搜索到
28
篇与
的结果
-
 typecho引入最新memos动态 我的演示:https://cmsblog.cn/memos.html代码是GPT写的新建一个页面,插入以下代码。CSS需要根据自己的主题来调整。 <?php // 分页参数 // 分页参数 $items_per_page = 10; // 每页显示的动态数量 $page = isset($_GET['page']) ? (int)$_GET['page'] : 1; // 当前页码,默认为 1 // 获取 RSS 数据 $rss_url = 'https://memos.cmsblog.cn/u/157104945@qq.com/rss.xml'; // 替换为你的 Memos RSS 网址 $rss_content = file_get_contents($rss_url); if ($rss_content === FALSE) { echo '无法获取 Memos 数据'; } else { // 解析 RSS 数据 $xml = simplexml_load_string($rss_content); if ($xml === FALSE) { echo '解析 RSS 数据失败'; } else { // 获取动态条目总数 $total_items = count($xml->channel->item); // 计算总页数 $total_pages = ceil($total_items / $items_per_page); // 检查页码是否有效 if ($page < 1) $page = 1; if ($page > $total_pages) $page = $total_pages; // 计算当前页的起始索引和结束索引 $start_index = ($page - 1) * $items_per_page; $end_index = $start_index + $items_per_page; // 遍历 RSS feed,显示当前页的动态 $count = 0; foreach ($xml->channel->item as $item) { if ($count >= $start_index && $count < $end_index) { $title = (string)$item->title; $link = (string)$item->link; $description = (string)$item->description; $pubDate = (string)$item->pubDate; // 转换时间(假设 RSS feed 中的时间是服务器时间,或者根据需要调整时区) // 这里假设 RSS feed 中的时间已经是正确的时区时间,所以直接格式化输出 // 如果需要转换时区,请使用 DateTime 类或 strtotime + date 函数进行转换 $pubDateFormatted = date('Y-m-d H:i:s', strtotime($pubDate)); // 格式化时间字符串 // 截取描述内容并添加链接 $excerpt = mb_substr($description, 0, 300); if (mb_strlen($description) > 300) { $excerpt .= '... <a href="' . $link . '" target="_blank">阅读更多</a>'; } else { $excerpt .