搜索到
4
篇与
的结果
-
 优化 Google Adsense 广告代码,提升网站加载速度 网速的加载速度是衡量访客体验和 SEO (搜索引擎优化)的关键要素之一,尽管我的网站早已挂上 Google Adsense 广告代码并在近期顺利收到广告费,但每次对网站进行例行维护时,发现加载了Google Adsense 广告代码后,网站加载速度会明显变慢,访客体验有待优化——文章、图片、 Google Adsense 广告同时加载,直到广告加载完毕,整个网页才能算全部加载完成。经原因排查,主要有 Google Adsense 广告中的图片容量偏大、JavaScript 请求次数过多,尽管 Google Adsense 在国内有 CDN 镜像服务器,以及代码自带异步加载等功能,但 Google 官方努力只是杯水车薪,依旧无法有效解决广告代码加载速度较慢的问题。解决办法:仅需调用一次 Google Adsense 的 JavaScript 广告代码,避免重复性加载。同时,使用延迟加载技术(Lazy Loading)延迟加载并显示 Google Adsense 广告。首次,在您的主题页脚 (footer.php),插入以下代码,请注意替换成您自己的 ID 。<script> function downloadJSAtOnload() { var element = document.createElement("script"); element.setAttribute("async", ""); element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-您的ID"; element.setAttribute("crossorigin", "anonymous"); document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>接着,将以下代码放在指定的广告位,如侧边栏。可根据实际情况适当修改,请注意替换成您自己的 ID 。<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-您的ID" data-ad-slot="您的ID" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>赶紧试试吧,用我的方法后,Google Adsense 广告加载速度是否更快?!
优化 Google Adsense 广告代码,提升网站加载速度 网速的加载速度是衡量访客体验和 SEO (搜索引擎优化)的关键要素之一,尽管我的网站早已挂上 Google Adsense 广告代码并在近期顺利收到广告费,但每次对网站进行例行维护时,发现加载了Google Adsense 广告代码后,网站加载速度会明显变慢,访客体验有待优化——文章、图片、 Google Adsense 广告同时加载,直到广告加载完毕,整个网页才能算全部加载完成。经原因排查,主要有 Google Adsense 广告中的图片容量偏大、JavaScript 请求次数过多,尽管 Google Adsense 在国内有 CDN 镜像服务器,以及代码自带异步加载等功能,但 Google 官方努力只是杯水车薪,依旧无法有效解决广告代码加载速度较慢的问题。解决办法:仅需调用一次 Google Adsense 的 JavaScript 广告代码,避免重复性加载。同时,使用延迟加载技术(Lazy Loading)延迟加载并显示 Google Adsense 广告。首次,在您的主题页脚 (footer.php),插入以下代码,请注意替换成您自己的 ID 。<script> function downloadJSAtOnload() { var element = document.createElement("script"); element.setAttribute("async", ""); element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-您的ID"; element.setAttribute("crossorigin", "anonymous"); document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>接着,将以下代码放在指定的广告位,如侧边栏。可根据实际情况适当修改,请注意替换成您自己的 ID 。<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-您的ID" data-ad-slot="您的ID" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>赶紧试试吧,用我的方法后,Google Adsense 广告加载速度是否更快?! -
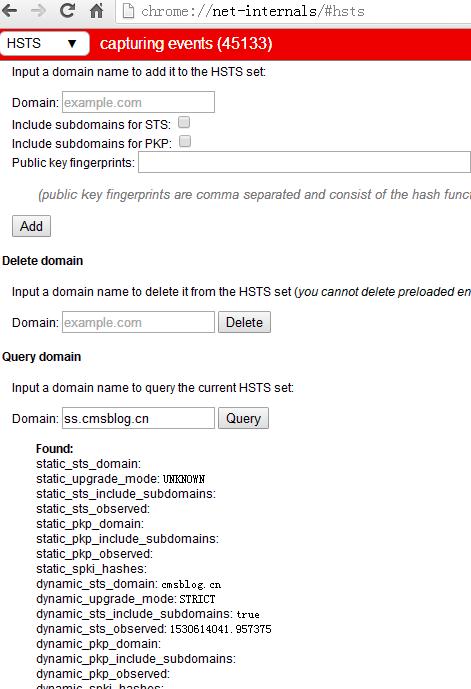
 Chrome下强制http重定向到https的问题 问题:Chrome会强制将http重定向到https,就算是在浏览器手动输入http://xxx也不可以。 解决方案:1. 在chrome的地址栏输入chrome://net-internals/#hsts,在Query HSTS/PKP domain中查询指定的域是否有HSTS记录,如果存在,在Delete domain security policies中删除该域即可。 2. 如果完成第一步后仍不能访问,可以尝试清除浏览器缓存。 原因:要解释上述情况产生的原因,则必须要先了解浏览器的HSTS功能。HSTS强制要求浏览器与服务器进行HTTPS通信,例如,如果example.com站点开启了HSTS,则不管是在浏览器输入example.com或是http://example.com,亦或者在网页上点击http://example.com链接,浏览器都会自动将http替换为https,然后再发送请求。