搜索到
346
篇与
的结果
-
 FarBox:把金山快盘、Dropbox 的文件变成博客或相册 FarBox 简介FarBox 可以把网盘里某个文件夹生成一个简洁的博客或者相册。使用FarBox生成博客或者相册后,用户不需要再登录任何后台。直接在本地电脑里把文章或者照片同步到网盘里,你的博客或者相册就会自动更新。这让用户更加纯粹地写博或者分享照片。FarBox 目前支持 金山快盘 和 Dropbox ,可以使用这两个网盘的账号直接登录。FarBox 使用方法1、登录FarBox,选择一个网盘,使用你的 金山快盘 或 Dropbox 账号登录。2、在Dropbox/Apps/FarBox/目录里, 或者快盘/我的应用/FarBox/目录里,每个文件夹会自动对应一个网站。把文章和照片放进文件夹里就可以了。3、如果有独立的域名,还可以绑定自己的域名。把域名的CNAME指向 park.farbox.com。然后命名这个文件夹,比如我Blog@www.mydomain.com;成功后就可以通过www.mydomain.com进行访问。另外,FarBox默认网站模板是十分简洁的,你可以完全自定义网站外观。FarBox 文章书写格式文章可以是以 .txt 或者 .docx 格式 (Word 2007 以上) 的文件。也可以是使用MarkDown语法写作的格式。FarBox的服务与价格FarBox的价格还是很人性化的。请求数在第一个10W内,是0.1元/1W,>10W的,超出部分10元/1W,如果要无限请求数的,则365元/年。当消费额度超过100元时,才需要支付。如果30天后仍未支付,则会停止你farbox账户下网站的访问。如果只是简单的文字博客,每天100人左右访问,30w请求数意味着能撑5年多。当N年后,消费额度超过100元,你已经可以判断值不值得付费使用FarBox。FarBox 演示http://ued.com.cn/http://image.farbox.com/http://kuaipan-3184160.farbox.com总结FarBox注重的是让用户更方便、更纯粹地写博或者分享照片。把所有文章和照片都存储在网盘里,用户更安心。即使哪天不再使用FarBox了,数据还在用户的网盘里。关于FarBox,详情请看FarBox官网的《帮助&开发文档》 。
FarBox:把金山快盘、Dropbox 的文件变成博客或相册 FarBox 简介FarBox 可以把网盘里某个文件夹生成一个简洁的博客或者相册。使用FarBox生成博客或者相册后,用户不需要再登录任何后台。直接在本地电脑里把文章或者照片同步到网盘里,你的博客或者相册就会自动更新。这让用户更加纯粹地写博或者分享照片。FarBox 目前支持 金山快盘 和 Dropbox ,可以使用这两个网盘的账号直接登录。FarBox 使用方法1、登录FarBox,选择一个网盘,使用你的 金山快盘 或 Dropbox 账号登录。2、在Dropbox/Apps/FarBox/目录里, 或者快盘/我的应用/FarBox/目录里,每个文件夹会自动对应一个网站。把文章和照片放进文件夹里就可以了。3、如果有独立的域名,还可以绑定自己的域名。把域名的CNAME指向 park.farbox.com。然后命名这个文件夹,比如我Blog@www.mydomain.com;成功后就可以通过www.mydomain.com进行访问。另外,FarBox默认网站模板是十分简洁的,你可以完全自定义网站外观。FarBox 文章书写格式文章可以是以 .txt 或者 .docx 格式 (Word 2007 以上) 的文件。也可以是使用MarkDown语法写作的格式。FarBox的服务与价格FarBox的价格还是很人性化的。请求数在第一个10W内,是0.1元/1W,>10W的,超出部分10元/1W,如果要无限请求数的,则365元/年。当消费额度超过100元时,才需要支付。如果30天后仍未支付,则会停止你farbox账户下网站的访问。如果只是简单的文字博客,每天100人左右访问,30w请求数意味着能撑5年多。当N年后,消费额度超过100元,你已经可以判断值不值得付费使用FarBox。FarBox 演示http://ued.com.cn/http://image.farbox.com/http://kuaipan-3184160.farbox.com总结FarBox注重的是让用户更方便、更纯粹地写博或者分享照片。把所有文章和照片都存储在网盘里,用户更安心。即使哪天不再使用FarBox了,数据还在用户的网盘里。关于FarBox,详情请看FarBox官网的《帮助&开发文档》 。 -
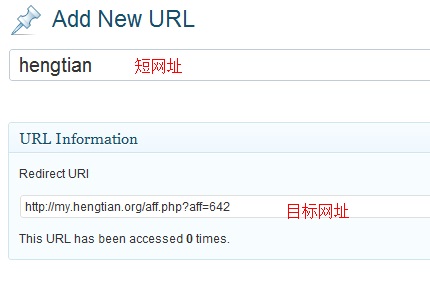
 利用Simple URLs插件将WordPress博客外链转成内链(跳转)网址 Simple URLs简介Simple URLs是一个简单实用的WordPress外链转内链短网址插件,调用了wordpress本身的发布功能,添加个链接,就向发布文章一样简单,还支持统计链接点击次数哦。Simple URLs转换演示:http://www.laoyao.cc/go/hengtianSimple URLs安装使用1.访问Simple URLs插件官方页面,下载上传到插件目录安装,或者直接在后台插件搜索Simple URLs 即可找到安装。2.装好并启用插件后,在后台->Simple URLs->Add new,添加新链接,发布。3.你还可以管理生成的链接,查看点击次数。备注:可能刚开始安装的时候,Simple URLs生成的链接都没办法跳转,而现实博客的404页面,没关系,只需将博客的固定链接重新保存一次,并删除缓存,就可以跳转了!
利用Simple URLs插件将WordPress博客外链转成内链(跳转)网址 Simple URLs简介Simple URLs是一个简单实用的WordPress外链转内链短网址插件,调用了wordpress本身的发布功能,添加个链接,就向发布文章一样简单,还支持统计链接点击次数哦。Simple URLs转换演示:http://www.laoyao.cc/go/hengtianSimple URLs安装使用1.访问Simple URLs插件官方页面,下载上传到插件目录安装,或者直接在后台插件搜索Simple URLs 即可找到安装。2.装好并启用插件后,在后台->Simple URLs->Add new,添加新链接,发布。3.你还可以管理生成的链接,查看点击次数。备注:可能刚开始安装的时候,Simple URLs生成的链接都没办法跳转,而现实博客的404页面,没关系,只需将博客的固定链接重新保存一次,并删除缓存,就可以跳转了! -
 给网站添加 大中小字体设置 给文章添加大中小字体设置和打印功能,有利于提高网站的用户体验,倡萌最近在完成一个单子的过程中,偶然看到了实现方法,今天就一起来看看如何添加吧.添加大中小字体设置1.在</head>前添加下面的js代码//设置字体大小 <script type="text/javascript"> function SetFont(size) { var divBody = document.getElementById("article_content"); if(!divBody) { return; } divBody.style.fontSize = size + "px"; var divChildBody = divBody.childNodes; for(var i = 0; i < divChildBody.length; i++) { if (divChildBody[i].nodeType==1) { divChildBody[i].style.fontSize = size + "px"; } } } </script> 2.注意代码中的“article_content”是指文章内容所在的ID,article_content请根据你自己主题的实际修改。3.在文章页面模板要显示设置的地方(比如WordPress主题的single.php文件),添加下面的代码.<a href="javascript:SetFont(18)">大</a> <a href="javascript:SetFont(16)">中</a> <a href="javascript:SetFont(14)">小</a>SetFont( )中的数字就是字体的大小,请根据自己需要修改。到这里,功能已经实现,剩下的就是通过css来设置 大中小 这三个字的显示方式了。来源:: http://www.cmhello.com/setfont-and-print.html
给网站添加 大中小字体设置 给文章添加大中小字体设置和打印功能,有利于提高网站的用户体验,倡萌最近在完成一个单子的过程中,偶然看到了实现方法,今天就一起来看看如何添加吧.添加大中小字体设置1.在</head>前添加下面的js代码//设置字体大小 <script type="text/javascript"> function SetFont(size) { var divBody = document.getElementById("article_content"); if(!divBody) { return; } divBody.style.fontSize = size + "px"; var divChildBody = divBody.childNodes; for(var i = 0; i < divChildBody.length; i++) { if (divChildBody[i].nodeType==1) { divChildBody[i].style.fontSize = size + "px"; } } } </script> 2.注意代码中的“article_content”是指文章内容所在的ID,article_content请根据你自己主题的实际修改。3.在文章页面模板要显示设置的地方(比如WordPress主题的single.php文件),添加下面的代码.<a href="javascript:SetFont(18)">大</a> <a href="javascript:SetFont(16)">中</a> <a href="javascript:SetFont(14)">小</a>SetFont( )中的数字就是字体的大小,请根据自己需要修改。到这里,功能已经实现,剩下的就是通过css来设置 大中小 这三个字的显示方式了。来源:: http://www.cmhello.com/setfont-and-print.html -
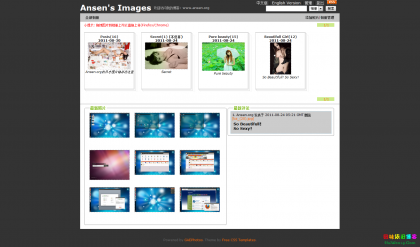
 GAEPhotos 免费图床 很多网络相册都有各种各样的限制, 比如什么容量,流量,外链,活跃程度啊这些乱七八糟的, 还有更恶心的网站给你的图片加上广告, 为什么不建立你自己完全控制的网络相册呢? GAEPhotos是基于免费的Google GAE平台的一款网络相册程序,可以简单,快捷地建立你自己的网络相册,没有任何烦人的限制.安装 Google App Engine SDK for Python申请GAE帐号. https://appengine.google.com/建立GAE Application, https://appengine.google.com/start/createapp, 记住你申请的application ID, 假设你的ID是abcdfe下载GAEPhotos: https://code.google.com/p/gaephotos/downloads/list解压之后用记事本打开 app.yaml, 把第一行 application: gaephotos 中的 gaephotos改成你刚才申请的application ID运行update.bat, 按提示输入你的GAE帐号和密码(密码输入时不会显示’*').访问http://youappid.appspot.com, 建立相册后就可以上传照片了.(如果出现问题,请等待服务器创建DB indexes, 可以在GAE控制面板中看到状态,可能需要几分钟到一两天)如果发现问题或者有建议请到 https://code.google.com/p/gaephotos/issues/list 提出.PS: GAE的免费帐号是1G空间,每天1GBytes的流量限制,单个图片的限制是1M, 如果你觉得不够用还可以向google按需购买.PSS: V0.3版本突破GAE的1M文件限制,可以上传最大到8M的图片了.演示地址:http://gaephotos.deepgully.com/
GAEPhotos 免费图床 很多网络相册都有各种各样的限制, 比如什么容量,流量,外链,活跃程度啊这些乱七八糟的, 还有更恶心的网站给你的图片加上广告, 为什么不建立你自己完全控制的网络相册呢? GAEPhotos是基于免费的Google GAE平台的一款网络相册程序,可以简单,快捷地建立你自己的网络相册,没有任何烦人的限制.安装 Google App Engine SDK for Python申请GAE帐号. https://appengine.google.com/建立GAE Application, https://appengine.google.com/start/createapp, 记住你申请的application ID, 假设你的ID是abcdfe下载GAEPhotos: https://code.google.com/p/gaephotos/downloads/list解压之后用记事本打开 app.yaml, 把第一行 application: gaephotos 中的 gaephotos改成你刚才申请的application ID运行update.bat, 按提示输入你的GAE帐号和密码(密码输入时不会显示’*').访问http://youappid.appspot.com, 建立相册后就可以上传照片了.(如果出现问题,请等待服务器创建DB indexes, 可以在GAE控制面板中看到状态,可能需要几分钟到一两天)如果发现问题或者有建议请到 https://code.google.com/p/gaephotos/issues/list 提出.PS: GAE的免费帐号是1G空间,每天1GBytes的流量限制,单个图片的限制是1M, 如果你觉得不够用还可以向google按需购买.PSS: V0.3版本突破GAE的1M文件限制,可以上传最大到8M的图片了.演示地址:http://gaephotos.deepgully.com/ -
