搜索到
91
篇与
的结果
-
 Typecho自定义后台编辑器功能 首先看下效果图上面的增加按钮很简单,append一个li标签就可以实现,主要是在于向文本框中插入内容,以及输入键盘按键也能实现插入对应的功能。在网上百度了一番,都是互相抄袭,而且也不封装一下,有bug都没人解决,很无奈自己折腾了一个使用方法首先在主题 functions.php 里增加一个插件函数,这个函数的用途是在编辑文章和编辑页面里面引入自定义JSTypecho_Plugin::factory('admin/write-post.php')->bottom = array('Editor', 'edit'); Typecho_Plugin::factory('admin/write-page.php')->bottom = array('Editor', 'edit'); class Editor { public static function edit() { echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.extend.js' . "'></script>"; echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.editor.js' . "'></script>"; } } 上面的 joe.extend.js 没压缩也没加密,下面是 joe.extend.js 源码(function ($) { $.fn.extend({ /* 按键盘实现插入内容 */ shortcuts: function () { this.keydown(function (e) { var _this = $(this); e.stopPropagation(); if (e.altKey) { switch (e.keyCode) { case 67: _this.insertContent('[code]' + _this.selectionRange() + '[/code]'); break; } } }); }, /* 插入内容 */ insertContent: function (myValue, t) { var $t = $(this)[0]; if (document.selection) { this.focus(); var sel = document.selection.createRange(); sel.text = myValue; this.focus(); sel.moveStart('character', -l); var wee = sel.text.length; if (arguments.length == 2) { var l = $t.value.length; sel.moveEnd('character', wee + t); t <= 0 ? sel.moveStart('character', wee - 2 * t - myValue.length) : sel.moveStart('character', wee - t - myValue.length); sel.select(); } } else if ($t.selectionStart || $t.selectionStart == '0') { var startPos = $t.selectionStart; var endPos = $t.selectionEnd; var scrollTop = $t.scrollTop; $t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length); this.focus(); $t.selectionStart = startPos + myValue.length; $t.selectionEnd = startPos + myValue.length; $t.scrollTop = scrollTop; if (arguments.length == 2) { $t.setSelectionRange(startPos - t, $t.selectionEnd + t); this.focus(); } } else { this.value += myValue; this.focus(); } }, /* 选择 */ selectionRange: function (start, end) { var str = ''; var thisSrc = this[0]; if (start === undefined) { if (/input|textarea/i.test(thisSrc.tagName) && /firefox/i.test(navigator.userAgent)) str = thisSrc.value.substring(thisSrc.selectionStart, thisSrc.selectionEnd); else if (document.selection) str = document.selection.createRange().text; else str = document.getSelection().toString(); } else { if (!/input|textarea/.test(thisSrc.tagName.toLowerCase())) return false; end === undefined && (end = start); if (thisSrc.setSelectionRange) { thisSrc.setSelectionRange(start, end); this.focus(); } else { var range = thisSrc.createTextRange(); range.move('character', start); range.moveEnd('character', end - start); range.select(); } } if (start === undefined) return str; else return this; } }); })(jQuery); 上面的shortcuts方法主要用于实现按下键盘插入内容接着看 joe.edit.js的内容/* 增加自定义功能 */ const items = [ { title: '回复可见', id: 'wmd-hide-button', svg: '<svg t="1612402690962" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15751" width="20" height="20"><path d="M554.666667 438.101333V277.333333h-85.333334v160.768L330.112 357.717333l-42.666667 73.898667L426.666667 512l-139.221334 80.384 42.666667 73.898667L469.333333 585.898667V746.666667h85.333334v-160.768l139.221333 80.384 42.666667-73.898667L597.333333 512l139.221334-80.384-42.666667-73.898667L554.666667 438.101333z" p-id="15752" fill="#9b9b9b"></path></svg>', text: '\n[@hide]这里的内容回复后才能看见[/hide]\n' } ]; items.forEach(_ => { let item = $(`<li class="wmd-button" id="${_.id}" title="${_.title}">${_.svg}</li>`); item.on('click', function () { $('#text').insertContent(_.text); }); $('#wmd-button-row').append(item); });
Typecho自定义后台编辑器功能 首先看下效果图上面的增加按钮很简单,append一个li标签就可以实现,主要是在于向文本框中插入内容,以及输入键盘按键也能实现插入对应的功能。在网上百度了一番,都是互相抄袭,而且也不封装一下,有bug都没人解决,很无奈自己折腾了一个使用方法首先在主题 functions.php 里增加一个插件函数,这个函数的用途是在编辑文章和编辑页面里面引入自定义JSTypecho_Plugin::factory('admin/write-post.php')->bottom = array('Editor', 'edit'); Typecho_Plugin::factory('admin/write-page.php')->bottom = array('Editor', 'edit'); class Editor { public static function edit() { echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.extend.js' . "'></script>"; echo "<script src='" . Helper::options()->themeUrl . '/typecho/editor/joe.editor.js' . "'></script>"; } } 上面的 joe.extend.js 没压缩也没加密,下面是 joe.extend.js 源码(function ($) { $.fn.extend({ /* 按键盘实现插入内容 */ shortcuts: function () { this.keydown(function (e) { var _this = $(this); e.stopPropagation(); if (e.altKey) { switch (e.keyCode) { case 67: _this.insertContent('[code]' + _this.selectionRange() + '[/code]'); break; } } }); }, /* 插入内容 */ insertContent: function (myValue, t) { var $t = $(this)[0]; if (document.selection) { this.focus(); var sel = document.selection.createRange(); sel.text = myValue; this.focus(); sel.moveStart('character', -l); var wee = sel.text.length; if (arguments.length == 2) { var l = $t.value.length; sel.moveEnd('character', wee + t); t <= 0 ? sel.moveStart('character', wee - 2 * t - myValue.length) : sel.moveStart('character', wee - t - myValue.length); sel.select(); } } else if ($t.selectionStart || $t.selectionStart == '0') { var startPos = $t.selectionStart; var endPos = $t.selectionEnd; var scrollTop = $t.scrollTop; $t.value = $t.value.substring(0, startPos) + myValue + $t.value.substring(endPos, $t.value.length); this.focus(); $t.selectionStart = startPos + myValue.length; $t.selectionEnd = startPos + myValue.length; $t.scrollTop = scrollTop; if (arguments.length == 2) { $t.setSelectionRange(startPos - t, $t.selectionEnd + t); this.focus(); } } else { this.value += myValue; this.focus(); } }, /* 选择 */ selectionRange: function (start, end) { var str = ''; var thisSrc = this[0]; if (start === undefined) { if (/input|textarea/i.test(thisSrc.tagName) && /firefox/i.test(navigator.userAgent)) str = thisSrc.value.substring(thisSrc.selectionStart, thisSrc.selectionEnd); else if (document.selection) str = document.selection.createRange().text; else str = document.getSelection().toString(); } else { if (!