搜索到
3
篇与
的结果
-
 typecho引入最新memos动态 我的演示:https://cmsblog.cn/memos.html代码是GPT写的新建一个页面,插入以下代码。CSS需要根据自己的主题来调整。 <?php // 分页参数 // 分页参数 $items_per_page = 10; // 每页显示的动态数量 $page = isset($_GET['page']) ? (int)$_GET['page'] : 1; // 当前页码,默认为 1 // 获取 RSS 数据 $rss_url = 'https://memos.cmsblog.cn/u/157104945@qq.com/rss.xml'; // 替换为你的 Memos RSS 网址 $rss_content = file_get_contents($rss_url); if ($rss_content === FALSE) { echo '无法获取 Memos 数据'; } else { // 解析 RSS 数据 $xml = simplexml_load_string($rss_content); if ($xml === FALSE) { echo '解析 RSS 数据失败'; } else { // 获取动态条目总数 $total_items = count($xml->channel->item); // 计算总页数 $total_pages = ceil($total_items / $items_per_page); // 检查页码是否有效 if ($page < 1) $page = 1; if ($page > $total_pages) $page = $total_pages; // 计算当前页的起始索引和结束索引 $start_index = ($page - 1) * $items_per_page; $end_index = $start_index + $items_per_page; // 遍历 RSS feed,显示当前页的动态 $count = 0; foreach ($xml->channel->item as $item) { if ($count >= $start_index && $count < $end_index) { $title = (string)$item->title; $link = (string)$item->link; $description = (string)$item->description; $pubDate = (string)$item->pubDate; // 转换时间(假设 RSS feed 中的时间是服务器时间,或者根据需要调整时区) // 这里假设 RSS feed 中的时间已经是正确的时区时间,所以直接格式化输出 // 如果需要转换时区,请使用 DateTime 类或 strtotime + date 函数进行转换 $pubDateFormatted = date('Y-m-d H:i:s', strtotime($pubDate)); // 格式化时间字符串 // 截取描述内容并添加链接 $excerpt = mb_substr($description, 0, 300); if (mb_strlen($description) > 300) { $excerpt .= '... <a href="' . $link . '" target="_blank">阅读更多</a>'; } else { $excerpt .