0 } body { background:#f5f6f7; font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif } a { cursor:default; text-decoration:none; word-wrap:break-word; word-break:break-all } .wiiuii-go-main { display:flex; width:100%; height:100%; justify-content:center; align-items:center } .wiiuii-go-container { position: relative; max-width:28em; height:auto; display:inline-block; background:#fff; margin:10px; padding:1.5em; border-radius:5px; box-shadow:0 0 10px rgba(116,116,116,.1) } .wiiuii-go-content a { color:#036af4 } .wiiuii-go-content a:hover { color:#e91e63 } .wiiuii-go-logo { text-align:center; width:auto; height:65px; margin-bottom:10px } .wiiuii-go-logo img { max-width:100%; height:100% } .wiiuii-go-msg { cursor:default; text-align:center; padding:10px 5px; font-weight:700; color:rgba(255, 0, 0, 0.85); background:rgba(255, 0, 0, 0.1); border-radius:5px } .wiiuii-go-button-item { text-align:right } .wiiuii-go-button { display:inline-block; border-radius:99px; padding:10px 15px; background:rgba(116,116,116,.1); transition:all .5s } .wiiuii-go-button a { font-weight:700; font-size:14px; color:#333 } .wiiuii-go-button:hover { color:#000; background:rgba(116,116,116,.2) } .wiiuii-goid-item { position:absolute; top:10px; left:10px; border-radius:4px; overflow:hidden; background:#ffd07c } .wiiuii-goid-title { padding:0 4px; background:#ffa400 } .wiiuii-goid-text { padding-right:5px } .wiiuii-go-container hr { border: 0; height: 0.05em; background: #eee; } </style> </head> <body> <div class="wiiuii-go-main"> <div class="wiiuii-go-container"> <div class="wiiuii-goid-item"> <b class="wiiuii-goid-title">GID</b> <span class="wiiuii-goid-text">LINK<?php echo hexdec($url); ?></span> </div> <div class="wiiuii-go-logo"> <?php echo zib_get_adaptive_theme_img(_pz('logo_src'), _pz('logo_src_dark')); ?> </div> <div class="wiiuii-go-content"> <div class="wiiuii-go-msg"> <span><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> 您即将离开<?php echo $wiiui_title; ?>,请注意您的账号和财产安全。</span> </div> <p>访问链接:<a onclick="location.replace('<?php echo $url; ?>')" title="<?php echo $url; ?>"><?php echo $url; ?></a></p> </div> <hr> <div class="wiiuii-go-button-item"> <div class="wiiuii-go-button"> <a onclick="location.replace('//<?php echo $_SERVER['HTTP_HOST']; ?>')">返回首页</a> </div> <div class="wiiuii-go-button"> <a onclick="location.replace('<?php echo $url; ?>')">继续访问</a> </div> </div> </div> </div> </body> </html> -
![Simple microblogging [增强版]-WordPress说说插件](https://fastly.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/img/lazyload.jpg)
-
 WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。
WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。 -
 Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM
Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM -
WordPress删除文章自动删除文章中的图片 说明代码放在function.php内步骤-文章删除到垃圾箱-垃圾箱内彻底删除,然后你就发现媒体库里那个文章内的图片已经不见了代码// 删除文章同步删图片 function delete_post_and_attachments($post_ID) { global $wpdb; //删除特色图片 $thumbnails = $wpdb->get_results( “SELECT * FROM $wpdb->postmeta WHERE meta_key = ‘_thumbnail_id’ AND post_id = $post_ID” ); foreach ( $thumbnails as $thumbnail ) { wp_delete_attachment( $thumbnail->meta_value, true ); } //删除图片附件 $attachments = $wpdb->get_results( “SELECT * FROM $wpdb->posts WHERE post_parent = $post_ID AND post_type = ‘attachment'” ); foreach ( $attachments as $attachment ) { wp_delete_attachment( $attachment->ID, true ); } $wpdb->query( “DELETE FROM $wpdb->postmeta WHERE meta_key = ‘_thumbnail_id’ AND post_id = $post_ID” ); } add_action(‘before_delete_post’, ‘delete_post_and_attachments’); // 结束
-