/input|textarea/.test(thisSrc.tagName.toLowerCase())) return false; end === undefined && (end = start); if (thisSrc.setSelectionRange) { thisSrc.setSelectionRange(start, end); this.focus(); } else { var range = thisSrc.createTextRange(); range.move('character', start); range.moveEnd('character', end - start); range.select(); } } if (start === undefined) return str; else return this; } }); })(jQuery); 上面的shortcuts方法主要用于实现按下键盘插入内容接着看 joe.edit.js的内容/* 增加自定义功能 */ const items = [ { title: '回复可见', id: 'wmd-hide-button', svg: '<svg t="1612402690962" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="15751" width="20" height="20"><path d="M554.666667 438.101333V277.333333h-85.333334v160.768L330.112 357.717333l-42.666667 73.898667L426.666667 512l-139.221334 80.384 42.666667 73.898667L469.333333 585.898667V746.666667h85.333334v-160.768l139.221333 80.384 42.666667-73.898667L597.333333 512l139.221334-80.384-42.666667-73.898667L554.666667 438.101333z" p-id="15752" fill="#9b9b9b"></path></svg>', text: '\n[@hide]这里的内容回复后才能看见[/hide]\n' } ]; items.forEach(_ => { let item = $(`<li class="wmd-button" id="${_.id}" title="${_.title}">${_.svg}</li>`); item.on('click', function () { $('#text').insertContent(_.text); }); $('#wmd-button-row').append(item); }); -
 给网站挂上春节灯笼 要过年了,看大家的网站上都挂上了灯笼,我也挂一个。主题后台加个开关,方便随时关掉。代码:1.foot.pho里放如下代码: <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">快乐</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>2.加上css代码:.deng-box { position: fixed; top: -30px; left: 220px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 222px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 1.5rem; color: #ffa500; font-weight: bold; line-height: 42px; text-align: center; width: 25px; margin: 0 auto; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } }3.手机上不想显示,CSS里加上一这一句:@media (max-width: 678px){.deng-box{display:none;}} @media (max-width: 678px){.deng-box1{display:none;}}上面的代码来自网络:https://eebk.com/14.htmlJOE主题后面加个开关。head.php里加上<?php if ($this->options->chunjie === "on") : ?> <script src="https://cdn.jsdelivr.net/gh/lz1473/test@master/jscss/script/dl_2.js"></script> <?php endif; ?>这只有右边两个灯笼functions.php里加上控制代码我是放在返回顶部这个开关下面。参考它的代码修改的。 $chunjie = new Typecho_Widget_Helper_Form_Element_Select( 'chunjie', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启春节灯笼', '介绍:开启后将在屏幕上方开启春节灯笼 <br />' ); $chunjie->setAttribute('class', 'j-setting-content j-setting-global'); $form->addInput($chunjie->multiMode());
给网站挂上春节灯笼 要过年了,看大家的网站上都挂上了灯笼,我也挂一个。主题后台加个开关,方便随时关掉。代码:1.foot.pho里放如下代码: <div class="deng-box"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">春节</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div> <div class="deng-box1"> <div class="deng"> <div class="xian"></div> <div class="deng-a"> <div class="deng-b"><div class="deng-t">快乐</div></div> </div> <div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div> </div> </div>2.加上css代码:.deng-box { position: fixed; top: -30px; left: 220px; z-index: 9999; pointer-events: none; } .deng-box1 { position: fixed; top: -30px; right: 222px; z-index: 9999; pointer-events: none; } .deng-box1 .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 5s infinite ease-in-out; box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1); } .deng { position: relative; width: 120px; height: 90px; margin: 50px; background: #d8000f; background: rgba(216, 0, 15, 0.8); border-radius: 50% 50%; -webkit-transform-origin: 50% -100px; -webkit-animation: swing 3s infinite ease-in-out; box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1); } .deng-a { width: 100px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: 12px 8px 8px 10px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .deng-b { width: 45px; height: 90px; background: #d8000f; background: rgba(216, 0, 15, 0.1); margin: -2px 8px 8px 26px; border-radius: 50% 50%; border: 2px solid #dc8f03; } .xian { position: absolute; top: -20px; left: 60px; width: 2px; height: 20px; background: #dc8f03; } .shui-a { position: relative; width: 5px; height: 20px; margin: -5px 0 0 59px; -webkit-animation: swing 4s infinite ease-in-out; -webkit-transform-origin: 50% -45px; background: #ffa500; border-radius: 0 0 5px 5px; } .shui-b { position: absolute; top: 14px; left: -2px; width: 10px; height: 10px; background: #dc8f03; border-radius: 50%; } .shui-c { position: absolute; top: 18px; left: -2px; width: 10px; height: 35px; background: #ffa500; border-radius: 0 0 0 5px; } .deng:before { position: absolute; top: -7px; left: 29px; height: 12px; width: 60px; content: " "; display: block; z-index: 999; border-radius: 5px 5px 0 0; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng:after { position: absolute; bottom: -7px; left: 10px; height: 12px; width: 60px; content: " "; display: block; margin-left: 20px; border-radius: 0 0 5px 5px; border: solid 1px #dc8f03; background: #ffa500; background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03); } .deng-t { font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif; font-size: 1.5rem; color: #ffa500; font-weight: bold; line-height: 42px; text-align: center; width: 25px; margin: 0 auto; } .night .deng-t, .night .deng-box, .night .deng-box1 { background: transparent !important; } @-moz-keyframes swing { 0% { -moz-transform: rotate(-10deg) } 50% { -moz-transform: rotate(10deg) } 100% { -moz-transform: rotate(-10deg) } } @-webkit-keyframes swing { 0% { -webkit-transform: rotate(-10deg) } 50% { -webkit-transform: rotate(10deg) } 100% { -webkit-transform: rotate(-10deg) } }3.手机上不想显示,CSS里加上一这一句:@media (max-width: 678px){.deng-box{display:none;}} @media (max-width: 678px){.deng-box1{display:none;}}上面的代码来自网络:https://eebk.com/14.htmlJOE主题后面加个开关。head.php里加上<?php if ($this->options->chunjie === "on") : ?> <script src="https://cdn.jsdelivr.net/gh/lz1473/test@master/jscss/script/dl_2.js"></script> <?php endif; ?>这只有右边两个灯笼functions.php里加上控制代码我是放在返回顶部这个开关下面。参考它的代码修改的。 $chunjie = new Typecho_Widget_Helper_Form_Element_Select( 'chunjie', array('off' => '关闭(默认)', 'on' => '开启'), 'off', '是否开启春节灯笼', '介绍:开启后将在屏幕上方开启春节灯笼 <br />' ); $chunjie->setAttribute('class', 'j-setting-content j-setting-global'); $form->addInput($chunjie->multiMode()); -
