搜索到
5
篇与
的结果
-
 涨姿势!写给网页设计师的网页设计简史 互联网的诞生本就是一个奇迹,作为其中最重要的载体之一,网页就是这个大时代最重要的缩影,相关技术、设计伴随着信息共享催动着整个时代滚滚向前。这是一段简短的网页设计发展史,我们可以看到技术、设计与思想的演进,看到无数有识之士改变世界的剪影。本文作者是网站Froont.com的联合创始人Sandijs Ruluks。当我发现设计网页有多投机取巧的方法之时,就逐渐开始对手打网页代码失去兴趣。的确,许多网页设计的问题并不止一种解决方案,但是很少有方案能解决所有的浏览器兼容性问题。最令我纳闷的是,为什么会有做设计和写代码的分工?随着技术的发展,许多在过去难以解决的问题现在可以轻松搞定,但为什么与此同时一些简单的事情反而越来越难以实现?这些问题的答案并不是简单的是与否,对与错,也许我们需要从网页设计的整个发展历程来寻找答案,找到真正弥合设计与代码之间隔膜的原因所在。 网页设计:黎明前的黑暗(1989)在互联网真正开始之时,黑色的显示屏仅能显示单色的像素。可以说,当互联网天地初开之时,WebDesign仅仅意味着字符和空格的排列组合。虽然图形化的界面早在80年代初就有了,但在此时普及率并不高。直到90年代,图形化界面才真正进入千家万户,而那时候,才是属于互联网的狂野西部。表格(table):网页的兴起(1995)能够显示图片的浏览器的诞生,是促使网页设计这个行业诞生的重要先决条件。实际上在当时,最接近于信息结构化的概念,是HTML中已有的元素:表格(Table)。所以,DavidSiegel 在他的网页设计书《Creating KillerSites》讲述了他设计优秀网站的秘诀:在表格中嵌套表格,将静态的表格和动态的表格以巧妙的方式结合到一起。尽管表格本身是用来承载数据的,用来承载内容和图片有点奇怪,但是在那个时代,这种方法依然显得颇为靠谱,并且大行其道。网页设计所面临的另外一个问题,就是如何保持网页那脆弱的结构。也正是因为这种需求,切片设计(SlicingDesign)逐渐流行了起来。设计师创建出漂亮的网页布局,随后开发者将整个设计稿切片,找出呈现设计的最佳方法。另一方面,表格还有一些炫酷的功能,比如垂直对齐,以像素为单位或者以百分比来控制对齐。在那个时代,表格可是近乎栅格系统一般的灵活的设计神器,也正是因此,那个时代的开发者并不喜欢前端的代码。(表格嵌套表格有多乱?)来自JavaScript的救援(1995)JavaScript的出现补足了尚且原始的HTML。举个例子,如果你想写个弹出窗,或者想动态修改某些对象的顺序?HTML不行,但是JS可以!不过此时JS的主要问题在于,它处于整个网页布局的顶层并且需要单独加载。很多时候它仅仅被懒惰的开发者用作一个简单的补丁,但如果使用得当,JS可以非常强大。今天,同样的功能如果CSS能实现,我们会尽量避免使用JS。不可否认的是,JS本身确实很强大,前端常用的jQuery,后端的Node.js都是不可多得的好东西。Flash:自由的黄金时代(1996)作为一门新技术,Flash为网页开发者/设计师带来了前所未有的自由,它打破了之前网页设计所固有的限制。借助Flash,设计师可以随心所欲地在网页上展现任何形状、布局、动画和交互,可以使用任何喜欢的字体,他们借助Flash熔于一体。所有的这一切最终会被打包成为一个文件,然后被发送到浏览器端显示出来。这也就意味着,用户只需要拥有最新的Flash插件和些许等待时间,就可以享有一个魔术般的网页。这是启动页面(splashpages)、介绍动画以及各种交互特效的黄金时代。不幸的是,这种设计并不开放,也不利于搜索,还需要消耗计算机大量的运算能力。2007年,当苹果发布他们的第一台iPhone的时候,就决定彻底放弃Flash,也正是在这个时候,Flash开始走下坡路——至少在网页设计领域。CSS的诞生(1998)差不多是在Flash崛起的同时,一种更好的网页结构化设计工具CSS诞生了。CSS的基本概念是将网页内容的样式分离出来,所以网页的外观和格式等属性将会在CSS中被定义,但内容依然保留在HTML中。早期版本的CSS并没有现在那么灵活,和许多新事物一样,它最大的障碍在于许多浏览器还没来得及接纳这一新技术,对于开发者而言,这是一个头疼的事情。需要明确说明的是,CSS并非全新的编程语言,它仅仅只是一种声明性语言。那么网页设计师需要学习编程吗?可能需要。但是网页设计师需要懂得CSS么?当然需要。栅格与框架:移动端的崛起(2007)此刻,在手机上浏览网页本就是一种全新的挑战。设计师除了要为不同设备设计不同的布局,还面临着内容控制的问题:小屏幕上展示的内容要和桌面端一样多,还是需要剥离开来?桌面端网页上闪亮精致的小广告要如何在手机上呈现?加载速度也是一个大问题,移动端设备的网络加载速度不够快,而且桌面端网页会消耗大量的流量。网页设计亟待改进。第一个重大的改进是栅格系统的出现。经过摸索,960栅格系统最终胜出,经典的12栏栅格被设计师们广泛的接纳,甚至成为许多设计师最常用的设计工具。接下来,各种常见的设计元素诸如表格、导航、按钮被标准化,打包成为可复用的套件,这基本上就构成了视觉元素库,其中还纳入了常见的代码。其中最典型的代表就是Bootstrap和Foundation,它们也使得网站和APP之间的界限逐渐模糊。当然,它们也不是没有缺点,借助这些库设计出来的网页往往大同小异,而且网页设计师要想使用它们还得深入了解相关的代码知识。响应式网页设计(2010)惊才绝艳的设计师EthanMarcotte决定挑战传统的网页设计,它让网页在内容不变的前提下,布局随着窗口和屏幕的变化而变化,并且将这种设计命名为响应式网页设计。网页设计师依然只需要HTML和CSS就可以实现这种功能,不得不承认这种设计理念非常超前。不过大家对于响应式设计依然有些许误解。对于设计师而言,响应式设计意味着为设计许多不同的布局。对于用户而言,响应式设计就意味着这个网页可以在手机上完美浏览。对于开发者而言,响应式设计意味着如何控制好网站图片应付移动端和桌面端,在不同情形和语义下,拥有良好的下载速度和呈现效果,等等。简而言之,就是一个网站能在任何情况下良好展现。至少在这一点上,所有人能达成共识。扁平化的时代(2010)设计网页布局总会花费大量的时间,好在这个时候我们开始抛弃复杂的光影效果,重新专注于根本的内容呈现。在此之前,网页设计讲求精美的图片和排版效果,漂亮的插画与周到的布局设计,而简化这些视觉元素之后,就是我们说所的“扁平化设计”。将复杂的效果淡化之后,视觉的扁平化,也促使内容和信息层级的扁平化。充满光影特效的按钮被扁平化的图标所替代,矢量图形和图标字体也开始被大范围使用,网页字体和版式设计的结合令网页视觉更加漂亮。有趣的是,这时候的网页设计开始有返璞归真的感觉。光明的未来(2014)技术的革新已经开始将网页设计推动到一个全新的境界。在许多设计平台上,设计师只需要在屏幕上移动不同的控件就可以生成整洁可用的代码出来,并且这些代码非常灵活,可控度极高!试想一下,开发者无需担心浏览器兼容性,可以专注于更加实际的问题!新诞生的概念正在推动网页设计。CSS中新诞生的属性,诸如vh和vw(viewportheight 与width),就使得网页元素的位置控制更加灵活自由,一次性解决了设计师纠结多年的顽疾。作为CSS一部分的Flexbox则是另一个新事物,它可以快速创建布局,轻松修改属性而无需编写过多代码。网页设计正在飞速发展,未来还会有越来越多的创新,就让我们拭目以待吧!原文地址froont优设网译者:@陈子木
