搜索到
2
篇与
的结果
-
 Typecho 华为云存储插件 ObsUpload 插件介绍这是一款 Typecho 华为云文件存储插件实现将静态资源存储到华为云OBS插件信息插件名:ObsUpload For Typecho作者:猫咪当前版本:v1.1.0更新时间:2020-09-2猫咪修改更新版地址:https://github.com/maomiblog/ObsUpload原版:https://github.com/iddddg/ObsUpload 使用方法下载插件文件将插件文件命名为ObsUploadOBS标准桶策略设置为公开读配置插件相关选项访问密钥获取新增访问密钥1.登录华为云,在右上角单击“控制台”。2.在“控制台”页面,鼠标移动至右上方的用户名,在下拉列表中选择“我的凭证”。3.在“我的凭证”页面,单击“访问密钥”页签。4.单击“新增访问密钥”,输入验证码。5.单击“确定”,生成并下载访问密钥。说明:当您下载访问密钥后,可以在浏览器页面左下角打开格式为.csv的访问密钥文件,或在浏览器“下载内容”中打开。[attach]1299[/attach]本站备份下载:ObsUpload-master.zip
Typecho 华为云存储插件 ObsUpload 插件介绍这是一款 Typecho 华为云文件存储插件实现将静态资源存储到华为云OBS插件信息插件名:ObsUpload For Typecho作者:猫咪当前版本:v1.1.0更新时间:2020-09-2猫咪修改更新版地址:https://github.com/maomiblog/ObsUpload原版:https://github.com/iddddg/ObsUpload 使用方法下载插件文件将插件文件命名为ObsUploadOBS标准桶策略设置为公开读配置插件相关选项访问密钥获取新增访问密钥1.登录华为云,在右上角单击“控制台”。2.在“控制台”页面,鼠标移动至右上方的用户名,在下拉列表中选择“我的凭证”。3.在“我的凭证”页面,单击“访问密钥”页签。4.单击“新增访问密钥”,输入验证码。5.单击“确定”,生成并下载访问密钥。说明:当您下载访问密钥后,可以在浏览器页面左下角打开格式为.csv的访问密钥文件,或在浏览器“下载内容”中打开。[attach]1299[/attach]本站备份下载:ObsUpload-master.zip -
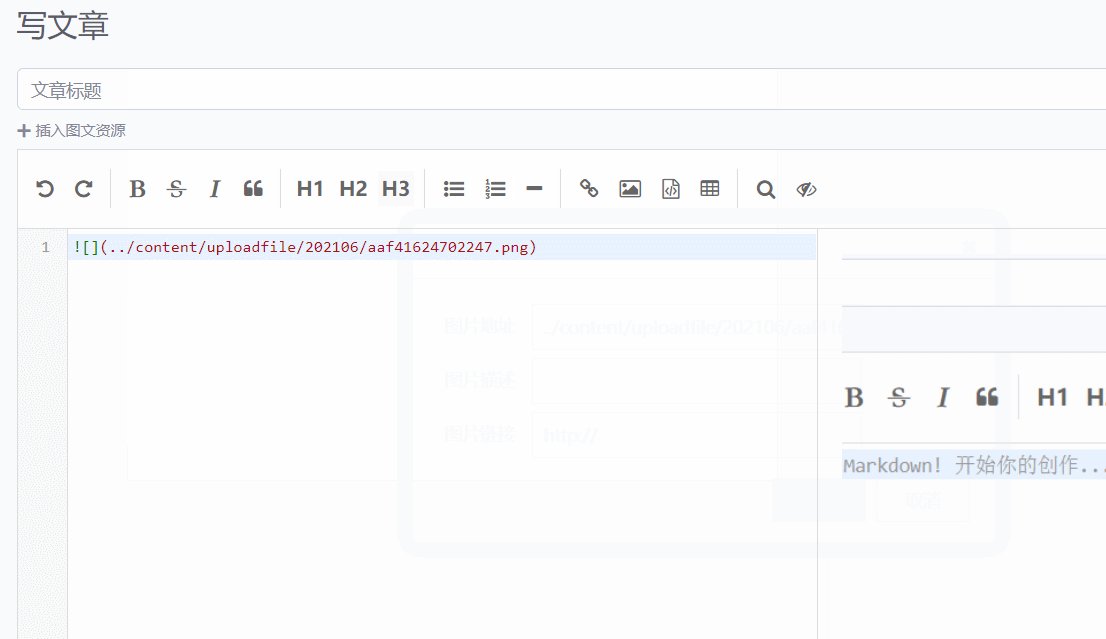
 emlog pro实现图片粘贴上传功能 前言emlog pro默认使用了Editor.md编辑器,由于官方并没有在该编辑器插件调用处留下钩子供开发者进行插件拓展,所以需要进行修改文件实现。实现新增插件新增JS文件,建议路径:/admin/editor.md/plugins/image-handle-paste/image-handle-paste.js文件内容:/*! * editormd图片粘贴上传插件 * * @file image-handle-paste.js * @author codehui * @date 2018-11-07 * @link https://www.codehui.net */ (function() { var factory = function (exports) { var $ = jQuery; // if using module loader(Require.js/Sea.js). var pluginName = "image-handle-paste"; // 定义插件名称 //图片粘贴上传方法 exports.fn.imagePaste = function() { var _this = this; var cm = _this.cm; var settings = _this.settings; var editor = _this.editor; var classPrefix = _this.classPrefix; var id = _this.id; if(!settings.imageUpload || !settings.imageUploadURL){ console.log('你还未开启图片上传或者没有配置上传地址'); return false; } //监听粘贴板事件 $('#' + id).on('paste', function (e) { var items = (e.clipboardData || e.originalEvent.clipboardData).items; //判断图片类型 if (items && items[0].type.indexOf('image') > -1) { var file = items[0].getAsFile(); /*生成blob var blobImg = URL.createObjectURL(file); */ /*base64 var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var base64Img = e.target.result //图片的base64 } */ // 创建FormData对象进行ajax上传 var forms = new FormData(document.forms[0]); //Filename forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件 _this.executePlugin("imageDialog", "image-dialog/image-dialog"); _ajax(settings.imageUploadURL, forms, function(ret){ if(ret.success == 1){ $("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url); //cm.replaceSelection(""); } console.log(ret.message); }) } }) }; // ajax上传图片 可自行处理 var _ajax = function(url, data, callback) { $.ajax({ "type": 'post', "cache": false, "url": url, "data": data, "dateType": "json", "processData": false, "contentType": false, "mimeType": "multipart/form-data", success: function(ret){ callback(JSON.parse(ret)); }, error: function (err){ console.log('请求失败') } }) } }; // CommonJS/Node.js if (typeof require === "function" && typeof exports === "object" && typeof module === "object") { module.exports = factory; } else if (typeof define === "function") // AMD/CMD/Sea.js { if (define.amd) { // for Require.js define(["editormd"], function(editormd) { factory(editormd); }); } else { // for Sea.js define(function(require) { var editormd = require("./../../editormd"); factory(editormd); }); } } else { factory(window.editormd); } })();插件调用修改文件 /admin/views/article_write.phppro v1.0.0(RC622)是195行在 onload : function() {内添加//粘贴上传 editormd.loadPlugin("/admin/editor.md/plugins/image-handle-paste/image-handle-paste", function(){ Editor.imagePaste(); });其中 /admin/editor.md/plugins/image-handle-paste/image-handle-paste是插件文件路径去掉后缀成品参考闲麻烦的朋友可以直接下载我修改的文件并覆盖下载地址:https://github.com/wuxiaocong/emlogproforimagepaste