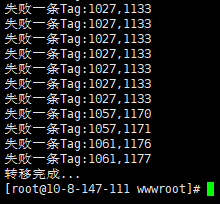
 emlog数据成功迁移到typecho 用了快十年多的emlog,转过来还是有点不舍的。所以之前的数据也保留放在blog.cmsblog.cn里吧!参考方案:官方文档:http://docs.typecho.org/emlog2typechoemlog2typecho 是一个用python写的脚本,用来迁移Emlog的数据库到Typecho。正如你所看到的这个网站我的博客,就是用它迁移过来的,相信你也可以很方便的使用它。目前它可以自动迁移文章、页面、分类、标签,当然你也可以参与本工具的更新、修改和优化,Github地址在文末。使用方法:在本地新建emlog数据库并导入需要转换的数据再安装Typecho来建立Typecho的数据库在脚本中设置两个数据库名(默认是"emlog"和"typecho")运行emlog2typecho.py备份Typecho数据库,上传到你的博客注意 此Python代码用到了MySQLdb库来连接MySQL,没有这个包的可以用pip安装:pip install MySQL-python Typecho最好是新安装出来的空数据库,以免出现不必要的麻烦源码:https://github.com/isaced/emlog2typecho以下是改进版本(代码来自:https://cloud.tencent.com/developer/article/1549699)我是直接在宝塔面板里转换的。只惜的是微语不能转换,有些tag没转换无伤大雅,苦了的是很多文章要重新排版了,我懒将就算了。[alt type="warning"]微语不能转换[/alt][alt type="warning"]相册需要重新弄[/alt]#! /usr/bin/env python # -*- coding: utf-8 -*- # 一些设置项 # Emlog 数据库名 emlog_database_name = 'blog1' # Typecho 数据库名 typecho_database_name = 'blog' # 数据库地址 database_host = 'localhost' # 数据库用户名 database_port = 3306 # 数据库用户名 database_user_name = 'root' # 数据库用户名 database_user_password = '123456' # 字符集 database_charset = 'utf8' emlog_prefix = 'log_' typecho_prefix = 'typecho_' ################################################################################# import MySQLdb # 连接数据库... conn=MySQLdb.connect(host = database_host, user = database_user_name, passwd = database_user_password, port = database_port, charset = database_charset) # 切换emlog数据库... conn.select_db(emlog_database_name) cur=conn.cursor() # 读取emlog所有分类 cur.execute('select sid, sortname, alias, ( select count( * ) from '+emlog_prefix+'blog where sortid = sid ) AS count FROM '+emlog_prefix+'sort') emlog_sort_list = cur.fetchall() # 读取Emlog所有Tag cur.execute('select tid,tagname,gid from '+emlog_prefix+'tag') emlog_tag_list = [] for row in cur.fetchall(): tagname = row[1] gid_list = row[2].split(',') # 移除列表中为空字符串的项 for gid in gid_list: if gid == '': gid_list.remove(gid) # 组装 tag = {'tagname':tagname,'gidlist':gid_list} emlog_tag_list.append(tag) # 读取emlog blog表... cur.execute('select gid,title,date,content,excerpt,alias,sortid,type,allow_remark from '+emlog_prefix+'blog') emlog_blog_list = cur.fetchall() # 读取Emlog comment表 cur.execute("SELECT * FROM `"+emlog_prefix+"comment`") emlog_comment_list = cur.fetchall() # ------------------------------------------ # --- Emlog表读取完毕,切换Typecho表进行写入 --- # ------------------------------------------ # 切换Typecho数据库... conn.select_db(typecho_database_name) cur=conn.cursor() # 删除Typecho 所有分类和标签... cur.execute('delete from '+typecho_prefix+'metas') # 插入emlog所有分类 for sort in emlog_sort_list: sort_id = sort[0] sort_name = sort[1] sort_sulg = sort[2] # sort[0] if sort[1] == '' else sort[1] sort_count = sort[3] cur.execute("insert into "+typecho_prefix+"metas (mid, name, slug, type, description, `count`, `order`) VALUES (%s, %s, %s, 'category', NULL, %s, 0)" , (sort_id,sort_name, sort_sulg,sort_count)) # 删除Typecho 所有文章... cur.execute('delete from '+typecho_prefix+'contents') # 删除文章所有关系 cur.execute('delete from '+typecho_prefix+'relationships') # 删除所有评论 cur.execute('delete from '+typecho_prefix+'comments') # 转移所有文章 for blog in emlog_blog_list: print blog blog_id = blog[0] blog_title = blog[1] blog_create_date = blog[2] blog_content = blog[3] blog_excerpt = blog[4] # 不能为空字符串 blog_alias = blog[5] if blog_alias == '': blog_alias = None # emlog --> blog page # typecho --> post page if blog[7] == 'blog': blog_type = 'post' else: blog_type = 'page' # allow comment if blog[8] == 'y': blog_allow_comment = '1' else: blog_allow_comment = '0' params = (blog_id,blog_title,blog_alias,blog_create_date,blog_content,blog_type,blog_allow_comment) cur.execute("insert into `"+typecho_prefix+"contents` (`cid`, `title`, `slug`, `created`, `modified`, `text`, `order`, `authorId`, `template`, `type`, `status`, `password`, `commentsNum`, `allowComment`, `allowPing`, `allowFeed`, `parent`) VALUES (%s, %s, %s, %s, NULL, %s, '0', '1', NULL, %s, 'publish', NULL, '0', %s, '0', '0', '0')",params) # 添加文章的relationships blog_sortid = blog[6] # emlog 中 分类id -1 为页面 if blog_sortid == -1: continue cur.execute('insert into `'+typecho_prefix+'relationships` (`cid`, `mid`) VALUES (%s, %s)',(blog_id,blog_sortid)) # 插入所有Tag(和关系) cur.execute("select MAX( mid ) FROM `"+typecho_prefix+"metas`") sort_max_id = (cur.fetchall()[0][0]) + 1 # 从刚插入的分类最后一个ID+1作为ID开始循环插入 for tag in emlog_tag_list: cur.execute("insert into `"+typecho_prefix+"metas` (`mid`, `name`, `slug`, `type`, `description`, `count`, `order`) VALUES (%s, %s, %s, 'tag', NULL, %s, '0');",(sort_max_id,tag['tagname'],tag['tagname'],len(tag['gidlist']))) for gid in tag['gidlist']: params = (int(gid),sort_max_id) # !有时会遇到重复项插入失败跳过 try: cur.execute('insert into `'+typecho_prefix+'relationships` (`cid`, `mid`) VALUES (%s, %s)',params) except: print '失败一条Tag:%s,%s' % (params) sort_max_id = sort_max_id + 1 # 插入评论 for comment in emlog_comment_list: params = (comment[0],comment[1],comment[3],comment[4],comment[6],comment[7],comment[8],comment[5],comment[2]) cur.execute("INSERT INTO `"+typecho_prefix+"comments` (`coid`, `cid`, `created`, `author`, `authorId`, `ownerId`, `mail`, `url`, `ip`, `agent`, `text`, `type`, `status`, `parent`) VALUES (%s, %s, %s, %s, '0', '1', %s, %s, %s, NULL, %s, 'comment' , 'approved', %s)",params) # 关闭数据库连接 cur.close() conn.close() print '转移完成...'