涨姿势!写给网页设计师的网页设计简史 互联网的诞生本就是一个奇迹,作为其中最重要的载体之一,网页就是这个大时代最重要的缩影,相关技术、设计伴随着信息共享催动着整个时代滚滚向前。这是一段简短的网页设计发展史,我们可以看到技术、设计与思想的演进,看到无数有识之士改变世界的剪影。本文作者是网站Froont.com的联合创始人Sandijs Ruluks。当我发现设计网页有多投机取巧的方法之时,就逐渐开始对手打网页代码失去兴趣。的确,许多网页设计的问题并不止一种解决方案,但是很少有方案能解决所有的浏览器兼容性问题。最令我纳闷的是,为什么会有做设计和写代码的分工?随着技术的发展,许多在过去难以解决的问题现在可以轻松搞定,但为什么与此同时一些简单的事情反而越来越难以实现?这些问题的答案并不是简单的是与否,对与错,也许我们需要从网页设计的整个发展历程来寻找答案,找到真正弥合设计与代码之间隔膜的原因所在。 网页设计:黎明前的黑暗(1989)在互联网真正开始之时,黑色的显示屏仅能显示单色的像素。可以说,当互联网天地初开之时,WebDesign仅仅意味着字符和空格的排列组合。虽然图形化的界面早在80年代初就有了,但在此时普及率并不高。直到90年代,图形化界面才真正进入千家万户,而那时候,才是属于互联网的狂野西部。表格(table):网页的兴起(1995)能够显示图片的浏览器的诞生,是促使网页设计这个行业诞生的重要先决条件。实际上在当时,最接近于信息结构化的概念,是HTML中已有的元素:表格(Table)。所以,DavidSiegel 在他的网页设计书《Creating KillerSites》讲述了他设计优秀网站的秘诀:在表格中嵌套表格,将静态的表格和动态的表格以巧妙的方式结合到一起。尽管表格本身是用来承载数据的,用来承载内容和图片有点奇怪,但是在那个时代,这种方法依然显得颇为靠谱,并且大行其道。网页设计所面临的另外一个问题,就是如何保持网页那脆弱的结构。也正是因为这种需求,切片设计(SlicingDesign)逐渐流行了起来。设计师创建出漂亮的网页布局,随后开发者将整个设计稿切片,找出呈现设计的最佳方法。另一方面,表格还有一些炫酷的功能,比如垂直对齐,以像素为单位或者以百分比来控制对齐。在那个时代,表格可是近乎栅格系统一般的灵活的设计神器,也正是因此,那个时代的开发者并不喜欢前端的代码。(表格嵌套表格有多乱?)来自JavaScript的救援(1995)JavaScript的出现补足了尚且原始的HTML。举个例子,如果你想写个弹出窗,或者想动态修改某些对象的顺序?HTML不行,但是JS可以!不过此时JS的主要问题在于,它处于整个网页布局的顶层并且需要单独加载。很多时候它仅仅被懒惰的开发者用作一个简单的补丁,但如果使用得当,JS可以非常强大。今天,同样的功能如果CSS能实现,我们会尽量避免使用JS。不可否认的是,JS本身确实很强大,前端常用的jQuery,后端的Node.js都是不可多得的好东西。Flash:自由的黄金时代(1996)作为一门新技术,Flash为网页开发者/设计师带来了前所未有的自由,它打破了之前网页设计所固有的限制。借助Flash,设计师可以随心所欲地在网页上展现任何形状、布局、动画和交互,可以使用任何喜欢的字体,他们借助Flash熔于一体。所有的这一切最终会被打包成为一个文件,然后被发送到浏览器端显示出来。这也就意味着,用户只需要拥有最新的Flash插件和些许等待时间,就可以享有一个魔术般的网页。这是启动页面(splashpages)、介绍动画以及各种交互特效的黄金时代。不幸的是,这种设计并不开放,也不利于搜索,还需要消耗计算机大量的运算能力。2007年,当苹果发布他们的第一台iPhone的时候,就决定彻底放弃Flash,也正是在这个时候,Flash开始走下坡路——至少在网页设计领域。CSS的诞生(1998)差不多是在Flash崛起的同时,一种更好的网页结构化设计工具CSS诞生了。CSS的基本概念是将网页内容的样式分离出来,所以网页的外观和格式等属性将会在CSS中被定义,但内容依然保留在HTML中。早期版本的CSS并没有现在那么灵活,和许多新事物一样,它最大的障碍在于许多浏览器还没来得及接纳这一新技术,对于开发者而言,这是一个头疼的事情。需要明确说明的是,CSS并非全新的编程语言,它仅仅只是一种声明性语言。那么网页设计师需要学习编程吗?可能需要。但是网页设计师需要懂得CSS么?当然需要。栅格与框架:移动端的崛起(2007)此刻,在手机上浏览网页本就是一种全新的挑战。设计师除了要为不同设备设计不同的布局,还面临着内容控制的问题:小屏幕上展示的内容要和桌面端一样多,还是需要剥离开来?桌面端网页上闪亮精致的小广告要如何在手机上呈现?加载速度也是一个大问题,移动端设备的网络加载速度不够快,而且桌面端网页会消耗大量的流量。网页设计亟待改进。第一个重大的改进是栅格系统的出现。经过摸索,960栅格系统最终胜出,经典的12栏栅格被设计师们广泛的接纳,甚至成为许多设计师最常用的设计工具。接下来,各种常见的设计元素诸如表格、导航、按钮被标准化,打包成为可复用的套件,这基本上就构成了视觉元素库,其中还纳入了常见的代码。其中最典型的代表就是Bootstrap和Foundation,它们也使得网站和APP之间的界限逐渐模糊。当然,它们也不是没有缺点,借助这些库设计出来的网页往往大同小异,而且网页设计师要想使用它们还得深入了解相关的代码知识。响应式网页设计(2010)惊才绝艳的设计师EthanMarcotte决定挑战传统的网页设计,它让网页在内容不变的前提下,布局随着窗口和屏幕的变化而变化,并且将这种设计命名为响应式网页设计。网页设计师依然只需要HTML和CSS就可以实现这种功能,不得不承认这种设计理念非常超前。不过大家对于响应式设计依然有些许误解。对于设计师而言,响应式设计意味着为设计许多不同的布局。对于用户而言,响应式设计就意味着这个网页可以在手机上完美浏览。