前言
emlog pro默认使用了Editor.md编辑器,由于官方并没有在该编辑器插件调用处留下钩子供开发者进行插件拓展,所以需要进行修改文件实现。
实现
新增插件
新增JS文件,建议路径:
/admin/editor.md/plugins/image-handle-paste/image-handle-paste.js文件内容:
/*!
* editormd图片粘贴上传插件
*
* @file image-handle-paste.js
* @author codehui
* @date 2018-11-07
* @link https://www.codehui.net
*/
(function() {
var factory = function (exports) {
var $ = jQuery; // if using module loader(Require.js/Sea.js).
var pluginName = "image-handle-paste"; // 定义插件名称
//图片粘贴上传方法
exports.fn.imagePaste = function() {
var _this = this;
var cm = _this.cm;
var settings = _this.settings;
var editor = _this.editor;
var classPrefix = _this.classPrefix;
var id = _this.id;
if(!settings.imageUpload || !settings.imageUploadURL){
console.log('你还未开启图片上传或者没有配置上传地址');
return false;
}
//监听粘贴板事件
$('#' + id).on('paste', function (e) {
var items = (e.clipboardData || e.originalEvent.clipboardData).items;
//判断图片类型
if (items && items[0].type.indexOf('image') > -1) {
var file = items[0].getAsFile();
/*生成blob
var blobImg = URL.createObjectURL(file);
*/
/*base64
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function (e) {
var base64Img = e.target.result //图片的base64
}
*/
// 创建FormData对象进行ajax上传
var forms = new FormData(document.forms[0]); //Filename
forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件
_this.executePlugin("imageDialog", "image-dialog/image-dialog");
_ajax(settings.imageUploadURL, forms, function(ret){
if(ret.success == 1){
$("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url);
//cm.replaceSelection("");
}
console.log(ret.message);
})
}
})
};
// ajax上传图片 可自行处理
var _ajax = function(url, data, callback) {
$.ajax({
"type": 'post',
"cache": false,
"url": url,
"data": data,
"dateType": "json",
"processData": false,
"contentType": false,
"mimeType": "multipart/form-data",
success: function(ret){
callback(JSON.parse(ret));
},
error: function (err){
console.log('请求失败')
}
})
}
};
// CommonJS/Node.js
if (typeof require === "function" && typeof exports === "object" && typeof module === "object")
{
module.exports = factory;
}
else if (typeof define === "function") // AMD/CMD/Sea.js
{
if (define.amd) { // for Require.js
define(["editormd"], function(editormd) {
factory(editormd);
});
} else { // for Sea.js
define(function(require) {
var editormd = require("./../../editormd");
factory(editormd);
});
}
}
else
{
factory(window.editormd);
}
})();插件调用
修改文件
/admin/views/article_write.php
pro v1.0.0(RC622)是195行
在
onload : function() {
内添加
//粘贴上传
editormd.loadPlugin("/admin/editor.md/plugins/image-handle-paste/image-handle-paste", function(){
Editor.imagePaste();
});其中 /admin/editor.md/plugins/image-handle-paste/image-handle-paste
是插件文件路径去掉后缀
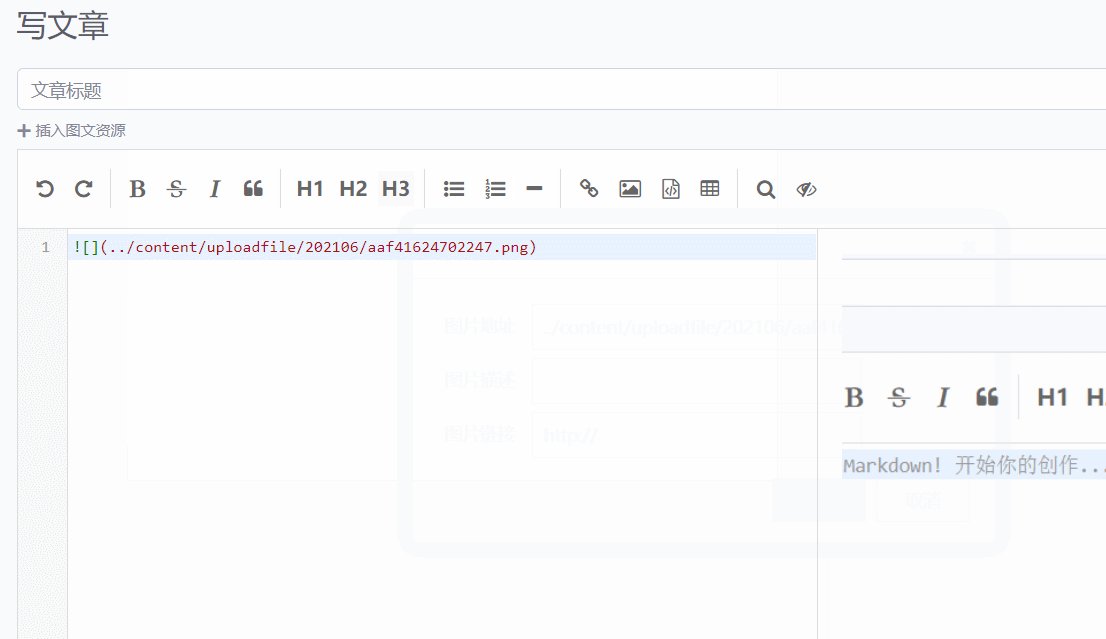
成品参考
闲麻烦的朋友可以直接下载我修改的文件并覆盖
下载地址:https://github.com/wuxiaocong/emlogproforimagepaste






评论 (0)