搜索到
1265
篇与
的结果
-
rsync远程同步安装走过的坑 这几天在折腾同步的事,发现rsync蛮好用的。记(又)录(水)一下(篇):一、安装apt install rsync二、配置碰到最大的坑就是rsync --daemon后,rsync启动不了,发现没有873端口服务,结果是配置文件写错了。修改配置文件 vim /etc/rsyncd.conf[mm] path = /test/ ignore errors = yes read only = no write only = no hosts allow = 192.168.0.0/16 hosts deny = * list = false uid = root gid = root auth users = zzz secrets file = /etc/rsyncd.passwdecho "zzz:123456" >/etc/rsyncd.passwdchmod 600 /etc/rsyncd.passwd启动运行rsync --daemonss -luntp 或 netstat -luntp就能看到873端口服务启动成功了,如果没有,systemctl status rsyncd查看原因。使用客户端配置一下密码echo "111111" > /etc/rsyncd.passwdrsync -avz zzz@192.168.101.28::模块名 DEST --password-file=/etc/rsyncd.passwd计划任务使用宝塔的计划任务每天执行一次就行。参考文章https://juejin.cn/post/6888708683929223175https://www.cnblogs.com/wujuntian/p/16410235.html
-
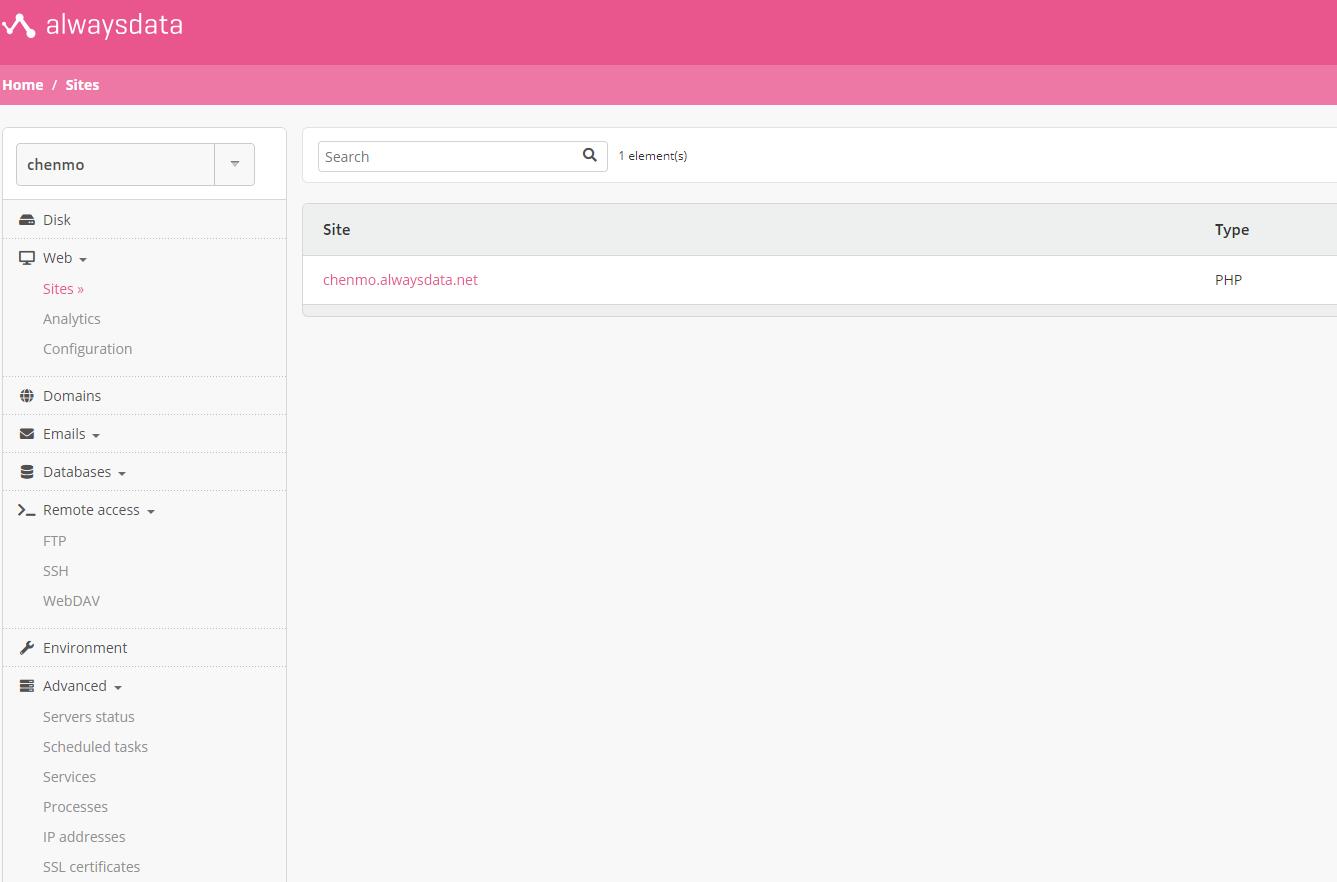
 alwaysdata提供100M的免费空间 lwaysdata提供100M的免费空间注册地址:https://www.alwaysdata.com/en/100 MB free web hosting with support for MySQL, PostgreSQL, CouchDB, MongoDB, PHP, Python, Ruby, Node.js, Elixir, Java, Deno, custom web servers, access via FTP, WebDAV and SSH; mailbox, mailing list and app installer included.之前不知道什么原因没有注册成功,今天注册好了所以发出来。演示地址:https://chenmo.alwaysdata.com/绑定的域名:https://as.513513.xyz
alwaysdata提供100M的免费空间 lwaysdata提供100M的免费空间注册地址:https://www.alwaysdata.com/en/100 MB free web hosting with support for MySQL, PostgreSQL, CouchDB, MongoDB, PHP, Python, Ruby, Node.js, Elixir, Java, Deno, custom web servers, access via FTP, WebDAV and SSH; mailbox, mailing list and app installer included.之前不知道什么原因没有注册成功,今天注册好了所以发出来。演示地址:https://chenmo.alwaysdata.com/绑定的域名:https://as.513513.xyz -
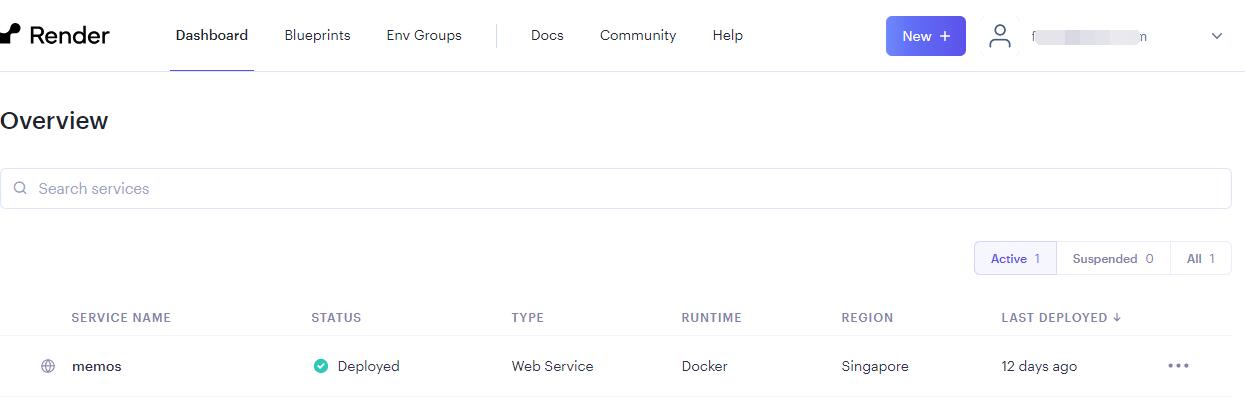
 基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com
基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com -

-

-
在 Amazon SageMaker 上部署 Llama 2 7B/13B/70B LLaMA 2 是 LLaMA 的下一个版本。它接受更多数据 - 2T 令牌的训练,并支持高达 4K 令牌的上下文长度窗口。Meta 通过基于人类反馈的强化学习对超过 100 万条人类注释进行了微调对话模型。在本博客中,我将记录如何将 Llama 2 模型部署到 亚马逊云科技 Amazon SageMaker上的过程。 Hugging Face LLM DLC,它是一个新的专用推理容器,可在安全且受管理的环境中轻松部署 LLM。该 DLC 由文本生成推理 (TGI)提供支持,这是一种可扩展的优化解决方案,用于部署和服务大型语言模型 (LLM)。文章后面还包括了不同型号尺寸的硬件要求。博客中将按以下步骤介绍如何安装Llama 2:设置开发环境获取新的 Hugging Face LLM DLC硬件要求将 Llama 2 部署到 Amazon SageMaker运行推理并与模型聊天清理1.搭建开发环境我使用sagemaker python SDK 将 Llama 2 部署到 亚马逊云科技 Amazon SageMaker上。并确保配置了 AWS 帐户并安装了 sagemaker python SDK。若没有账号可以点击这里注册亚马逊云科技。!pip install "sagemaker>=2.175.0" --upgrade --quiet如果在本地环境中使用 Sagemaker。需要访问具有 Sagemaker 所需权限的 IAM 角色。可以在这里找到更多相关信息。import sagemaker import boto3 sess = sagemaker.Session() # sagemaker session bucket -> used for uploading data, models and logs # sagemaker will automatically create this bucket if it not exists sagemaker_session_bucket=None if sagemaker_session_bucket is None and sess is not None: # set to default bucket if a bucket name is not given sagemaker_session_bucket = sess.default_bucket() try: role = sagemaker.get_execution_role() except ValueError: iam = boto3.client('iam') role = iam.get_role(RoleName='sagemaker_execution_role')['Role']['Arn'] sess = sagemaker.Session(default_bucket=sagemaker_session_bucket) print(f"sagemaker role arn: {role}") print(f"sagemaker session region: {sess.boto_region_name}")2.获取新的Hugging Face LLM DLC与部署常规HuggingFace模型相比,首先需要检索容器uri并将其提供给HuggingFaceModel模型类,其中image_uri指向图像。要在Amazon Sagemaker中检索新的Hugging Face LLM DLC,可以使用sagemaker SDK提供的get_huggingface_llm_image_uri方法。此方法允许根据指定的后端、会话、区域和版本检索所需Hugging Face LLM DLC的URI。可以在此处找到可用版本from sagemaker.huggingface import get_huggingface_llm_image_uri # retrieve the llm image uri llm_image = get_huggingface_llm_image_uri( "huggingface", version="0.9.3" ) # print ecr image uri print(f"llm image uri: {llm_image}")3.硬件要求Llama 2有3种不同的尺寸-7 B,13 B和70 B参数。硬件要求将根据部署到SageMaker的模型大小而有所不同。下面是我测试的每个型号尺寸的最低要求。注意:我还没有测试GPTQ模型。模型实例类型量化每个副本的 GPU 数量Llama 7B(ml.)g5.2xlarge-1Llama 13B(ml.)g5.12xlarge-4Llama 70B(ml.)g5.48xlargebitsandbytes8Llama 70B(ml.)p4d.24xlarge-8注意:Amazon SageMaker目前不支持实例切片,例如,对于Llama 70B,无法在单个实例上运行多个副本。这些是我已经验证的7B、13B和70B LLaMA 2型号在SageMaker上工作的最低设置。在接下来的几周里,我计划运行详细的基准测试,涵盖不同硬件配置的延迟和吞吐量。目前不建议将Llama 70B部署到g5.48xlarge实例,因为SageMaker的60秒请求超时限制会导致长请求超时。使用p4d实例部署Llama 70B。通过减少MAX_TOTAL_TOKENS和MAX_BATCH_TOTAL_TOKENS参数,可以在没有量化的g5.48xlarge实例上运行Llama 70 B。我还没测试过这个。4.将Llama 2部署到Amazon SageMaker要将meta-llama/Llama-2- 13 b-chat-hf部署到Amazon SageMaker,需要创建一个HuggingFaceModel模型类,并定义端点配置,包括hf_model_id、instance_type等。使用g5.12xlarge实例类型,因为它具有4个NVIDIA A10 G GPU和96 GB GPU内存。注意:此表单用于在获得 Meta 的访问权限后启用 Hugging Face 上的 Llama 2 访问权限。在提交此表格之前,请访问Meta网站 并接受许可条款和可接受的使用政策。请求将在 1-2 天内得到处理。