emlog数据成功迁移到typecho 用了快十年多的emlog,转过来还是有点不舍的。所以之前的数据也保留放在blog.cmsblog.cn里吧!参考方案:官方文档:http://docs.typecho.org/emlog2typechoemlog2typecho 是一个用python写的脚本,用来迁移Emlog的数据库到Typecho。正如你所看到的这个网站我的博客,就是用它迁移过来的,相信你也可以很方便的使用它。目前它可以自动迁移文章、页面、分类、标签,当然你也可以参与本工具的更新、修改和优化,Github地址在文末。使用方法:在本地新建emlog数据库并导入需要转换的数据再安装Typecho来建立Typecho的数据库在脚本中设置两个数据库名(默认是"emlog"和"typecho")运行emlog2typecho.py备份Typecho数据库,上传到你的博客注意 此Python代码用到了MySQLdb库来连接MySQL,没有这个包的可以用pip安装:pip install MySQL-python Typecho最好是新安装出来的空数据库,以免出现不必要的麻烦源码:https://github.com/isaced/emlog2typecho以下是改进版本(代码来自:https://cloud.tencent.com/developer/article/1549699)我是直接在宝塔面板里转换的。只惜的是微语不能转换,有些tag没转换无伤大雅,苦了的是很多文章要重新排版了,我懒将就算了。[alt type="warning"]微语不能转换[/alt][alt type="warning"]相册需要重新弄[/alt]#! /usr/bin/env python # -*- coding: utf-8 -*- # 一些设置项 # Emlog 数据库名 emlog_database_name = 'blog1' # Typecho 数据库名 typecho_database_name = 'blog' # 数据库地址 database_host = 'localhost' # 数据库用户名 database_port = 3306 # 数据库用户名 database_user_name = 'root' # 数据库用户名 database_user_password = '123456' # 字符集 database_charset = 'utf8' emlog_prefix = 'log_' typecho_prefix = 'typecho_' ################################################################################# import MySQLdb # 连接数据库... conn=MySQLdb.connect(host = database_host, user = database_user_name, passwd = database_user_password, port = database_port, charset = database_charset) # 切换emlog数据库... conn.select_db(emlog_database_name) cur=conn.cursor() # 读取emlog所有分类 cur.execute('select sid, sortname, alias, ( select count( * ) from '+emlog_prefix+'blog where sortid = sid ) AS count FROM '+emlog_prefix+'sort') emlog_sort_list = cur.fetchall() # 读取Emlog所有Tag cur.execute('select tid,tagname,gid from '+emlog_prefix+'tag') emlog_tag_list = [] for row in cur.fetchall(): tagname = row[1] gid_list = row[2].split(',') # 移除列表中为空字符串的项 for gid in gid_list: if gid == '': gid_list.remove(gid) # 组装 tag = {'tagname':tagname,'gidlist':gid_list} emlog_tag_list.append(tag) # 读取emlog blog表... cur.execute('select gid,title,date,content,excerpt,alias,sortid,type,allow_remark from '+emlog_prefix+'blog') emlog_blog_list = cur.fetchall() # 读取Emlog comment表 cur.execute("SELECT * FROM `"+emlog_prefix+"comment`") emlog_comment_list = cur.fetchall() # ------------------------------------------ # --- Emlog表读取完毕,切换Typecho表进行写入 --- # ------------------------------------------ # 切换Typecho数据库... conn.select_db(typecho_database_name) cur=conn.cursor() # 删除Typecho 所有分类和标签... cur.execute('delete from '+typecho_prefix+'metas') # 插入emlog所有分类 for sort in emlog_sort_list: sort_id = sort[0] sort_name = sort[1] sort_sulg = sort[2] # sort[0] if sort[1] == '' else sort[1] sort_count = sort[3] cur.execute("insert into "+typecho_prefix+"metas (mid, name, slug, type, description, `count`, `order`) VALUES (%s, %s, %s, 'category', NULL, %s, 0)" , (sort_id,sort_name, sort_sulg,sort_count)) # 删除Typecho 所有文章... cur.execute('delete from '+typecho_prefix+'contents') # 删除文章所有关系 cur.execute('delete from '+typecho_prefix+'relationships') # 删除所有评论 cur.execute('delete from '+typecho_prefix+'comments') # 转移所有文章 for blog in emlog_blog_list: print blog blog_id = blog[0] blog_title = blog[1] blog_create_date = blog[2] blog_content = blog[3] blog_excerpt = blog[4] # 不能为空字符串 blog_alias = blog[5] if blog_alias == '': blog_alias = None # emlog --> blog page # typecho --> post page if blog[7] == 'blog': blog_type = 'post' else: blog_type = 'page' # allow comment if blog[8] == 'y': blog_allow_comment = '1' else: blog_allow_comment = '0' params = (blog_id,blog_title,blog_alias,blog_create_date,blog_content,blog_type,blog_allow_comment) cur.execute("insert into `"+typecho_prefix+"contents` (`cid`, `title`, `slug`, `created`, `modified`, `text`, `order`, `authorId`, `template`, `type`, `status`, `password`, `commentsNum`, `allowComment`, `allowPing`, `allowFeed`, `parent`) VALUES (%s, %s, %s, %s, NULL, %s, '0', '1', NULL, %s, 'publish', NULL, '0', %s, '0', '0', '0')",params) # 添加文章的relationships blog_sortid = blog[6] # emlog 中 分类id -1 为页面 if blog_sortid == -1: continue cur.execute('insert into `'+typecho_prefix+'relationships` (`cid`, `mid`) VALUES (%s, %s)',(blog_id,blog_sortid)) # 插入所有Tag(和关系) cur.execute("select MAX( mid ) FROM `"+typecho_prefix+"metas`") sort_max_id = (cur.fetchall()[0][0]) + 1 # 从刚插入的分类最后一个ID+1作为ID开始循环插入 for tag in emlog_tag_list: cur.execute("insert into `"+typecho_prefix+"metas` (`mid`, `name`, `slug`, `type`, `description`, `count`, `order`) VALUES (%s, %s, %s, 'tag', NULL, %s, '0');",(sort_max_id,tag['tagname'],tag['tagname'],len(tag['gidlist']))) for gid in tag['gidlist']: params = (int(gid),sort_max_id) # !