emlog pro实现图片粘贴上传功能 前言emlog pro默认使用了Editor.md编辑器,由于官方并没有在该编辑器插件调用处留下钩子供开发者进行插件拓展,所以需要进行修改文件实现。实现新增插件新增JS文件,建议路径:/admin/editor.md/plugins/image-handle-paste/image-handle-paste.js文件内容:/*! * editormd图片粘贴上传插件 * * @file image-handle-paste.js * @author codehui * @date 2018-11-07 * @link https://www.codehui.net */ (function() { var factory = function (exports) { var $ = jQuery; // if using module loader(Require.js/Sea.js). var pluginName = "image-handle-paste"; // 定义插件名称 //图片粘贴上传方法 exports.fn.imagePaste = function() { var _this = this; var cm = _this.cm; var settings = _this.settings; var editor = _this.editor; var classPrefix = _this.classPrefix; var id = _this.id; if(!settings.imageUpload || !settings.imageUploadURL){ console.log('你还未开启图片上传或者没有配置上传地址'); return false; } //监听粘贴板事件 $('#' + id).on('paste', function (e) { var items = (e.clipboardData || e.originalEvent.clipboardData).items; //判断图片类型 if (items && items[0].type.indexOf('image') > -1) { var file = items[0].getAsFile(); /*生成blob var blobImg = URL.createObjectURL(file); */ /*base64 var reader = new FileReader(); reader.readAsDataURL(file); reader.onload = function (e) { var base64Img = e.target.result //图片的base64 } */ // 创建FormData对象进行ajax上传 var forms = new FormData(document.forms[0]); //Filename forms.append(classPrefix + "image-file", file, "file_"+Date.parse(new Date())+".png"); // 文件 _this.executePlugin("imageDialog", "image-dialog/image-dialog"); _ajax(settings.imageUploadURL, forms, function(ret){ if(ret.success == 1){ $("." + classPrefix + "image-dialog").find("input[data-url]").val(ret.url); //cm.replaceSelection(""); } console.log(ret.message); }) } }) }; // ajax上传图片 可自行处理 var _ajax = function(url, data, callback) { $.ajax({ "type": 'post', "cache": false, "url": url, "data": data, "dateType": "json", "processData": false, "contentType": false, "mimeType": "multipart/form-data", success: function(ret){ callback(JSON.parse(ret)); }, error: function (err){ console.log('请求失败') } }) } }; // CommonJS/Node.js if (typeof require === "function" && typeof exports === "object" && typeof module === "object") { module.exports = factory; } else if (typeof define === "function") // AMD/CMD/Sea.js { if (define.amd) { // for Require.js define(["editormd"], function(editormd) { factory(editormd); }); } else { // for Sea.js define(function(require) { var editormd = require("./../../editormd"); factory(editormd); }); } } else { factory(window.editormd); } })();插件调用修改文件 /admin/views/article_write.phppro v1.0.0(RC622)是195行在 onload : function() {内添加//粘贴上传 editormd.loadPlugin("/admin/editor.md/plugins/image-handle-paste/image-handle-paste", function(){ Editor.imagePaste(); });其中 /admin/editor.md/plugins/image-handle-paste/image-handle-paste是插件文件路径去掉后缀成品参考闲麻烦的朋友可以直接下载我修改的文件并覆盖下载地址:https://github.com/wuxiaocong/emlogproforimagepaste