搜索到
346
篇与
的结果
-
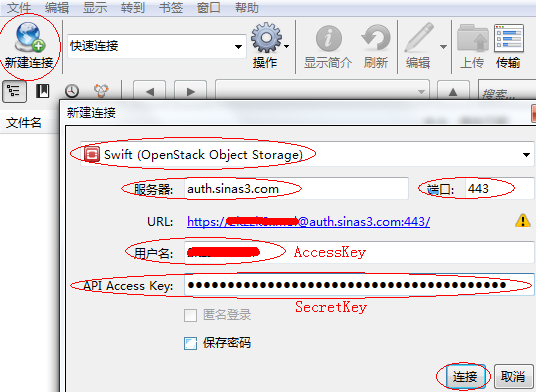
 使用Cyberduck管理SAE的Storage 一、Cyberduck下载、安装、设置Cyberduck下载地址:http://cyberduck.ch/Cyberduck偏好设置:“编辑”“偏好设置”“通用”–取消“退出时存储工作环境”,取消“使用钥匙串中的资料”;“编辑”“偏好设置”“更新”–取消“自动检查更新”。二、使用Cyberduck管理SAE的Storage(1)点击“新建连接”,“传输协议”选择“Swift(OpenStack Object Storage)”,“服务器”输入“auth.sinas3.com”,“端口”保持默认“443”,“用户名”输入SAE的“Access Key”,“API Access Key”输入SAE的“Secret Key”。点击“连接”。如果弹出提示“此证书无效”,点击“继续”即可。(2)下载整个Storage domain中文件方法:右击某个domain比如“wordpress”,选择“下载另存为…”。(3)删除历史记录方法:点击“历史”,右击某一个选择“删除书签”“删除”。
使用Cyberduck管理SAE的Storage 一、Cyberduck下载、安装、设置Cyberduck下载地址:http://cyberduck.ch/Cyberduck偏好设置:“编辑”“偏好设置”“通用”–取消“退出时存储工作环境”,取消“使用钥匙串中的资料”;“编辑”“偏好设置”“更新”–取消“自动检查更新”。二、使用Cyberduck管理SAE的Storage(1)点击“新建连接”,“传输协议”选择“Swift(OpenStack Object Storage)”,“服务器”输入“auth.sinas3.com”,“端口”保持默认“443”,“用户名”输入SAE的“Access Key”,“API Access Key”输入SAE的“Secret Key”。点击“连接”。如果弹出提示“此证书无效”,点击“继续”即可。(2)下载整个Storage domain中文件方法:右击某个domain比如“wordpress”,选择“下载另存为…”。(3)删除历史记录方法:点击“历史”,右击某一个选择“删除书签”“删除”。 -

-

-
 zblog安装数据库连接错误解决方法 每次在本地测试的时候,zblog都无法正常安装,老是出现问题,在网上找了下,都是那个ntfs格式导致文件权限无法写入引起的。安装zblog的前提步骤如下:1、zblog安装文件目录的写权限。本地安装调试完成如下操作:如果zblog所在磁盘是FT32格式,此处不需要设置,如果是NTFS格式,则需要开启整个zblog所在文件夹(包括子文件夹)的everyone写权限。你可以按照以下步骤来完成设定。双击打开“我的电脑”—“工具”菜单—“文件夹选项”—“查看”—去掉“使用简单文件共享”前面的对勾。右键zblog安装的文件目录—“属性”—“安全”—选择“everyone”帐户,勾选下面的允许“修改”对应的勾(同时你会发现自动勾选了很多,不要管)。点击确定,并应用于子文件夹(有提示)。2、zblog需要系统目录的temp文件夹的写权限。如果是虚拟主机,一般不需要此步操作。如果是本地调试此步骤需要完成本步操作。使用和步骤1相同的方法设定“C:\WINDOWS”下temp文件夹的everyone的修改属性。3、重新安装zblog。
zblog安装数据库连接错误解决方法 每次在本地测试的时候,zblog都无法正常安装,老是出现问题,在网上找了下,都是那个ntfs格式导致文件权限无法写入引起的。安装zblog的前提步骤如下:1、zblog安装文件目录的写权限。本地安装调试完成如下操作:如果zblog所在磁盘是FT32格式,此处不需要设置,如果是NTFS格式,则需要开启整个zblog所在文件夹(包括子文件夹)的everyone写权限。你可以按照以下步骤来完成设定。双击打开“我的电脑”—“工具”菜单—“文件夹选项”—“查看”—去掉“使用简单文件共享”前面的对勾。右键zblog安装的文件目录—“属性”—“安全”—选择“everyone”帐户,勾选下面的允许“修改”对应的勾(同时你会发现自动勾选了很多,不要管)。点击确定,并应用于子文件夹(有提示)。2、zblog需要系统目录的temp文件夹的写权限。如果是虚拟主机,一般不需要此步操作。如果是本地调试此步骤需要完成本步操作。使用和步骤1相同的方法设定“C:\WINDOWS”下temp文件夹的everyone的修改属性。3、重新安装zblog。 -
 html+css 中 em和px 的尺寸解释 px像素(Pixel),相对长度单位。像素px是相对于显示器屏幕分辨率而言的。em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。因此用px来定义字体,就无法用浏览器字体放大的功能。任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合:1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px,这样12px=1.2em,10px=1em,也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。CSS中em属性有如下特点1.em的值并不是固定的;2.em会继承父级元素的字体大小。所以我们在写CSS的时候,需要注意1.body选择器中声明Font-size=62.5%;2.将你的原来的px数值除以10,然后换上em作为单位;3.重新计算那些被放大的字体的em数值。避免字体大小的重复声明。也就是避免1.2*1.2=1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em,因为此em非彼em,它因继承#content的字体高而变为了1em=12px。但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其他的解释。
html+css 中 em和px 的尺寸解释 px像素(Pixel),相对长度单位。像素px是相对于显示器屏幕分辨率而言的。em是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。因此用px来定义字体,就无法用浏览器字体放大的功能。任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合:1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为16px*62.5%=10px,这样12px=1.2em,10px=1em,也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。CSS中em属性有如下特点1.em的值并不是固定的;2.em会继承父级元素的字体大小。所以我们在写CSS的时候,需要注意1.body选择器中声明Font-size=62.5%;2.将你的原来的px数值除以10,然后换上em作为单位;3.重新计算那些被放大的字体的em数值。避免字体大小的重复声明。也就是避免1.2*1.2=1.44的现象。比如说你在#content中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em,因为此em非彼em,它因继承#content的字体高而变为了1em=12px。但是12px汉字例外,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而是稍大一点。这个问题Jorux已经解决,只需在body选择器中把62.5%换成63%就能正常显示了。原因可能是IE处理汉字时,对于浮点的取值精确度有限。不知道有没有其他的解释。 -