这样很大程度上避免了SSL剥离攻击的发生。SSL剥离攻击其实是中间人攻击的一种,它基于用户很少直接在浏览器中输入https或者是用户经常通过重定向从http跳转到https,这样攻击者可以在用户访问http页面时替换所有的https开头的链接来阻止浏览器和服务器建立HTTPS连接。之所以说是一定程度上避免,而不是完全避免,是因为HSTS也存在一定的漏洞,这个漏洞就是HSTS的开启方式。浏览器如果探测到一个https请求的response头部包含Strict-Transport-Security,则会为该站点开启HSTS功能。这意味每个站点的第一次请求仍有被攻击可能,所以大多数浏览器都会在本地维护一个HSTS域名列表,该列表默认会包含一些经常访问的域名,并且,在访问https站点时,也会将该站点添加到HSTS列表中。所以说,当用https访问过一个站点后,即使用http再次访问该站点,浏览器也会用https,而解决方法就是将该域名从HSTS列表中删除。
Chrome下强制http重定向到https的问题 问题:Chrome会强制将http重定向到https,就算是在浏览器手动输入http://xxx也不可以。 解决方案:1. 在chrome的地址栏输入chrome://net-internals/#hsts,在Query HSTS/PKP domain中查询指定的域是否有HSTS记录,如果存在,在Delete domain security policies中删除该域即可。 2. 如果完成第一步后仍不能访问,可以尝试清除浏览器缓存。 原因:要解释上述情况产生的原因,则必须要先了解浏览器的HSTS功能。HSTS强制要求浏览器与服务器进行HTTPS通信,例如,如果example.com站点开启了HSTS,则不管是在浏览器输入example.com或是http://example.com,亦或者在网页上点击http://example.com链接,浏览器都会自动将http替换为https,然后再发送请求。这样很大程度上避免了SSL剥离攻击的发生。SSL剥离攻击其实是中间人攻击的一种,它基于用户很少直接在浏览器中输入https或者是用户经常通过重定向从http跳转到https,这样攻击者可以在用户访问http页面时替换所有的https开头的链接来阻止浏览器和服务器建立HTTPS连接。之所以说是一定程度上避免,而不是完全避免,是因为HSTS也存在一定的漏洞,这个漏洞就是HSTS的开启方式。浏览器如果探测到一个https请求的response头部包含Strict-Transport-Security,则会为该站点开启HSTS功能。这意味每个站点的第一次请求仍有被攻击可能,所以大多数浏览器都会在本地维护一个HSTS域名列表,该列表默认会包含一些经常访问的域名,并且,在访问https站点时,也会将该站点添加到HSTS列表中。所以说,当用https访问过一个站点后,即使用http再次访问该站点,浏览器也会用https,而解决方法就是将该域名从HSTS列表中删除。 -
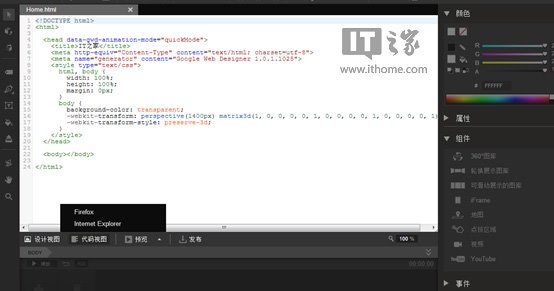
 HTML5开发:Google Web Designer下载 Google Web Designer是Google最近发布的一款免费Web网页设计工具,主要用于创建基于HTML5和CSS3的网页或交互式动画,设计出的网页动画无需Flash支持,能适应任何平台与设备,不用考虑兼容性问题,最新版升级到1.01.1025,目前仍然是Beta版。Google Web Designer提供了一个完整的、所见即所得的全3D设计环境,支持设计视图和代码视图,对设计做的任何修改,都可以在两种视图中实时呈现。对于网页动画设计,Web Designer有两种动画模式:快速时间轴模式和高级动画模式。快速模式类似于逐帧的幻灯动画;高级模式则基于动画图层,能精确控制每一个元素的动作、位置等。Google Web Designer还是一个方便的Google广告设计工具,软件内置了标准的Adsense或AdMob广告制作流程,通过可视化创建HTML元素标签,无需任何代码基础,就可以轻松制作出动画或交互式广告,包括横幅广告、展开式广告、非页内广告等类型。Google Web Designer 1.0.1.1025更新日记:• 修复19项问题• 扩展版本更新到9.14Google Web Designer 1.0.1.1025官方下载:在线安装包下载,800 KB 支持Win7、Win8、Win8.1等系统,不支持Windows XP。
HTML5开发:Google Web Designer下载 Google Web Designer是Google最近发布的一款免费Web网页设计工具,主要用于创建基于HTML5和CSS3的网页或交互式动画,设计出的网页动画无需Flash支持,能适应任何平台与设备,不用考虑兼容性问题,最新版升级到1.01.1025,目前仍然是Beta版。Google Web Designer提供了一个完整的、所见即所得的全3D设计环境,支持设计视图和代码视图,对设计做的任何修改,都可以在两种视图中实时呈现。对于网页动画设计,Web Designer有两种动画模式:快速时间轴模式和高级动画模式。快速模式类似于逐帧的幻灯动画;高级模式则基于动画图层,能精确控制每一个元素的动作、位置等。Google Web Designer还是一个方便的Google广告设计工具,软件内置了标准的Adsense或AdMob广告制作流程,通过可视化创建HTML元素标签,无需任何代码基础,就可以轻松制作出动画或交互式广告,包括横幅广告、展开式广告、非页内广告等类型。Google Web Designer 1.0.1.1025更新日记:• 修复19项问题• 扩展版本更新到9.14Google Web Designer 1.0.1.1025官方下载:在线安装包下载,800 KB 支持Win7、Win8、Win8.1等系统,不支持Windows XP。 -