搜索到
345
篇与
的结果
-

-
 宝塔面板安装miniflux 折腾N久,可算弄好了。记录一下:我是用docker安装,数据用Postgrade安装Dockers宝塔面板直接安装docker管理器就可以了,拉取miniflux镜像。curl -sSL https://get.docker.com/ | sh{collapse}{collapse-item label="安装docker-compose" close}安装docker-compose本次不需要curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-uname -s-uname -m -o /usr/bin/docker-composechmod +x /usr/bin/docker-compose{/collapse-item}{/collapse}安装postgres创建一个数据库,如果报找不到hstore扩展,在/usr/local/pgsql/contrib/hstore 后面make make installdocker run -d \ -p 8080:8080 \ --name miniflux \ -e "DATABASE_URL=postgres://miniflux:cmsblog.cn@localhost/miniflux?sslmode=disable" \ -e "RUN_MIGRATIONS=1" \ -e "CREATE_ADMIN=1" \ -e "ADMIN_USERNAME=admin" \ -e "ADMIN_PASSWORD=123456" \ miniflux/miniflux:latest最后就是反代一下了。我的演示:http://miniflux.ihaow.cn
宝塔面板安装miniflux 折腾N久,可算弄好了。记录一下:我是用docker安装,数据用Postgrade安装Dockers宝塔面板直接安装docker管理器就可以了,拉取miniflux镜像。curl -sSL https://get.docker.com/ | sh{collapse}{collapse-item label="安装docker-compose" close}安装docker-compose本次不需要curl -L https://github.com/docker/compose/releases/download/v2.2.2/docker-compose-uname -s-uname -m -o /usr/bin/docker-composechmod +x /usr/bin/docker-compose{/collapse-item}{/collapse}安装postgres创建一个数据库,如果报找不到hstore扩展,在/usr/local/pgsql/contrib/hstore 后面make make installdocker run -d \ -p 8080:8080 \ --name miniflux \ -e "DATABASE_URL=postgres://miniflux:cmsblog.cn@localhost/miniflux?sslmode=disable" \ -e "RUN_MIGRATIONS=1" \ -e "CREATE_ADMIN=1" \ -e "ADMIN_USERNAME=admin" \ -e "ADMIN_PASSWORD=123456" \ miniflux/miniflux:latest最后就是反代一下了。我的演示:http://miniflux.ihaow.cn -
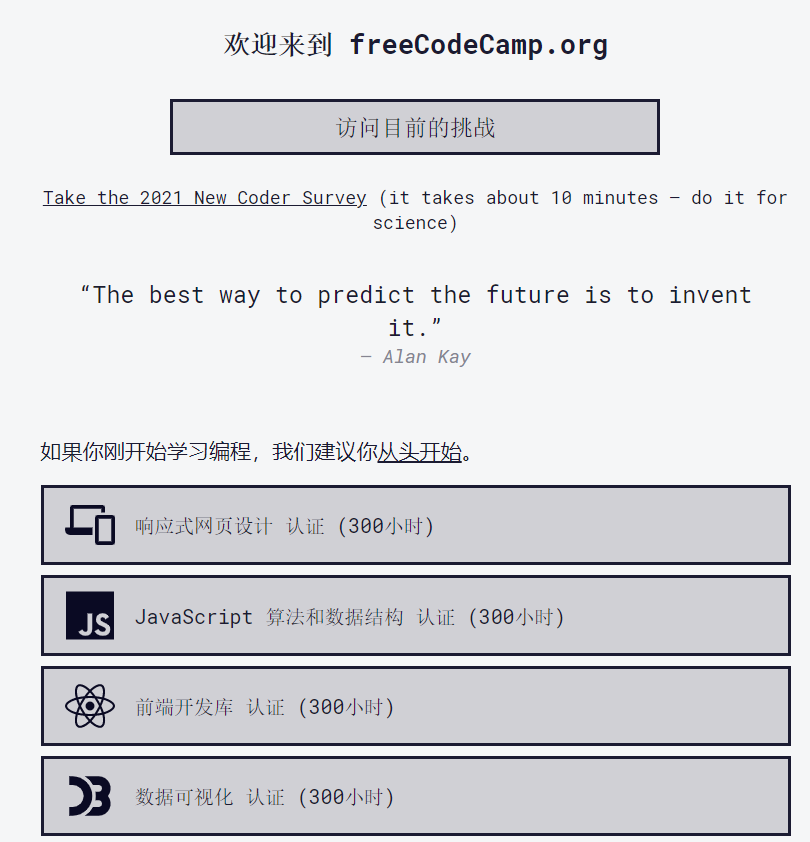
 freeCodeCamp – 2700+ 小时交互式编程课,所有内容免费开放 freeCodeCamp 是一个免费学习编程,并能获得认证的网站,拥有超过 2700 小时的视频、文章和交互式编程课程,所有内容免费开放。课程内容包括响应式网页设计、JavaScript 算法和数据结构、前端开发库、Python 与机器学习等 10 门中文课程。不少用户通过 freeCodeCamp 的认证后入职大型科技公司。@Appinn来自 HelloGitHub 的微博:它创立于 2014 年,期间帮助了无数编程爱好者学习编程,中文站点于 2021 年上线。freeCodeCamp 采用在线编程闯关的学习形式,遇到问题还可以通过活跃的社区答疑解惑。平台鼓励新手多动手写代码、运行代码,提倡 RSA 即:遇到问题先阅读文档资料,然后求助于搜索引擎,最后实在没招了再提问,这样有助于培养良好的提问习惯终身受益。同时作为非盈利组织,freeCodeCamp 不仅提供了免费学习的课程还开源了网站代码。freeCodeCamp 目前的中文课程包括:响应式网页设计 认证 (300小时)JavaScript 算法和数据结构 认证 (300小时)前端开发库 认证 (300小时)数据可视化 认证 (300小时)APIs 和 微服务 认证 (300小时)质量保证 认证 (300小时)Python 和科学计算 认证 (300小时)Python 和数据分析 认证 (300小时)信息安全 认证 (300小时)另外正在翻译的课程还有:Python 与机器学习 认证 (300小时)面试攻略基本上可以看作是从零开始学编程:freeCodeCamp 的建议是从头开始学习,按课程顺序获得认证。最后还有一个问题:程序写出来以后该干嘛?那当然找到用户啊,小众软件有一个发现频道,可以帮助你获得初始用户,现在也有越来越多的开发者提交自己的程序,青小蛙也会从发现频道挑选有趣的应用来测试。如果你是小众软件的老读者,一定会注意到现在有越来越多的内容会标记“来自发现频道”。发现频道:https://meta.appinn.net/c/faxianfreeCodeCamp 中文课程地址https://chinese.freecodecamp.org/最后,附上 freeCodeCamp 里最重要的一段话:请仔细阅读这里的内容。freeCodeCamp 是你获得第一份软件开发工作的有效途径。超过 40,000 人在完成这些课程后获得了开发者工作——包括进入谷歌、微软、阿里巴巴、腾讯等大型公司。如果你刚开始学习编程,我们建议你从头开始,按顺序获得认证。要获得每个认证,需要完成 5 个必做项目,并通过所有测试。你可以将这些认证添加到你的简历或 LinkedIn 个人资料。但是你在学习过程中所做的练习比获得认证更重要。如果你感到沮丧,很正常,因为编程本来就很难。练习是关键。练习,练习,再练习。这套课程需要你进行数千个小时的编程练习。如果你想学习更多数学和计算机科学理论,freeCodeCamp 的 YouTube channel 还有数千个小时的视频课程。如果你想获得开发者工作或者成为自由职业开发者找到客户,那么除了编程技能,你还需要搭建自己的社交网络,打造自己作为开发者的影响力。你可以在 Twitter、GitHub 和 freeCodeCamp 论坛搭建社交网络和打造影响力。编程愉快!说到底,学习还是自己的事情,无论付费学习,还是免费学习,只要你想,你能自律的做,其实都可以的。
freeCodeCamp – 2700+ 小时交互式编程课,所有内容免费开放 freeCodeCamp 是一个免费学习编程,并能获得认证的网站,拥有超过 2700 小时的视频、文章和交互式编程课程,所有内容免费开放。课程内容包括响应式网页设计、JavaScript 算法和数据结构、前端开发库、Python 与机器学习等 10 门中文课程。不少用户通过 freeCodeCamp 的认证后入职大型科技公司。@Appinn来自 HelloGitHub 的微博:它创立于 2014 年,期间帮助了无数编程爱好者学习编程,中文站点于 2021 年上线。freeCodeCamp 采用在线编程闯关的学习形式,遇到问题还可以通过活跃的社区答疑解惑。平台鼓励新手多动手写代码、运行代码,提倡 RSA 即:遇到问题先阅读文档资料,然后求助于搜索引擎,最后实在没招了再提问,这样有助于培养良好的提问习惯终身受益。同时作为非盈利组织,freeCodeCamp 不仅提供了免费学习的课程还开源了网站代码。freeCodeCamp 目前的中文课程包括:响应式网页设计 认证 (300小时)JavaScript 算法和数据结构 认证 (300小时)前端开发库 认证 (300小时)数据可视化 认证 (300小时)APIs 和 微服务 认证 (300小时)质量保证 认证 (300小时)Python 和科学计算 认证 (300小时)Python 和数据分析 认证 (300小时)信息安全 认证 (300小时)另外正在翻译的课程还有:Python 与机器学习 认证 (300小时)面试攻略基本上可以看作是从零开始学编程:freeCodeCamp 的建议是从头开始学习,按课程顺序获得认证。最后还有一个问题:程序写出来以后该干嘛?那当然找到用户啊,小众软件有一个发现频道,可以帮助你获得初始用户,现在也有越来越多的开发者提交自己的程序,青小蛙也会从发现频道挑选有趣的应用来测试。如果你是小众软件的老读者,一定会注意到现在有越来越多的内容会标记“来自发现频道”。发现频道:https://meta.appinn.net/c/faxianfreeCodeCamp 中文课程地址https://chinese.freecodecamp.org/最后,附上 freeCodeCamp 里最重要的一段话:请仔细阅读这里的内容。freeCodeCamp 是你获得第一份软件开发工作的有效途径。超过 40,000 人在完成这些课程后获得了开发者工作——包括进入谷歌、微软、阿里巴巴、腾讯等大型公司。如果你刚开始学习编程,我们建议你从头开始,按顺序获得认证。要获得每个认证,需要完成 5 个必做项目,并通过所有测试。你可以将这些认证添加到你的简历或 LinkedIn 个人资料。但是你在学习过程中所做的练习比获得认证更重要。如果你感到沮丧,很正常,因为编程本来就很难。练习是关键。练习,练习,再练习。这套课程需要你进行数千个小时的编程练习。如果你想学习更多数学和计算机科学理论,freeCodeCamp 的 YouTube channel 还有数千个小时的视频课程。如果你想获得开发者工作或者成为自由职业开发者找到客户,那么除了编程技能,你还需要搭建自己的社交网络,打造自己作为开发者的影响力。你可以在 Twitter、GitHub 和 freeCodeCamp 论坛搭建社交网络和打造影响力。编程愉快!说到底,学习还是自己的事情,无论付费学习,还是免费学习,只要你想,你能自律的做,其实都可以的。 -
