搜索到
30
篇与
的结果
-
 利用 WordPress REST API 给 WordPress 做一个归档页面吧 代码WordPress REST API 默认以 date (文章发布日期) 来排序文章输出,所以可以遍历全部文章,判断上下篇发布年份来按照年份归档文章//获取文章列表 axios.get('https://www.ouorz.com/wp-json/wp/v2/posts?per_page='+window.post_count) //默认以发布时间排序 .then(response => { this.posts = response.data }) .then(() => { var k = -1; var i = 0; for(i=0;i<(this.posts).length;i++){ //遍历所有文章 if( ((this.posts[i].date.split('T'))[0].split('-'))[0] !== this.last_year ){ //当前文章发布年与上一篇不同 this.posts_array[k += 1] = []; //初始化数组 this.posts_array[k]['posts'] = []; //初始化 posts 数组 this.posts_array[k]['year'] = parseInt(((this.posts[i].date.split('T'))[0].split('-'))[0]); //增加年份 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 this.last_year = ((this.posts[i].date.split('T'))[0].split('-'))[0]; //赋值当前文章发布年份 }else{ //发布年份与上一篇相同 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 } } this.loading = false; })查询了 WordPress REST API 文档之后,发现每次请求的文章总数( 也就是 per_page 参数 )不可以超过 100,但是归档页面理应展示全部文章,于是需要在 function.php 增加以下钩子和函数拓宽这个限制https://github.com/WP-API/WP-API/issues/2914add_filter( 'rest_post_collection_params', 'my_prefix_change_post_per_page', 10, 1 ); function my_prefix_change_post_per_page( $params ) { if ( isset( $params['per_page'] ) ) { $count_posts = wp_count_posts(); $params['per_page']['maximum'] = $count_posts->publish; //增加限制到当前文章总数 } return $params; }
利用 WordPress REST API 给 WordPress 做一个归档页面吧 代码WordPress REST API 默认以 date (文章发布日期) 来排序文章输出,所以可以遍历全部文章,判断上下篇发布年份来按照年份归档文章//获取文章列表 axios.get('https://www.ouorz.com/wp-json/wp/v2/posts?per_page='+window.post_count) //默认以发布时间排序 .then(response => { this.posts = response.data }) .then(() => { var k = -1; var i = 0; for(i=0;i<(this.posts).length;i++){ //遍历所有文章 if( ((this.posts[i].date.split('T'))[0].split('-'))[0] !== this.last_year ){ //当前文章发布年与上一篇不同 this.posts_array[k += 1] = []; //初始化数组 this.posts_array[k]['posts'] = []; //初始化 posts 数组 this.posts_array[k]['year'] = parseInt(((this.posts[i].date.split('T'))[0].split('-'))[0]); //增加年份 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 this.last_year = ((this.posts[i].date.split('T'))[0].split('-'))[0]; //赋值当前文章发布年份 }else{ //发布年份与上一篇相同 this.posts_array[k]['posts'][(this.posts_array[k]['posts']).length] = this.posts[i]; //增加文章 } } this.loading = false; })查询了 WordPress REST API 文档之后,发现每次请求的文章总数( 也就是 per_page 参数 )不可以超过 100,但是归档页面理应展示全部文章,于是需要在 function.php 增加以下钩子和函数拓宽这个限制https://github.com/WP-API/WP-API/issues/2914add_filter( 'rest_post_collection_params', 'my_prefix_change_post_per_page', 10, 1 ); function my_prefix_change_post_per_page( $params ) { if ( isset( $params['per_page'] ) ) { $count_posts = wp_count_posts(); $params['per_page']['maximum'] = $count_posts->publish; //增加限制到当前文章总数 } return $params; } -
 关闭wordpress自动更新和修订 屏蔽WP更新编辑主题文件的functions.php,在靠前的地方把下面的代码粘贴进去//隐藏管理后台帮助按钮和版本更新提示 function hide_help() { echo'<style type="text/css">#contextual-help-link-wrap { display: none !important; } .update-nag{ display: none !important; } #footer-left, #footer-upgrade{ display: none !important; } #wp-admin-bar-wp-logo{display: none !important;}.default-header img{width:400px;}</style>'; } add_action('admin_head', 'hide_help'); add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题关闭修订修改WP根目录下的wp的wp-config.php,在require_once(ABSPATH . 'wp-settings.php');之前插入/** 禁用文章修订功能 */ define('WP_POST_REVISIONS', false); /** 禁用自动保存功能 */ define('AUTOSAVE_INTERVAL', false);
关闭wordpress自动更新和修订 屏蔽WP更新编辑主题文件的functions.php,在靠前的地方把下面的代码粘贴进去//隐藏管理后台帮助按钮和版本更新提示 function hide_help() { echo'<style type="text/css">#contextual-help-link-wrap { display: none !important; } .update-nag{ display: none !important; } #footer-left, #footer-upgrade{ display: none !important; } #wp-admin-bar-wp-logo{display: none !important;}.default-header img{width:400px;}</style>'; } add_action('admin_head', 'hide_help'); add_filter('pre_site_transient_update_core', create_function('$a', "return null;")); // 关闭核心提示 add_filter('pre_site_transient_update_plugins', create_function('$a', "return null;")); // 关闭插件提示 add_filter('pre_site_transient_update_themes', create_function('$a', "return null;")); // 关闭主题提示 remove_action('admin_init', '_maybe_update_core'); // 禁止 WordPress 检查更新 remove_action('admin_init', '_maybe_update_plugins'); // 禁止 WordPress 更新插件 remove_action('admin_init', '_maybe_update_themes'); // 禁止 WordPress 更新主题关闭修订修改WP根目录下的wp的wp-config.php,在require_once(ABSPATH . 'wp-settings.php');之前插入/** 禁用文章修订功能 */ define('WP_POST_REVISIONS', false); /** 禁用自动保存功能 */ define('AUTOSAVE_INTERVAL', false); -