= ' <a href="' . $link . '" target="_blank">查看原文</a>'; } // 输出动态内容 echo '<div class="memo-item">'; echo '<h3><a href="' . $link . '" target="_blank">' . $title . '</a></h3>'; echo '<p>' . $excerpt . '</p>'; echo '<p>时间:' . $pubDateFormatted . '</p>'; // 使用格式化后的时间 echo '</div>'; } $count++; } // 输出分页导航 echo '<div class="pagination">'; if ($page > 1) { echo '<a href="?page=' . ($page - 1) . '">上一页</a> '; } for ($i = 1; $i <= $total_pages; $i++) { if ($i == $page) { echo '<span>' . $i . '</span> '; } else { echo '<a href="?page=' . $i . '">' . $i . '</a> '; } } if ($page < $total_pages) { echo '<a href="?page=' . ($page + 1) . '">下一页</a>'; } echo '</div>'; } } ?>
typecho引入最新memos动态 我的演示:https://cmsblog.cn/memos.html代码是GPT写的新建一个页面,插入以下代码。CSS需要根据自己的主题来调整。 <?php // 分页参数 // 分页参数 $items_per_page = 10; // 每页显示的动态数量 $page = isset($_GET['page']) ? (int)$_GET['page'] : 1; // 当前页码,默认为 1 // 获取 RSS 数据 $rss_url = 'https://memos.cmsblog.cn/u/157104945@qq.com/rss.xml'; // 替换为你的 Memos RSS 网址 $rss_content = file_get_contents($rss_url); if ($rss_content === FALSE) { echo '无法获取 Memos 数据'; } else { // 解析 RSS 数据 $xml = simplexml_load_string($rss_content); if ($xml === FALSE) { echo '解析 RSS 数据失败'; } else { // 获取动态条目总数 $total_items = count($xml->channel->item); // 计算总页数 $total_pages = ceil($total_items / $items_per_page); // 检查页码是否有效 if ($page < 1) $page = 1; if ($page > $total_pages) $page = $total_pages; // 计算当前页的起始索引和结束索引 $start_index = ($page - 1) * $items_per_page; $end_index = $start_index + $items_per_page; // 遍历 RSS feed,显示当前页的动态 $count = 0; foreach ($xml->channel->item as $item) { if ($count >= $start_index && $count < $end_index) { $title = (string)$item->title; $link = (string)$item->link; $description = (string)$item->description; $pubDate = (string)$item->pubDate; // 转换时间(假设 RSS feed 中的时间是服务器时间,或者根据需要调整时区) // 这里假设 RSS feed 中的时间已经是正确的时区时间,所以直接格式化输出 // 如果需要转换时区,请使用 DateTime 类或 strtotime + date 函数进行转换 $pubDateFormatted = date('Y-m-d H:i:s', strtotime($pubDate)); // 格式化时间字符串 // 截取描述内容并添加链接 $excerpt = mb_substr($description, 0, 300); if (mb_strlen($description) > 300) { $excerpt .= '... <a href="' . $link . '" target="_blank">阅读更多</a>'; } else { $excerpt .= ' <a href="' . $link . '" target="_blank">查看原文</a>'; } // 输出动态内容 echo '<div class="memo-item">'; echo '<h3><a href="' . $link . '" target="_blank">' . $title . '</a></h3>'; echo '<p>' . $excerpt . '</p>'; echo '<p>时间:' . $pubDateFormatted . '</p>'; // 使用格式化后的时间 echo '</div>'; } $count++; } // 输出分页导航 echo '<div class="pagination">'; if ($page > 1) { echo '<a href="?page=' . ($page - 1) . '">上一页</a> '; } for ($i = 1; $i <= $total_pages; $i++) { if ($i == $page) { echo '<span>' . $i . '</span> '; } else { echo '<a href="?page=' . $i . '">' . $i . '</a> '; } } if ($page < $total_pages) { echo '<a href="?page=' . ($page + 1) . '">下一页</a>'; } echo '</div>'; } } ?> -
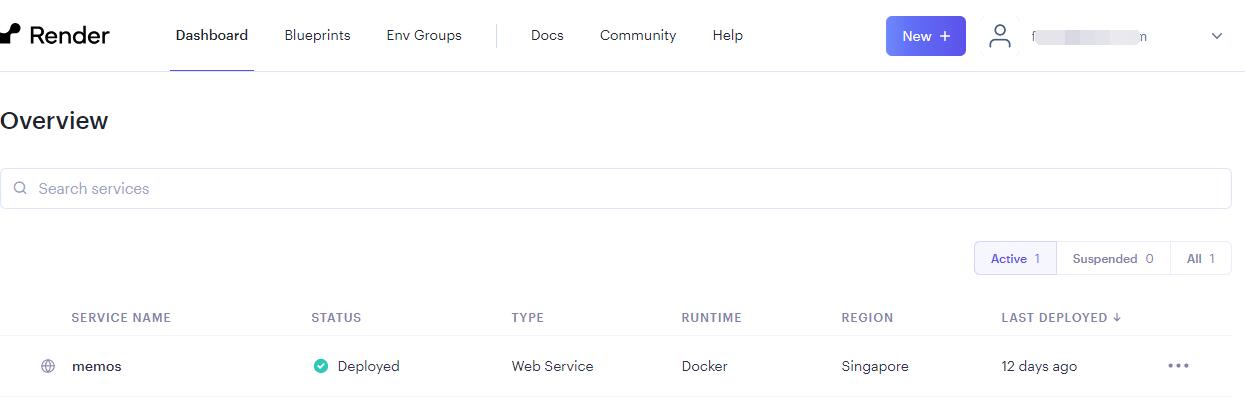
 基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com
基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com -
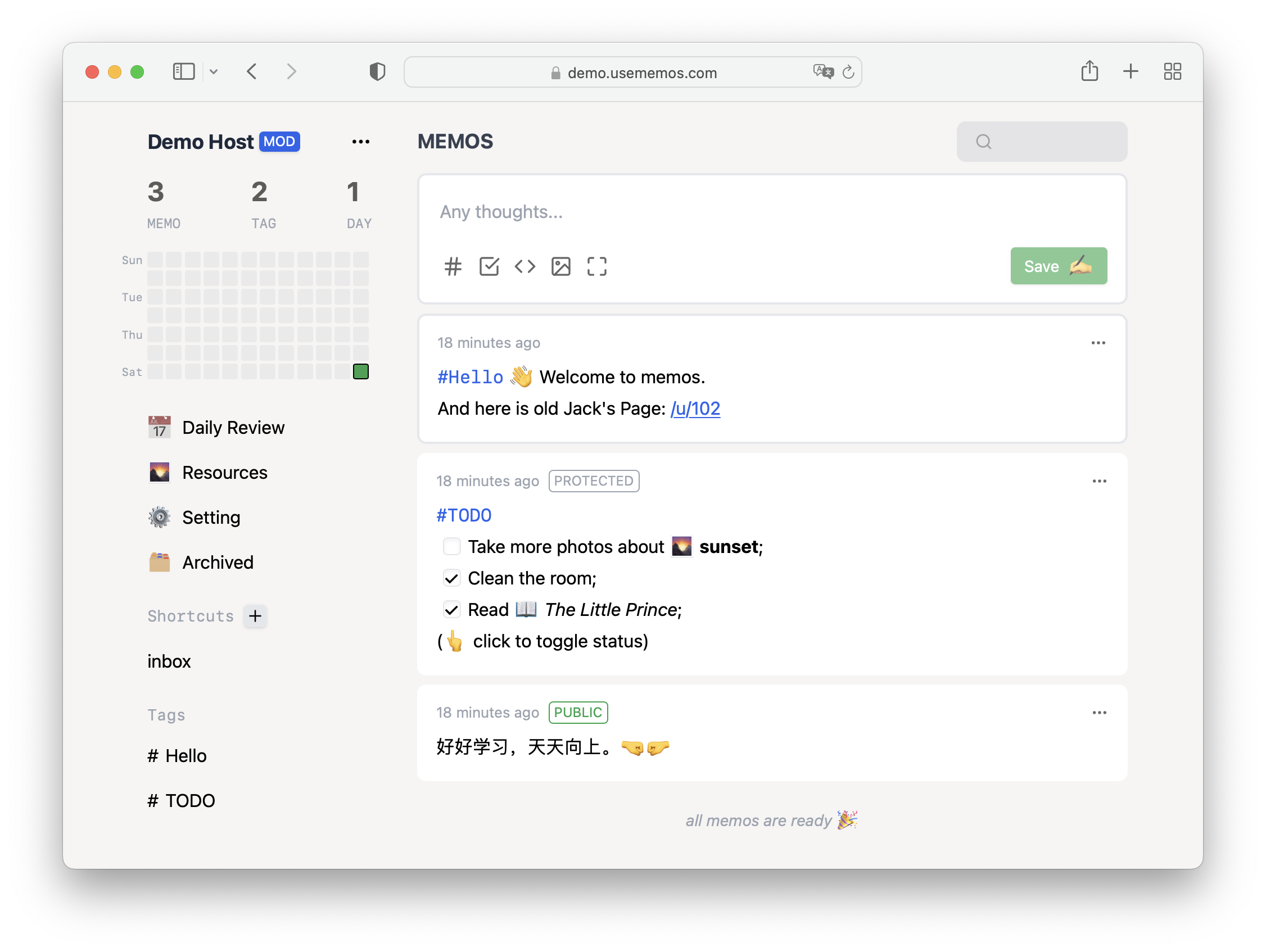
 Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ????
Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ????