搜索到
1272
篇与
的结果
-
 WebHorizon 日本VPS 年付10刀左右 WebHorizon 是一家2020年在印度注册的国外 VPS 主机商,提供虚拟主机和VPS产品,其中VPS包括OpenVZ和KVM架构,有独立IP也有共享IP,数据中心包括美国、波兰、日本、新加坡等。目前商家对日本VPS提供一个8折优惠码,优惠后最低款OpenVZ套餐年付10.56美元起。优惠码:Japan-prelaunch网络测试: tokyo-lg.ransomit.com.au/100MB.test{gird column="1" gap="3"}{gird-item}CPU:1个内存:256MB硬盘:5G NVMe流量:200GB带宽:1Gbps虚拟架构:OpenVZIPv4:1个价格:$10.56/年{abtn icon="" color="#ff6800" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=48" radius="" content="购买链接"/} {/gird-item}{gird-item}CPU:1个内存:512MB硬盘:10G NVMe流量:325GB带宽:1Gbps虚拟架构:OpenVZIPv4:1个价格:$14.88/年{anote icon="" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=49" type="secondary" content=""/} {/gird-item}{gird-item}CPU:1个内存:512MB硬盘:5G NVMe流量:250GB带宽:1Gbps虚拟架构:KVMIPv4:仅IPv6价格:$1.6/月{abtn icon="" color="#ff6800" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=50" radius="" content="购买链接"/} {/gird-item}{/gird}
WebHorizon 日本VPS 年付10刀左右 WebHorizon 是一家2020年在印度注册的国外 VPS 主机商,提供虚拟主机和VPS产品,其中VPS包括OpenVZ和KVM架构,有独立IP也有共享IP,数据中心包括美国、波兰、日本、新加坡等。目前商家对日本VPS提供一个8折优惠码,优惠后最低款OpenVZ套餐年付10.56美元起。优惠码:Japan-prelaunch网络测试: tokyo-lg.ransomit.com.au/100MB.test{gird column="1" gap="3"}{gird-item}CPU:1个内存:256MB硬盘:5G NVMe流量:200GB带宽:1Gbps虚拟架构:OpenVZIPv4:1个价格:$10.56/年{abtn icon="" color="#ff6800" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=48" radius="" content="购买链接"/} {/gird-item}{gird-item}CPU:1个内存:512MB硬盘:10G NVMe流量:325GB带宽:1Gbps虚拟架构:OpenVZIPv4:1个价格:$14.88/年{anote icon="" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=49" type="secondary" content=""/} {/gird-item}{gird-item}CPU:1个内存:512MB硬盘:5G NVMe流量:250GB带宽:1Gbps虚拟架构:KVMIPv4:仅IPv6价格:$1.6/月{abtn icon="" color="#ff6800" href="https://my.webhorizon.in/order/main/packages/ovz/?group_id=50" radius="" content="购买链接"/} {/gird-item}{/gird} -
EpicGames Claimer – 用 Docker,全自动领取 Epic 每周赠送游戏 EpicGames Claimer 是一个 Docker 镜像,能给帮助你全自动、静默领取 Epic 每周赠送的游戏。只需要让它在 Docker 运行着,就行了。曾经,一款 Epic 的游戏,领完了就算玩完了;现在,领都不用了。EpicGames ClaimerEpicGames Claimer 什么都好,就是镜像有点大,大约 856MB。镜像地址:https://hub.docker.com/r/luminoleon/epicgames-claimer使用简单,这里只介绍两种:Docker 命令行与群晖 Docker 配置。注意需要关闭 Epic 账号的二次验证。Docker 命令行docker run -d -e AUTO_UPDATE=true luminoleon/epicgames-claimer -u <你的邮箱> -p <你的密码>群晖 Docker 配置在群晖 Docker 中,注册表中搜索 luminoleon,双击下载 luminoleon/epicgames-claimer 镜像。然后只需要配置环境变量:Email密码自动更新就可以了。如下图,最后三项是默认的,添加前面三项即可:然后,青小蛙已经收到今天的免费游戏啦。没错,今天就是周五,还等什么?
-

-
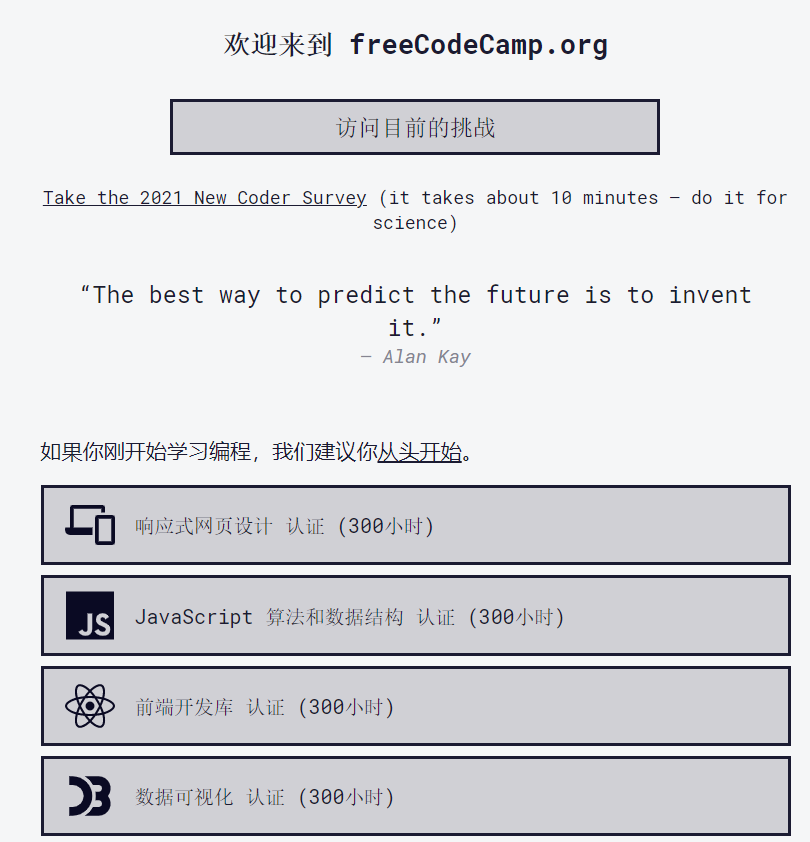
 freeCodeCamp – 2700+ 小时交互式编程课,所有内容免费开放 freeCodeCamp 是一个免费学习编程,并能获得认证的网站,拥有超过 2700 小时的视频、文章和交互式编程课程,所有内容免费开放。课程内容包括响应式网页设计、JavaScript 算法和数据结构、前端开发库、Python 与机器学习等 10 门中文课程。不少用户通过 freeCodeCamp 的认证后入职大型科技公司。@Appinn来自 HelloGitHub 的微博:它创立于 2014 年,期间帮助了无数编程爱好者学习编程,中文站点于 2021 年上线。freeCodeCamp 采用在线编程闯关的学习形式,遇到问题还可以通过活跃的社区答疑解惑。平台鼓励新手多动手写代码、运行代码,提倡 RSA 即:遇到问题先阅读文档资料,然后求助于搜索引擎,最后实在没招了再提问,这样有助于培养良好的提问习惯终身受益。同时作为非盈利组织,freeCodeCamp 不仅提供了免费学习的课程还开源了网站代码。freeCodeCamp 目前的中文课程包括:响应式网页设计 认证 (300小时)JavaScript 算法和数据结构 认证 (300小时)前端开发库 认证 (300小时)数据可视化 认证 (300小时)APIs 和 微服务 认证 (300小时)质量保证 认证 (300小时)Python 和科学计算 认证 (300小时)Python 和数据分析 认证 (300小时)信息安全 认证 (300小时)另外正在翻译的课程还有:Python 与机器学习 认证 (300小时)面试攻略基本上可以看作是从零开始学编程:freeCodeCamp 的建议是从头开始学习,按课程顺序获得认证。最后还有一个问题:程序写出来以后该干嘛?那当然找到用户啊,小众软件有一个发现频道,可以帮助你获得初始用户,现在也有越来越多的开发者提交自己的程序,青小蛙也会从发现频道挑选有趣的应用来测试。如果你是小众软件的老读者,一定会注意到现在有越来越多的内容会标记“来自发现频道”。发现频道:https://meta.appinn.net/c/faxianfreeCodeCamp 中文课程地址https://chinese.freecodecamp.org/最后,附上 freeCodeCamp 里最重要的一段话:请仔细阅读这里的内容。freeCodeCamp 是你获得第一份软件开发工作的有效途径。超过 40,000 人在完成这些课程后获得了开发者工作——包括进入谷歌、微软、阿里巴巴、腾讯等大型公司。如果你刚开始学习编程,我们建议你从头开始,按顺序获得认证。要获得每个认证,需要完成 5 个必做项目,并通过所有测试。你可以将这些认证添加到你的简历或 LinkedIn 个人资料。但是你在学习过程中所做的练习比获得认证更重要。如果你感到沮丧,很正常,因为编程本来就很难。练习是关键。练习,练习,再练习。这套课程需要你进行数千个小时的编程练习。如果你想学习更多数学和计算机科学理论,freeCodeCamp 的 YouTube channel 还有数千个小时的视频课程。如果你想获得开发者工作或者成为自由职业开发者找到客户,那么除了编程技能,你还需要搭建自己的社交网络,打造自己作为开发者的影响力。你可以在 Twitter、GitHub 和 freeCodeCamp 论坛搭建社交网络和打造影响力。编程愉快!说到底,学习还是自己的事情,无论付费学习,还是免费学习,只要你想,你能自律的做,其实都可以的。
freeCodeCamp – 2700+ 小时交互式编程课,所有内容免费开放 freeCodeCamp 是一个免费学习编程,并能获得认证的网站,拥有超过 2700 小时的视频、文章和交互式编程课程,所有内容免费开放。课程内容包括响应式网页设计、JavaScript 算法和数据结构、前端开发库、Python 与机器学习等 10 门中文课程。不少用户通过 freeCodeCamp 的认证后入职大型科技公司。@Appinn来自 HelloGitHub 的微博:它创立于 2014 年,期间帮助了无数编程爱好者学习编程,中文站点于 2021 年上线。freeCodeCamp 采用在线编程闯关的学习形式,遇到问题还可以通过活跃的社区答疑解惑。平台鼓励新手多动手写代码、运行代码,提倡 RSA 即:遇到问题先阅读文档资料,然后求助于搜索引擎,最后实在没招了再提问,这样有助于培养良好的提问习惯终身受益。同时作为非盈利组织,freeCodeCamp 不仅提供了免费学习的课程还开源了网站代码。freeCodeCamp 目前的中文课程包括:响应式网页设计 认证 (300小时)JavaScript 算法和数据结构 认证 (300小时)前端开发库 认证 (300小时)数据可视化 认证 (300小时)APIs 和 微服务 认证 (300小时)质量保证 认证 (300小时)Python 和科学计算 认证 (300小时)Python 和数据分析 认证 (300小时)信息安全 认证 (300小时)另外正在翻译的课程还有:Python 与机器学习 认证 (300小时)面试攻略基本上可以看作是从零开始学编程:freeCodeCamp 的建议是从头开始学习,按课程顺序获得认证。最后还有一个问题:程序写出来以后该干嘛?那当然找到用户啊,小众软件有一个发现频道,可以帮助你获得初始用户,现在也有越来越多的开发者提交自己的程序,青小蛙也会从发现频道挑选有趣的应用来测试。如果你是小众软件的老读者,一定会注意到现在有越来越多的内容会标记“来自发现频道”。发现频道:https://meta.appinn.net/c/faxianfreeCodeCamp 中文课程地址https://chinese.freecodecamp.org/最后,附上 freeCodeCamp 里最重要的一段话:请仔细阅读这里的内容。freeCodeCamp 是你获得第一份软件开发工作的有效途径。超过 40,000 人在完成这些课程后获得了开发者工作——包括进入谷歌、微软、阿里巴巴、腾讯等大型公司。如果你刚开始学习编程,我们建议你从头开始,按顺序获得认证。要获得每个认证,需要完成 5 个必做项目,并通过所有测试。你可以将这些认证添加到你的简历或 LinkedIn 个人资料。但是你在学习过程中所做的练习比获得认证更重要。如果你感到沮丧,很正常,因为编程本来就很难。练习是关键。练习,练习,再练习。这套课程需要你进行数千个小时的编程练习。如果你想学习更多数学和计算机科学理论,freeCodeCamp 的 YouTube channel 还有数千个小时的视频课程。如果你想获得开发者工作或者成为自由职业开发者找到客户,那么除了编程技能,你还需要搭建自己的社交网络,打造自己作为开发者的影响力。你可以在 Twitter、GitHub 和 freeCodeCamp 论坛搭建社交网络和打造影响力。编程愉快!说到底,学习还是自己的事情,无论付费学习,还是免费学习,只要你想,你能自律的做,其实都可以的。 -
 小米平板 5/Pro 正式发布:骁龙 860/870,120Hz 刷新率 小米平板 5 系列配备 11 英寸、2.5K 分辨率、最高 120Hz 刷新率 LCD 屏幕,支持 HDR10、杜比视界和真彩显示,全系搭载大屏定制版 MIUI 12.5。 小米平板 5 搭载高通骁龙 860 处理器、8720mAh 容量电池、4 环绕声扬声器、6GB 运行内存和最高 256GB 存储空间, 小米平板 5 Pro 搭载高通骁龙 870 处理器、8600mAh 容量电池、8 环绕声扬声器、最高 8GB 运行内存和 256GB 存储空间(5G 版本)。 小米平板 5 提供黑、白、绿三色可选,售价 1999 元起;小米平板 5 Pro 提供黑、白两色可选,售价 2499 元起。 在屏幕方面,小米平板 5 采用 11 英寸 LCD 屏幕,拥有 2.5K 分辨率与 120Hz 最高刷新率,支持 Dolby Vision、TrueTone 真彩显示以及硬件级防蓝光,通过莱茵低蓝光硬件方案认证。在外观方面,小米平板 5 重 515g,厚 6.86mm,拥有深锖色、炫白色、墨绿色三色可选。在配置方面,小米平板 5 搭载骁龙 860 处理器,拥有 8720mAh 电池,支持 33W 快充;小米平板 5 Pro 搭载骁龙 870 处理器,拥有 8600mAh 电池,支持 67W 快充。小米平板 5 搭载 MIUI for Pad 系统,拥有多种分屏模式,适配超过 300 款主流应用,支持高清游戏、高清视频、高效办公、专业绘画。小米平板 5 还配备了小米灵感触控笔和键盘保护套,该触控笔采用磁吸式快充,充满一次,可连续书写 8 小时,还支持长按副键截屏功能、长按主键灵感速记功能。键盘保护套为 63 键大键盘,采用 1.2mm 键程设计。小米平板 5 还支持鼠标连接。此外,小米平板 5 还支持 8 扬声器立体环绕声,定制超大音腔,低音浑厚,高音清亮。IT之家了解到,小米此次发布小米平板 5 和小米平板 5 Pro 两款产品的售价如下:小米平板 5 6+128G 版本 1999 元;小米平板 5 6+256G 版本 2299 元;小米平板 5 Pro 6+128G 版本 2499 元;小米平板 5 Pro 6+256G 版本 2799 元;小米平板 5 Pro 8+256G 版本 3499 元。
小米平板 5/Pro 正式发布:骁龙 860/870,120Hz 刷新率 小米平板 5 系列配备 11 英寸、2.5K 分辨率、最高 120Hz 刷新率 LCD 屏幕,支持 HDR10、杜比视界和真彩显示,全系搭载大屏定制版 MIUI 12.5。 小米平板 5 搭载高通骁龙 860 处理器、8720mAh 容量电池、4 环绕声扬声器、6GB 运行内存和最高 256GB 存储空间, 小米平板 5 Pro 搭载高通骁龙 870 处理器、8600mAh 容量电池、8 环绕声扬声器、最高 8GB 运行内存和 256GB 存储空间(5G 版本)。 小米平板 5 提供黑、白、绿三色可选,售价 1999 元起;小米平板 5 Pro 提供黑、白两色可选,售价 2499 元起。 在屏幕方面,小米平板 5 采用 11 英寸 LCD 屏幕,拥有 2.5K 分辨率与 120Hz 最高刷新率,支持 Dolby Vision、TrueTone 真彩显示以及硬件级防蓝光,通过莱茵低蓝光硬件方案认证。在外观方面,小米平板 5 重 515g,厚 6.86mm,拥有深锖色、炫白色、墨绿色三色可选。在配置方面,小米平板 5 搭载骁龙 860 处理器,拥有 8720mAh 电池,支持 33W 快充;小米平板 5 Pro 搭载骁龙 870 处理器,拥有 8600mAh 电池,支持 67W 快充。小米平板 5 搭载 MIUI for Pad 系统,拥有多种分屏模式,适配超过 300 款主流应用,支持高清游戏、高清视频、高效办公、专业绘画。小米平板 5 还配备了小米灵感触控笔和键盘保护套,该触控笔采用磁吸式快充,充满一次,可连续书写 8 小时,还支持长按副键截屏功能、长按主键灵感速记功能。键盘保护套为 63 键大键盘,采用 1.2mm 键程设计。小米平板 5 还支持鼠标连接。此外,小米平板 5 还支持 8 扬声器立体环绕声,定制超大音腔,低音浑厚,高音清亮。IT之家了解到,小米此次发布小米平板 5 和小米平板 5 Pro 两款产品的售价如下:小米平板 5 6+128G 版本 1999 元;小米平板 5 6+256G 版本 2299 元;小米平板 5 Pro 6+128G 版本 2499 元;小米平板 5 Pro 6+256G 版本 2799 元;小米平板 5 Pro 8+256G 版本 3499 元。 -
 小米 MIX 4 全面屏手机正式发布:骁龙 888 Plus + 屏下前置相机 10日晚间,2021 雷军年度演讲召开。小米集团 CEO 雷军正式发布了全面屏手机小米 MIX 4。价格方面,小米 MIX 4 手机售价 4999 元起:8GB+128GB 版本售价 4999 元8GB+256GB 版本售价 5299 元12GB+256GB 版本售价 5799 元12GB+512GB 版本售价 6299 元雷军表示,小米 MIX 4 采用 CUP 全面屏。3 年时间,100 多位显示工程师,5 亿研发投入,攻克无数个技术难题,获得数十项发明专利,最终才诞生了这一块梦想中的全面屏。据介绍,这款 CUP 全面屏将摄像头隐藏在屏幕之下,通过微钻排列重设电路布局,采用透明引线,提高屏幕透光度,还拥有 100% 全像素显示与 400 PPI 的精度。IT之家了解到,小米 MIX 4 采用 6.67 英寸 AMOLED 微曲柔性屏,支持 10bit 原色屏、TrueTone 显示与 Dolby Vision,拥有大猩猩玻璃覆盖,可根据环境色温自动调节屏幕冷暖显示。此外,小米 MIX 4 采用 20MP 屏下前置相机,加入 AI 图像增强算法优化自拍效果,拥有陶瓷白、陶瓷黑与影青灰三种配色。配置方面,小米 MIX 4 搭载骁龙 888 Plus 处理器,内置 4500mAh 电池,支持 120W 有线秒充与 50W 无线秒充,最快 15 分钟充满,配备大面积最新石墨烯均温板,新增 MIUI 均衡模式,大幅降低温升。其中,与骁龙 888 相比,骁龙 888 Plus 集成的高通 Kryo 680 CPU,超级内核主频高达 3.0GHz。此外,其支持的第 6 代高通 AI 引擎的算力达每秒 32 万亿次运算(32 TOPS),AI 性能提升超过 20%。相机方面,小米 MIX 4 配备一亿像素主摄,搭配 50X 潜望式长焦与 120 度自由曲面超广角,将边缘畸变降低至 1%。