 wordpress 用sqlite数据库全新安装 wordpress一般都搭配mysql,安装比较简单。但想要用sqlite数据库,要费翻功夫了。 首先到官网下载wordpress安装包解压到/var/www目录下 http://cn.wordpress.org/然后是下载sqlite插件 http://wordpress.org/plugins/sqlite-integration/把解压后的包放到wp-content/plugin/目录下 再把包里面的db.php复制到wp-content目录下 进入wordpress的根目录,把wp-config-sample.php重命名为wp-config.php 编辑wp-config.php添加:define('USE_MYSQL', false); 运行并配置博客,开始你的wordpress博客之旅吧
wordpress 用sqlite数据库全新安装 wordpress一般都搭配mysql,安装比较简单。但想要用sqlite数据库,要费翻功夫了。 首先到官网下载wordpress安装包解压到/var/www目录下 http://cn.wordpress.org/然后是下载sqlite插件 http://wordpress.org/plugins/sqlite-integration/把解压后的包放到wp-content/plugin/目录下 再把包里面的db.php复制到wp-content目录下 进入wordpress的根目录,把wp-config-sample.php重命名为wp-config.php 编辑wp-config.php添加:define('USE_MYSQL', false); 运行并配置博客,开始你的wordpress博客之旅吧 -
 分享:WordPress根据分类调用文章模板 如果我们用WordPress做一个企业网站必然会遇到一个问题,新闻内容的页面和企业产品的页面的布局格式肯定是不一样的。如何实现这两者不同的文章类型调用不同的模板呢,今天我就跟大家分享一下如何根据分类调用文章模板。第一步:建立一个single.php文件,如果你的模板目录已经有这个文件,可以将下面的一段代码内容替换原来的内容。<?php if(in_category('product') { include(TEMPLATEPATH . '/single-product.php'); } else { include(TEMPLATEPATH . '/single-default.php'); } ?>上面代码的意思就是,判断文章是否属于product的分类,如果是就调用product的文章模板,默认调用product的文章模板。第二步:分别建立single-product.php和single-default.php文件,并调用不同的文章内容循环程序。以single-product.php为例子,single-product.php的内容见下面的代码: <div id="container"> <div id="content" role="main"> <?php get_template_part( 'loop', 'product' ); ?> </div><!-- #content --> </div><!-- #container -->第三步:分别建立loop-product.php和loop-default.php文件,这两个文件就是针对不同的模板进行的文章内容布局。其实这个是很简单的,只要研究透了原理,举一反三,可以实现一些更高级的功能。好了,今天就分享到这里了,如果还有疑问的话可以联系谭海波为你解答。文章出处:http://tanhaibo.net/2014/04/entry-template.html
分享:WordPress根据分类调用文章模板 如果我们用WordPress做一个企业网站必然会遇到一个问题,新闻内容的页面和企业产品的页面的布局格式肯定是不一样的。如何实现这两者不同的文章类型调用不同的模板呢,今天我就跟大家分享一下如何根据分类调用文章模板。第一步:建立一个single.php文件,如果你的模板目录已经有这个文件,可以将下面的一段代码内容替换原来的内容。<?php if(in_category('product') { include(TEMPLATEPATH . '/single-product.php'); } else { include(TEMPLATEPATH . '/single-default.php'); } ?>上面代码的意思就是,判断文章是否属于product的分类,如果是就调用product的文章模板,默认调用product的文章模板。第二步:分别建立single-product.php和single-default.php文件,并调用不同的文章内容循环程序。以single-product.php为例子,single-product.php的内容见下面的代码: <div id="container"> <div id="content" role="main"> <?php get_template_part( 'loop', 'product' ); ?> </div><!-- #content --> </div><!-- #container -->第三步:分别建立loop-product.php和loop-default.php文件,这两个文件就是针对不同的模板进行的文章内容布局。其实这个是很简单的,只要研究透了原理,举一反三,可以实现一些更高级的功能。好了,今天就分享到这里了,如果还有疑问的话可以联系谭海波为你解答。文章出处:http://tanhaibo.net/2014/04/entry-template.html -
 删除WordPress文章自动草稿与修订版本 当我们在用WordPress发布文章的时候,会产生很多自动保存的草稿和N多个修订版,这样一来不但浪费了很多ID,而且也给数据库增加了不少负担,长此以往就有很多数据都是垃圾数据,相信这个问题困扰了很多使用WordPress的朋友,今天我就来分享下如何解决这个问题。我们先说删除文章的修订版本吧,其实很简单,只要打开WordPress根目录下的wp-config.php文件,在适合的地方加上“define(‘WP_POST_REVISIONS’, false);”这一行代码即可。删除自动草稿只要在主题目录下的functions.php文件增加下面一段代码即可。/* 移除自动保存和修订版本 */ remove_action('pre_post_update', 'wp_save_post_revision' ); add_action( 'wp_print_scripts', 'disable_autosave' ); function disable_autosave() { wp_deregister_script('autosave'); }那么如何删除之前已经存在的自动草稿和文章修订版本呢?首先确保你有数据库修改的权限,目前一般的PHP服务器或虚拟空间都会提供phpmyadmin的数据库管理平台,登录了以后进入所在数据库,然后插入SQL语句查询,以谭海波博客为例,我执行了这两行代码,就把自动草稿和修订版本全部给咔嚓了。SELECT * FROM `thb_posts` WHERE post_status="auto-draft"; SELECT * FROM `thb_posts` WHERE post_type="revision";
删除WordPress文章自动草稿与修订版本 当我们在用WordPress发布文章的时候,会产生很多自动保存的草稿和N多个修订版,这样一来不但浪费了很多ID,而且也给数据库增加了不少负担,长此以往就有很多数据都是垃圾数据,相信这个问题困扰了很多使用WordPress的朋友,今天我就来分享下如何解决这个问题。我们先说删除文章的修订版本吧,其实很简单,只要打开WordPress根目录下的wp-config.php文件,在适合的地方加上“define(‘WP_POST_REVISIONS’, false);”这一行代码即可。删除自动草稿只要在主题目录下的functions.php文件增加下面一段代码即可。/* 移除自动保存和修订版本 */ remove_action('pre_post_update', 'wp_save_post_revision' ); add_action( 'wp_print_scripts', 'disable_autosave' ); function disable_autosave() { wp_deregister_script('autosave'); }那么如何删除之前已经存在的自动草稿和文章修订版本呢?首先确保你有数据库修改的权限,目前一般的PHP服务器或虚拟空间都会提供phpmyadmin的数据库管理平台,登录了以后进入所在数据库,然后插入SQL语句查询,以谭海波博客为例,我执行了这两行代码,就把自动草稿和修订版本全部给咔嚓了。SELECT * FROM `thb_posts` WHERE post_status="auto-draft"; SELECT * FROM `thb_posts` WHERE post_type="revision"; -