 WordPress 点击图片放大悬浮效果图片浮层代码 WordPress文章中点击图片放大悬浮效果 图片浮层相册轮播点击下一张图片代码在 header.php 添加以下代码<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />在 footer.php 添加以下代码<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>在 functions.php 添加以下代码/**图片灯箱自动给图片加链接**/ add_filter('the_content', 'fancybox'); function fancybox($content){ $pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i"); $replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>'); $content = preg_replace($pattern, $replacement, $content); return $content; }
WordPress 点击图片放大悬浮效果图片浮层代码 WordPress文章中点击图片放大悬浮效果 图片浮层相册轮播点击下一张图片代码在 header.php 添加以下代码<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css" />在 footer.php 添加以下代码<script src="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js"></script>在 functions.php 添加以下代码/**图片灯箱自动给图片加链接**/ add_filter('the_content', 'fancybox'); function fancybox($content){ $pattern = array("/<img(.*?)src=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>/i","/<a(.*?)href=('|\")([^>]*).(bmp|gif|jpeg|jpg|png|swf)('|\")(.*?)>(.*?)<\/a>/i"); $replacement = array('<a$1href=$2$3.$4$5 data-fancybox="gallery"><img$1src=$2$3.$4$5$6></a>','<a$1href=$2$3.$4$5 data-fancybox="images"$6>$7</a>'); $content = preg_replace($pattern, $replacement, $content); return $content; } -
 wordpress添加文章最后更新时间并显示某天前 有些文件具有时效性,文章添加一个最后更新时间,提示文章最后更新时间。没有修改或者当天修改过文章不显示,其他时间修改文章内容就显示提示内容。$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); $custom_content = ''; if ($u_modified_time >= $u_time + 86400) { $updated_date = timeago1(get_the_modified_time('Y-m-d G:i:s') ); //这里设置时间显示格式,可自由调整。86400发布时间1天。 $custom_content .= '<p style="font-size: 15px;padding: 10px 20px;background: #f9f9f9;margin-top: 10px;text-align:center;margin-bottom: 20px;">本文最后更新于<code>'. $updated_date . '</code>,若有错误或已失效,请在下方留言或联系QQ<b>87200080</b></a></p>'; } echo $custom_content;以上代码添加在single.php文件对应位置,文章开头或者文章结尾根据自己需要添加。实现某秒、某分钟、某小时、某天、某周前、某个月前、某年前更新。如本站以下代码放进functions.php文件内:function timeago1( $ptime ) { $ptime = strtotime($ptime); $etime = time() - $ptime; if($etime < 1) return '刚刚'; $interval = array ( 12 * 30 * 24 * 60 * 60 => '年前 (' . date('Y-m-d', $ptime) . ')', 30 * 24 * 60 * 60 => '个月前 (' . date('m-d', $ptime) . ')', 7 * 24 * 60 * 60 => '周前 (' . date('m-d', $ptime) . ')', 24 * 60 * 60 => '天', 60 * 60 => '小时', 60 => '分钟', 1 => '秒' ); foreach ($interval as $secs => $str) { $d = $etime / $secs; if ($d >= 1) { $r = round($d); return $r . $str; } }; }
wordpress添加文章最后更新时间并显示某天前 有些文件具有时效性,文章添加一个最后更新时间,提示文章最后更新时间。没有修改或者当天修改过文章不显示,其他时间修改文章内容就显示提示内容。$u_time = get_the_time('U'); $u_modified_time = get_the_modified_time('U'); $custom_content = ''; if ($u_modified_time >= $u_time + 86400) { $updated_date = timeago1(get_the_modified_time('Y-m-d G:i:s') ); //这里设置时间显示格式,可自由调整。86400发布时间1天。 $custom_content .= '<p style="font-size: 15px;padding: 10px 20px;background: #f9f9f9;margin-top: 10px;text-align:center;margin-bottom: 20px;">本文最后更新于<code>'. $updated_date . '</code>,若有错误或已失效,请在下方留言或联系QQ<b>87200080</b></a></p>'; } echo $custom_content;以上代码添加在single.php文件对应位置,文章开头或者文章结尾根据自己需要添加。实现某秒、某分钟、某小时、某天、某周前、某个月前、某年前更新。如本站以下代码放进functions.php文件内:function timeago1( $ptime ) { $ptime = strtotime($ptime); $etime = time() - $ptime; if($etime < 1) return '刚刚'; $interval = array ( 12 * 30 * 24 * 60 * 60 => '年前 (' . date('Y-m-d', $ptime) . ')', 30 * 24 * 60 * 60 => '个月前 (' . date('m-d', $ptime) . ')', 7 * 24 * 60 * 60 => '周前 (' . date('m-d', $ptime) . ')', 24 * 60 * 60 => '天', 60 * 60 => '小时', 60 => '分钟', 1 => '秒' ); foreach ($interval as $secs => $str) { $d = $etime / $secs; if ($d >= 1) { $r = round($d); return $r . $str; } }; } -