 给Emlog增加模板预览功能 1、第一步(可跳过):用编辑器打开init.php,修改第10行代码。 setrawcookie("theme",$_GET['theme'],time()+20); //模板预览有效时间设置:+20表示持续20秒,20秒过后自动恢复为下面第17行设置的默认模板。 //例:设置为60秒钟 setrawcookie("theme",$_GET['theme'],time()+60); 2、第二步(必须):继续在init.php内修改第17行代码。 $theme="default"; //将default替换为你现在使用的模版的模板文件夹名称 //例:我使用的主题为ThunderV1,对应的文件夹名称为thunder,修改为$theme="thunder"; 3、第三步(必须):用Ftp登录网站,将对应文件覆盖即可。注意一定要先备份哦! 4、第四步:预览链接代码,前台访问 http://www.你的网址.com/?theme=模版文件夹名称 例:http://www.xxx.com/?theme=thunder 特别说明:代码编辑器禁止用记事本,否则可能会出错。推荐EditPlus、Dreamwaver等。以上代码并非原创,本站仅作整理。
给Emlog增加模板预览功能 1、第一步(可跳过):用编辑器打开init.php,修改第10行代码。 setrawcookie("theme",$_GET['theme'],time()+20); //模板预览有效时间设置:+20表示持续20秒,20秒过后自动恢复为下面第17行设置的默认模板。 //例:设置为60秒钟 setrawcookie("theme",$_GET['theme'],time()+60); 2、第二步(必须):继续在init.php内修改第17行代码。 $theme="default"; //将default替换为你现在使用的模版的模板文件夹名称 //例:我使用的主题为ThunderV1,对应的文件夹名称为thunder,修改为$theme="thunder"; 3、第三步(必须):用Ftp登录网站,将对应文件覆盖即可。注意一定要先备份哦! 4、第四步:预览链接代码,前台访问 http://www.你的网址.com/?theme=模版文件夹名称 例:http://www.xxx.com/?theme=thunder 特别说明:代码编辑器禁止用记事本,否则可能会出错。推荐EditPlus、Dreamwaver等。以上代码并非原创,本站仅作整理。 -
 drupal与joomla两款国外开源CMS程序比较与区别 Drupal与Joomla都是国外强大的开源CMS内容管理系统,但是Drupal功能更强些。Drupal不但开发的人数及产出的程式码较Joomla!多且规模大,参与的社群也很庞大。 Drupal中加入了非常丰富,而且是新一代的网站技术,单只装上预设的Drupal系统,功能已经是非常强大。这和安装上预设的Joomla!,只是简单的内容管理功能,必须要依赖扩充套件来加强功能的作法,是比较不同的。这两套系统虽然常常被拿作竞选的对象,但却十分难以比较,这必须要视您的需求而定。尤其Drupal系统又是个如此特殊的架站系统。以下是这两个系统在功能上明显的差别:Drupal:Drupal定位是“社群网路及分散式的内容管理”如果您想要在一次安装就安装好几个网站,而且可以一次性管理及升级这些网站,这是Drupal系统的重要特色。另外, Drupal有非常多类似于Blog系统的功能,例如原生的blog内容输出、到处都有的RSS新闻供稿、标签(Tag)功能、XML-RPC等等,还有很多新的网站技术,这些在一般的入口型(Portal)内容管理系统中,的确是非常少见的,这也代表Drupal系统是一个十分创新且技术先进的网站系统。操作介面也非常直觉,相较于Joomla!的复杂及XOOPS的简单,这种操作介面也是受到不少使用者的欢迎。 Drupal的程式码也常常受到程式设计师的好评,称为具有「Java风格的PHP程式码」。但是因为功能引擎强大,可以说是玩家级的网站系统。Joomla:Joomla!系统的发展目标,主要是“单站式的中小型内容管理系统”,提供了高水准的使用者便利及美观的操作介面。 Joomla!在网站程式开发者及管理者之间作了很明确的分界,藉由扩充套件的能力,再进一步提升网站的功能,以及强化内容的管理,这一点的确 Joomla!达到了。相较于Drupal技术的创新, Joomla!的运行型态是比较接近入口型(Portal)内容管理系统,再加入部份先进的网站技术,例如快取、SEO、RSS等等。而相对于 Drupal的系统程式功能的复杂, Joomla!就显得比较平易近人了,虽然有很多功能在Joomla!中都是固定的,而且都是阳春的性能,但对于中小型或单纯的内容网站,这样的设计反倒是初次使用的管理者的福音。另外, Joomla!保留了扩充的高度弹性,藉由大量且多元的扩充套件的使用,让一个看似简单的网站系统,可以慢慢扩充成为功能强大、应用多元的内容网站。drupal和joomla各个功能比较:界面美观:Joomla的界面比Drupal更好看,尤其对站长来说,后台的界面也比较舒服。Drupal的一般较难看一些.也许因为更多的是程序员参与吧,可能美工底子差些,呵呵。后台系统:Joomla后台操作比较繁琐,光设置都要费很长时间,再加上分类,添加文章都需要多次步骤,效率比较低.相对的Drupal比较简单,基本上不用设置, 非常灵活好用.模板功能:joomla的模板提供的选择比较多,很容易添加新模板.也有商业支持,但是要钱,Drupal官方发布模板都比较简单,一般只适合做左中右结构的网站,如果你想自己在模板里多加一些容器来放Drupal的区块,需要 phptemplate_regions函数,当然更方便的是module_invoke函数,可以让你的区块显示在你想放的任何地方。不过免费模板似乎比较令人失望.论坛和博客功能Joomla开放性不及Drupal,论坛和博客要靠第三方组件,而且还没有一个好的论坛组件或桥接程序,Blog也是整合的不佳.相反Drupal在这方面就明显有优势.自带的论坛和博客非常好用.SEO方面:Drupal明显占优.joomla代码不是很适合SEO,Drupal代码比较精简,适合SEO。事件日历管理:Joomla有本地化的插件和集成的,Drupal有这样的选项,但相差甚远。内容管理:Joomla只有 “区块”,“ ”分类“ ”内容“ 可用。无交叉分类。Drupal 有无限类别和子类别。而且可以交叉。用户许可:Joomla以管理为导向。只允许少数人控制和运行的网站。很多成员可以添加内容,发帖子等,其它权限就很少。Drupal在这一块有比较大的优势,但是仍然无法管理单一的成员。需要将它们添加到特定组里面管理。其他比较:Joomla安装一次只能弄一个网站,相反Drupal可以做多个网站Joomla分类只能有两级,Drupal有多级总结总的来说,如果你想做一个交互社区,想要更多的人开发的新工具应用到网站上,就选择Drupal.如果你只是想组织网页和文章内容到你的网站,就选择Joomla较合适。(夜光搜集整理自互联网)作者: 夜光,
drupal与joomla两款国外开源CMS程序比较与区别 Drupal与Joomla都是国外强大的开源CMS内容管理系统,但是Drupal功能更强些。Drupal不但开发的人数及产出的程式码较Joomla!多且规模大,参与的社群也很庞大。 Drupal中加入了非常丰富,而且是新一代的网站技术,单只装上预设的Drupal系统,功能已经是非常强大。这和安装上预设的Joomla!,只是简单的内容管理功能,必须要依赖扩充套件来加强功能的作法,是比较不同的。这两套系统虽然常常被拿作竞选的对象,但却十分难以比较,这必须要视您的需求而定。尤其Drupal系统又是个如此特殊的架站系统。以下是这两个系统在功能上明显的差别:Drupal:Drupal定位是“社群网路及分散式的内容管理”如果您想要在一次安装就安装好几个网站,而且可以一次性管理及升级这些网站,这是Drupal系统的重要特色。另外, Drupal有非常多类似于Blog系统的功能,例如原生的blog内容输出、到处都有的RSS新闻供稿、标签(Tag)功能、XML-RPC等等,还有很多新的网站技术,这些在一般的入口型(Portal)内容管理系统中,的确是非常少见的,这也代表Drupal系统是一个十分创新且技术先进的网站系统。操作介面也非常直觉,相较于Joomla!的复杂及XOOPS的简单,这种操作介面也是受到不少使用者的欢迎。 Drupal的程式码也常常受到程式设计师的好评,称为具有「Java风格的PHP程式码」。但是因为功能引擎强大,可以说是玩家级的网站系统。Joomla:Joomla!系统的发展目标,主要是“单站式的中小型内容管理系统”,提供了高水准的使用者便利及美观的操作介面。 Joomla!在网站程式开发者及管理者之间作了很明确的分界,藉由扩充套件的能力,再进一步提升网站的功能,以及强化内容的管理,这一点的确 Joomla!达到了。相较于Drupal技术的创新, Joomla!的运行型态是比较接近入口型(Portal)内容管理系统,再加入部份先进的网站技术,例如快取、SEO、RSS等等。而相对于 Drupal的系统程式功能的复杂, Joomla!就显得比较平易近人了,虽然有很多功能在Joomla!中都是固定的,而且都是阳春的性能,但对于中小型或单纯的内容网站,这样的设计反倒是初次使用的管理者的福音。另外, Joomla!保留了扩充的高度弹性,藉由大量且多元的扩充套件的使用,让一个看似简单的网站系统,可以慢慢扩充成为功能强大、应用多元的内容网站。drupal和joomla各个功能比较:界面美观:Joomla的界面比Drupal更好看,尤其对站长来说,后台的界面也比较舒服。Drupal的一般较难看一些.也许因为更多的是程序员参与吧,可能美工底子差些,呵呵。后台系统:Joomla后台操作比较繁琐,光设置都要费很长时间,再加上分类,添加文章都需要多次步骤,效率比较低.相对的Drupal比较简单,基本上不用设置, 非常灵活好用.模板功能:joomla的模板提供的选择比较多,很容易添加新模板.也有商业支持,但是要钱,Drupal官方发布模板都比较简单,一般只适合做左中右结构的网站,如果你想自己在模板里多加一些容器来放Drupal的区块,需要 phptemplate_regions函数,当然更方便的是module_invoke函数,可以让你的区块显示在你想放的任何地方。不过免费模板似乎比较令人失望.论坛和博客功能Joomla开放性不及Drupal,论坛和博客要靠第三方组件,而且还没有一个好的论坛组件或桥接程序,Blog也是整合的不佳.相反Drupal在这方面就明显有优势.自带的论坛和博客非常好用.SEO方面:Drupal明显占优.joomla代码不是很适合SEO,Drupal代码比较精简,适合SEO。事件日历管理:Joomla有本地化的插件和集成的,Drupal有这样的选项,但相差甚远。内容管理:Joomla只有 “区块”,“ ”分类“ ”内容“ 可用。无交叉分类。Drupal 有无限类别和子类别。而且可以交叉。用户许可:Joomla以管理为导向。只允许少数人控制和运行的网站。很多成员可以添加内容,发帖子等,其它权限就很少。Drupal在这一块有比较大的优势,但是仍然无法管理单一的成员。需要将它们添加到特定组里面管理。其他比较:Joomla安装一次只能弄一个网站,相反Drupal可以做多个网站Joomla分类只能有两级,Drupal有多级总结总的来说,如果你想做一个交互社区,想要更多的人开发的新工具应用到网站上,就选择Drupal.如果你只是想组织网页和文章内容到你的网站,就选择Joomla较合适。(夜光搜集整理自互联网)作者: 夜光, -
 盘点国内廉价CDN加速方案 首先注明,因为是国内的产品,所以大部分必须领证才能用。1.WeblukerWebluker是北京蓝汛(ChinaCache)子公司北京豆豆网络科技有限责任公司旗下品牌,致力于网站一站式运维解决方案的平台,能够为国内外中小企业提供更多优质的服务。作为蓝汛旗下品牌,Webluker绝对值得信任。网址:http://www.webluker.com/2.安全宝创新工场旗下企业,主要是做安全的,CDN加速顺便也做了。有免费套餐,据说有10个CDN极速节点;最低档的收费服务也不贵。网址:http://www.anquanbao.com/3.360网站卫士数字公司也不用说了吧?同安全宝一样,也是主要做安全的,加速节点不少,顺便安全问题也解决了。网址:http://wangzhan.360.cn/4.加速乐知道创宇旗下品牌,百度推荐,既做安全,也做加速,有免费配额。5.verycloud常州云端网络科技有限公司的品牌,提供云主机、云分发、云DNS等服务,每月有30G免费配额,超出后按需付费。CDN加速节点有28个IP,分布于电信、网通、移动、铁通等多个ISP。测试效果不错,未实战。网址:http://www.verycloud.cn/(官网就是使用的他自己的DNS和CDN服务)6.盛大云DDS目前暂停了,但是因为是国内按需付费CDN的先驱,不得不提。网址:http://dds.grandcloud.cn/7.中电云集CDN节点个数未知,按流量付费。网址:http://www.chinaccnet.com/cdn.php来源:http://mawenjian.net/p/956.html发现好多注册要手机号验证,有的还要备案的域名才给用。
盘点国内廉价CDN加速方案 首先注明,因为是国内的产品,所以大部分必须领证才能用。1.WeblukerWebluker是北京蓝汛(ChinaCache)子公司北京豆豆网络科技有限责任公司旗下品牌,致力于网站一站式运维解决方案的平台,能够为国内外中小企业提供更多优质的服务。作为蓝汛旗下品牌,Webluker绝对值得信任。网址:http://www.webluker.com/2.安全宝创新工场旗下企业,主要是做安全的,CDN加速顺便也做了。有免费套餐,据说有10个CDN极速节点;最低档的收费服务也不贵。网址:http://www.anquanbao.com/3.360网站卫士数字公司也不用说了吧?同安全宝一样,也是主要做安全的,加速节点不少,顺便安全问题也解决了。网址:http://wangzhan.360.cn/4.加速乐知道创宇旗下品牌,百度推荐,既做安全,也做加速,有免费配额。5.verycloud常州云端网络科技有限公司的品牌,提供云主机、云分发、云DNS等服务,每月有30G免费配额,超出后按需付费。CDN加速节点有28个IP,分布于电信、网通、移动、铁通等多个ISP。测试效果不错,未实战。网址:http://www.verycloud.cn/(官网就是使用的他自己的DNS和CDN服务)6.盛大云DDS目前暂停了,但是因为是国内按需付费CDN的先驱,不得不提。网址:http://dds.grandcloud.cn/7.中电云集CDN节点个数未知,按流量付费。网址:http://www.chinaccnet.com/cdn.php来源:http://mawenjian.net/p/956.html发现好多注册要手机号验证,有的还要备案的域名才给用。 -