= ' <a href="' . $link . '" target="_blank">查看原文</a>'; } // 输出动态内容 echo '<div class="memo-item">'; echo '<h3><a href="' . $link . '" target="_blank">' . $title . '</a></h3>'; echo '<p>' . $excerpt . '</p>'; echo '<p>时间:' . $pubDateFormatted . '</p>'; // 使用格式化后的时间 echo '</div>'; } $count++; } // 输出分页导航 echo '<div class="pagination">'; if ($page > 1) { echo '<a href="?page=' . ($page - 1) . '">上一页</a> '; } for ($i = 1; $i <= $total_pages; $i++) { if ($i == $page) { echo '<span>' . $i . '</span> '; } else { echo '<a href="?page=' . $i . '">' . $i . '</a> '; } } if ($page < $total_pages) { echo '<a href="?page=' . ($page + 1) . '">下一页</a>'; } echo '</div>'; } } ?>
typecho引入最新memos动态 我的演示:https://cmsblog.cn/memos.html代码是GPT写的新建一个页面,插入以下代码。CSS需要根据自己的主题来调整。 <?php // 分页参数 // 分页参数 $items_per_page = 10; // 每页显示的动态数量 $page = isset($_GET['page']) ? (int)$_GET['page'] : 1; // 当前页码,默认为 1 // 获取 RSS 数据 $rss_url = 'https://memos.cmsblog.cn/u/157104945@qq.com/rss.xml'; // 替换为你的 Memos RSS 网址 $rss_content = file_get_contents($rss_url); if ($rss_content === FALSE) { echo '无法获取 Memos 数据'; } else { // 解析 RSS 数据 $xml = simplexml_load_string($rss_content); if ($xml === FALSE) { echo '解析 RSS 数据失败'; } else { // 获取动态条目总数 $total_items = count($xml->channel->item); // 计算总页数 $total_pages = ceil($total_items / $items_per_page); // 检查页码是否有效 if ($page < 1) $page = 1; if ($page > $total_pages) $page = $total_pages; // 计算当前页的起始索引和结束索引 $start_index = ($page - 1) * $items_per_page; $end_index = $start_index + $items_per_page; // 遍历 RSS feed,显示当前页的动态 $count = 0; foreach ($xml->channel->item as $item) { if ($count >= $start_index && $count < $end_index) { $title = (string)$item->title; $link = (string)$item->link; $description = (string)$item->description; $pubDate = (string)$item->pubDate; // 转换时间(假设 RSS feed 