 响应式图片灯箱插件 baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。主要特点纯JS编写,无任何依赖支持多重画廊(Multiple-gallery)效果, 且允许自定义参数支持手势滑动(仅在支持多点触控设备上)现代简约风格图像字幕支持响应式的图像CSS3转换SVG按钮,没有额外的文件下载压缩后大约2.3KB浏览器兼容IE 8+ChromeFirefox 3.6+Opera 12+Safari 5+Sleipnir演示和下载官方下载: https://github.com/feimosi/baguetteBox.js在线演示: https://feimosi.github.io/baguetteBox.js/WordPress插件: https://github.com/mikejandreau/baguetteBox-WP (好像仅适用于WP插入的相册)
响应式图片灯箱插件 baguetteBox.js baguetteBox.js 是一个简单和易于使用lightbox图片灯箱纯JavaScript脚本,拥有图像放大缩小并带有相应的CSS3过度,并能在触摸屏等设备上完美展示。主要特点纯JS编写,无任何依赖支持多重画廊(Multiple-gallery)效果, 且允许自定义参数支持手势滑动(仅在支持多点触控设备上)现代简约风格图像字幕支持响应式的图像CSS3转换SVG按钮,没有额外的文件下载压缩后大约2.3KB浏览器兼容IE 8+ChromeFirefox 3.6+Opera 12+Safari 5+Sleipnir演示和下载官方下载: https://github.com/feimosi/baguetteBox.js在线演示: https://feimosi.github.io/baguetteBox.js/WordPress插件: https://github.com/mikejandreau/baguetteBox-WP (好像仅适用于WP插入的相册) -
仿b站返回顶部小火箭 bilibili右下角返回顶部按钮样式源代码<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .back-to-top { background-image: url("https://cdn.jsdelivr.net/gh/cetr/cdn@master/blog/img/space-to-top.png"); width: 62px; height: 88px; } .back-to-top:hover { animation: to-top-fly .4s steps(1) infinite; } @keyframes to-top-fly { 0% { background-position-x: -142.5px; } 16.5% { background-position-x: -284.5px; } 33% { background-position-x: -429.5px; } 49.5% { background-position-x: -570.5px; } 66% { background-position-x: -714.5px; } 82.5% { background-position-x: -856.5px; } 100% { background-position-x: 0px; } } </style> </head> <body> <div class="back-to-top"></div> </body> </html>
-
 纯CSS鼠标悬停弹窗提示 纯CSS鼠标悬停弹窗提示效果如图示: http代码<div class="wrapper"> <div class="icon facebook"> <div class="tooltip">Facebook</div> <span><i class="fab fa-facebook-f"></i></span> </div> <div class="icon twitter"> <div class="tooltip">Twitter</div> <span><i class="fab fa-twitter"></i></span> </div> <div class="icon instagram"> <div class="tooltip">Instagram</div> <span><i class="fab fa-instagram"></i></span> </div> <div class="icon github"> <div class="tooltip">Github</div> <span><i class="fab fa-github"></i></span> </div> <div class="icon youtube"> <div class="tooltip">Youtube</div> <span><i class="fab fa-youtube"></i></span> </div> </div>CSS 代码@import url("https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/5.15.2/css/all.min.css"); /* Auther: Abdelrhman Said */ @import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } *:focus, *:active { outline: none !important; -webkit-tap-highlight-color: transparent; } html, body { display: grid; height: 100%; width: 100%; font-family: "Poppins", sans-serif; place-items: center; background:#1f1f1f; } .wrapper { display: inline-flex; } .wrapper .icon { position: relative; background-color: #ffffff; border-radius: 50%; padding: 15px; margin: 10px; width: 50px; height: 50px; font-size: 18px; display: flex; justify-content: center; align-items: center; flex-direction: column; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); cursor: pointer; transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip { position: absolute; top: 0; font-size: 14px; background-color: #ffffff; color: #ffffff; padding: 5px 8px; border-radius: 5px; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); opacity: 0; pointer-events: none; transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip::before { position: absolute; content: ""; height: 8px; width: 8px; background-color: #ffffff; bottom: -3px; left: 50%; transform: translate(-50%) rotate(45deg); transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .icon:hover .tooltip { top: -45px; opacity: 1; visibility: visible; pointer-events: auto; } .wrapper .icon:hover span, .wrapper .icon:hover .tooltip { text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1); } .wrapper .facebook:hover, .wrapper .facebook:hover .tooltip, .wrapper .facebook:hover .tooltip::before { background-color: #3b5999; color: #ffffff; } .wrapper .twitter:hover, .wrapper .twitter:hover .tooltip, .wrapper .twitter:hover .tooltip::before { background-color: #46c1f6; color: #ffffff; } .wrapper .instagram:hover, .wrapper .instagram:hover .tooltip, .wrapper .instagram:hover .tooltip::before { background-color: #e1306c; color: #ffffff; } .wrapper .github:hover, .wrapper .github:hover .tooltip, .wrapper .github:hover .tooltip::before { background-color: #333333; color: #ffffff; } .wrapper .youtube:hover, .wrapper .youtube:hover .tooltip, .wrapper .youtube:hover .tooltip::before { background-color: #de463b; color: #ffffff; }