 前台:分页JQ无刷新加载分页内容 这个可以无限下拉显示内容了,不用分页了。不完整列表页代码<haed> ……省略 <script src="<{$home}>/js/jquery.min.js"></script> ……省略 </head> <body> ……省略 <div id="page"> <div class="list_article"> ……列表内容省略 <div> <div class="pages"> <{if $total gte $v_pagesize}> <div class="pages"><{getpaging nohtml=1 page=$page template="<a href='[page]'>[page]</a> " currenttemplate="<span class='current'>[page]</span> " previoustemplate="<a href='[page]'>上一页</a> " noprevioustemplate="" nexttemplate="<a href='[page]' class='next'>下一页</a> " nonexttemplate="" paging="[previous][paging][next]" }> </div> <{/if}> </div> </div> </div> <script type="text/javascript" src="<{$home}>/js/jquery.infinitescroll.min.js"></script> <script type="text/javascript"> jQuery(function($) { $("#page").infinitescroll( { loading: { finishedMsg: "<em>后面没有啦Orz</em>", img: "<{$home}>/img/ajax-loader.gif", msg: null, msgText: "<em>正在努力加载中...</em>", speed: 'fast' }, //加载的时候显示的信息和图片 state: {currPage: 1}, pathParse: false, debug : false, //关闭启用调试信息 behavior : "", preload : true, nextSelector : "div.pages a.next", //包含下一页链接的选择器 navSelector : "div.pages", //导航的选择器,会被隐藏 dataType : 'html', appendCallback : true, extraScrollPx : 200, //滚动条距离底部多少像素的时候开始加载,默认150 itemSelector : "div.list_article", //你将要取回的选项(内容块) animate : true, //当有新数据加载进来的时候,页面是否有动画效果,默认没有 bufferPx : 40, //载入信息的显示时间,时间越大,载入信息显示时间越短 errorCallback : function(){} //当出错的时候,比如404页面的时候执行的函数 }, function(newElements){ //定义加载完后之前数据变化 // $(newElements).css('background-color','#ffef00'); // $(this).prepend(newElements); // //END OF PREPENDING window.console && console.log('context: ',this); window.console && console.log('returned: ', newElements); }); }); </script> ……省略 </body>DEMO:http://www.iaeweb.com/apps/ 需要用到的文件 1.http://www.iaeweb.com/js/jquery.min.js2.http://www.iaeweb.com/js/jquery.infinitescroll.min.js3
前台:分页JQ无刷新加载分页内容 这个可以无限下拉显示内容了,不用分页了。不完整列表页代码<haed> ……省略 <script src="<{$home}>/js/jquery.min.js"></script> ……省略 </head> <body> ……省略 <div id="page"> <div class="list_article"> ……列表内容省略 <div> <div class="pages"> <{if $total gte $v_pagesize}> <div class="pages"><{getpaging nohtml=1 page=$page template="<a href='[page]'>[page]</a> " currenttemplate="<span class='current'>[page]</span> " previoustemplate="<a href='[page]'>上一页</a> " noprevioustemplate="" nexttemplate="<a href='[page]' class='next'>下一页</a> " nonexttemplate="" paging="[previous][paging][next]" }> </div> <{/if}> </div> </div> </div> <script type="text/javascript" src="<{$home}>/js/jquery.infinitescroll.min.js"></script> <script type="text/javascript"> jQuery(function($) { $("#page").infinitescroll( { loading: { finishedMsg: "<em>后面没有啦Orz</em>", img: "<{$home}>/img/ajax-loader.gif", msg: null, msgText: "<em>正在努力加载中...</em>", speed: 'fast' }, //加载的时候显示的信息和图片 state: {currPage: 1}, pathParse: false, debug : false, //关闭启用调试信息 behavior : "", preload : true, nextSelector : "div.pages a.next", //包含下一页链接的选择器 navSelector : "div.pages", //导航的选择器,会被隐藏 dataType : 'html', appendCallback : true, extraScrollPx : 200, //滚动条距离底部多少像素的时候开始加载,默认150 itemSelector : "div.list_article", //你将要取回的选项(内容块) animate : true, //当有新数据加载进来的时候,页面是否有动画效果,默认没有 bufferPx : 40, //载入信息的显示时间,时间越大,载入信息显示时间越短 errorCallback : function(){} //当出错的时候,比如404页面的时候执行的函数 }, function(newElements){ //定义加载完后之前数据变化 // $(newElements).css('background-color','#ffef00'); // $(this).prepend(newElements); // //END OF PREPENDING window.console && console.log('context: ',this); window.console && console.log('returned: ', newElements); }); }); </script> ……省略 </body>DEMO:http://www.iaeweb.com/apps/ 需要用到的文件 1.http://www.iaeweb.com/js/jquery.min.js2.http://www.iaeweb.com/js/jquery.infinitescroll.min.js3 -
 前台JQ:右列部分内容浮动跟随滚动 就是好多网站往下拉 而右边的侧边栏却不动,可提高广告的展现率。<head></head>之间加入<style> .sidebar {position:relative;}/*此属性必须*/ .div1{} .div2{position:fixed;_position:absolute;top:0px;z-index:300;}/*此属性必须*/ </style> <script src="/js/jquery.min.js"></script><body></body>之间构造<!--▼右侧容器--> <div class="sidebar"> ……省略内容 注意此处的一定定义高度 <!--▼生效区域--> <div id="float" class="div1"> 此处放需要跟随滚动的内容比如广告 </div> <!--▲生效区域--> ……省略内容 </div> <!--▲右侧容器--> <script src="/js/left.ad.js" type="text/javascript"></script>需要的文件 1.http://www.iaeweb.com/js/jquery.min.js 2.http://www.iaeweb.com/js/left.ad.js
前台JQ:右列部分内容浮动跟随滚动 就是好多网站往下拉 而右边的侧边栏却不动,可提高广告的展现率。<head></head>之间加入<style> .sidebar {position:relative;}/*此属性必须*/ .div1{} .div2{position:fixed;_position:absolute;top:0px;z-index:300;}/*此属性必须*/ </style> <script src="/js/jquery.min.js"></script><body></body>之间构造<!--▼右侧容器--> <div class="sidebar"> ……省略内容 注意此处的一定定义高度 <!--▼生效区域--> <div id="float" class="div1"> 此处放需要跟随滚动的内容比如广告 </div> <!--▲生效区域--> ……省略内容 </div> <!--▲右侧容器--> <script src="/js/left.ad.js" type="text/javascript"></script>需要的文件 1.http://www.iaeweb.com/js/jquery.min.js 2.http://www.iaeweb.com/js/left.ad.js -
 前台JQ:文章列表滚动效果(仿微博即时更新效果) <head></head>之间加入<style> /*列表滚动*/ .roll { overflow:hidden; height:273px;}/*定义生效容器高度每条高度的整数倍*/ .popular_list{} /*定义列表页容器样式*/ .popular_list .article {height:91px;overflow:hidden;} /*定义单条容器样式 */ </style> <script src="/js/jquery.min.js"></script><body></body>之间的构造<!--▼生效区域--> <div class="roll"> <!--▼列表容器--> <div class="popular_list"> <div class="article"><!--此处单条文章内容--></div> <!--循环省略……--> </div> <!--▲列表容器--> </div> <!--▲生效区域--> <!--▼JS代码--> <script type="text/javascript"> $(function(){ var timer = null; if(!null){ timer = window.setInterval(rolling,3000); } function rolling(){ var roll= $(".popular_list");//指定列表页容器 var liHeight = roll.find("div.article:first").height()+11; $(this).find("div.article:first").hide(); $(this).css({marginTop:0}); $(this).find("div.article:first").fadeIn(1000); }) } $(".popular_list div.article").hover(function(){ clearInterval(timer); },function(){ timer = window.setInterval(rolling,3000); }) }) </script> <!--▲JS代码-->需要的文件 http://www.iaeweb.com/js/jquery.min.js PS: 这个效果可以运用到最新消息和最新评论之类的 让人感觉此站即时性高 其实就是那回事 这个效果让有限的版面提供更多的内容 应该对SEO有好处 和滑动门功效一样来源:http://bbs.akcms.com/forum.php?mod=viewthread&tid=4056&extra=page%3D2