对于开发者而言,响应式设计意味着如何控制好网站图片应付移动端和桌面端,在不同情形和语义下,拥有良好的下载速度和呈现效果,等等。简而言之,就是一个网站能在任何情况下良好展现。至少在这一点上,所有人能达成共识。扁平化的时代(2010)设计网页布局总会花费大量的时间,好在这个时候我们开始抛弃复杂的光影效果,重新专注于根本的内容呈现。在此之前,网页设计讲求精美的图片和排版效果,漂亮的插画与周到的布局设计,而简化这些视觉元素之后,就是我们说所的“扁平化设计”。将复杂的效果淡化之后,视觉的扁平化,也促使内容和信息层级的扁平化。充满光影特效的按钮被扁平化的图标所替代,矢量图形和图标字体也开始被大范围使用,网页字体和版式设计的结合令网页视觉更加漂亮。有趣的是,这时候的网页设计开始有返璞归真的感觉。光明的未来(2014)技术的革新已经开始将网页设计推动到一个全新的境界。在许多设计平台上,设计师只需要在屏幕上移动不同的控件就可以生成整洁可用的代码出来,并且这些代码非常灵活,可控度极高!试想一下,开发者无需担心浏览器兼容性,可以专注于更加实际的问题!新诞生的概念正在推动网页设计。CSS中新诞生的属性,诸如vh和vw(viewportheight 与width),就使得网页元素的位置控制更加灵活自由,一次性解决了设计师纠结多年的顽疾。作为CSS一部分的Flexbox则是另一个新事物,它可以快速创建布局,轻松修改属性而无需编写过多代码。网页设计正在飞速发展,未来还会有越来越多的创新,就让我们拭目以待吧!原文地址froont优设网译者:@陈子木 -
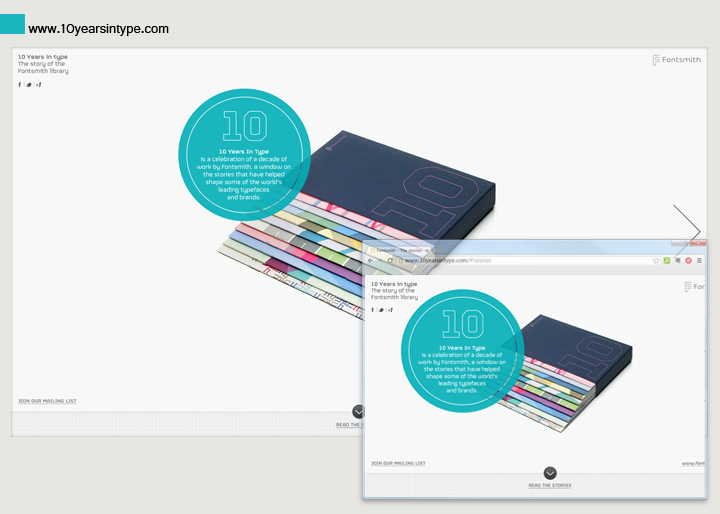
 响应式设计的现状与趋势 从 2012 年开始到 2014 年,各大家对 Web 设计的趋势预测中,都提到响应式设计;2015 年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩固了自己的地位,并掀起了一股网页设计新标准的浪潮。这 里本人基于一些资料文献及自己的陋见,谈谈响应式设计的一些现状和趋势。源起2010 年 5 月,伊桑.马科特(Ethan Marcotte)在“A List Apart”写了一篇开创性的文章(题为“Responsive Web Design” ),他利用三种已有的工具:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)创建了一个在不同分辨率屏幕下都能漂亮地显示的网站。Ethan Marcotte 力劝设计师们要去利用那些 Web 独有的特性去进行设计: “我们可以将不同联网设备上众多的体验,当作是同一网站体验的不同侧面来对待,而不要为每种设备进行单独剪裁而使得设计彼此断开,这才是我们前进的方向。 虽然我们已经能够设计出最佳的视觉体验,但还要把基于标准的技术也嵌入到我们的设计中去,这样才能使得我们的设计不仅灵活,而且还能适应渲染它们的各种媒 介。”Ethan Marcotte 证明了一种在多种设备上都能提供卓越体验的方法的存在,而且这一方法不会忽视不同设备的差异,也不会强调设计师的控制权,而是选择了顺其自然并拥抱 Web 的灵活性。这里简单介绍下上面的提到的三个概念:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)原本都是指现有的一些技术手段,但在做响应式设计研究的过程中,这些概念还是有更广泛的意义,设计师也应该有所了解: 流动布局: 原特指以百分比为度量单位的布局技术实现方式。这里就不对如流动布局、弹性布局、流体栅格等各种概念做一一说明。笔者就此统为一个大的概念:在响应式设计 的布局中,不再以像素(px)作为唯一单位,而是采用百分比或者混合百分比、像素为单位,设计出更具灵活性的布局方式。 媒介查询:媒介查询可以让你根据在特定环境下查询到的各种属性值——比如设备类型、分辨率、屏幕物理尺寸及色彩等——来决定应用什么样的样式。通过使用媒介查询,可以获取到设备及设备的特性,并给出求同存异的方案,从而解决之前在单纯的布局设计中遗留的问题。 弹性图片: 伴随布局的弹性,图片作为信息重要的形式之一也必须有更灵活的方式去适应布局的变化。个人认为弹性图片是 Ethan Marcotte 提出设计产品时提出的概念,我们在后续的研究中可以以图片为典型,扩大研究范围:除了图片,还应该包括图标、图表、视频等信息内容的响应方式研究。 盛行响应式设计的概念从提出至今,一直不断蔓延扩散,并得到各方认可的主要原因:1、外部环境:快速增长且日趋加剧的可联网设备的多样化,让现今已不再有标准的屏幕尺寸;2、自身特色:严格定义的响应式一般是指响应式 Web 设计,而 Web 凭借其特有的灵活性和可塑性,可以适应各种尺寸和配置的设备,可以无处不在。3、内部需求:响应式设计概念一提出,各大网站及平台都希望能够采用这秉一应万的模式,可以更灵活地去适配更多设备,尤其是现在移动设备大爆棚的时代。当然也并不是所有的情况都理所应带应该采用响应式设计,那么什么情况下更适合采用响应式呢?1、你想节约成本地去适应更多场景资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多;从维护的角度来说,也会轻松很多。2、你并不清楚要设计开发的全新产品更适合哪个场景 与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。3、你希望网站可以兼容未来的新设备 新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,成为响应式。 当然这里只是说更适合,其实个人认为只要项目资源和时间允许,基本上大部分网站都可以去尝试实现响应式;而对于初次尝试响应式设计的,也可以从“简单浏览型页面”开始。模式目前大多网站中选择成为响应式的设计模式主要有两种:1、基于设备:通过主流设备的类型及尺寸来确定布局断点(break point),设计多套样式,再分别投射到响应的设备。2、内容优先:根据内容的可读性、易读性作为确定断点(break point)的标准,即在对内容进行布局设计的时候,可以无视设备,有内容决定何时需要采用不同的呈现方式。个人还是倾向内容优先的方式,这是真正符合响应式设计核心策略的模式,也是对未来友好的方式。 从过去基本上是基于 pc 的几个尺寸,选择最佳的标准尺寸去设计页面;到现在移动设备已经玲琅满目,同时电视、穿戴设备也慢慢开始起来,已经不再有固定的尺寸;未来,将是更加无法 预知的设备环境;那么什么才是王道呢?——就是内容本身! 变化总是来得快且狠,我们要做的就是抓住那根可以贯通全局的线!在内容优先的策略中,有三点思维模式可以贯穿整个响应式设计的过程:1、忘记设备:因为我们不知道用户会用什么样的设备来访问网站,因此,我们必须尽可能地把所有情况都囊括进来;所有的东西(布局、组件等)都能与不同类型的设备和平台相兼容。