 WordPress 4.0“Benny”简体中文版下载 9月5日消息,开源博客厂商WordPress.org正式发布WordPress 4.0“Benny”英文版、简体中文版,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。WordPress 4.0“Benny”更新日志:1、优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。2、管理嵌入视频在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。3、专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。4、寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0“Benny”简体中文版下载:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip
WordPress 4.0“Benny”简体中文版下载 9月5日消息,开源博客厂商WordPress.org正式发布WordPress 4.0“Benny”英文版、简体中文版,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。WordPress 4.0“Benny”更新日志:1、优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。2、管理嵌入视频在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。3、专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。4、寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0“Benny”简体中文版下载:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip -
 WordPress 3.8版本正式发布 WordPress.org今天正式宣布了WordPress 3.8版本,主要介绍了全新的Modern界面,并称其为“史上最漂亮的更新”。中文版下载地址:http://cn.wordpress.org/wordpress-3.8-zh_CN.zip,整个包大小为6.5MB。WordPress 3.8版本为了纪念美国爵士乐萨克斯管吹奏者和作曲家查理帕克(Charlie Parker)所以新版本名为“帕克” ,主要为管理控制中心带来的全新的视觉体验。WordPress 3.8版本主要带来了以下新特性: ◆ Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。 ◆ 利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。 ◆ 精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。 ◆ 在高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。 ◆ 管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。 ◆ 精致的主题管理:新的主题屏幕能够让你的主题一目了然。 ◆ 丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。
WordPress 3.8版本正式发布 WordPress.org今天正式宣布了WordPress 3.8版本,主要介绍了全新的Modern界面,并称其为“史上最漂亮的更新”。中文版下载地址:http://cn.wordpress.org/wordpress-3.8-zh_CN.zip,整个包大小为6.5MB。WordPress 3.8版本为了纪念美国爵士乐萨克斯管吹奏者和作曲家查理帕克(Charlie Parker)所以新版本名为“帕克” ,主要为管理控制中心带来的全新的视觉体验。WordPress 3.8版本主要带来了以下新特性: ◆ Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。 ◆ 利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。 ◆ 精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。 ◆ 在高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。 ◆ 管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。 ◆ 精致的主题管理:新的主题屏幕能够让你的主题一目了然。 ◆ 丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。 -
 纯CSS打造wordpress时间轴文章归档页 建页面archives,然后把下面的代码扔进去<div class="archives"> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : setup_postdata($post); $year = mysql2date('Y', $post->post_date); $month = mysql2date('n', $post->post_date); $day = mysql2date('j', $post->post_date); if($year != $previous_year || $month != $previous_month) : if($ul_open == true) : echo '</ul>'; endif; echo '<h3 class="m-title">'; echo the_time('Y-m'); echo '</h3>'; echo '<ul class="archives-monthlisting">'; $ul_open = true; endif; $previous_year = $year; $previous_month = $month; ?> <li> <a href="<?php the_permalink(); ?>"><span><?php the_time('Y-m-j'); ?></span> <div class="atitle"><?php the_title(); ?></div></a> </li> <?php endforeach; ?> </ul> </div> 其实归档的教程一大堆,主要是我这个CSS样式哈,纯CSS实现时间轴,当然,IE9-是挂掉了。.archive-title{border-bottom:1px #eee solid;position:relative;padding-bottom:4px;margin-bottom:10px} .archives li a{padding:8px 0;display:block} .archives li a:hover .atitle:after{background:#ff5c43} .archives li a span{display: inline-block;width:100px;font-size:12px;text-indent:20px} .archives li a .atitle{display: inline-block;padding:0 15px;position:relative} .archives li a .atitle:after{position:absolute;left:-6px;background:#ccc;height:8px;width:8px;border-radius:6px;top:8px;content:""} .archives li a .atitle:before{position:absolute;left:-8px;background:#fff;height:12px;width:12px;border-radius:6px;top:6px;content:""} .archives{position:relative;padding:10px 0} .archives:before{height:100%;width:4px;background:#eee;position:absolute;left:100px;content:"";top:0} .m-title{position:relative;margin:10px 0;cursor:pointer} .m-title:hover:after{background:#ff5c43} .m-title:before{position:absolute;left:93px;background:#fff;height:18px;width:18px;border-radius:6px;top:3px;content:""} .m-title:after{position:absolute;left:96px;background:#ccc;height:12px;width:12px;border-radius:6px;top:6px;content:""} 再加个点击月份伸缩效果吧 $('.archives ul.archives-monthlisting').hide(); $('.archives ul.archives-monthlisting:first').show(); $('.archives .m-title').click(function() { $(this).next().slideToggle('fast'); return false; }); 文章来源:http://fatesinger.com/wordpress-archive.html
纯CSS打造wordpress时间轴文章归档页 建页面archives,然后把下面的代码扔进去<div class="archives"> <?php $previous_year = $year = 0; $previous_month = $month = 0; $ul_open = false; $myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC'); foreach($myposts as $post) : setup_postdata($post); $year = mysql2date('Y', $post->post_date); $month = mysql2date('n', $post->post_date); $day = mysql2date('j', $post->post_date); if($year != $previous_year || $month != $previous_month) : if($ul_open == true) : echo '</ul>'; endif; echo '<h3 class="m-title">'; echo the_time('Y-m'); echo '</h3>'; echo '<ul class="archives-monthlisting">'; $ul_open = true; endif; $previous_year = $year; $previous_month = $month; ?> <li> <a href="<?php the_permalink(); ?>"><span><?php the_time('Y-m-j'); ?></span> <div class="atitle"><?php the_title(); ?></div></a> </li> <?php endforeach; ?> </ul> </div> 其实归档的教程一大堆,主要是我这个CSS样式哈,纯CSS实现时间轴,当然,IE9-是挂掉了。.archive-title{border-bottom:1px #eee solid;position:relative;padding-bottom:4px;margin-bottom:10px} .archives li a{padding:8px 0;display:block} .archives li a:hover .atitle:after{background:#ff5c43} .archives li a span{display: inline-block;width:100px;font-size:12px;text-indent:20px} .archives li a .atitle{display: inline-block;padding:0 15px;position:relative} .archives li a .atitle:after{position:absolute;left:-6px;background:#ccc;height:8px;width:8px;border-radius:6px;top:8px;content:""} .archives li a .atitle:before{position:absolute;left:-8px;background:#fff;height:12px;width:12px;border-radius:6px;top:6px;content:""} .archives{position:relative;padding:10px 0} .archives:before{height:100%;width:4px;background:#eee;position:absolute;left:100px;content:"";top:0} .m-title{position:relative;margin:10px 0;cursor:pointer} .m-title:hover:after{background:#ff5c43} .m-title:before{position:absolute;left:93px;background:#fff;height:18px;width:18px;border-radius:6px;top:3px;content:""} .m-title:after{position:absolute;left:96px;background:#ccc;height:12px;width:12px;border-radius:6px;top:6px;content:""} 再加个点击月份伸缩效果吧 $('.archives ul.archives-monthlisting').hide(); $('.archives ul.archives-monthlisting:first').show(); $('.archives .m-title').click(function() { $(this).next().slideToggle('fast'); return false; }); 文章来源:http://fatesinger.com/wordpress-archive.html -
 给WordPress加上当前位置,相当是面包屑导航 当前位置,举例来说,就是像“首页 > 分类 > 子分类 > 第二层子分类 > … > 第 N 层子分类 > 文章”这样的效果,给读者一个清晰的网站结构导航。有了它, 访客就可以方便地访问同类的文章, 并明确文章的所属, 对提高用户体验和网站的 PV 值都很有帮助。在主题里加入当前位置的方法有两种:1. 不包含父级分类的文章导航这里用到 the_category() 方法的默认模式, 会调用 get_the_category_list() 生成最后一层的子分类 (分类可能不只一个) 组成的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(', '); ?> <!-- 每个分类以逗号分隔 --> > <?php the_title(); ?> <!-- 文章链接 -->2. 包含父级分类的文章导航我们要用的是 the_category() 方法的 multiple 模式, 而他会调用 get_the_category_list() 和 get_category_parents() 两个方法生成一个包含所有父分类的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(' > ', 'multiple'); ?> <!-- 每个分类以 > 分隔, 父级分类在前, 子分类在后 --> > <?php the_title(); ?> <!-- 文章链接 -->打开主题里面的 single.php ,找到以下代码,一般是第4行:<?php while ( have_posts() ) : the_post(); ?>在后面加上上面的任意一种代码即可实现效果了。来源:http://www.cookseo.com/506.html