中的时间是服务器时间,或者根据需要调整时区) // 这里假设 RSS feed 中的时间已经是正确的时区时间,所以直接格式化输出 // 如果需要转换时区,请使用 DateTime 类或 strtotime + date 函数进行转换 $pubDateFormatted = date('Y-m-d H:i:s', strtotime($pubDate)); // 格式化时间字符串 // 截取描述内容并添加链接 $excerpt = mb_substr($description, 0, 300); if (mb_strlen($description) > 300) { $excerpt .= '... <a href="' . $link . '" target="_blank">阅读更多</a>'; } else { $excerpt .= ' <a href="' . $link . '" target="_blank">查看原文</a>'; } // 输出动态内容 echo '<div class="memo-item">'; echo '<h3><a href="' . $link . '" target="_blank">' . $title . '</a></h3>'; echo '<p>' . $excerpt . '</p>'; echo '<p>时间:' . $pubDateFormatted . '</p>'; // 使用格式化后的时间 echo '</div>'; } $count++; } // 输出分页导航 echo '<div class="pagination">'; if ($page > 1) { echo '<a href="?page=' . ($page - 1) . '">上一页</a> '; } for ($i = 1; $i <= $total_pages; $i++) { if ($i == $page) { echo '<span>' . $i . '</span> '; } else { echo '<a href="?page=' . $i . '">' . $i . '</a> '; } } if ($page < $total_pages) { echo '<a href="?page=' . ($page + 1) . '">下一页</a>'; } echo '</div>'; } } ?> -
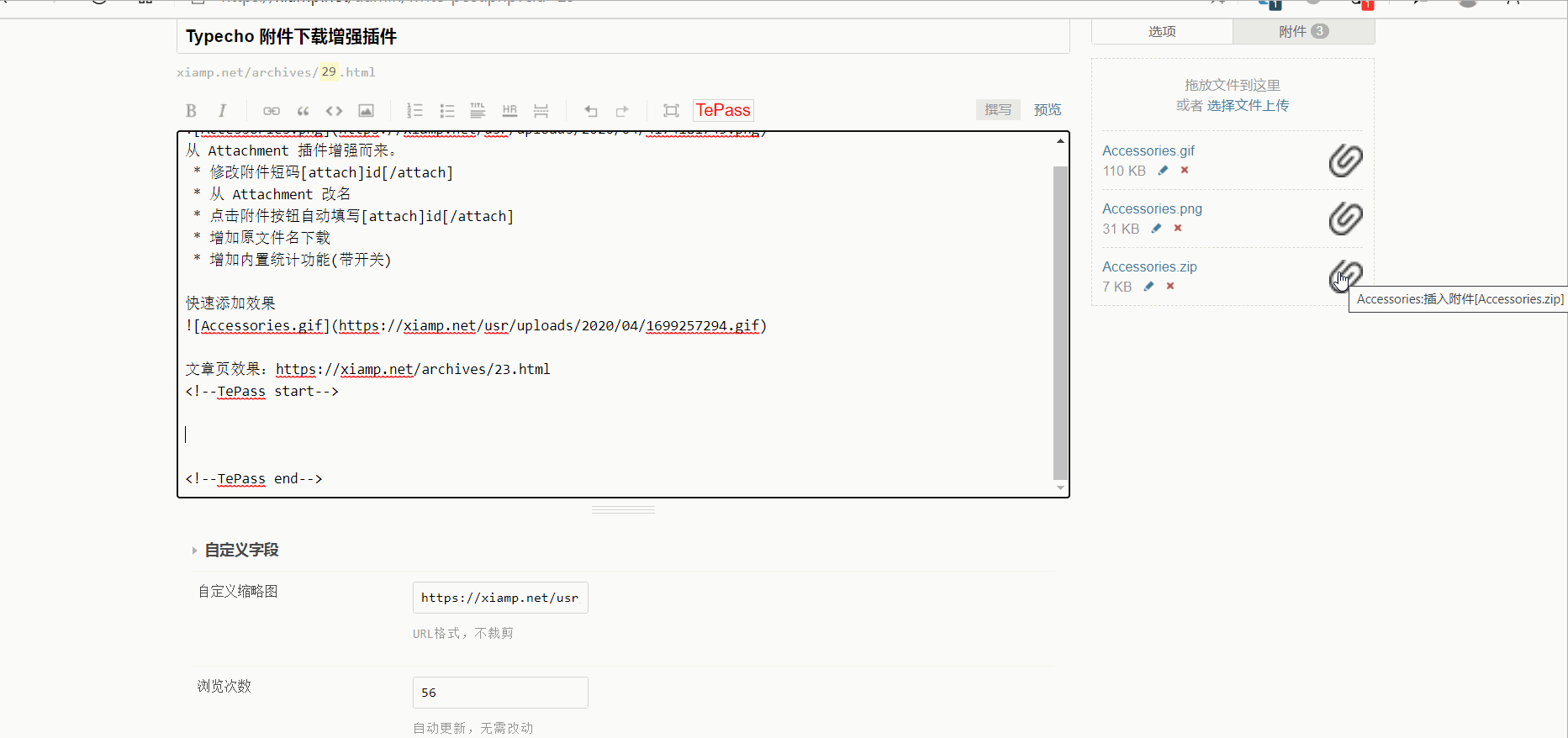
 Typecho 主题模板:SimText 列表主题,真正的又快又简单 SimText 是一款非常简洁的文章列表主题,适合资讯列表类类目。这款主题对于 SEO 还是比较友好的,且结构简单,在默认主题的基础上创作的,视觉效果也比较 ok。作者是开放这款主题的版权的,但不提供下载。所以本着喜欢且开源的原则,我进行了二次创作。 Lighthouse 检测比较不错,手机端和电脑端都几乎是满分。主题首页请求只有 6 个,CSS 样式大约 14KB,还可以优化。自己配合做了动静分离后,首页加载大概只需要几毫秒。全主题除了使用代码高亮的 js 以外再无其它。主题预览地址:https://bosir.cn/simtextGitHub 下载地址:https://github.com/cnbosir/simtxt本站下载:[attach]1447[/attach]
Typecho 主题模板:SimText 列表主题,真正的又快又简单 SimText 是一款非常简洁的文章列表主题,适合资讯列表类类目。这款主题对于 SEO 还是比较友好的,且结构简单,在默认主题的基础上创作的,视觉效果也比较 ok。作者是开放这款主题的版权的,但不提供下载。所以本着喜欢且开源的原则,我进行了二次创作。 Lighthouse 检测比较不错,手机端和电脑端都几乎是满分。主题首页请求只有 6 个,CSS 样式大约 14KB,还可以优化。自己配合做了动静分离后,首页加载大概只需要几毫秒。全主题除了使用代码高亮的 js 以外再无其它。主题预览地址:https://bosir.cn/simtextGitHub 下载地址:https://github.com/cnbosir/simtxt本站下载:[attach]1447[/attach] -