纯CSS鼠标悬停弹窗提示 纯CSS鼠标悬停弹窗提示效果如图示: http代码<div class="wrapper"> <div class="icon facebook"> <div class="tooltip">Facebook</div> <span><i class="fab fa-facebook-f"></i></span> </div> <div class="icon twitter"> <div class="tooltip">Twitter</div> <span><i class="fab fa-twitter"></i></span> </div> <div class="icon instagram"> <div class="tooltip">Instagram</div> <span><i class="fab fa-instagram"></i></span> </div> <div class="icon github"> <div class="tooltip">Github</div> <span><i class="fab fa-github"></i></span> </div> <div class="icon youtube"> <div class="tooltip">Youtube</div> <span><i class="fab fa-youtube"></i></span> </div> </div>CSS 代码@import url("https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/5.15.2/css/all.min.css"); /* Auther: Abdelrhman Said */ @import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; } *:focus, *:active { outline: none !important; -webkit-tap-highlight-color: transparent; } html, body { display: grid; height: 100%; width: 100%; font-family: "Poppins", sans-serif; place-items: center; background:#1f1f1f; } .wrapper { display: inline-flex; } .wrapper .icon { position: relative; background-color: #ffffff; border-radius: 50%; padding: 15px; margin: 10px; width: 50px; height: 50px; font-size: 18px; display: flex; justify-content: center; align-items: center; flex-direction: column; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); cursor: pointer; transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip { position: absolute; top: 0; font-size: 14px; background-color: #ffffff; color: #ffffff; padding: 5px 8px; border-radius: 5px; box-shadow: 0 10px 10px rgba(0, 0, 0, 0.1); opacity: 0; pointer-events: none; transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .tooltip::before { position: absolute; content: ""; height: 8px; width: 8px; background-color: #ffffff; bottom: -3px; left: 50%; transform: translate(-50%) rotate(45deg); transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .wrapper .icon:hover .tooltip { top: -45px; opacity: 1; visibility: visible; pointer-events: auto; } .wrapper .icon:hover span, .wrapper .icon:hover .tooltip { text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1); } .wrapper .facebook:hover, .wrapper .facebook:hover .tooltip, .wrapper .facebook:hover .tooltip::before { background-color: #3b5999; color: #ffffff; } .wrapper .twitter:hover, .wrapper .twitter:hover .tooltip, .wrapper .twitter:hover .tooltip::before { background-color: #46c1f6; color: #ffffff; } .wrapper .instagram:hover, .wrapper .instagram:hover .tooltip, .wrapper .instagram:hover .tooltip::before { background-color: #e1306c; color: #ffffff; } .wrapper .github:hover, .wrapper .github:hover .tooltip, .wrapper .github:hover .tooltip::before { background-color: #333333; color: #ffffff; } .wrapper .youtube:hover, .wrapper .youtube:hover .tooltip, .wrapper .youtube:hover .tooltip::before { background-color: #de463b; color: #ffffff; } -
苹果代码块美化设置方法 程序员的博客里绝对不会缺少的东西一定是代码块,那么怎么把代码块打扮的美美的呢?介于前两天有同学问我,我的代码块是怎么美化的,那么今天我就出个我美化代码块的教程,主要分为三个步骤,分割关键字、添加额外标签和自定义美化css加载 js 分割代码关键字使用任意代码块分割插件自动将代码关键字加上相应标签,我这是使用的是一款名叫 prism 的插件<script src="//cdn.jsdelivr.net/gh/cetr/cdn@master/prism.min.js"></script> 动态添加代码块头部样式用 js 动态对每篇文章里的代码块加上顶部三个彩色圆点,用于美化uiif (!$('pre').hasClass('line-numbers')) { $('pre').addClass('line-numbers').before($( '<figcaption class="line-numbers-head">' + '<div class="custom-carbon">' + '<div class="custom-carbon-dot custom-carbon-dot--red"></div>' + '<div class="custom-carbon-dot custom-carbon-dot--yellow"></div>' + '<div class="custom-carbon-dot custom-carbon-dot--green"></div>' + '</div>' + '</figcaption>' )); } 自定义 css 样式自定义 css 给代码块及代码块里的文字添加样式code[class*="language-"], pre[class*="language-"] { color: black; background: none; text-shadow: 0 1px white; font-family: Consolas, Monaco, 'Andale Mono', 'Ubuntu Mono', monospace; font-size: 16px; text-align: left; white-space: pre; word-spacing: normal; word-break: normal; word-wrap: normal; line-height: 1.5; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none; } pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection, code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection { text-shadow: none; } pre[class*="language-"]::selection, pre[class*="language-"] ::selection, code[class*="language-"]::selection, code[class*="language-"] ::selection { text-shadow: none; } @media print { code[class*="language-"], pre[class*="language-"] { text-shadow: none; } } /* Code blocks */ pre[class*="language-"] { padding: 1em; margin-bottom: 20px; overflow: auto; } :not(pre) > code[class*="language-"], pre[class*="language-"] { background: #f5f2f0; } :not(pre) > code[class*="language-"] { padding: .1em; border-radius: .3em; white-space: normal; } .token.comment, .token.prolog, .token.doctype, .token.cdata { color: #90a4ae; } .token.punctuation, .token.attr-name { color: #757575; } .token.namespace { opacity: .7; } .token.property, .token.tag, .token.boolean, .token.number, .token.constant, .token.symbol, .token.deleted { color: #f76d47; } .token.selector, .token.char, .token.builtin, .token.inserted { color: #be4dbc; } .token.keyword { color: #39adb5; } .token.operator, .token.entity, .token.url, .language-css .token.string, .style .token.string { color: #9a6e3a; } .token.atrule, .token.string, .token.attr-value { color: #4dc14c; } .token.function, .token.class-name { color: #6182b8; } .token.regex, .token.important, .token.variable { color: #eab700; } .token.parameter { color: #ee8019; } .token.important, .token.bold { font-weight: bold; } .token.italic { font-style: italic; } .token.entity { cursor: help; } figcaption.line-numbers-head { width: 100%; color: #8d949e; background-color: #f5f6f7; zoom: 1; border-top-left-radius: 0.25rem; border-top-right-radius: 0.25rem; } figcaption.line-numbers-head .custom-carbon-dot { display: inline-block; margin: 0 4px; border-radius: 50%; width: 10px; height: 10px; } figcaption.line-numbers-head .custom-carbon-dot--red { background-color: #ff5f56; } figcaption.line-numbers-head .custom-carbon-dot--yellow { background-color: #ffbd2e; } figcaption.line-numbers-head .custom-carbon-dot--green { background-color: #27c93f; } figcaption.line-numbers-head .custom-carbon { padding: 2px 0 0 9px; } pre.line-numbers { margin-top: 0; padding: 10px 1em 1em 1em; background-color: #f5f6f7; border-bottom-left-radius: 0.25rem; border-bottom-right-radius: 0.25rem; }
-
纯 js + css 开启网站白天/黑夜模式 最近看到很多网站都加了暗黑模式,可能主要是因为手机的原因吧,我之前一直不屑这个功能,直到昨天晚上,我给手机开启晚间深色模式后,打开我的网站,真的刺眼,所以就给胖蒜网加上了。我采用的是最普通的js+css的模式,代码也是参考网上的,所以就分享出来。一、JS部分代码<script type = "text/javascript" > function switchNightMode(){ var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0'; if(night == '0'){ document.querySelector('link[title="dark"]').disabled = true; document.querySelector('link[title="dark"]').disabled = false; document.cookie = "night=1;path=/" console.log('夜间模式开启'); }else{ document.querySelector('link[title="dark"]').disabled = true; document.cookie = "night=0;path=/" console.log('夜间模式关闭'); } } //指定时间进入夜间模式 (function(){ if(document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") === ''){ if(new Date().getHours() > 22 || new Date().getHours() < 6){ document.querySelector('link[title="dark"]').disabled = true; document.querySelector('link[title="dark"]').disabled = false; document.cookie = "night=1;path=/" console.log('夜间模式开启'); }else{ document.cookie = "night=0;path=/" console.log('夜间模式关闭'); } }else{ var night = document.cookie.replace(/(?:(?:^|.*;\s*)night\s*\=\s*([^;]*).*$)|^.*$/, "$1") || '0'; if(night == '0'){ document.querySelector('link[title="dark"]').disabled = true; console.log('夜间模式关闭'); }else if(night == '1'){ document.querySelector('link[title="dark"]').disabled = true; document.querySelector('link[title="dark"]').disabled = false; console.log('夜间模式开启'); } } })(); </script>建议放在页面底部,我这里用的是Typecho搭建的网站,其它里面有部分PHP代码需要修改一下。二、CSS代码部分<link href="<?php $this->options->themeUrl('statics/dark.css'); ?>" rel="<?php if($_COOKIE['night'] != '1'){echo 'alternate ';} ?>stylesheet" type="text/css" title="dark">在header.php里面加上上面的代码,夜晚模式就让dark.css生效,所以呢,接下来就是在statics文件夹里面创建这个css文件,里面写暗黑模式的相关样式即可。三、效果演示可以去我的网站看看效果,在网站右上角有个切换开关,代码如下:<a href="javascript:switchNightMode()" target="_self" class="darkmode">开启夜间模式</a>
-
AMFTP - 在线FTP管理客户端 AMFTP简介AMFTP是一个安全高效、功能强大的在线FTP管理客户端 (开源免费),使用AMFTP可线上对FTP服务器文件数据进行管理,线上运行可避免本地客户端FTP指令来回切换等操作耗时, 可大幅提高FTP操作响应时间、与实现本地客户端无法复制FTP文件、远程下载、文件解压、数据压缩等功能。AMFTP产品特点安全:基于AMH自主开发的PHP框架运行 (开源免费),统一的程序运行进程,FTP管理入口全面安全检验。高效:在线运行管理FTP服务器,极速连接响应,相比本地客户端运行速度提高3倍+。强大:全面支持FTP管理操作,包括支持本地客户端无法实现的FTP文件复制、远程下载、文件解压、数据压缩等功能。友好:完善的产品操作体验,支持在线多地断点FTP上传文件,文件编码转换等。特色:FTP在线代码编辑器支持,代码高亮、函数提示补全、代码错误提示功能。AMFTP软件下载版本号:amftp-3.0发布时间:2021-05-07支持运行环境:PHP5~PHP8下载地址:http://amh.sh/file/AMFTP/amftp-3.0.zip使用说明:下载amftp-3.0.zip解压直接使用。AMH面板用户可在软件商店直接下载amftp使用。
-
给网站顶部添加一个滚动条位置百分比教程 网站顶部添加滚动条显示位置百分比教程,这里以FLY模板进行演示,其他网站大同小异。这个效果参考joe模板来的。综合说一句,网站初衷为的是用户的体验感,在美化的同时,不要丧失理性,带不动的情况下就不要折腾了。第一步:打开模板的header.php文件,复制以下代码,粘贴在文件最后,如图。<div id="percentageCounter"></div>第二步:打开 footer.php,把JS代码添加进去如下图:JS代码://加载显示 $(window).scroll(function() { var a = $(window).scrollTop(), c = $(document).height(), b = $(window).height(); scrollPercent = a / (c - b) * 100; scrollPercent = scrollPercent.toFixed(1); $("#percentageCounter").css({ width: scrollPercent + "%" }); }).trigger("scroll");第三步:打开CSS文件夹里面的swipebox.css文件 把下面代码添加到最后就行。CSS代码:#percentageCounter { position: absolute; z-index: 1; left: 0; bottom: -3px; height: 3px; border-radius: 1.5px; background: linear-gradient(to right, #4cd964, #5ac8fa, #007aff); transition: width 0.45s; }
