搜索到
30
篇与
的结果
-
 Wordpress自判断文章图片或特色图像的调用代码 下面代码将帮助您自动从文章中调用缩略图,在制作主题是相当有用哦!将以下代码贴入主题的function.php文件: //thumbnails add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 200, 140 ,true ); function don_the_thumbnail() { global $post; // 判断该文章是否设置的缩略图,如果有则直接显示 if ( has_post_thumbnail() ) { echo '<a href="'.get_permalink().'">'; the_post_thumbnail(); echo '</a>'; } else { //如果文章没有设置缩略图,则查找文章内是否包含图片 $content = $post->post_content; preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER); $n = count($strResult[1]); if($n > 0){ // 如果文章内包含有图片,就用第一张图片做为缩略图 echo '<a href="'.get_permalink().'"><img src="'.$strResult[1][0].'" /></a>'; }else { // 如果文章内没有图片,则用默认的图片。 echo '<a href="'.get_permalink().'"><img src="'.get_bloginfo('template_url').'/img/thumbnail.jpg" /></a>'; } } }
Wordpress自判断文章图片或特色图像的调用代码 下面代码将帮助您自动从文章中调用缩略图,在制作主题是相当有用哦!将以下代码贴入主题的function.php文件: //thumbnails add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 200, 140 ,true ); function don_the_thumbnail() { global $post; // 判断该文章是否设置的缩略图,如果有则直接显示 if ( has_post_thumbnail() ) { echo '<a href="'.get_permalink().'">'; the_post_thumbnail(); echo '</a>'; } else { //如果文章没有设置缩略图,则查找文章内是否包含图片 $content = $post->post_content; preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER); $n = count($strResult[1]); if($n > 0){ // 如果文章内包含有图片,就用第一张图片做为缩略图 echo '<a href="'.get_permalink().'"><img src="'.$strResult[1][0].'" /></a>'; }else { // 如果文章内没有图片,则用默认的图片。 echo '<a href="'.get_permalink().'"><img src="'.get_bloginfo('template_url').'/img/thumbnail.jpg" /></a>'; } } } -
 如何自动添加内容到WordPress日志尾部? 比如说,在每篇日志的后面都加上作者签名(包括作者头像),或者一些类似版权声明之类的东西,其实这些文末信息在许多网站或博客上是常见的事情。我在Smashingmagazine上看到如下面这样的一条小小技巧,原来相当简单。首先,在日志或页面的尾部自动添加信息。将以下这段代码插入到主题functions.php文件中:function sig_to_content($content){ $content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>'; return $content; } add_filter( "the_content", "sig_to_content" );修改代码中标签<p>和</p>之间的内容即可。其次,如果你希望仅仅在日志尾部添加某些信息的话,你可以将代码改为如下:function sig_to_content($content){ if(is_single()){ $content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>'; return $content; } } add_filter( "the_content", "sig_to_content" );OK了来源:http://www.sayblog.me/add-automatically-infomation-to-the-foot-of-wordpress-post.html
如何自动添加内容到WordPress日志尾部? 比如说,在每篇日志的后面都加上作者签名(包括作者头像),或者一些类似版权声明之类的东西,其实这些文末信息在许多网站或博客上是常见的事情。我在Smashingmagazine上看到如下面这样的一条小小技巧,原来相当简单。首先,在日志或页面的尾部自动添加信息。将以下这段代码插入到主题functions.php文件中:function sig_to_content($content){ $content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>'; return $content; } add_filter( "the_content", "sig_to_content" );修改代码中标签<p>和</p>之间的内容即可。其次,如果你希望仅仅在日志尾部添加某些信息的话,你可以将代码改为如下:function sig_to_content($content){ if(is_single()){ $content .= '<p><img src="'. IMAGES .'/sig.png" alt="Joseph L. Casabona" /></p>'; return $content; } } add_filter( "the_content", "sig_to_content" );OK了来源:http://www.sayblog.me/add-automatically-infomation-to-the-foot-of-wordpress-post.html -