import json from sagemaker.huggingface import HuggingFaceModel # sagemaker config instance_type = "ml.p4d.24xlarge" number_of_gpu = 8 health_check_timeout = 300 # Define Model and Endpoint configuration parameter config = { 'HF_MODEL_ID': "meta-llama/Llama-2-70b-chat-hf", # model_id from hf.co/models 'SM_NUM_GPUS': json.dumps(number_of_gpu), # Number of GPU used per replica 'MAX_INPUT_LENGTH': json.dumps(2048), # Max length of input text 'MAX_TOTAL_TOKENS': json.dumps(4096), # Max length of the generation (including input text) 'MAX_BATCH_TOTAL_TOKENS': json.dumps(8192), # Limits the number of tokens that can be processed in parallel during the generation 'HUGGING_FACE_HUB_TOKEN': "<REPLACE WITH YOUR TOKEN>" # ,'HF_MODEL_QUANTIZE': "bitsandbytes", # comment in to quantize } # check if token is set assert config['HUGGING_FACE_HUB_TOKEN'] != "<REPLACE WITH YOUR TOKEN>", "Please set your Hugging Face Hub token" # create HuggingFaceModel with the image uri llm_model = HuggingFaceModel( role=role, image_uri=llm_image, env=config )创建HuggingFaceModel后,可以使用deploy方法将其部署到Amazon SageMaker。将使用ml.g5.12xlarge实例类型部署模型。TGI将自动在所有GPU上分发和分割模型。# Deploy model to an endpoint # https://sagemaker.readthedocs.io/en/stable/api/inference/model.html#sagemaker.model.Model.deploy llm = llm_model.deploy( initial_instance_count=1, instance_type=instance_type, container_startup_health_check_timeout=health_check_timeout, # 10 minutes to be able to load the model )SageMaker现在将创建端点并将模型部署到其中。这可能需要10-15分钟。5.运行推理并与模型聊天在端点部署之后,可以在它上面运行推理。使用预测器中的predict方法在端点上运行推理。也可以使用不同的参数运行推理来影响生成。参数可以在有效载荷的parameters属性中定义。截至目前,TGI支持以下参数:temperature:控制模型中的随机性。较低的值将使模型更具确定性,较高的值将使模型更加随机。默认值为 1.0。max_new_tokens:生成的最大令牌数。默认值为 20,最大值为 512。repetition_penalty:控制重复的可能性,默认为null。seed:用于随机生成的种子,默认为null。stop:停止生成的令牌列表。当生成其中一个代币时,生成将停止。top_k:为 top-k 过滤保留的最高概率词汇标记的数量。默认值为null,这会禁用 top-k-filtering。top_p:为核采样保留的参数最高概率词汇标记的累积概率,默认为nulldo_sample:是否使用采样;否则使用贪婪解码。默认值为false。best_of:生成 best_of 序列并返回最高 token logprobs 的序列,默认为null。details:是否返回有关该代的详细信息。默认值为false。return_full_text:是否返回全文或仅返回生成的部分。默认值为false。truncate:是否将输入截断为模型的最大长度。默认值为true。typical_p:令牌的典型概率。默认值为null。watermark:生成时使用的水印。默认值为false。可以在swagger文档中找到TGI的开放API规范Meta-llama/Llama-2- 13 b-chat-hf是一个会话聊天模型,这意味着可以使用以下提示与它聊天<s>[INST] <<SYS>> {{ system_prompt }} <</SYS>> {{ user_msg_1 }} [/INST] {{ model_answer_1 }} </s><s>[INST] {{ user_msg_2 }} [/INST]我创建了一个小的辅助方法build_llama2_prompt,它将一个“消息”列表转换为提示格式。我还定义了一个system_prompt,用于启动对话。将使用system_prompt询问模型关于夏天要做的一些很酷的想法。def build_llama2_prompt(messages): startPrompt = "<s>[INST] " endPrompt = " [/INST]" conversation = [] for index, message in enumerate(messages): if message["role"] == "system" and index == 0: conversation.append(f"<<SYS>>\n{message['content']}\n<</SYS>>\n\n") elif message["role"] == "user": conversation.append(message["content"].strip()) else: conversation.append(f" [/INST] {message['content'].strip()}</s><s>[INST] ") return startPrompt + "".join(conversation) + endPrompt messages = [ { "role": "system","content": "You are a friendly and knowledgeable vacation planning assistant named Clara. Your goal is to have natural conversations with users to help them plan their perfect vacation. "} ]让我们看看模型能否为夏天想出一些很酷的主意。# define question and add to messages instruction = "What are some cool ideas to do in the summer?" messages.append({"role": "user", "content": instruction}) prompt = build_llama2_prompt(messages) chat = llm.predict({"inputs":prompt}) print(chat[0]["generated_text"][len(prompt):])现在,使用不同的参数运行推理来影响生成。parameters参数可以在有效负载的属性中定义。# hyperparameters for llm payload = { "inputs": prompt, "parameters": { "do_sample": True, "top_p": 0.6, "temperature": 0.9, "top_k": 50, "max_new_tokens": 512, "repetition_penalty": 1.03, "stop": ["</s>"] } } # send request to endpoint response = llm.predict(payload) print(response[0]["generated_text"][len(prompt):])6.清理要进行清理,可以删除模型和端点。llm.delete_model() llm.delete_endpoint()结论在 Amazon SageMaker 上部署 Llama 2 提供了一种可扩展、安全的方式来利用 LLM。只需几行代码,Hugging Face Inference DLC 就可以让每个人轻松地将强大的 LLM 集成到应用程序中。
-
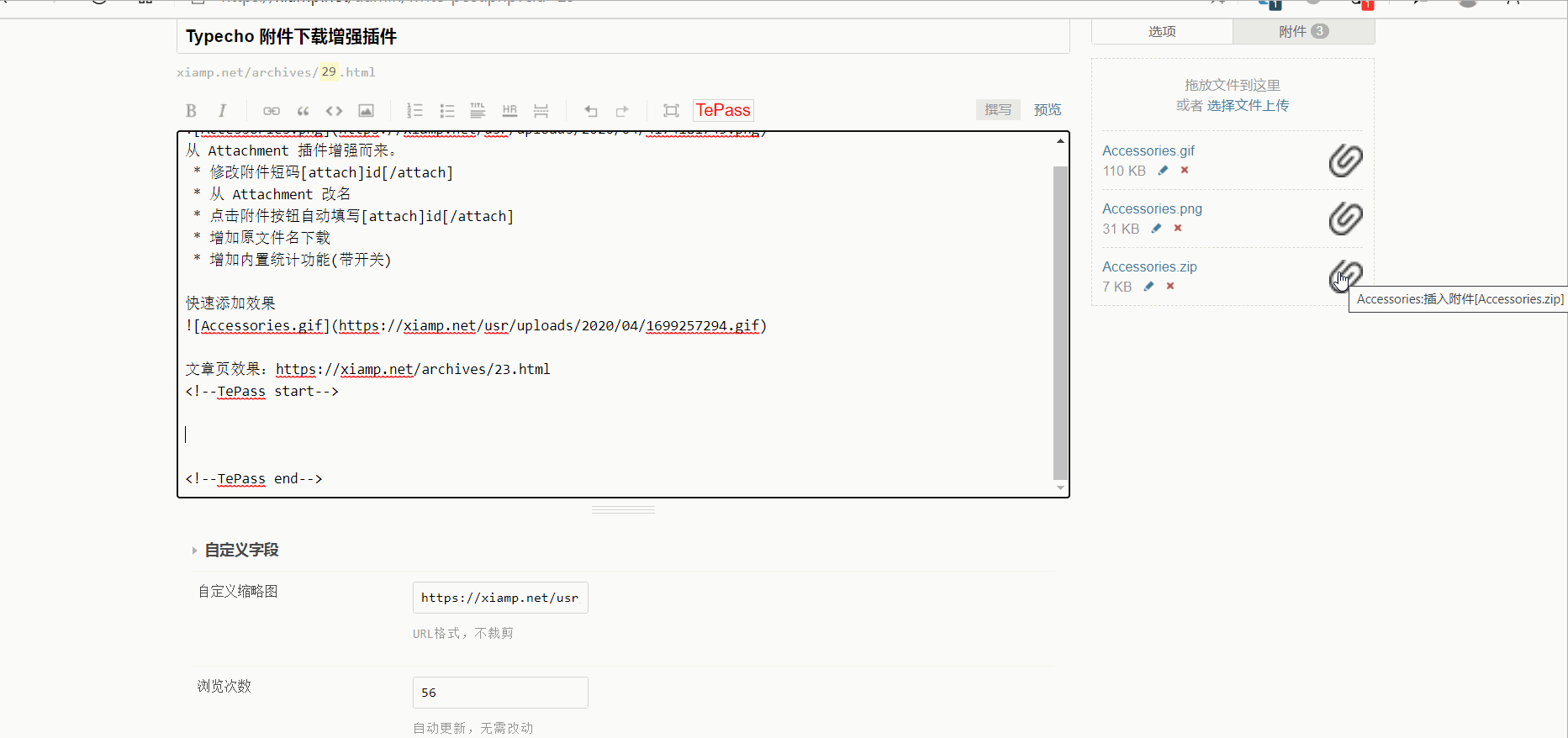
 Typecho视频主题ZeVideo开源、助力Typecho多方面发展 ZeVideo一款开源的Typecho视频主题,相对于前段时间放出来的免费版重构了很多东西,也增加了一些功能。功能介绍全站pjax无刷新加载支持根据系统进入深色模式,或手动切换支持记录播放历史功能首页布局支持自定义主题设置支持修改logo,添加统计代码,这是广告位广告等生态方面支持 https://github.com/jrotty/CatClaw 采集插件可对接大部分资源站 json接口支持多条件检索(需要购买这个插件 https://blog.zezeshe.com/archives/gjsoso-typecho.html 【历史原因这个插件一直为付费插件,所以不能免费】)开源地址https://github.com/jrotty/Zevideogithub.com对typecho改动1,让文章根据最后编辑时间排序在 Typecho 的 var/Widget路径下编辑 Archive.php文件,在 764行左右找到如下代码 $select->order('table.contents.created', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);将其改为 $select->order('table.contents.modified', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);2,修改数据库结构因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。截图展示备份下载:[attach]1428[/attach]