 WordPress免插件实现代码高亮显示 Prismjs就可以让我们的wordpress不用装插件就完成代码高亮的功能,Prismjs是一个专门做代码高亮的开源项目,他的代码特点是精约、轻盈、快捷、高效、快速,而且支持127种程序语言的代码高亮。最主要的是Prismjs只需一个JS文件和一个CSS文件。使用Prismjs来完成代码高亮的时分,只需下载该文件放到网站,然后将这两个文件引进到页面上就可以了。下面介绍WordPress实现代码高亮的办法1、首先下载prism压缩包上传至主题根目录(底部下载);2、然后复制以下代码添加到主题function.php文件下方即可。//Wordpress免插件实现代码高亮 //Prism.js开始 function add_prism() { wp_register_style( 'prismCSS', get_stylesheet_directory_uri() . '/prism/prism.css' //自定义路径 ); wp_register_script( 'prismJS', get_stylesheet_directory_uri() . '/prism/prism.js' //自定义路径 ); wp_enqueue_style('prismCSS'); wp_enqueue_script('prismJS'); } add_action('wp_enqueue_scripts', 'add_prism'); //Prism.js结束 //编辑器添加快捷键 function appthemes_add_quicktags() { ?> <script type="text/javascript"> QTags.addButton( 'codeHighlight', '代码高亮', '\n【pre class="line-numbers"】【code class="language-markup"】\n HTML代码\n【/code】【/pre】\n' ); QTags.addButton( 'php', 'php', '\n【pre class="line-numbers"】【code class="language-php"】\n PHP代码\n【/code】【/pre】\n' ); QTags.addButton( 'python', 'Python', '\n【pre class="line-numbers"】【code class="language-python"】\n Python代码\n【/code】【/pre】\n' );//修改此段【】为<> </script> <?php } add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' ); //添加快捷键结束 //Pre标签内的HTML不转义 add_filter( 'the_content', 'pre_content_filter', 0 ); function pre_content_filter( $content ) { return preg_replace_callback( '|【pre.*】【code.*】(.*)【/code】【/pre】|isU' , 'convert_pre_entities', $content ); }//修改此段【】为<> function convert_pre_entities( $matches ) { return str_replace( $matches[1], htmlentities( $matches[1] ), $matches[0] ); }prism代码高亮.zip
WordPress免插件实现代码高亮显示 Prismjs就可以让我们的wordpress不用装插件就完成代码高亮的功能,Prismjs是一个专门做代码高亮的开源项目,他的代码特点是精约、轻盈、快捷、高效、快速,而且支持127种程序语言的代码高亮。最主要的是Prismjs只需一个JS文件和一个CSS文件。使用Prismjs来完成代码高亮的时分,只需下载该文件放到网站,然后将这两个文件引进到页面上就可以了。下面介绍WordPress实现代码高亮的办法1、首先下载prism压缩包上传至主题根目录(底部下载);2、然后复制以下代码添加到主题function.php文件下方即可。//Wordpress免插件实现代码高亮 //Prism.js开始 function add_prism() { wp_register_style( 'prismCSS', get_stylesheet_directory_uri() . '/prism/prism.css' //自定义路径 ); wp_register_script( 'prismJS', get_stylesheet_directory_uri() . '/prism/prism.js' //自定义路径 ); wp_enqueue_style('prismCSS'); wp_enqueue_script('prismJS'); } add_action('wp_enqueue_scripts', 'add_prism'); //Prism.js结束 //编辑器添加快捷键 function appthemes_add_quicktags() { ?> <script type="text/javascript"> QTags.addButton( 'codeHighlight', '代码高亮', '\n【pre class="line-numbers"】【code class="language-markup"】\n HTML代码\n【/code】【/pre】\n' ); QTags.addButton( 'php', 'php', '\n【pre class="line-numbers"】【code class="language-php"】\n PHP代码\n【/code】【/pre】\n' ); QTags.addButton( 'python', 'Python', '\n【pre class="line-numbers"】【code class="language-python"】\n Python代码\n【/code】【/pre】\n' );//修改此段【】为<> </script> <?php } add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' ); //添加快捷键结束 //Pre标签内的HTML不转义 add_filter( 'the_content', 'pre_content_filter', 0 ); function pre_content_filter( $content ) { return preg_replace_callback( '|【pre.*】【code.*】(.*)【/code】【/pre】|isU' , 'convert_pre_entities', $content ); }//修改此段【】为<> function convert_pre_entities( $matches ) { return str_replace( $matches[1], htmlentities( $matches[1] ), $matches[0] ); }prism代码高亮.zip -
 利用 WordPress REST API 给 WordPress 做一个归档页面吧 代码WordPress REST API 默认以 date (文章发布日期) 来排序文章输出,所以可以遍历全部文章,判断上下篇发布年份来按照年份归档文章//获取文章列表 axios.get('https://www.ouorz.com/wp-json/wp/v2/posts?per_page='+window.post_count) //默认以发布时间排序 .then(response => { this.posts = response.data }) .then(() => { var k = -1; var i = 0; for(i=0;i<(this.posts).length;i++){ //遍历所有文章 if( ((this.posts[i].date.split('T'))[0].split('-'))[0] !== this.last_year ){ //当前文章发布年与上一篇不同 this.posts_array[k += 1] = []; //初始化数组 this.posts_array[k]['posts'] = []; //初始化 posts 数组 this.posts_array[k]['year'] = parseInt(((this.posts[i].date.split('T'))[0].split('-'))[0]); //增加年份 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 this.last_year = ((this.posts[i].date.split('T'))[0].split('-'))[0]; //赋值当前文章发布年份 }else{ //发布年份与上一篇相同 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 } } this.loading = false; })查询了 WordPress REST API 文档之后,发现每次请求的文章总数( 也就是 per_page 参数 )不可以超过 100,但是归档页面理应展示全部文章,于是需要在 function.php 增加以下钩子和函数拓宽这个限制https://github.com/WP-API/WP-API/issues/2914add_filter( 'rest_post_collection_params', 'my_prefix_change_post_per_page', 10, 1 ); function my_prefix_change_post_per_page( $params ) { if ( isset( $params['per_page'] ) ) { $count_posts = wp_count_posts(); $params['per_page']['maximum'] = $count_posts->publish; //增加限制到当前文章总数 } return $params; }