-
使用 PHP 获取并解析 JSON 显示在页面中 PHP 获取接口内容你如果想解析 JSON 数据并且显示在页面中,第一步肯定要先得到 JSON 接口文件的内容。在 PHP 中获取一个页面的内容,可以使用 fopen() 函数远程页面然后使用 fread() 函数循环获取内容。假设接口文件页面为:http://www.qttc.net/api.php?action=open_getBlogList&only_recommend=1&limit=5 ,那么我们可以使用下面语句获取这个接口文件内容:$handle = fopen("http://www.qttc.net/api.php?action=open_getBlogList&only_recommend=1&limit=5","rb"); $content = ""; while (!feof($handle)) { $content .= fread($handle, 10000); } fclose($handle);这样 content 保存的就是 JSON api 内容。PHP 解析 JSON 并显示原始的内容是无法直接调用的,必须被 PHP 进行进一步处理,才能被调用显示在网页中。在 PHP 5.2 及后续版本中,使用 json_decode() 函数来解析 JSON 数据,将其转换成 PHP 可以调用的数据格式。例如:$content = json_decode($content);解析之后呢,我们就可以按照 PHP 中调用数组数据的方法一样的调用 JSON 中的数据。这个调用方法需要按照具体的 JSON 数据格式来写,演示请看下面。关于 json_decode 函数的使用,具体看 PHP 手册,这里不再赘述:http://php.net/manual/en/function.json-decode.php实战调用琼台博客的 api细心的朋友会发现 潜行者 m 博客的边栏最下面多了一个"友文推荐"模块,里面推荐了一些[琼台博客]的文章。友文推荐是琼台博客倡议的一种博客之间交流方式,比传统的友情链接更有效,同时实现了博客内容互补。由于琼台博客的博客程序是他自己本人编写的,所以他提供了 JSON api 接口,可以获取到最新的可推荐的文章。本人使用 PHP 获取这个 JSON 接口,然后输出到自己博客的边栏中,下面来实战操作一下。第一步,查看 api 调用方式调用之前,你肯定要看一下对方的 api 调用手册,包括调用地址、如何调用、数据输出格式等等。琼台博客的 api 说明地址如下:http://www.qttc.net/openapi.html。根据文档,我使用了 http://www.qttc.net/api.php?action=open_getBlogList&only_recommend=1&limit=5 这样的参数,意思就是调用五条他推荐的文章。第二步,获取 api 结构数据很简单,上面说过了,具体代码如下:$handle = fopen("http://www.qttc.net/api.php?action=open_getBlogList&only_recommend=1&limit=5","rb"); $content = ""; while (!feof($handle)) { $content .= fread($handle, 10000); } fclose($handle);先打开这数据文件,然后把所有内容保存到 content 变量中,因为可以肯定 api 数据不会超过 10000 个字符,所以用 10000 作为 fread 函数的第二个参数。这样,api 返回的 JSON 数据就保存在了 content 变量中。第三步,解析并输出内容使用下面代码解析数据,然后调用输出$content = json_decode($content); foreach ($content->data as $key) { echo '<li><a target="_blank" href="'.$key->b_url.'">'.$key->b_title.'</a></li>'; }首先对 content 变量中的 JSON 数据处理,然后变成 PHP 可以调用的数据,再使用 foreach 遍历输出这五条内容,按照我需要的 HTML 格式,将内容插入进去即可。再加上样式修饰,这样就完成了 获取并解析 JSON 显示在页面中了。调用其它 api 数据的方法大同小异。
-
 一个远程采集接口图片的小小案例 [PHP]并不太适合采集,建议用 Python 才稳定话不多说了,上代码了....<?php /** * 随机图片远程采集案例 * @author ** * @url http://blog.kieng.cn * @time 2018-11-14 */ header('Content-type: application/json'); //图片接口地址 $url = 'https://cdn.seovx.com/?mom=302'; // 图片存放文件夹 $path = 'images/'; //获取图片真实地址 $url = url_get($url); //获取文件名 $filenames = basename($url); $file_c = $path . $filenames; if (file_exists($file_c)) { //文件已经存在 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '202')); } else { if (download($url, $path)) { //采集成功 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '200')); } else { //采集失败 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '201')); } } function url_get($url) { // 获取图片真实地址 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_VERBOSE, true); curl_setopt($ch, CURLOPT_HEADER, true); curl_setopt($ch, CURLOPT_NOBODY, true); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_TIMEOUT, 20); curl_setopt($ch, CURLOPT_AUTOREFERER, true); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); // 下面两行为不验证证书和 HOST,建议在此前判断 URL 是否是 HTTPS curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); // $ret 返回跳转信息 $ret = curl_exec($ch); // $info 以 array 形式返回跳转信息 $info = curl_getinfo($ch); // 记得关闭 curl curl_close($ch); // 跳转后的 URL 信息 return $info['url']; } function download($url, $path = 'images/') { //远程下载保存 if (!file_exists($path)) { mkdir("$path", 0777, true); } $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30); $file = curl_exec($ch); curl_close($ch); $filename = pathinfo($url, PATHINFO_BASENAME); $resource = fopen($path . $filename, 'a'); fwrite($resource, $file); fclose($resource); return true; }
一个远程采集接口图片的小小案例 [PHP]并不太适合采集,建议用 Python 才稳定话不多说了,上代码了....