有时会遇到重复项插入失败跳过 try: cur.execute('insert into `'+typecho_prefix+'relationships` (`cid`, `mid`) VALUES (%s, %s)',params) except: print '失败一条Tag:%s,%s' % (params) sort_max_id = sort_max_id + 1 # 插入评论 for comment in emlog_comment_list: params = (comment[0],comment[1],comment[3],comment[4],comment[6],comment[7],comment[8],comment[5],comment[2]) cur.execute("INSERT INTO `"+typecho_prefix+"comments` (`coid`, `cid`, `created`, `author`, `authorId`, `ownerId`, `mail`, `url`, `ip`, `agent`, `text`, `type`, `status`, `parent`) VALUES (%s, %s, %s, %s, '0', '1', %s, %s, %s, NULL, %s, 'comment' , 'approved', %s)",params) # 关闭数据库连接 cur.close() conn.close() print '转移完成...' -
 给typecho主题增加一个热门文章排行榜 教程简介今天欣赏我的网站的时候总感觉侧边栏上缺了一点什么,突然我就灵光一闪,不如加个热门文章排行榜,没事还能关心关心自己的文章到底哪个受欢迎。空想不做不是我的性格,既然想到了,那我们就要实现,但是我对这个typecho的api实在是不了解,所以说在查了大量资料和文章之后,终于写出来了。我就直接贴我写好的代码了啊,也不讲过程,因为过程不重要,结果才是最重要的。/*热门文章*/ function HotPosts() { $archive = Typecho_Widget::widget('Widget_Archive'); $hotNums = 5; //热门文章数 $minViews = 10; //最低阅读量 $db = Typecho_Db::get(); $select = $db->select()->from('table.contents') ->where('table.contents.type = ?', 'post') ->where('table.contents.status = ?', 'publish') ->limit($hotNums); $select->order("table.contents.views", Typecho_Db::SORT_DESC); if ($minViews > 0) { $select->where('table.contents.views >= ?', $minViews); } $rows = $db->fetchAll($select); foreach ($rows as $row) { $HostPostList[] = $archive->filter($row); } return $HostPostList; } 把这个代码放到主题目录下的functions.php就行了,主题和主题应该不一样吧,没有functions.php的话就放到sidebar.php要是连sidebar.php都没有,那么我建议使用Cuckoo主题。然后我们放好函数之后,就可以把它加到侧边栏了,我们在sidebar.php合适的位置加入以下代码,你们别照扒,安装自己主题的样式来。<?php $HotPosts = HotPosts();?> <?php if (!$this->is('single') && count($HotPosts) > 1): ?> <div class="mdui-card sidebar-info mdui-shadow-10"> <ul class="mdui-list"> <div class="sidebar-reply-title">热门文章</div> <li class="mdui-divider mdui-m-y-0"></li> <?php foreach ($HotPosts as $v) {?> <a title="<?=$v['title'];?>" href="<?=$v['permalink'];?>"> <li class="mdui-list-item mdui-ripple sidebar-reply-list"><div class="sidebar-reply-text"><?=$v['title'];?></div></li> <li class="mdui-divider"></li> </a> <?php }?> </ul> </div> <?php endif;?> 因为我的文章页面已经有猜你喜欢这个栏目了,所以说在文章界面是不显示热门文章这个栏目的。如果想让他在任何界面都显示,可以写成下面这样<?php $HotPosts = HotPosts();?> <?php if (count($HotPosts) > 1): ?> <div class="mdui-card sidebar-info mdui-shadow-10"> <ul class="mdui-list"> <div class="sidebar-reply-title">热门文章</div> <li class="mdui-divider mdui-m-y-0"></li> <?php foreach ($HotPosts as $v) {?> <a title="<?=$v['title'];?>" href="<?=$v['permalink'];?>"> <li class="mdui-list-item mdui-ripple sidebar-reply-list"><div class="sidebar-reply-text"><?=$v['title'];?></div></li> <li class="mdui-divider"></li> </a> <?php }?> </ul> </div> <?php endif;?> 大功告成保存好了之后回到网站看一看,如果有不太满意的地方还可以微调,修改显示文章数量和最低的浏览量可以安装注释来修改。
给typecho主题增加一个热门文章排行榜 教程简介今天欣赏我的网站的时候总感觉侧边栏上缺了一点什么,突然我就灵光一闪,不如加个热门文章排行榜,没事还能关心关心自己的文章到底哪个受欢迎。空想不做不是我的性格,既然想到了,那我们就要实现,但是我对这个typecho的api实在是不了解,所以说在查了大量资料和文章之后,终于写出来了。我就直接贴我写好的代码了啊,也不讲过程,因为过程不重要,结果才是最重要的。/*热门文章*/ function HotPosts() { $archive = Typecho_Widget::widget('Widget_Archive'); $hotNums = 5; //热门文章数 $minViews = 10; //最低阅读量 $db = Typecho_Db::get(); $select = $db->select()->from('table.contents') ->where('table.contents.type = ?', 'post') ->where('table.contents.status = ?', 'publish') ->limit($hotNums); $select->order("table.contents.views", Typecho_Db::SORT_DESC); if ($minViews > 0) { $select->where('table.contents.views >= ?', $minViews); } $rows = $db->fetchAll($select); foreach ($rows as $row) { $HostPostList[] = $archive->filter($row); } return $HostPostList; } 把这个代码放到主题目录下的functions.php就行了,主题和主题应该不一样吧,没有functions.php的话就放到sidebar.php要是连sidebar.php都没有,那么我建议使用Cuckoo主题。