利用 WordPress REST API 给 WordPress 做一个归档页面吧 代码WordPress REST API 默认以 date (文章发布日期) 来排序文章输出,所以可以遍历全部文章,判断上下篇发布年份来按照年份归档文章//获取文章列表 axios.get('https://www.ouorz.com/wp-json/wp/v2/posts?per_page='+window.post_count) //默认以发布时间排序 .then(response => { this.posts = response.data }) .then(() => { var k = -1; var i = 0; for(i=0;i<(this.posts).length;i++){ //遍历所有文章 if( ((this.posts[i].date.split('T'))[0].split('-'))[0] !== this.last_year ){ //当前文章发布年与上一篇不同 this.posts_array[k += 1] = []; //初始化数组 this.posts_array[k]['posts'] = []; //初始化 posts 数组 this.posts_array[k]['year'] = parseInt(((this.posts[i].date.split('T'))[0].split('-'))[0]); //增加年份 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 this.last_year = ((this.posts[i].date.split('T'))[0].split('-'))[0]; //赋值当前文章发布年份 }else{ //发布年份与上一篇相同 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 } } this.loading = false; })查询了 WordPress REST API 文档之后,发现每次请求的文章总数( 也就是 per_page 参数 )不可以超过 100,但是归档页面理应展示全部文章,于是需要在 function.php 增加以下钩子和函数拓宽这个限制https://github.com/WP-API/WP-API/issues/2914add_filter( 'rest_post_collection_params', 'my_prefix_change_post_per_page', 10, 1 ); function my_prefix_change_post_per_page( $params ) { if ( isset( $params['per_page'] ) ) { $count_posts = wp_count_posts(); $params['per_page']['maximum'] = $count_posts->publish; //增加限制到当前文章总数 } return $params; } -
 关闭wordpress自动更新和修订 屏蔽WP更新编辑主题文件的functions.php,在靠前的地方把下面的代码粘贴进去//隐藏管理后台帮助按钮和版本更新提示 function hide_help() { echo'<style type="text/css">#contextual-help-link-wrap { display: none !important; } .update-nag{ display: none !important; } #footer-left, #footer-upgrade{ display: none !important; } #wp-admin-bar-wp-logo{display: none !important;}.default-header img{width:400px;}</style>'; } add_action('admin_head', 'hide_help'); add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题关闭修订修改WP根目录下的wp的wp-config.php,在require_once(ABSPATH . 'wp-settings.php');之前插入/** 禁用文章修订功能 */ define('WP_POST_REVISIONS', false); /** 禁用自动保存功能 */ define('AUTOSAVE_INTERVAL', false);
关闭wordpress自动更新和修订 屏蔽WP更新编辑主题文件的functions.php,在靠前的地方把下面的代码粘贴进去//隐藏管理后台帮助按钮和版本更新提示 function hide_help() { echo'<style type="text/css">#contextual-help-link-wrap { display: none !important; } .update-nag{ display: none !important; } #footer-left, #footer-upgrade{ display: none !important; } #wp-admin-bar-wp-logo{display: none !important;}.default-header img{width:400px;}</style>'; } add_action('admin_head', 'hide_help'); add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题关闭修订修改WP根目录下的wp的wp-config.php,在require_once(ABSPATH . 'wp-settings.php');之前插入/** 禁用文章修订功能 */ define('WP_POST_REVISIONS', false); /** 禁用自动保存功能 */ define('AUTOSAVE_INTERVAL', false); -
 wordpress 用sqlite数据库全新安装 wordpress一般都搭配mysql,安装比较简单。但想要用sqlite数据库,要费翻功夫了。 首先到官网下载wordpress安装包解压到/var/www目录下 http://cn.wordpress.org/然后是下载sqlite插件 http://wordpress.org/plugins/sqlite-integration/把解压后的包放到wp-content/plugin/目录下 再把包里面的db.php复制到wp-content目录下 进入wordpress的根目录,把wp-config-sample.php重命名为wp-config.php 编辑wp-config.php添加:define('USE_MYSQL', false); 运行并配置博客,开始你的wordpress博客之旅吧
wordpress 用sqlite数据库全新安装 wordpress一般都搭配mysql,安装比较简单。但想要用sqlite数据库,要费翻功夫了。 首先到官网下载wordpress安装包解压到/var/www目录下 http://cn.wordpress.org/然后是下载sqlite插件 http://wordpress.org/plugins/sqlite-integration/把解压后的包放到wp-content/plugin/目录下 再把包里面的db.php复制到wp-content目录下 进入wordpress的根目录,把wp-config-sample.php重命名为wp-config.php 编辑wp-config.php添加:define('USE_MYSQL', false); 运行并配置博客,开始你的wordpress博客之旅吧 -