小米 MIX 4 全面屏手机正式发布:骁龙 888 Plus + 屏下前置相机 10日晚间,2021 雷军年度演讲召开。小米集团 CEO 雷军正式发布了全面屏手机小米 MIX 4。价格方面,小米 MIX 4 手机售价 4999 元起:8GB+128GB 版本售价 4999 元8GB+256GB 版本售价 5299 元12GB+256GB 版本售价 5799 元12GB+512GB 版本售价 6299 元雷军表示,小米 MIX 4 采用 CUP 全面屏。3 年时间,100 多位显示工程师,5 亿研发投入,攻克无数个技术难题,获得数十项发明专利,最终才诞生了这一块梦想中的全面屏。据介绍,这款 CUP 全面屏将摄像头隐藏在屏幕之下,通过微钻排列重设电路布局,采用透明引线,提高屏幕透光度,还拥有 100% 全像素显示与 400 PPI 的精度。IT之家了解到,小米 MIX 4 采用 6.67 英寸 AMOLED 微曲柔性屏,支持 10bit 原色屏、TrueTone 显示与 Dolby Vision,拥有大猩猩玻璃覆盖,可根据环境色温自动调节屏幕冷暖显示。此外,小米 MIX 4 采用 20MP 屏下前置相机,加入 AI 图像增强算法优化自拍效果,拥有陶瓷白、陶瓷黑与影青灰三种配色。配置方面,小米 MIX 4 搭载骁龙 888 Plus 处理器,内置 4500mAh 电池,支持 120W 有线秒充与 50W 无线秒充,最快 15 分钟充满,配备大面积最新石墨烯均温板,新增 MIUI 均衡模式,大幅降低温升。其中,与骁龙 888 相比,骁龙 888 Plus 集成的高通 Kryo 680 CPU,超级内核主频高达 3.0GHz。此外,其支持的第 6 代高通 AI 引擎的算力达每秒 32 万亿次运算(32 TOPS),AI 性能提升超过 20%。相机方面,小米 MIX 4 配备一亿像素主摄,搭配 50X 潜望式长焦与 120 度自由曲面超广角,将边缘畸变降低至 1%。 -
 2198 元起,中兴 Axon30 发布:骁龙 870、120Hz 屏下摄像手机 中兴在去年推出了全球首款屏下前置摄像头手机 Axon 20,今日又推出了新款屏下摄像手机 Axon 30。当然,截至目前唯二量产的屏下手机都是中兴的。值得一提的是,中兴倪飞透露,中兴上个季度中兴消费者业务相较去年同比增长超 60%,5G CPE 产品发货全球第一;家端产品已经全球累计发货超 5 亿台;国内市场已经建成 3000 家线下零售阵地;同时位于深圳的中兴第一家 5G 旗舰体验店也将于 8 月 4 日开幕。售价(8 月 3 日 10:00 全渠道开售):6G+128G:¥21988G+128G:¥24988G+256G:¥279812G+256G:¥3098(首销 2998 元)中兴 Axon30 屏下版搭载高通骁龙 870 芯片,采用“双腰线”设计,3.2mm 超窄中框,整机重 189 克,厚 7.8mm,提供黑曜、青莹、轻咖素皮三种配色和独特的冠军版定制机型。此外,该机采用 UFS3.1 闪存,支持内存融合技术,可从闪存中调用 8GB 作为虚拟运存(* 后期固件 FOTA 推送),三重冰封 VC 液冷散热,拥有 5G 超级天线 3.1 等技术。该机影像方面相比 Axon 30 Ultra 差一些,后置采用 64MP 主摄(IMX682)+ 8MP 超广角 + 5MP 微距 +2MP 景深四摄,前置则是 16MP 镜头(四合一 2.24um、灵透算法 2.0),拥有智能 Vlog 短视频拍摄功能。IT之家了解到,作为一款屏下摄像头手机,该机做大的卖点和亮点也就是这款来自维信诺的屏,官方在发布会上也用了大半篇幅去讲解这块屏幕。中兴 Axon30 采用 6.92 英寸 OLED 屏,但拥有 AMOLED 材质(柔性 AMOLED 屏含黄偏 PI 基材,会影响屏幕透光度)、2460×1080 分辨率、120Hz 高刷新率、360Hz 触控采样率、10bit 色深,覆盖 100% DCI-P3 色域。Axon 30 屏下版抹除了上一代屏下摄像区域的纱窗化问题,屏下摄像头技术得到了进一步提升,配备了独立 UDC Pro 屏显芯片、多驱 ACE 电路、7 层高透材料等,实现了最高 120Hz 刷新率和(屏下区域 )400PPI 的像素密度,过渡更自然,像素也实现了翻倍,还支持 DC 调光。据称,该机是全球首款 400PPI 高像素屏下摄像手机、全球首款 120Hz 屏下摄像手机、全球首款获得三大权威护眼认证的手机,也是全球首款获得 TÜV / SGS / UL 三大权威认证的手机。其他方面,中兴 Axon30 支持多功能 NFC,支持 300 多个城市的交通卡使用;独有全场景“防抱死”天线系统,无论竖握抑或横握,5G 天线时刻在线;支持 DTS:X®️ Ultra 3D 音效;内置 4200mAh 电池,支持 55W 快充,兼容 QC4+、PD 等协议;运行基于安卓 11 的 MyOS11 系统。
2198 元起,中兴 Axon30 发布:骁龙 870、120Hz 屏下摄像手机 中兴在去年推出了全球首款屏下前置摄像头手机 Axon 20,今日又推出了新款屏下摄像手机 Axon 30。当然,截至目前唯二量产的屏下手机都是中兴的。值得一提的是,中兴倪飞透露,中兴上个季度中兴消费者业务相较去年同比增长超 60%,5G CPE 产品发货全球第一;家端产品已经全球累计发货超 5 亿台;国内市场已经建成 3000 家线下零售阵地;同时位于深圳的中兴第一家 5G 旗舰体验店也将于 8 月 4 日开幕。售价(8 月 3 日 10:00 全渠道开售):6G+128G:¥21988G+128G:¥24988G+256G:¥279812G+256G:¥3098(首销 2998 元)中兴 Axon30 屏下版搭载高通骁龙 870 芯片,采用“双腰线”设计,3.2mm 超窄中框,整机重 189 克,厚 7.8mm,提供黑曜、青莹、轻咖素皮三种配色和独特的冠军版定制机型。此外,该机采用 UFS3.1 闪存,支持内存融合技术,可从闪存中调用 8GB 作为虚拟运存(* 后期固件 FOTA 推送),三重冰封 VC 液冷散热,拥有 5G 超级天线 3.1 等技术。该机影像方面相比 Axon 30 Ultra 差一些,后置采用 64MP 主摄(IMX682)+ 8MP 超广角 + 5MP 微距 +2MP 景深四摄,前置则是 16MP 镜头(四合一 2.24um、灵透算法 2.0),拥有智能 Vlog 短视频拍摄功能。IT之家了解到,作为一款屏下摄像头手机,该机做大的卖点和亮点也就是这款来自维信诺的屏,官方在发布会上也用了大半篇幅去讲解这块屏幕。中兴 Axon30 采用 6.92 英寸 OLED 屏,但拥有 AMOLED 材质(柔性 AMOLED 屏含黄偏 PI 基材,会影响屏幕透光度)、2460×1080 分辨率、120Hz 高刷新率、360Hz 触控采样率、10bit 色深,覆盖 100% DCI-P3 色域。Axon 30 屏下版抹除了上一代屏下摄像区域的纱窗化问题,屏下摄像头技术得到了进一步提升,配备了独立 UDC Pro 屏显芯片、多驱 ACE 电路、7 层高透材料等,实现了最高 120Hz 刷新率和(屏下区域 )400PPI 的像素密度,过渡更自然,像素也实现了翻倍,还支持 DC 调光。据称,该机是全球首款 400PPI 高像素屏下摄像手机、全球首款 120Hz 屏下摄像手机、全球首款获得三大权威护眼认证的手机,也是全球首款获得 TÜV / SGS / UL 三大权威认证的手机。其他方面,中兴 Axon30 支持多功能 NFC,支持 300 多个城市的交通卡使用;独有全场景“防抱死”天线系统,无论竖握抑或横握,5G 天线时刻在线;支持 DTS:X®️ Ultra 3D 音效;内置 4200mAh 电池,支持 55W 快充,兼容 QC4+、PD 等协议;运行基于安卓 11 的 MyOS11 系统。 -
 响应式图片灯箱插件 baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。主要特点纯JS编写,无任何依赖支持多重画廊(Multiple-gallery)效果, 且允许自定义参数支持手势滑动(仅在支持多点触控设备上)现代简约风格图像字幕支持响应式的图像CSS3转换SVG按钮,没有额外的文件下载压缩后大约2.3KB浏览器兼容IE 8+ChromeFirefox 3.6+Opera 12+Safari 5+Sleipnir演示和下载官方下载: https://github.com/feimosi/baguetteBox.js在线演示: https://feimosi.github.io/baguetteBox.js/WordPress插件: https://github.com/mikejandreau/baguetteBox-WP (好像仅适用于WP插入的相册)
响应式图片灯箱插件 baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。主要特点纯JS编写,无任何依赖支持多重画廊(Multiple-gallery)效果, 且允许自定义参数支持手势滑动(仅在支持多点触控设备上)现代简约风格图像字幕支持响应式的图像CSS3转换SVG按钮,没有额外的文件下载压缩后大约2.3KB浏览器兼容IE 8+ChromeFirefox 3.6+Opera 12+Safari 5+Sleipnir演示和下载官方下载: https://github.com/feimosi/baguetteBox.js在线演示: https://feimosi.github.io/baguetteBox.js/WordPress插件: https://github.com/mikejandreau/baguetteBox-WP (好像仅适用于WP插入的相册) -