2、优雅降级:虽然这个概念一开始是技术实现上对新的特性在老的浏览器上无法很好实现时的折中做法,但在此仅想表达在对布局做弹性设计时,内容从宽到窄的变化呈现,必须经过重重筛选,留存最核心的内容块。这种模式非常适合对已存在的 pc 页面产品进行响应式设计改造。3、渐进增强:此概念是在 Steven 在 2003 年的 SXSW 活动上提出的。在本质上来说,就是把优雅降级倒过来:先创建一个基本体验,侧重让内容以一种简介的方式来展现;之后,在保证基本体验的前提下,开始着手做有关 显示的布局和交互。而在此,也借用来说明下对于响应式设计的内容策略中,内容从窄到宽的变化呈现中,可以让内容的丰富度也相应地有所增加。这种模式与移动 优先策略是相匹配的。当然,目前响应式也是有存在各种争论的,也许你有一个很好的理由不用响应式网页设计?但我想没人会说,“让我们摆脱响应式设计吧”,而实际上,越来越多的网站选择成为响应式。2014 年如此,2015 年也还是会继续,因为这已经不是种趋势,而怡然是种常态了。未来的路虽然响应式设计的优势和趋势已被普遍认可,但目前响应式设计的模式的普及还是有很多难题需要突破:1、响应式图片:目前弹性图片的做法主要是:缩放、剪裁、分条件加载等实现方法本质上都只是一个技巧,只是治标不治本地掩盖了问题,并未真正完美地实现图片的弹性。2、跨端的交互:在响应式设计中,我们不仅要需要考虑桌面用户的使用习惯,还必须兼顾不同尺寸的手持设备。比如在桌面端无尽优雅的 Hover,在移动端却是无比糟糕的体验,如何“求同存异”,让各端体验均能最佳,还是需要继续深入探究的。3、性能:性能估计是在响应式开发中最大的痛,按条件加载、隐藏或显示什么内容,都会比单一条件判断的代码结构来的繁琐,并影响体验及维护。尤其是移动性能上,更多样的设备具有更加复杂的使用环境,如何识别设备,并让设备在不同环境均能良好体验,也是一根硬骨头。4、合作流程:响应式设计远远不止是一种简单的设计策略,它为 Web 项目带来的是一整套全新的、完整的方法,还应该包括一种新的、可以更好地利用这一模式的工作流程。最后,我想说下响应式体现的是一种高度适应性的设计思维模式。在响应式设计探究的道路上,响应式本身不是唯一目的,基于任意设备对页面内容进行完美规划的设计策略及工作流程应该是我们更大的课题~来自: www.aliued.cn
响应式设计的现状与趋势 从 2012 年开始到 2014 年,各大家对 Web 设计的趋势预测中,都提到响应式设计;2015 年网页设计趋势预测中,响应式仍在继续。这个经历了几年依然大热的响应式,在过去的几年里,快速巩固了自己的地位,并掀起了一股网页设计新标准的浪潮。这 里本人基于一些资料文献及自己的陋见,谈谈响应式设计的一些现状和趋势。源起2010 年 5 月,伊桑.马科特(Ethan Marcotte)在“A List Apart”写了一篇开创性的文章(题为“Responsive Web Design” ),他利用三种已有的工具:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)创建了一个在不同分辨率屏幕下都能漂亮地显示的网站。Ethan Marcotte 力劝设计师们要去利用那些 Web 独有的特性去进行设计: “我们可以将不同联网设备上众多的体验,当作是同一网站体验的不同侧面来对待,而不要为每种设备进行单独剪裁而使得设计彼此断开,这才是我们前进的方向。 虽然我们已经能够设计出最佳的视觉体验,但还要把基于标准的技术也嵌入到我们的设计中去,这样才能使得我们的设计不仅灵活,而且还能适应渲染它们的各种媒 介。”Ethan Marcotte 证明了一种在多种设备上都能提供卓越体验的方法的存在,而且这一方法不会忽视不同设备的差异,也不会强调设计师的控制权,而是选择了顺其自然并拥抱 Web 的灵活性。这里简单介绍下上面的提到的三个概念:流动布局(fluid grids)、媒介查询(media queries)和弹性图片(scalable images)原本都是指现有的一些技术手段,但在做响应式设计研究的过程中,这些概念还是有更广泛的意义,设计师也应该有所了解: 流动布局: 原特指以百分比为度量单位的布局技术实现方式。这里就不对如流动布局、弹性布局、流体栅格等各种概念做一一说明。笔者就此统为一个大的概念:在响应式设计 的布局中,不再以像素(px)作为唯一单位,而是采用百分比或者混合百分比、像素为单位,设计出更具灵活性的布局方式。 媒介查询:媒介查询可以让你根据在特定环境下查询到的各种属性值——比如设备类型、分辨率、屏幕物理尺寸及色彩等——来决定应用什么样的样式。通过使用媒介查询,可以获取到设备及设备的特性,并给出求同存异的方案,从而解决之前在单纯的布局设计中遗留的问题。 弹性图片: 伴随布局的弹性,图片作为信息重要的形式之一也必须有更灵活的方式去适应布局的变化。个人认为弹性图片是 Ethan Marcotte 提出设计产品时提出的概念,我们在后续的研究中可以以图片为典型,扩大研究范围:除了图片,还应该包括图标、图表、视频等信息内容的响应方式研究。 盛行响应式设计的概念从提出至今,一直不断蔓延扩散,并得到各方认可的主要原因:1、外部环境:快速增长且日趋加剧的可联网设备的多样化,让现今已不再有标准的屏幕尺寸;2、自身特色:严格定义的响应式一般是指响应式 Web 设计,而 Web 凭借其特有的灵活性和可塑性,可以适应各种尺寸和配置的设备,可以无处不在。3、内部需求:响应式设计概念一提出,各大网站及平台都希望能够采用这秉一应万的模式,可以更灵活地去适配更多设备,尤其是现在移动设备大爆棚的时代。当然也并不是所有的情况都理所应带应该采用响应式设计,那么什么情况下更适合采用响应式呢?1、你想节约成本地去适应更多场景资源都是有限的,但总是希望能利用有限的资源去获得更大的价值。虽然比起开发设计一个普通的网站来说,要打造一个响应式站点,所需要的人力和时间资源都会有所增加,但比起为不同设备分别打造多个版本的成本还是要低很多;从维护的角度来说,也会轻松很多。2、你并不清楚要设计开发的全新产品更适合哪个场景 与其通过预测挑选核心设备再进行分别设计,倒不如先花些心思将网站打造得更具弹性,使其在各种设备中都拥有尽可能优秀体验。因为在各方面都未知都情况下,做预测会加剧过程风险,使得结果存在巨大的挑战性。3、你希望网站可以兼容未来的新设备 新的设备层出不穷,与其被动地进行更新维护,不如主动应万变,成为响应式。 当然这里只是说更适合,其实个人认为只要项目资源和时间允许,基本上大部分网站都可以去尝试实现响应式;而对于初次尝试响应式设计的,也可以从“简单浏览型页面”开始。