Typecho视频主题ZeVideo开源、助力Typecho多方面发展 ZeVideo一款开源的Typecho视频主题,相对于前段时间放出来的免费版重构了很多东西,也增加了一些功能。功能介绍全站pjax无刷新加载支持根据系统进入深色模式,或手动切换支持记录播放历史功能首页布局支持自定义主题设置支持修改logo,添加统计代码,这是广告位广告等生态方面支持 https://github.com/jrotty/CatClaw 采集插件可对接大部分资源站 json接口支持多条件检索(需要购买这个插件 https://blog.zezeshe.com/archives/gjsoso-typecho.html 【历史原因这个插件一直为付费插件,所以不能免费】)开源地址https://github.com/jrotty/Zevideogithub.com对typecho改动1,让文章根据最后编辑时间排序在 Typecho 的 var/Widget路径下编辑 Archive.php文件,在 764行左右找到如下代码 $select->order('table.contents.created', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);将其改为 $select->order('table.contents.modified', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);2,修改数据库结构因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。截图展示备份下载:[attach]1428[/attach] -
 Typecho 1.2.1 更新了 此版本主要是一个安全更新,建议所有用户升级。XSS 漏洞主要是 #1535, #1539, #1545, #1560 这几个 ISSUE 提到的错误。由于参数和对提交数据的过滤不严,造成了站点会被攻击者利用的漏洞。此次修复后你可以安全地打开已经被攻击者污染的评论数据,当然我们建议你删除它们。对 MySQL 的 SSL 支持在某些运行环境中你可能需要通过 SSL 来连接 MySQL 数据库,目前我们已经加上了这一支持。更多的小更新对 PHP 8.1 的更多支持其它 Bug 修复感谢各位贡献者的无私工作。具体更新请见:https://github.com/typecho/typecho/releases/tag/v1.2.0正式版下载:https://github.com/typecho/typecho/releases/latest/download/typecho.zip[attach]1426[/attach]
Typecho 1.2.1 更新了 此版本主要是一个安全更新,建议所有用户升级。XSS 漏洞主要是 #1535, #1539, #1545, #1560 这几个 ISSUE 提到的错误。由于参数和对提交数据的过滤不严,造成了站点会被攻击者利用的漏洞。此次修复后你可以安全地打开已经被攻击者污染的评论数据,当然我们建议你删除它们。对 MySQL 的 SSL 支持在某些运行环境中你可能需要通过 SSL 来连接 MySQL 数据库,目前我们已经加上了这一支持。更多的小更新对 PHP 8.1 的更多支持其它 Bug 修复感谢各位贡献者的无私工作。具体更新请见:https://github.com/typecho/typecho/releases/tag/v1.2.0正式版下载:https://github.com/typecho/typecho/releases/latest/download/typecho.zip[attach]1426[/attach] -
worker反代Loc,解决不能发帖和投票的 问题 又来一个版本。直接在CF的worker里添加代码。添加路由的时候,记得网址后面有/*又弄了一个演示:https://loc.513513.xyz2023-5-25 16:491.修复头像2.修复交易帖显示缺失直接上代码:/** * write by 西柚论坛 https://www.xiubbs.com */ addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)); }); // 准备反代的目的域名 let target_url = "https://hostloc.com"; // 要替换内容的正则表达式 let target_url_reg = /(?<=\/\/).*?hostloc\.com/g; async function handleRequest(request) { let url = new URL(request.url); url.hostname = new URL(target_url).hostname; // 复制请求对象并更新它的属性 let headers = new Headers(request.headers); headers.set("Referer", target_url); headers.set("User-Agent", "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36"); //处理头像的302跳转,处理编辑帖子之后的报错 let redirect = "manual"; if(url.href.indexOf("/uc_server/") > -1){ redirect = "follow"; } const param = { method: request.method, headers: headers, body: request.body, redirect: redirect } let response = await fetch(url, param); // 检查响应头中的内容类型 const contentType = response.headers.get('content-type'); if (contentType && contentType.includes('text')) { // 如果是文本类型,替换响应主体中的URL let responseBody = await response.text(); responseBody = await handleResBody(request,responseBody); // 复制响应对象并更新它的属性 let headers = await handleResHeader(response); return new Response(responseBody, { status: response.status, statusText: response.statusText, headers: headers }); } else { // 如果不是文本类型,直接返回响应对象 return response; } } async function handleResBody(request, responseBody){ responseBody = responseBody.replace(target_url_reg, new URL(request.url).hostname); responseBody = responseBody.replace("<head>", '<head>\n<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">'); responseBody = responseBody.replace("</head>", '<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/gh/lifespy/css-and-js-hub@0.1/css/responsive.css">\n</head>'); responseBody = responseBody.replace("</body>", '<script src="//cdn.jsdelivr.net/gh/lifespy/css-and-js-hub@0.1/js/polish.js" type="text/javascript"></script>\n</body>'); return responseBody; } async function handleResHeader(resp){ let headers = new Headers(resp.headers); headers.set('Access-Control-Allow-Origin', '*'); headers.set('Access-Control-Allow-Methods', 'GET'); headers.set('Access-Control-Allow-Headers', 'Content-Type'); return headers; }还有一个个nginx版本server { listen 80; listen [::]:80; server_name loc.xiu.ee; #SSL Configuration listen 443 ssl; listen [::]:443 ssl; ssl_certificate /ssl/loc.xiu.ee.crt; ssl_certificate_key /ssl/loc.xiu.ee.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE; ssl_prefer_server_ciphers on; if ($scheme = http) { return 301 https://$server_name$request_uri; } # proxy to another site location ~/ { proxy_pass https://hostloc.com; proxy_set_header Host hostloc.com; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header REMOTE-HOST $remote_addr; proxy_set_header referer https://hostloc.com/$request_uri; proxy_set_header Accept-Encoding ""; proxy_set_header User-Agent "Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/114.0"; sub_filter_types *; sub_filter '<base href="https://hostloc.com/">' '<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/gh/lifespy/css-and-js-hub/css/responsive.css" />'; sub_filter 'hostloc.com' 'loc.xiu.ee'; sub_filter '</body>' '<script src="//cdn.jsdelivr.net/gh/lifespy/css-and-js-hub/js/polish.js"></script></body>'; sub_filter_once off; set $static_fileEJLfi5A0 0; if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" ) { set $static_fileEJLfi5A0 1; expires 12h; } if ( $static_fileEJLfi5A0 = 0 ) { add_header Cache-Control no-cache; } } }
