Last December, I posted a list of the best designs in 2007. Now, it is time for — Best of CSS Design 2008 (a new list of 50 websites hand-picked from Best Web Gallery). This year, more designers are using the large background technique and utilizing Javascript frameworks (such as jQuery and MooTools) to enchance the user experience. I also came across a few designs that mixed Flash with CSS; perhaps a new trend we should look for in 2009?
Let It Bleed
Big bold visual images make this website stand out from the crowd.
[url=http://www.letitbleedbook.com/]
[/url]
Vermont Coffee Works
Good use of Flash mixed with CSS.
[url=http://www.vermontcoffeeworks.com/]
[/url]
Digital Mash
[url=http://digitalmash.com/]
[/url]
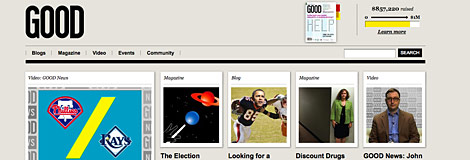
Good
Good visual and content-focused design.
[url=http://www.good.is/]
[/url]
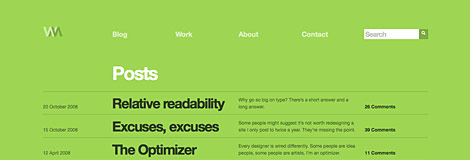
Wilson Miner
[url=http://www.wilsonminer.com/]
[/url]
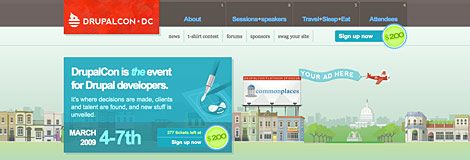
DrupalCon, DC
[url=http://dc2009.drupalcon.org/]
[/url]
Future of Web Apps - Miami 2009
An excellent mixture of big font and grungy effects.
[url=http://events.carsonified.com/fowa/2009/miami]
[/url]
Housing Works
Nice use of large background on the homepage. Large background web design is very hot lately.
[url=http://www.housingworks.org/]
[/url]
Future of Web Design - NYC 2008
Another nice example of large background design.
[url=http://www.futureofwebdesign.com/2008/newyork/]
[/url]
Tennessee - Fall
I have to admit, Tennessee’s sites are one of the best series — Fall, Spring, Summer, and Winter.
[url=http://fall.tnvacation.com/]
[/url]
Tennessee - Spring
[url=http://spring.tnvacation.com/]
[/url]
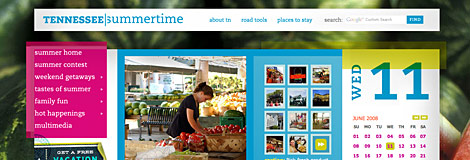
Tennessee - Summer
[url=http://summer.tnvacation.com/]
[/url]
Tennessee - Winter
[url=http://winter.tnvacation.com/]
[/url]
Five Runs
[url=http://www.fiveruns.com/]
[/url]
Branded07
[url=http://www.branded07.com/]
[/url]
Cappuccino
A very origanized site with great usability.
[url=http://cappuccino.org/]
[/url]
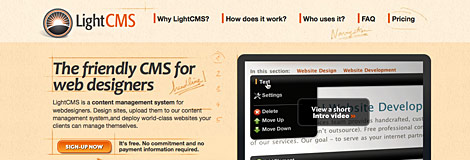
LightCMS
LightCMS incorporated some pencil/sketchy effects, yet maintained its corporate feel.
[url=http://www.speaklight.com/]
[/url]
The First Twenty
Nicely designed one-page site.
[url=http://thefirsttwenty.com/]
[/url]
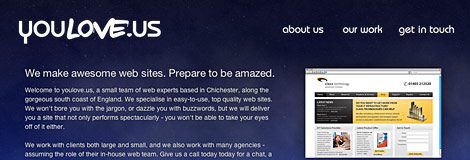
YouLove.Us
Great implementation of CSS and Javascript (jQuery).
[url=http://youlove.us/]
[/url]
Luke Larsen
The aquarium themed portfolio of Luke Larsen demonstrates great use of jQuery’s Scrollto plugin.
[url=http://lukelarsen.com/]
[/url]
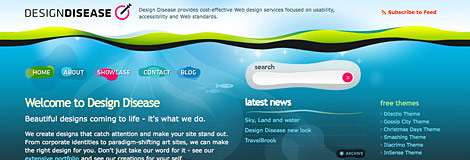
Design Disease
Wavy and rounded shapes make this site look fun and interesting.
[url=http://designdisease.com/]
[/url]
Adaptd
Although the design style reminds me of ISO50 (Scott Hansen), but it is worth to mention.
[url=http://adaptd.com/]
[/url]
Jason Santa Maria
[url=http://jasonsantamaria.com/]
[/url]
Electricurrent
Notice how Electricurrent used the background image technique to display the portfolio images?