模式目前大多网站中选择成为响应式的设计模式主要有两种:1、基于设备:通过主流设备的类型及尺寸来确定布局断点(break point),设计多套样式,再分别投射到响应的设备。2、内容优先:根据内容的可读性、易读性作为确定断点(break point)的标准,即在对内容进行布局设计的时候,可以无视设备,有内容决定何时需要采用不同的呈现方式。个人还是倾向内容优先的方式,这是真正符合响应式设计核心策略的模式,也是对未来友好的方式。 从过去基本上是基于 pc 的几个尺寸,选择最佳的标准尺寸去设计页面;到现在移动设备已经玲琅满目,同时电视、穿戴设备也慢慢开始起来,已经不再有固定的尺寸;未来,将是更加无法 预知的设备环境;那么什么才是王道呢?——就是内容本身! 变化总是来得快且狠,我们要做的就是抓住那根可以贯通全局的线!在内容优先的策略中,有三点思维模式可以贯穿整个响应式设计的过程:1、忘记设备:因为我们不知道用户会用什么样的设备来访问网站,因此,我们必须尽可能地把所有情况都囊括进来;所有的东西(布局、组件等)都能与不同类型的设备和平台相兼容。2、优雅降级:虽然这个概念一开始是技术实现上对新的特性在老的浏览器上无法很好实现时的折中做法,但在此仅想表达在对布局做弹性设计时,内容从宽到窄的变化呈现,必须经过重重筛选,留存最核心的内容块。这种模式非常适合对已存在的 pc 页面产品进行响应式设计改造。3、渐进增强:此概念是在 Steven 在 2003 年的 SXSW 活动上提出的。在本质上来说,就是把优雅降级倒过来:先创建一个基本体验,侧重让内容以一种简介的方式来展现;之后,在保证基本体验的前提下,开始着手做有关 显示的布局和交互。而在此,也借用来说明下对于响应式设计的内容策略中,内容从窄到宽的变化呈现中,可以让内容的丰富度也相应地有所增加。这种模式与移动 优先策略是相匹配的。当然,目前响应式也是有存在各种争论的,也许你有一个很好的理由不用响应式网页设计?但我想没人会说,“让我们摆脱响应式设计吧”,而实际上,越来越多的网站选择成为响应式。2014 年如此,2015 年也还是会继续,因为这已经不是种趋势,而怡然是种常态了。未来的路虽然响应式设计的优势和趋势已被普遍认可,但目前响应式设计的模式的普及还是有很多难题需要突破:1、响应式图片:目前弹性图片的做法主要是:缩放、剪裁、分条件加载等实现方法本质上都只是一个技巧,只是治标不治本地掩盖了问题,并未真正完美地实现图片的弹性。2、跨端的交互:在响应式设计中,我们不仅要需要考虑桌面用户的使用习惯,还必须兼顾不同尺寸的手持设备。比如在桌面端无尽优雅的 Hover,在移动端却是无比糟糕的体验,如何“求同存异”,让各端体验均能最佳,还是需要继续深入探究的。3、性能:性能估计是在响应式开发中最大的痛,按条件加载、隐藏或显示什么内容,都会比单一条件判断的代码结构来的繁琐,并影响体验及维护。尤其是移动性能上,更多样的设备具有更加复杂的使用环境,如何识别设备,并让设备在不同环境均能良好体验,也是一根硬骨头。4、合作流程:响应式设计远远不止是一种简单的设计策略,它为 Web 项目带来的是一整套全新的、完整的方法,还应该包括一种新的、可以更好地利用这一模式的工作流程。最后,我想说下响应式体现的是一种高度适应性的设计思维模式。在响应式设计探究的道路上,响应式本身不是唯一目的,基于任意设备对页面内容进行完美规划的设计策略及工作流程应该是我们更大的课题~来自: www.aliued.cn -
 2015年,网站设计十大趋势 每年,网站设计都在快速进步,每天几乎都有新的设计出现。我可以想象得到,2015年将出现最好的网站,包括2014年已经预测到的许多趋势。随着这些趋势在2015年左右实现,现在该是时候让我们预测2015年可能出现的新趋势了。每个人都在反思2014年,并展望2015年,下面就让我们看看2015年可能出现的网站设计趋势。今天出现的大多数新网站倾向于更长的页面,并通过滚动方式翻页。随着移动设备越来越受欢迎,以滚动方式浏览显示器上的内容变得越来越常见,正代替点击方式,特别是在设备的主页面上。对于用户来说,以滚动翻页的方式获得信息显然比不断地点击按钮更简单。主页并非滚动翻页越来越流行的唯一地方。随着超长滚动网站(即一页式网站)日益变得热门,滚动带来的好处也更多,除主页面外的其他许多地方也开始出现这种模式,比如有关网页以及产品网页等,它们都已成为展示各种内容的简单显示方式。比如,苹果iPhone 6的滚动翻页方式已经扩展到许多地方,可以展示该产品各种特点和性能。此外,iPhone 6网站也增加了一些流畅的动画,让滚动体验在视觉上变得更具吸引力。▲讲故事+互动对于网站来说,拥有令人感到惊异的内容总是非常关键,而利用这些内容讲故事更是一大优势。2015年的网站设计很可能聚焦于如何为用户讲故事。比如,Space Needle(美国西雅图地标建筑太空针塔)的网站非常漂亮,可以通过使用讲故事的方式介绍Space Needle的有关事实,并以滚动翻页的设计予以支持。Space Needle也证明2015年的另一种趋势——互动。网站设计正添加更多互动和动画元素,以独特和有吸引力的方式帮助介绍内容。在网站设计中加入互动与动画,可以为你的网站带来令人惊讶的因素。比如,Impossible Bureau网站的互动性就很强,可以对你的滚动和悬停做出回应。▲大标题背景图像缺失过去几年中,网站设计中十分流行大标题背景图像,上面经常有文字说明,这也是大多数访客浏览网站时首先看到的东西。而在大标题背景图像如此流行的情况下,你的网站如何能脱颖而出呢?采取相反措施。近来出现的一些网站逆势而行,即没有大标题背景图像。我猜,他们这样做不仅仅是不愿意追随潮流,而且也在寻求提高网站的性能与速度。New Wave Company的网站就体现出这些特点。它使用大标题欢迎访客,大字体集中在网页中心,但标题后面没有大背景图片。这是一种高雅的做法,效果并不次于其他使用大背景图像的流行网站设计。▲剔除非必要设计元素有一种设计观念认为,当所有非必要元素都被剔除后,网站设计才算完成。2015年,我认为我们能够看到这种观念更好地体现出来,因为更多网站都在试图通过剔除非必要设计元素实现网站设计的简化。New Wave Company网站中剔除大背景图像的做法就是最好例证之一。另一个剔除非必要设计元素确保网站简洁的最佳例证是Rareview Digital Agency网站,它也没有使用大背景图像标题问候访客。设计师们实际上已经消除了许多当前网站上流行的设计元素,比如背景颜色、众多图片以及复杂布局等。相反,他们选择更清晰、简洁的网站设计,在注重设计、图片以及颜色的当前网站中,这些设计不禁令人眼前一亮。▲固定宽度的中心网站布局过去几年中,大多数网站都使用了以宽度为中心的网站布局,它可以让图片或视觉延伸部分在整个浏览器视口中全部展现出来。