![一个漂亮的CSS浮出层写法[公告对话型]](https://fastly.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/img/lazyload.jpg) 一个漂亮的CSS浮出层写法[公告对话型] HTML代码:<div class="poptip"> <span class="poptip-arrow poptip-arrow-top"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-right"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-bottom"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-left"><em>◆</em><i>◆</i></span> Hi,知道吗? <br>大前端D7主题很快就疯抢了! </div>以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并没那么多。CSS代码如下:/* poptip */ .poptip{position: absolute;top: 20px;left:20px;padding: 6px 10px 5px;*padding: 7px 10px 4px;line-height: 16px;color: #DB7C22;font-size: 12px;background-color: #FFFCEF;border: solid 1px #FFBB76;border-radius: 2px;box-shadow: 0 0 3px #ddd;} .poptip-arrow{position: absolute;overflow: hidden;font-style: normal;font-family: simsun;font-size: 12px;text-shadow:0 0 2px #ccc;} .poptip-arrow em,.poptip-arrow i{position: absolute;left:0;top:0;font-style: normal;} .poptip-arrow em{color: #FFBB76;} .poptip-arrow i{color: #FFFCEF;text-shadow:none;} .poptip-arrow-top,.poptip-arrow-bottom{height: 6px;width: 12px;left:12px;margin-left:-6px;} .poptip-arrow-left,.poptip-arrow-right{height: 12px;width: 6px;top: 12px;margin-top:-6px;} .poptip-arrow-top{top: -6px;} .poptip-arrow-top em{top: -1px;} .poptip-arrow-top i{top: 0px;} .poptip-arrow-bottom{bottom: -6px;} .poptip-arrow-bottom em{top: -8px;} .poptip-arrow-bottom i{top: -9px;} .poptip-arrow-left{left:-6px;} .poptip-arrow-left em{left:1px;} .poptip-arrow-left i{left:2px;} .poptip-arrow-right{right:-6px;} .poptip-arrow-right em{left:-6px;} .poptip-arrow-right i{left:-7px;}来源:http://www.daqianduan.com/css-poptip/
一个漂亮的CSS浮出层写法[公告对话型] HTML代码:<div class="poptip"> <span class="poptip-arrow poptip-arrow-top"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-right"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-bottom"><em>◆</em><i>◆</i></span> <span class="poptip-arrow poptip-arrow-left"><em>◆</em><i>◆</i></span> Hi,知道吗? <br>大前端D7主题很快就疯抢了! </div>以上HTML构成了一个浮出层和四个方向的尖角,其实你只需要其中的一个span标签,所以真正用上的代码并没那么多。CSS代码如下:/* poptip */ .poptip{position: absolute;top: 20px;left:20px;padding: 6px 10px 5px;*padding: 7px 10px 4px;line-height: 16px;color: #DB7C22;font-size: 12px;background-color: #FFFCEF;border: solid 1px #FFBB76;border-radius: 2px;box-shadow: 0 0 3px #ddd;} .poptip-arrow{position: absolute;overflow: hidden;font-style: normal;font-family: simsun;font-size: 12px;text-shadow:0 0 2px #ccc;} .poptip-arrow em,.poptip-arrow i{position: absolute;left:0;top:0;font-style: normal;} .poptip-arrow em{color: #FFBB76;} .poptip-arrow i{color: #FFFCEF;text-shadow:none;} .poptip-arrow-top,.poptip-arrow-bottom{height: 6px;width: 12px;left:12px;margin-left:-6px;} .poptip-arrow-left,.poptip-arrow-right{height: 12px;width: 6px;top: 12px;margin-top:-6px;} .poptip-arrow-top{top: -6px;} .poptip-arrow-top em{top: -1px;} .poptip-arrow-top i{top: 0px;} .poptip-arrow-bottom{bottom: -6px;} .poptip-arrow-bottom em{top: -8px;} .poptip-arrow-bottom i{top: -9px;} .poptip-arrow-left{left:-6px;} .poptip-arrow-left em{left:1px;} .poptip-arrow-left i{left:2px;} .poptip-arrow-right{right:-6px;} .poptip-arrow-right em{left:-6px;} .poptip-arrow-right i{left:-7px;}来源:http://www.daqianduan.com/css-poptip/ -

-