<?php /** * 随机图片远程采集案例 * @author ** * @url http://blog.kieng.cn * @time 2018-11-14 */ header('Content-type: application/json'); //图片接口地址 $url = 'https://cdn.seovx.com/?mom=302'; // 图片存放文件夹 $path = 'images/'; //获取图片真实地址 $url = url_get($url); //获取文件名 $filenames = basename($url); $file_c = $path . $filenames; if (file_exists($file_c)) { //文件已经存在 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '202')); } else { if (download($url, $path)) { //采集成功 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '200')); } else { //采集失败 echo json_encode(array('url' => $url, 'filename' => $filenames, 'state' => '201')); } } function url_get($url) { // 获取图片真实地址 $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_VERBOSE, true); curl_setopt($ch, CURLOPT_HEADER, true); curl_setopt($ch, CURLOPT_NOBODY, true); curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'GET'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_TIMEOUT, 20); curl_setopt($ch, CURLOPT_AUTOREFERER, true); curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true); // 下面两行为不验证证书和 HOST,建议在此前判断 URL 是否是 HTTPS curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false); // $ret 返回跳转信息 $ret = curl_exec($ch); // $info 以 array 形式返回跳转信息 $info = curl_getinfo($ch); // 记得关闭 curl curl_close($ch); // 跳转后的 URL 信息 return $info['url']; } function download($url, $path = 'images/') { //远程下载保存 if (!file_exists($path)) { mkdir("$path", 0777, true); } $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 2); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 30); $file = curl_exec($ch); curl_close($ch); $filename = pathinfo($url, PATHINFO_BASENAME); $resource = fopen($path . $filename, 'a'); fwrite($resource, $file); fclose($resource); return true; } -
php利用curl函数获取新浪微博热搜实例 简要说明php利用curl函数请求新浪微博提供的热搜接口,返回json数据,利用php json_decode函数将json数据转换为php数组,利用php foreach函数将数组循环显示code<?php $weather = curl_init(); curl_setopt($weather,CURLOPT_URL,"https://api.oioweb.cn/api/summary.php"); curl_setopt($weather, CURLOPT_SSL_VERIFYPEER, false); //如果接口URL是https的,我们将其设为不验证,如果不是https的接口,这句可以不用加 curl_setopt($weather,CURLOPT_RETURNTRANSFER,true); $data = curl_exec($weather); curl_close($weather); $data=json_decode($data,true);//将json格式转化为数组格式,方便使用 if(is_array($data)){ $i=0; foreach($data as $val){ if($i==9){ break; } echo "<a href=".$val['link'].">".$val['title']."</a>",'</br>'; $i++; } } else { echo "这不是一个数组"; }
-
为Typecho添加webp解析 Typecho 原生不支持解析 Webp 图片,在附件插入 webp 文件会被当做文件解析,因此需要魔改 typecho。废话不多说,上教程。在 var/Widget/Abstract/Contents.php 中的 686 行左右:将这行代码$value['attachment']->isImage = in_array($content['type'], array('jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp'));替换为$value['attachment']->isImage = in_array($content['type'], array('jpg', 'jpeg', 'gif', 'png', 'tiff', 'bmp', 'webp'));再到 var/Typecho/Common.php 的第 1193 行左右添加如下代码'webp' => 'image/webp',最后到 Typecho 后台 -> 设置 -> 基本 -> 允许上传的文件类型 -> 其他格式 -> 添加 webp 即可完成解析。
-
 在线无损压缩图片神器Optimizilla 前言因为经常给博客做配图,所以发现Optimizilla在线图片压缩服务,操作接口非常简单、易用,无须额外下载或安装任何软件,透过浏览器就能够进行图片压缩,并且支持中文语言界面,国内用户轻松掌握,听上去是不是很不错呢?此外,Optimizilla 提供中文接口,当你完成图片压缩后,还能一键打包、下载所有最佳化后的图片,上传的相片会保存于服务器一小时,超过时间后就会被自动删除。使用打开 在线图片优化器 (imagecompressor.com) 网站后,点选"上传文件"来选择要压缩的图片,如果你的图片有很多张,也可以直接全选、拖曳到 Optimizilla 网站(单次最多 20 张),一样可以压缩。上传后,Optimizilla 会开始逐步转换、压缩文件在默认情况下,Optimizilla 会自动调整、选择最合适的颜色数量,借此降低图片大小,如果你觉得效果还不够理想,可在下方自己调整颜色,调整后即时查看原文件和压缩后的图片呈现效果,进行对比,即使压缩达 77% ,以肉眼还是看不出什么差异。最后,点选单张相片下方的"下载"来取得压缩后的图片(文件名称会多一个min),或者点选"合并"来一次打包所有图片并下载。小结最后说一下值得一试的5个理由使用 Optimizilla 可保证最佳质量、文件大小,压缩后得到最佳效果支援 JPG、PNG 两大常见图片格式可自由调整相片压缩效果,即时在线预览支持文件合并打包下载最关键一点全中文的界面,让国内使用者能够轻松掌握`
在线无损压缩图片神器Optimizilla 前言因为经常给博客做配图,所以发现Optimizilla在线图片压缩服务,操作接口非常简单、易用,无须额外下载或安装任何软件,透过浏览器就能够进行图片压缩,并且支持中文语言界面,国内用户轻松掌握,听上去是不是很不错呢?此外,Optimizilla 提供中文接口,当你完成图片压缩后,还能一键打包、下载所有最佳化后的图片,上传的相片会保存于服务器一小时,超过时间后就会被自动删除。使用打开 在线图片优化器 (imagecompressor.com) 网站后,点选"上传文件"来选择要压缩的图片,如果你的图片有很多张,也可以直接全选、拖曳到 Optimizilla 网站(单次最多 20 张),一样可以压缩。上传后,Optimizilla 会开始逐步转换、压缩文件在默认情况下,Optimizilla 会自动调整、选择最合适的颜色数量,借此降低图片大小,如果你觉得效果还不够理想,可在下方自己调整颜色,调整后即时查看原文件和压缩后的图片呈现效果,进行对比,即使压缩达 77% ,以肉眼还是看不出什么差异。最后,点选单张相片下方的"下载"来取得压缩后的图片(文件名称会多一个min),或者点选"合并"来一次打包所有图片并下载。小结最后说一下值得一试的5个理由使用 Optimizilla 可保证最佳质量、文件大小,压缩后得到最佳效果支援 JPG、PNG 两大常见图片格式可自由调整相片压缩效果,即时在线预览支持文件合并打包下载最关键一点全中文的界面,让国内使用者能够轻松掌握` -
 给侧边栏添加恋爱计时功能 效果如图示:<section class="joe_aside__item timelife table"> <div class="joe_aside__item-title"> <i class="fa fa-heart-o icon"></i> <span class="text">恋爱清单</span> <span class="line"></span> </div> <div class="content"><br> <div style="text-align: center;"> <img src="https://q1.qlogo.cn/g?b=sdk&k=KeAYc2FhrGZhIXOplOjAXA&s=100" style="width: 50px;height: 50px;vertical-align: -20px;border-radius: 50%;margin-right: 5px;margin-bottom: 5px;-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);border: 2px solid #fff;" title="森"> <a href="//us.arsn.cn/" target="_blank" title="恋爱清单100件"><i class="fa fa-heart us_arsn_cn" style="color:red"></i></a> <img src="https://q1.qlogo.cn/g?b=sdk&k=wUtN0RKG3VZ2NKvuiac8icFA&s=100" style="width: 50px;height: 50px;vertical-align: -20px;border-radius: 50%;margin-left: 5px;margin-bottom: 5px;-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);border: 2px solid #fff;" title="妍"><br> <div class="title">我们已经在一起 <span class="us_arsn_cn_font">520</span>天啦</div> </div> </div><br> </section>另一套源码:<div class="joe_aside__item hot" style="text-align: center; color:#888; font-size: 15px; padding:10px;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/love.