在这种趋势热门前,大多数网站都是固定宽度的,内容处于网页中心,你可以看到网站两侧的终结部分。固定宽度趋势似乎正以更现代的方式回归,只是网站及其内容部分不再处于视口的边侧,有些网站选择最大宽度,以确保它们的内容处于视口中心。Michele Mazzucco的网站就是如此。 ▲专业高质量自定义摄影图库照片依然在设计中占有一席之地,但是对于大多数最新出现的网站来说,图库照片开始采取高质量的专业摄影照片,它们通常是独一无二的,专为网站自定义拍摄的。使用自定义摄影比仅选区图库照片在设计方面取得了更大进步,它让你的网站独一无二,其他网站无法使用同样的照片。比如,Grain and Mortar网站的自定义照片使用了该网站的大标题,这展现出个性化效果,因为照片上的人和办公场景都是在Grain and Mortar真实存在的,毕竟没有假办公空间的图库照片!▲弹出/滑出应用式菜单响应式网站设计已经流行了一段时间,可是直到近来,大多数网站设计重点都放在令网站在桌面设备上看起来更好,而在手机或平板设备上看得过去即可。无论何种设备,响应式网站设计正迈向更好体验。我们正看到这种设计元素向移动设备上转移,并在更广泛地使用。比如24ways与Rawnet都展示了这种观念,将类似应用和响应式菜单添加到整个网站中,而不仅仅有更小视口的设备上。在这种情况下,这两家网站选择靠左或靠右的垂直菜单,而不是位于顶部的水平菜单,使用起来更像弹出/滑出应用式菜单,这种技术允许网站应用与响应式设计出现在更小的视口上。▲隐藏主菜单这与上面讨论过的弹出/滑出应用式菜单很像,我期待更多网站可能向首次访问网站的访客隐藏主菜单。只有当访客准备移动和点击相应图标后,这些隐藏菜单才会显示出来。这种响应式设计技术正开始出现在网站设计中,而非仅仅小的视口中。Brian Hoff Design的新网站就是最好的例子。他使用网站右上角的汉堡图标隐藏导航功能,直到访客点击它。过去2年,这种行为已经逐渐被接受,访客正习惯在网站应用或手机应用上如此操作。他将这种模式应用到网站上,无论视口多大,都可帮助确保网站简介,功能完全。▲非常大的字体2014年,字体在许多网站设计中发挥重要作用,我未发现这种趋势在短期内改变的迹象。可是2015年,我看到网站中的标题和字体变得越来越大。夸张地说,就连天上的飞机可能都能看到地面上的字。当你访问Tiny Giant的网站时,你会看到很大的字体。这实际上是一种声明,让你很难错过。大字体将继续在2015年的网站设计中发挥重要作用,成为确保提高访客视觉层次的方法。访客首先会看到最大的字体,因为那会首先吸引你的注意力。▲性能与速度许多设计趋势受需求驱动,以促使网站加载速度更快,消耗的宽带流量更少。这篇文章中讨论的大多数趋势都可能需要减小网站,为那些手机、平板设备或更慢网络用户寻找更快加载方式。网站设计师和开发者越来越强烈地意识到自己网站的权重,以及用户如何与他们互动。响应式网站设计已经帮助减轻这些担忧。网速过慢以及设备类型等因素迫使设计师和开发者密切关注它们的文件和网站大小,网站加载速度在不同网速条件下也不尽相同。无需惊讶,2015年需要加载速度更快、没有滞后感的无缝网站。(风帆)
2015年,网站设计十大趋势 每年,网站设计都在快速进步,每天几乎都有新的设计出现。我可以想象得到,2015年将出现最好的网站,包括2014年已经预测到的许多趋势。随着这些趋势在2015年左右实现,现在该是时候让我们预测2015年可能出现的新趋势了。每个人都在反思2014年,并展望2015年,下面就让我们看看2015年可能出现的网站设计趋势。今天出现的大多数新网站倾向于更长的页面,并通过滚动方式翻页。随着移动设备越来越受欢迎,以滚动方式浏览显示器上的内容变得越来越常见,正代替点击方式,特别是在设备的主页面上。对于用户来说,以滚动翻页的方式获得信息显然比不断地点击按钮更简单。主页并非滚动翻页越来越流行的唯一地方。随着超长滚动网站(即一页式网站)日益变得热门,滚动带来的好处也更多,除主页面外的其他许多地方也开始出现这种模式,比如有关网页以及产品网页等,它们都已成为展示各种内容的简单显示方式。比如,苹果iPhone 6的滚动翻页方式已经扩展到许多地方,可以展示该产品各种特点和性能。此外,iPhone 6网站也增加了一些流畅的动画,让滚动体验在视觉上变得更具吸引力。▲讲故事+互动对于网站来说,拥有令人感到惊异的内容总是非常关键,而利用这些内容讲故事更是一大优势。2015年的网站设计很可能聚焦于如何为用户讲故事。比如,Space Needle(美国西雅图地标建筑太空针塔)的网站非常漂亮,可以通过使用讲故事的方式介绍Space Needle的有关事实,并以滚动翻页的设计予以支持。Space Needle也证明2015年的另一种趋势——互动。网站设计正添加更多互动和动画元素,以独特和有吸引力的方式帮助介绍内容。在网站设计中加入互动与动画,可以为你的网站带来令人惊讶的因素。比如,Impossible Bureau网站的互动性就很强,可以对你的滚动和悬停做出回应。▲大标题背景图像缺失过去几年中,网站设计中十分流行大标题背景图像,上面经常有文字说明,这也是大多数访客浏览网站时首先看到的东西。而在大标题背景图像如此流行的情况下,你的网站如何能脱颖而出呢?采取相反措施。近来出现的一些网站逆势而行,即没有大标题背景图像。我猜,他们这样做不仅仅是不愿意追随潮流,而且也在寻求提高网站的性能与速度。New Wave Company的网站就体现出这些特点。它使用大标题欢迎访客,大字体集中在网页中心,但标题后面没有大背景图片。这是一种高雅的做法,效果并不次于其他使用大背景图像的流行网站设计。▲剔除非必要设计元素有一种设计观念认为,当所有非必要元素都被剔除后,网站设计才算完成。2015年,我认为我们能够看到这种观念更好地体现出来,因为更多网站都在试图通过剔除非必要设计元素实现网站设计的简化。New Wave Company网站中剔除大背景图像的做法就是最好例证之一。另一个剔除非必要设计元素确保网站简洁的最佳例证是Rareview Digital Agency网站,它也没有使用大背景图像标题问候访客。设计师们实际上已经消除了许多当前网站上流行的设计元素,比如背景颜色、众多图片以及复杂布局等。相反,他们选择更清晰、简洁的网站设计,在注重设计、图片以及颜色的当前网站中,这些设计不禁令人眼前一亮。▲固定宽度的中心网站布局过去几年中,大多数网站都使用了以宽度为中心的网站布局,它可以让图片或视觉延伸部分在整个浏览器视口中全部展现出来。在这种趋势热门前,大多数网站都是固定宽度的,内容处于网页中心,你可以看到网站两侧的终结部分。固定宽度趋势似乎正以更现代的方式回归,只是网站及其内容部分不再处于视口的边侧,有些网站选择最大宽度,以确保它们的内容处于视口中心。