-
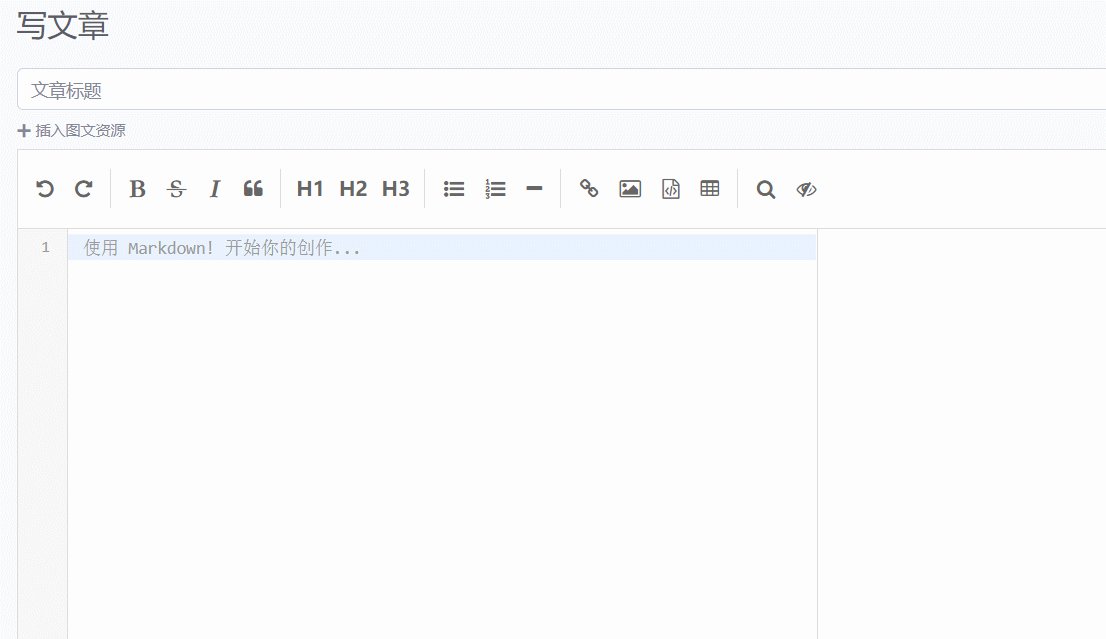
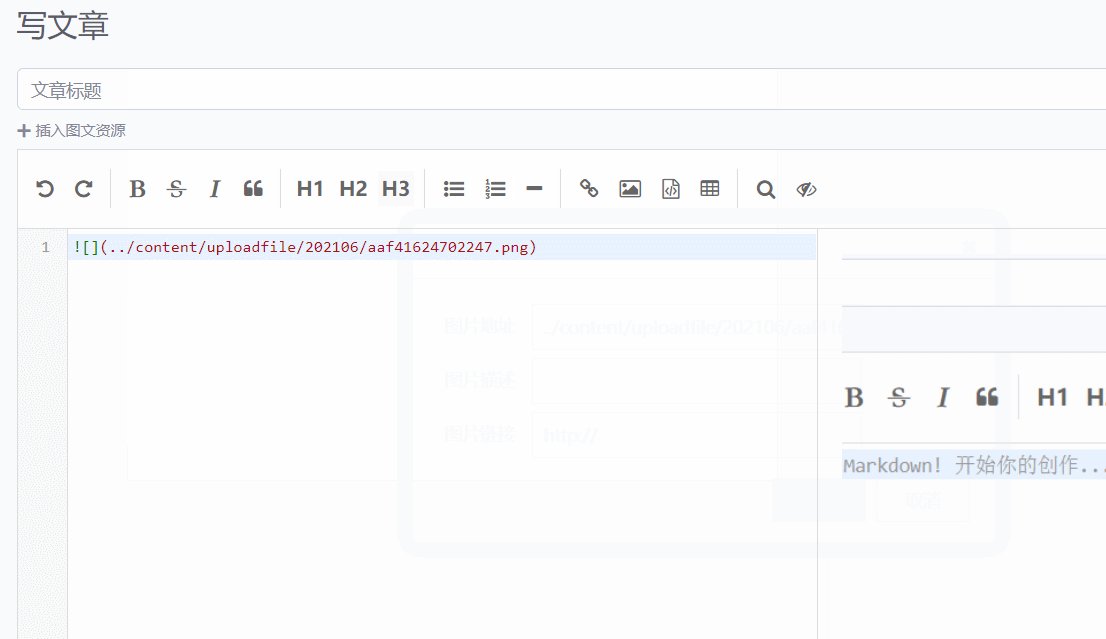
 emlog pro实现图片粘贴上传功能 前言emlog pro默认使用了Editor.md编辑器,由于官方并没有在该编辑器插件调用处留下钩子供开发者进行插件拓展,所以需要进行修改文件实现。实现新增插件新增JS文件,建议路径:/admin/editor.md/plugins/image-handle-paste/image-handle-paste.js文件内容:/*! * editormd图片粘贴上传插件 * * @file image-handle-paste.js * @author codehui * @date 2018-11-07 * @link https://www.codehui.net */ (function() { var factory = function (exports) { var $ = jQuery; // if using module loader(Require.js/Sea.js). var pluginName = "image-handle-paste"; // 定义插件名称 //图片粘贴上传方法 exports.fn.imagePaste = function() { var _this = this; var cm = _this.cm; var settings = _this.settings; var editor = _this.editor; var classPrefix = _this.classPrefix; var id = _this.id; if(!settings.imageUpload || !settings.imageUploadURL){ console.log('你还未开启图片上传或者没有配置上传地址'); return false; } //监听粘贴板事件 $('#' + id).on('paste', function (e) { var items = (e.clipboardData || e.originalEvent.clipboardData).items; //判断图片类型 if (items && items[0].type.indexOf('image') > -1) { var file = items[0].getAsFile(); /*生成blob var blobImg = URL.createObjectURL(file); */ /*base64 var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var base64Img = e.target.result //图片的base64 } */ // 创建FormData对象进行ajax上传 var forms = new FormData(document.forms[0]); //Filename forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件 _this.executePlugin("imageDialog", "image-dialog/image-dialog"); _ajax(settings.imageUploadURL, forms, function(ret){ if(ret.success == 1){ $("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url); //cm.replaceSelection(""); } console.log(ret.message); }) } }) }; // ajax上传图片 可自行处理 var _ajax = function(url, data, callback) { $.ajax({ "type": 'post', "cache": false, "url": url, "data": data, "dateType": "json", "processData": false, "contentType": false, "mimeType": "multipart/form-data", success: function(ret){ callback(JSON.parse(ret)); }, error: function (err){ console.log('请求失败') } }) } }; // CommonJS/Node.js if (typeof require === "function" && typeof exports === "object" && typeof module === "object") { module.exports = factory; } else if (typeof define === "function") // AMD/CMD/Sea.js { if (define.amd) { // for Require.js define(["editormd"], function(editormd) { factory(editormd); }); } else { // for Sea.js define(function(require) { var editormd = require("./../../editormd"); factory(editormd); }); } } else { factory(window.editormd); } })();插件调用修改文件 /admin/views/article_write.phppro v1.0.0(RC622)是195行在 onload : function() {内添加//粘贴上传 editormd.loadPlugin("/admin/editor.md/plugins/image-handle-paste/image-handle-paste", function(){ Editor.imagePaste(); });其中 /admin/editor.md/plugins/image-handle-paste/image-handle-paste是插件文件路径去掉后缀成品参考闲麻烦的朋友可以直接下载我修改的文件并覆盖下载地址:https://github.com/wuxiaocong/emlogproforimagepaste
emlog pro实现图片粘贴上传功能 前言emlog pro默认使用了Editor.md编辑器,由于官方并没有在该编辑器插件调用处留下钩子供开发者进行插件拓展,所以需要进行修改文件实现。实现新增插件新增JS文件,建议路径:/admin/editor.md/plugins/image-handle-paste/image-handle-paste.js文件内容:/*! * editormd图片粘贴上传插件 * * @file image-handle-paste.js * @author codehui * @date 2018-11-07 * @link https://www.codehui.net */ (function() { var factory = function (exports) { var $ = jQuery; // if using module loader(Require.js/Sea.js). var pluginName = "image-handle-paste"; // 定义插件名称 //图片粘贴上传方法 exports.fn.imagePaste = function() { var _this = this; var cm = _this.cm; var settings = _this.settings; var editor = _this.editor; var classPrefix = _this.classPrefix; var id = _this.id; if(!settings.imageUpload || !settings.imageUploadURL){ console.log('你还未开启图片上传或者没有配置上传地址'); return false; } //监听粘贴板事件 $('#' + id).on('paste', function (e) { var items = (e.clipboardData || e.originalEvent.clipboardData).items; //判断图片类型 if (items && items[0].type.indexOf('image') > -1) { var file = items[0].getAsFile(); /*生成blob var blobImg = URL.createObjectURL(file); */ /*base64 var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var base64Img = e.target.result //图片的base64 } */ // 创建FormData对象进行ajax上传 var forms = new FormData(document.forms[0]); //Filename forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件 _this.executePlugin("imageDialog", "image-dialog/image-dialog"); _ajax(settings.imageUploadURL, forms, function(ret){ if(ret.success == 1){ $("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url); //cm.replaceSelection(""); } console.log(ret.message); }) } }) }; // ajax上传图片 可自行处理 var _ajax = function(url, data, callback) { $.ajax({ "type": 'post', "cache": false, "url": url, "data": data, "dateType": "json", "processData": false, "contentType": false, "mimeType": "multipart/form-data", success: function(ret){ callback(JSON.parse(ret)); }, error: function (err){ console.log('请求失败') } }) } }; // CommonJS/Node.js if (typeof require === "function" && typeof exports === "object" && typeof module === "object") { module.exports = factory; } else if (typeof define === "function") // AMD/CMD/Sea.js { if (define.amd) { // for Require.js define(["editormd"], function(editormd) { factory(editormd); }); } else { // for Sea.js define(function(require) { var editormd = require("./../../editormd"); factory(editormd); }); } } else { factory(window.editormd); } })();插件调用修改文件 /admin/views/article_write.phppro v1.0.0(RC622)是195行在 onload : function() {内添加//粘贴上传 editormd.loadPlugin("/admin/editor.md/plugins/image-handle-paste/image-handle-paste", function(){ Editor.imagePaste(); });其中 /admin/editor.md/plugins/image-handle-paste/image-handle-paste是插件文件路径去掉后缀成品参考闲麻烦的朋友可以直接下载我修改的文件并覆盖下载地址:https://github.com/wuxiaocong/emlogproforimagepaste -
 国行XBOX解锁外服教程——新机到手第一步 由于众所周知的原因,无论xbox还是ps,国服的游戏一直是远远落后于外服的,入手国行主要也就是图个质保和便宜。所以机器到手第一件事情就是解锁外服。这里感谢一下强大的“黑客”,一发布就发现了国行Xbox Series X|S、Xbox One主机的系统“漏洞”,而且据他炫耀称这个漏洞根植于Xbox主机的Windows内核,很难被修复且易于攻破。下面就是国行Xbox Series X|S、Xbox One主机解锁外服的方法和注意事项:国行Xbox Series X|S、XboxOne解锁外服方法国行Xbox Series X|S1.将U盘(2.0还是3.0的u盘都可以)格式化,需ntfs格式。2.U盘根目录下建立文件,windows内右键新建文本文件,命名为$ConsoleGen9,无扩展名(务必记得删除扩展名.txt)。3.Xbox主机系统更新至最新版本,开机状态插U盘,提示读取到外部储存后,直接重启主机。4.进入设置-系统-语言和区域-位置看到语言中文(繁體)、语言区域中文(繁體)(台湾)、位置(阿根廷)。5.再次设定语言、语言区域和位置,选择中文(简体)、位置香港或美国,立即重启主机。6.看到外服商店、Xbox游戏通行证相关内容即宣告解锁成功。国行Xbox One(含原版Xbox One、Xbox One S、Xbox One X)1.将U盘格式化,需ntfs格式。2. U盘根目录下建立文件,windows内右键新建文本文件,命名为$ConsoleGen8,无扩展名(务必记得删除扩展名.txt)。3.Xbox主机系统更新至最新版本,开机状态插U盘,提示读取到外部储存后,直接重启主机。4.进入设置-系统-语言和区域-位置看到语言中文(繁體)、语言区域中文(繁體)(台湾)、位置(阿根廷)。5.再次设定语言、语言区域和位置,选择中文(简体)、位置香港或美国,立即重启主机。6.看到外服商店、Xbox游戏通行证相关内容即宣告解锁成功。外服切回国服重置主机即可回到国服。适用机型国行Xbox Series X、Xbox Series S;国行原版Xbox One、国行Xbox One S、国行Xbox One X。此前已解锁过的国行原版Xbox One、国行Xbox One S、国行Xbox One X不适用以上方法,需重置回国服后再用以上新方法重新解锁。国行解锁注意事项a.已购买的国服数字版游戏在切换至外服后可游玩。b.国行主机通吃国行版和外版光盘,国行版光盘需在国服状态下安装。c.外服已购买的数字版游戏切换回国服状态下可运行,部分XGP订阅游戏可在国服运行。d.外服联机需独立购买金会员,国服仍免费。
国行XBOX解锁外服教程——新机到手第一步 由于众所周知的原因,无论xbox还是ps,国服的游戏一直是远远落后于外服的,入手国行主要也就是图个质保和便宜。所以机器到手第一件事情就是解锁外服。这里感谢一下强大的“黑客”,一发布就发现了国行Xbox Series X|S、Xbox One主机的系统“漏洞”,而且据他炫耀称这个漏洞根植于Xbox主机的Windows内核,很难被修复且易于攻破。下面就是国行Xbox Series X|S、Xbox One主机解锁外服的方法和注意事项:国行Xbox Series X|S、XboxOne解锁外服方法国行Xbox Series X|S1.将U盘(2.0还是3.0的u盘都可以)格式化,需ntfs格式。2.U盘根目录下建立文件,windows内右键新建文本文件,命名为$ConsoleGen9,无扩展名(务必记得删除扩展名.txt)。3.Xbox主机系统更新至最新版本,开机状态插U盘,提示读取到外部储存后,直接重启主机。4.进入设置-系统-语言和区域-位置看到语言中文(繁體)、语言区域中文(繁體)(台湾)、位置(阿根廷)。5.再次设定语言、语言区域和位置,选择中文(简体)、位置香港或美国,立即重启主机。6.看到外服商店、Xbox游戏通行证相关内容即宣告解锁成功。国行Xbox One(含原版Xbox One、Xbox One S、Xbox One X)1.将U盘格式化,需ntfs格式。2. U盘根目录下建立文件,windows内右键新建文本文件,命名为$ConsoleGen8,无扩展名(务必记得删除扩展名.txt)。3.Xbox主机系统更新至最新版本,开机状态插U盘,提示读取到外部储存后,直接重启主机。4.进入设置-系统-语言和区域-位置看到语言中文(繁體)、语言区域中文(繁體)(台湾)、位置(阿根廷)。5.再次设定语言、语言区域和位置,选择中文(简体)、位置香港或美国,立即重启主机。6.看到外服商店、Xbox游戏通行证相关内容即宣告解锁成功。外服切回国服重置主机即可回到国服。适用机型国行Xbox Series X、Xbox Series S;国行原版Xbox One、国行Xbox One S、国行Xbox One X。此前已解锁过的国行原版Xbox One、国行Xbox One S、国行Xbox One X不适用以上方法,需重置回国服后再用以上新方法重新解锁。国行解锁注意事项a.已购买的国服数字版游戏在切换至外服后可游玩。b.国行主机通吃国行版和外版光盘,国行版光盘需在国服状态下安装。c.外服已购买的数字版游戏切换回国服状态下可运行,部分XGP订阅游戏可在国服运行。d.外服联机需独立购买金会员,国服仍免费。 -
 Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM
Wordpress增加微信推送 用Wordpress建站的朋友都知道文章有评论回复是可以邮件提醒的,主机mail()函数或SMTP的方式都可以。但是能不能评论留言也有微信或者是TG推送提醒呢,其实也可以!我们需要准备一个甜沫推送的账号甜沫部分甜沫Chain一个聚合的消息推送工具。支持API方式给微信,TG,QQ等多个平台推送消息。注册成功后记得要配置好 推送的通道,文档也比较丰富,按照文档一步一步的配置就可以了。点我开始配置 tnt.pubwordpress部分在主题目录下找到functions.php文件,然后在文件的尾部追加以下代码:function tm_send($comment_id) { $title = get_bloginfo('name'). '上有新的评论'; $comment = get_comment($comment_id); $content = $comment->comment_author.' 同学在文章《'.get_the_title($comment->comment_post_ID).'》中给您的留言了'; $key = '您的密钥'; return $result = file_get_contents('https://api.tnt.pub/send/'.$key.'?title='.urlencode($title).'&content='.urlencode($content)); } add_action('comment_post', 'tm_send');typecho请使用插件: Comment2TM -
WordPress删除文章自动删除文章中的图片 说明代码放在function.php内步骤-文章删除到垃圾箱-垃圾箱内彻底删除,然后你就发现媒体库里那个文章内的图片已经不见了代码// 删除文章同步删图片 function delete_post_and_attachments($post_ID) { global $wpdb; //删除特色图片 $thumbnails = $wpdb->get_results( “SELECT * FROM $wpdb->postmeta WHERE meta_key = ‘_thumbnail_id’ AND post_id = $post_ID” ); foreach ( $thumbnails as $thumbnail ) { wp_delete_attachment( $thumbnail->meta_value, true ); } //删除图片附件 $attachments = $wpdb->get_results( “SELECT * FROM $wpdb->posts WHERE post_parent = $post_ID AND post_type = ‘attachment'” ); foreach ( $attachments as $attachment ) { wp_delete_attachment( $attachment->ID, true ); } $wpdb->query( “DELETE FROM $wpdb->postmeta WHERE meta_key = ‘_thumbnail_id’ AND post_id = $post_ID” ); } add_action(‘before_delete_post’, ‘delete_post_and_attachments’); // 结束
-
仿b站返回顶部小火箭 bilibili右下角返回顶部按钮样式源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .back-to-top { background-image: url("https://cdn.jsdelivr.net/gh/cetr/cdn@master/blog/img/space-to-top.png"); width: 62px; height: 88px; } .back-to-top:hover { animation: to-top-fly .4s steps(1) infinite; } @keyframes to-top-fly { 0% { background-position-x: -142.5px; } 16.5% { background-position-x: -284.5px; } 33% { background-position-x: -429.5px; } 49.5% { background-position-x: -570.5px; } 66% { background-position-x: -714.5px; } 82.5% { background-position-x: -856.5px; } 100% { background-position-x: 0px; } } </style> </head> <body> <div class="back-to-top"></div> </body> </html>
-
 纯CSS鼠标悬停弹窗提示 纯CSS鼠标悬停弹窗提示效果如图示: http代码<div class="wrapper"> <div class="icon facebook"> <div class="tooltip">Facebook</div> <span><i class="fab fa-facebook-f"></i></span> </div> <div class="icon twitter"> <div class="tooltip">Twitter</div> <span><i class="fab fa-twitter"></i></span> </div> <div class="icon instagram"> <div class="tooltip">Instagram</div> <span><i class="fab fa-instagram"></i></span> </div> <div class="icon github"> <div class="tooltip">Github</div> <span><i class="fab fa-github"></i></span> </div> <div class="icon youtube"> <div class="tooltip">Youtube</div> <span><i class="fab fa-youtube"></i></span> </div> </div>CSS 代码@import url("https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/5.15.2/css/all.min.css"); /* Auther: Abdelrhman Said */ @import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } *:focus, *:active { outline: none !important; -webkit-tap-highlight-color: transparent; } html, body { display: grid; height: 100%; width: 100%; font-family: "Poppins", sans-serif; place-items: center; background:#1f1f1f; } .wrapper { display: inline-flex; } .wrapper .icon { position: relative; background-color: #ffffff; border-radius: 50%; padding: 15px; margin: 10px; width: 50px; height: 50px; font-size: 18px; display: flex; justify-content: center; align-items: center; flex-direction: column; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); cursor: pointer; transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip { position: absolute; top: 0; font-size: 14px; background-color: #ffffff; color: #ffffff; padding: 5px 8px; border-radius: 5px; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); opacity: 0; pointer-events: none; transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip::before { position: absolute; content: ""; height: 8px; width: 8px; background-color: #ffffff; bottom: -3px; left: 50%; transform: translate(-50%) rotate(45deg); transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .icon:hover .tooltip { top: -45px; opacity: 1; visibility: visible; pointer-events: auto; } .wrapper .icon:hover span, .wrapper .icon:hover .tooltip { text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1); } .wrapper .facebook:hover, .wrapper .facebook:hover .tooltip, .wrapper .facebook:hover .tooltip::before { background-color: #3b5999; color: #ffffff; } .wrapper .twitter:hover, .wrapper .twitter:hover .tooltip, .wrapper .twitter:hover .tooltip::before { background-color: #46c1f6; color: #ffffff; } .wrapper .instagram:hover, .wrapper .instagram:hover .tooltip, .wrapper .instagram:hover .tooltip::before { background-color: #e1306c; color: #ffffff; } .wrapper .github:hover, .wrapper .github:hover .tooltip, .wrapper .github:hover .tooltip::before { background-color: #333333; color: #ffffff; } .wrapper .youtube:hover, .wrapper .youtube:hover .tooltip, .wrapper .youtube:hover .tooltip::before { background-color: #de463b; color: #ffffff; }
纯CSS鼠标悬停弹窗提示 纯CSS鼠标悬停弹窗提示效果如图示: http代码<div class="wrapper"> <div class="icon facebook"> <div class="tooltip">Facebook</div> <span><i class="fab fa-facebook-f"></i></span> </div> <div class="icon twitter"> <div class="tooltip">Twitter</div> <span><i class="fab fa-twitter"></i></span> </div> <div class="icon instagram"> <div class="tooltip">Instagram</div> <span><i class="fab fa-instagram"></i></span> </div> <div class="icon github"> <div class="tooltip">Github</div> <span><i class="fab fa-github"></i></span> </div> <div class="icon youtube"> <div class="tooltip">Youtube</div> <span><i class="fab fa-youtube"></i></span> </div> </div>CSS 代码@import url("https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/5.15.2/css/all.min.css"); /* Auther: Abdelrhman Said */ @import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } *:focus, *:active { outline: none !important; -webkit-tap-highlight-color: transparent; } html, body { display: grid; height: 100%; width: 100%; font-family: "Poppins", sans-serif; place-items: center; background:#1f1f1f; } .wrapper { display: inline-flex; } .wrapper .icon { position: relative; background-color: #ffffff; border-radius: 50%; padding: 15px; margin: 10px; width: 50px; height: 50px; font-size: 18px; display: flex; justify-content: center; align-items: center; flex-direction: column; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); cursor: pointer; transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip { position: absolute; top: 0; font-size: 14px; background-color: #ffffff; color: #ffffff; padding: 5px 8px; border-radius: 5px; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); opacity: 0; pointer-events: none; transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip::before { position: absolute; content: ""; height: 8px; width: 8px; background-color: #ffffff; bottom: -3px; left: 50%; transform: translate(-50%) rotate(45deg); transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .icon:hover .tooltip { top: -45px; opacity: 1; visibility: visible; pointer-events: auto; } .wrapper .icon:hover span, .wrapper .icon:hover .tooltip { text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1); } .wrapper .facebook:hover, .wrapper .facebook:hover .tooltip, .wrapper .facebook:hover .tooltip::before { background-color: #3b5999; color: #ffffff; } .wrapper .twitter:hover, .wrapper .twitter:hover .tooltip, .wrapper .twitter:hover .tooltip::before { background-color: #46c1f6; color: #ffffff; } .wrapper .instagram:hover, .wrapper .instagram:hover .tooltip, .wrapper .instagram:hover .tooltip::before { background-color: #e1306c; color: #ffffff; } .wrapper .github:hover, .wrapper .github:hover .tooltip, .wrapper .github:hover .tooltip::before { background-color: #333333; color: #ffffff; } .wrapper .youtube:hover, .wrapper .youtube:hover .tooltip, .wrapper .youtube:hover .tooltip::before { background-color: #de463b; color: #ffffff; } -