-
用CFworkers部署的所以不用担心泄露账号密码问题 用CFworkers部署的所以不用担心泄露账号密码问题所有功能正常源码:https://bijici.com/6wmzHviewhttps://hostloc.us/备份:addEventListener('fetch', event => { event.respondWith(handleRequest(event.request)); }); const TARGET_URL = "https://hostloc.com"; const TARGET_URL_REGEXP = /hostloc\.com/g; const TARGET_HOSTNAME = new URL(TARGET_URL).hostname; const handleRequest = async request => { const url = new URL(request.url); url.hostname = TARGET_HOSTNAME; let headers = new Headers(request.headers); headers.set("Referer", TARGET_URL); headers.set("User-Agent", request.headers.get("user-agent")); const param = { method: request.method, headers: headers, body: request.body, redirect: "manual" } const response = await fetch(url, param); return handleResponse(request, response); } const handleResponse = async (request, response) => { const contentType = response.headers.get('content-type'); let headers = new Headers(response.headers); headers.set('Access-Control-Allow-Origin', '*'); headers.set('Access-Control-Allow-Methods', 'GET'); headers.set('Access-Control-Allow-Headers', 'Content-Type'); let location = response.headers.get('location'); if (location) { location = location.replace(TARGET_URL_REGEXP, new URL(request.url).hostname); headers.set('location', location); } const data = (contentType && contentType.includes('text')) ? await response.text() : await response.blob(); const modifiedData = (typeof data === 'string') ? data.replace(TARGET_URL_REGEXP, new URL(request.url).hostname) : data; return new Response(modifiedData, { status: response.status, statusText: response.statusText, headers: headers }); }PS:我自己也弄了一个反代:https://mjj.513513.xyz
-
HTML5实现微信聊天气泡效果 HTML5实现微信聊天气泡效果图: 话不多说直接放代码:<div class="container-manc"> <!-- Notice/Center --> <div class="chat-notice"> <span>漫川邀请“汤圆”进入群聊</span> </div> <!-- Left --> <div class="chat-sender"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=82632418&spec=640&img_type=jpg"></div> <div>汤圆</div> <div> <div class="chat-left_triangle"></div> <span>哇!博主的站点真的好好看,请问如何给博主进行留言呢?</span> </div> </div> <!-- Right --> <div class="chat-receiver"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div> <div>漫川</div> <div> <div class="chat-right_triangle"></div> <span>您可以在下面与博主进行留言,看到会回复您的喔!</span> </div> <!-- Right --> <div class="chat-receiver"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div> <div>漫川</div> <div> <div class="chat-right_triangle"></div> <span>您的每句话都会记录在漫川站点的数据库里,直到风消失的那天.</span> </div> </div>CSS代码:/*微信聊天气泡*/ .chat-sender{ clear:both; font-size: 80%; } .chat-sender div:nth-of-type(1){ float: left; } .chat-sender div:nth-of-type(2){ margin: 0 50px 2px 50px; padding: 0px; color: #848484; font-size: 70%; text-align: left; } .chat-sender div:nth-of-type(3){ background-color: #efefef; /*float: left;*/ margin: 0 50px 10px 50px; padding: 10px 10px 10px 10px; border-radius:7px; text-indent: -12px; } .chat-receiver{ clear:both; font-size: 80%; } .chat-receiver div:nth-of-type(1){ float: right; } .chat-receiver div:nth-of-type(2){ margin: 0px 50px 2px 50px; padding: 0px; color: #848484; font-size: 70%; text-align: right; } .chat-receiver div:nth-of-type(3){ /*float:right;*/ background-color: #b2e281; margin: 0px 50px 10px 50px; padding: 10px 10px 10px 10px; border-radius:7px; } .chat-receiver div:first-child img, .chat-sender div:first-child img{ width: 40px; height: 40px; border-radius: 10%; } .chat-left_triangle{ height: 0px; width: 0px; border-width: 6px; border-style: solid; border-color: transparent white transparent transparent; position: relative; left: -22px; top: 3px; } .chat-right_triangle{ height: 0px; width: 0px; border-width: 6px; border-style: solid; border-color: transparent transparent transparent #b2e281; position: relative; right:-22px; top:3px; } .chat-notice{ clear: both; font-size: 70%; color: white; text-align: center; margin-top: 15px; margin-bottom: 15px; } .chat-notice span{ background-color: #cecece; line-height: 25px; border-radius: 5px; padding: 5px 10px; }
-
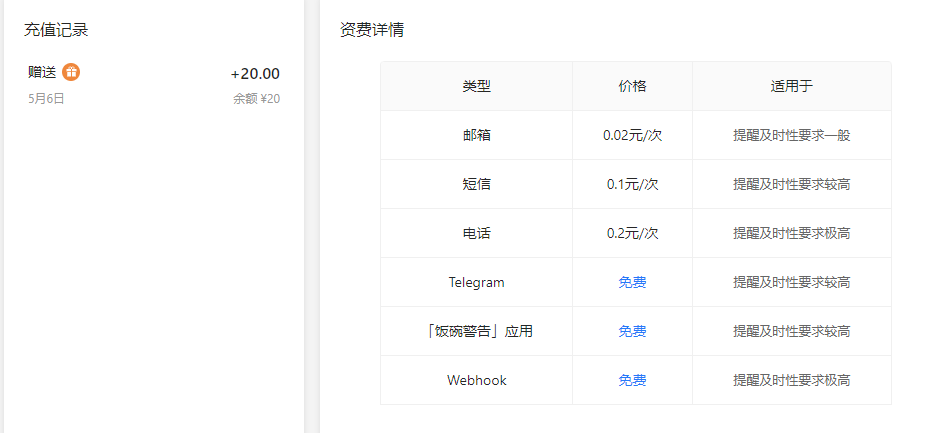
 typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach]
typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach] -

-
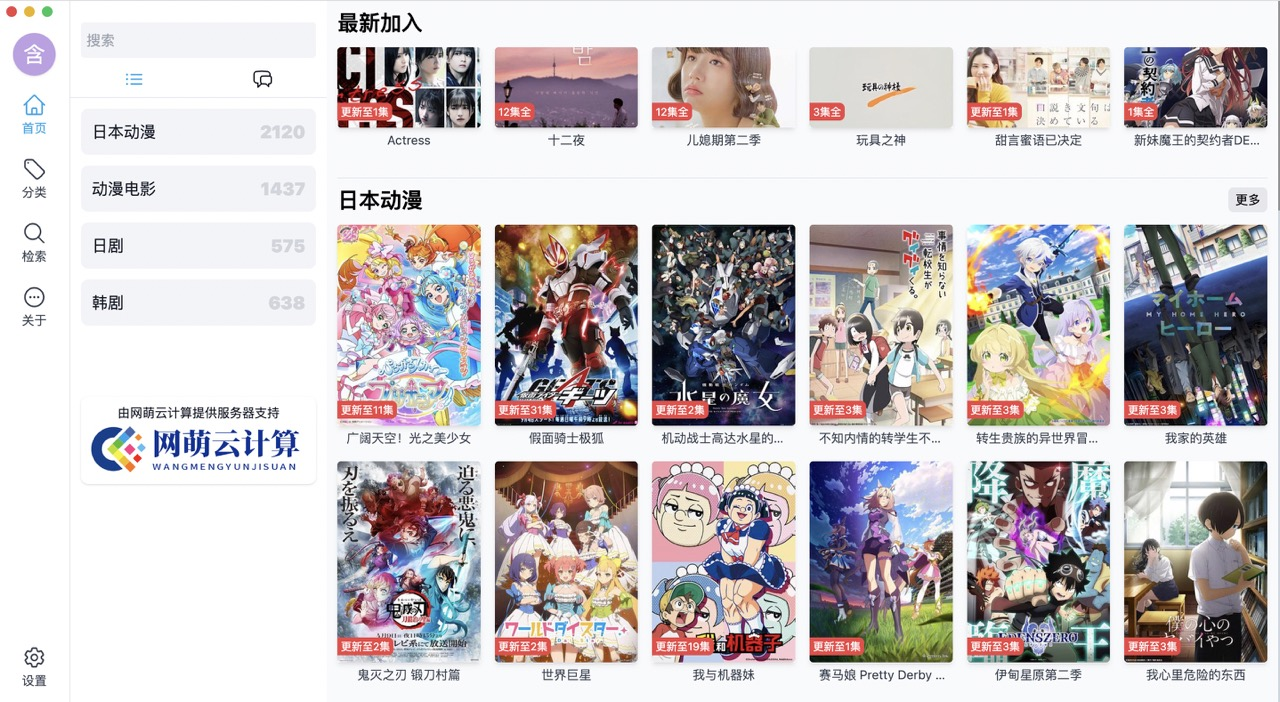
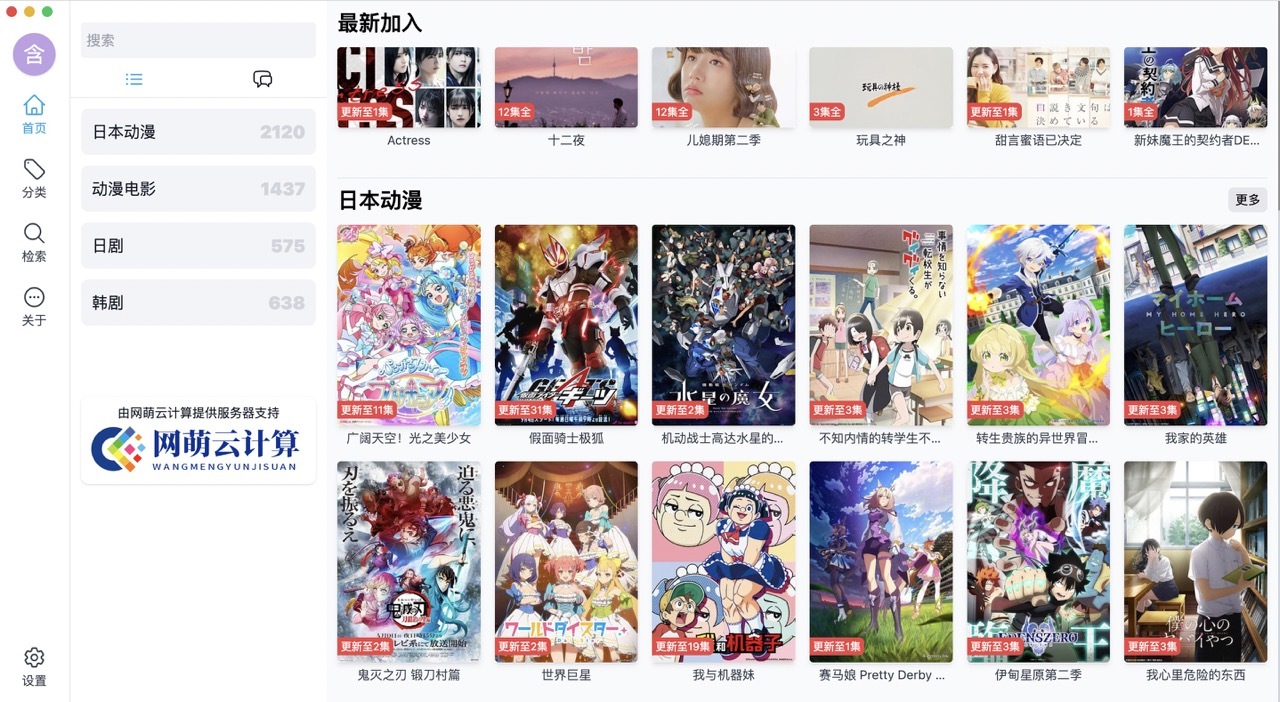
