手机端访问的时候,给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。 本站有两个版本,一个是图片版本,一个是icon图标版本。
图片版本

本站以前所使用的版本,主要修改两个文件: 修改footer.php 首先,在页脚文件foot.php或者footer.php文件的最下面放入以下代码:
<nav class="nav-shouji">
<div class="nav-item">
<div class="img">
<a href="https://chenyu.me/category/default/"><img src="https://chenyu.me/My/photo/ysni-sj/ysni-sj1.png"></a>
</div>
</div>
<div class="nav-item">
<div class="img">
<a href="https://chenyu.me/category/web/"><img src="https://chenyu.me/My/photo/ysni-sj/ysni-sj2.png"></a>
</div>
</div>
<a class="nav-item">
<div class="img">
<a href="https://chenyu.me/"><img src="https://chenyu.me/My/photo/ysni-sj/ysni-sj.png"></a>
</div>
</a>
<div class="nav-item">
<div class="img">
<a href="https://chenyu.me/photo/"><img src="https://chenyu.me/My/photo/ysni-sj/ysni-sj3.png"></a>
</div>
</div>
<div class="nav-item">
<div class="img">
<a href="https://chenyu.me/dh/"><img src="https://chenyu.me/My/photo/ysni-sj/ysni-sj4.png"></a>
</div>
</div>
</nav>以上代码中的菜单链接和图标可以自行更改,图标分辨率为48x48。
修改joe.min.css 然后在CSS文件 JOE 4.7.7及以下老版:CSS文件是在assets/css/joe.min.css)里最下面放入以下代码即可。
JOE 7.X.X及以上新版:joe.global.min.css或joe.normalize.min.css最下面加入。 当然,最好的操作是以上文件的同名.scss文件里编辑然后生成.min.css的文件!(这句话看不懂的可以略过!)
/*手机端底部菜单*/
@media (min-width: 768px) {
.nav-shouji {
display: none !important;
}
}
.nav-shouji{
display: flex;
position: fixed;
bottom:0;
z-index:99;
height: 55px;
width: 100%;
background: var(--background);
flex-shrink: 0;
font-size: 14px;
}
.nav-shouji .nav-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
color: var(--main);
}
.nav-item:nth-child(3) {
transform: translateY(-20px);
background: var(--background);
border-radius: 50%;
height: 75px;
width: 75px;
flex-shrink: 2;
box-shadow: 0 -3px 4px rgba(0,0,0,.1);
}
.nav-shouji .nav-item .img {
height: 24px;
overflow: hidden;
}
.nav-item:nth-child(3)>.img{
height: 30px;
margin-bottom: 5px;
}
.nav-shouji .nav-item img {
width: 24px;
height: 24px;
overflow: hidden;
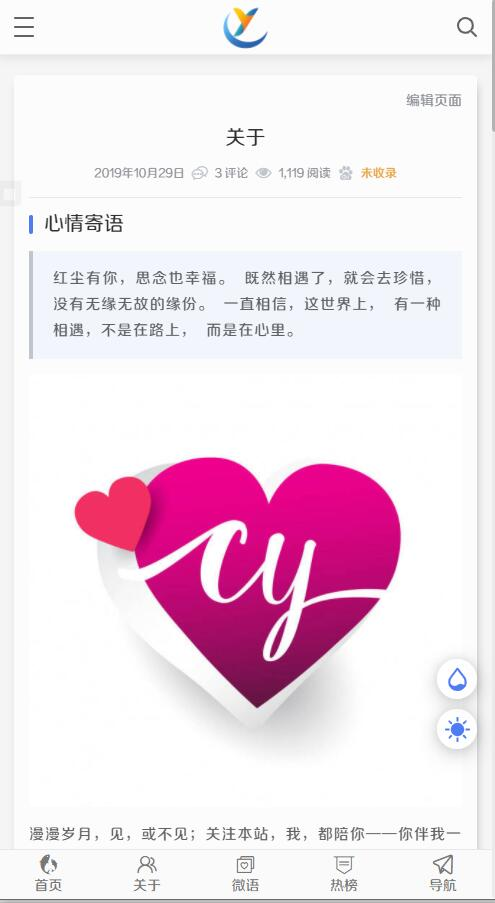
}icon图标版本 本站现在所使用的版本,手机访问本站即可看见! 