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="lovepyqSitetime"></p> <script language=javascript> function lovepyqSitetime() { window.setTimeout("lovepyqSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("lovepyqSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦" } lovepyqSitetime() </script> </div>手机上左侧添加 <!-- 恋爱计时 --> <ul class="joe_header__slideout-count"> <div style="font-size:15px; text-align: center; color:#888;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/love.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="loveSitetime"></p> <script language=javascript> function loveSitetime() { window.setTimeout("loveSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("loveSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦</br>" } loveSitetime() </script> </div> </ul>参考网站:https://www.arsn.cn/https://blog.52aill.xyz/archives/139/
给侧边栏添加恋爱计时功能 效果如图示:<section class="joe_aside__item timelife table"> <div class="joe_aside__item-title"> <i class="fa fa-heart-o icon"></i> <span class="text">恋爱清单</span> <span class="line"></span> </div> <div class="content"><br> <div style="text-align: center;"> <img src="https://q1.qlogo.cn/g?b=sdk&k=KeAYc2FhrGZhIXOplOjAXA&s=100" style="width: 50px;height: 50px;vertical-align: -20px;border-radius: 50%;margin-right: 5px;margin-bottom: 5px;-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);border: 2px solid #fff;" title="森"> <a href="//us.arsn.cn/" target="_blank" title="恋爱清单100件"><i class="fa fa-heart us_arsn_cn" style="color:red"></i></a> <img src="https://q1.qlogo.cn/g?b=sdk&k=wUtN0RKG3VZ2NKvuiac8icFA&s=100" style="width: 50px;height: 50px;vertical-align: -20px;border-radius: 50%;margin-left: 5px;margin-bottom: 5px;-webkit-box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);box-shadow: 1px 1px 1px rgba(0,0,0,.1), 1px 1px 1px rgba(0,0,0,0.1), 1px 1px 1px rgba(0,0,0,0.1);border: 2px solid #fff;" title="妍"><br> <div class="title">我们已经在一起 <span class="us_arsn_cn_font">520</span>天啦</div> </div> </div><br> </section>另一套源码:<div class="joe_aside__item hot" style="text-align: center; color:#888; font-size: 15px; padding:10px;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/love.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="lovepyqSitetime"></p> <script language=javascript> function lovepyqSitetime() { window.setTimeout("lovepyqSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("lovepyqSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦" } lovepyqSitetime() </script> </div>手机上左侧添加 <!-- 恋爱计时 --> <ul class="joe_header__slideout-count"> <div style="font-size:15px; text-align: center; color:#888;"> <div style="width: 220px; margin: 0 auto;"> <!-- 左边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 中间的图片 --> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/love.gif" alt="love" style="width: 60px; border-radius: 50%;"> <!-- 右边的头像,nk=后面填写QQ号,直接采集QQ头像 --> <img src="https://q1.qlogo.cn/g?b=qq&nk=209223620&s=640" alt="love" style="width: 60px; border-radius: 50%;"> </div> <p id="loveSitetime"></p> <script language=javascript> function loveSitetime() { window.setTimeout("loveSitetime()", 1000); var seconds = 1000 var minutes = seconds * 60 var hours = minutes * 60 var days = hours * 24 var years = days * 365 var today = new Date() var todayYear = today.getFullYear() var todayMonth = today.getMonth() + 1 var todayDate = today.getDate() var todayHour = today.getHours() var todayMinute = today.getMinutes() var todaySecond = today.getSeconds() // 时间设置 var t1 = Date.UTC(2019, 10, 19, 22, 22, 00) //年,月,日,时,分,秒 var t2 = Date.UTC(todayYear, todayMonth, todayDate, todayHour, todayMinute, todaySecond) var diff = t2 - t1 var diffYears = Math.floor(diff / years) var diffDays = Math.floor((diff / days) - diffYears * 365) var diffHours = Math.floor((diff - (diffYears * 365 + diffDays) * days) / hours) var diffMinutes = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours) / minutes) var diffSeconds = Math.floor((diff - (diffYears * 365 + diffDays) * days - diffHours * hours - diffMinutes * minutes) / seconds) document.getElementById("loveSitetime").innerHTML = "我们相恋了:</br>" + diffYears + "年" + diffDays + "天" + diffHours + "时" + diffMinutes + "分" + diffSeconds + "秒啦</br>" } loveSitetime() </script> </div> </ul>参考网站:https://www.arsn.cn/https://blog.52aill.xyz/archives/139/ -

-