 BAE svn使用教程 这是从百度官方帮助文档里找来的。有了这个完全可以代替FTP。开始试用云空间了。 从这里下载目前,无论是Windows平台、Linux平台还是Mac平台都有比较成熟的SVN客户端工具。windows下TortoiseSVN:立即下载 Linux下RabbitVCS:立即下载 Mac下svnx: 立即下载 下面以Windows为例,概述使用SVN部署代码的主要流程。第一步:安装TortoiseSVN如果您已安装TortoiseSVN,请跳过这一步。在安装的过程中如果出现下图,恭喜您,SVN已经安装成功,可进入下一步。图1.1 安装TortoiseSVN成功第二步:获取SVN仓库地址使用您的百度账户登录百度开放者中心之后进入”管理中心” 并选择“我的应用” 选择相应托管在BAE上的应用,点击“管理”,即可进入待操作程序的版本管理页面 图:管理中心“我的应用”页 点击待操作的版本,看到页面下方的SVN地址,点击“复制SVN地址”,即可获得对应版本的SVN地址 图:管理中心应用列表页第三步 checkout代码首先创建本地目录,用于存放从SVN仓库中checkout的代码。本地目录可以用程序版本的程序名加版本号命名,也可以是其它任意名字。本地目录将作为SVN的工作目录。图3.1 创建本地目录选中本地目录,右键选择SVN Checkout。图3.2 SVN Checkout操作在弹出的窗口中,黏贴第二步中获取的仓库地址,并设置代码的版本信息,可以是最新版本“HEAD revision”,也可以指定为任意版本。图3.3 填写信息点击“ok”后,进入用户信息验证。输入百度账号和密码,完成验证。由于SVN不支持中文,SVN服务初期开放阶段只提供给用户名中不包含中文的用户。图3.4 用户信息验证验证成功,则显示如下提示,并将代码checkout到本地目录中。图3.5代码checkout成功进入本地目录则可以看到check到本地的文件。第四步:代码管理在本地目录中,您可以对版本代码进行增加文件或目录、删除文件或目录、修改文件内容和重命名文件和目录等。新增文件和目录在本地目录中新增文件和目录,可以在本地目录中直接新建,也可以从其他地方复制进来。 此时,新增的文件和目录上标记了问号,例如下图中的新增文件“Blue hills.jpg”和目录 “add”。图4.0.1 本地新增文件和目录在提交到SVN仓库之前,需要先进行Add操作,告知SVN客户端增加了文件或目录。图4.0.2 增加操作如果您的新增目录中包含文件或者目录,可以选中所有,将新增目录以及其子目录或子文件一次性加入。图4.0.3 增加目录以及目录内文件而对于已有文件内容的修改,则可以直接“commit”将代码提交到SVN代码仓库中去。删除文件和目录选中要删除的文件,选择SVN的delete操作,删除当前文件,请不要直接删除。图4.1.1 删除文件重命名文件选中要重命名的文件,右键,选择SVN的“Rename”操作,请勿直接重命名文件。图4.2.1 重命名文件在弹出的窗口中输入新的文件名。图4.2.2 填写文件名点击“ok”后,刷新本地目录,可以看到js.html文件不在,而新增了一个javascripts.html文件。图4.2.3 重命名文件成功提交更新在将更新提交到SVN代码仓库中时,可以逐个更新提交,也可以在本地目录一次提交所有更新。图4.3.1 commit所有更新在弹出的框中,根据需要输入本次commit的更新说明。点击确定,完成commit操作。图4.3.2 commit信息框如果显示如下框,则说明提交更新成功图4.3.2 commit更新成功利用TortoiseSVN可进行的操作还有很多,比如“更新”、“查看日志”和“撤销”等。更多使用请见http://tortoisesvn.net/support.html
BAE svn使用教程 这是从百度官方帮助文档里找来的。有了这个完全可以代替FTP。开始试用云空间了。 从这里下载目前,无论是Windows平台、Linux平台还是Mac平台都有比较成熟的SVN客户端工具。windows下TortoiseSVN:立即下载 Linux下RabbitVCS:立即下载 Mac下svnx: 立即下载 下面以Windows为例,概述使用SVN部署代码的主要流程。第一步:安装TortoiseSVN如果您已安装TortoiseSVN,请跳过这一步。在安装的过程中如果出现下图,恭喜您,SVN已经安装成功,可进入下一步。图1.1 安装TortoiseSVN成功第二步:获取SVN仓库地址使用您的百度账户登录百度开放者中心之后进入”管理中心” 并选择“我的应用” 选择相应托管在BAE上的应用,点击“管理”,即可进入待操作程序的版本管理页面 图:管理中心“我的应用”页 点击待操作的版本,看到页面下方的SVN地址,点击“复制SVN地址”,即可获得对应版本的SVN地址 图:管理中心应用列表页第三步 checkout代码首先创建本地目录,用于存放从SVN仓库中checkout的代码。本地目录可以用程序版本的程序名加版本号命名,也可以是其它任意名字。本地目录将作为SVN的工作目录。图3.1 创建本地目录选中本地目录,右键选择SVN Checkout。图3.2 SVN Checkout操作在弹出的窗口中,黏贴第二步中获取的仓库地址,并设置代码的版本信息,可以是最新版本“HEAD revision”,也可以指定为任意版本。图3.3 填写信息点击“ok”后,进入用户信息验证。输入百度账号和密码,完成验证。由于SVN不支持中文,SVN服务初期开放阶段只提供给用户名中不包含中文的用户。图3.4 用户信息验证验证成功,则显示如下提示,并将代码checkout到本地目录中。图3.5代码checkout成功进入本地目录则可以看到check到本地的文件。第四步:代码管理在本地目录中,您可以对版本代码进行增加文件或目录、删除文件或目录、修改文件内容和重命名文件和目录等。新增文件和目录在本地目录中新增文件和目录,可以在本地目录中直接新建,也可以从其他地方复制进来。 此时,新增的文件和目录上标记了问号,例如下图中的新增文件“Blue hills.jpg”和目录 “add”。图4.0.1 本地新增文件和目录在提交到SVN仓库之前,需要先进行Add操作,告知SVN客户端增加了文件或目录。图4.0.2 增加操作如果您的新增目录中包含文件或者目录,可以选中所有,将新增目录以及其子目录或子文件一次性加入。图4.0.3 增加目录以及目录内文件而对于已有文件内容的修改,则可以直接“commit”将代码提交到SVN代码仓库中去。删除文件和目录选中要删除的文件,选择SVN的delete操作,删除当前文件,请不要直接删除。图4.1.1 删除文件重命名文件选中要重命名的文件,右键,选择SVN的“Rename”操作,请勿直接重命名文件。图4.2.1 重命名文件在弹出的窗口中输入新的文件名。图4.2.2 填写文件名点击“ok”后,刷新本地目录,可以看到js.html文件不在,而新增了一个javascripts.html文件。图4.2.3 重命名文件成功提交更新在将更新提交到SVN代码仓库中时,可以逐个更新提交,也可以在本地目录一次提交所有更新。图4.3.1 commit所有更新在弹出的框中,根据需要输入本次commit的更新说明。点击确定,完成commit操作。图4.3.2 commit信息框如果显示如下框,则说明提交更新成功图4.3.2 commit更新成功利用TortoiseSVN可进行的操作还有很多,比如“更新”、“查看日志”和“撤销”等。更多使用请见http://tortoisesvn.net/support.html -

-
 快速搭建本地PHP环境USBWebserver下载 这又是一款,之前一款叫phpnow.建站的朋友,倡萌一直都推荐他们在本地搭建环境,一来方便网站编辑调试,二来不需要花费太多钱,省时省钱省人力。如果你要学习Wordpress,那就不得不学会使用一定的建站软件,今天的主角是 USBWebserver,使用它可以快速搭建本地PHP环境。USBWebserver 简介USBWebserver 是一款非常简单实用的 本地PHP环境搭建工具,无需安装,只需双击运行,5秒钟,一个包含 Apache, MySQL, Php 和 PhpMyAdmin 的本地PHP环境就诞生啦!更为神奇的是,你还可以将它放在你的U盘或CD中,照样可以正常使用,因为 USBWebserver 是不需要安装的绿色软件哦!稍微可惜的是,USBWebserver 没有中文版,但是,按照下文教程,一看便会!USBWebserver 下载目前最新版是 USBWebserver v8.5 ,主要包含以下组件:PHP Version 5.3.9 Apache 2.2.21 PhpMyAdmin 3.4.9.0 MySQL 5.5 官方下载 | 百度云网盘下载(v8.5)一路安装,搭建后默认的服务器信息如下:SQL帐号:root 密码:usbw (即PHPMyadmin的管理员信息)SQL主机:输入“localhost”即可phpMyadmin位址: http://localhost/phpMyadmin 或者 http://你的IP/phpMyadmin网站根目录:root网站连接网址:http://localhost 或者 http://你的IP需要建立新数据库时,在phpMyadmin中建立即可。
