搜索到
2
篇与
的结果
-
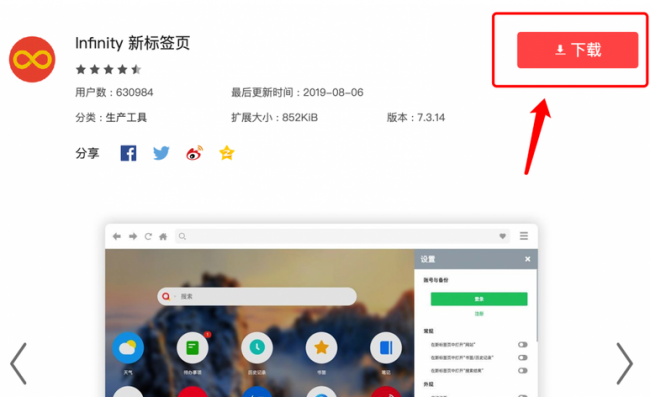
 安装谷歌Chrome插件的网站以及插件安装方法 大家知道,现在在内地是无法直接访问谷歌的大部分应用及网站的,而其中就包括谷歌网上应用商店,所以在使用谷歌浏览器的时候,就不能从谷歌网上应用商店在线安装插件一、Chrome浏览器插件下载废话不多说,老白推荐下可以下载chrome应用和扩展程序的网站1.chrome插件网:http://www.cnplugins.com网上的chrome插件比较全面,大部分的插件都是英文的。当然还有一位体贴的小编为大家整理一些常见的chrome插件的中文的教程和常见问题的汇总整理等等。(说到这里忍不住给自己点赞~~)2.谷歌浏览器插件:http://chromecj.com/我还是很佩服这个网站的站长和小编的,每一篇文章都是精心的人工编辑的。虽然插件的种类比较少,但是胜在精华。如果对插件的使用设置有什么不明白的可以到这个网站上去查找。3.扩展迷网站:https://extfans.com/在搜索框快捷搜索扩展名称,其结果为「扩展」和「文章」两大部分。为用户提供扩展程序下载的同时,也提供插件的功能解析、疑难解答等服务。4.极简插件地址:https://chrome.zzzmh.cn/特点:界面简洁、无广告,同时收录的插件质量都非常高,也很好用。5.Crx4chrome地址:https://www.crx4chrome.com/特点:内容丰富、无广告二、Chrome浏览器插件扩展安装我们以「Infinity 新标签页」插件安装为例。(1) 进入「Infinity 新标签页」插件详情页,点击「下载」按钮,按照页面指示进行安装包下载(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面(3) 打开右上角扩展程序页面的"开发者模式"(4) 将crx文件拖拽到扩展程序页面,完成安装.
安装谷歌Chrome插件的网站以及插件安装方法 大家知道,现在在内地是无法直接访问谷歌的大部分应用及网站的,而其中就包括谷歌网上应用商店,所以在使用谷歌浏览器的时候,就不能从谷歌网上应用商店在线安装插件一、Chrome浏览器插件下载废话不多说,老白推荐下可以下载chrome应用和扩展程序的网站1.chrome插件网:http://www.cnplugins.com网上的chrome插件比较全面,大部分的插件都是英文的。当然还有一位体贴的小编为大家整理一些常见的chrome插件的中文的教程和常见问题的汇总整理等等。(说到这里忍不住给自己点赞~~)2.谷歌浏览器插件:http://chromecj.com/我还是很佩服这个网站的站长和小编的,每一篇文章都是精心的人工编辑的。虽然插件的种类比较少,但是胜在精华。如果对插件的使用设置有什么不明白的可以到这个网站上去查找。3.扩展迷网站:https://extfans.com/在搜索框快捷搜索扩展名称,其结果为「扩展」和「文章」两大部分。为用户提供扩展程序下载的同时,也提供插件的功能解析、疑难解答等服务。4.极简插件地址:https://chrome.zzzmh.cn/特点:界面简洁、无广告,同时收录的插件质量都非常高,也很好用。5.Crx4chrome地址:https://www.crx4chrome.com/特点:内容丰富、无广告二、Chrome浏览器插件扩展安装我们以「Infinity 新标签页」插件安装为例。(1) 进入「Infinity 新标签页」插件详情页,点击「下载」按钮,按照页面指示进行安装包下载(2) 从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面(3) 打开右上角扩展程序页面的"开发者模式"(4) 将crx文件拖拽到扩展程序页面,完成安装. -
 作为Web开发人员 我为什么喜欢 Chrome 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于前端开发可谓神器。在Chrome出来的时候,我就喜欢上它的简洁、快速,无论是启动速度还是页面解析速度还是Javascript执行速度(现在的FireFox4 也比之前的FireFox3有很大的进步)。不过当时由于Chrome的开发者工具还不是很完善,而我又不是很熟悉,加之对于Firebug的好感和依 赖,当时还是用回FireFox作为我的主浏览器。后来由于开发Chrome的插件(现在的FaWave),就一直使用Google Chrom作为我的主浏览器,渐渐熟悉Chrome的开发者工具,而Chrome也一直在快速迭代,快速进步中,到现在,Chrome已经绝对成为我的主 浏览器,Chrome的开发者工具,我也认为比Firebug更好用。得益于Google V8的快速,和对HTML5和CSS3的支持也算比较完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。1 怎样打开Chrome的开发者工具?你可以直接在页面上点击右键,然后选择审查元素:或者在Chrome的工具中找到:或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。打开的开发者工具就长下面的样子:不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:下面来分别说下每个Tab的作用。Elements标签页这个就是查看、编辑页面上的元素,包括HTML和CSS:左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选“Edit as Html”直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项“审查元素”了 么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿 :)你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。Resources标签页Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:Network标签页Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。