 Typecho视频主题ZeVideo开源、助力Typecho多方面发展 ZeVideo一款开源的Typecho视频主题,相对于前段时间放出来的免费版重构了很多东西,也增加了一些功能。功能介绍全站pjax无刷新加载支持根据系统进入深色模式,或手动切换支持记录播放历史功能首页布局支持自定义主题设置支持修改logo,添加统计代码,这是广告位广告等生态方面支持 https://github.com/jrotty/CatClaw 采集插件可对接大部分资源站 json接口支持多条件检索(需要购买这个插件 https://blog.zezeshe.com/archives/gjsoso-typecho.html 【历史原因这个插件一直为付费插件,所以不能免费】)开源地址https://github.com/jrotty/Zevideogithub.com对typecho改动1,让文章根据最后编辑时间排序在 Typecho 的 var/Widget路径下编辑 Archive.php文件,在 764行左右找到如下代码 $select->order('table.contents.created', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);将其改为 $select->order('table.contents.modified', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);2,修改数据库结构因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。截图展示备份下载:[attach]1428[/attach]
Typecho视频主题ZeVideo开源、助力Typecho多方面发展 ZeVideo一款开源的Typecho视频主题,相对于前段时间放出来的免费版重构了很多东西,也增加了一些功能。功能介绍全站pjax无刷新加载支持根据系统进入深色模式,或手动切换支持记录播放历史功能首页布局支持自定义主题设置支持修改logo,添加统计代码,这是广告位广告等生态方面支持 https://github.com/jrotty/CatClaw 采集插件可对接大部分资源站 json接口支持多条件检索(需要购买这个插件 https://blog.zezeshe.com/archives/gjsoso-typecho.html 【历史原因这个插件一直为付费插件,所以不能免费】)开源地址https://github.com/jrotty/Zevideogithub.com对typecho改动1,让文章根据最后编辑时间排序在 Typecho 的 var/Widget路径下编辑 Archive.php文件,在 764行左右找到如下代码 $select->order('table.contents.created', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);将其改为 $select->order('table.contents.modified', Db::SORT_DESC) ->page($this->currentPage, $this->parameter->pageSize);2,修改数据库结构因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。截图展示备份下载:[attach]1428[/attach] -