Michele Mazzucco的网站就是如此。 ▲专业高质量自定义摄影图库照片依然在设计中占有一席之地,但是对于大多数最新出现的网站来说,图库照片开始采取高质量的专业摄影照片,它们通常是独一无二的,专为网站自定义拍摄的。使用自定义摄影比仅选区图库照片在设计方面取得了更大进步,它让你的网站独一无二,其他网站无法使用同样的照片。比如,Grain and Mortar网站的自定义照片使用了该网站的大标题,这展现出个性化效果,因为照片上的人和办公场景都是在Grain and Mortar真实存在的,毕竟没有假办公空间的图库照片!▲弹出/滑出应用式菜单响应式网站设计已经流行了一段时间,可是直到近来,大多数网站设计重点都放在令网站在桌面设备上看起来更好,而在手机或平板设备上看得过去即可。无论何种设备,响应式网站设计正迈向更好体验。我们正看到这种设计元素向移动设备上转移,并在更广泛地使用。比如24ways与Rawnet都展示了这种观念,将类似应用和响应式菜单添加到整个网站中,而不仅仅有更小视口的设备上。在这种情况下,这两家网站选择靠左或靠右的垂直菜单,而不是位于顶部的水平菜单,使用起来更像弹出/滑出应用式菜单,这种技术允许网站应用与响应式设计出现在更小的视口上。▲隐藏主菜单这与上面讨论过的弹出/滑出应用式菜单很像,我期待更多网站可能向首次访问网站的访客隐藏主菜单。只有当访客准备移动和点击相应图标后,这些隐藏菜单才会显示出来。这种响应式设计技术正开始出现在网站设计中,而非仅仅小的视口中。Brian Hoff Design的新网站就是最好的例子。他使用网站右上角的汉堡图标隐藏导航功能,直到访客点击它。过去2年,这种行为已经逐渐被接受,访客正习惯在网站应用或手机应用上如此操作。他将这种模式应用到网站上,无论视口多大,都可帮助确保网站简介,功能完全。▲非常大的字体2014年,字体在许多网站设计中发挥重要作用,我未发现这种趋势在短期内改变的迹象。可是2015年,我看到网站中的标题和字体变得越来越大。夸张地说,就连天上的飞机可能都能看到地面上的字。当你访问Tiny Giant的网站时,你会看到很大的字体。这实际上是一种声明,让你很难错过。大字体将继续在2015年的网站设计中发挥重要作用,成为确保提高访客视觉层次的方法。访客首先会看到最大的字体,因为那会首先吸引你的注意力。▲性能与速度许多设计趋势受需求驱动,以促使网站加载速度更快,消耗的宽带流量更少。这篇文章中讨论的大多数趋势都可能需要减小网站,为那些手机、平板设备或更慢网络用户寻找更快加载方式。网站设计师和开发者越来越强烈地意识到自己网站的权重,以及用户如何与他们互动。响应式网站设计已经帮助减轻这些担忧。网速过慢以及设备类型等因素迫使设计师和开发者密切关注它们的文件和网站大小,网站加载速度在不同网速条件下也不尽相同。无需惊讶,2015年需要加载速度更快、没有滞后感的无缝网站。(风帆) -
 自适应网页设计的方法 Google在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下。 1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: <meta name="viewport" content="width=device-width, initial-scale=1" /> 这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。 2、在CSS文件尾部增加针对不同屏幕分辨率的规则。 例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。@media screen and (max-device-width: 480px) { #divMain{ float: none; width:auto; } #divSidebar { display:none; } } 3、布局宽度使用相对宽度。 网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在 @media screen and (max-device-width: 480px) 里面增加各个div的针对小屏幕的宽度,实际上更麻烦。 4、页面使用相对字体(非必要) 在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用 em = px/16 换算,例如16px就等于1em。 5、图片自适应(非必要) img标签的话,只需要设置 max-width: 100%;或width:100%; 语句为:img { max-width: 98%; } css加载的background-image如何自适应大小呢,其实CSS3中是可以实现的,添加如下语句:background-size:100% 100%; 根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入 white-space:nowrap; overflow:hidden; 即可解决这个问题)。 总之,根据上面四步进行修改的话,可以很简单地将一个网站修改为适合多种设备浏览的页面,这对于通过手机访问网站的用户来说,的确是一件好事。 最后,分享一下Google关于自适应网页设计的讲座的视频地址http://v.youku.com/v_show/id_XNjQ5ODkwODI0.html本文摘自月光博客。
自适应网页设计的方法 Google在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下。 1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: <meta name="viewport" content="width=device-width, initial-scale=1" /> 这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。 2、在CSS文件尾部增加针对不同屏幕分辨率的规则。 例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。@media screen and (max-device-width: 480px) { #divMain{ float: none; width:auto; } #divSidebar { display:none; } } 3、布局宽度使用相对宽度。 