 分享:WordPress根据分类调用文章模板 如果我们用WordPress做一个企业网站必然会遇到一个问题,新闻内容的页面和企业产品的页面的布局格式肯定是不一样的。如何实现这两者不同的文章类型调用不同的模板呢,今天我就跟大家分享一下如何根据分类调用文章模板。第一步:建立一个single.php文件,如果你的模板目录已经有这个文件,可以将下面的一段代码内容替换原来的内容。<?php if(in_category('product') { include(TEMPLATEPATH . '/single-product.php'); } else { include(TEMPLATEPATH . '/single-default.php'); } ?>上面代码的意思就是,判断文章是否属于product的分类,如果是就调用product的文章模板,默认调用product的文章模板。第二步:分别建立single-product.php和single-default.php文件,并调用不同的文章内容循环程序。以single-product.php为例子,single-product.php的内容见下面的代码: <div id="container"> <div id="content" role="main"> <?php get_template_part( 'loop', 'product' ); ?> </div><!-- #content --> </div><!-- #container -->第三步:分别建立loop-product.php和loop-default.php文件,这两个文件就是针对不同的模板进行的文章内容布局。其实这个是很简单的,只要研究透了原理,举一反三,可以实现一些更高级的功能。好了,今天就分享到这里了,如果还有疑问的话可以联系谭海波为你解答。文章出处:http://tanhaibo.net/2014/04/entry-template.html
分享:WordPress根据分类调用文章模板 如果我们用WordPress做一个企业网站必然会遇到一个问题,新闻内容的页面和企业产品的页面的布局格式肯定是不一样的。如何实现这两者不同的文章类型调用不同的模板呢,今天我就跟大家分享一下如何根据分类调用文章模板。第一步:建立一个single.php文件,如果你的模板目录已经有这个文件,可以将下面的一段代码内容替换原来的内容。<?php if(in_category('product') { include(TEMPLATEPATH . '/single-product.php'); } else { include(TEMPLATEPATH . '/single-default.php'); } ?>上面代码的意思就是,判断文章是否属于product的分类,如果是就调用product的文章模板,默认调用product的文章模板。第二步:分别建立single-product.php和single-default.php文件,并调用不同的文章内容循环程序。以single-product.php为例子,single-product.php的内容见下面的代码: <div id="container"> <div id="content" role="main"> <?php get_template_part( 'loop', 'product' ); ?> </div><!-- #content --> </div><!-- #container -->第三步:分别建立loop-product.php和loop-default.php文件,这两个文件就是针对不同的模板进行的文章内容布局。其实这个是很简单的,只要研究透了原理,举一反三,可以实现一些更高级的功能。好了,今天就分享到这里了,如果还有疑问的话可以联系谭海波为你解答。文章出处:http://tanhaibo.net/2014/04/entry-template.html -
 删除WordPress文章自动草稿与修订版本 当我们在用WordPress发布文章的时候,会产生很多自动保存的草稿和N多个修订版,这样一来不但浪费了很多ID,而且也给数据库增加了不少负担,长此以往就有很多数据都是垃圾数据,相信这个问题困扰了很多使用WordPress的朋友,今天我就来分享下如何解决这个问题。我们先说删除文章的修订版本吧,其实很简单,只要打开WordPress根目录下的wp-config.php文件,在适合的地方加上“define(‘WP_POST_REVISIONS’, false);”这一行代码即可。删除自动草稿只要在主题目录下的functions.php文件增加下面一段代码即可。/* 移除自动保存和修订版本 */ remove_action('pre_post_update', 'wp_save_post_revision' ); add_action( 'wp_print_scripts', 'disable_autosave' ); function disable_autosave() { wp_deregister_script('autosave'); }那么如何删除之前已经存在的自动草稿和文章修订版本呢?首先确保你有数据库修改的权限,目前一般的PHP服务器或虚拟空间都会提供phpmyadmin的数据库管理平台,登录了以后进入所在数据库,然后插入SQL语句查询,以谭海波博客为例,我执行了这两行代码,就把自动草稿和修订版本全部给咔嚓了。SELECT * FROM `thb_posts` WHERE post_status="auto-draft"; SELECT * FROM `thb_posts` WHERE post_type="revision";
删除WordPress文章自动草稿与修订版本 当我们在用WordPress发布文章的时候,会产生很多自动保存的草稿和N多个修订版,这样一来不但浪费了很多ID,而且也给数据库增加了不少负担,长此以往就有很多数据都是垃圾数据,相信这个问题困扰了很多使用WordPress的朋友,今天我就来分享下如何解决这个问题。我们先说删除文章的修订版本吧,其实很简单,只要打开WordPress根目录下的wp-config.php文件,在适合的地方加上“define(‘WP_POST_REVISIONS’, false);”这一行代码即可。删除自动草稿只要在主题目录下的functions.php文件增加下面一段代码即可。/* 移除自动保存和修订版本 */ remove_action('pre_post_update', 'wp_save_post_revision' ); add_action( 'wp_print_scripts', 'disable_autosave' ); function disable_autosave() { wp_deregister_script('autosave'); }那么如何删除之前已经存在的自动草稿和文章修订版本呢?首先确保你有数据库修改的权限,目前一般的PHP服务器或虚拟空间都会提供phpmyadmin的数据库管理平台,登录了以后进入所在数据库,然后插入SQL语句查询,以谭海波博客为例,我执行了这两行代码,就把自动草稿和修订版本全部给咔嚓了。SELECT * FROM `thb_posts` WHERE post_status="auto-draft"; SELECT * FROM `thb_posts` WHERE post_type="revision"; -

-