1.修改footer.php 首先,在页脚文件foot.php或者footer.php文件的最下面放入以下代码:
<div id="mobile-footer">
<ul id="mobile-menu">
<li> <a href="https://chenyu.me/"> <span class="cyicon chenyu-yu"></span> 首页 </a></li>
<li> <a href="https://chenyu.me/about/"> <span class="cyicon chenyu-106collect"></span> 关于 </a></li>
<li> <a href="https://chenyu.me/whisper/"> <span class="cyicon chenyu-weiyuqiang-"></span> 微语 </a></li>
<li> <a href="https://chenyu.me/navigation/"> <span class="cyicon chenyu-ganxie"></span> 排行榜 </a></li>
<li> <a href="https://chenyu.me/dh/"> <span class="cyicon chenyu-daohang"></span> 导航 </a></li>
</ul>
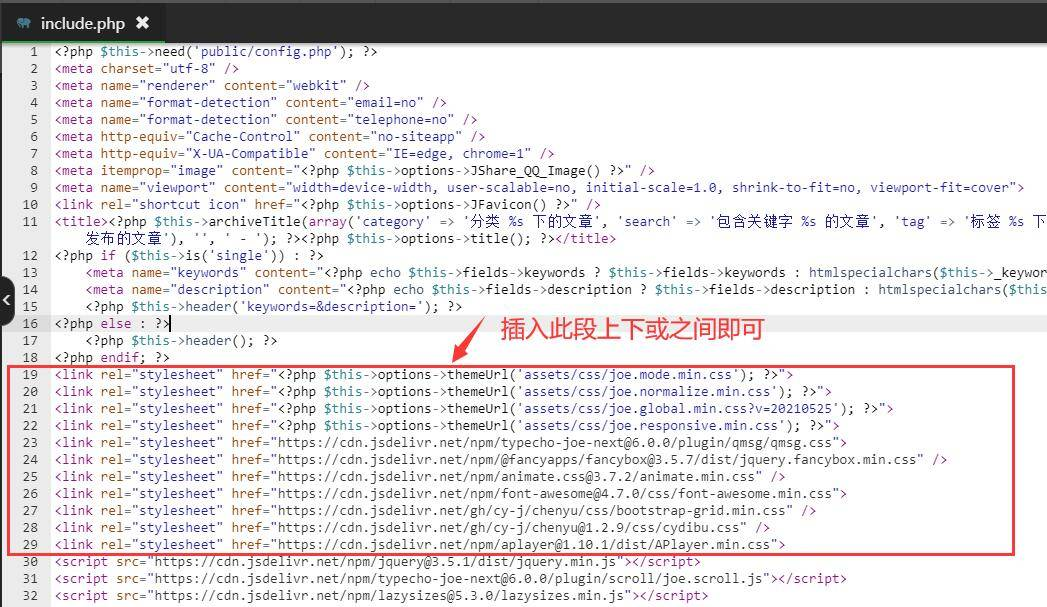
</div>2.修改include.php 在/usr/themes/Joe/public/include.php的19-29行之间新增如下代码:
<link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/cysjdh.css'); ?>">3.新增cysjdh.css 在/usr/themes/Joe/assets/css/路径下新增cysjdh.css文件,内容如下:
@import url("//at.alicdn.com/t/font_2611504_8nq4wp1bmb3.css");
@media screen and (min-width:767px){#mobile-footer{display:none}}
#mobile-footer{height:50px;background:#fafafa;position:fixed;bottom:0;left:0;border-top:0;width:100%;z-index:9999999}
#mobile-menu{display:block}
#mobile-menu:after{content:'';display:block;height:0;clear:both}
#mobile-menu>li{width:20%;float:left;border-top:1px solid #e6e6eb;height:100%}
#mobile-menu>li>a:hover{color:#000;}
#mobile-menu>li>.active{color:#000;}
#mobile-menu>li>a{text-align:center;color:#777;display:block;line-height:12px;height:100%}
#mobile-menu>li>a>span{font-size:20px;display:block;line-height:30px}





评论 (0)