给WordPress加上当前位置,相当是面包屑导航 当前位置,举例来说,就是像“首页 > 分类 > 子分类 > 第二层子分类 > … > 第 N 层子分类 > 文章”这样的效果,给读者一个清晰的网站结构导航。有了它, 访客就可以方便地访问同类的文章, 并明确文章的所属, 对提高用户体验和网站的 PV 值都很有帮助。在主题里加入当前位置的方法有两种:1. 不包含父级分类的文章导航这里用到 the_category() 方法的默认模式, 会调用 get_the_category_list() 生成最后一层的子分类 (分类可能不只一个) 组成的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(', '); ?> <!-- 每个分类以逗号分隔 --> > <?php the_title(); ?> <!-- 文章链接 -->2. 包含父级分类的文章导航我们要用的是 the_category() 方法的 multiple 模式, 而他会调用 get_the_category_list() 和 get_category_parents() 两个方法生成一个包含所有父分类的 HTML 字符串并打印到页面上。代码如下:<a title="Go to homepage" href="<?php echo get_settings('home'); ?>/">Home</a> <!-- 首页链接 --> > <?php the_category(' > ', 'multiple'); ?> <!-- 每个分类以 > 分隔, 父级分类在前, 子分类在后 --> > <?php the_title(); ?> <!-- 文章链接 -->打开主题里面的 single.php ,找到以下代码,一般是第4行:<?php while ( have_posts() ) : the_post(); ?>在后面加上上面的任意一种代码即可实现效果了。来源:http://www.cookseo.com/506.html -
 wordpress分页代码,追求速度,远离插件 分页是用来切换文章的一个功能,添加了wordpress分页后,用户即可自由到达指定的页面数浏览分类文章,而这样的一个很简单功能却有很多朋友在用插件,小编一直相应着一句wordpress界的口号“追求速度,远离插件”,而今天介绍的正是wordpress分页代码的教程!其实方法很简单,依然是运用到wordpress的funtions.php文件:function par_pagenavi($range = 9){ global $paged, $wp_query; if ( !$max_page ) {$max_page = $wp_query->max_num_pages;} if($max_page > 1){if(!$paged){$paged = 1;} if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";} previous_posts_link(' 上一页 '); if($max_page > $range){ if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= ($max_page - ceil(($range/2)))){ for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){ for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}} else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} next_posts_link(' 下一页 '); if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}} } 代码放进去后,再到主题的style.css文件里添加样式:.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;} .page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;} .page_navi a:hover,.page_navi a.current{border:1px solid #356aa0;color:#356aa0;font-weight:bolder;} 到了这步,功能是有了,但还要到前端加上调用,即添加调用代码至主题index.php、archive.php、category.php、search.php<div class="page_navi"><?php par_pagenavi(9); ?></div> 9的含义是您要显示的页面熟,可以自由设置数值大小,样式也可以根据自己的喜欢修改!这么样,是否真的那么简单呢?比用插件方便省心多了吧!!文章来源:http://www.2zzt.com/jcandcj/3547.html
wordpress分页代码,追求速度,远离插件 分页是用来切换文章的一个功能,添加了wordpress分页后,用户即可自由到达指定的页面数浏览分类文章,而这样的一个很简单功能却有很多朋友在用插件,小编一直相应着一句wordpress界的口号“追求速度,远离插件”,而今天介绍的正是wordpress分页代码的教程!其实方法很简单,依然是运用到wordpress的funtions.php文件:function par_pagenavi($range = 9){ global $paged, $wp_query; if ( !$max_page ) {$max_page = $wp_query->max_num_pages;} if($max_page > 1){if(!$paged){$paged = 1;} if($paged != 1){echo "<a href='" . get_pagenum_link(1) . "' class='extend' title='跳转到首页'> 返回首页 </a>";} previous_posts_link(' 上一页 '); if($max_page > $range){ if($paged < $range){for($i = 1; $i <= ($range + 1); $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= ($max_page - ceil(($range/2)))){ for($i = $max_page - $range; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} elseif($paged >= $range && $paged < ($max_page - ceil(($range/2)))){ for($i = ($paged - ceil($range/2)); $i <= ($paged + ceil(($range/2))); $i++){echo "<a href='" . get_pagenum_link($i) ."'";if($i==$paged) echo " class='current'";echo ">$i</a>";}}} else{for($i = 1; $i <= $max_page; $i++){echo "<a href='" . get_pagenum_link($i) ."'"; if($i==$paged)echo " class='current'";echo ">$i</a>";}} next_posts_link(' 下一页 '); if($paged != $max_page){echo "<a href='" . get_pagenum_link($max_page) . "' class='extend' title='跳转到最后一页'> 最后一页 </a>";}} } 代码放进去后,再到主题的style.css文件里添加样式:.page_navi{width:100%;height:36px;line-height:36px;text-align:center;overflow:hidden;padding-top:1em;} .page_navi a{padding:3px 8px;margin:2px;text-decoration:none;color:#888;border:1px solid #ccf;} .page_navi a:hover,.page_navi a.current{border:1px solid #356aa0;color:#356aa0;font-weight:bolder;} 到了这步,功能是有了,但还要到前端加上调用,即添加调用代码至主题index.php、archive.php、category.php、search.php<div class="page_navi"><?php par_pagenavi(9); ?></div> 9的含义是您要显示的页面熟,可以自由设置数值大小,样式也可以根据自己的喜欢修改!这么样,是否真的那么简单呢?比用插件方便省心多了吧!!文章来源:http://www.2zzt.com/jcandcj/3547.html -
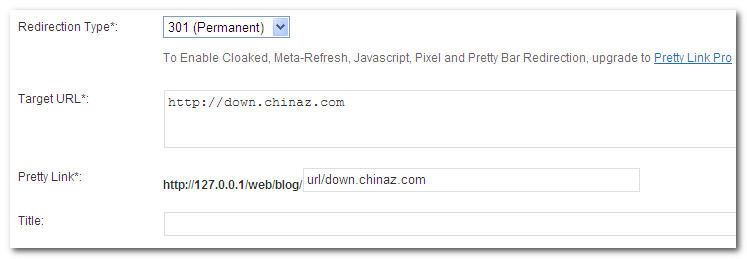
 WordPress链接跳转插件:Pretty Link 我们到导航菜单点击 Pretty Link 里的 Add New Link 添加新的跳转条目,主要有三个设置选项: Redirection Type:这里默认值是307临时跳转,还可以选择301永久跳转。 Target URL:目标地址。这里填上你要转向的地址。 Pretty Link:显示地址。这里填上你想在博客中显示的url地址,即站内链接。 如上图,填上url/down.chinaz.com,这里可以自定义,至于为什么要加个url这个目录,主要是为了在 robot.txt 文件中,加入 Disallow: /url/ 屏弊掉搜索引擎对这个文件夹上所有链接的访问。 其他一些选项如:SEO Options,Tracking Options,都可以根据个人的需求进行设置,进而达到不给目标链接权重,跟踪访问次数和独立IP数等等。 此时当我们访问 http://127.0.0.1/web/blog/url/down.chinaz.com ,链接会自动跳转到 http://down.chinaz.com/ 。部分站长如果是新安装的 wordpress ,跳转会提示404错误,所以我们要对 wordpress 进行URL伪静态设置。 点击后台菜单“设置”-> “固定链接”,选择好URL类型并保存更改后,系统会在根目录生成.htaccess文件,此时我们的伪静态就配置好了,也就可以使用 Pretty Link 的跳转功能了。