[url=http://www.electricurrent.com/]
[/url]
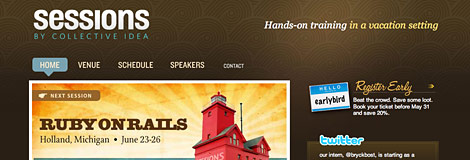
Training by Collective Idea
[url=http://training.collectiveidea.com/]
[/url]
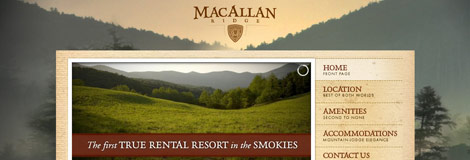
MacAllan Ridge
Good visual design, easy navigation — two thumbs up.
[url=http://macallanridge.com/]
[/url]
Pikaboo
A cool design that combined CSS, Javascript, and Flash technology.
[url=http://www.pikaboo.be/]
[/url]
Mochi Ads
[url=http://www.mochiads.com/]
[/url]
Fling Media
[url=http://www.flingmedia.com/]
[/url]
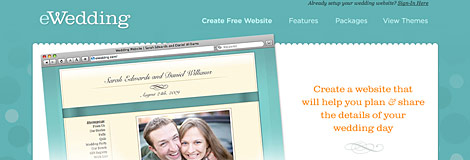
eWedding
[url=http://www.ewedding.com/]
[/url]
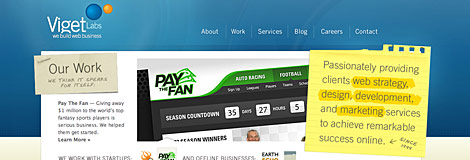
Viget
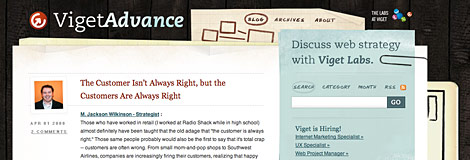
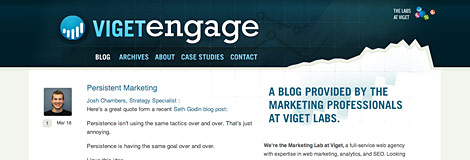
Viget did a great job on branding their image by maintaining the consistency throughout their series of blogs — Inspire, Advance, Engage, and Extend.
[url=http://www.viget.com/]
[/url]
Viget - Inspire
[url=http://www.viget.com/inspire]
[/url]
Viget - Advance
[url=http://www.viget.com/advance/]
[/url]
Viget - Engage
[url=http://www.viget.com/engage]
[/url]
Viget - Extend
[url=http://www.viget.com/extend/]
[/url]
August
An awesome design that used Flash scalable image as the background (resize your browser to see the scalable background).
[url=http://www.august.com.au/]
[/url]
Car Freaks
This blog frequently change their homepage background photo to provide refreshing feel.
[url=http://carfreaks.net/]
[/url]
Go To China
Here is a perfect example that uses high resolution photos for website’s background. Notice the background image is scalable based on your browser size (done by Javascript CSS).
[url=http://ringvemedia.com/]
[/url]
Jesus Christ
[url=http://jesuschrist.lds.org/SonOfGod/eng/]
[/url]
Billy Hughes
[url=http://billyhughes.oph.gov.au/]
[/url]
Free People
FreePeople is my all time favorite design (love the collage style).
[url=http://www.freepeople.com/]
[/url]
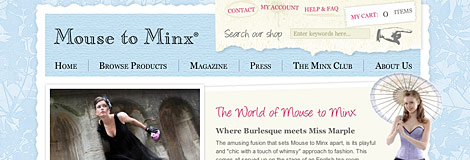
Mouse to Minx
Retro and sexy.
[url=http://www.mousetominx.co.uk/]
[/url]
Dara’s Garden
[url=http://www.darasgarden.com/]
[/url]
Design Sponge
The scrapbook design style is a perfect match for the site’s content.
[url=http://www.designspongeonline.com/]
[/url]
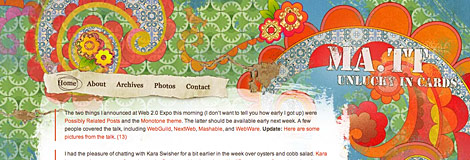
Ma.tt
[url=http://ma.tt/]
[/url]
The Lippincott
[url=http://www.thelippincott.net/]
[/url]
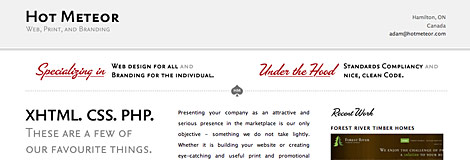
Hot Meteor
Love the [font=Georgia]hot retro[/font] font!
[url=http://www.hotmeteor.com/]
[/url]
Fortyseven Media
[url=http://fortysevenmedia.com/]
[/url]
The Old State
It is rare to find such a beautiful black and white theme.
[url=http://www.theoldstate.com/blog/]
[/url]
Best of CSS Design 2008
温馨提示:
本文最后更新于1970年01月01日,已超过20206天没有更新,若内容或图片失效,请留言反馈。
发表者:chen'mo
最后修改:
1970年01月01日 08:00
本文链接:https://cmsblog.cn/123.html(非特殊说明,文章均收集于互网联!)
PR更新到2了,坚定使用ZBLOG
« 上一篇 12-31
成功激活WIN7 破解补丁下载
下一篇 » 01-05


评论 (0)