快速搭建本地PHP环境USBWebserver下载 这又是一款,之前一款叫phpnow.建站的朋友,倡萌一直都推荐他们在本地搭建环境,一来方便网站编辑调试,二来不需要花费太多钱,省时省钱省人力。如果你要学习Wordpress,那就不得不学会使用一定的建站软件,今天的主角是 USBWebserver,使用它可以快速搭建本地PHP环境。USBWebserver 简介USBWebserver 是一款非常简单实用的 本地PHP环境搭建工具,无需安装,只需双击运行,5秒钟,一个包含 Apache, MySQL, Php 和 PhpMyAdmin 的本地PHP环境就诞生啦!更为神奇的是,你还可以将它放在你的U盘或CD中,照样可以正常使用,因为 USBWebserver 是不需要安装的绿色软件哦!稍微可惜的是,USBWebserver 没有中文版,但是,按照下文教程,一看便会!USBWebserver 下载目前最新版是 USBWebserver v8.5 ,主要包含以下组件:PHP Version 5.3.9 Apache 2.2.21 PhpMyAdmin 3.4.9.0 MySQL 5.5 官方下载 | 百度云网盘下载(v8.5)一路安装,搭建后默认的服务器信息如下:SQL帐号:root 密码:usbw (即PHPMyadmin的管理员信息)SQL主机:输入“localhost”即可phpMyadmin位址: http://localhost/phpMyadmin 或者 http://你的IP/phpMyadmin网站根目录:root网站连接网址:http://localhost 或者 http://你的IP需要建立新数据库时,在phpMyadmin中建立即可。 -
 用PHPnow本地搭建wordpress 又一个本地配置软件,不用老是去网上找免费空间了,直接在本机测试就行了。开始作为一个新手,不知如何本地搭建wordpress,一直都是上传的空间后在浏览,这样就很麻烦,后来发现一个很不错的搭建工具PHPnow,安装也很方便。首先介绍一下PHPnow是什么:Win32 下绿色免费的 Apache + PHP + MySQL 环境套件包。简易安装、快速搭建支持虚拟主机的 PHP 环境。附带 PnCp.cmd 控制面板,帮助你快速配置你的套件,使用非常方便。PHPnow 是绿色的,解压后执行 Setup.cmd 初始化,即可得到一个 PHP + MySQL 环境。然后就可以直接安装 Discuz!, PHPWind, DeDe, WordPress 等程序。支持虚拟主机:便捷的虚拟主机管理配置文件备份:放心地去尝试修改配置文件,乱了就还原配置虚拟主机代理:可与 IIS 共存 (不同端口,泛解析代理)插件支持:ASP.NET | JSP(寻找最佳解决)首先从 http://www.phpnow.org/download.html 下载 最新版 PHPnow。PHPnow 有两种封装,一是 exe 自解压版(推荐,本文针对此版),二是纯 7z 档案(没有 exe 自解压)。下面来介绍一下 自解压版:执行 PHPnow-1.4.x.exe2.在自动解压完毕后,将自动执行 Init.cmd 进行初始化动作(期间可能出现防火墙提示,请允许)解除防火墙3.Init.cmd 十秒钟即可完成。全部完成后,将自动打开默认页(如果没有,试试手动打开http://127.0.0.1)这样就搭建完成了,呵呵,然后把wordpress程序放在PHPnowhtdocs 文件下。打开浏览器输入:http://localhost/wordpress/ 看看是不是能打 开啦。。
用PHPnow本地搭建wordpress 又一个本地配置软件,不用老是去网上找免费空间了,直接在本机测试就行了。开始作为一个新手,不知如何本地搭建wordpress,一直都是上传的空间后在浏览,这样就很麻烦,后来发现一个很不错的搭建工具PHPnow,安装也很方便。首先介绍一下PHPnow是什么:Win32 下绿色免费的 Apache + PHP + MySQL 环境套件包。简易安装、快速搭建支持虚拟主机的 PHP 环境。附带 PnCp.cmd 控制面板,帮助你快速配置你的套件,使用非常方便。PHPnow 是绿色的,解压后执行 Setup.cmd 初始化,即可得到一个 PHP + MySQL 环境。然后就可以直接安装 Discuz!, PHPWind, DeDe, WordPress 等程序。支持虚拟主机:便捷的虚拟主机管理配置文件备份:放心地去尝试修改配置文件,乱了就还原配置虚拟主机代理:可与 IIS 共存 (不同端口,泛解析代理)插件支持:ASP.NET | JSP(寻找最佳解决)首先从 http://www.phpnow.org/download.html 下载 最新版 PHPnow。PHPnow 有两种封装,一是 exe 自解压版(推荐,本文针对此版),二是纯 7z 档案(没有 exe 自解压)。下面来介绍一下 自解压版:执行 PHPnow-1.4.x.exe2.在自动解压完毕后,将自动执行 Init.cmd 进行初始化动作(期间可能出现防火墙提示,请允许)解除防火墙3.Init.cmd 十秒钟即可完成。全部完成后,将自动打开默认页(如果没有,试试手动打开http://127.0.0.1)这样就搭建完成了,呵呵,然后把wordpress程序放在PHPnowhtdocs 文件下。打开浏览器输入:http://localhost/wordpress/ 看看是不是能打 开啦。。 -
 强大的感应式 jQuery 幻灯:bxSlider (支持手机/PC) bxSlider 是一款免费的感应式 jQuery 幻灯,可以自适应屏幕大小,支持PC、手机客户端,支持单图切换、多图滚动,主要特色如下:完全感应式——将适应任何设备拥有 Horizontal, vertical, 和 fade 特效模式幻灯可以包含 图片、视频 或 HTML 内容先进的触摸/滑动内置支持使用CSS转换为幻灯片动画(本机硬件加速!)完整的回调API和公共的方法体积小(压缩后19KB),易集成,设置简单浏览器支持: Firefox, Chrome, Safari, iOS, Android, IE7+众多功能配置选项.http://bxslider.com/
强大的感应式 jQuery 幻灯:bxSlider (支持手机/PC) bxSlider 是一款免费的感应式 jQuery 幻灯,可以自适应屏幕大小,支持PC、手机客户端,支持单图切换、多图滚动,主要特色如下:完全感应式——将适应任何设备拥有 Horizontal, vertical, 和 fade 特效模式幻灯可以包含 图片、视频 或 HTML 内容先进的触摸/滑动内置支持使用CSS转换为幻灯片动画(本机硬件加速!)完整的回调API和公共的方法体积小(压缩后19KB),易集成,设置简单浏览器支持: Firefox, Chrome, Safari, iOS, Android, IE7+众多功能配置选项.http://bxslider.com/ -

-

-