 WordPress 简易信息统计(代码) 提到 WordPress,许多使用它来搭建的博客或网站都喜欢向用户显示一些网站统计数据,比如日志、评论、分类和用户等各自的总数,意义虽然并不是很大,但毕竟可以让读者/用户对自己的网站概况有一定的了解,因此,从这个角度来看也不是没有必要的。 其实,WordPress 已经内置有以上提及的这些数据统计功能,我们可以登录后台查看,但也仅限于管理员本人才拥有这个权限。而写作本文的初衷是向读者显示这些统计数据的,所以,应该将这些数据摆在前台。 WordPress 有许多实现这种数据统计功能的插件,但如果仅仅想要显示以上这几项的统计数据,似乎并没有必要安装任何的插件,我们可以只使用一段简单的代码就可以实事想要的效果。 下面的这段代码来自Deluxeblogtips,我照抄过来了,为了方便中文用户理解和使用,我将其中的几个英文名称改成了中文。好了,将这段代码添加到当前主题的 functions.php 文件中:function simple_stats() { global $wpdb; $stats = array(); $stats['posts'] = number_format_i18n(wp_count_posts('post')->publish); $stats['pages'] = number_format_i18n(wp_count_posts('page')->publish); $stats['cats'] = number_format_i18n(wp_count_terms('category')); $stats['tags'] = number_format_i18n(wp_count_terms('post_tag')); $stats['comments'] = number_format_i18n(wp_count_comments()->approved); $stats['users'] = $wpdb->get_var("SELECT COUNT(ID) FROM {$wpdb->prefix}users"); echo '<div class="simple-stats">', '<p>日志总数: <b>', $stats['posts'], '</b></p>', '<p>页面总数: <b>', $stats['pages'], '</b></p>', '<p>分类总数: <b>', $stats['cats'], '</b></p>', '<p>标签总数: <b>', $stats['tags'], '</b></p>', '<p>评论总数: <b>', $stats['comments'], '</b></p>', '<p>用户总数: <b>', $stats['users'], '</b></p>', '</div>'; }然后,在你想要显示统计数据的地方插入这条函数(比如 sidebar.php 等文件):<?php simple_stats(); ?>这样也就 OK 了。数据显示的样式默认是不作修饰的,如果你想要外观好看一些,上面代码中有一个 class 类,给其中的 simple-stats 添加一些CSS代码美化一下就可以了,这方面这里就不提了。 原文地址:http://www.sayblog.me/simple-statistics-on-wordpress.html
WordPress 简易信息统计(代码) 提到 WordPress,许多使用它来搭建的博客或网站都喜欢向用户显示一些网站统计数据,比如日志、评论、分类和用户等各自的总数,意义虽然并不是很大,但毕竟可以让读者/用户对自己的网站概况有一定的了解,因此,从这个角度来看也不是没有必要的。 其实,WordPress 已经内置有以上提及的这些数据统计功能,我们可以登录后台查看,但也仅限于管理员本人才拥有这个权限。而写作本文的初衷是向读者显示这些统计数据的,所以,应该将这些数据摆在前台。 WordPress 有许多实现这种数据统计功能的插件,但如果仅仅想要显示以上这几项的统计数据,似乎并没有必要安装任何的插件,我们可以只使用一段简单的代码就可以实事想要的效果。 下面的这段代码来自Deluxeblogtips,我照抄过来了,为了方便中文用户理解和使用,我将其中的几个英文名称改成了中文。好了,将这段代码添加到当前主题的 functions.php 文件中:function simple_stats() { global $wpdb; $stats = array(); $stats['posts'] = number_format_i18n(wp_count_posts('post')->publish); $stats['pages'] = number_format_i18n(wp_count_posts('page')->publish); $stats['cats'] = number_format_i18n(wp_count_terms('category')); $stats['tags'] = number_format_i18n(wp_count_terms('post_tag')); $stats['comments'] = number_format_i18n(wp_count_comments()->approved); $stats['users'] = $wpdb->get_var("SELECT COUNT(ID) FROM {$wpdb->prefix}users"); echo '<div class="simple-stats">', '<p>日志总数: <b>', $stats['posts'], '</b></p>', '<p>页面总数: <b>', $stats['pages'], '</b></p>', '<p>分类总数: <b>', $stats['cats'], '</b></p>', '<p>标签总数: <b>', $stats['tags'], '</b></p>', '<p>评论总数: <b>', $stats['comments'], '</b></p>', '<p>用户总数: <b>', $stats['users'], '</b></p>', '</div>'; }然后,在你想要显示统计数据的地方插入这条函数(比如 sidebar.php 等文件):<?php simple_stats(); ?>这样也就 OK 了。数据显示的样式默认是不作修饰的,如果你想要外观好看一些,上面代码中有一个 class 类,给其中的 simple-stats 添加一些CSS代码美化一下就可以了,这方面这里就不提了。 原文地址:http://www.sayblog.me/simple-statistics-on-wordpress.html -
 不用插件,自动在WordPress日志尾部显示相关日志 以前介绍过通过简码在WordPress插入相关日志(代码在这篇有介绍)或使用插件显示相关日志的方法,各有各的优点。今天的这篇提到的还是相关日志问题:自动在每篇日志的尾部插入相关日志。 在你当前主题的 functions.php 文件中添加以下代码即可//在日志尾部显示相关日志 function wp_get_related_posts() { global $wpdb, $post,$table_prefix; $limit = 8; //显示8篇相关日志 if(!$post->ID){return;} $now = current_time('mysql', 1); $tags = wp_get_post_tags($post->ID); $taglist = "'" . $tags[0]->term_id. "'"; $tagcount = count($tags); if ($tagcount > 1) { for ($i = 1; $i < $tagcount; $i++) { $taglist = $taglist . ", '" . $tags[$i]->term_id . "'"; } } $limitclause = "LIMIT $limit"; $q = "SELECT p.ID, p.post_title, p.post_date, p.comment_count, count(t_r.object_id) as cnt FROM $wpdb->term_taxonomy t_t, $wpdb->term_relationships t_r, $wpdb->posts p WHERE t_t.taxonomy ='post_tag' AND t_t.term_taxonomy_id = t_r.term_taxonomy_id AND t_r.object_id = p.ID AND (t_t.term_id IN ($taglist)) AND p.ID != $post->ID AND p.post_status = 'publish' AND p.post_date_gmt < '$now' GROUP BY t_r.object_id ORDER BY cnt DESC, p.post_date_gmt DESC $limitclause;"; $related_posts = $wpdb->get_results($q); $output = ""; if (!