 Typecho影视主题Zevideo免费开放了 因为自己重构了下,使用pjax代替mobileboneJs,所以重构前的版本就放出来在互联网上留个记号????这是我搞得第四款Typecho影视主题了,之前有影视1,2,3号,其中2号是付费的,3号是2号停止维护后补偿2号用户的,因为Typecho搞影视并没有什么优势,生态不行,seo也不行,生态方面我弄了CatClaw采集插件(https://github.com/jrotty/CatClaw)以及检索插件,但依旧没啥意义,这次弄得影视模板其实算是Moeos主题的副产物,主要就是给闲置域名弄点内容玩玩!改动因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。还有就是因为视频站点更新视频后,被更新的视频要排在前面,所以需要把typecho根据文章创建时间排序改为根据文章修改时间进行排序。检索功能需要这个插件:https://blog.zezeshe.com/archives/gjsoso-typecho.html (插件是付费的,以前给影视1~3号主题用来着,所以不能免费开放)不需要这个功能可以在pages文件夹下search.php中删除<?php $this->need('gjsearch.php'); ?>。本站备份下载:[attach]1417[/attach]
Typecho影视主题Zevideo免费开放了 因为自己重构了下,使用pjax代替mobileboneJs,所以重构前的版本就放出来在互联网上留个记号????这是我搞得第四款Typecho影视主题了,之前有影视1,2,3号,其中2号是付费的,3号是2号停止维护后补偿2号用户的,因为Typecho搞影视并没有什么优势,生态不行,seo也不行,生态方面我弄了CatClaw采集插件(https://github.com/jrotty/CatClaw)以及检索插件,但依旧没啥意义,这次弄得影视模板其实算是Moeos主题的副产物,主要就是给闲置域名弄点内容玩玩!改动因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。还有就是因为视频站点更新视频后,被更新的视频要排在前面,所以需要把typecho根据文章创建时间排序改为根据文章修改时间进行排序。检索功能需要这个插件:https://blog.zezeshe.com/archives/gjsoso-typecho.html (插件是付费的,以前给影视1~3号主题用来着,所以不能免费开放)不需要这个功能可以在pages文件夹下search.php中删除<?php $this->need('gjsearch.php'); ?>。本站备份下载:[attach]1417[/attach] -
 typecho热力图插件 标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下直接使用的话:在需要显示的位置:<?php \Typecho\Plugin::factory('index.php')->renderGraph() ;?> <?php \Typecho\Plugin::factory('index.php')->renderCalendar() ;?> 但在实际应用中,我的这个插件样式肯定不可能和你们现有的模版皮肤相配套,所以其实你们可以参考我的这两个函数的写法,直接在模板里面写上<style> #tooltip {zindex: 999;display: none;position: fixed;left: 0;top: 0;height: 25px;background-color: rgba(0, 0, 0, .8);color: #fff;padding: 4px 10px;border-radius: 3px;font-size: 12px} #tooltip:after {display: block;position: absolute;content: '';bottom: -6px;left: 50%;margin-left: -6px;width: 0; height: 0; border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, .8);} svg {width: 100%}</style> <div id='svg' ></div><div id='tooltip'></div> <?php $item = json_encode(\TypechoPlugin\CalendarGraph::getGraphData()); echo "<script>const graphOption = {tooptipId: '#tooltip',graphId : '#svg' ,tooltipFormat: '{1}篇内容于{0}发表',graphData:{$item}, option: {}};</script>"; ?> <script src='<?php echo Options::alloc()->rootUrl;?>.'/usr/plugins/CalendarGraph/bundle.js' defer></script>就是这样简单,下载地址为: CalendarGraph.zip 效果图:本站备份下载:[attach]1415[/attach]
typecho热力图插件 标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下直接使用的话:在需要显示的位置:<?php \Typecho\Plugin::factory('index.php')->renderGraph() ;?> <?php \Typecho\Plugin::factory('index.php')->renderCalendar() ;?> 但在实际应用中,我的这个插件样式肯定不可能和你们现有的模版皮肤相配套,所以其实你们可以参考我的这两个函数的写法,直接在模板里面写上<style> #tooltip {zindex: 999;display: none;position: fixed;left: 0;top: 0;height: 25px;background-color: rgba(0, 0, 0, .8);color: #fff;padding: 4px 10px;border-radius: 3px;font-size: 12px} #tooltip:after {display: block;position: absolute;content: '';bottom: -6px;left: 50%;margin-left: -6px;width: 0; height: 0; border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, .8);} svg {width: 100%}</style> <div id='svg' ></div><div id='tooltip'></div> <?php $item = json_encode(\TypechoPlugin\CalendarGraph::getGraphData()); echo "<script>const graphOption = {tooptipId: '#tooltip',graphId : '#svg' ,tooltipFormat: '{1}篇内容于{0}发表',graphData:{$item}, option: {}};</script>"; ?> <script src='<?php echo Options::alloc()->rootUrl;?>.'/usr/plugins/CalendarGraph/bundle.js' defer></script>就是这样简单,下载地址为: CalendarGraph.zip 效果图:本站备份下载:[attach]1415[/attach] -
 Typecho 主题侧边栏日历插件 Calendar 插件简介:该插件可以实现在typecho主题侧边栏显示一个日历的功能。插件预览:插件使用:1、将整个Calender文件夹先上传至/usr/plugins目录下2、进入后台管理面板,启动本插件3、修改当前使用主题的sidebar.php,在自己需要的位置加上<?php if (class_exists("Calendar_Plugin")): ?> <div class="list-group"> <a class="list-group-item active"><i class="fa fa-calendar fa-fw"></i> <?php _e('日历');?></a> <?php Calendar_Plugin::render();?> </div> <?php endif;?>插件下载:https://github.com/istobran/typecho-calender-plugin本站备份下载:[attach]1413[/attach]
Typecho 主题侧边栏日历插件 Calendar 插件简介:该插件可以实现在typecho主题侧边栏显示一个日历的功能。插件预览:插件使用:1、将整个Calender文件夹先上传至/usr/plugins目录下2、进入后台管理面板,启动本插件3、修改当前使用主题的sidebar.php,在自己需要的位置加上<?php if (class_exists("Calendar_Plugin")): ?> <div class="list-group"> <a class="list-group-item active"><i class="fa fa-calendar fa-fw"></i> <?php _e('日历');?></a> <?php Calendar_Plugin::render();?> </div> <?php endif;?>插件下载:https://github.com/istobran/typecho-calender-plugin本站备份下载:[attach]1413[/attach] -
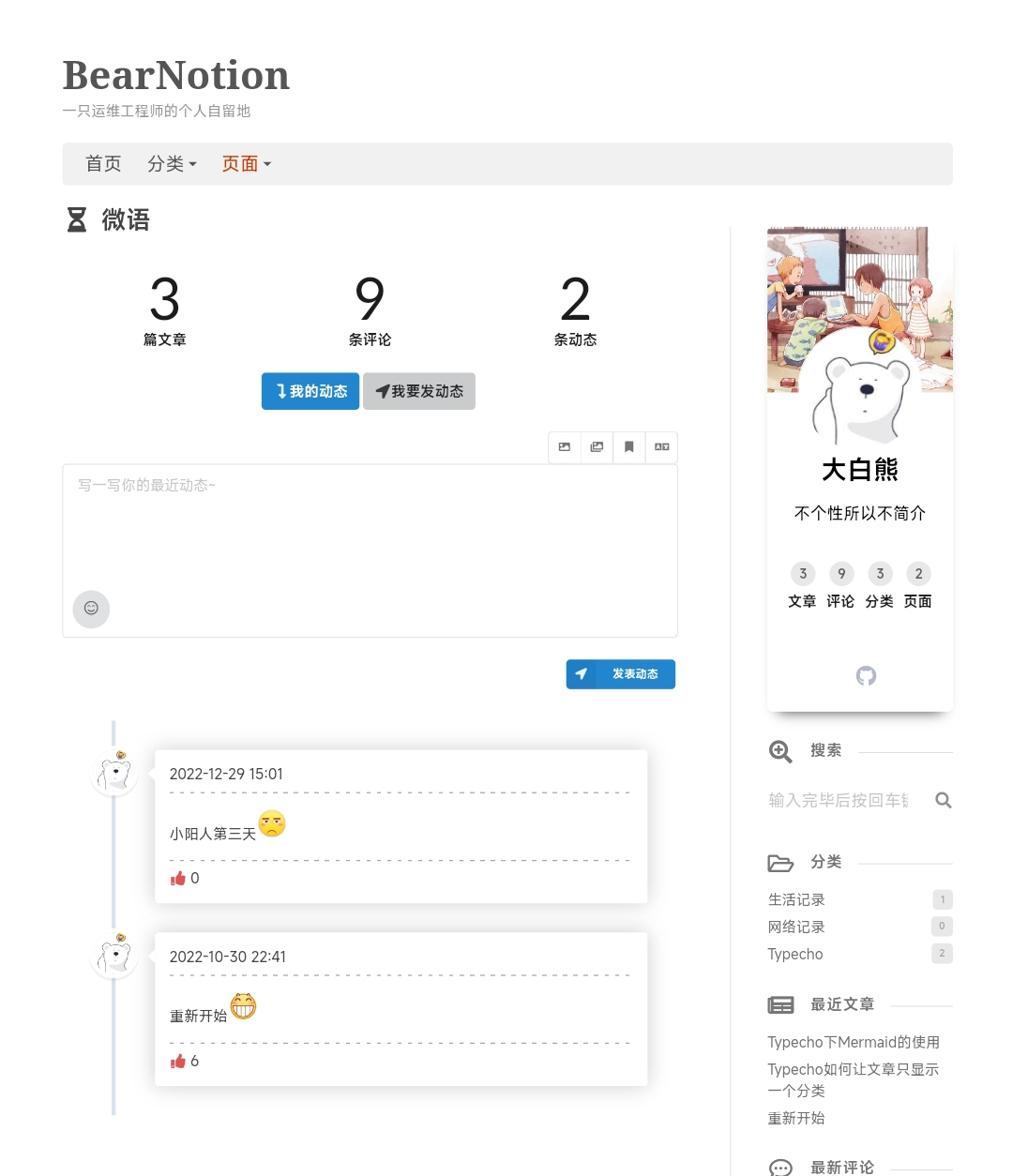
 BearSimple - 一款简洁的Typecho主题 BearSimple主题是什么BearSimple是一款简洁但又不是完全简洁的Typecho主题,为什么说不是完全简洁呢,因为这款主题除了前台简洁外其他地方一点也不简洁,就如同..打个比方就是外看陋室,内看别墅。诶对,就是这个意思。说明本主题开源免费长期更新,有时候一天一更,有时候两三个月一更,视情况而定QQ交流群:561848356适合使用的博客类型简约类博客,喜欢简约的博客站长应该也会喜欢本主题项目地址:https://github.com/whitebearcode/typecho-bearsimple文档地址:https://bearnotion.flowus.cn/share/59d9bea7-d0d3-447b-a090-57f8876e393c效果图:主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~.......等几十种功能