然后我们放好函数之后,就可以把它加到侧边栏了,我们在sidebar.php合适的位置加入以下代码,你们别照扒,安装自己主题的样式来。<?php $HotPosts = HotPosts();?> <?php if (!$this->is('single') && count($HotPosts) > 1): ?> <div class="mdui-card sidebar-info mdui-shadow-10"> <ul class="mdui-list"> <div class="sidebar-reply-title">热门文章</div> <li class="mdui-divider mdui-m-y-0"></li> <?php foreach ($HotPosts as $v) {?> <a title="<?=$v['title'];?>" href="<?=$v['permalink'];?>"> <li class="mdui-list-item mdui-ripple sidebar-reply-list"><div class="sidebar-reply-text"><?=$v['title'];?></div></li> <li class="mdui-divider"></li> </a> <?php }?> </ul> </div> <?php endif;?> 因为我的文章页面已经有猜你喜欢这个栏目了,所以说在文章界面是不显示热门文章这个栏目的。如果想让他在任何界面都显示,可以写成下面这样<?php $HotPosts = HotPosts();?> <?php if (count($HotPosts) > 1): ?> <div class="mdui-card sidebar-info mdui-shadow-10"> <ul class="mdui-list"> <div class="sidebar-reply-title">热门文章</div> <li class="mdui-divider mdui-m-y-0"></li> <?php foreach ($HotPosts as $v) {?> <a title="<?=$v['title'];?>" href="<?=$v['permalink'];?>"> <li class="mdui-list-item mdui-ripple sidebar-reply-list"><div class="sidebar-reply-text"><?=$v['title'];?></div></li> <li class="mdui-divider"></li> </a> <?php }?> </ul> </div> <?php endif;?> 大功告成保存好了之后回到网站看一看,如果有不太满意的地方还可以微调,修改显示文章数量和最低的浏览量可以安装注释来修改。 -
 Typecho基础seo优化自定义文章描述与关键词 SEO就基础的就是TDK了(title description keywords 的缩写,是三个定义标签,中文译为:标题、描述、关键词),TDK就是用来给搜索引擎看的信息。Typecho的T就是文章标题,D是截取文章开头的文字,K是文章标签,DK的设置明显不是那么太合理,描述过于死板,标签当关键词很不合理。不过Typecho可以通过一些操作,使用文章自定义字段功能设置描述与关键词。步骤如下1,屏蔽默认输出的关键词与描述把模板header.php文件中的<?php $this->header(); ?>改为<?php $this->header('keywords=&description='); ?>2,为文章强制设置两个字段在模板functions.php文件中添加如下代码function themeFields($layout) { $description = new Typecho_Widget_Helper_Form_Element_Text('description', NULL, NULL, _t('描述'), _t('简单一句话描述'));$description->input->setAttribute('class', 'text w-100'); $layout->addItem($description); $keyword = new Typecho_Widget_Helper_Form_Element_Text('keyword', NULL, NULL, _t('产品关键词'), _t('多个关键词用英文下逗号隔开'));$keyword->input->setAttribute('class', 'text w-100'); $layout->addItem($keyword); } 3,让自定义的字段变成文章描述与关键词在模板header.php文件中添加如下代码即可<meta name="description" content="<?php $d=$this->fields->description;if(empty($d) || !$this->is('single')){if($this->getDescription()){echo $this->getDescription();}}else{ echo $d;};?>" /> <meta name="keywords" content="<?php $k=$this->fields->keyword;if(empty($k) || !$this->is('single')){echo $this->keywords();}else{ echo $k;};?>" />这样写好后,在文章页时如果存在自定义字段就会用自定义字段的描述与关键词,否则就是默认模式。
Typecho基础seo优化自定义文章描述与关键词 SEO就基础的就是TDK了(title description keywords 的缩写,是三个定义标签,中文译为:标题、描述、关键词),TDK就是用来给搜索引擎看的信息。Typecho的T就是文章标题,D是截取文章开头的文字,K是文章标签,DK的设置明显不是那么太合理,描述过于死板,标签当关键词很不合理。不过Typecho可以通过一些操作,使用文章自定义字段功能设置描述与关键词。步骤如下1,屏蔽默认输出的关键词与描述把模板header.php文件中的<?php $this->header(); ?>改为<?php $this->header('keywords=&description='); ?>2,为文章强制设置两个字段在模板functions.php文件中添加如下代码function themeFields($layout) { $description = new Typecho_Widget_Helper_Form_Element_Text('description', NULL, NULL, _t('描述'), _t('简单一句话描述'));$description->input->setAttribute('class', 'text w-100'); $layout->addItem($description); $keyword = new Typecho_Widget_Helper_Form_Element_Text('keyword', NULL, NULL, _t('产品关键词'), _t('多个关键词用英文下逗号隔开'));$keyword->input->setAttribute('class', 'text w-100'); $layout->addItem($keyword); } 3,让自定义的字段变成文章描述与关键词在模板header.php文件中添加如下代码即可<meta name="description" content="<?php $d=$this->fields->description;if(empty($d) || !$this->is('single')){if($this->getDescription()){echo $this->getDescription();}}else{ echo $d;};?>" /> <meta name="keywords" content="<?php $k=$this->fields->keyword;if(empty($k) || !$this->is('single')){echo $this->keywords();}else{ echo $k;};?>" />这样写好后,在文章页时如果存在自定义字段就会用自定义字段的描述与关键词,否则就是默认模式。 -

-