WordPress链接跳转插件:Pretty Link 我们到导航菜单点击 Pretty Link 里的 Add New Link 添加新的跳转条目,主要有三个设置选项: Redirection Type:这里默认值是307临时跳转,还可以选择301永久跳转。 Target URL:目标地址。这里填上你要转向的地址。 Pretty Link:显示地址。这里填上你想在博客中显示的url地址,即站内链接。 如上图,填上url/down.chinaz.com,这里可以自定义,至于为什么要加个url这个目录,主要是为了在 robot.txt 文件中,加入 Disallow: /url/ 屏弊掉搜索引擎对这个文件夹上所有链接的访问。 其他一些选项如:SEO Options,Tracking Options,都可以根据个人的需求进行设置,进而达到不给目标链接权重,跟踪访问次数和独立IP数等等。 此时当我们访问 http://127.0.0.1/web/blog/url/down.chinaz.com ,链接会自动跳转到 http://down.chinaz.com/ 。部分站长如果是新安装的 wordpress ,跳转会提示404错误,所以我们要对 wordpress 进行URL伪静态设置。 点击后台菜单“设置”-> “固定链接”,选择好URL类型并保存更改后,系统会在根目录生成.htaccess文件,此时我们的伪静态就配置好了,也就可以使用 Pretty Link 的跳转功能了。 -
 wordpress插件Ecall-js方式外部调用wordpress文章 wordpress插件Ecall的主要特点:(1)自由定制模版(2)缓存加速(3)隐藏分类(4)授权机制,防止恶意调用(5)文章的js调用方式(6)遵循WordPress插件开发规范wordpress插件Ecall使用说明:(1)你可以在任意网站加入如下代码:<script type=’text/javascript’ src=”http://wpcourse.com/api.php?key=123&cid=1&rows=2″></script>http://wpcourse.com:代表博客域名key:代表插件生成的授权密钥(在插件管理页面)cid:代表目录的idrows:代表显示的数据调试 可选参数文章来源:http://blog.webfuns.net/archives/313.html
wordpress插件Ecall-js方式外部调用wordpress文章 wordpress插件Ecall的主要特点:(1)自由定制模版(2)缓存加速(3)隐藏分类(4)授权机制,防止恶意调用(5)文章的js调用方式(6)遵循WordPress插件开发规范wordpress插件Ecall使用说明:(1)你可以在任意网站加入如下代码:<script type=’text/javascript’ src=”http://wpcourse.com/api.php?key=123&cid=1&rows=2″></script>http://wpcourse.com:代表博客域名key:代表插件生成的授权密钥(在插件管理页面)cid:代表目录的idrows:代表显示的数据调试 可选参数文章来源:http://blog.webfuns.net/archives/313.html -
 wordpress调用随机文章的代码 有些wordpress博主喜欢在文章内容的结尾或者侧边栏随机调用几篇文章,以提高网站的粘性,也利于seo。wordpress随机文章的调用代码如下:<?php query_posts(array('orderby'=>'rand','posts_per_page'=>10,'ignore_sticky_posts'=>true)); while(have_posts()): the_post(); ?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(array('before'=>'查看 ','after'=>' 的文章')); ?>"><?php the_title(); ?></a> <?php endwhile; wp_reset_query(); ?>
wordpress调用随机文章的代码 有些wordpress博主喜欢在文章内容的结尾或者侧边栏随机调用几篇文章,以提高网站的粘性,也利于seo。wordpress随机文章的调用代码如下:<?php query_posts(array('orderby'=>'rand','posts_per_page'=>10,'ignore_sticky_posts'=>true)); while(have_posts()): the_post(); ?> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(array('before'=>'查看 ','after'=>' 的文章')); ?>"><?php the_title(); ?></a> <?php endwhile; wp_reset_query(); ?> -
 wordpress seo head区代码 <?php if (is_home()){ $keywords = get_option('mytheme_keywords');; $description = get_option('mytheme_description'); } elseif (is_single()){ if ($post->post_excerpt) { $description = $post->post_excerpt; } else { $description = mb_substr(strip_tags($post->post_content),0,120,'utf-8'); } $keywords = ""; $tags = wp_get_post_tags($post->ID); foreach ($tags as $tag ) { $keywords = $keywords . $tag->name . ", "; } } elseif(is_category()) { $description = '有关 '.single_cat_title( '', false ).' 的全部文章'; $keywords = single_cat_title( '', false ); } elseif(is_tag()) { $description = '有关 '.single_cat_title( '', false ).' 的全部文章'; $keywords = single_cat_title( '', false ); } ?> <meta name="keywords" content="<?php echo $keywords;?>" /> <meta name="description" content="<?php echo $description;?>" /> 又在网上找了一个
wordpress seo head区代码 <?php if (is_home()){ $keywords = get_option('mytheme_keywords');; $description = get_option('mytheme_description'); } elseif (is_single()){ if ($post->post_excerpt) { $description = $post->post_excerpt; } else { $description = mb_substr(strip_tags($post->post_content),0,120,'utf-8'); } $keywords = ""; $tags = wp_get_post_tags($post->ID); foreach ($tags as $tag ) { $keywords = $keywords . $tag->name . ", "; } } elseif(is_category()) { $description = '有关 '.single_cat_title( '', false ).' 的全部文章'; $keywords = single_cat_title( '', false ); } elseif(is_tag()) { $description = '有关 '.single_cat_title( '', false ).' 的全部文章'; $keywords = single_cat_title( '', false ); } ?> <meta name="keywords" content="<?php echo $keywords;?>" /> <meta name="description" content="<?php echo $description;?>" /> 又在网上找了一个 -