 cmsblog.cn 十年博客归来 用爱发电 随缘更新 从2007年开始,就折腾起博客来了。中间断断续续,域名注册也断了几年,最后还是回到了自己手里。 因为没有技术,所以很多问题回答不了各位。纯粹是用爱发电,到现在才让博客实现了自己想要的功能。总是喜爱折腾一些代码,收藏的网址随着时间的流逝,很多打不开了。所以这是我博客更新的主要来源以及动力。文章底部都会标有我抄文章时的来源的网址,我也不知道它是不是原创。如果有涉及侵权或引起你的不适,请留言告之我会删除。以后慢慢多收集些实用的分享。{alert type="info"}我不是代码的创造者,我只是代码的搬运工!{/alert}{alert type="success"}用爱发电!!! 随缘更新!!!{/alert}
cmsblog.cn 十年博客归来 用爱发电 随缘更新 从2007年开始,就折腾起博客来了。中间断断续续,域名注册也断了几年,最后还是回到了自己手里。 因为没有技术,所以很多问题回答不了各位。纯粹是用爱发电,到现在才让博客实现了自己想要的功能。总是喜爱折腾一些代码,收藏的网址随着时间的流逝,很多打不开了。所以这是我博客更新的主要来源以及动力。文章底部都会标有我抄文章时的来源的网址,我也不知道它是不是原创。如果有涉及侵权或引起你的不适,请留言告之我会删除。以后慢慢多收集些实用的分享。{alert type="info"}我不是代码的创造者,我只是代码的搬运工!{/alert}{alert type="success"}用爱发电!!! 随缘更新!!!{/alert} -
 使用代码为网页顶部加上加载进度条 网页头部加一个网页加载进度条,看起来还是挺有意思的。其实制作很简单,只需要用JS监听网页加载进度即可。使用jQuery$({property: 0}).animate({property: 100}, { duration: 5000,//进度条加载进度的速度 step: function() { var percentage = Math.round(this.property); $('#progress').css('width', percentage+"%"); if(percentage == 100) { $("#progress").addClass("done");//100%后消失 } } }); css代码body{ margin:0; } #progress { position:fixed; height: 2px; background:#b91f1f; transition:opacity 500ms linear } #progress.done { opacity:0 } #progress span { position:absolute; height:2px; opacity:1; width:150px; right:-10px; } @-webkit-keyframes pulse { 30% { opacity:.6 } 60% { opacity:0; } 100% { opacity:.6 } } 网页可以用JS在body头部插入一个元素,作为进度条,不想那么麻烦,也可以直接写代码<body> <div id="progress"> <span><span> </div> <body> 使用插件nprogress是一个jQuery插件,只有几K大小。使用起来非常方便和简单。先引入<script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/> 控制显示,下面这两句代码,分别放到页面开头和网页加载完成事件里面即可。NProgress.start();//开始加载进度条 NProgress.done();//停止显示进度条 控制进度条的速度NProgress.set(0.0); // Sorta same as .start() NProgress.set(0.4); NProgress.set(1.0); // Sorta same as .done() 下载和domehttps://ricostacruz.com/nprogress/
使用代码为网页顶部加上加载进度条 网页头部加一个网页加载进度条,看起来还是挺有意思的。其实制作很简单,只需要用JS监听网页加载进度即可。使用jQuery$({property: 0}).animate({property: 100}, { duration: 5000,//进度条加载进度的速度 step: function() { var percentage = Math.round(this.property); $('#progress').css('width', percentage+"%"); if(percentage == 100) { $("#progress").addClass("done");//100%后消失 } } }); css代码body{ margin:0; } #progress { position:fixed; height: 2px; background:#b91f1f; transition:opacity 500ms linear } #progress.done { opacity:0 } #progress span { position:absolute; height:2px; opacity:1; width:150px; right:-10px; } @-webkit-keyframes pulse { 30% { opacity:.6 } 60% { opacity:0; } 100% { opacity:.6 } } 网页可以用JS在body头部插入一个元素,作为进度条,不想那么麻烦,也可以直接写代码<body> <div id="progress"> <span><span> </div> <body> 使用插件nprogress是一个jQuery插件,只有几K大小。使用起来非常方便和简单。先引入<script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/> 控制显示,下面这两句代码,分别放到页面开头和网页加载完成事件里面即可。NProgress.start();//开始加载进度条 NProgress.done();//停止显示进度条 控制进度条的速度NProgress.set(0.0); // Sorta same as .start() NProgress.set(0.4); NProgress.set(1.0); // Sorta same as .done() 下载和domehttps://ricostacruz.com/nprogress/ -
 微信公众号页面提醒关注悬浮框 简单来说就是给网页右下角加个弹窗,显示公众号二维码,需要引入layui<!--微信关注提醒 start--> <!-- {if !get_subscribe($user['id'])}--> <button class="guide" onclick="follow_wx()">关注公众号</button> <style type="text/css"> .guide{width:20px;height:100px;text-align: center;border-radius: 8px ;font-size:12px;padding:8px 0;border:1px solid #adadab;color:#000000;background-color: #fff;position: fixed;right: 6px;bottom: 200px;} #cover{display:none;position:absolute;left:0;top:0;z-index:18888;background-color:#000000;opacity:0.7;} #guide{display:none;position:absolute;top:5px;z-index:19999;} #guide img{width: 70%;height: auto;display: block;margin: 0 auto;margin-top: 10px;} </style> <script type="text/javascript"> // 关注微信公众号二维码 function follow_wx() { layer.open({ type : 1, title: '关注公众号', content: '<img src="__ROOT__/wx/images/qrcode.jpg" width="200">', style: '' }); } </script> <!--{/if} --> <!--微信关注提醒 end-->
微信公众号页面提醒关注悬浮框 简单来说就是给网页右下角加个弹窗,显示公众号二维码,需要引入layui<!--微信关注提醒 start--> <!-- {if !get_subscribe($user['id'])}--> <button class="guide" onclick="follow_wx()">关注公众号</button> <style type="text/css"> .guide{width:20px;height:100px;text-align: center;border-radius: 8px ;font-size:12px;padding:8px 0;border:1px solid #adadab;color:#000000;background-color: #fff;position: fixed;right: 6px;bottom: 200px;} #cover{display:none;position:absolute;left:0;top:0;z-index:18888;background-color:#000000;opacity:0.7;} #guide{display:none;position:absolute;top:5px;z-index:19999;} #guide img{width: 70%;height: auto;display: block;margin: 0 auto;margin-top: 10px;} </style> <script type="text/javascript"> // 关注微信公众号二维码 function follow_wx() { layer.open({ type : 1, title: '关注公众号', content: '<img src="__ROOT__/wx/images/qrcode.jpg" width="200">', style: '' }); } </script> <!--{/if} --> <!--微信关注提醒 end-->