 纯CSS打造wordpress时间轴文章归档页 建页面archives,然后把下面的代码扔进去<div class="archives"> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : setup_postdata($post); $year = mysql2date('Y', $post->post_date); $month = mysql2date('n', $post->post_date); $day = mysql2date('j', $post->post_date); if($year != $previous_year || $month != $previous_month) : if($ul_open == true) : echo '</ul>'; endif; echo '<h3 class="m-title">'; echo the_time('Y-m'); echo '</h3>'; echo '<ul class="archives-monthlisting">'; $ul_open = true; endif; $previous_year = $year; $previous_month = $month; ?> <li> <a href="<?php the_permalink(); ?>"><span><?php the_time('Y-m-j'); ?></span> <div class="atitle"><?php the_title(); ?></div></a> </li> <?php endforeach; ?> </ul> </div> 其实归档的教程一大堆,主要是我这个CSS样式哈,纯CSS实现时间轴,当然,IE9-是挂掉了。.archive-title{border-bottom:1px #eee solid;position:relative;padding-bottom:4px;margin-bottom:10px} .archives li a{padding:8px 0;display:block} .archives li a:hover .atitle:after{background:#ff5c43} .archives li a span{display: inline-block;width:100px;font-size:12px;text-indent:20px} .archives li a .atitle{display: inline-block;padding:0 15px;position:relative} .archives li a .atitle:after{position:absolute;left:-6px;background:#ccc;height:8px;width:8px;border-radius:6px;top:8px;content:""} .archives li a .atitle:before{position:absolute;left:-8px;background:#fff;height:12px;width:12px;border-radius:6px;top:6px;content:""} .archives{position:relative;padding:10px 0} .archives:before{height:100%;width:4px;background:#eee;position:absolute;left:100px;content:"";top:0} .m-title{position:relative;margin:10px 0;cursor:pointer} .m-title:hover:after{background:#ff5c43} .m-title:before{position:absolute;left:93px;background:#fff;height:18px;width:18px;border-radius:6px;top:3px;content:""} .m-title:after{position:absolute;left:96px;background:#ccc;height:12px;width:12px;border-radius:6px;top:6px;content:""} 再加个点击月份伸缩效果吧 $('.archives ul.archives-monthlisting').hide(); $('.archives ul.archives-monthlisting:first').show(); $('.archives .m-title').click(function() { $(this).next().slideToggle('fast'); return false; }); 文章来源:http://fatesinger.com/wordpress-archive.html
纯CSS打造wordpress时间轴文章归档页 建页面archives,然后把下面的代码扔进去<div class="archives"> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : setup_postdata($post); $year = mysql2date('Y', $post->post_date); $month = mysql2date('n', $post->post_date); $day = mysql2date('j', $post->post_date); if($year != $previous_year || $month != $previous_month) : if($ul_open == true) : echo '</ul>'; endif; echo '<h3 class="m-title">'; echo the_time('Y-m'); echo '</h3>'; echo '<ul class="archives-monthlisting">'; $ul_open = true; endif; $previous_year = $year; $previous_month = $month; ?> <li> <a href="<?php the_permalink(); ?>"><span><?php the_time('Y-m-j'); ?></span> <div class="atitle"><?php the_title(); ?></div></a> </li> <?php endforeach; ?> </ul> </div> 其实归档的教程一大堆,主要是我这个CSS样式哈,纯CSS实现时间轴,当然,IE9-是挂掉了。.archive-title{border-bottom:1px #eee solid;position:relative;padding-bottom:4px;margin-bottom:10px} .archives li a{padding:8px 0;display:block} .archives li a:hover .atitle:after{background:#ff5c43} .archives li a span{display: inline-block;width:100px;font-size:12px;text-indent:20px} .archives li a .atitle{display: inline-block;padding:0 15px;position:relative} .archives li a .atitle:after{position:absolute;left:-6px;background:#ccc;height:8px;width:8px;border-radius:6px;top:8px;content:""} .archives li a .atitle:before{position:absolute;left:-8px;background:#fff;height:12px;width:12px;border-radius:6px;top:6px;content:""} .archives{position:relative;padding:10px 0} .archives:before{height:100%;width:4px;background:#eee;position:absolute;left:100px;content:"";top:0} .m-title{position:relative;margin:10px 0;cursor:pointer} .m-title:hover:after{background:#ff5c43} .m-title:before{position:absolute;left:93px;background:#fff;height:18px;width:18px;border-radius:6px;top:3px;content:""} .m-title:after{position:absolute;left:96px;background:#ccc;height:12px;width:12px;border-radius:6px;top:6px;content:""} 再加个点击月份伸缩效果吧 $('.archives ul.archives-monthlisting').hide(); $('.archives ul.archives-monthlisting:first').show(); $('.archives .m-title').click(function() { $(this).next().slideToggle('fast'); return false; }); 文章来源:http://fatesinger.com/wordpress-archive.html -