BearSimple - 一款简洁的Typecho主题 BearSimple主题是什么BearSimple是一款简洁但又不是完全简洁的Typecho主题,为什么说不是完全简洁呢,因为这款主题除了前台简洁外其他地方一点也不简洁,就如同..打个比方就是外看陋室,内看别墅。诶对,就是这个意思。说明本主题开源免费长期更新,有时候一天一更,有时候两三个月一更,视情况而定QQ交流群:561848356适合使用的博客类型简约类博客,喜欢简约的博客站长应该也会喜欢本主题项目地址:https://github.com/whitebearcode/typecho-bearsimple文档地址:https://bearnotion.flowus.cn/share/59d9bea7-d0d3-447b-a090-57f8876e393c效果图:主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~.......等几十种功能 -
适用于Typecho的那年今日代码 开头可以在Typecho博客上展示当前文章日期在过去几年的今天所发的其他文章之前在一些博客上看到这个那年今日,感觉还不错,就借鉴了一下,并进行优化处理,且兼容了sqlite。代码将以下代码放入functions.phpfunction historyToday($created) { $date = date('m/d', $created); $date_m = date('m月', $created); $date_d = date('d日', $created); $time = time(); $db = Typecho_Db::get(); $prefix = $db->getPrefix(); $limit = 5;//显示多少篇文章 $adapter = $db->getAdapterName(); if ("Pdo_SQLite" === $adapter || "SQLite" === $adapter) { $sql = "SELECT * FROM `{$prefix}contents` WHERE strftime('%m-%d',datetime(datetime(created, 'unixepoch'))) = '{$date}' and created <= {$time} and created != {$created} and type = 'post' and status = 'publish' and (password is NULL or password = '') LIMIT ".$limit; } if ("Pdo_Mysql" === $adapter || "Mysql" === $adapter || "Mysqli" === $adapter) { $sql = "SELECT * FROM `{$prefix}contents` WHERE DATE_FORMAT(FROM_UNIXTIME(created), '%m/%d') = '{$date}' and created <= {$time} and created != {$created} and type = 'post' and status = 'publish' and (password is NULL or password = '') LIMIT ".$limit; } $result = $db->query($sql); $historyTodaylist = []; if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $title = htmlspecialchars($item['title']); $permalink = $item['permalink']; $date = date('Y年m月d日',$created); $historydate = date('Y年m月d日',$item['created']); $historyTodaylist[] = array( "title" => $title, "permalink" => $permalink, "date" => $historydate ); } } if (count($historyTodaylist) > 0){ echo "<div class='bs-today'> <fieldset> <legend><h5>那年今日</h5></legend> <div class='today-date'><div class='today-m'>{$date_m}</div><div class='today-d'>{$date_d}</div></div><ul> "; foreach ($historyTodaylist as $item){ echo "<li><span>{$item['date']}</span><a href='{$item['permalink']}' title='{$item['title']}' target='_blank'>{$item['title']}</a></li>"; } echo "</ul></fieldset></div>"; } }在文章页面合适的地方插入如下代码:<?php historyToday($this->created)?>这样就大功告成了!总结仅展示PHP部分,至于样式则可以自己写,这里就不过多讲述!
-
让访客可以在 Typecho 评论贴图(Typecho 评论插图功能实现) 在 Typecho 评论的内容中,如果用 <img src="图片地址" />的语法,将被 Typecho 自带的过滤器删除,所以评论后看不到贴图。接触贴图限制我们需要手动打开限制,这个一般推荐在themeInit函数里强制设置,这样对用户来说就无需额外操作。修改functions.phpfunction themeInit($archive) { $options = Helper::options(); //允许图片标签 $options->commentsHTMLTagAllowed .= '<img class="" src="" data-src="" alt="" style=""/>'; }这样我们就可以在评论区通过 <img src="图片地址" />的语法来贴图了。支持使用短代码格式贴图使用短代码的格式贴图 [img src="图片地址"]好处是有别的html过滤器也不怕图片被过滤掉了。处理评论内用需要用到钩子,往functions.php加入以下代码。Typecho_Plugin::factory('Widget_Abstract_Comments')->contentEx = ['CommensHelper', 'parse']; class CommensHelper { public static function parse(string $content, $archive, ?string $lastResult) :string { if ($lastResult) $content = $lastResult; // 判断是不是在文章页 $isSingle = Typecho_Widget::widget('Widget_Archive')->is('single'); if ($isSingle) { $content = preg_replace_callback('/\[img=?\]*(.*?)(\[\/img)?\]/ism', function ($matches) { return sprintf('', Typecho_Common::safeUrl($matches[1])); }, $content); } else { $content = preg_replace('/\[img=?\]*(.*?)(\[\/img)?\]/ism', _t("[图片]"), $content); } return $content; } }评论框增加一个按钮用于插入图片修改comments.php,在合适位置加入以下代码:<a id="insert-image" href="javascript:void(0)" data-textarea="textarea[name='text']" data-prompt-text="请输入图片链接">插入图片</a> <script> let el = document.getElementById('insert-image'); el.addEventListener('click', (event) => comment_image.apply(el, [event, document.querySelector(el.dataset.textarea)]), false); function comment_image(event, textarea) { var URL = prompt(this.getAttribute("data-prompt-text") || ""); if (URL) { replaceSelectedText(textarea, '[img]' + URL + '[/img]'); } return false; } function getInputSelection(el) { var start = 0, end = 0, normalizedValue, range, textInputRange, len, endRange; if (typeof el.selectionStart == "number" && typeof el.selectionEnd == "number") { start = el.selectionStart; end = el.selectionEnd; } else { range = document.selection.createRange(); if (range && range.parentElement() == el) { len = el.value.length; normalizedValue = el.value.replace(/\r\n/g, "\n"); // Create a working TextRange that lives only in the input textInputRange = el.createTextRange(); textInputRange.moveToBookmark(range.getBookmark()); // Check if the start and end of the selection are at the very end // of the input, since moveStart/moveEnd doesn't return what we want // in those cases endRange = el.createTextRange(); endRange.collapse(false); if (textInputRange.compareEndPoints("StartToEnd", endRange) > -1) { start = end = len; } else { start = -textInputRange.moveStart("character", -len); start += normalizedValue.slice(0, start).split("\n").length - 1; if (textInputRange.compareEndPoints("EndToEnd", endRange) > -1) { end = len; } else { end = -textInputRange.moveEnd("character", -len); end += normalizedValue.slice(0, end).split("\n").length - 1; } } } } return { start: start, end: end }; } function replaceSelectedText(el, text) { var sel = getInputSelection(el), val = el.value; el.value = val.slice(0, sel.start) + text + val.slice(sel.end); } </script>JS代码积分下载:
-
 子比go外链修改 效果图子比go外链修改食用教程在子比目录下找文件,go.php 文件再把我下面这个代码粘贴进去然后保存即可<?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64") ) { @header("HTTP/1.1 414 Request-URI Too Long"); @header("Status: 414 Request-URI Too Long"); @header("Connection: Close"); @exit; } //通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好 @session_start(); $t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', 'k_e_k_c_c_n', $_SERVER["QUERY_STRING"]); //数据处理 if (!empty($t_url)) { //判断取值是否加密 if ($t_url == base64_encode(base64_decode($t_url))) { $t_url = base64_decode($t_url); } //防止xss $t_url = htmlspecialchars($t_url); //对取值进行网址校验和判断 preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches); $wiiui_title = get_bloginfo('name'); $title = $wiiui_title . ' - 安全中心'; if ($matches) { $url = $t_url; // $title = '页面加载中,请稍候...'; } else { preg_match('/\./i', $t_url, $matche); if ($matche) { $url = 'http://' . $t_url; // $title = '页面加载中,请稍候...'; } else { $url = 'http://' . $_SERVER['HTTP_HOST']; $title = '参数错误,正在返回首页...'; } } } else { $title = '参数缺失,正在返回首页...'; $url = 'http://' . $_SERVER['HTTP_HOST']; } $url = str_replace('&', '&', $url); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <?php echo "<link rel='apple-touch-icon-precomposed icon' href='" . _pz('iconpng') . "' type='image/x-icon'/>"; ?> <noscript> <meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';"> </noscript> <script> function link_jump() { //禁止其他网站使用我们的跳转页面 var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>"); if (!MyHOST.test(document.referrer)) { location.href = "//" + MyHOST; } location.href = "<?php echo $url; ?>"; } //延时10S跳转,可自行修改延时时间 setTimeout(link_jump, 10000); //延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题 setTimeout(function() { window.opener = null; window.close(); } , 50000); </script> <link rel="stylesheet" id="_fontawesome-css" href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" media="all"> <title> <?php echo $title; ?> </title> <style> body,html { padding:0; margin:0 } body { background:#f5f6f7; font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif } a { cursor:default; text-decoration:none; word-wrap:break-word; word-break:break-all } .wiiuii-go-main { display:flex; width:100%; height:100%; justify-content:center; align-items:center } .wiiuii-go-container { position: relative; max-width:28em; height:auto; display:inline-block; background:#fff; margin:10px; padding:1.5em; border-radius:5px; box-shadow:0 0 10px rgba(116,116,116,.1) } .wiiuii-go-content a { color:#036af4 } .wiiuii-go-content a:hover { color:#e91e63 } .wiiuii-go-logo { text-align:center; width:auto; height:65px; margin-bottom:10px } .wiiuii-go-logo img { max-width:100%; height:100% } .wiiuii-go-msg { cursor:default; text-align:center; padding:10px 5px; font-weight:700; color:rgba(255, 0, 0, 0.85); background:rgba(255, 0, 0, 0.1); border-radius:5px } .wiiuii-go-button-item { text-align:right } .wiiuii-go-button { display:inline-block; border-radius:99px; padding:10px 15px; background:rgba(116,116,116,.1); transition:all .5s } .wiiuii-go-button a { font-weight:700; font-size:14px; color:#333 } .wiiuii-go-button:hover { color:#000; background:rgba(116,116,116,.2) } .wiiuii-goid-item { position:absolute; top:10px; left:10px; border-radius:4px; overflow:hidden; background:#ffd07c } .wiiuii-goid-title { padding:0 4px; background:#ffa400 } .wiiuii-goid-text { padding-right:5px } .wiiuii-go-container hr { border: 0; height: 0.05em; background: #eee; } </style> </head> <body> <div class="wiiuii-go-main"> <div class="wiiuii-go-container"> <div class="wiiuii-goid-item"> <b class="wiiuii-goid-title">GID</b> <span class="wiiuii-goid-text">LINK<?php echo hexdec($url); ?></span> </div> <div class="wiiuii-go-logo"> <?php echo zib_get_adaptive_theme_img(_pz('logo_src'), _pz('logo_src_dark')); ?> </div> <div class="wiiuii-go-content"> <div class="wiiuii-go-msg"> <span><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> 您即将离开<?php echo $wiiui_title; ?>,请注意您的账号和财产安全。</span> </div> <p>访问链接:<a onclick="location.replace('<?php echo $url; ?>')" title="<?php echo $url; ?>"><?php echo $url; ?></a></p> </div> <hr> <div class="wiiuii-go-button-item"> <div class="wiiuii-go-button"> <a onclick="location.replace('//<?php echo $_SERVER['HTTP_HOST']; ?>')">返回首页</a> </div> <div class="wiiuii-go-button"> <a onclick="location.replace('<?php echo $url; ?>')">继续访问</a> </div> </div> </div> </div> </body> </html>