前台JQ:文章列表滚动效果(仿微博即时更新效果) <head></head>之间加入<style> /*列表滚动*/ .roll { overflow:hidden; height:273px;}/*定义生效容器高度每条高度的整数倍*/ .popular_list{} /*定义列表页容器样式*/ .popular_list .article {height:91px;overflow:hidden;} /*定义单条容器样式 */ </style> <script src="/js/jquery.min.js"></script><body></body>之间的构造<!--▼生效区域--> <div class="roll"> <!--▼列表容器--> <div class="popular_list"> <div class="article"><!--此处单条文章内容--></div> <!--循环省略……--> </div> <!--▲列表容器--> </div> <!--▲生效区域--> <!--▼JS代码--> <script type="text/javascript"> $(function(){ var timer = null; if(!null){ timer = window.setInterval(rolling,3000); } function rolling(){ var roll= $(".popular_list");//指定列表页容器 var liHeight = roll.find("div.article:first").height()+11; $(this).find("div.article:first").hide(); $(this).css({marginTop:0}); $(this).find("div.article:first").fadeIn(1000); }) } $(".popular_list div.article").hover(function(){ clearInterval(timer); },function(){ timer = window.setInterval(rolling,3000); }) }) </script> <!--▲JS代码-->需要的文件 http://www.iaeweb.com/js/jquery.min.js PS: 这个效果可以运用到最新消息和最新评论之类的 让人感觉此站即时性高 其实就是那回事 这个效果让有限的版面提供更多的内容 应该对SEO有好处 和滑动门功效一样来源:http://bbs.akcms.com/forum.php?mod=viewthread&tid=4056&extra=page%3D2 -
 Javascript+CSS控制日志图片大小 为了让文章的图片不撑破布局,找到了这个方法:以HotNews主题为例。打开HotNews主题HotNewspro\js目录的custom.js把下面代码加到最后:// 控制图片大小 $(document).ready(function() { var maxwidth=580; $(".entry p img").each(function(){ if (this.width > maxwidth) this.width = maxwidth; }); });再打开主题样式文件style在最后添加:.entry p img{ height: auto; } 也可单独使用Javascript或者CSS控制图片大小,不过兼容性较差javascrip:<script type="text/javascript"> $(document).ready(function() { var maxwidth=580; var maxheight=450 $(".entry p img").each(function(){ if (this.width > maxwidth) this.width = maxwidth; if (this.height > maxheight) this.height = maxheight; }); }); </script> CSS:.entry p img{ max-width: 90%; height: auto; } 其它主题可以将上述代码中的 .entry 改为所用主题选择器。来源:http://zmingcx.com/javascript-css-size-picture.html
Javascript+CSS控制日志图片大小 为了让文章的图片不撑破布局,找到了这个方法:以HotNews主题为例。打开HotNews主题HotNewspro\js目录的custom.js把下面代码加到最后:// 控制图片大小 $(document).ready(function() { var maxwidth=580; $(".entry p img").each(function(){ if (this.width > maxwidth) this.width = maxwidth; }); });再打开主题样式文件style在最后添加:.entry p img{ height: auto; } 也可单独使用Javascript或者CSS控制图片大小,不过兼容性较差javascrip:<script type="text/javascript"> $(document).ready(function() { var maxwidth=580; var maxheight=450 $(".entry p img").each(function(){ if (this.width > maxwidth) this.width = maxwidth; if (this.height > maxheight) this.height = maxheight; }); }); </script> CSS:.entry p img{ max-width: 90%; height: auto; } 其它主题可以将上述代码中的 .entry 改为所用主题选择器。来源:http://zmingcx.com/javascript-css-size-picture.html -

-
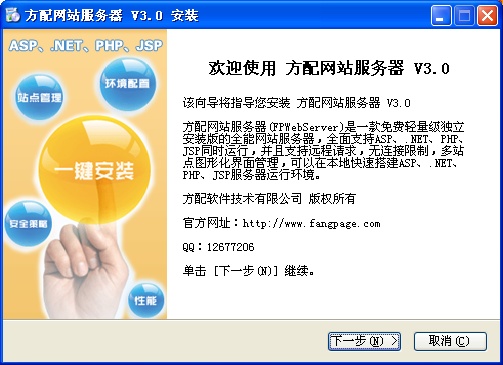
 方配网站服务器(FPWebServer)介绍及下载 方配网站服务器(FPWebServer)是一款免费轻量级独立安装版的全能网站服务器,全面支持ASP、ASP.NET、PHP、JSP程序运行,支持远程请求,无连接限制,用以简化建站流程,可以在本地快速搭建ASP、ASP.NET、PHP、JSP网站程序服务器运行环境。很多从事网站开发工作的朋友以及站长经常需要在本地搭建网站服务器运行测试环境,这套集成工具可以让Windows上的 Web 应用程序开发工作变得简单、顺畅。一健安装方式与简便的图形化管理界面,让任何人都非常容易简单而快速地创建站点和管理站点,大大简化了原来繁琐的配置工作。用户可以在任意一个Windows XP或更高版本的操作系统中部署这一Web服务器端,无须安装Windows自带配置复杂的IIS等其它的HTTP服务器。 3.0更新内容: 1、全面支持ASP、.NET、PHP、JSP的运行,堪称超级服务器; 2、全面整合环境,一键安装到位 3、优化系统内核,加入伪静态组件 4、加入系统服务启动 下载地址:官方下载下载地址:官方下载PHP运行库离线安装包:http://www.fangpage.com/software/fpwebserver/PhpInstall.rar
方配网站服务器(FPWebServer)介绍及下载 方配网站服务器(FPWebServer)是一款免费轻量级独立安装版的全能网站服务器,全面支持ASP、ASP.NET、PHP、JSP程序运行,支持远程请求,无连接限制,用以简化建站流程,可以在本地快速搭建ASP、ASP.NET、PHP、JSP网站程序服务器运行环境。很多从事网站开发工作的朋友以及站长经常需要在本地搭建网站服务器运行测试环境,这套集成工具可以让Windows上的 Web 应用程序开发工作变得简单、顺畅。一健安装方式与简便的图形化管理界面,让任何人都非常容易简单而快速地创建站点和管理站点,大大简化了原来繁琐的配置工作。用户可以在任意一个Windows XP或更高版本的操作系统中部署这一Web服务器端,无须安装Windows自带配置复杂的IIS等其它的HTTP服务器。 3.0更新内容: 1、全面支持ASP、.NET、PHP、JSP的运行,堪称超级服务器; 2、全面整合环境,一键安装到位 3、优化系统内核,加入伪静态组件 4、加入系统服务启动 下载地址:官方下载下载地址:官方下载PHP运行库离线安装包:http://www.fangpage.com/software/fpwebserver/PhpInstall.rar -
 秘密日志 这个是秘密日志,测试。可以插代码吗?emlog 随意调用最新碎语代码 1 <!-- 调用最新1条碎语 开始 --> 2 <div id="t"> 3 <?php global $CACHE; $newtws_cache = $CACHE->readCache('newtw');?> 4 <a href="<?php echo BLOG_URL; ?>/t/" kesrc="<?php echo BLOG_URL; ?>/t/"><?php echo $newtws_cache [ 0 ][content];?></a> 5 </div> 6 <!-- 调用最新1条碎语 结束 --> PHP 随机显示某目录下的图片,仅几行代码,太简单了,太强大了 <?php 2 $facedir = dirname(__FILE__)."/face/"; 3 chdir($facedir); 4 $faceimg = glob("*.{gif,jpg,png}", GLOB_BRACE); 5 $face = $faceimg[array_rand($faceimg)]; 6 echo '<img src="'.TEMPLATE_URL."face/".$face.'" />'; 7 ?>
秘密日志 这个是秘密日志,测试。可以插代码吗?emlog 随意调用最新碎语代码 1 <!-- 调用最新1条碎语 开始 --> 2 <div id="t"> 3 <?php global $CACHE; $newtws_cache = $CACHE->readCache('newtw');?> 4 <a href="<?php echo BLOG_URL; ?>/t/" kesrc="<?php echo BLOG_URL; ?>/t/"><?php echo $newtws_cache [ 0 ][content];?></a> 5 </div> 6 <!-- 调用最新1条碎语 结束 --> PHP 随机显示某目录下的图片,仅几行代码,太简单了,太强大了 <?php 2 $facedir = dirname(__FILE__)."/face/"; 3 chdir($facedir); 4 $faceimg = glob("*.{gif,jpg,png}", GLOB_BRACE); 5 $face = $faceimg[array_rand($faceimg)]; 6 echo '<img src="'.TEMPLATE_URL."face/".$face.'" />'; 7 ?> -
 wordpress真正静态化插件Really Static使用方法 生成HTML <转载>Really Static有点像拔站工具,所以如果要用它生成纯静态,请先确保你原本的伪静态或动态页面链接是可以访问的,它才可以根据目标工作。如果原本是动态页面,Really Static里面有个rewrite设置,在Advanced(高级设置)里,可以设置生成对应名字的html,这个我也不是很懂,所以最好的方法是根据伪静态直接生成过来。一句话就是,要想让Really Static顺利工作前提条件是你的博客将要生成纯静态的每个页面原本是可访问的。1、Really Static设置第一项:Source(文件来源)url to wordpressinstalltion :填写你的wordpress安装的根目录url path to the actuall used templatefolder:填写你的wordpress的主题路径2、Really Static设置第二项:Destination(保存路径)这里有三种保存方法work with ftp(通过ftp保存)work with sftp(通过sftp保存)work with local filesystem(直接系统保存)我选直接系统保存,填的地址要填绝对地址,一般的虚拟机可以在空间的控制面板里查到,如果真的不知道可以问空间商。Domainprefix for your cached files:这个是缓存路径,我直接按他提示填了网站根地址Url to the templatefolder:css样式保存路径,如果你填了这个,记得最后要把你的主题css手动复制一份放到这个文件夹,感觉它不会自动复制过来。3、Really Static设置第三项: Setting(设置)4、Really Static设置第四项: Reset(重设)这个是用来重新生成文件用的,如果是第一次生成就不用管他,需要完全重新生成一遍,要首先点这里的“reset filedatabase”按钮,再到第五个选项“Manual Refresh”里点“write all files”,就可以重新生成了。5、Really Static设置第五项: Manual Refresh(手动更新)有两个生成方式,单篇日志生成和全部生成6、Really Static设置第六项: Advanced(高级设置)更新频率里有三个选项:1)当有日志建立、修改和删除时。2)24小时更新一次。3)Really Static总是在运行。好了,Really Static的设置就主要是这几个选项,其他的选项是没有什么用的,可以跳过。值得一说的是,如果是中文博客,再加上你的网址里有中文字符,生成的静态文件名要是带上%的形式,这样的文件很多服务器和空间是不支持直接读取的,访问这样的网址可能访问不到,所以生成前最好把自己的网址规范一下,很多人的tag都是直接用中文,那tag就没必要生成静态文件了。转载自:http://blog.sina.com.cn/s/blog_65f387740100kr2r.html
wordpress真正静态化插件Really Static使用方法 生成HTML <转载>Really Static有点像拔站工具,所以如果要用它生成纯静态,请先确保你原本的伪静态或动态页面链接是可以访问的,它才可以根据目标工作。如果原本是动态页面,Really Static里面有个rewrite设置,在Advanced(高级设置)里,可以设置生成对应名字的html,这个我也不是很懂,所以最好的方法是根据伪静态直接生成过来。一句话就是,要想让Really Static顺利工作前提条件是你的博客将要生成纯静态的每个页面原本是可访问的。1、Really Static设置第一项:Source(文件来源)url to wordpressinstalltion :填写你的wordpress安装的根目录url path to the actuall used templatefolder:填写你的wordpress的主题路径2、Really Static设置第二项:Destination(保存路径)这里有三种保存方法work with ftp(通过ftp保存)work with sftp(通过sftp保存)work with local filesystem(直接系统保存)我选直接系统保存,填的地址要填绝对地址,一般的虚拟机可以在空间的控制面板里查到,如果真的不知道可以问空间商。Domainprefix for your cached files:这个是缓存路径,我直接按他提示填了网站根地址Url to the templatefolder:css样式保存路径,如果你填了这个,记得最后要把你的主题css手动复制一份放到这个文件夹,感觉它不会自动复制过来。3、Really Static设置第三项: Setting(设置)4、Really Static设置第四项: Reset(重设)这个是用来重新生成文件用的,如果是第一次生成就不用管他,需要完全重新生成一遍,要首先点这里的“reset filedatabase”按钮,再到第五个选项“Manual Refresh”里点“write all files”,就可以重新生成了。5、Really Static设置第五项: Manual Refresh(手动更新)有两个生成方式,单篇日志生成和全部生成6、Really Static设置第六项: Advanced(高级设置)更新频率里有三个选项:1)当有日志建立、修改和删除时。2)24小时更新一次。3)Really Static总是在运行。好了,Really Static的设置就主要是这几个选项,其他的选项是没有什么用的,可以跳过。值得一说的是,如果是中文博客,再加上你的网址里有中文字符,生成的静态文件名要是带上%的形式,这样的文件很多服务器和空间是不支持直接读取的,访问这样的网址可能访问不到,所以生成前最好把自己的网址规范一下,很多人的tag都是直接用中文,那tag就没必要生成静态文件了。转载自:http://blog.sina.com.cn/s/blog_65f387740100kr2r.html -
 WordPress 3.0五大新特征 WordPress作为最受欢迎的博客平台,它给用户提供了各种工具,用户可以使用这些工具发布文章、与读者保持互动。不过,更让人高兴的是,本月即将推出的WordPress3.0使得它更加接近CMS内容管理系统。尽管WordPress3.0与上一个版本相比,改变并没有很多,不过却是非常有意义,特别是对于希望将WordPress当成一个内容管理系统来使用的 用户。 本文将对即将发布WordPress3.0最为突出的五个新特征进行简要介绍。1. 自定义发布内容的类型默认情况下,WordPress里可以让你发布两种类型的内容:“文章(Posts)”和 “页面(Pages)”。 在WordPress3.0版本中,你可以依据内容本身的属性特征定义更多的内容类型。例如,如果你为一家设计公司开发一个WordPress网站,你就 很可能需要创建一个自定义的内容类型来显示“成果一览”、一个员工页面以及一个客户感言等。那么,你就可以在WordPress中通过自定义主题使其更好 地服务每一种类型的内容。在WordPress3.0中你可以轻松地创建自定义各种类型的内容,包括:文本、图片、报价、链接、聊天、音频、视频。多亏了自定义内容类型的功能,你可以使用WordPress来发布任何类型的内容,将WordPress的功能发挥到无限的极至。2. 菜单管理菜单管理应该算是WordPress3.0里最让人津津乐道的一个新功能了。它让你可以完全掌控站点的导航菜单。通过便捷的拖放界面,用户可以自由 创建各种组合的链接:内部链接、外部链接、分类等。而且你可以将这些自定义菜单嵌入主题中的任意位置,把它们当成widgets来看待。我们假设你的站点上有几个信息页面、一个博客、精彩视频同时还要宣传自己的社交媒体账户,那么你可以按下面这样来处理主要导航栏:主页博客(链接到博客主页面)视频 (链接到视频分类或视频类型的内容)信息页面信息页面子信息页面新浪微博 (链接到新浪微薄账户)腾讯微博 (链接到腾讯微博页面)另外,在WordPress3.0中修改这些排序、标题名称、链接目的地也是轻而易举的事情。3.自定义分类法对于非开发人员来说,这个新的功能可能有点复杂,不过不管怎么说,它毫无疑问将WordPress3.0向一个真正的内容管理系统又再推进了一步。 自定义分类法允许你创建额外的meta信息。默认情况下是有“分类”和“标签”这两种。 现在你可以添加更多的类型,并且可以选择是否需要层级结构。这到底是什么意思呢?我们来看一下下面的例子:假设你是一个影迷,使用WordPress博客来发布评论、给新电影评分,那么你就可以创建一个自定义的分类来“评级”给每个评论边加上评分的选 项。另外,对于公布房产之类信息的网站而言,这个功能也显得非常好用。除了图片和描述之外,你可能需要使用额外的分类为每个房产提供一个特定的列表,包 括询问价格、房型、建筑年代等。4. 新的默认主题: “Twentyten”Twentyten这个主题也让大家期待已久,这款主题相当简洁但却引入了一些在其他主题中所没有的完美的功能。如果你是WordPress新手, 不懂如何利用代码来自定义主题,Twentyten内置的下面这两个功能将会显得更加实用:自定义标题图片在Twentyten主题里,你可以轻松地修改站点标题图片。与主题捆绑的有八个非常有趣的图片可供选择,你也可以自己上传图片。这个功能并不局限 于Twentyten这个主题,主题开发者也可以激活并在自己的主题里加入此功能。自定义背景图片使用Twentyten的另一个好处是你可以上传背景图片。你也可以自己设置一个固定的背景色。同样地,就算是没有任何web开发经验的人都可以轻 松地实现这个,无需编辑css,主题开发者也可以激活并在自己的主题中加入此功能。5. 多站点提到WordPress 3.0不可能不说说这个新的多站点功能。是这样的,你可以只需一次安装WordPress,就可以管理多个不同站点(不同域名或二级域名)。之前被称为 WordPress MU (多用户)的功能现在已经于WordPress3.0的内核结合在一起了。不过,普通用户并不适合启用多站点功能,因为它需要一定的代码知识还需要配置服 务器。也就是说,普通用户可能并不会对多站点的功能感兴趣。那么究竟谁会从WordPress多站点功能中获益呢?要是你在运行一个博客网(如新浪博客)或管理一个包含多个部门的大组织,或者说你的每一个员 工都有自己独特设计的博客或甚至是自己域名下的博客,这些情况下,这个多站点的功能应该会非常实用。其他?下面是WordPress 3.0在小地方的几点改善:获得短地址 (用自己的域名)我们都知道短网址还是挺好用的,特别是随着微博客的日益流行。WordPress 2.9就可以使用短网址wp.me URL shortener。WordPress 3.0将这个功能再进一步,你可以依据自己的域名为文章获取一个短网址。这样你就不需要通过其他短网址服务如 bit.ly来完成。由于这样的短网址里包含了自己的域名,微薄里使用时还是可以为自己的品牌宣传。作者模板3.0里一个新的功能就是可以让你创建独特的作者模板。这特别适合多作者的博客,你可以为每个作者页面创建不同的样式和布局。安装过程中选择用户名和密码WordPress 3.0之前,安装WordPress的话会自动为用户创建一个叫做“admin”的用户名以及自动生成的密码。现在,在安装的时候你就可以自定义用户名和 密码,这样就省得以后还去修改。 这无形当中也增加了WordPress安全等级,很多WordPress站点容易遭受攻击都是由于使用最常见的用户名“admin”。转自:http://mashable.com (译文:wordpress.la)
WordPress 3.0五大新特征 WordPress作为最受欢迎的博客平台,它给用户提供了各种工具,用户可以使用这些工具发布文章、与读者保持互动。不过,更让人高兴的是,本月即将推出的WordPress3.0使得它更加接近CMS内容管理系统。尽管WordPress3.0与上一个版本相比,改变并没有很多,不过却是非常有意义,特别是对于希望将WordPress当成一个内容管理系统来使用的 用户。 本文将对即将发布WordPress3.0最为突出的五个新特征进行简要介绍。1. 自定义发布内容的类型默认情况下,WordPress里可以让你发布两种类型的内容:“文章(Posts)”和 “页面(Pages)”。 在WordPress3.0版本中,你可以依据内容本身的属性特征定义更多的内容类型。例如,如果你为一家设计公司开发一个WordPress网站,你就 很可能需要创建一个自定义的内容类型来显示“成果一览”、一个员工页面以及一个客户感言等。那么,你就可以在WordPress中通过自定义主题使其更好 地服务每一种类型的内容。在WordPress3.0中你可以轻松地创建自定义各种类型的内容,包括:文本、图片、报价、链接、聊天、音频、视频。多亏了自定义内容类型的功能,你可以使用WordPress来发布任何类型的内容,将WordPress的功能发挥到无限的极至。2. 菜单管理菜单管理应该算是WordPress3.0里最让人津津乐道的一个新功能了。它让你可以完全掌控站点的导航菜单。通过便捷的拖放界面,用户可以自由 创建各种组合的链接:内部链接、外部链接、分类等。而且你可以将这些自定义菜单嵌入主题中的任意位置,把它们当成widgets来看待。我们假设你的站点上有几个信息页面、一个博客、精彩视频同时还要宣传自己的社交媒体账户,那么你可以按下面这样来处理主要导航栏:主页博客(链接到博客主页面)视频 (链接到视频分类或视频类型的内容)信息页面信息页面子信息页面新浪微博 (链接到新浪微薄账户)腾讯微博 (链接到腾讯微博页面)另外,在WordPress3.0中修改这些排序、标题名称、链接目的地也是轻而易举的事情。3.自定义分类法对于非开发人员来说,这个新的功能可能有点复杂,不过不管怎么说,它毫无疑问将WordPress3.0向一个真正的内容管理系统又再推进了一步。 自定义分类法允许你创建额外的meta信息。默认情况下是有“分类”和“标签”这两种。 现在你可以添加更多的类型,并且可以选择是否需要层级结构。这到底是什么意思呢?我们来看一下下面的例子:假设你是一个影迷,使用WordPress博客来发布评论、给新电影评分,那么你就可以创建一个自定义的分类来“评级”给每个评论边加上评分的选 项。另外,对于公布房产之类信息的网站而言,这个功能也显得非常好用。除了图片和描述之外,你可能需要使用额外的分类为每个房产提供一个特定的列表,包 括询问价格、房型、建筑年代等。4. 新的默认主题: “Twentyten”Twentyten这个主题也让大家期待已久,这款主题相当简洁但却引入了一些在其他主题中所没有的完美的功能。如果你是WordPress新手, 不懂如何利用代码来自定义主题,Twentyten内置的下面这两个功能将会显得更加实用:自定义标题图片在Twentyten主题里,你可以轻松地修改站点标题图片。与主题捆绑的有八个非常有趣的图片可供选择,你也可以自己上传图片。这个功能并不局限 于Twentyten这个主题,主题开发者也可以激活并在自己的主题里加入此功能。自定义背景图片使用Twentyten的另一个好处是你可以上传背景图片。你也可以自己设置一个固定的背景色。同样地,就算是没有任何web开发经验的人都可以轻 松地实现这个,无需编辑css,主题开发者也可以激活并在自己的主题中加入此功能。5. 多站点提到WordPress 3.0不可能不说说这个新的多站点功能。是这样的,你可以只需一次安装WordPress,就可以管理多个不同站点(不同域名或二级域名)。之前被称为 WordPress MU (多用户)的功能现在已经于WordPress3.0的内核结合在一起了。不过,普通用户并不适合启用多站点功能,因为它需要一定的代码知识还需要配置服 务器。也就是说,普通用户可能并不会对多站点的功能感兴趣。那么究竟谁会从WordPress多站点功能中获益呢?要是你在运行一个博客网(如新浪博客)或管理一个包含多个部门的大组织,或者说你的每一个员 工都有自己独特设计的博客或甚至是自己域名下的博客,这些情况下,这个多站点的功能应该会非常实用。其他?下面是WordPress 3.0在小地方的几点改善:获得短地址 (用自己的域名)我们都知道短网址还是挺好用的,特别是随着微博客的日益流行。WordPress 2.9就可以使用短网址wp.me URL shortener。WordPress 3.0将这个功能再进一步,你可以依据自己的域名为文章获取一个短网址。这样你就不需要通过其他短网址服务如 bit.ly来完成。由于这样的短网址里包含了自己的域名,微薄里使用时还是可以为自己的品牌宣传。作者模板3.0里一个新的功能就是可以让你创建独特的作者模板。这特别适合多作者的博客,你可以为每个作者页面创建不同的样式和布局。安装过程中选择用户名和密码WordPress 3.0之前,安装WordPress的话会自动为用户创建一个叫做“admin”的用户名以及自动生成的密码。现在,在安装的时候你就可以自定义用户名和 密码,这样就省得以后还去修改。 这无形当中也增加了WordPress安全等级,很多WordPress站点容易遭受攻击都是由于使用最常见的用户名“admin”。转自:http://mashable.com (译文:wordpress.la) -