 BAE 伪静态化设置方法 应用配置使用教程配置向导是原来app.conf文件功能的可视化模式。 点击每个版本后的“配置”按钮,即可进入配置页面进行配置。右上角的添加按钮可以添加一条配置。 操作栏的上移、下移按钮可以改变规则的执行顺序。系统是从上往下依次生效的。编辑按钮可以修改当前这条配置。删除按钮可以删除当前配置。 切记所有的操作最终生效都要点击右上角的保存按钮。另外,为了提高程序的访问性能,平台对部分配置文件默认加“永久”缓存,即expire配置项,用户可以点击删除按钮进行删除。配置规则类型如下图所示,可以配置的规则类型有errordoc、expire、mime、url这几类。下面分别介绍每一种配置的功能及使用方法。 errordoc配置errordoc配置的功能是指示web server在处理用户请求遇到相关错误时,跳转到指定的处理页面。 示例1: 0表示任意错误,包括HTTP STATUS CODE为4XX和5XX的错误。上面的配置使得当任意错误发生时,页面会被重定向到”/allerror.php”。示例2: 上面的配置表示,当发生404错误(请求的文件不存在)时,页面会被重定向到”/not_found.php”。expire配置expire配置的功能是设置符合匹配规则的文件的过期时间,指导浏览器对其进行缓存和失效。配置的规则是一个正则表达式。url匹配到这个正则时,相应的设置会发送到浏览器。失效设置的格式为:(access|modify) d+ (years|months|weeks|days|hours|minutes|seconds)示例 表示url后缀为”.css”的文件的过期时间为1个月。mime配置mime配置的功能是使得符合配置条件的文件的响应头中会添加指定Content-Type字段。示例 表示将后缀为”.txt”的文件的Content-Type设置为”text/plain”。url配置url配置的功能类似是url rewrite功能。将符合匹配规则的url重写到指定的脚本处理。Rewrite规则可以配置多条。顺序是从上往下依次匹配,遇到第一个匹配成功的即结束配置过程。另外, 并不需要请求的uri完全匹配指定的正则,只要其中有部分内容匹配即可。 示例 对于上面的规则,请求”/profile/a/b”会被重写到由/employee/b/a.php来处理。
BAE 伪静态化设置方法 应用配置使用教程配置向导是原来app.conf文件功能的可视化模式。 点击每个版本后的“配置”按钮,即可进入配置页面进行配置。右上角的添加按钮可以添加一条配置。 操作栏的上移、下移按钮可以改变规则的执行顺序。系统是从上往下依次生效的。编辑按钮可以修改当前这条配置。删除按钮可以删除当前配置。 切记所有的操作最终生效都要点击右上角的保存按钮。另外,为了提高程序的访问性能,平台对部分配置文件默认加“永久”缓存,即expire配置项,用户可以点击删除按钮进行删除。配置规则类型如下图所示,可以配置的规则类型有errordoc、expire、mime、url这几类。下面分别介绍每一种配置的功能及使用方法。 errordoc配置errordoc配置的功能是指示web server在处理用户请求遇到相关错误时,跳转到指定的处理页面。 示例1: 0表示任意错误,包括HTTP STATUS CODE为4XX和5XX的错误。上面的配置使得当任意错误发生时,页面会被重定向到”/allerror.php”。示例2: 上面的配置表示,当发生404错误(请求的文件不存在)时,页面会被重定向到”/not_found.php”。expire配置expire配置的功能是设置符合匹配规则的文件的过期时间,指导浏览器对其进行缓存和失效。配置的规则是一个正则表达式。url匹配到这个正则时,相应的设置会发送到浏览器。失效设置的格式为:(access|modify) d+ (years|months|weeks|days|hours|minutes|seconds)示例 表示url后缀为”.css”的文件的过期时间为1个月。mime配置mime配置的功能是使得符合配置条件的文件的响应头中会添加指定Content-Type字段。示例 表示将后缀为”.txt”的文件的Content-Type设置为”text/plain”。url配置url配置的功能类似是url rewrite功能。将符合匹配规则的url重写到指定的脚本处理。Rewrite规则可以配置多条。顺序是从上往下依次匹配,遇到第一个匹配成功的即结束配置过程。另外, 并不需要请求的uri完全匹配指定的正则,只要其中有部分内容匹配即可。 示例 对于上面的规则,请求”/profile/a/b”会被重写到由/employee/b/a.php来处理。 -
 关于域名转移的一些问题 一、注册或转移多久后可以将这个域名转移到其他注册商答案:60天也就是说新注册、转移,必须满60天后才能转移。另外,虽然ICANN官方没有说,但从一些注册商处了解到,修改whois信息后也要满60天才能转移。 二、需要转移授权码吗?怎样获取转移授权码? [授权码就是所谓的转移密码]答案:1、转移授权码每个域名都是不相同的,你应该在的现在的域名商处获取,你要转入的域名商只有收到你的转移授权码后才能帮你联络原域名商并开始转移程序。2、域名商可以在线给你转移授权码,也可以要求你邮件或其他形式获取,这一点ICANN没有规定。但ICANN规定了,如果没有正当的理由,域名商在你提出申请后,五个工作日内必须给你转移授权码。 三、域名注册商可以拒绝给你转移授权码吗?可以给了转移授权码后又拒绝转移吗?答案:可以,但必须是以下情形之一:1、有证据证明存在欺诈(解说一下:要特别注意,虚假的注册信息,虚假的权付信息都可以当作欺诈的,呵呵)2、这个域名存在争议,已经启动仲裁程序;3、这个域名被起诉,已经进入法律程序;4、对域名转移授权人的身份存在争议;5、域名持有人没有按注册商的规定支付相应的费用;6、域名持有人提出异议;7、域名处于“锁定”状态,没有解锁。(ICANN规定,注册商必须为域名持有人提供可轻松采用的合理方法,以解除锁定状态。)8、域名刚刚注册,未满60天;9、域名从其他注册商处转入后,未满60天。 四、原注册商要求收费用才给转移授权码,可以吗?答案:ICANN允许域名注册商转出时收费解说:1、很多人说“只有转入的域名注册商收费,转出不收费”,这种说法是错误的,呵呵。只是大部分域名注册商转出是不收费的。2、上次有朋友说,Doteasy转出要收20美元,要去ICANN投诉。要告诉你的是,你投诉什么?ICANN允许的,呵呵,一句话,ICANN不会理会你这种投诉的。 五、如果不是“三”中所列的各项理由,原域名注册商拒绝转移,应该怎么办?答案:建议联系你要转入的注册商,他们比你更清楚实情,他们也可向ICANN投诉(比你成功率高,呵呵),当然,你也可以直接向ICANN投诉。六、域名未经你同意被转移了(也就是大家说的被盗),应该怎么办?答案:应该联系原注册商,当然,原注册商可能会要你提供一系列的东东,证明域名是你的,不是你转移走的。 七、域名到期了,是不是要先续费才能转移?答案:不是的,只要你给了要转入的那个注册商转移授权码,即使域名到期它也能转移的。但如果是进入了那个所谓的“赎回期”,也就是那个要你高价赎身的期限,那新注册商即使有你的转移授权杩也不能帮你转移了。八、你的域名“管理人”是域名注册商,导致你无法转移,怎么办?答案:必须先修改,如果原注册商不让你修改,你可以联系要转入的注册商帮忙,他们通常会给你一个ICANN统一的表格给你,你按要求填写好寄回去吧,呵呵。 来源:http://www.jrblog.org/archives/44.html