子比go外链修改 效果图子比go外链修改食用教程在子比目录下找文件,go.php 文件再把我下面这个代码粘贴进去然后保存即可<?php if ( strlen($_SERVER['REQUEST_URI']) > 384 || strpos($_SERVER['REQUEST_URI'], "eval(") || strpos($_SERVER['REQUEST_URI'], "base64") ) { @header("HTTP/1.1 414 Request-URI Too Long"); @header("Status: 414 Request-URI Too Long"); @header("Connection: Close"); @exit; } //通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好 @session_start(); $t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', 'k_e_k_c_c_n', $_SERVER["QUERY_STRING"]); //数据处理 if (!empty($t_url)) { //判断取值是否加密 if ($t_url == base64_encode(base64_decode($t_url))) { $t_url = base64_decode($t_url); } //防止xss $t_url = htmlspecialchars($t_url); //对取值进行网址校验和判断 preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches); $wiiui_title = get_bloginfo('name'); $title = $wiiui_title . ' - 安全中心'; if ($matches) { $url = $t_url; // $title = '页面加载中,请稍候...'; } else { preg_match('/\./i', $t_url, $matche); if ($matche) { $url = 'http://' . $t_url; // $title = '页面加载中,请稍候...'; } else { $url = 'http://' . $_SERVER['HTTP_HOST']; $title = '参数错误,正在返回首页...'; } } } else { $title = '参数缺失,正在返回首页...'; $url = 'http://' . $_SERVER['HTTP_HOST']; } $url = str_replace('&', '&', $url); ?> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <?php echo "<link rel='apple-touch-icon-precomposed icon' href='" . _pz('iconpng') . "' type='image/x-icon'/>"; ?> <noscript> <meta http-equiv="refresh" content="1;url='<?php echo $url; ?>';"> </noscript> <script> function link_jump() { //禁止其他网站使用我们的跳转页面 var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>"); if (!MyHOST.test(document.referrer)) { location.href = "//" + MyHOST; } location.href = "<?php echo $url; ?>"; } //延时10S跳转,可自行修改延时时间 setTimeout(link_jump, 10000); //延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题 setTimeout(function() { window.opener = null; window.close(); } , 50000); </script> <link rel="stylesheet" id="_fontawesome-css" href="//cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" media="all"> <title> <?php echo $title; ?> </title> <style> body,html { padding:0; margin:0 } body { background:#f5f6f7; font-family:-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif } a { cursor:default; text-decoration:none; word-wrap:break-word; word-break:break-all } .wiiuii-go-main { display:flex; width:100%; height:100%; justify-content:center; align-items:center } .wiiuii-go-container { position: relative; max-width:28em; height:auto; display:inline-block; background:#fff; margin:10px; padding:1.5em; border-radius:5px; box-shadow:0 0 10px rgba(116,116,116,.1) } .wiiuii-go-content a { color:#036af4 } .wiiuii-go-content a:hover { color:#e91e63 } .wiiuii-go-logo { text-align:center; width:auto; height:65px; margin-bottom:10px } .wiiuii-go-logo img { max-width:100%; height:100% } .wiiuii-go-msg { cursor:default; text-align:center; padding:10px 5px; font-weight:700; color:rgba(255, 0, 0, 0.85); background:rgba(255, 0, 0, 0.1); border-radius:5px } .wiiuii-go-button-item { text-align:right } .wiiuii-go-button { display:inline-block; border-radius:99px; padding:10px 15px; background:rgba(116,116,116,.1); transition:all .5s } .wiiuii-go-button a { font-weight:700; font-size:14px; color:#333 } .wiiuii-go-button:hover { color:#000; background:rgba(116,116,116,.2) } .wiiuii-goid-item { position:absolute; top:10px; left:10px; border-radius:4px; overflow:hidden; background:#ffd07c } .wiiuii-goid-title { padding:0 4px; background:#ffa400 } .wiiuii-goid-text { padding-right:5px } .wiiuii-go-container hr { border: 0; height: 0.05em; background: #eee; } </style> </head> <body> <div class="wiiuii-go-main"> <div class="wiiuii-go-container"> <div class="wiiuii-goid-item"> <b class="wiiuii-goid-title">GID</b> <span class="wiiuii-goid-text">LINK<?php echo hexdec($url); ?></span> </div> <div class="wiiuii-go-logo"> <?php echo zib_get_adaptive_theme_img(_pz('logo_src'), _pz('logo_src_dark')); ?> </div> <div class="wiiuii-go-content"> <div class="wiiuii-go-msg"> <span><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> 您即将离开<?php echo $wiiui_title; ?>,请注意您的账号和财产安全。</span> </div> <p>访问链接:<a onclick="location.replace('<?php echo $url; ?>')" title="<?php echo $url; ?>"><?php echo $url; ?></a></p> </div> <hr> <div class="wiiuii-go-button-item"> <div class="wiiuii-go-button"> <a onclick="location.replace('//<?php echo $_SERVER['HTTP_HOST']; ?>')">返回首页</a> </div> <div class="wiiuii-go-button"> <a onclick="location.replace('<?php echo $url; ?>')">继续访问</a> </div> </div> </div> </div> </body> </html>