Joe主题更新太快,把修改的几个小功能记录如下,避免下次更新被覆盖。
一、添加排行榜功能
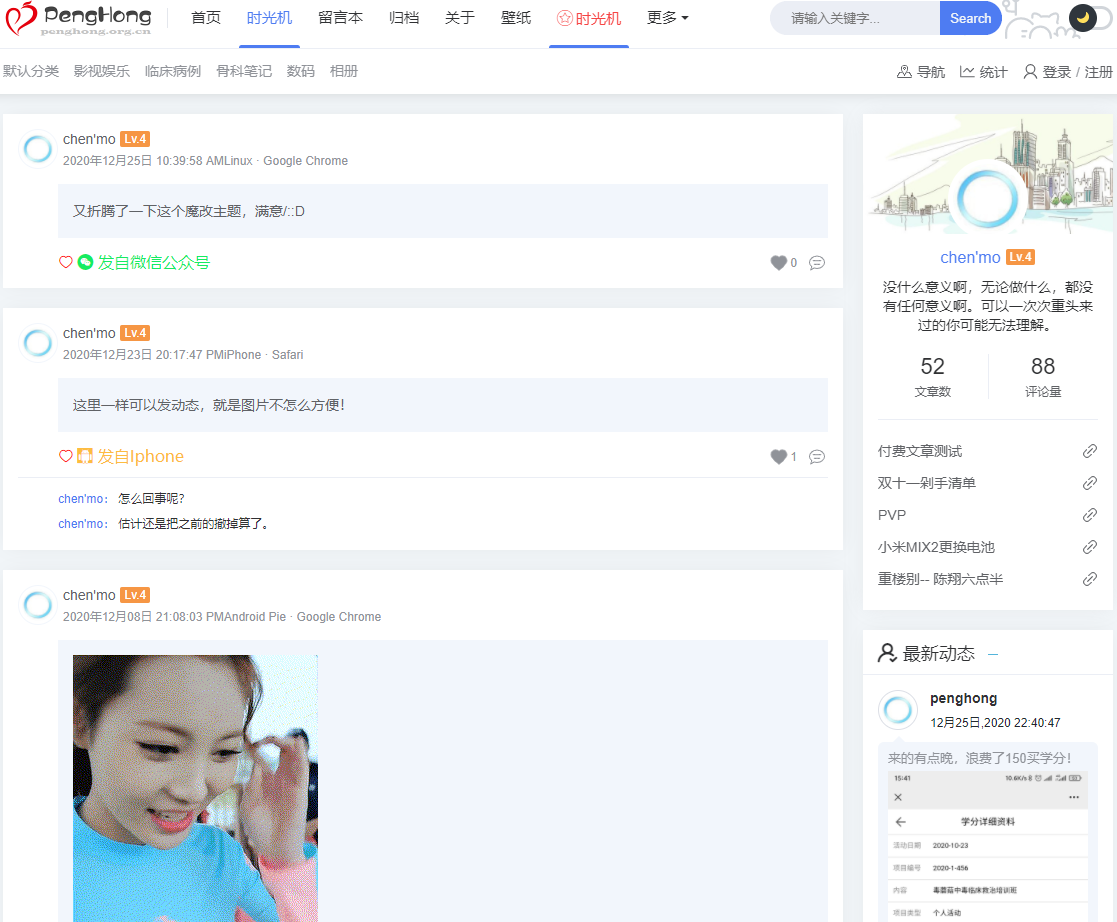
二、添加超级时光机功能
三、添加原创、转载文章功能
四、添加打赏以及分享功能

五、添加上一篇、下一篇缩略图功能
六、添加评论尾巴显示
public/comment.php 里添加 <?php autvip($comments->mail);?>public/aside.php 里添加<?php autvip($item->mail);?>core/function.php 里添加如下代码:
/**
* 显示用户等级,按邮箱
*/
function autvip($i){
$db=Typecho_Db::get();
$mail=$db->fetchAll($db->select(array('COUNT(cid)'=>'rbq'))->from('table.comments')->where('mail = ?', $i)/**->where('authorId = ?','0')**/);
foreach ($mail as $sl){
$rbq=$sl['rbq'];}
if($rbq<1){
echo '<span class="autlv aut-0">Lv.0</span>';
}elseif ($rbq<10 && $rbq>0) {
echo '<span class="autlv aut-1">Lv.1</span>';
}elseif ($rbq<20 && $rbq>=10) {
echo '<span class="autlv aut-2">Lv.2</span>';
}elseif ($rbq<40 && $rbq>=20) {
echo '<span class="autlv aut-3">Lv.3</span>';
}elseif ($rbq<80 && $rbq>=40) {
echo '<span class="autlv aut-4">Lv.4</span>';
}elseif ($rbq<100 && $rbq>=80) {
echo '<span class="autlv aut-5">Lv.5</span>';
}elseif ($rbq>=100) {
echo '<span class="autlv aut-6">Lv.6</span>';
}
}CSS都在我主题的css.css里。
七、添加引用文章ID输出功能。
改用插件实现
八、美化下载插件附件显示样式
修改为自带短代码样式









漂亮的博客
你好 请问动态添加点赞 功能是如何实现的?
哈哈,改的很棒。请问,引入文章id是如何实现的呢?
用这个ShortCodes插件实现的。
文章不错支持一下
厉害