关于域名转移的一些问题 一、注册或转移多久后可以将这个域名转移到其他注册商答案:60天也就是说新注册、转移,必须满60天后才能转移。另外,虽然ICANN官方没有说,但从一些注册商处了解到,修改whois信息后也要满60天才能转移。 二、需要转移授权码吗?怎样获取转移授权码? [授权码就是所谓的转移密码]答案:1、转移授权码每个域名都是不相同的,你应该在的现在的域名商处获取,你要转入的域名商只有收到你的转移授权码后才能帮你联络原域名商并开始转移程序。2、域名商可以在线给你转移授权码,也可以要求你邮件或其他形式获取,这一点ICANN没有规定。但ICANN规定了,如果没有正当的理由,域名商在你提出申请后,五个工作日内必须给你转移授权码。 三、域名注册商可以拒绝给你转移授权码吗?可以给了转移授权码后又拒绝转移吗?答案:可以,但必须是以下情形之一:1、有证据证明存在欺诈(解说一下:要特别注意,虚假的注册信息,虚假的权付信息都可以当作欺诈的,呵呵)2、这个域名存在争议,已经启动仲裁程序;3、这个域名被起诉,已经进入法律程序;4、对域名转移授权人的身份存在争议;5、域名持有人没有按注册商的规定支付相应的费用;6、域名持有人提出异议;7、域名处于“锁定”状态,没有解锁。(ICANN规定,注册商必须为域名持有人提供可轻松采用的合理方法,以解除锁定状态。)8、域名刚刚注册,未满60天;9、域名从其他注册商处转入后,未满60天。 四、原注册商要求收费用才给转移授权码,可以吗?答案:ICANN允许域名注册商转出时收费解说:1、很多人说“只有转入的域名注册商收费,转出不收费”,这种说法是错误的,呵呵。只是大部分域名注册商转出是不收费的。2、上次有朋友说,Doteasy转出要收20美元,要去ICANN投诉。要告诉你的是,你投诉什么?ICANN允许的,呵呵,一句话,ICANN不会理会你这种投诉的。 五、如果不是“三”中所列的各项理由,原域名注册商拒绝转移,应该怎么办?答案:建议联系你要转入的注册商,他们比你更清楚实情,他们也可向ICANN投诉(比你成功率高,呵呵),当然,你也可以直接向ICANN投诉。六、域名未经你同意被转移了(也就是大家说的被盗),应该怎么办?答案:应该联系原注册商,当然,原注册商可能会要你提供一系列的东东,证明域名是你的,不是你转移走的。 七、域名到期了,是不是要先续费才能转移?答案:不是的,只要你给了要转入的那个注册商转移授权码,即使域名到期它也能转移的。但如果是进入了那个所谓的“赎回期”,也就是那个要你高价赎身的期限,那新注册商即使有你的转移授权杩也不能帮你转移了。八、你的域名“管理人”是域名注册商,导致你无法转移,怎么办?答案:必须先修改,如果原注册商不让你修改,你可以联系要转入的注册商帮忙,他们通常会给你一个ICANN统一的表格给你,你按要求填写好寄回去吧,呵呵。 来源:http://www.jrblog.org/archives/44.html -
 EMLOG调用最新文章代码 首先声明,本代码是网友“秦时明月”写的,拿来同大家分享下,1、EMlog本身有最新文章模块的,但是调用时要注意格式,正确的调用格式如下:<?php widget_newlog('');?> 说明:这里有个问题,调用的最新文章数必须从后台--》设置选项中设置,而且由于模块本身有html代码所以使用时只需将代码粘贴在需要显示的位置即可!2、独立最新文章代码分两个步骤进行:分别修改modul.php和需要显示页面,如:log_list.php首先,将如下代码复制在modul.php的最后!<?php //最新文章调用函数 function liangxin_new($num){ $db=MySql::getInstance(); $logs = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' ORDER BY date DESC LIMIT 0, $num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?> 其次,在需要显示最新文章的页面模版,如log_list.php的相应位置添加如下调用代码:<?php liangxin_new(5);?> //小括号内的数字5是表示调用数据的条数,可自行修改! 说明:此处的调用代码是独立的,只能调用到数据,而没有html框架代码,所以自由度更大一些!但是也有其缺点,此代码无法显示置顶文章的效果(如果有置顶文章时不会在此区域显示出来)。如有此需要的请看第3种方法。3、独立最新文章代码(支持置顶功能)也分两个步骤进行:分别修改modul.php和需要显示页面,如:log_list.php首先,将如下代码复制在modul.php的最后!<?php //自己写的最新文章调用函数2 function liangxin_new($num){ $db=MySql::getInstance(); $n = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and top='y' ORDER BY date DESC"); $nums = $db->num_rows($n); while ($rows = $db->fetch_array($n)){ $rows['title'] = htmlspecialchars($rows['title']); ?> <li>[顶]<a href="<?php echo Url::log($rows['gid']); ?>" title="<?php echo $rows['title']; ?>" ><?php echo $rows['title']; ?></a></li> <?php } $log_range = ''; if($nums > 0){ $n2 = $db->query("SELECT gid FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and top='y' ORDER BY date DESC"); while ($rows2 = $db->fetch_array($n2)){ $log_range.= ' gid != '.$rows2['gid'].' and '; } } $log_num = $num - $nums; $logs = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and $log_range gid != 0 ORDER BY date DESC LIMIT 0, $log_num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?>如果大家觉得上面代码太复杂了,“秦时明月”还提供了优化版的,如下:<?php //自己写的最新文章调用函数2 function my_new2($num){ $db=MySql::getInstance(); $logs = $db->query("SELECT gid, title, top FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' ORDER BY top DESC, date DESC LIMIT 0, $num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><?php if($row['top']=='y'){echo '[顶]';} ?><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?>如果大家需要对【顶】进行定义样式可以写为{echo '<span class="ding">[顶]</span>';} ?>其次,在需要显示最新文章的页面模版,如log_list.php的相应位置添加如下调用代码:<?php liangxin_new(5);?> //小括号内的数字5是表示调用数据的条数,可自行修改! 说明:使用第2、3种方法有一个局限或者说一个bug:置顶文章数量不要大于这个最新文章显示数量