 WordPress永久链接或固定链接设置技巧 首先,你必须确定自己所使用虚拟主机或者服务器支持Apache的mod_rewrite模块,如果你的主机不支持 mod_rewrite,那么,在这里进行的设置将没有任何用处,而且还会使得你的博客所有单篇文章页面和静态页面都无法访问,一:设置WordPress 固定链接在WordPress的后台,单击“设置”。然后单击“设置”的下级分类‘固定链接’,在常规设置中选择“自定义结构”,然后在“自定义结构”中填入你想设置的固定链接结构就可以了。比如,默认设置下,“关于”标签的路径为 http://yourdomain/?page_id=2 ,我们在自定义中设为 /%postname%.htm然后在 “页面编辑”中,将“关于”标签的“页面别名”设为“about”,这样“关于”标签的路径就变为 http://yourdomain/about二:固定链接结构标签的主要参数WordPress 固定链接结构主要是通过结构标签来构成的,你只要了解了这些标签就可以任意设置你的永久链接了。主要参数如下:%year% 年,四位数,如:2009%monthnum% 月,如:01%day% 日,如:10%hour% 时,更精确的时间,如:16%minute% 分,如:50%second% 秒,如:30%post_id% 文章的唯一标识,如:110%category% 分类%author% 作者名%postname% 文章名“%postname% 文章名”,这是WordPress 固定链接比较常用的结构标签。如一片文章的标题为“Hello World” ,则使用这个结构标签的固定链接就会出现“Hello-World”。中文版的WordPress 显示的则是文章的“日志别名”,注意要把“日志别名”设为英语或拼音,否则不利于搜录。三: 尽早修改wordpress的默认固定链接方式一般是博客刚开通就得修改wordpress的默认固定链接方式,不然等你的博客做了一段时间后,再来修改就很麻烦了。不单以前被搜索引擎收录的网页变成无效网页,而且由于文章内容已经被搜索引擎收录过,新链接被搜索引擎收录的机会将会大大降低。四:最好不要让中文出现在链接中虽然现在搜索引擎已经能支持识别URL,可是中文在URL上还是显示为乱码,对人而言更是完全没有可读性。所以中文标题要使用WordPress的“日志别名”,来实现URL英文化。五:链接不宜过深,网站的链接过深对于搜索引擎优化是十分不利的,一般URL的深度不要超过10层。六:使用伪静态(HTML)链接众所周知,相对于动态链接搜索引擎更喜欢静态的链接。WordPress默认的链接都是动态的,我们可以利用WordPress的URL重写功能来轻松实现链接的静态化。只需要在“自定义结构”后加上“.htm”就可以搞定了。 如 /%postname%.htm七:采用www.zuanhuang.com/abc/的链接形式,这种链接形式在国外的网站中比较常见,据说这种链接路径比静态的更具有排名优势。
WordPress永久链接或固定链接设置技巧 首先,你必须确定自己所使用虚拟主机或者服务器支持Apache的mod_rewrite模块,如果你的主机不支持 mod_rewrite,那么,在这里进行的设置将没有任何用处,而且还会使得你的博客所有单篇文章页面和静态页面都无法访问,一:设置WordPress 固定链接在WordPress的后台,单击“设置”。然后单击“设置”的下级分类‘固定链接’,在常规设置中选择“自定义结构”,然后在“自定义结构”中填入你想设置的固定链接结构就可以了。比如,默认设置下,“关于”标签的路径为 http://yourdomain/?page_id=2 ,我们在自定义中设为 /%postname%.htm然后在 “页面编辑”中,将“关于”标签的“页面别名”设为“about”,这样“关于”标签的路径就变为 http://yourdomain/about二:固定链接结构标签的主要参数WordPress 固定链接结构主要是通过结构标签来构成的,你只要了解了这些标签就可以任意设置你的永久链接了。主要参数如下:%year% 年,四位数,如:2009%monthnum% 月,如:01%day% 日,如:10%hour% 时,更精确的时间,如:16%minute% 分,如:50%second% 秒,如:30%post_id% 文章的唯一标识,如:110%category% 分类%author% 作者名%postname% 文章名“%postname% 文章名”,这是WordPress 固定链接比较常用的结构标签。如一片文章的标题为“Hello World” ,则使用这个结构标签的固定链接就会出现“Hello-World”。中文版的WordPress 显示的则是文章的“日志别名”,注意要把“日志别名”设为英语或拼音,否则不利于搜录。三: 尽早修改wordpress的默认固定链接方式一般是博客刚开通就得修改wordpress的默认固定链接方式,不然等你的博客做了一段时间后,再来修改就很麻烦了。不单以前被搜索引擎收录的网页变成无效网页,而且由于文章内容已经被搜索引擎收录过,新链接被搜索引擎收录的机会将会大大降低。四:最好不要让中文出现在链接中虽然现在搜索引擎已经能支持识别URL,可是中文在URL上还是显示为乱码,对人而言更是完全没有可读性。所以中文标题要使用WordPress的“日志别名”,来实现URL英文化。五:链接不宜过深,网站的链接过深对于搜索引擎优化是十分不利的,一般URL的深度不要超过10层。六:使用伪静态(HTML)链接众所周知,相对于动态链接搜索引擎更喜欢静态的链接。WordPress默认的链接都是动态的,我们可以利用WordPress的URL重写功能来轻松实现链接的静态化。只需要在“自定义结构”后加上“.htm”就可以搞定了。 如 /%postname%.htm七:采用www.zuanhuang.com/abc/的链接形式,这种链接形式在国外的网站中比较常见,据说这种链接路径比静态的更具有排名优势。 -
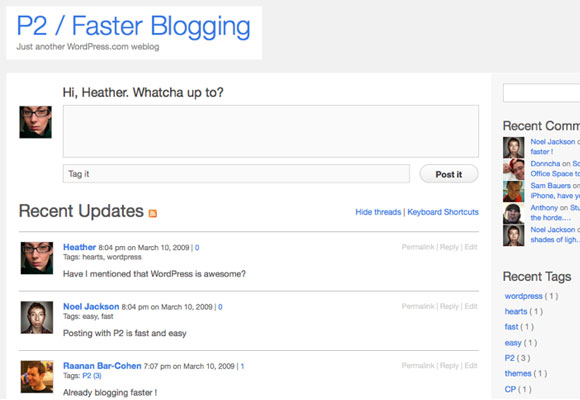
 WordPress程序备受喜爱的原因:十八般武艺 众所周知,WordPress是个功能强大且颇受欢迎的开源博客平台。 WordPress友好的界面和操作的简便性为它带来了无数用户,WordPress甚至可以被作为内容发布系统(CMS)来使用。当你尝试扩展自己WordPress网站的功能时,会发现有很多可用的插件,这样你就不必因为WordPress缺少某某功能而被迫转投其它博客系 统了。 你唯一需要做的,就是找到符合自己需要的插件,然后安装到你的WordPress网站。 在WordPress插件、修改以及用户创意的影响下,WordPress的用途可谓五花八门,各有新意。下面我们就来介绍WordPress这款博客系统及其插件和主题的一些特别用处。WordPress的十八种用途 Twitter类微博社区建立微博社区的最简单方法就是——利用安装了Prologue主题的WordPress站点。 在后台“添加新主题”菜单里查找P2主题,安装并启用就可以开始你的微博之路了。WordPress P2 Theme[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/p2-twitter.jpg][/url] 论坛如果你需要在自己的WordPress网站上添加一个简单的小型论坛,可以试试下面其中一种专为WordPress开发的论坛,而不是一次性全部使用。Bbpress[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/bbpress.jpg][/url]其它:WordPress Forum ServerSimplepressforum 微博客你也可以把WordPress变成一个自己的微博客,然后在上面发点短篇,分享些链接、视频、图片等小玩意。Quick Post[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/tumblelog.jpg][/url]其它:Themeshaper开发的Tumblelog WordPress Theme 主题Nyssa J. Brown开发的Pocket CSS图库国外大多数CSS图库都是由WordPress驱动的。 你可以搜集一些这样的图库并从中获得灵感。由Os Designer开发的CSS Gallery Theme 主题[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/cssgallery.jpg][/url]其它:由UrbanTrash开发的Css Gallery Theme 2.0 主题由WooThemes开发的Snapshot 社区新闻站点你可以整合自己领域内的所有新闻并放在WordPress网站上,从而建立一个社区新闻站点。FV Community News[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/submission.jpg][/url]其它:TDO Mini Forms 图片博客一图抵千言。 图片类博客更注重图片而不是文字。 图片爱好者和摄影爱好者可以通过他们的图片博客轻松分享自己的图片和照片,同时图片博客也具备一般博客的功能。 无文字,更轻松!Yet Another Photoblog[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/photoblog.jpg][/url]其它:Photoq 电子商务网站你可以把WordPress网站当博客使用,但是如果需要推销产品时,你也可以把它当做电子商务网站来用。 为了减少麻烦,你可以把以下几个电子商务插件整合到自己的WordPress系统中,然后再开始自己的电子商务事业。WP e-Commerce[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/e-commerce.jpg][/url]其它:Shopp插件eShop插件 账单系统生意做大之后,你可能就需要给客户发明细账单了。 账单系统可以帮你记录客户的付款状况并允许客户通过信用卡支付费用。WP-Invoice[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wp-invoice.jpg][/url] 招聘类网站很多拥有大批读者的博客会在自己的博客上发布一些行业内的工作机会。 你也可以把自己的WordPress网站变成一个招聘信息发布平台,然后向希望在你的网站上发布招聘信息的人收取一定费用。Job Press Theme[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/job-board.jpg][/url]其它:WP Job Board插件 商业目录把WordPress网站或者博客转换成网站目录,让人们提交网址到你的目录上也是个不错的主意。你可以审核网址的提交情况。Business Directory[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/businessdirectory.jpg][/url] 会员制订阅型网站你还可以把WordPress建成一个会员制付费阅读型内容发布平台,只有付费的注册会员才可以阅读网站上的内容。Sumaplugin插件[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/membersite.jpg][/url]其它:MemberWing —— 多功能WordPress会员制网站插件 通讯录和企业管理工具把WordPress网站打造成一个通讯录或者企业管理系统也是可行的。你可以通过这个管理系统记录各种电话号码、电邮地址、网址、社交网络以及其它与用户相关的资料。[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/rolopress.jpg][/url]其它:Rolopress插件 Digg型投票网站喜欢Digg网站上的Reddit投票系统吗? 你可以在自己的WordPress网站上添加投票功能让访问者使用。 只要对主题稍作修改,你也可以拥有一个像Digg一样的投票网站。Vote it Up[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/voteup.jpg][/url] 新闻简报发送系统发送新闻简报或电子邮件已经成为网络营销的一部分。 利用Feedburner或者WordPress插件,你可以把简报邮件功能添加到自己的WordPress系统里。WordBurner ——集合了WordPress与Feedburner功能的简报管理工具其它:MailPressNewsletter 维基百科类站点想把自己的WordPress网站做成维基百科类型的? 用下面这个插件就可以完成任务,让你拥有一个定制的知识型网站,满足你对文档的需求。 然后你可以在这个百科型站点上增加文章或FAQ、给文章评分、显示相关文章等等。WP-Wiki[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wp-wiki.jpg][/url] 拍卖类网站这种用法算是WordPress界的创新。 你可以在自己的WordPress网站上举行各种拍卖活动。WP Auctions[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wpauctions.jpg][/url]在这个由WordPress驱动的评论网站上,你可以让用户对几乎所有东西——包括产品、服务等——进行评论并评定星级。WP Review Site插件[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wpreviewsite.jpg][/url] 社交网络在新的或已有WordPress MU站点上添加一个社交网络层,让你的WordPress MU网站变成一个网络社交场所,让社区中每一位blogger都可以相互交流,加深了解。BuddyPress[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/buddypress.jpg][/url]其它:WordPress MUWordPress的其它用法?我们可以把WordPress用在很多地方。 唯一需要注意的是,WordPress的扩展功能也是有一定限制的, 如果恰巧你需要的功能WordPress确实无法提供,那么你只能考虑选择其它软件了。 不管怎么说,它毕竟只是个博客平台。这一点需要记住。你觉得WordPress还有什么其他用途吗?