$related_posts) { $output .= '<li>暂无相关日志。</li>'; } foreach ($related_posts as $related_post ) { $dateformat = get_option('date_format'); $output .= '<li>'; $output .= '<a href="'.get_permalink($related_post->ID).'" title="'.wptexturize($related_post->post_title).' ('.mysql2date($dateformat, $related_post->post_date).')">'.wptexturize($related_post->post_title).'</a> ('. $related_post->comment_count .')'; $output .= '</li>'; } $output = '<h4>你可能还会喜欢的日志:</h4><ul>' . $output . '</ul>'; return $output; } function wp_related_posts_attach($content) { if (is_single()||is_feed()) { $output = wp_get_related_posts(); $content = $content . $output; } return $content; } add_filter('the_content', 'wp_related_posts_attach',100); 保存functions.php文件后,紧跟每篇日志的后面都会显示相关的8篇日志。
不用插件,自动在WordPress日志尾部显示相关日志 以前介绍过通过简码在WordPress插入相关日志(代码在这篇有介绍)或使用插件显示相关日志的方法,各有各的优点。今天的这篇提到的还是相关日志问题:自动在每篇日志的尾部插入相关日志。 在你当前主题的 functions.php 文件中添加以下代码即可//在日志尾部显示相关日志 function wp_get_related_posts() { global $wpdb, $post,$table_prefix; $limit = 8; //显示8篇相关日志 if(!$post->ID){return;} $now = current_time('mysql', 1); $tags = wp_get_post_tags($post->ID); $taglist = "'" . $tags[0]->term_id. "'"; $tagcount = count($tags); if ($tagcount > 1) { for ($i = 1; $i < $tagcount; $i++) { $taglist = $taglist . ", '" . $tags[$i]->term_id . "'"; } } $limitclause = "LIMIT $limit"; $q = "SELECT p.ID, p.post_title, p.post_date, p.comment_count, count(t_r.object_id) as cnt FROM $wpdb->term_taxonomy t_t, $wpdb->term_relationships t_r, $wpdb->posts p WHERE t_t.taxonomy ='post_tag' AND t_t.term_taxonomy_id = t_r.term_taxonomy_id AND t_r.object_id = p.ID AND (t_t.term_id IN ($taglist)) AND p.ID != $post->ID AND p.post_status = 'publish' AND p.post_date_gmt < '$now' GROUP BY t_r.object_id ORDER BY cnt DESC, p.post_date_gmt DESC $limitclause;"; $related_posts = $wpdb->get_results($q); $output = ""; if (!$related_posts) { $output .= '<li>暂无相关日志。</li>'; } foreach ($related_posts as $related_post ) { $dateformat = get_option('date_format'); $output .= '<li>'; $output .= '<a href="'.get_permalink($related_post->ID).'" title="'.wptexturize($related_post->post_title).' ('.mysql2date($dateformat, $related_post->post_date).')">'.wptexturize($related_post->post_title).'</a> ('. $related_post->comment_count .')'; $output .= '</li>'; } $output = '<h4>你可能还会喜欢的日志:</h4><ul>' . $output . '</ul>'; return $output; } function wp_related_posts_attach($content) { if (is_single()||is_feed()) { $output = wp_get_related_posts(); $content = $content . $output; } return $content; } add_filter('the_content', 'wp_related_posts_attach',100); 保存functions.php文件后,紧跟每篇日志的后面都会显示相关的8篇日志。 -
