前言
很早以前就想折腾一个相册页面,但是没有好看的样式就一直耽搁了。最近看到了 Time For Typecho相册模板 很nice啊不过要更换主题感觉太浪费了,后面又发现 photo page for typecho 独立页面模板支持两种样式但是他使用的是js动态输出。我就寻思自己折腾一下,就参考了两者搞了相册独立页面模板这样和博客现有主题不冲突两者兼得。
声明
主题样式:[](https://github.com/wclk/time)https://github.com/wclk/time
参考代码:
介绍
1.支持延迟加载
2.支持图片分页
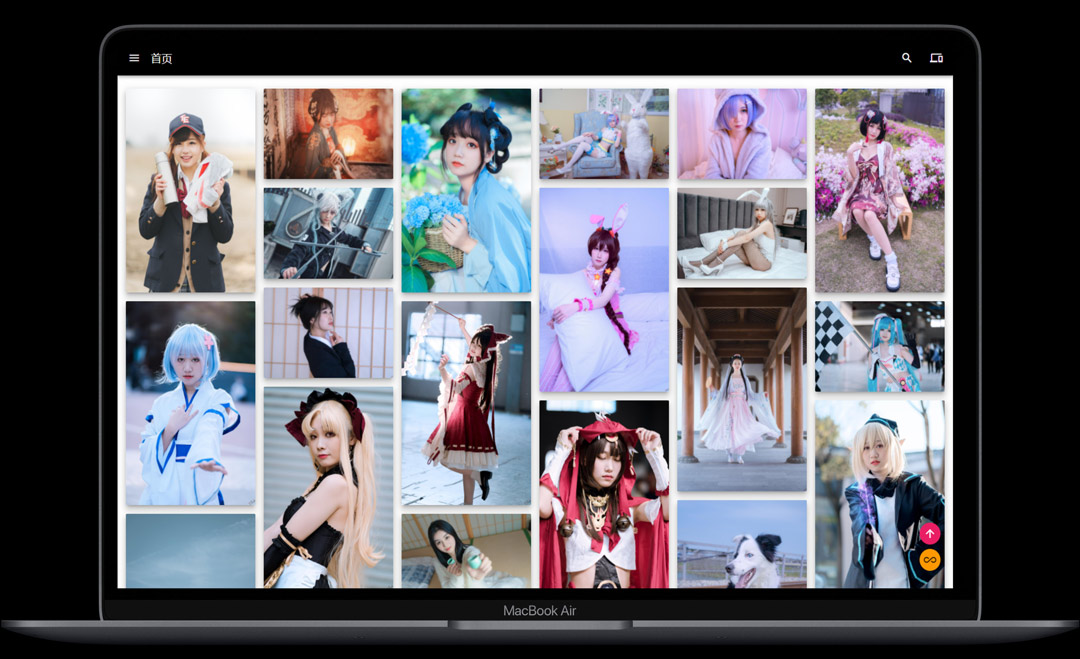
效果
下载
github:https://github.com/xiamuguizhi/typecho-page-photo
本站:https://xiamuyourenzhang.cn/usr/uploads/2021/02/1684881163.zip
使用
1.下载 page-img.php 放到主题根目录就可以
2.新建独立页面,选择模板 Lens风格相册

3.一些设置
点击添加字段,填入相对应文字或者链接!
jianjiemyqqmyweibomygithub


3.添加图片格式
标题@时间@描述@图片地址
多图以回车结束,每一行代表一张图片的信息。
例如:
泉州少林寺@2021年2月 泉州@第一次到了泉州少林寺@http://127.0.0.1/tp/img/ia_100000001765.jpg
picture2@2020年01月02日拍摄@测试@https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg
picture3@2020年01月03日拍摄@测试2@http://127.0.0.1/tp/img/ia_100000003.jpg
福州随拍@2020年02月25日 拍摄@这是小赵同学拍的照片@http://127.0.0.1/usr/uploads/2021/02/327511430.jpg
泉州南音@2020 2.26 泉州@免费听南音@https://xiamuyourenzhang.cn/usr/uploads/2021/02/3231208335.jpg
泉州开元寺@2019.8.9 泉州@香火鼎盛@https://xiamu-1251327481.cos.ap-guangzhou.myqcloud.com/img/14/2020-0218-2046-39.jpg

核心详解
很简单的代码,看完你可以把相册主题改成追番列表什么的 都可以 哈哈
<?php
$page=$_GET['page'];//获取当前页数
$max=999;//设置每页显示图片最大张数
$html = $this->row['text']; //获取文章内容纯文本化
$array= explode("\n",$html); //分割换行符,存入数组
$i=count($array); //获取数组 array 全部图片数量 分页使用
for ($j=$max*$page;$j<($max*$page+$max)&&$j<$i;++$j){//循环条件控制显示图片张数
$post = explode('@',$array[$j]); // 分割数组 @ 在存入数组 方便读取
//.$post[0]. 标题 .$post[1]. 时间 .$post[2]. 描述 .$post[3]. 图片地址
echo "<article class=\"thumb img-area\"> <a class=\"image my-photo\" alt=\"loading\" data-src=\"https://a-oss.zmki.cn/2020/20200212-fcf30f3d33625.gif\" href=\"".$post[3]."\" > <img class=\"zmki_px my-photo\" data-src=\"".$post[3]."\" /> </a> <h2>".$post[0]."</h2> <p><p>".$post[1]."</p><p>".$post[2]."</p></p> </article>";
}
/** 照片分页 使用前请设置 $max=999; 还有 把注释去掉 页面输出照片数量
$Previous_page=$page-1;
$next_page=$page+1;
if ($Previous_page<0){
echo "上页";
echo "<a href=?page=$next_page>下页</a>";
}
else if ($page<=$i/$max-2){
echo "<a href=?page=$Previous_page>上页</a>";
echo "<a href=?page=$next_page>下页</a>";}
else{
echo " <a href=?page=$Previous_page>上页</a>";
echo "下页";
}
**/
?>

本站备份:







博主好多图片都失效啦