 如何让WordPress在不同页面显示不同分类的文章 一、首先创建分类文章页面模板(定义分类页面模板,很重要的一步)复制博客所使用主题下的index.php,更改index.php的文件名,比如beijing.php,为了使分类页面更像首页,所以复制首页的模板来改,在bejing.php的头部加上一段代码,声明bejing.php是一个模板文件。<?php/*Template Name: bejing*/?>二、修改该页面模板上面的页面模板还不能显示某个分类下的文章,必须稍作修改才行,在bejing.php的文件中找到<?php if (have_posts()) : ?>代码,如果你想让分类页面显示分类ID为1的10篇文章,只需要在<?php if (have_posts()) : ?>的前面加上<?php query_posts(’showposts=10&cat=1′); ?>,即可,showposts=10表示显示10篇文章,cat=1表示ID为1的分类,你可以通过修改这两个参数实现显示不同的分类和文章数,(分类ID可在wordpress后台管理-管理分类的分类链接下看到)。如果你不想让分类页面模板显示的跟首页一模一样,可以删除或增加相关代码,比如你不想在分类页面中显示侧边栏,就必须把bejing.php文件当中的<?php get_sidebar(); ?>代码删除。三、上传刚修改好的bejing.php文件到当前博客所使用的主题目录下四、在管理后台创建不同分类文章的页面模板有了,这时就可以创建页面了,在后台“页面”里选择“添加新页面”,标题处写上页面的名称,比如“北京”,永久链接设为bejing,然后在“页面模板”选择刚刚创建的bejing。至此,在不同页面显示不同分类文章的方法已经实现.
如何让WordPress在不同页面显示不同分类的文章 一、首先创建分类文章页面模板(定义分类页面模板,很重要的一步)复制博客所使用主题下的index.php,更改index.php的文件名,比如beijing.php,为了使分类页面更像首页,所以复制首页的模板来改,在bejing.php的头部加上一段代码,声明bejing.php是一个模板文件。<?php/*Template Name: bejing*/?>二、修改该页面模板上面的页面模板还不能显示某个分类下的文章,必须稍作修改才行,在bejing.php的文件中找到<?php if (have_posts()) : ?>代码,如果你想让分类页面显示分类ID为1的10篇文章,只需要在<?php if (have_posts()) : ?>的前面加上<?php query_posts(’showposts=10&cat=1′); ?>,即可,showposts=10表示显示10篇文章,cat=1表示ID为1的分类,你可以通过修改这两个参数实现显示不同的分类和文章数,(分类ID可在wordpress后台管理-管理分类的分类链接下看到)。如果你不想让分类页面模板显示的跟首页一模一样,可以删除或增加相关代码,比如你不想在分类页面中显示侧边栏,就必须把bejing.php文件当中的<?php get_sidebar(); ?>代码删除。三、上传刚修改好的bejing.php文件到当前博客所使用的主题目录下四、在管理后台创建不同分类文章的页面模板有了,这时就可以创建页面了,在后台“页面”里选择“添加新页面”,标题处写上页面的名称,比如“北京”,永久链接设为bejing,然后在“页面模板”选择刚刚创建的bejing。至此,在不同页面显示不同分类文章的方法已经实现. -
 WordPress博客不自动生成缩略图的方法 在用Wordpress自带编辑器和Windows Live Writer写文章的时候都会自动生成几个不同尺寸的缩略图。自动生成的缩略图主要是为了方便编辑的时候调用的,但文章发布以后没有用到的缩略图不会自动删除,所以时间一长就会积攒大量没用的缩略图,下面收藏了一个解决自动生成缩略图的方法: 进入Wordpress后面,选择“设置”中的“媒体”选项,将“图像大小”中的“缩略图大小”、“中等”、“大尺寸”中的数字全部改成“0”,这样以后在写文章时插入的图片就不会自动生成缩略图了。 但与此同时,以后在写文章时,“插入图片”选项的“缩略图”、“中”、“大”选择将变成无法使用状态。 反正至少可以节约空间了。
WordPress博客不自动生成缩略图的方法 在用Wordpress自带编辑器和Windows Live Writer写文章的时候都会自动生成几个不同尺寸的缩略图。自动生成的缩略图主要是为了方便编辑的时候调用的,但文章发布以后没有用到的缩略图不会自动删除,所以时间一长就会积攒大量没用的缩略图,下面收藏了一个解决自动生成缩略图的方法: 进入Wordpress后面,选择“设置”中的“媒体”选项,将“图像大小”中的“缩略图大小”、“中等”、“大尺寸”中的数字全部改成“0”,这样以后在写文章时插入的图片就不会自动生成缩略图了。 但与此同时,以后在写文章时,“插入图片”选项的“缩略图”、“中”、“大”选择将变成无法使用状态。 反正至少可以节约空间了。 -
 wordpress 9种日志形式 这个可以实现微博功能了吧。目前支持九种文章格式,来自官方的介绍是这个样子:日志(aside) – 典型样式就是没有标题。类似于 Facebook 或人人网中更新的一条日志。相册(gallery) – 图像陈列厅。文章中通常会有“gallery”代码和相应的图像附件。链接(link) – 链接到其它网站的链接。主题可能会使用文章中的第一个 <a href=”"> 标签作为文章的外部链接。有可能有的文章至包含一个 URL,那么这个 URL 将会被使用;同时,文章标题(post_title)将会是附加到它的锚的名称。图像(image) – 单张图像。文章中的首个 <img /> 标记将会被认为是该图片。另外,如果文章只包含一个 URL 链接,则被认为是该图片的 URL 地址,而文章标题(post_title)将会作为图片的标题属性。引语(quote) – 引用他人的一段话。通常使用 blockquote 来包裹引用内容。或者,可能直接将引语写入文章,并将其出处写在标题栏。状态(status) – 简短更新,通常最多 140 个字符。类似于微博 Twitter 状态消息。视频(video) – 单一视频。文章中第一个 <video /> 或 object 或 embed 将被作为视频处理。或者,文章可以仅包含视频的 URL,甚至一些主题和插件可以支持自动嵌入您的文章附件中的视频。音频(audio) – 一个音频文件。可以用于播客(podcasting)等。聊天(chat) – 聊天记录所以本文要介绍的就是通过使用文章形式的功能,来实现类似于碎语或者微博的功能,当然,使用本文的方法,不用文章形式也可以直接实现的。先看效果:碎语步骤如下:1、添加主题支持在你主题的functions.php中添加如下代码,来告诉WordPress使用何种文章形式,根据需要自己取舍。add_theme_support( ‘post-formats’, array( ‘aside’, ‘image’, ‘link’, ‘quote’, ‘status’,'video’)); //增加文章形式那么在后台添加文章的时候,就会出现文章形式的选项了,根据需要选择即可,默认的就是标准类型的。除非注明,胡小易博客文章均为原创,欢迎转载,请注明出处,谢谢!本文地址: http://www.jingzhouseo.com/website/916.html
wordpress 9种日志形式 这个可以实现微博功能了吧。目前支持九种文章格式,来自官方的介绍是这个样子:日志(aside) – 典型样式就是没有标题。类似于 Facebook 或人人网中更新的一条日志。相册(gallery) – 图像陈列厅。文章中通常会有“gallery”代码和相应的图像附件。链接(link) – 链接到其它网站的链接。主题可能会使用文章中的第一个 <a href=”"> 标签作为文章的外部链接。有可能有的文章至包含一个 URL,那么这个 URL 将会被使用;同时,文章标题(post_title)将会是附加到它的锚的名称。图像(image) – 单张图像。文章中的首个 <img /> 标记将会被认为是该图片。另外,如果文章只包含一个 URL 链接,则被认为是该图片的 URL 地址,而文章标题(post_title)将会作为图片的标题属性。引语(quote) – 引用他人的一段话。通常使用 blockquote 来包裹引用内容。或者,可能直接将引语写入文章,并将其出处写在标题栏。状态(status) – 简短更新,通常最多 140 个字符。类似于微博 Twitter 状态消息。视频(video) – 单一视频。文章中第一个 <video /> 或 object 或 embed 将被作为视频处理。或者,文章可以仅包含视频的 URL,甚至一些主题和插件可以支持自动嵌入您的文章附件中的视频。音频(audio) – 一个音频文件。可以用于播客(podcasting)等。聊天(chat) – 聊天记录所以本文要介绍的就是通过使用文章形式的功能,来实现类似于碎语或者微博的功能,当然,使用本文的方法,不用文章形式也可以直接实现的。先看效果:碎语步骤如下:1、添加主题支持在你主题的functions.php中添加如下代码,来告诉WordPress使用何种文章形式,根据需要自己取舍。add_theme_support( ‘post-formats’, array( ‘aside’, ‘image’, ‘link’, ‘quote’, ‘status’,'video’)); //增加文章形式那么在后台添加文章的时候,就会出现文章形式的选项了,根据需要选择即可,默认的就是标准类型的。除非注明,胡小易博客文章均为原创,欢迎转载,请注明出处,谢谢!本文地址: http://www.jingzhouseo.com/website/916.html -