苹果代码块美化设置方法 程序员的博客里绝对不会缺少的东西一定是代码块,那么怎么把代码块打扮的美美的呢?介于前两天有同学问我,我的代码块是怎么美化的,那么今天我就出个我美化代码块的教程,主要分为三个步骤,分割关键字、添加额外标签和自定义美化css加载 js 分割代码关键字使用任意代码块分割插件自动将代码关键字加上相应标签,我这是使用的是一款名叫 prism 的插件<script src="//cdn.jsdelivr.net/gh/cetr/cdn@master/prism.min.js"></script> 动态添加代码块头部样式用 js 动态对每篇文章里的代码块加上顶部三个彩色圆点,用于美化uiif (!$('pre').hasClass('line-numbers')) { $('pre').addClass('line-numbers').before($( '<figcaption class="line-numbers-head">' + '<div class="custom-carbon">' + '<div class="custom-carbon-dot custom-carbon-dot--red"></div>' + '<div class="custom-carbon-dot custom-carbon-dot--yellow"></div>' + '<div class="custom-carbon-dot custom-carbon-dot--green"></div>' + '</div>' + '</figcaption>' )); } 自定义 css 样式自定义 css 给代码块及代码块里的文字添加样式code[class*="language-"], pre[class*="language-"] { color: black; background: none; text-shadow: 0 1px white; font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace; font-size: 16px; text-align: left; white-space: pre; word-spacing: normal; word-break: normal; word-wrap: normal; line-height: 1.5; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; } pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection, code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection { text-shadow: none; } pre[class*="language-"]::selection, pre[class*="language-"] ::selection, code[class*="language-"]::selection, code[class*="language-"] ::selection { text-shadow: none; } @media print { code[class*="language-"], pre[class*="language-"] { text-shadow: none; } } /* Code blocks */ pre[class*="language-"] { padding: 1em; margin-bottom: 20px; overflow: auto; } :not(pre) > code[class*="language-"], pre[class*="language-"] { background: #f5f2f0; } :not(pre) > code[class*="language-"] { padding: .1em; border-radius: .3em; white-space: normal; } .token.comment, .token.prolog, .token.doctype, .token.cdata { color: #90a4ae; } .token.punctuation, .token.attr-name { color: #757575; } .token.namespace { opacity: .7; } .token.property, .token.tag, .token.boolean, .token.number, .token.constant, .token.symbol, .token.deleted { color: #f76d47; } .token.selector, .token.char, .token.builtin, .token.inserted { color: #be4dbc; } .token.keyword { color: #39adb5; } .token.operator, .token.entity, .token.url, .language-css .token.string, .style .token.string { color: #9a6e3a; } .token.atrule, .token.string, .token.attr-value { color: #4dc14c; } .token.function, .token.class-name { color: #6182b8; } .token.regex, .token.important, .token.variable { color: #eab700; } .token.parameter { color: #ee8019; } .token.important, .token.bold { font-weight: bold; } .token.italic { font-style: italic; } .token.entity { cursor: help; } figcaption.line-numbers-head { width: 100%; color: #8d949e; background-color: #f5f6f7; zoom: 1; border-top-left-radius: 0.25rem; border-top-right-radius: 0.25rem; } figcaption.line-numbers-head .custom-carbon-dot { display: inline-block; margin: 0 4px; border-radius: 50%; width: 10px; height: 10px; } figcaption.line-numbers-head .custom-carbon-dot--red { background-color: #ff5f56; } figcaption.line-numbers-head .custom-carbon-dot--yellow { background-color: #ffbd2e; } figcaption.line-numbers-head .custom-carbon-dot--green { background-color: #27c93f; } figcaption.line-numbers-head .custom-carbon { padding: 2px 0 0 9px; } pre.line-numbers { margin-top: 0; padding: 10px 1em 1em 1em; background-color: #f5f6f7; border-bottom-left-radius: 0.25rem; border-bottom-right-radius: 0.25rem; }
-
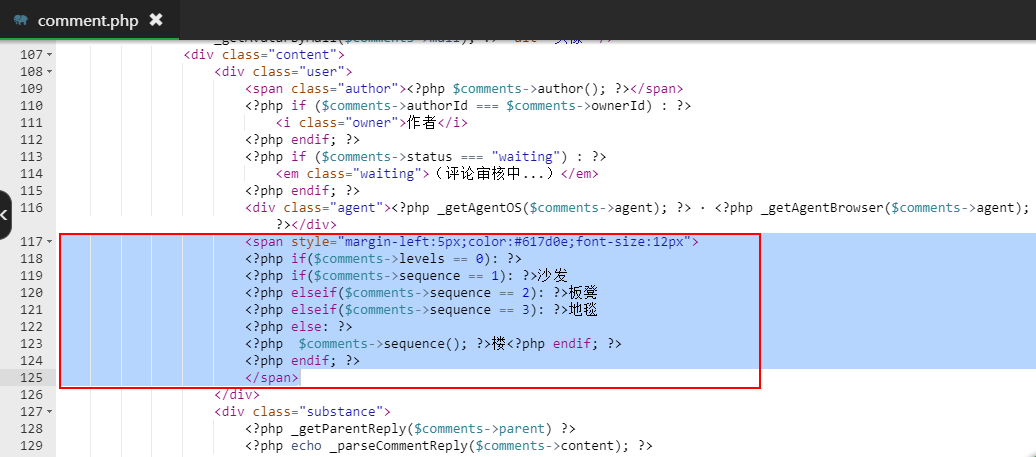
 Typecho 评论增加楼层显示 很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼,typecho的评论没楼层怎么办?各位小伙伴们莫急,看,他来了,他来了……Joe主题在/usr/themes/Joe/public/comment.php 上图所示位置添加如下代码: <span style="margin-left:5px;color:#617d0e;font-size:12px"> <?php if($comments->levels == 0): ?> <?php if($comments->sequence == 1): ?>沙发 <?php elseif($comments->sequence == 2): ?>板凳 <?php elseif($comments->sequence == 3): ?>地毯 <?php else: ?> 第<?php $comments->sequence(); ?>楼<?php endif; ?> <?php endif; ?> </span>
Typecho 评论增加楼层显示 很多网站最经典的是什么,比如网易,他们经典的是评论,评论中最经典的呢,那就是盖楼,typecho的评论没楼层怎么办?各位小伙伴们莫急,看,他来了,他来了……Joe主题在/usr/themes/Joe/public/comment.php 上图所示位置添加如下代码: <span style="margin-left:5px;color:#617d0e;font-size:12px"> <?php if($comments->levels == 0): ?> <?php if($comments->sequence == 1): ?>沙发 <?php elseif($comments->sequence == 2): ?>板凳 <?php elseif($comments->sequence == 3): ?>地毯 <?php else: ?> 第<?php $comments->sequence(); ?>楼<?php endif; ?> <?php endif; ?> </span>