自去年开通 OAuth_Demo 专栏,陆续写了几篇关于OAuth1.0、OAuth2.0认证原理讲解及QQ OAuth登录实例的文章,后面就消声匿迹了,一方面是项目完成,对这方面信息接触的不多;另一方面,一直较忙,没多少时间来关注做一些Demo、SDK。在近几个月,博客公布的群,时不时有人加入并咨询一些关于oauth登录验证相关的问题,同时,栏目文章被点击率也较高,而这么长时间没有更新相关的SDK,有些Sorry,太对不住了,近来在做一个系统,快结束时,想加个可通过QQ账号、新浪微博账号进行登录的功能,遂花点时间来研究下。主要会做以下三个方面的关注:1、QQ OAuth2.0认证PHP、NET、JS语言的开发或SDK制作;2、新浪微博 OAuth2.0的认证登录(话说这个还从未详细制作做,之前有了解,网上借了个SDK仅实现了效果);3、灯鹭[denglu.cc]社会化登录新版认证研发,之前是用1.0认证做了个SDK,8月份发现官网全新启用了2.0认证取代了1.0,看来不得不跟进下,才对得住这么多博友、站长的支持。大概就这些,实际研究起来应该用不了多长时间,关键是写博文得花点功夫、心思,没关系,只要大家能够继续支持,并且资源知识共享给大家,也是一种快乐!– 闲话了一番,释放了太多的情怀,步入这篇的正文。
/**************以上叙述此栏目事宜,可直接跳过,以下为正文*************/
1、关于JS_SDK接入QQ登录
这篇文章,写的是使用QQ JS_SDK开发平台登录的过程及心得,而为什么选择JS进行试验,正如官方所说:方便网站快速接入QQ登录,并通过接口调用获取相应的信息,来满足开发。因为这个SDK把所有中间类处理全部集成了,不需要你去处理。
2、网站调用JS登录过程思路全解析
第一步:当然是看他们的API接入文档或SDK使用说明,查看了一下,主要用到的是以下两个文件:
【QQ登录】JS_SDK使用说明 (这个文档说的是网站接入开发流程,比半年前用过的文档详细多了,不过也有小地方比较模糊)
通过JS SDK,创建完整的QQ登录流程,并调用OpenAPI接口 (这相当于是一个Demo文档,实例说明,上个文档的细化,但两个文件有细微不一致的地方)
有了这两个文档,完成不难,我大概搭建、制作、上传、调试,个把小时完成,不过没有个个接口都测试。好了,想详细了解整个开发流程,继续往下看。
第二步:引用JS SDK的javascript文件
准备工作是:取得申请好的APPID和APPKEY,一个HTML、JS的运行环境即可。新建一个静态HTML文件,作为显示QQ登录按钮即测试页面,命名随你,我这里是QQlogin.html,然后,进行最重要的一步,在<head></head>间引用他们的SDK的JS文件,如下所示:
<script type="text/javascript" src="http://qzonestyle.gtimg.cn/qzone/openapi/qc_loader.js" data-appid="appid" data-redirecturi="redirect_url" charset="utf-8"></script> // appid是你申请到的appid,redirect_url是点击QQ登录按钮,连接成功后跳转回网站接收的页面–即回调地址,两者必须都正确填写好。
第三步:放置QQ登录并可定制样式
将下面这段代码,放入head或body标签内即可(注:head内必须在第二步引用的JS代码后)
<span id="qq_login_btn"></span>
<script type="text/javascript">
QC.Login({//按默认样式插入QQ登录按钮
btnId:"qq_login_btn"//插入按钮的节点id
});</script>
效果如下图所示:
同时,也可以自己对按钮及样式进行自定义,这样就需要写一段JS脚本,如下图所示:(引用官方,详见SDK源文件)

第四步:上一步完成后,接下来就是制作回调地址页面
再新建一个页面,比如命名:Redirect.html,用来对回调过来的参数进行处理,参数有access token等。这个页面还是首先引用JS SDK的javascript文件代码,详见第二步,若你的回调地址与登录页面为同一页面,那么引用一次即可。然后,就可以通过调用QQ互联提供的接口获取相关的数据,调用方式如下:
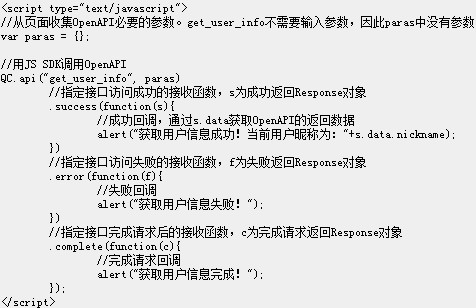
QC.api(api, paras, fmt, method):Request (对JS不够了解的,似乎不够明白,后面会有实例,会调用数据就OK,管它怎么来的)
参数说明:
api:必须填写,指定要调用提供的OpenAPI名称,如:get_user_info;
paras:必须,指定要调用OpenAPI对应的参数,参数使用JSON的键值对格式列出;
fmt:可选参数,指定OpenAPI的返回格式,如:“json”、“xml”,默认为json;
method:可选,指定OpenAPI调用请求的发起方式,可为“get”、“post”,默认发送为post,获取数据为get。
实例代码如下图所示:
当数据成功调用后,登录测试页会改变状态,显示头像、昵称、退出按钮,或你自定义的样式,默认样式效果如下:

第五步:至此整个接入登录过程全部完成,真正步骤只有中间三步,然后四段代码即可实现登录,并获取数据,后面就自个进行数据处理了,还是很便捷的。当然,还有其它一些接口,请查看前面列出的两个链接文档,同时,我后面提供的SDK里,也有部分集成的调用API接口,供大家参考使用。
3、尾述、Demo演示、SDK下载
好了,这篇文章算完工了,不知讲的是否能使你明白、了解,有不解处,欢迎留言提出,或加入网站爱好者群:93713236,里面许多这方面开发者,可一起交流讨论。好像还缺点什么,最关键的sdk还未上传,肯定是要的,详见下面。
SDK分享:点击下载 (已检测,可安全下载)
Demo演示:点击进入 (请选择 QQ JS版演示)
OAuth开发:若自己
文章来源:http://blog.unvs.cn/archives/oauth-qq2-0-js-sdk.html
http://wiki.open.qq.com/wiki/【QQ登录】JS_SDK使用说明






评论 (0)