搜索到
7
篇与
的结果
-
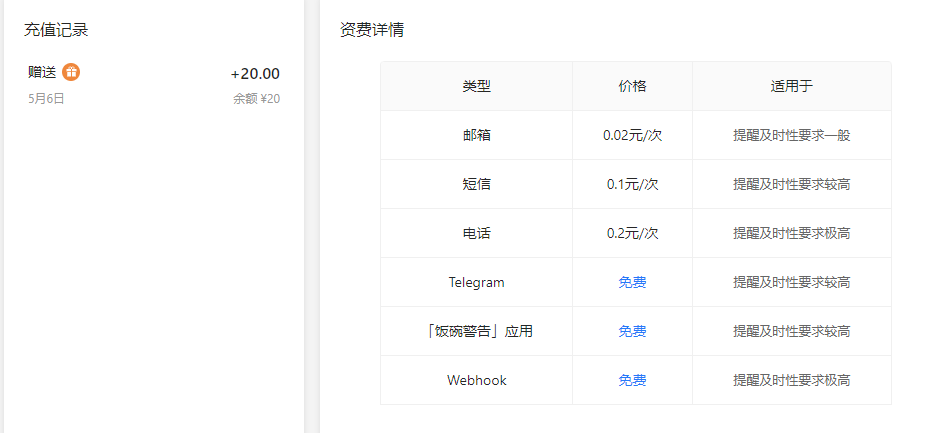
 typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach]
typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach] -
 Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。
Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。 -
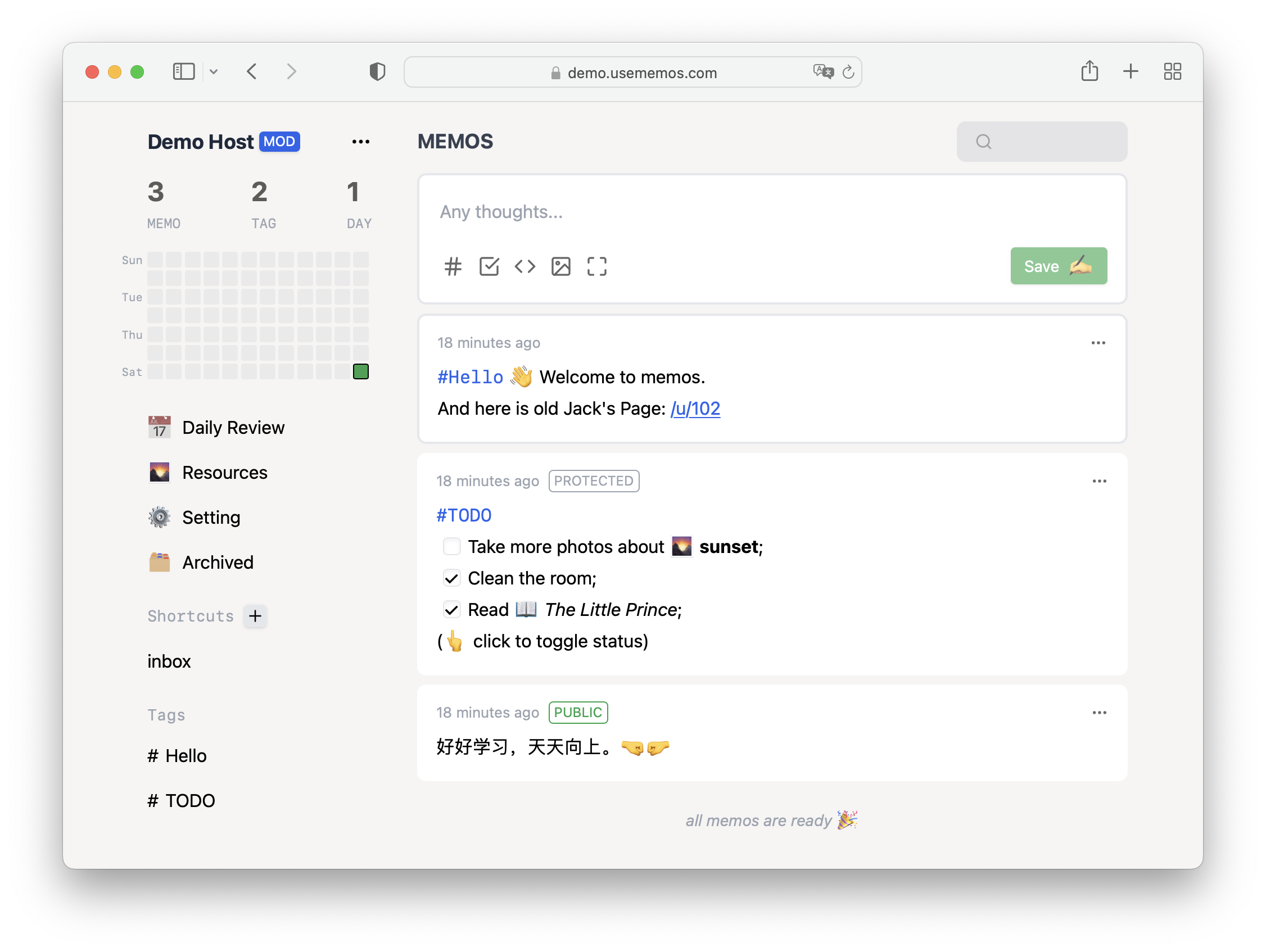
 Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ????
Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ???? -
 WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。
WordPress短链接插件 Pretty Links Pro v3.2.5 全功能开发者版 Pretty Links这个插件还是挺好用的,我一直有在用他的免费版,其实免费版功能就够使用。Pro版本博主也没有使用过。相关链接官网:https://prettylinks.com/破解版下载:OneDrive-2022-9-22-pretty-link-developer-3.2.5.ziphttps://cheshirex-my.sharepoint.com/:u:/g/personal/cheshirex-down_cheshirex_onmicrosoft_com/ERGYC_vz5MxMhk6FPo2HKasBthNgxzHN3mbhfjKokVRu7w?e=GeWPL3本站备份下载:[attach]1325[/attach]插件特性没啥好介绍的,就是短链接功能。相对还是比较好管理的,适合各类AFF站点。 -
 typecho插件 Lopwon Here 文章内地图,可显示自定义坐标的地图 版本型号:Lopwon Footprint适用程序:Typecho皮肤类型:插件主题作者:Lopwon作者博客:Lopwon.com发布页面:Lopwon.com/lopwon-here.html官方演示:Lopwon Here 我要下载:Free Download效果图: 本站备份下载:[attach]1319[/attach]模板说明插件 Lopwon Here 的作用是:让你的 Typecho 博客显示文章内地图,可指定地图坐标,可指定显示位置。可以把你要标记的地点用地图的方式呈现出来。目前发现瑕疵:Lopwon Here 可能会与其他使用相同接口的插件有冲突,表现为:重复加载文章内容。注意:此插件免费分发,请勿商用,且不对你在使用中产生的任何问题造成的不良后果,承担责任。 插件更新2022年09月06日 发布正式版 Lopwon Here使用方法A 部署文件1\. 将压缩包里的文件夹 LopwonHere 及其内部的所有文件,上传至目录 usr/plugins 中。 2\. 后台》控制台》插件,找到 Lopwon Here 并启用。 B 申请秘钥Lopwon Here 的使用,需要先申请百度地图开放平台提供的免费API秘钥(AK)。1\. 访问百度地图开放平台(https://lbsyun.baidu.com/)注册后登陆“控制台”。 2\. 应用管理》我的应用》创建应用,需要实名认证! 3\. 除“应用类型”选择“浏览器端”外,其他可以默认。 4\. 完成创建后,会生成一串API秘钥(AK)。 C 配置插件后台》控制台》插件,找到 Lopwon Here 并设置,填入之前获取的API秘钥(AK),其他选项依喜好配置。D 插入地图后台》管理》文章,打开或新建你需要呈现地图的文章,除以下提到的事项外,其余正常操作即可。1\. 此编辑页面左侧的“内容文本框”中,在合适位置插入带有半角括号的 here 即 (here) 2\. 此编辑页面下方的“自定义字段”里,请新增字段。见下(E 添加坐标)。 E 添加坐标1\. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。 2\. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119
typecho插件 Lopwon Here 文章内地图,可显示自定义坐标的地图 版本型号:Lopwon Footprint适用程序:Typecho皮肤类型:插件主题作者:Lopwon作者博客:Lopwon.com发布页面:Lopwon.com/lopwon-here.html官方演示:Lopwon Here 我要下载:Free Download效果图: 本站备份下载:[attach]1319[/attach]模板说明插件 Lopwon Here 的作用是:让你的 Typecho 博客显示文章内地图,可指定地图坐标,可指定显示位置。可以把你要标记的地点用地图的方式呈现出来。目前发现瑕疵:Lopwon Here 可能会与其他使用相同接口的插件有冲突,表现为:重复加载文章内容。注意:此插件免费分发,请勿商用,且不对你在使用中产生的任何问题造成的不良后果,承担责任。 插件更新2022年09月06日 发布正式版 Lopwon Here使用方法A 部署文件1\. 将压缩包里的文件夹 LopwonHere 及其内部的所有文件,上传至目录 usr/plugins 中。 2\. 后台》控制台》插件,找到 Lopwon Here 并启用。 B 申请秘钥Lopwon Here 的使用,需要先申请百度地图开放平台提供的免费API秘钥(AK)。1\. 