WordPress程序备受喜爱的原因:十八般武艺 众所周知,WordPress是个功能强大且颇受欢迎的开源博客平台。 WordPress友好的界面和操作的简便性为它带来了无数用户,WordPress甚至可以被作为内容发布系统(CMS)来使用。当你尝试扩展自己WordPress网站的功能时,会发现有很多可用的插件,这样你就不必因为WordPress缺少某某功能而被迫转投其它博客系 统了。 你唯一需要做的,就是找到符合自己需要的插件,然后安装到你的WordPress网站。 在WordPress插件、修改以及用户创意的影响下,WordPress的用途可谓五花八门,各有新意。下面我们就来介绍WordPress这款博客系统及其插件和主题的一些特别用处。WordPress的十八种用途 Twitter类微博社区建立微博社区的最简单方法就是——利用安装了Prologue主题的WordPress站点。 在后台“添加新主题”菜单里查找P2主题,安装并启用就可以开始你的微博之路了。WordPress P2 Theme[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/p2-twitter.jpg][/url] 论坛如果你需要在自己的WordPress网站上添加一个简单的小型论坛,可以试试下面其中一种专为WordPress开发的论坛,而不是一次性全部使用。Bbpress[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/bbpress.jpg][/url]其它:WordPress Forum ServerSimplepressforum 微博客你也可以把WordPress变成一个自己的微博客,然后在上面发点短篇,分享些链接、视频、图片等小玩意。Quick Post[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/tumblelog.jpg][/url]其它:Themeshaper开发的Tumblelog WordPress Theme 主题Nyssa J. Brown开发的Pocket CSS图库国外大多数CSS图库都是由WordPress驱动的。 你可以搜集一些这样的图库并从中获得灵感。由Os Designer开发的CSS Gallery Theme 主题[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/cssgallery.jpg][/url]其它:由UrbanTrash开发的Css Gallery Theme 2.0 主题由WooThemes开发的Snapshot 社区新闻站点你可以整合自己领域内的所有新闻并放在WordPress网站上,从而建立一个社区新闻站点。FV Community News[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/submission.jpg][/url]其它:TDO Mini Forms 图片博客一图抵千言。 图片类博客更注重图片而不是文字。 图片爱好者和摄影爱好者可以通过他们的图片博客轻松分享自己的图片和照片,同时图片博客也具备一般博客的功能。 无文字,更轻松!Yet Another Photoblog[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/photoblog.jpg][/url]其它:Photoq 电子商务网站你可以把WordPress网站当博客使用,但是如果需要推销产品时,你也可以把它当做电子商务网站来用。 为了减少麻烦,你可以把以下几个电子商务插件整合到自己的WordPress系统中,然后再开始自己的电子商务事业。WP e-Commerce[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/e-commerce.jpg][/url]其它:Shopp插件eShop插件 账单系统生意做大之后,你可能就需要给客户发明细账单了。 账单系统可以帮你记录客户的付款状况并允许客户通过信用卡支付费用。WP-Invoice[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wp-invoice.jpg][/url] 招聘类网站很多拥有大批读者的博客会在自己的博客上发布一些行业内的工作机会。 你也可以把自己的WordPress网站变成一个招聘信息发布平台,然后向希望在你的网站上发布招聘信息的人收取一定费用。Job Press Theme[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/job-board.jpg][/url]其它:WP Job Board插件 商业目录把WordPress网站或者博客转换成网站目录,让人们提交网址到你的目录上也是个不错的主意。你可以审核网址的提交情况。Business Directory[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/businessdirectory.jpg][/url] 会员制订阅型网站你还可以把WordPress建成一个会员制付费阅读型内容发布平台,只有付费的注册会员才可以阅读网站上的内容。Sumaplugin插件[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/membersite.jpg][/url]其它:MemberWing —— 多功能WordPress会员制网站插件 通讯录和企业管理工具把WordPress网站打造成一个通讯录或者企业管理系统也是可行的。你可以通过这个管理系统记录各种电话号码、电邮地址、网址、社交网络以及其它与用户相关的资料。[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/rolopress.jpg][/url]其它:Rolopress插件 Digg型投票网站喜欢Digg网站上的Reddit投票系统吗? 你可以在自己的WordPress网站上添加投票功能让访问者使用。 只要对主题稍作修改,你也可以拥有一个像Digg一样的投票网站。Vote it Up[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/voteup.jpg][/url] 新闻简报发送系统发送新闻简报或电子邮件已经成为网络营销的一部分。 利用Feedburner或者WordPress插件,你可以把简报邮件功能添加到自己的WordPress系统里。WordBurner ——集合了WordPress与Feedburner功能的简报管理工具其它:MailPressNewsletter 维基百科类站点想把自己的WordPress网站做成维基百科类型的? 用下面这个插件就可以完成任务,让你拥有一个定制的知识型网站,满足你对文档的需求。 然后你可以在这个百科型站点上增加文章或FAQ、给文章评分、显示相关文章等等。WP-Wiki[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wp-wiki.jpg][/url] 拍卖类网站这种用法算是WordPress界的创新。 你可以在自己的WordPress网站上举行各种拍卖活动。WP Auctions[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wpauctions.jpg][/url]在这个由WordPress驱动的评论网站上,你可以让用户对几乎所有东西——包括产品、服务等——进行评论并评定星级。WP Review Site插件[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/wpreviewsite.jpg][/url] 社交网络在新的或已有WordPress MU站点上添加一个社交网络层,让你的WordPress MU网站变成一个网络社交场所,让社区中每一位blogger都可以相互交流,加深了解。BuddyPress[url=https://webproxy33.appspot.com/net.onextrapixel.com/wp-content/uploads/2010/01/buddypress.jpg][/url]其它:WordPress MUWordPress的其它用法?我们可以把WordPress用在很多地方。 唯一需要注意的是,WordPress的扩展功能也是有一定限制的, 如果恰巧你需要的功能WordPress确实无法提供,那么你只能考虑选择其它软件了。 不管怎么说,它毕竟只是个博客平台。这一点需要记住。你觉得WordPress还有什么其他用途吗? -
 国内外主流Blog程序测评 为了方便博友们选择合适的 Blog 程序,这里写一点简单的 Blog 程序 评测,希望有利于大家参考。一、ASP类,对于只学习了 Html 语言的同学来说,ASP 是比较容易上手的,因此也是目前我所推荐的。1、Zblog,由创始人zx.asd(朱煊)和sipo(刘星晨)联合开发的ASP+Access单用户博客系统,最新版本是 Z-Blog 1.8 Spirit。我曾经体验过一段时间的Zblog 1.7,后来由于个人原因而放弃。该程序最大的特点就是支持文章静态化,有利于搜索引擎的收录。另外,Z-Blog 支持在线安装主题和插件,支持Windows Live Writer 离线可视化写博,大大提高了博客管理的效率。Z-Blog 在国内有大量用户,因此皮肤、插件都很多,可以实现很多个性化功能。官方网站:http://www.rainbowsoft.org/2、PJBlog,由在腾讯负责Q-zone的前台JS设计的 PuterJam(陈子舜)独自开发的基于ASP+Access的单用户博客系统,最新版本是PJBlog3 v2.8.2.117,最新版也解决了日志静态化的问题(当年我盼这个功能盼得好苦啊)。PJBlog 具有丰富的插件和模板,良好的可扩展功能,在国内的用户数与 Z-Blog 不相上下(个人观察+猜测)。我用过几个月的 PJBlog ,非常喜欢 PJBlog 的后台,简洁、人性化而不失强大。PJBlog 官方论坛非常活跃,有很多用户热情奉献,新手能够非常快的学习到不少博客技巧。遗憾的是,PJBlog 一直深受 Spam 垃圾留言骚扰(这也是多后来转换到 WordPress 的原因之一),不知道最新版本是否解决了这个问题。另外,PJBlog 的留言中,不能加入评论者的个人 Blog ,让博客之间的“交互性”大打折扣。官方网站:http://www.PJhome.net/3、LBS,由 SiC/CYAN 基于L-Blog二次开发,全英文界面,用的是 XHTML+CSS 构架,比较合理,最新版本是 LBS Version 2.0.310。不支持静态化,对于 Spam 也不能很好的控制。官方网站:http://www.voidland.com/4、Oblog,一个基于ASP+Access的多用户博客系统,是一个专业的博客系统提供商,由北京傲博致远计算机技术有限公司开发运营,最新版本是 Oblog 4.6 Access体验版。Oblog 可免费下载使用,支持静态化,常与 Discuz、PHPWind 整合使用,有很多模板可选。对于有此需要的企业而言,Oblog 是一个不错的选择。官方网站:http://www.oblog.cn/小结:国内 ASP Blog 程序还有很多,不过使用最多的应该是以上四款了。个人建议 PJBlog 和 Z-Blog 都是不错的选择,新手容易上手,也可以在建设博客的过程中学到不少东西。二、PHP类,使用过 ASP 与 PHP 博客之后,觉得 PHP 相比 ASP 是比较难的。1、WordPress,WordPress是一款基于 PHP+Mysql 的开源博客程序,包括单用户系统与 WordPress MU 多用户系统,WordPress 即将推出2.6正式版了。WordPress 程序简洁,功能强大(可以打造成一个CMS),依托于各种各样的插件,你可以实现任何想要的功能。WordPress.com 为全球用户提供免费而专业的 BSP 服务,在中国,yo2.cn 也为用户提供可定制的个性化博客服务,适用于没有技术基础的 WordPress 爱好者。WordPress 在全球拥有大量 Fans(我也是其中之一 ),Fans 贡献了大量的主题与插件,良好循环让 WordPress 越来越强大。同时,在国内还有一些 Fans 维护的博客为网友提供 Wordpress 中文版以及 WordPress 的最新资讯动态,WordPress 中文站就做得很不错。关于 WordPress ,写再多也无法介绍清楚,只有亲自使用才会明白,如果你没有PHP基础但又十分想加入 WordPress 怀抱,请不要犹豫,Google 是最好的老师。官方网站:http://WordPress.org2、SaBlog-X,由 Angel 独自开发的基于 PHP+Mysql 的单用户博客程序,最新版本是Sablog-X Ver 1.6,作者也是 Discuz! Lite 版本的制作者。目前国内还是有很多 Blogger 使用的 SaBlog ,应该是国内最好的 PHP 博客程序了。SaBlog-X 支持静态化,利于 SEO ,对于 Spam 也有较好的防御机制。不过,SaBlog-X 主题、插件较少,可能需要 Blogger 有一定开发能力才能进行相应扩展。官方网站:http://www.sablog.net/3、Bo-Blog,由 Bob Shen 开发的一款基于 PHP+Mysql 的单用户博客程序,最新版本是 Bo-Blog 2.1.0。目前国内 PHP 博客中, Bo-Blog 与 SaBlog-X 不相上下。Bo-Blog 的主要优点是模板丰富、插件超多,但程序整体开发更新较为缓慢。官方网站:http://www.bo-blog.com/小结:国内 PHP 类博客程序也不止 SaBlog-X 与 Bo-Blog,此外还有 F2Blog、C-Blog、ExBlog、7Blog 等。当然,放眼全球,WordPress 无疑是最优秀最受欢迎和关注的 Blog 程序。三、.Net类,用.Net架设独立博客的较少,还是介绍两款吧,我都没用过,主要参考了别人的评测。1、ZJ-Blog,基于ASP.net 1.1环境开发的单用户博客程序,支持Access和MySQL两种数据库,其最大的特点是采用.net开发并大量的使用了Ajax技术。最新版本是 ZJ-Blog V1.0 Beta2,官方站点:http://www.zj-blog.com/2、Bitrac,由 LBS 的前身、L-Blog的作者 Loveyuki(卫慧杰)开发的博客程序。之前的 L-Blog 是基于 ASP+Access 的小型单用户博客系统,后来停止开发。作者卫慧杰现开发了基于 ASP.NET 2.0 + SQLite 的单用户博客程序,内置 URLRewrite 和页面压缩功能,支持 MetaWeblogAPI,自写的 HTML 模板引擎,方便修改风格,完全的可视化编辑环境。目前是内测版本。真是一个精力充沛的博客开发者,对.Net感兴趣的同学可以试试。官方网站:http://www.loveyuki.com/小结:.Net 的博客程序我没用过,不好说。不过因为要使用微软的.Net环境,感觉非常烦琐。四、CGI类,主要是因为著名的 MovableType 采用了CGI。MovableType,是一个 CGI 程序的博客系统,应用非常广泛,是世界上使用最多的 Blog 系统之一,香港台湾的80%以上的独立博客站点都是通过 MovableType 架设的,最新版本是MovableType 4.0 。与 WordPress 一样,MovableType 插件众多,可以实现非常强大的功能。但是安装比较复杂,较难上手。官方网站:http://www.movabletype.org/小结:没有用过 CGI 类博客,难以上手。相比 BSP 博客,独立博客的主要优点在于可扩展性良好,有更自由的发挥空间。新手都可以根据自己的情况选择优秀的博客程序。更重要的是,这些博客程序之间往往可以通过一些小程序相互转换,方便博客程序的变换搬家。