 Typecho如何获取文章图片数量? 该功能适合那些壁纸博客站,非常实用的一个小功能,显示文章内图片的数量,实现起来也非常的简单,有2种方法。方法一在主题function.php里添加代码如下(joe主题放在core/core.php里):function imgNum($content){ $output = preg_match_all('#<img(.*?) src="([^"]*/)?(([^"/]*)\.[^"]*)"(.*?)>#', $content,$s); $cnt = count( $s[1] ); return $cnt; }调用方法:<?php echo ''.imgNum($this->content).'' ; ?>适用于图片型主题.仅计算文章内使用的img标签数量.应用环境为:文章列表方法二在主题function.php里添加代码如下(joe主题放在core/core.php里):function imgNum($content){ $output = preg_match_all("/<img.<em>?src="(.</em>?)"<sup id="fnref-1"><a href="#fn-1" class="footnote-ref">1</a></sup>*>/i", $content,$matches); $cnt = count( $matches[1] ); return $cnt; }调用方法:<?php echo ''.imgNum($this->content).'' ; ?>
Typecho如何获取文章图片数量? 该功能适合那些壁纸博客站,非常实用的一个小功能,显示文章内图片的数量,实现起来也非常的简单,有2种方法。方法一在主题function.php里添加代码如下(joe主题放在core/core.php里):function imgNum($content){ $output = preg_match_all('#<img(.*?) src="([^"]*/)?(([^"/]*)\.[^"]*)"(.*?)>#', $content,$s); $cnt = count( $s[1] ); return $cnt; }调用方法:<?php echo ''.imgNum($this->content).'' ; ?>适用于图片型主题.仅计算文章内使用的img标签数量.应用环境为:文章列表方法二在主题function.php里添加代码如下(joe主题放在core/core.php里):function imgNum($content){ $output = preg_match_all("/<img.<em>?src="(.</em>?)"<sup id="fnref-1"><a href="#fn-1" class="footnote-ref">1</a></sup>*>/i", $content,$matches); $cnt = count( $matches[1] ); return $cnt; }调用方法:<?php echo ''.imgNum($this->content).'' ; ?> -
 Typecho非插件实现首页隐藏单个或多个分类的文章 思路大概是:在模板中添加设置项->欲隐藏的分类ID(用英文逗号分割取多个)在index.php重新给文章列队(置顶文章同理)。最后通过分类与文章的关系(typecho文章分类是另外一个表)进行分类筛选。以下是index.php加入的代码: //首页隐藏某分类文章 if($this->options->cidId && $this->is('index')){ $this->row = []; $this->stack = []; $this->length = 0; $order = ''; //清空文章队列 $db = Typecho_Db::get(); $restPostSelect = $this->select('table.contents.cid', 'table.contents.title', 'table.contents.slug', 'table.contents.created', 'table.contents.authorId','table.contents.modified', 'table.contents.type', 'table.contents.status', 'table.contents.text', 'table.contents.commentsNum', 'table.contents.order','table.contents.template', 'table.contents.password', 'table.contents.allowComment', 'table.contents.allowPing', 'table.contents.allowFeed','table.contents.parent')->where('table.contents.type = ? and table.contents.status = ? and table.contents.created < ?', 'post','publish',time())->group('table.contents.cid'); $restPostSelect = $restPostSelect->join('table.relationships','table.relationships.cid = table.contents.cid','right')->join('table.metas','table.relationships.mid = table.metas.mid','right')->where('table.metas.type=?','category'); $cidId = explode(',', $this->options->cidId);//分割文本 $cidcount = 0; foreach($cidId as $i => $cid) { $cidcount = $cidcount + count($db->fetchAll($db->select('cid')->from('table.relationships')->where('mid = '.intval($cid)))); $restPostSelect->where('table.relationships.mid != '.intval($cid))->group('cid'); } $endSelect = $restPostSelect->order('table.contents.created', Typecho_Db::SORT_DESC); $rest_posts = $db->fetchAll($restPostSelect->order('table.contents.created', Typecho_Db::SORT_DESC)->page($this->_currentPage, $this->parameter->pageSize)); foreach($rest_posts as $rest_post) { $this->push($rest_post); } $this->setTotal($this->getTotal()-count($cidcount));//重新设置文章数 }在functions.php同样要加模板设置$cidId = new Typecho_Widget_Helper_Form_Element_Text('cidId', NULL, NULL, _t('首页列表不显示的分类ID'), _t('在这里填入欲隐藏的分类ID,使用半角逗号“,”填入多个,如:1,2,留空不显示')); $form->addInput($cidId);
Typecho非插件实现首页隐藏单个或多个分类的文章 思路大概是:在模板中添加设置项->欲隐藏的分类ID(用英文逗号分割取多个)在index.php重新给文章列队(置顶文章同理)。最后通过分类与文章的关系(typecho文章分类是另外一个表)进行分类筛选。以下是index.php加入的代码: //首页隐藏某分类文章 if($this->options->cidId && $this->is('index')){ $this->row = []; $this->stack = []; $this->length = 0; $order = ''; //清空文章队列 $db = Typecho_Db::get(); $restPostSelect = $this->select('table.contents.cid', 'table.contents.title', 'table.contents.slug', 'table.contents.created', 'table.contents.authorId','table.contents.modified', 'table.contents.type', 'table.contents.status', 'table.contents.text', 'table.contents.commentsNum', 'table.contents.order','table.contents.template', 'table.contents.password', 'table.contents.allowComment', 'table.contents.allowPing', 'table.contents.allowFeed','table.contents.parent')->where('table.contents.type = ? and table.contents.status = ? and table.contents.created < ?', 'post','publish',time())->group('table.contents.cid'); $restPostSelect = $restPostSelect->join('table.relationships','table.relationships.cid = table.contents.cid','right')->join('table.metas','table.relationships.mid = table.metas.mid','right')->where('table.metas.type=?','category'); $cidId = explode(',', $this->options->cidId);//分割文本 $cidcount = 0; foreach($cidId as $i => $cid) { $cidcount = $cidcount + count($db->fetchAll($db->select('cid')->from('table.relationships')->where('mid = '.intval($cid)))); $restPostSelect->where('table.relationships.mid != '.intval($cid))->group('cid'); } $endSelect = $restPostSelect->order('table.contents.created', Typecho_Db::SORT_DESC); $rest_posts = $db->fetchAll($restPostSelect->order('table.contents.created', Typecho_Db::SORT_DESC)->page($this->_currentPage, $this->parameter->pageSize)); foreach($rest_posts as $rest_post) { $this->push($rest_post); } $this->setTotal($this->getTotal()-count($cidcount));//重新设置文章数 }在functions.php同样要加模板设置$cidId = new Typecho_Widget_Helper_Form_Element_Text('cidId', NULL, NULL, _t('首页列表不显示的分类ID'), _t('在这里填入欲隐藏的分类ID,使用半角逗号“,”填入多个,如:1,2,留空不显示')); $form->addInput($cidId); -
 Typecho 文章按最后编辑排序 typecho默认的文章排序方式是按照文章发布的时间来排序的,有的时候我们可能写了某篇文章没写完,或者需要及时修改某篇文章已更新其内容的时效性,这时候可能我们就需要文章的排列是通过最后修改文章的时间来排序。偶然在jdeal大大的博客中发现了以下方法,修改后可根据最后编辑时间排序文章,下面是修改教程。打开根目录下/var/Widget/Archive.php文件,在源码1387-1393行处,可以看到如下的文章排序代码:/** 仅输出文章 */ $this->_countSql = clone $select; $select->order('table.contents.created', Typecho_Db::SORT_DESC) ->page($this->_currentPage, $this->parameter->pageSize); $this->query($select); }将上面代码中table.contents.created改成table.contents.modified就可以了
Typecho 文章按最后编辑排序 typecho默认的文章排序方式是按照文章发布的时间来排序的,有的时候我们可能写了某篇文章没写完,或者需要及时修改某篇文章已更新其内容的时效性,这时候可能我们就需要文章的排列是通过最后修改文章的时间来排序。偶然在jdeal大大的博客中发现了以下方法,修改后可根据最后编辑时间排序文章,下面是修改教程。打开根目录下/var/Widget/Archive.php文件,在源码1387-1393行处,可以看到如下的文章排序代码:/** 仅输出文章 */ $this->_countSql = clone $select; $select->order('table.contents.created', Typecho_Db::SORT_DESC) ->page($this->_currentPage, $this->parameter->pageSize); $this->query($select); }将上面代码中table.contents.created改成table.contents.modified就可以了 -
 Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。来源:https://xiamp.net/archives/embed-pictures-in-typecho-comments.html
Typecho 评论中嵌入图片 有时发表评论需要添加图片,Typecho本身支持在评论中开启嵌入图片,但是还需要手工补全<img src= />来实现图片插入,比较麻烦。其实可以学习 v2ex 自动把图片后缀的文件自动转换为图片链接。首先在functions.php中添加转换函数function parseComment($comment) { $size = auto; $comment = preg_replace(array('#(http://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#', '#(https://([^\s]*)\.(jpg|gif|png|JPG|GIF|PNG))#'), '<img src="$1" alt="评论" style="width:' . $size . '; height:' . $size . '" />', $comment); return $comment; }如果你的主题有评论自定义,那么请找到 threadedComments 函数,在里头把$comments->content();修改为echo pareseComment($comments->content);没有的话你还要参照Typecho官方文档自定义评论才行。来源:https://xiamp.net/archives/embed-pictures-in-typecho-comments.html -
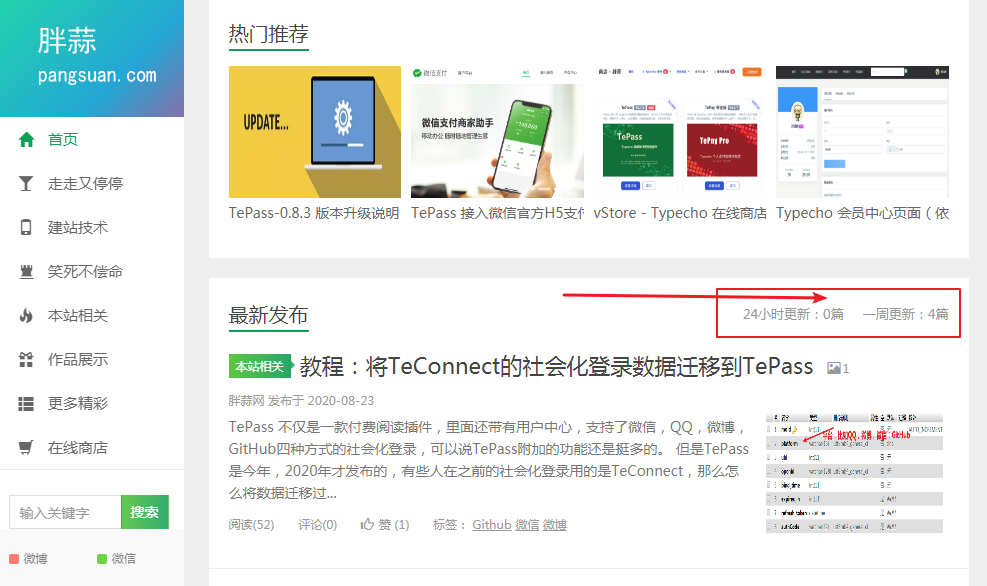
 Typecho 统计最近更新文章数量 我最近又换主题了,每年不换十几个主题,心里总觉得不痛快,小灯泡的主题很好,我想改,但是一更新,我又麻烦了,所以就干脆自己搞吧。废话说了这么多,这个主题有个最近更新文章数量的统计,见下图:那么怎么实现呢?代码如下://统计多少天内发布的文章数量 function getNumPosts($days){ $db = Typecho_Db::get(); $st_days= time()-$days*24*60*60; $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('modified >= ?', $st_days) //统计时间 ); $total_posts = count($result); return $total_posts; }怎么调用呢?在你需要显示文章数的地方插入下面代码:<?php echo getNumPosts(1); ?>括号里面的1,表示1天内,可以自己根据需要修改天数。来源:https://pangsuan.com/p/typecho-posts-count.html
Typecho 统计最近更新文章数量 我最近又换主题了,每年不换十几个主题,心里总觉得不痛快,小灯泡的主题很好,我想改,但是一更新,我又麻烦了,所以就干脆自己搞吧。废话说了这么多,这个主题有个最近更新文章数量的统计,见下图:那么怎么实现呢?代码如下://统计多少天内发布的文章数量 function getNumPosts($days){ $db = Typecho_Db::get(); $st_days= time()-$days*24*60*60; $result = $db->fetchAll($db->select()->from('table.contents') ->where('status = ?','publish') ->where('type = ?', 'post') ->where('modified >= ?', $st_days) //统计时间 ); $total_posts = count($result); return $total_posts; }怎么调用呢?在你需要显示文章数的地方插入下面代码:<?php echo getNumPosts(1); ?>括号里面的1,表示1天内,可以自己根据需要修改天数。来源:https://pangsuan.com/p/typecho-posts-count.html