访问百度地图开放平台(https://lbsyun.baidu.com/)注册后登陆“控制台”。 2\. 应用管理》我的应用》创建应用,需要实名认证! 3\. 除“应用类型”选择“浏览器端”外,其他可以默认。 4\. 完成创建后,会生成一串API秘钥(AK)。 C 配置插件后台》控制台》插件,找到 Lopwon Here 并设置,填入之前获取的API秘钥(AK),其他选项依喜好配置。D 插入地图后台》管理》文章,打开或新建你需要呈现地图的文章,除以下提到的事项外,其余正常操作即可。1\. 此编辑页面左侧的“内容文本框”中,在合适位置插入带有半角括号的 here 即 (here) 2\. 此编辑页面下方的“自定义字段”里,请新增字段。见下(E 添加坐标)。 E 添加坐标1\. 访问拾取坐标系统(http://api.map.baidu.com/lbsapi/getpoint/index.html)获取坐标。 2\. 在需要标记文章的自定义字段里新增字段,其中,字段名称必须填入 here,乱填无效!字段值填入之前获取的坐标。格式为(经度,纬度),例116.403963,39.915119 -
 Typecho 使用 fslightbox 给图片添加暗箱效果 以前我是很喜欢使用FancyBox来提供暗箱效果的,但是FancyBox是纯收费插件。fslightbox同样是收费插件,但是免费部分我们已经够用了。效果fslightbox_demo.png教程下面开始教程~引用 fslightbox[attach]1317[/attach]把下面内容添加到header.php中的</head>前面 <script src="fslightbox.min.js"></script> 修改post.php打开post.php 将 <?php $this->content(); ?> 修改成<?php $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $replacement = '<a href="$1" data-fslightbox="gallery"><img src="$1" alt="'.$this->title.'" title="点击放大图片" /></a>'; $content = preg_replace($pattern, $replacement, $this->content); echo $content; ?>pjax/ajax 只需要在重载的时候添加一行代码 refreshFsLightbox(); 完美解决问题。最后对,就是这么简单
Typecho 使用 fslightbox 给图片添加暗箱效果 以前我是很喜欢使用FancyBox来提供暗箱效果的,但是FancyBox是纯收费插件。fslightbox同样是收费插件,但是免费部分我们已经够用了。效果fslightbox_demo.png教程下面开始教程~引用 fslightbox[attach]1317[/attach]把下面内容添加到header.php中的</head>前面 <script src="fslightbox.min.js"></script> 修改post.php打开post.php 将 <?php $this->content(); ?> 修改成<?php $pattern = '/\<img.*?src\=\"(.*?)\"[^>]*>/i'; $replacement = '<a href="$1" data-fslightbox="gallery"><img src="$1" alt="'.$this->title.'" title="点击放大图片" /></a>'; $content = preg_replace($pattern, $replacement, $this->content); echo $content; ?>pjax/ajax 只需要在重载的时候添加一行代码 refreshFsLightbox(); 完美解决问题。最后对,就是这么简单 -
显示 Typecho 评论 IP 定位插件 最近各大国内平台都开放了显示用户 IP 定位的功能,我也紧跟时事,造了一个获取评论 IP 定位信息的插件。用的是 ipip.net 的免费 API。使用方法很简单,修改主题相关位置,加入下面这一句<?php $comments->location(); ?>更新日志2022.10.04 ipip.net 免费 API 失效,更换为太平洋的API2022.05.01 修复第一个位置会多出 lines (409 sloc) 17.4 KB,增加禁用插件清理数据的功能下载{cloud title="" type="default" url="https://xiamp.net/attachment/CommentLocation-1-0-1-20220501-zip" password=""/}本站备份下载:[attach]1336[/attach]之前版本[attach]1315[/attach]