1. Twitter Bootstrap
Twitter Bootstrap是Twitter发起的一个工具型类库,可以高效的帮助你开发网站。基于LESS和一些基础的CSS/HTML,包括:
- 表单
- 按钮
- 表
- 导航
- 标签页
- 字体排版
- Grid
提供了940px及其16列的布局,支持流体布局及其固定布局。(最新的BS3,缺省提供了响应式的支持,倡导Mobile First)。
更多阅读:移动为先的Bootstrap 3
使用Bootstrap能够让你免除自己维护和处理CSS的痛苦过程,特别是对于开发人员来说,但是缺点是界面的同质化严重,大家开发的网站都一个样子。
2. Pure : CSS Framework
Pure是Yahoo创建的一个比较新的CSS框架。使用Normaliz.css并且不提供任何的JS,只提供纯HTML/CSS。
这个框架发布的时候就很紧跟响应式的布局潮流,拥有字体排版,网格,表单,按钮,表格和导航等等。
使用非常简单,整个框架也非常轻量级(这里推荐一个Pure使用的教程,大家可以阅读)
3. Fitgrd : Responsive Grid System
Fitgrd其实不是一个框架。它是一个非常健壮可以帮助你开发响应式网站的基础。设计的初衷是为了快速的原型搭建,但是作为产品网站开发基础来说也非常的好用。如果你不希望页面看起来都是Bootstrap风格的话,这套Grid系统非常适合高级web设计师。除了Grid外所有的其它设计都可以自由掌控,它提供了很多保存非必要代码的机会。
4. Metro UI CSS
Metro UI CSS是一套创建UI界面的框架。包含了一个自封装的解决方案,同时也可以和其它框架联合使用。
包含了图片,提示,表单,按钮,印刷字体等等的支持。这个框架目前还在开发中,未来将会提供更多的特性和选项。
5. SkelJS
SkelJS是一个轻量级的前端框架,用来帮助你创建响应式的网站和应用。包含一个单独的JS文件(大概18kb),提供给设计师和开发人员方便的访问组件的能力,包括:CSS网格系统,响应式处理,CSS所写和插件系统
6. Cardinal
Cardinal是一个超迷你,移动为先的CSS框架,使用一些非常实用的样式,可缩放的字体,可重用的模块,及其响应式的网格系统。
提供了一个新的方式来缩放web字体,并且支持多种不同的设备。对于像素的精确度有一定的要求,但是并非使用非常严格。
相反,Cardinal利用了模块化的缩放,非单位的行高,及其强大了REM单位来使得字体和布局在不同的设备上缩放更加简单。
7. Gumby
Gumby框架是一个灵活的响应式的CSS框架,基于SASS。使用一个灵活的响应式网格框架和UIkit来快速创建逻辑页面和应用原型。
基于强大的SASS - SASS是一个强大的CSS预编译处理器(这里了解更多SASS),可以允许你快速的开发Gumby,支持快速自定义和扩展。Gumby的开发符合最新的标准和spec。为了能够保持这种犀利,Gumby支持现代浏览器,如下:
Chrome, Firefox, Opera, Internet Explorer 8 – 10.
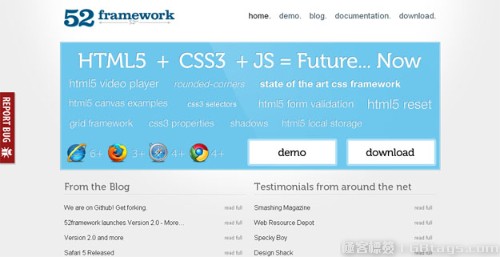
8. 52 Framework
52frameworks是一个CSS框架,提供了一些简单的方式来使用HTML/CSS3创建网站并且支持所有现代浏览器(包括ie6)。
使用HTML5标签,例如,header,nav,section,article,footer或者新的输入字段如,url,email等等,这个框架也可以作为HTML5
兼容的reset样式
9. 960 GS
一个CSS的框架,帮助你按照960GS来开发你的网站。最重要的,提供了两个不同的包装方式:12列和16列。可以单独使用或者互相配合使用。其次,提供了一个overlay工具。
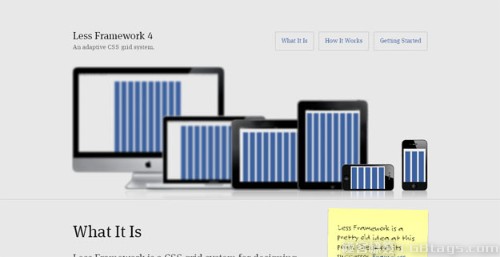
10. Less : HTML Powered CSS Framework
Less框架是一个帮助你创建灵活的多列网站和布局的轻量级CSS框架。包含了8列的针对行高24px和基于黄金组合的字体预设的网格优化设计。
11. YAML
YAML是一个知名的多列布局CSS框架。这个框架最棒的地方在于支持几乎所有的浏览器。除此之外,这个框架的开发者也将web标准考虑到开发中去。并且这个框架兼容YAML builder。


















评论 (0)