 给WordPress加上当前位置,相当是面包屑导航 当前位置,举例来说,就是像“首页 > 分类 > 子分类 > 第二层子分类 > … > 第 N 层子分类 > 文章”这样的效果,给读者一个清晰的网站结构导航。有了它, 访客就可以方便地访问同类的文章, 并明确文章的所属, 对提高用户体验和网站的 PV 值都很有帮助。在主题里加入当前位置的方法有两种:1. 不包含父级分类的文章导航这里用到 the_category() 方法的默认模式, 会调用 get_the_category_list() 生成最后一层的子分类 (分类可能不只一个) 组成的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(', '); ?> <!-- 每个分类以逗号分隔 --> > <?php the_title(); ?> <!-- 文章链接 -->2. 包含父级分类的文章导航我们要用的是 the_category() 方法的 multiple 模式, 而他会调用 get_the_category_list() 和 get_category_parents() 两个方法生成一个包含所有父分类的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(' > ', 'multiple'); ?> <!-- 每个分类以 > 分隔, 父级分类在前, 子分类在后 --> > <?php the_title(); ?> <!-- 文章链接 -->打开主题里面的 single.php ,找到以下代码,一般是第4行:<?php while ( have_posts() ) : the_post(); ?>在后面加上上面的任意一种代码即可实现效果了。来源:http://www.cookseo.com/506.html
给WordPress加上当前位置,相当是面包屑导航 当前位置,举例来说,就是像“首页 > 分类 > 子分类 > 第二层子分类 > … > 第 N 层子分类 > 文章”这样的效果,给读者一个清晰的网站结构导航。有了它, 访客就可以方便地访问同类的文章, 并明确文章的所属, 对提高用户体验和网站的 PV 值都很有帮助。在主题里加入当前位置的方法有两种:1. 不包含父级分类的文章导航这里用到 the_category() 方法的默认模式, 会调用 get_the_category_list() 生成最后一层的子分类 (分类可能不只一个) 组成的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(', '); ?> <!-- 每个分类以逗号分隔 --> > <?php the_title(); ?> <!-- 文章链接 -->2. 包含父级分类的文章导航我们要用的是 the_category() 方法的 multiple 模式, 而他会调用 get_the_category_list() 和 get_category_parents() 两个方法生成一个包含所有父分类的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(' > ', 'multiple'); ?> <!-- 每个分类以 > 分隔, 父级分类在前, 子分类在后 --> > <?php the_title(); ?> <!-- 文章链接 -->打开主题里面的 single.php ,找到以下代码,一般是第4行:<?php while ( have_posts() ) : the_post(); ?>在后面加上上面的任意一种代码即可实现效果了。来源:http://www.cookseo.com/506.html -
 wordpress分页代码,追求速度,远离插件 分页是用来切换文章的一个功能,添加了wordpress分页后,用户即可自由到达指定的页面数浏览分类文章,而这样的一个很简单功能却有很多朋友在用插件,小编一直相应着一句wordpress界的口号“追求速度,远离插件”,而今天介绍的正是wordpress分页代码的教程!其实方法很简单,依然是运用到wordpress的funtions.php文件:function par_pagenavi($range = 9){ global $paged, $wp_query; if ( !$max_page ) {$max_page = $wp_query->max_num_pages;} if($max_page > 1){if(!$paged){$paged = 1;} if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";} previous_posts_link(' 上一页 '); if($max_page > $range){ if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= ($max_page - ceil(($range/2)))){ for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){ for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}} else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} next_posts_link(' 下一页 '); if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}} } 代码放进去后,再到主题的style.css文件里添加样式:.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;} .page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;} .page_navi a:hover,.page_navi a.current{border:1px solid #356aa0;color:#356aa0;font-weight:bolder;} 到了这步,功能是有了,但还要到前端加上调用,即添加调用代码至主题index.php、archive.php、category.php、search.php<div class="page_navi"><?php par_pagenavi(9); ?></div> 9的含义是您要显示的页面熟,可以自由设置数值大小,样式也可以根据自己的喜欢修改!这么样,是否真的那么简单呢?比用插件方便省心多了吧!!文章来源:http://www.2zzt.com/jcandcj/3547.html