国内外主流Blog程序测评 为了方便博友们选择合适的 Blog 程序,这里写一点简单的 Blog 程序 评测,希望有利于大家参考。一、ASP类,对于只学习了 Html 语言的同学来说,ASP 是比较容易上手的,因此也是目前我所推荐的。1、Zblog,由创始人zx.asd(朱煊)和sipo(刘星晨)联合开发的ASP+Access单用户博客系统,最新版本是 Z-Blog 1.8 Spirit。我曾经体验过一段时间的Zblog 1.7,后来由于个人原因而放弃。该程序最大的特点就是支持文章静态化,有利于搜索引擎的收录。另外,Z-Blog 支持在线安装主题和插件,支持Windows Live Writer 离线可视化写博,大大提高了博客管理的效率。Z-Blog 在国内有大量用户,因此皮肤、插件都很多,可以实现很多个性化功能。官方网站:http://www.rainbowsoft.org/2、PJBlog,由在腾讯负责Q-zone的前台JS设计的 PuterJam(陈子舜)独自开发的基于ASP+Access的单用户博客系统,最新版本是PJBlog3 v2.8.2.117,最新版也解决了日志静态化的问题(当年我盼这个功能盼得好苦啊)。PJBlog 具有丰富的插件和模板,良好的可扩展功能,在国内的用户数与 Z-Blog 不相上下(个人观察+猜测)。我用过几个月的 PJBlog ,非常喜欢 PJBlog 的后台,简洁、人性化而不失强大。PJBlog 官方论坛非常活跃,有很多用户热情奉献,新手能够非常快的学习到不少博客技巧。遗憾的是,PJBlog 一直深受 Spam 垃圾留言骚扰(这也是多后来转换到 WordPress 的原因之一),不知道最新版本是否解决了这个问题。另外,PJBlog 的留言中,不能加入评论者的个人 Blog ,让博客之间的“交互性”大打折扣。官方网站:http://www.PJhome.net/3、LBS,由 SiC/CYAN 基于L-Blog二次开发,全英文界面,用的是 XHTML+CSS 构架,比较合理,最新版本是 LBS Version 2.0.310。不支持静态化,对于 Spam 也不能很好的控制。官方网站:http://www.voidland.com/4、Oblog,一个基于ASP+Access的多用户博客系统,是一个专业的博客系统提供商,由北京傲博致远计算机技术有限公司开发运营,最新版本是 Oblog 4.6 Access体验版。Oblog 可免费下载使用,支持静态化,常与 Discuz、PHPWind 整合使用,有很多模板可选。对于有此需要的企业而言,Oblog 是一个不错的选择。官方网站:http://www.oblog.cn/小结:国内 ASP Blog 程序还有很多,不过使用最多的应该是以上四款了。个人建议 PJBlog 和 Z-Blog 都是不错的选择,新手容易上手,也可以在建设博客的过程中学到不少东西。二、PHP类,使用过 ASP 与 PHP 博客之后,觉得 PHP 相比 ASP 是比较难的。1、WordPress,WordPress是一款基于 PHP+Mysql 的开源博客程序,包括单用户系统与 WordPress MU 多用户系统,WordPress 即将推出2.6正式版了。WordPress 程序简洁,功能强大(可以打造成一个CMS),依托于各种各样的插件,你可以实现任何想要的功能。WordPress.com 为全球用户提供免费而专业的 BSP 服务,在中国,yo2.cn 也为用户提供可定制的个性化博客服务,适用于没有技术基础的 WordPress 爱好者。WordPress 在全球拥有大量 Fans(我也是其中之一 ),Fans 贡献了大量的主题与插件,良好循环让 WordPress 越来越强大。同时,在国内还有一些 Fans 维护的博客为网友提供 Wordpress 中文版以及 WordPress 的最新资讯动态,WordPress 中文站就做得很不错。关于 WordPress ,写再多也无法介绍清楚,只有亲自使用才会明白,如果你没有PHP基础但又十分想加入 WordPress 怀抱,请不要犹豫,Google 是最好的老师。官方网站:http://WordPress.org2、SaBlog-X,由 Angel 独自开发的基于 PHP+Mysql 的单用户博客程序,最新版本是Sablog-X Ver 1.6,作者也是 Discuz! Lite 版本的制作者。目前国内还是有很多 Blogger 使用的 SaBlog ,应该是国内最好的 PHP 博客程序了。SaBlog-X 支持静态化,利于 SEO ,对于 Spam 也有较好的防御机制。不过,SaBlog-X 主题、插件较少,可能需要 Blogger 有一定开发能力才能进行相应扩展。官方网站:http://www.sablog.net/3、Bo-Blog,由 Bob Shen 开发的一款基于 PHP+Mysql 的单用户博客程序,最新版本是 Bo-Blog 2.1.0。目前国内 PHP 博客中, Bo-Blog 与 SaBlog-X 不相上下。Bo-Blog 的主要优点是模板丰富、插件超多,但程序整体开发更新较为缓慢。官方网站:http://www.bo-blog.com/小结:国内 PHP 类博客程序也不止 SaBlog-X 与 Bo-Blog,此外还有 F2Blog、C-Blog、ExBlog、7Blog 等。当然,放眼全球,WordPress 无疑是最优秀最受欢迎和关注的 Blog 程序。三、.Net类,用.Net架设独立博客的较少,还是介绍两款吧,我都没用过,主要参考了别人的评测。1、ZJ-Blog,基于ASP.net 1.1环境开发的单用户博客程序,支持Access和MySQL两种数据库,其最大的特点是采用.net开发并大量的使用了Ajax技术。最新版本是 ZJ-Blog V1.0 Beta2,官方站点:http://www.zj-blog.com/2、Bitrac,由 LBS 的前身、L-Blog的作者 Loveyuki(卫慧杰)开发的博客程序。之前的 L-Blog 是基于 ASP+Access 的小型单用户博客系统,后来停止开发。作者卫慧杰现开发了基于 ASP.NET 2.0 + SQLite 的单用户博客程序,内置 URLRewrite 和页面压缩功能,支持 MetaWeblogAPI,自写的 HTML 模板引擎,方便修改风格,完全的可视化编辑环境。目前是内测版本。真是一个精力充沛的博客开发者,对.Net感兴趣的同学可以试试。官方网站:http://www.loveyuki.com/小结:.Net 的博客程序我没用过,不好说。不过因为要使用微软的.Net环境,感觉非常烦琐。四、CGI类,主要是因为著名的 MovableType 采用了CGI。MovableType,是一个 CGI 程序的博客系统,应用非常广泛,是世界上使用最多的 Blog 系统之一,香港台湾的80%以上的独立博客站点都是通过 MovableType 架设的,最新版本是MovableType 4.0 。与 WordPress 一样,MovableType 插件众多,可以实现非常强大的功能。但是安装比较复杂,较难上手。官方网站:http://www.movabletype.org/小结:没有用过 CGI 类博客,难以上手。相比 BSP 博客,独立博客的主要优点在于可扩展性良好,有更自由的发挥空间。新手都可以根据自己的情况选择优秀的博客程序。更重要的是,这些博客程序之间往往可以通过一些小程序相互转换,方便博客程序的变换搬家。 -
 301重定向 转向 什么是301转向?301转向(或叫301重定向,301跳转)是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。其它常见的状态码还包括,200表示一切正常,404网页找不到,302暂时转向,等等。为什么要做网址转向?除了前面介绍过的网址规范化问题外,还有很多需要做网址转向的情形。比如,为保护版权,你拥有不同TLD的多个域名:company.comcompany.netcompany.orgcompany.com.cncompany.cn等等。很自然这些域名全部指向一个网站。如用company.com为主域名,其它域名就可以转向到company.com。或者你注册了公司全称域名longcompanyname.com,但太长 ,你也注册了缩写域名方便用户记住lcn.com,其中一个做主域名,另一个就可以转向到主域名。为什么要用301转向?网址转向方法主要包括:301转向,302转向,JavaScript转向,PHP/ASP/CGI转向,META REFRESH网页META刷新,等。302转向可能会有URL规范化问题。其它方法都是常用的作弊手法,当然不是说不可以正当地用,方法本身没有错,但被作弊者用多了,搜索引擎对这些可疑的转向都很敏感。何必冒险呢。当网页A用301重定向转到网页B时,搜索引擎可以肯定网页A永久的改变位置,或者说实际上不存在了,搜索引擎就会把网页B当作唯一有效目标。好处是,第一,没有网址规范化问题,第二,也很重要的,网页A的PR网页级别会传到网页B。很多时候其它网站会链接到http://domainname.comhttp://www.domainname.com/index.htmlhttp://domainname.com/index.html而不是你希望的http://www.domainname.com这样链接的PR也会传递到所有URL,如果你用301转向把前三个URL转到http://www.domainname.comPR也就集中在网页http://www.domainname.com了。怎样判断网站有网址规范化问题?英语中有句话,东西没坏就别修理。很多网站没做301转向排名也没影响,那就别动它。如果你觉得网站排名没有预想的好,可以看看是否有网址规范化问题:1) 查一下这些URL是否都有差不多的PR值和网页快照:http://domainname.comhttp://www.domainname.com/index.htmlhttp://domainname.com/index.htmlhttp://www.domainname.com如果是,那可能有问题。2)搜一下site:domain.com看是否结果中有多个主页版本。3)你的网站是否在Google有大量网页被标为" 补充材料"(Supplemental Result)。一般认为被归为" 补充材料"是网址规范化问题的征兆。怎样做301转向如果你用的是Unix/Linux主机,可以用文件(Unix/Linux中用于目录特定指令如密码,转向,错误处理等的文件)。比如把/old.htm转到http://www.domain.com/new.htm,可以用这个指令:redirect 301 /old.htm http://www.domain.com/new.htm或redirect permanent /old.htm http://www.domain.com/new.htm如果要把所有http://domain.com形式的URL用301重定向转到 http://www.domain.com,包括:http://domain.com/about.htm转到 http://www.domain.com/about.htm及http://domain.com/dir/index.htm转到 http://www.domain.com/dir/index.htm等等,还要用到mod_rewrite:Options +FollowSymLinksRewriteEngine onRewriteCond %{HTTP_HOST} ^domain.com [NC]RewriteRule ^(.*)$ http://www.domain.com/$1 [L,R=301]如果你用的是 Windows主机,应该在控制面板做301转向设定。补充 :在网址规范化评论里回答石头王的问题,可能对大家有帮助:据我所知,HTML无法做301转向。在HTML里只能做JS或META REFRESH,但不是301转向。HTML一被读取,就已经返回200 OK状态码了。如果你的页面是ASP或PHP还可以做301转向:ASP:<%@ Language=VBScript %><%Response.Status=”301 Moved Permanently”Response.AddHeader “Location”, ” http://www.domain.com”%>PHP:<?Header( “HTTP/1.1 301 Moved Permanently” );Header( “Location: http://www.domain.com” );?>另外,DOThtaccess文件只是一个普通文字文件,你用Notepad建这个文件,放上指令,存在你帐号的根目录下就行了。不需要修改Apache。 作者: Zac@SEO每天一贴原载: 中新虚拟主机版权所有。转载时必须以链接形式注明作者和原始出处及本声明。
301重定向 转向 什么是301转向?301转向(或叫301重定向,301跳转)是当用户或搜索引擎向网站服务器发出浏览请求时,服务器返回的HTTP数据流中头信息(header)中的状态码的一种,表示本网页永久性转移到另一个地址。其它常见的状态码还包括,200表示一切正常,404网页找不到,302暂时转向,等等。为什么要做网址转向?除了前面介绍过的网址规范化问题外,还有很多需要做网址转向的情形。比如,为保护版权,你拥有不同TLD的多个域名:company.comcompany.netcompany.orgcompany.com.cncompany.cn等等。很自然这些域名全部指向一个网站。如用company.com为主域名,其它域名就可以转向到company.com。或者你注册了公司全称域名longcompanyname.com,但太长 ,你也注册了缩写域名方便用户记住lcn.com,其中一个做主域名,另一个就可以转向到主域名。为什么要用301转向?网址转向方法主要包括:301转向,302转向,JavaScript转向,PHP/ASP/CGI转向,META REFRESH网页META刷新,等。302转向可能会有URL规范化问题。其它方法都是常用的作弊手法,当然不是说不可以正当地用,方法本身没有错,但被作弊者用多了,搜索引擎对这些可疑的转向都很敏感。何必冒险呢。当网页A用301重定向转到网页B时,搜索引擎可以肯定网页A永久的改变位置,或者说实际上不存在了,搜索引擎就会把网页B当作唯一有效目标。好处是,第一,没有网址规范化问题,第二,也很重要的,网页A的PR网页级别会传到网页B。很多时候其它网站会链接到http://domainname.comhttp://www.domainname.com/index.htmlhttp://domainname.com/index.html而不是你希望的http://www.domainname.com这样链接的PR也会传递到所有URL,如果你用301转向把前三个URL转到http://www.domainname.comPR也就集中在网页http://www.domainname.com了。怎样判断网站有网址规范化问题?英语中有句话,东西没坏就别修理。很多网站没做301转向排名也没影响,那就别动它。如果你觉得网站排名没有预想的好,可以看看是否有网址规范化问题:1) 查一下这些URL是否都有差不多的PR值和网页快照:http://domainname.comhttp://www.domainname.com/index.htmlhttp://domainname.com/index.htmlhttp://www.domainname.com如果是,那可能有问题。2)搜一下site:domain.com看是否结果中有多个主页版本。3)你的网站是否在Google有大量网页被标为" 补充材料"(Supplemental Result)。一般认为被归为" 补充材料"是网址规范化问题的征兆。怎样做301转向如果你用的是Unix/Linux主机,可以用文件(Unix/Linux中用于目录特定指令如密码,转向,错误处理等的文件)。比如把/old.htm转到http://www.domain.com/new.htm,可以用这个指令:redirect 301 /old.htm http://www.domain.com/new.htm或redirect permanent /old.htm http://www.domain.com/new.htm如果要把所有http://domain.com形式的URL用301重定向转到 http://www.domain.com,包括:http://domain.com/about.htm转到 http://www.domain.com/about.htm及http://domain.com/dir/index.htm转到 http://www.domain.com/dir/index.htm等等,还要用到mod_rewrite:Options +FollowSymLinksRewriteEngine onRewriteCond %{HTTP_HOST} ^domain.com [NC]RewriteRule ^(.*)$ http://www.domain.com/$1 [L,R=301]如果你用的是 Windows主机,应该在控制面板做301转向设定。补充 :在网址规范化评论里回答石头王的问题,可能对大家有帮助:据我所知,HTML无法做301转向。在HTML里只能做JS或META REFRESH,但不是301转向。HTML一被读取,就已经返回200 OK状态码了。如果你的页面是ASP或PHP还可以做301转向:ASP:<%@ Language=VBScript %><%Response.Status=”301 Moved Permanently”Response.AddHeader “Location”, ” http://www.domain.com”%>PHP:<?Header( “HTTP/1.1 301 Moved Permanently” );Header( “Location: http://www.domain.com” );?>另外,DOThtaccess文件只是一个普通文字文件,你用Notepad建这个文件,放上指令,存在你帐号的根目录下就行了。不需要修改Apache。 作者: Zac@SEO每天一贴原载: 中新虚拟主机版权所有。转载时必须以链接形式注明作者和原始出处及本声明。