网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在 @media screen and (max-device-width: 480px) 里面增加各个div的针对小屏幕的宽度,实际上更麻烦。 4、页面使用相对字体(非必要) 在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用 em = px/16 换算,例如16px就等于1em。 5、图片自适应(非必要) img标签的话,只需要设置 max-width: 100%;或width:100%; 语句为:img { max-width: 98%; } css加载的background-image如何自适应大小呢,其实CSS3中是可以实现的,添加如下语句:background-size:100% 100%; 根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入 white-space:nowrap; overflow:hidden; 即可解决这个问题)。 总之,根据上面四步进行修改的话,可以很简单地将一个网站修改为适合多种设备浏览的页面,这对于通过手机访问网站的用户来说,的确是一件好事。 最后,分享一下Google关于自适应网页设计的讲座的视频地址http://v.youku.com/v_show/id_XNjQ5ODkwODI0.html本文摘自月光博客。 -
 浅谈当下网页设计趋势 技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。 (点击图片可直接跳转至相关网页) 1.响应式网页设计(Responsive Web Design) 现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。 除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。 2.全屏网页设计(Full Screen Design) 所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计。 3.视差滚动设计(Parallax Design) 视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。 除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。 4.扁平化设计(Flat Design) 扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。 5.滚动侦测网页设计(Scrollspy) 利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。 滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。 6.无限滚动模式(瀑布流) 有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。 7.网页的风格化设计 现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的变化: (1)平面设计感的加强 网页设计随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。 (2)注重字体设计 近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。 (3)丰富灵活的动画 Html5和flash的广泛应用,让网页的交互动画变得更加生动有趣。 通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法。 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习。本文出自Tencent CDC Blog,转载时请注明出处
浅谈当下网页设计趋势 技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。 (点击图片可直接跳转至相关网页) 1.响应式网页设计(Responsive Web Design) 现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。 除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。 2.全屏网页设计(Full Screen Design) 所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计。 3.视差滚动设计(Parallax Design) 视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。 除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。 4.扁平化设计(Flat Design) 扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。 5.滚动侦测网页设计(Scrollspy) 利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。 滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。 6.无限滚动模式(瀑布流) 有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。 7.网页的风格化设计 现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的变化: (1)平面设计感的加强 网页设计随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。 (2)注重字体设计 近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。 (3)丰富灵活的动画 Html5和flash的广泛应用,让网页的交互动画变得更加生动有趣。 通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法。 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习。本文出自Tencent CDC Blog,转载时请注明出处