EMLOG调用最新文章代码 首先声明,本代码是网友“秦时明月”写的,拿来同大家分享下,1、EMlog本身有最新文章模块的,但是调用时要注意格式,正确的调用格式如下:<?php widget_newlog('');?> 说明:这里有个问题,调用的最新文章数必须从后台--》设置选项中设置,而且由于模块本身有html代码所以使用时只需将代码粘贴在需要显示的位置即可!2、独立最新文章代码分两个步骤进行:分别修改modul.php和需要显示页面,如:log_list.php首先,将如下代码复制在modul.php的最后!<?php //最新文章调用函数 function liangxin_new($num){ $db=MySql::getInstance(); $logs = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' ORDER BY date DESC LIMIT 0, $num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?> 其次,在需要显示最新文章的页面模版,如log_list.php的相应位置添加如下调用代码:<?php liangxin_new(5);?> //小括号内的数字5是表示调用数据的条数,可自行修改! 说明:此处的调用代码是独立的,只能调用到数据,而没有html框架代码,所以自由度更大一些!但是也有其缺点,此代码无法显示置顶文章的效果(如果有置顶文章时不会在此区域显示出来)。如有此需要的请看第3种方法。3、独立最新文章代码(支持置顶功能)也分两个步骤进行:分别修改modul.php和需要显示页面,如:log_list.php首先,将如下代码复制在modul.php的最后!<?php //自己写的最新文章调用函数2 function liangxin_new($num){ $db=MySql::getInstance(); $n = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and top='y' ORDER BY date DESC"); $nums = $db->num_rows($n); while ($rows = $db->fetch_array($n)){ $rows['title'] = htmlspecialchars($rows['title']); ?> <li>[顶]<a href="<?php echo Url::log($rows['gid']); ?>" title="<?php echo $rows['title']; ?>" ><?php echo $rows['title']; ?></a></li> <?php } $log_range = ''; if($nums > 0){ $n2 = $db->query("SELECT gid FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and top='y' ORDER BY date DESC"); while ($rows2 = $db->fetch_array($n2)){ $log_range.= ' gid != '.$rows2['gid'].' and '; } } $log_num = $num - $nums; $logs = $db->query("SELECT gid ,title FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' and $log_range gid != 0 ORDER BY date DESC LIMIT 0, $log_num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?>如果大家觉得上面代码太复杂了,“秦时明月”还提供了优化版的,如下:<?php //自己写的最新文章调用函数2 function my_new2($num){ $db=MySql::getInstance(); $logs = $db->query("SELECT gid, title, top FROM " . DB_PREFIX . "blog WHERE hide='n' and type='blog' ORDER BY top DESC, date DESC LIMIT 0, $num"); while ($row = $db->fetch_array($logs)){ $row['title'] = htmlspecialchars($row['title']); ?> <li><?php if($row['top']=='y'){echo '[顶]';} ?><a href="<?php echo Url::log($row['gid']); ?>" title="<?php echo $row['title']; ?>" ><?php echo $row['title']; ?></a></li> <?php } } ?>如果大家需要对【顶】进行定义样式可以写为{echo '<span class="ding">[顶]</span>';} ?>其次,在需要显示最新文章的页面模版,如log_list.php的相应位置添加如下调用代码:<?php liangxin_new(5);?> //小括号内的数字5是表示调用数据的条数,可自行修改! 说明:使用第2、3种方法有一个局限或者说一个bug:置顶文章数量不要大于这个最新文章显示数量 -
 emlog添加楼层显示功能 方法一:首先在module.php中找到:<?php //blog:博客评论列表 function blog_comments($comments){作如下更改:<?php //blog:博客评论列表 function blog_comments($comments,$params){然后在“$isGravatar = Option::get('isgravatar');”后添加:$comnum = count($comments); foreach($comments as $value){ if($value['pid'] != 0){ $comnum--; } } $page = isset($params[5])?intval($params[5]):1; $i= $comnum - ($page - 1)*Option::get('comment_pnum');然后在你想要显示楼层的地方写:<?php echo $i; ?>L最后别忘了在把:<?php endforeach; ?>更改为:<?php $i--;endforeach; ?>此时还没有完,因为这样为函数blog_comments()添加了一个参数$params,所以在echo_log.php和page.php文件中调用评论的函数都要相应的做一更改。更改为“<?php blog_comments($comments,$params); ?>”方法二:1。先在module.php的评论列表<div class="comment-info">……</div>里添加以下HTML代码(用于显示楼层号):<span id="comm_id"></span>。CSS样式自己编写。2。然后把子评论中<div class="comment comment-children">改为<div class="comment-children">。如果不改则会将所有的评论(包括子评论)都加上楼层号的。3。将以下代码添加到加载的JS里面。如下:JavaScript代码:var len=$(".comment").length;for(var i=0;i<len;i++){$(".comment").eq(i).find("#comm_id").append((i+1)+"#")}; 解释一下就是:先查询评论的个数,然后循环给每个评论添加楼层号……