 用php实现百度网盘直链的代码分享 盗链百度网盘,实现直链下载 我呢希望分享一些网络资源给大家,所以网盘是必须使用的,发现百度网盘的下载地址获取挺简单,就给大家写了个download.php文件,哈哈,纯属装逼,看下载链接时,让人以为是直接从你网站下载的。 使用方法: 首先下载download.php文件,修改里面的QQ号码后上传到网站根目录 下载地址:http://xiblog.sdapp.cn/download.php?shareid=272971&uk=2786508895 然后我们上传资源到百度网盘后,分享链接的格式如下: http://pan.baidu.com/share/link?shareid=272972&uk=2786508895 然后我们每次分享下载地址的时候,只要取shareid=272972&uk=2786508895这段就行了。 然后在前面加上http://你的域名/download.php? 格式就是:http://你的域名/download.php?shareid=272972&uk=2786508895 用php实现百度网盘图片直链的代码分享 做了一个小功能,准备放在博客里分享图片。 看代码吧!代码存为bdp.php .代码如下: <?php require_once(‘snoopy.class.php’); //http://www.abc.com/bdp.php?shareid=29160&uk=2855065916 $url = ‘http://pan.baidu.com/share/link?shareid=’ . $_GET['shareid'] . ‘&uk=’ . $_GET['uk']; $snoopy = new Snoopy(); $snoopy -> read_timeout = 0; $snoopy -> fetch($url); $n = $snoopy -> results; $regex = ‘/(_.src=”)(.+)(“;)/’; $match = ”; preg_match($regex, $n, $match); if(preg_match(‘/.gif/’, $match[2])){ header(“Content-type: image/gif”); imagegif(imagecreatefromgif($match[2])); }elseif(preg_match(‘/.jpg/’, $match[2])){ header(“Content-type: image/jpeg”); imagejpeg(imagecreatefromjpeg($match[2])); }elseif(preg_match(‘/.png/’, $match[2])){ header(“Content-type: image/png”); imagepng(imagecreatefrompng($match[2])); }elseif(preg_match(‘/.wbmp/’, $match[2])){ header(“Content-type: image/vnd.wap.wbmp”); imagewbmp(imagecreatefromwbmp($match[2])); }else{} ?> 是一个php类,用来模仿web浏览器的功能,它能完成获取网页内容和发送表单的任务。这个文件可以百度一下。以上文件需要一个支持PHP的空间。百度网盘上传图片并发布分享,取得分享地址后的 shareid=29160&uk=2855065916 参数。 使用 http://你的域名/bdp.php?shareid=29160&uk=2855065916 得到图片,这个地址可以放在CKEditor图像地址中使用。其它编辑器应该也可以。 网页中直接 <img src=’http://你的域名/bdp.php?shareid=29160&uk=2855065916′ /> 使用
用php实现百度网盘直链的代码分享 盗链百度网盘,实现直链下载 我呢希望分享一些网络资源给大家,所以网盘是必须使用的,发现百度网盘的下载地址获取挺简单,就给大家写了个download.php文件,哈哈,纯属装逼,看下载链接时,让人以为是直接从你网站下载的。 使用方法: 首先下载download.php文件,修改里面的QQ号码后上传到网站根目录 下载地址:http://xiblog.sdapp.cn/download.php?shareid=272971&uk=2786508895 然后我们上传资源到百度网盘后,分享链接的格式如下: http://pan.baidu.com/share/link?shareid=272972&uk=2786508895 然后我们每次分享下载地址的时候,只要取shareid=272972&uk=2786508895这段就行了。 然后在前面加上http://你的域名/download.php? 格式就是:http://你的域名/download.php?shareid=272972&uk=2786508895 用php实现百度网盘图片直链的代码分享 做了一个小功能,准备放在博客里分享图片。 看代码吧!代码存为bdp.php .代码如下: <?php require_once(‘snoopy.class.php’); //http://www.abc.com/bdp.php?shareid=29160&uk=2855065916 $url = ‘http://pan.baidu.com/share/link?shareid=’ . $_GET['shareid'] . ‘&uk=’ . $_GET['uk']; $snoopy = new Snoopy(); $snoopy -> read_timeout = 0; $snoopy -> fetch($url); $n = $snoopy -> results; $regex = ‘/(_.src=”)(.+)(“;)/’; $match = ”; preg_match($regex, $n, $match); if(preg_match(‘/.gif/’, $match[2])){ header(“Content-type: image/gif”); imagegif(imagecreatefromgif($match[2])); }elseif(preg_match(‘/.jpg/’, $match[2])){ header(“Content-type: image/jpeg”); imagejpeg(imagecreatefromjpeg($match[2])); }elseif(preg_match(‘/.png/’, $match[2])){ header(“Content-type: image/png”); imagepng(imagecreatefrompng($match[2])); }elseif(preg_match(‘/.wbmp/’, $match[2])){ header(“Content-type: image/vnd.wap.wbmp”); imagewbmp(imagecreatefromwbmp($match[2])); }else{} ?> 是一个php类,用来模仿web浏览器的功能,它能完成获取网页内容和发送表单的任务。这个文件可以百度一下。以上文件需要一个支持PHP的空间。百度网盘上传图片并发布分享,取得分享地址后的 shareid=29160&uk=2855065916 参数。 使用 http://你的域名/bdp.php?shareid=29160&uk=2855065916 得到图片,这个地址可以放在CKEditor图像地址中使用。其它编辑器应该也可以。 网页中直接 <img src=’http://你的域名/bdp.php?shareid=29160&uk=2855065916′ /> 使用 -
