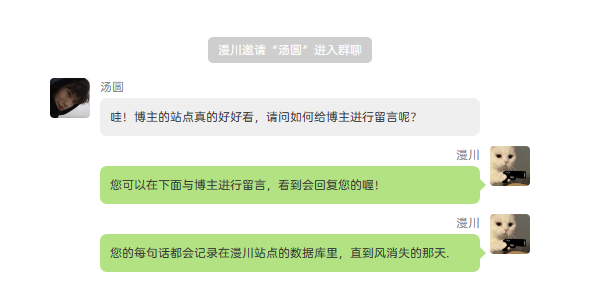
HTML5实现微信聊天气泡效果图:

话不多说直接放代码:
<div class="container-manc">
<!-- Notice/Center -->
<div class="chat-notice">
<span>漫川邀请“汤圆”进入群聊</span>
</div>
<!-- Left -->
<div class="chat-sender">
<div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=82632418&spec=640&img_type=jpg"></div>
<div>汤圆</div>
<div>
<div class="chat-left_triangle"></div>
<span>哇!博主的站点真的好好看,请问如何给博主进行留言呢?</span>
</div>
</div>
<!-- Right -->
<div class="chat-receiver">
<div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div>
<div>漫川</div>
<div>
<div class="chat-right_triangle"></div>
<span>您可以在下面与博主进行留言,看到会回复您的喔!</span>
</div>
<!-- Right -->
<div class="chat-receiver">
<div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div>
<div>漫川</div>
<div>
<div class="chat-right_triangle"></div>
<span>您的每句话都会记录在漫川站点的数据库里,直到风消失的那天.</span>
</div>
</div>CSS代码:
/*微信聊天气泡*/
.chat-sender{
clear:both;
font-size: 80%;
}
.chat-sender div:nth-of-type(1){
float: left;
}
.chat-sender div:nth-of-type(2){
margin: 0 50px 2px 50px;
padding: 0px;
color: #848484;
font-size: 70%;
text-align: left;
}
.chat-sender div:nth-of-type(3){
background-color: #efefef;
/*float: left;*/
margin: 0 50px 10px 50px;
padding: 10px 10px 10px 10px;
border-radius:7px;
text-indent: -12px;
}
.chat-receiver{
clear:both;
font-size: 80%;
}
.chat-receiver div:nth-of-type(1){
float: right;
}
.chat-receiver div:nth-of-type(2){
margin: 0px 50px 2px 50px;
padding: 0px;
color: #848484;
font-size: 70%;
text-align: right;
}
.chat-receiver div:nth-of-type(3){
/*float:right;*/
background-color: #b2e281;
margin: 0px 50px 10px 50px;
padding: 10px 10px 10px 10px;
border-radius:7px;
}
.chat-receiver div:first-child img,
.chat-sender div:first-child img{
width: 40px;
height: 40px;
border-radius: 10%;
}
.chat-left_triangle{
height: 0px;
width: 0px;
border-width: 6px;
border-style: solid;
border-color: transparent white transparent transparent;
position: relative;
left: -22px;
top: 3px;
}
.chat-right_triangle{
height: 0px;
width: 0px;
border-width: 6px;
border-style: solid;
border-color: transparent transparent transparent #b2e281;
position: relative;
right:-22px;
top:3px;
}
.chat-notice{
clear: both;
font-size: 70%;
color: white;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
}
.chat-notice span{
background-color: #cecece;
line-height: 25px;
border-radius: 5px;
padding: 5px 10px;
}


评论 (0)