emlog添加楼层显示功能 方法一:首先在module.php中找到:<?php //blog:博客评论列表 function blog_comments($comments){作如下更改:<?php //blog:博客评论列表 function blog_comments($comments,$params){然后在“$isGravatar = Option::get('isgravatar');”后添加:$comnum = count($comments); foreach($comments as $value){ if($value['pid'] != 0){ $comnum--; } } $page = isset($params[5])?intval($params[5]):1; $i= $comnum - ($page - 1)*Option::get('comment_pnum');然后在你想要显示楼层的地方写:<?php echo $i; ?>L最后别忘了在把:<?php endforeach; ?>更改为:<?php $i--;endforeach; ?>此时还没有完,因为这样为函数blog_comments()添加了一个参数$params,所以在echo_log.php和page.php文件中调用评论的函数都要相应的做一更改。更改为“<?php blog_comments($comments,$params); ?>”方法二:1。先在module.php的评论列表<div class="comment-info">……</div>里添加以下HTML代码(用于显示楼层号):<span id="comm_id"></span>。CSS样式自己编写。2。然后把子评论中<div class="comment comment-children">改为<div class="comment-children">。如果不改则会将所有的评论(包括子评论)都加上楼层号的。3。将以下代码添加到加载的JS里面。如下:JavaScript代码:var len=$(".comment").length;for(var i=0;i<len;i++){$(".comment").eq(i).find("#comm_id").append((i+1)+"#")}; 解释一下就是:先查询评论的个数,然后循环给每个评论添加楼层号…… -
 网页字体大小调整代码功能演示 先收着,以后要用上的。<html> <head> <title>字体大小切换</title> <script type="text/javascript"> function doZoom(size) {document.getElementById('zoom').style.fontSize=size+'px';} </script> </head> <body> <span id="zoom">这段文字的大小是可以控制的哦,点击对应字号即可改变。</span> <a href="javascript:doZoom(16)">大</a> <a href="javascript:doZoom(14)">中</a> <a href="javascript:doZoom(12)">小</a> </body> </html>可以改善用户体验,可用于日志文章内容文字大小。
网页字体大小调整代码功能演示 先收着,以后要用上的。<html> <head> <title>字体大小切换</title> <script type="text/javascript"> function doZoom(size) {document.getElementById('zoom').style.fontSize=size+'px';} </script> </head> <body> <span id="zoom">这段文字的大小是可以控制的哦,点击对应字号即可改变。</span> <a href="javascript:doZoom(16)">大</a> <a href="javascript:doZoom(14)">中</a> <a href="javascript:doZoom(12)">小</a> </body> </html>可以改善用户体验,可用于日志文章内容文字大小。 -
 Emlog不修改内核文件实现翻页效果 Emlog 默认的分页函数没有上、下页翻页效果,只是在日志页面有一个上、下篇的函数,如果想自己在页码当中增加翻页效果,就 得对系统的基本函数库文件进行修改。具体的方法很多技术控比如动点创想的胡杨等有专门的文章介绍,这里就不啰嗦了。这里所要讲的,是另外一种方法,就是不用修改系统内核文件,而是直接在自己使用的模板中创建一个有翻页功能的自定义函数,然后在需要使用的地方引用就行了。 下面讲具体的操作步骤。首先要在模板中的 module.php 中先增加自定义的分页函数,例如:<?php //blog:自定义分页函数 function my_page($count, $perlogs, $page, $url, $anchor = '') { $pnums = @ceil($count / $perlogs); $re = ''; $urlHome = preg_replace("|[\?&/][^\./\?&=]*page[=/\-]|", "", $url); if($page > 1) { $i = $page - 1; $re = " <a href=\"".$url.$i."\">pre</a> " . $re; } if($page < $pnums) { $i = $page + 1; $re .= " <a href=\"".$url.$i."\">next</a> "; } return $re; } ?>然后在 log_list.php 中要使用本函数的地方加入以下代码:<?php $page_loglist = my_page($lognum, $index_lognum, $page, $pageurl); echo $page_loglist; ?>若在碎语页中也要使用本函数,则在 t.php 中的相应位置加入以下代码:<?php $page_t = my_page($twnum, Option::get('index_twnum'), $page, BLOG_URL.'t/?page='); echo $page_t; ?> PS:这些代码是从互联网上收集来的,如果你对这些东西感兴趣可以自己DIY一下,看看效果如何。本方法的优势就是不会伤害系统内核,好吧,就说到这里。
Emlog不修改内核文件实现翻页效果 Emlog 默认的分页函数没有上、下页翻页效果,只是在日志页面有一个上、下篇的函数,如果想自己在页码当中增加翻页效果,就 得对系统的基本函数库文件进行修改。具体的方法很多技术控比如动点创想的胡杨等有专门的文章介绍,这里就不啰嗦了。这里所要讲的,是另外一种方法,就是不用修改系统内核文件,而是直接在自己使用的模板中创建一个有翻页功能的自定义函数,然后在需要使用的地方引用就行了。 下面讲具体的操作步骤。首先要在模板中的 module.php 中先增加自定义的分页函数,例如:<?php //blog:自定义分页函数 function my_page($count, $perlogs, $page, $url, $anchor = '') { $pnums = @ceil($count / $perlogs); $re = ''; $urlHome = preg_replace("|[\?&/][^\./\?&=]*page[=/\-]|", "", $url); if($page > 1) { $i = $page - 1; $re = " <a href=\"".$url.$i."\">pre</a> " . $re; } if($page < $pnums) { $i = $page + 1; $re .= " <a href=\"".$url.$i."\">next</a> "; } return $re; } ?>然后在 log_list.php 中要使用本函数的地方加入以下代码:<?php $page_loglist = my_page($lognum, $index_lognum, $page, $pageurl); echo $page_loglist; ?>若在碎语页中也要使用本函数,则在 t.php 中的相应位置加入以下代码:<?php $page_t = my_page($twnum, Option::get('index_twnum'), $page, BLOG_URL.'t/?page='); echo $page_t; ?> PS:这些代码是从互联网上收集来的,如果你对这些东西感兴趣可以自己DIY一下,看看效果如何。本方法的优势就是不会伤害系统内核,好吧,就说到这里。







![一个漂亮的CSS浮出层写法[公告对话型]](https://fastly.jsdelivr.net/npm/typecho-joe-next@6.0.0/assets/thumb/23.jpg)