 在wordpress中实现内容回复可见代码 回复可见大家都比较熟悉,DZ很多帖子都设置了内容回复可见,尤其是主题发布,用这种方法骗回复其实还是可以的。WP中也是可以实现的,原理就是用cookies,短代码的形式。直接把下面的代码扔到function.php里就OK乐。当然,你也可以加个小小的样式,样式我就不写了。。function reply_to_read($atts,$content=null){ extract(shortcode_atts(array("notice"=>'<span>此处内容需要 <a href="'. get_permalink().'#respond" title="评论本文">评论本文</a>后 <a href="javascript:window.location.reload();" title="刷新">刷新本页</a>才能查看.</span>'),$atts)); $email=null; $user_ID=(int)wp_get_current_user()->ID; if($user_ID>0){ $email = get_userdata($user_ID)->user_email; }else if(isset($_COOKIE['comment_author_email_'.COOKIEHASH])){ $email=str_replace('%40','@',$_COOKIE['comment_author_email_'.COOKIEHASH]); }else{ return $notice; } if(empty($email)){ return $notice; } global $wpdb; $post_id=get_the_ID(); $query="SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1"; if($wpdb->get_results($query)){ return $content; }else{ return $notice; } } add_shortcode('reply', 'reply_to_read');使用就非常简单了,直接[reply]你要隐藏的内容[/reply]来源:http://ceezi.com/archives/1001.html
在wordpress中实现内容回复可见代码 回复可见大家都比较熟悉,DZ很多帖子都设置了内容回复可见,尤其是主题发布,用这种方法骗回复其实还是可以的。WP中也是可以实现的,原理就是用cookies,短代码的形式。直接把下面的代码扔到function.php里就OK乐。当然,你也可以加个小小的样式,样式我就不写了。。function reply_to_read($atts,$content=null){ extract(shortcode_atts(array("notice"=>'<span>此处内容需要 <a href="'. get_permalink().'#respond" title="评论本文">评论本文</a>后 <a href="javascript:window.location.reload();" title="刷新">刷新本页</a>才能查看.</span>'),$atts)); $email=null; $user_ID=(int)wp_get_current_user()->ID; if($user_ID>0){ $email = get_userdata($user_ID)->user_email; }else if(isset($_COOKIE['comment_author_email_'.COOKIEHASH])){ $email=str_replace('%40','@',$_COOKIE['comment_author_email_'.COOKIEHASH]); }else{ return $notice; } if(empty($email)){ return $notice; } global $wpdb; $post_id=get_the_ID(); $query="SELECT `comment_ID` FROM {$wpdb->comments} WHERE `comment_post_ID`={$post_id} and `comment_approved`='1' and `comment_author_email`='{$email}' LIMIT 1"; if($wpdb->get_results($query)){ return $content; }else{ return $notice; } } add_shortcode('reply', 'reply_to_read');使用就非常简单了,直接[reply]你要隐藏的内容[/reply]来源:http://ceezi.com/archives/1001.html -
 wordpress SEO 设置方法 <?php if ( is_home() ) { ?><title><?php bloginfo('name'); ?> | <?php bloginfo('description'); ?></title><?php } ?> <?php if ( is_search() ) { ?><title>搜索结果 | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_single() ) { ?><title><?php echo trim(wp_title('',0)); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_page() ) { ?><title><?php echo trim(wp_title('',0)); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_category() ) { ?><title><?php single_cat_title(); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_month() ) { ?><title><?php the_time('F'); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if (function_exists('is_tag')) { if ( is_tag() ) { ?><title><?php single_tag_title("", true); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php } ?> <?php if (!function_exists('utf8Substr')) { function utf8Substr($str, $from, $len) { return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'. '((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s', '$1',$str); } } if ( is_single() ){ if ($post->post_excerpt) { $description = $post->post_excerpt; } else { if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){ $post_content = $result['1']; } else { $post_content_r = explode("\n",trim(strip_tags($post->post_content))); $post_content = $post_content_r['0']; } $description = utf8Substr($post_content,0,220); } $keywords = ""; $tags = wp_get_post_tags($post->ID); foreach ($tags as $tag ) { $keywords = $keywords . $tag->name . ","; } } ?> <?php echo "\n"; ?> <?php if ( is_single() ) { ?> <meta name="description" content="<?php echo trim($description); ?>" /> <meta name="keywords" content="<?php echo rtrim($keywords,','); ?>" /> <?php } ?> <?php if ( is_home() ) { ?> <meta name="description" content="<?php echo get_option('swt_description'); ?>" /> <meta name="keywords" content="<?php echo get_option('swt_keywords'); ?>" /> <?php } ?>以上是seo.php代码,在heard.php <meta>中间写入:<?php include('includes/seo.php'); ?> 即可。