 BAE 安装新版Wordpress3.51数据库连接出错解决方法 按之前的我收集的文章http://www.cmsblog.cn/wordpressbae.html 想在BAE上安装新版的3.51,而且是中文版,支持伪静态。 发现老是提示数据库连接出错,要不就是缺少两个表:wp_posts: Table ‘kLfKzJIPqehWBRuakDqG.wp_posts’ doesn’t exist wp_postmeta: Table ‘kLfKzJIPqehWBRuakDqG.wp_postmeta’ doesn’t exist 今天看了freehao123写的文章后,结合它的方法,终于解决了。 方法如下:按之前的步骤,提示错误的时候,直接去PHPMYADMIN里,清空已经生成的所有数据库,下载WordPress MysqL On BAE文件freehao123.rar,用记事本打开将里面的网址换成你的BAE二级域名地址,(搜索duapp.com,改成你的二级域名)再进入PhpMyAdmin点击导入,将Wordpress MysqL On BAE导入进去至此,你已经成功在BAE上安装了Wordpress,不过登录WP后台的用户名是:admin,密码是:123456敢快去修改密码的邮件吧。还有常规设置里的网址。经测试,全成中文了,还支持伪静态。
BAE 安装新版Wordpress3.51数据库连接出错解决方法 按之前的我收集的文章http://www.cmsblog.cn/wordpressbae.html 想在BAE上安装新版的3.51,而且是中文版,支持伪静态。 发现老是提示数据库连接出错,要不就是缺少两个表:wp_posts: Table ‘kLfKzJIPqehWBRuakDqG.wp_posts’ doesn’t exist wp_postmeta: Table ‘kLfKzJIPqehWBRuakDqG.wp_postmeta’ doesn’t exist 今天看了freehao123写的文章后,结合它的方法,终于解决了。 方法如下:按之前的步骤,提示错误的时候,直接去PHPMYADMIN里,清空已经生成的所有数据库,下载WordPress MysqL On BAE文件freehao123.rar,用记事本打开将里面的网址换成你的BAE二级域名地址,(搜索duapp.com,改成你的二级域名)再进入PhpMyAdmin点击导入,将Wordpress MysqL On BAE导入进去至此,你已经成功在BAE上安装了Wordpress,不过登录WP后台的用户名是:admin,密码是:123456敢快去修改密码的邮件吧。还有常规设置里的网址。经测试,全成中文了,还支持伪静态。 -
 wordpress多域名支持 本方法使用于只有一个空间、只有一个wordpress系统,有多个域名,都想指向该wordpress系统,不用跳转。编辑根目录下的 wp-config.php 文件,添加以下代码:$_asdfasdf_myurl = ‘http://’.$_SERVER['HTTP_HOST']; define(‘WP_HOME’, $_asdfasdf_myurl); define(‘WP_SITEURL’, $_asdfasdf_myurl); unset($_asdfasdf_myurl);Read more: http://cn.wjd.im/domain/#ixzz2Mw6VPTXE我们知道,PHP 中的 $_SERVER['HTTP_HOST'] 用于获得来路域名。这样,就能根据来路为 WP_HOME 和 WP_SITEURL 变量赋值,实现 WordPress 多域名绑定。为防止域名改变而造成图片不可用,必须在控制面板的“Options–Media”里将“Store uploads in this folder”设为 “wp-content/uploads”。最后,将你想要绑定的域名指向到该系统即可。警告:wordpress双域名系统不利于SEO,除了跟我一样迫不得已的话,建议大家还是保持一个域名.
wordpress多域名支持 本方法使用于只有一个空间、只有一个wordpress系统,有多个域名,都想指向该wordpress系统,不用跳转。编辑根目录下的 wp-config.php 文件,添加以下代码:$_asdfasdf_myurl = ‘http://’.$_SERVER['HTTP_HOST']; define(‘WP_HOME’, $_asdfasdf_myurl); define(‘WP_SITEURL’, $_asdfasdf_myurl); unset($_asdfasdf_myurl);Read more: http://cn.wjd.im/domain/#ixzz2Mw6VPTXE我们知道,PHP 中的 $_SERVER['HTTP_HOST'] 用于获得来路域名。这样,就能根据来路为 WP_HOME 和 WP_SITEURL 变量赋值,实现 WordPress 多域名绑定。为防止域名改变而造成图片不可用,必须在控制面板的“Options–Media”里将“Store uploads in this folder”设为 “wp-content/uploads”。最后,将你想要绑定的域名指向到该系统即可。警告:wordpress双域名系统不利于SEO,除了跟我一样迫不得已的话,建议大家还是保持一个域名. -
 WordPress 3.5.1 on BAE(支持百度云存储和云消息) 基于 WordPress3.5.1 中文版修改,可运行在百度云服务BAE上,使用百度云存储BCS来保存图片等上传文件,使用百度云消息服务BCMS发送邮件,并在 BAE 上支持伪静态。 2013.2.5 更新 WordPress3.5.1版本:WordPress3.5.1onBAE.zip(点击下载)WordPress3.5: wordpress3.5_bae.zip 修改内容及解决的问题1.优化安装过程:修改了 WordPress 的安装界面,针对 BAE 去掉了数据库的一些设置,取而代之的是百度云消息的消息队列名的设置。简化安装流程2.支持邮件服务:替换了 wp_mail 函数,采用百度云消息来实现邮件的发送。3.页面乱码问题:在代码中交换 select db 和 set charset 的顺序,解决 WordPress 在 BAE 运行时的乱码问题。4.附件上传功能:增加一个云存储的插件,启用该插件后,可以自动将上传的图片等文件发送到百度云存储上。并同时可以在 WordPress 后台进行管理。5.支持伪静态:修改BAE中app.conf文件,完美支持WordPress伪静态。 安装前,你需要:1.拥有一个百度BAE账号,创建一个APP.2.访问百度云数据库,创建一个数据库(在应用下).3.访问消息服务,创建一个消息队列.4.访问云存储,创建一个 bucket. 安装过程中需自行根据提示创建wp-config.php后上传(或使用在线编辑器在线编辑)安装完成后在插件页面,激活百度云存储插件即可其他跟在普通空间安装wordpress无差别。 具体安装教程请点击查看:在BAE上安装WordPress的详细图文教程演示站: bae.gimhoy.com
WordPress 3.5.1 on BAE(支持百度云存储和云消息) 基于 WordPress3.5.1 中文版修改,可运行在百度云服务BAE上,使用百度云存储BCS来保存图片等上传文件,使用百度云消息服务BCMS发送邮件,并在 BAE 上支持伪静态。 2013.2.5 更新 WordPress3.5.1版本:WordPress3.5.1onBAE.zip(点击下载)WordPress3.5: wordpress3.5_bae.zip 修改内容及解决的问题1.优化安装过程:修改了 WordPress 的安装界面,针对 BAE 去掉了数据库的一些设置,取而代之的是百度云消息的消息队列名的设置。简化安装流程2.支持邮件服务:替换了 wp_mail 函数,采用百度云消息来实现邮件的发送。3.页面乱码问题:在代码中交换 select db 和 set charset 的顺序,解决 WordPress 在 BAE 运行时的乱码问题。4.附件上传功能:增加一个云存储的插件,启用该插件后,可以自动将上传的图片等文件发送到百度云存储上。并同时可以在 WordPress 后台进行管理。5.支持伪静态:修改BAE中app.conf文件,完美支持WordPress伪静态。 安装前,你需要:1.拥有一个百度BAE账号,创建一个APP.2.访问百度云数据库,创建一个数据库(在应用下).3.访问消息服务,创建一个消息队列.4.访问云存储,创建一个 bucket. 安装过程中需自行根据提示创建wp-config.php后上传(或使用在线编辑器在线编辑)安装完成后在插件页面,激活百度云存储插件即可其他跟在普通空间安装wordpress无差别。 具体安装教程请点击查看:在BAE上安装WordPress的详细图文教程演示站: bae.gimhoy.com