Scripts标签页很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:还有你可以打开Javascript控制台,做一些其他的查看或者修改:你甚至还可以为某一XHR请求或者某一事件设置断点:Timeline标签页注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)Profiles标签页这个主要是做性能优化的,包括查看CPU执行时间与内存占用:这个也不熟悉,不多说,还是请参考文末链接吧。Audits标签页这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:Console标签页就是Javascript控制台了:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行:怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)结语Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。注1:本文截图的Chrome版本为:13.0.782.215 m注2:Chrome开发者工具更详细的说明请参考:http://code.google.com/intl/zh-CN/chrome/devtools/docs/overview.html注3:本文原来想定的标题是:给那些因为Firebug而舍不得FireFox的朋友文章来源:lulu Studio
作为Web开发人员 我为什么喜欢 Chrome 在Google Chrome浏览器出来之前,我一直使用FireFox,因为FireFox的插件非常丰富,更因为FireFox有强大的Firebug,对于前端开发可谓神器。在Chrome出来的时候,我就喜欢上它的简洁、快速,无论是启动速度还是页面解析速度还是Javascript执行速度(现在的FireFox4 也比之前的FireFox3有很大的进步)。不过当时由于Chrome的开发者工具还不是很完善,而我又不是很熟悉,加之对于Firebug的好感和依 赖,当时还是用回FireFox作为我的主浏览器。后来由于开发Chrome的插件(现在的FaWave),就一直使用Google Chrom作为我的主浏览器,渐渐熟悉Chrome的开发者工具,而Chrome也一直在快速迭代,快速进步中,到现在,Chrome已经绝对成为我的主 浏览器,Chrome的开发者工具,我也认为比Firebug更好用。得益于Google V8的快速,和对HTML5和CSS3的支持也算比较完善,html类的富客户端应用Chrome上无论是流畅性还是呈现的效果,都是比较出色的,这对于开发者,特别是对于那些喜欢研究前沿技术的前端开发者来说,是很重要的。对于本文,作为一个Web开发人员,除了上面的原因以外,与我们开发相关的,就是Chrome的开发者工具。而本文,就是要详细说说Chrome的开发者工具,说说我为什么认为它比Firebug要好用。1 怎样打开Chrome的开发者工具?你可以直接在页面上点击右键,然后选择审查元素:或者在Chrome的工具中找到:或者,你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。打开的开发者工具就长下面的样子:不过我一般习惯与点左下角的那个按钮,将开发者工具弹出作为一个独立的窗口:下面来分别说下每个Tab的作用。Elements标签页这个就是查看、编辑页面上的元素,包括HTML和CSS:左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选“Edit as Html”直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项“审查元素”了 么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿 :)你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin神马的):注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。Resources标签页Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:Network标签页Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。Scripts标签页很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:还有你可以打开Javascript控制台,做一些其他的查看或者修改:你甚至还可以为某一XHR请求或者某一事件设置断点:Timeline标签页注意这个Timeline的标签页不是指网络请求的时间响应情况哦(这个在Network标签页里查看),这个Timeline指的JS执行时间、页面元素渲染时间:点击底部的Record就可以开始录制页面上执行的内容。(这个不熟悉,请参考文末链接)Profiles标签页这个主要是做性能优化的,包括查看CPU执行时间与内存占用:这个也不熟悉,不多说,还是请参考文末链接吧。Audits标签页这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了:它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:Console标签页就是Javascript控制台了:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入“console”并执行:怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)结语Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支 持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。注1:本文截图的Chrome版本为:13.0.782.215 m注2:Chrome开发者工具更详细的说明请参考:http://code.google.com/intl/zh-CN/chrome/devtools/docs/overview.html注3:本文原来想定的标题是:给那些因为Firebug而舍不得FireFox的朋友文章来源:lulu Studio