wordpress SEO 设置方法 <?php if ( is_home() ) { ?><title><?php bloginfo('name'); ?> | <?php bloginfo('description'); ?></title><?php } ?> <?php if ( is_search() ) { ?><title>搜索结果 | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_single() ) { ?><title><?php echo trim(wp_title('',0)); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_page() ) { ?><title><?php echo trim(wp_title('',0)); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_category() ) { ?><title><?php single_cat_title(); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if ( is_month() ) { ?><title><?php the_time('F'); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php if (function_exists('is_tag')) { if ( is_tag() ) { ?><title><?php single_tag_title("", true); ?> | <?php bloginfo('name'); ?></title><?php } ?> <?php } ?> <?php if (!function_exists('utf8Substr')) { function utf8Substr($str, $from, $len) { return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'. '((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s', '$1',$str); } } if ( is_single() ){ if ($post->post_excerpt) { $description = $post->post_excerpt; } else { if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){ $post_content = $result['1']; } else { $post_content_r = explode("\n",trim(strip_tags($post->post_content))); $post_content = $post_content_r['0']; } $description = utf8Substr($post_content,0,220); } $keywords = ""; $tags = wp_get_post_tags($post->ID); foreach ($tags as $tag ) { $keywords = $keywords . $tag->name . ","; } } ?> <?php echo "\n"; ?> <?php if ( is_single() ) { ?> <meta name="description" content="<?php echo trim($description); ?>" /> <meta name="keywords" content="<?php echo rtrim($keywords,','); ?>" /> <?php } ?> <?php if ( is_home() ) { ?> <meta name="description" content="<?php echo get_option('swt_description'); ?>" /> <meta name="keywords" content="<?php echo get_option('swt_keywords'); ?>" /> <?php } ?>以上是seo.php代码,在heard.php <meta>中间写入:<?php include('includes/seo.php'); ?> 即可。 -
 快速将英文版Wordpress转换成中文版 现在的主机管理面板,都提供一键快速安装wordpress、joomla等主流建站程序的功能,比喻说cPanel主机管理面板,可以通过 Fantastico De Luxe 快速安装wordpress。但是这样安装的wordpress都是英文版本的,如果你是做中文站,或者其他语言的网站,你只有将wordpress安装包传上去之后,才能一步一步安装。有人可能会说,安装英文版没关系,我用一个中文的wordpress主题(模板),发表的文章是中文就可以了。这样是大错特错的,虽然表面上看网站是中文的,但实际上网站的语言类型还是英文的,查看网站源代码,你就可以发现:lang=”en-US”,而且网站后台也还是英文的。lang=”en-US”实际上就是在告诉搜索引擎,你网站是英文的,但是你网站上面却是中文字符,这势必会对网站造成一定影响。那么怎样将安装的英文版本的wordpress转换成中文的呢?其实有一个很简单的方法,你不用重新安装中文版的wordpress。打开wordpress的配置文件wp-config.php,找到这行代码:define('WPLANG',"); 这里就是对wordpress进行语言设置的,默认为英语,如果要改成中文的,只需在两个单引号”之间填入zh_CN,即:define('WPLANG','zh_CN'); 虽然语言类型变成了中文的,但是由于安装的英文wordpress中默认是没有中文语言包的,而中文版的wordpress安装包中,有官方提供的中文语言包,你可以先下载一个中文版的wordpress,在wp-content文件夹下,有一个languages文件夹,这里面就是中文语言包。把整个languages文件夹传到你安装的英文wordpress的wp-content文件夹下。登陆后台,你会看到后台界面也都变成了熟悉的中文界面,查看网站源代码,语言也是中文的:lang="zh-CN",这时的wordpress跟正常安装的中文版wordpress是完成一样的,如果有新版本的wordpress发布,你可以在后台直接升级,不用担心它会变回英文版的了!如果想转换成其他语言类型的wordpress,方法是一样的,将zh_CN改成相应的语言,把语言包传到languages文件夹即可。原文地址:http://www.168itw.com/wordpress/english-to-chinese/ 转载请注明原始出处!
