标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下
直接使用的话:
在需要显示的位置:
<?php \Typecho\Plugin::factory('index.php')->renderGraph() ;?>
<?php \Typecho\Plugin::factory('index.php')->renderCalendar() ;?>
但在实际应用中,我的这个插件样式肯定不可能和你们现有的模版皮肤相配套,所以其实你们可以参考我的这两个函数的写法,直接在模板里面写上
<style>
#tooltip {zindex: 999;display: none;position: fixed;left: 0;top: 0;height: 25px;background-color: rgba(0, 0, 0, .8);color: #fff;padding: 4px 10px;border-radius: 3px;font-size: 12px}
#tooltip:after {display: block;position: absolute;content: '';bottom: -6px;left: 50%;margin-left: -6px;width: 0; height: 0; border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, .8);}
svg {width: 100%}</style>
<div id='svg' ></div><div id='tooltip'></div>
<?php
$item = json_encode(\TypechoPlugin\CalendarGraph::getGraphData());
echo "<script>const graphOption = {tooptipId: '#tooltip',graphId : '#svg' ,tooltipFormat: '{1}篇内容于{0}发表',graphData:{$item}, option: {}};</script>";
?>
<script src='<?php echo Options::alloc()->rootUrl;?>.'/usr/plugins/CalendarGraph/bundle.js' defer></script>就是这样简单,下载地址为: CalendarGraph.zip
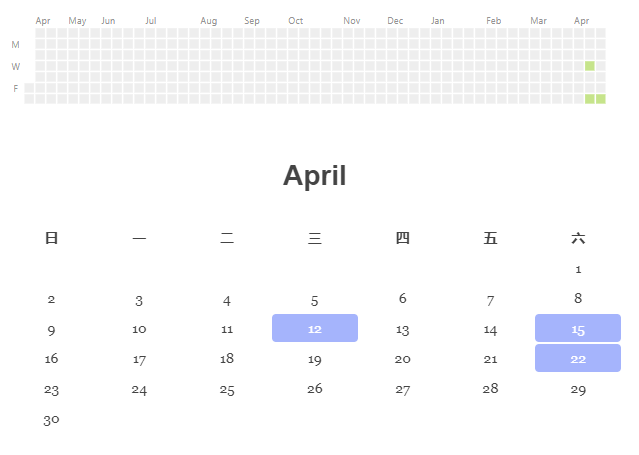
效果图:
本站备份下载:


[...]本文转自文章:https://cmsblog.cn/1416.html标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下直接使用的话:在需要显示的位置:<?php \Typecho\Plugin::factory('index.php')->renderG[...]
[...]目录树.rarhttps://cmsblog.cn/1416.html[...]
[...]https://cmsblog.cn/1416.html[...]
[...]https://cmsblog.cn/1416.html[...]
我的主题自带了√