版本型号:Lopwon Footprint
适用程序:Typecho
皮肤类型:插件
主题作者:Lopwon
作者博客:Lopwon.com
发布页面:Lopwon.com/lopwon-here.html
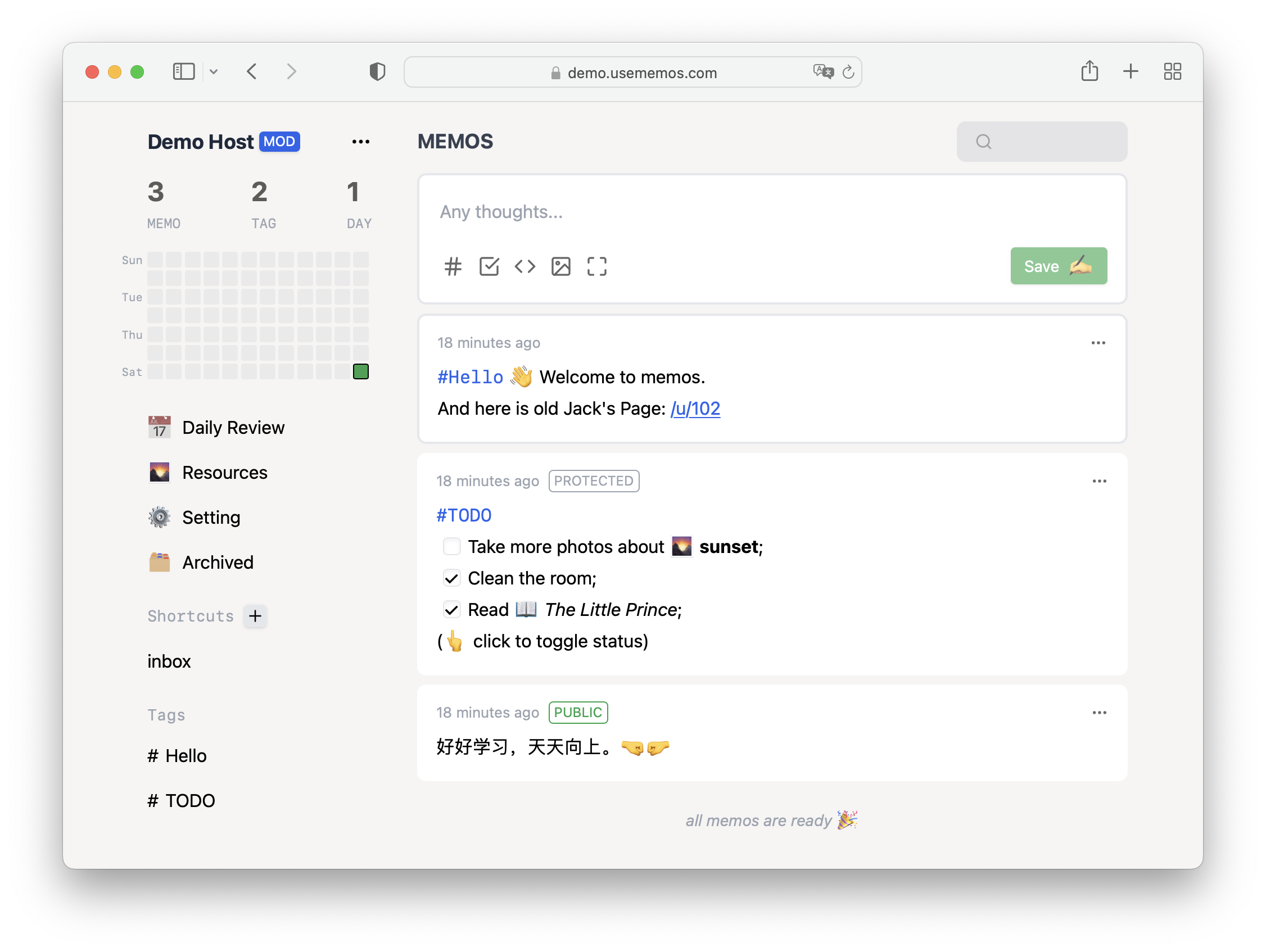
官方演示:Lopwon Here
我要下载:Free Download
效果图:

本站备份下载:
模板说明
插件 Lopwon Here 的作用是:让你的 Typecho 博客显示文章内地图,可指定地图坐标,可指定显示位置。可以把你要标记的地点用地图的方式呈现出来。
目前发现瑕疵:Lopwon Here 可能会与其他使用相同接口的插件有冲突,表现为:重复加载文章内容。
注意:此插件免费分发,请勿商用,且不对你在使用中产生的任何问题造成的不良后果,承担责任。
插件更新
2022年09月06日 发布正式版 Lopwon Here
使用方法
A 部署文件
1\. 将压缩包里的文件夹 LopwonHere 及其内部的所有文件,上传至目录 usr/plugins 中。
2\. 后台》控制台》插件,找到 Lopwon Here 并启用。
B 申请秘钥
Lopwon Here 的使用,需要先申请百度地图开放平台提供的免费API秘钥(AK)。
1\. 访问百度地图开放平台(https://lbsyun.baidu.com/)注册后登陆“控制台”。
2\. 应用管理》我的应用》创建应用,需要实名认证!
3\. 除“应用类型”选择“浏览器端”外,其他可以默认。
4\. 完成创建后,会生成一串API秘钥(AK)。
C 配置插件
后台》控制台》插件,找到 Lopwon Here 并设置,填入之前获取的API秘钥(AK),其他选项依喜好配置。
D 插入地图
后台》管理》文章,打开或新建你需要呈现地图的文章,除以下提到的事项外,其余正常操作即可。
1\. 此编辑页面左侧的“内容文本框”中,在合适位置插入带有半角括号的 here 即 (here)
2\. 此编辑页面下方的“自定义字段”里,请新增字段。见下(E 添加坐标)。
E 添加坐标
1\. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。
2\. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119





评论 (0)