快速将英文版Wordpress转换成中文版 现在的主机管理面板,都提供一键快速安装wordpress、joomla等主流建站程序的功能,比喻说cPanel主机管理面板,可以通过 Fantastico De Luxe 快速安装wordpress。但是这样安装的wordpress都是英文版本的,如果你是做中文站,或者其他语言的网站,你只有将wordpress安装包传上去之后,才能一步一步安装。有人可能会说,安装英文版没关系,我用一个中文的wordpress主题(模板),发表的文章是中文就可以了。这样是大错特错的,虽然表面上看网站是中文的,但实际上网站的语言类型还是英文的,查看网站源代码,你就可以发现:lang=”en-US”,而且网站后台也还是英文的。lang=”en-US”实际上就是在告诉搜索引擎,你网站是英文的,但是你网站上面却是中文字符,这势必会对网站造成一定影响。那么怎样将安装的英文版本的wordpress转换成中文的呢?其实有一个很简单的方法,你不用重新安装中文版的wordpress。打开wordpress的配置文件wp-config.php,找到这行代码:define('WPLANG',"); 这里就是对wordpress进行语言设置的,默认为英语,如果要改成中文的,只需在两个单引号”之间填入zh_CN,即:define('WPLANG','zh_CN'); 虽然语言类型变成了中文的,但是由于安装的英文wordpress中默认是没有中文语言包的,而中文版的wordpress安装包中,有官方提供的中文语言包,你可以先下载一个中文版的wordpress,在wp-content文件夹下,有一个languages文件夹,这里面就是中文语言包。把整个languages文件夹传到你安装的英文wordpress的wp-content文件夹下。登陆后台,你会看到后台界面也都变成了熟悉的中文界面,查看网站源代码,语言也是中文的:lang="zh-CN",这时的wordpress跟正常安装的中文版wordpress是完成一样的,如果有新版本的wordpress发布,你可以在后台直接升级,不用担心它会变回英文版的了!如果想转换成其他语言类型的wordpress,方法是一样的,将zh_CN改成相应的语言,把语言包传到languages文件夹即可。原文地址:http://www.168itw.com/wordpress/english-to-chinese/ 转载请注明原始出处! -
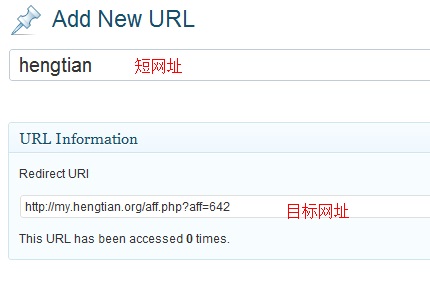
 利用Simple URLs插件将WordPress博客外链转成内链(跳转)网址 Simple URLs简介Simple URLs是一个简单实用的WordPress外链转内链短网址插件,调用了wordpress本身的发布功能,添加个链接,就向发布文章一样简单,还支持统计链接点击次数哦。Simple URLs转换演示:http://www.laoyao.cc/go/hengtianSimple URLs安装使用1.访问Simple URLs插件官方页面,下载上传到插件目录安装,或者直接在后台插件搜索Simple URLs 即可找到安装。2.装好并启用插件后,在后台->Simple URLs->Add new,添加新链接,发布。3.你还可以管理生成的链接,查看点击次数。备注:可能刚开始安装的时候,Simple URLs生成的链接都没办法跳转,而现实博客的404页面,没关系,只需将博客的固定链接重新保存一次,并删除缓存,就可以跳转了!