wordpress分页代码,追求速度,远离插件 分页是用来切换文章的一个功能,添加了wordpress分页后,用户即可自由到达指定的页面数浏览分类文章,而这样的一个很简单功能却有很多朋友在用插件,小编一直相应着一句wordpress界的口号“追求速度,远离插件”,而今天介绍的正是wordpress分页代码的教程!其实方法很简单,依然是运用到wordpress的funtions.php文件:function par_pagenavi($range = 9){ global $paged, $wp_query; if ( !$max_page ) {$max_page = $wp_query->max_num_pages;} if($max_page > 1){if(!$paged){$paged = 1;} if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";} previous_posts_link(' 上一页 '); if($max_page > $range){ if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= ($max_page - ceil(($range/2)))){ for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){ for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}} else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} next_posts_link(' 下一页 '); if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}} } 代码放进去后,再到主题的style.css文件里添加样式:.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;} .page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;} .page_navi a:hover,.page_navi a.current{border:1px solid #356aa0;color:#356aa0;font-weight:bolder;} 到了这步,功能是有了,但还要到前端加上调用,即添加调用代码至主题index.php、archive.php、category.php、search.php<div class="page_navi"><?php par_pagenavi(9); ?></div> 9的含义是您要显示的页面熟,可以自由设置数值大小,样式也可以根据自己的喜欢修改!这么样,是否真的那么简单呢?比用插件方便省心多了吧!!文章来源:http://www.2zzt.com/jcandcj/3547.html -
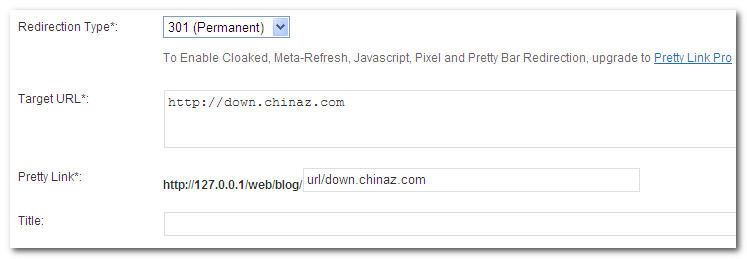
 WordPress链接跳转插件:Pretty Link 我们到导航菜单点击 Pretty Link 里的 Add New Link 添加新的跳转条目,主要有三个设置选项: Redirection Type:这里默认值是307临时跳转,还可以选择301永久跳转。 Target URL:目标地址。这里填上你要转向的地址。 Pretty Link:显示地址。这里填上你想在博客中显示的url地址,即站内链接。 如上图,填上url/down.chinaz.com,这里可以自定义,至于为什么要加个url这个目录,主要是为了在 robot.txt 文件中,加入 Disallow: /url/ 屏弊掉搜索引擎对这个文件夹上所有链接的访问。 其他一些选项如:SEO Options,Tracking Options,都可以根据个人的需求进行设置,进而达到不给目标链接权重,跟踪访问次数和独立IP数等等。 此时当我们访问 http://127.0.0.1/web/blog/url/down.chinaz.com ,链接会自动跳转到 http://down.chinaz.com/ 。部分站长如果是新安装的 wordpress ,跳转会提示404错误,所以我们要对 wordpress 进行URL伪静态设置。 点击后台菜单“设置”-> “固定链接”,选择好URL类型并保存更改后,系统会在根目录生成.htaccess文件,此时我们的伪静态就配置好了,也就可以使用 Pretty Link 的跳转功能了。
WordPress链接跳转插件:Pretty Link 我们到导航菜单点击 Pretty Link 里的 Add New Link 添加新的跳转条目,主要有三个设置选项: Redirection Type:这里默认值是307临时跳转,还可以选择301永久跳转。 Target URL:目标地址。这里填上你要转向的地址。 Pretty Link:显示地址。这里填上你想在博客中显示的url地址,即站内链接。 如上图,填上url/down.chinaz.com,这里可以自定义,至于为什么要加个url这个目录,主要是为了在 robot.txt 文件中,加入 Disallow: /url/ 屏弊掉搜索引擎对这个文件夹上所有链接的访问。 其他一些选项如:SEO Options,Tracking Options,都可以根据个人的需求进行设置,进而达到不给目标链接权重,跟踪访问次数和独立IP数等等。 此时当我们访问 http://127.0.0.1/web/blog/url/down.chinaz.com ,链接会自动跳转到 http://down.chinaz.com/ 。部分站长如果是新安装的 wordpress ,跳转会提示404错误,所以我们要对 wordpress 进行URL伪静态设置。 点击后台菜单“设置”-> “固定链接”,选择好URL类型并保存更改后,系统会在根目录生成.htaccess文件,此时我们的伪静态就配置好了,也就可以使用 Pretty Link 的跳转功能了。 -
 wordpress插件Ecall-js方式外部调用wordpress文章 wordpress插件Ecall的主要特点:(1)自由定制模版(2)缓存加速(3)隐藏分类(4)授权机制,防止恶意调用(5)文章的js调用方式(6)遵循WordPress插件开发规范wordpress插件Ecall使用说明:(1)你可以在任意网站加入如下代码:<script type=’text/javascript’ src=”http://wpcourse.com/api.php?key=123&cid=1&rows=2″></script>http://wpcourse.com:代表博客域名key:代表插件生成的授权密钥(在插件管理页面)cid:代表目录的idrows:代表显示的数据调试 可选参数文章来源:http://blog.webfuns.net/archives/313.html
wordpress插件Ecall-js方式外部调用wordpress文章 wordpress插件Ecall的主要特点:(1)自由定制模版(2)缓存加速(3)隐藏分类(4)授权机制,防止恶意调用(5)文章的js调用方式(6)遵循WordPress插件开发规范wordpress插件Ecall使用说明:(1)你可以在任意网站加入如下代码:<script type=’text/javascript’ src=”http://wpcourse.com/api.php?key=123&cid=1&rows=2″></script>http://wpcourse.com:代表博客域名key:代表插件生成的授权密钥(在插件管理页面)cid:代表目录的idrows:代表显示的数据调试 可选参数文章来源:http://blog.webfuns.net/archives/313.html -
 wordpress调用随机文章的代码 有些wordpress博主喜欢在文章内容的结尾或者侧边栏随机调用几篇文章,以提高网站的粘性,也利于seo。wordpress随机文章的调用代码如下:<?php query_posts(array('orderby'=>'rand','posts_per_page'=>10,'ignore_sticky_posts'=>true)); while(have_posts()): the_post(); ?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(array('before'=>'查看 ','after'=>' 的文章')); ?>"><?php the_title(); ?></a> <?php endwhile; wp_reset_query(); ?>
wordpress调用随机文章的代码 有些wordpress博主喜欢在文章内容的结尾或者侧边栏随机调用几篇文章,以提高网站的粘性,也利于seo。wordpress随机文章的调用代码如下:<?php query_posts(array('orderby'=>'rand','posts_per_page'=>10,'ignore_sticky_posts'=>true)); while(have_posts()): the_post(); ?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(array('before'=>'查看 ','after'=>' 的文章')); ?>"><?php the_title(); ?></a> <?php endwhile; wp_reset_query(); ?>



![Simple microblogging [增强版]-WordPress说说插件](https://img.cmsblog.cn/u/2023/03/64250b18d6e54.png)