利用Simple URLs插件将WordPress博客外链转成内链(跳转)网址 Simple URLs简介Simple URLs是一个简单实用的WordPress外链转内链短网址插件,调用了wordpress本身的发布功能,添加个链接,就向发布文章一样简单,还支持统计链接点击次数哦。Simple URLs转换演示:http://www.laoyao.cc/go/hengtianSimple URLs安装使用1.访问Simple URLs插件官方页面,下载上传到插件目录安装,或者直接在后台插件搜索Simple URLs 即可找到安装。2.装好并启用插件后,在后台->Simple URLs->Add new,添加新链接,发布。3.你还可以管理生成的链接,查看点击次数。备注:可能刚开始安装的时候,Simple URLs生成的链接都没办法跳转,而现实博客的404页面,没关系,只需将博客的固定链接重新保存一次,并删除缓存,就可以跳转了! -
 wordpress真正静态化插件Really Static使用方法 生成HTML <转载>Really Static有点像拔站工具,所以如果要用它生成纯静态,请先确保你原本的伪静态或动态页面链接是可以访问的,它才可以根据目标工作。如果原本是动态页面,Really Static里面有个rewrite设置,在Advanced(高级设置)里,可以设置生成对应名字的html,这个我也不是很懂,所以最好的方法是根据伪静态直接生成过来。一句话就是,要想让Really Static顺利工作前提条件是你的博客将要生成纯静态的每个页面原本是可访问的。1、Really Static设置第一项:Source(文件来源)url to wordpressinstalltion :填写你的wordpress安装的根目录url path to the actuall used templatefolder:填写你的wordpress的主题路径2、Really Static设置第二项:Destination(保存路径)这里有三种保存方法work with ftp(通过ftp保存)work with sftp(通过sftp保存)work with local filesystem(直接系统保存)我选直接系统保存,填的地址要填绝对地址,一般的虚拟机可以在空间的控制面板里查到,如果真的不知道可以问空间商。Domainprefix for your cached files:这个是缓存路径,我直接按他提示填了网站根地址Url to the templatefolder:css样式保存路径,如果你填了这个,记得最后要把你的主题css手动复制一份放到这个文件夹,感觉它不会自动复制过来。3、Really Static设置第三项: Setting(设置)4、Really Static设置第四项: Reset(重设)这个是用来重新生成文件用的,如果是第一次生成就不用管他,需要完全重新生成一遍,要首先点这里的“reset filedatabase”按钮,再到第五个选项“Manual Refresh”里点“write all files”,就可以重新生成了。5、Really Static设置第五项: Manual Refresh(手动更新)有两个生成方式,单篇日志生成和全部生成6、Really Static设置第六项: Advanced(高级设置)更新频率里有三个选项:1)当有日志建立、修改和删除时。2)24小时更新一次。3)Really Static总是在运行。好了,Really Static的设置就主要是这几个选项,其他的选项是没有什么用的,可以跳过。值得一说的是,如果是中文博客,再加上你的网址里有中文字符,生成的静态文件名要是带上%的形式,这样的文件很多服务器和空间是不支持直接读取的,访问这样的网址可能访问不到,所以生成前最好把自己的网址规范一下,很多人的tag都是直接用中文,那tag就没必要生成静态文件了。转载自:http://blog.sina.com.cn/s/blog_65f387740100kr2r.html
wordpress真正静态化插件Really Static使用方法 生成HTML <转载>Really Static有点像拔站工具,所以如果要用它生成纯静态,请先确保你原本的伪静态或动态页面链接是可以访问的,它才可以根据目标工作。如果原本是动态页面,Really Static里面有个rewrite设置,在Advanced(高级设置)里,可以设置生成对应名字的html,这个我也不是很懂,所以最好的方法是根据伪静态直接生成过来。一句话就是,要想让Really Static顺利工作前提条件是你的博客将要生成纯静态的每个页面原本是可访问的。1、Really Static设置第一项:Source(文件来源)url to wordpressinstalltion :填写你的wordpress安装的根目录url path to the actuall used templatefolder:填写你的wordpress的主题路径2、Really Static设置第二项:Destination(保存路径)这里有三种保存方法work with ftp(通过ftp保存)work with sftp(通过sftp保存)work with local filesystem(直接系统保存)我选直接系统保存,填的地址要填绝对地址,一般的虚拟机可以在空间的控制面板里查到,如果真的不知道可以问空间商。Domainprefix for your cached files:这个是缓存路径,我直接按他提示填了网站根地址Url to the templatefolder:css样式保存路径,如果你填了这个,记得最后要把你的主题css手动复制一份放到这个文件夹,感觉它不会自动复制过来。3、Really Static设置第三项: Setting(设置)4、Really Static设置第四项: Reset(重设)这个是用来重新生成文件用的,如果是第一次生成就不用管他,需要完全重新生成一遍,要首先点这里的“reset filedatabase”按钮,再到第五个选项“Manual Refresh”里点“write all files”,就可以重新生成了。5、Really Static设置第五项: Manual Refresh(手动更新)有两个生成方式,单篇日志生成和全部生成6、Really Static设置第六项: Advanced(高级设置)更新频率里有三个选项:1)当有日志建立、修改和删除时。2)24小时更新一次。3)Really Static总是在运行。好了,Really Static的设置就主要是这几个选项,其他的选项是没有什么用的,可以跳过。值得一说的是,如果是中文博客,再加上你的网址里有中文字符,生成的静态文件名要是带上%的形式,这样的文件很多服务器和空间是不支持直接读取的,访问这样的网址可能访问不到,所以生成前最好把自己的网址规范一下,很多人的tag都是直接用中文,那tag就没必要生成静态文件了。转载自:http://blog.sina.com.cn/s/blog_65f387740100kr2r.html