 Typecho 1.2.1 更新了 此版本主要是一个安全更新,建议所有用户升级。XSS 漏洞主要是 #1535, #1539, #1545, #1560 这几个 ISSUE 提到的错误。由于参数和对提交数据的过滤不严,造成了站点会被攻击者利用的漏洞。此次修复后你可以安全地打开已经被攻击者污染的评论数据,当然我们建议你删除它们。对 MySQL 的 SSL 支持在某些运行环境中你可能需要通过 SSL 来连接 MySQL 数据库,目前我们已经加上了这一支持。更多的小更新对 PHP 8.1 的更多支持其它 Bug 修复感谢各位贡献者的无私工作。具体更新请见:https://github.com/typecho/typecho/releases/tag/v1.2.0正式版下载:https://github.com/typecho/typecho/releases/latest/download/typecho.zip[attach]1426[/attach]
Typecho 1.2.1 更新了 此版本主要是一个安全更新,建议所有用户升级。XSS 漏洞主要是 #1535, #1539, #1545, #1560 这几个 ISSUE 提到的错误。由于参数和对提交数据的过滤不严,造成了站点会被攻击者利用的漏洞。此次修复后你可以安全地打开已经被攻击者污染的评论数据,当然我们建议你删除它们。对 MySQL 的 SSL 支持在某些运行环境中你可能需要通过 SSL 来连接 MySQL 数据库,目前我们已经加上了这一支持。更多的小更新对 PHP 8.1 的更多支持其它 Bug 修复感谢各位贡献者的无私工作。具体更新请见:https://github.com/typecho/typecho/releases/tag/v1.2.0正式版下载:https://github.com/typecho/typecho/releases/latest/download/typecho.zip[attach]1426[/attach] -
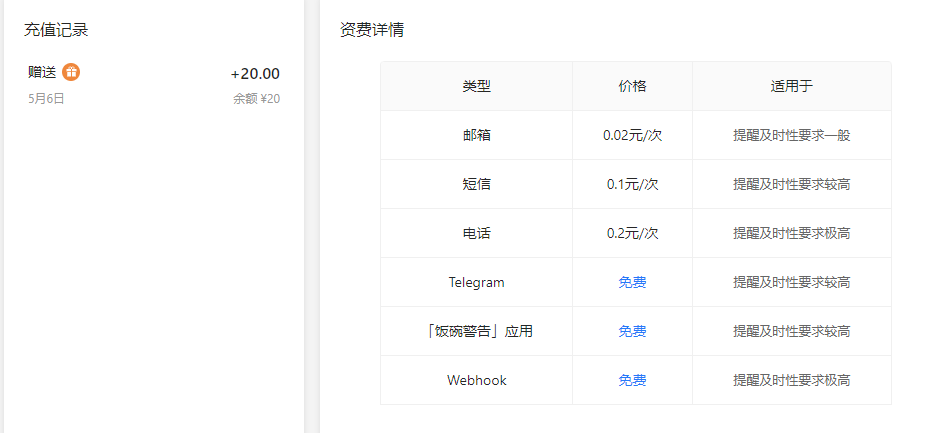
 typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach]
typecho评论推送插件Comment2Fanwan Comment2FanwanTypecho 新评论饭碗警告通知注册送20元余额,发现里面的Telegram是免费的。说明因为微信服务号模板消息将在 2021.04.30 改版,届时 Server酱 将无法正常使用,依赖于它的 Comment2Wechat 也将无法正常使用,故开发此插件使用方法点此下载后解压,将解压后的目录名改为 Comment2Fanwan,然后上传到你的 Typecho 的 /usr/plugins,并在 Typecho 后台开启插件到饭碗警告里创建规则,并将触发方式设置成 Webhook,接着创建五个变量名 和 键为后面所列的模板变量:title、author、comment、created_at、url, 可参考以下截图: 最后在通知正文添加{{ author }} 于 {{ created_at }} 在您的文章<a href="{{ url }}">《{{ title }}》</a>发表了评论: {{ comment }}当然,你也可以按照你的喜好修改文案,本插件会向饭碗推送 title、author、comment、created_at、url 这几个模板变量,在正文中用诸如 {{ author}} 的写法即可,它会动态替换将你创建的规则的 Webhook 地址填到插件设置里,保存即可。本站备份下载:[attach]1421[/attach] -

-
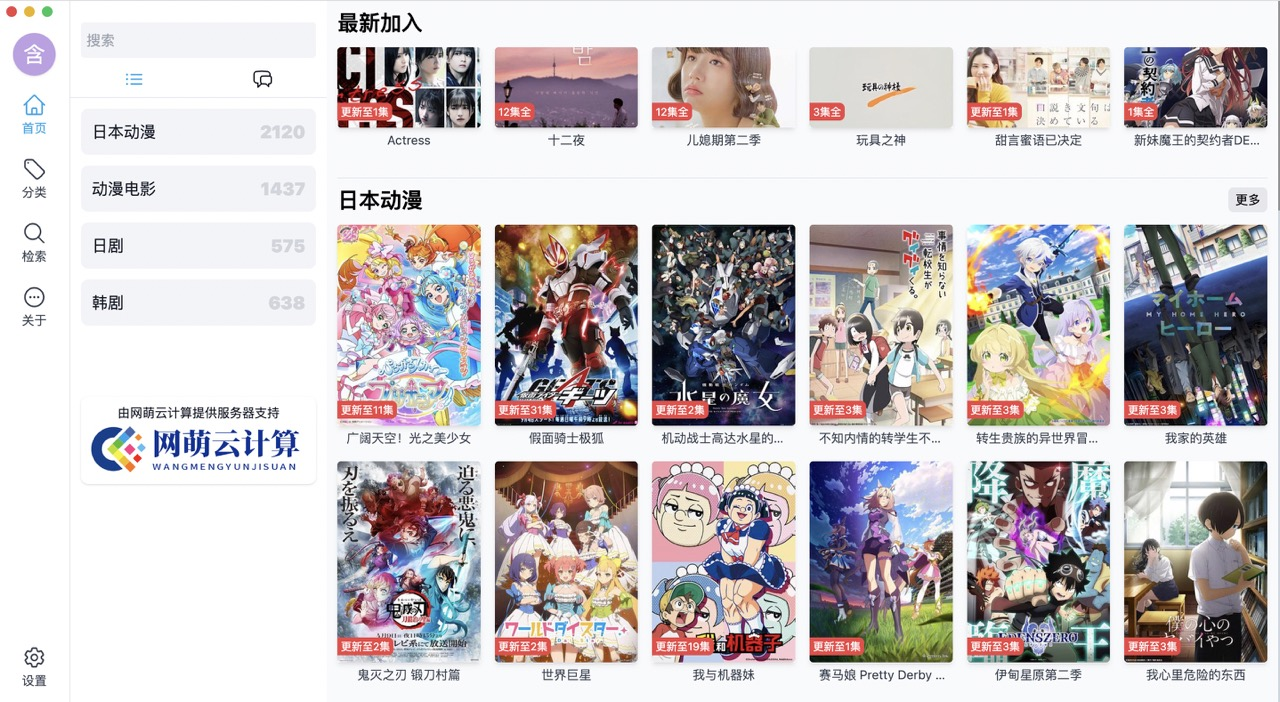
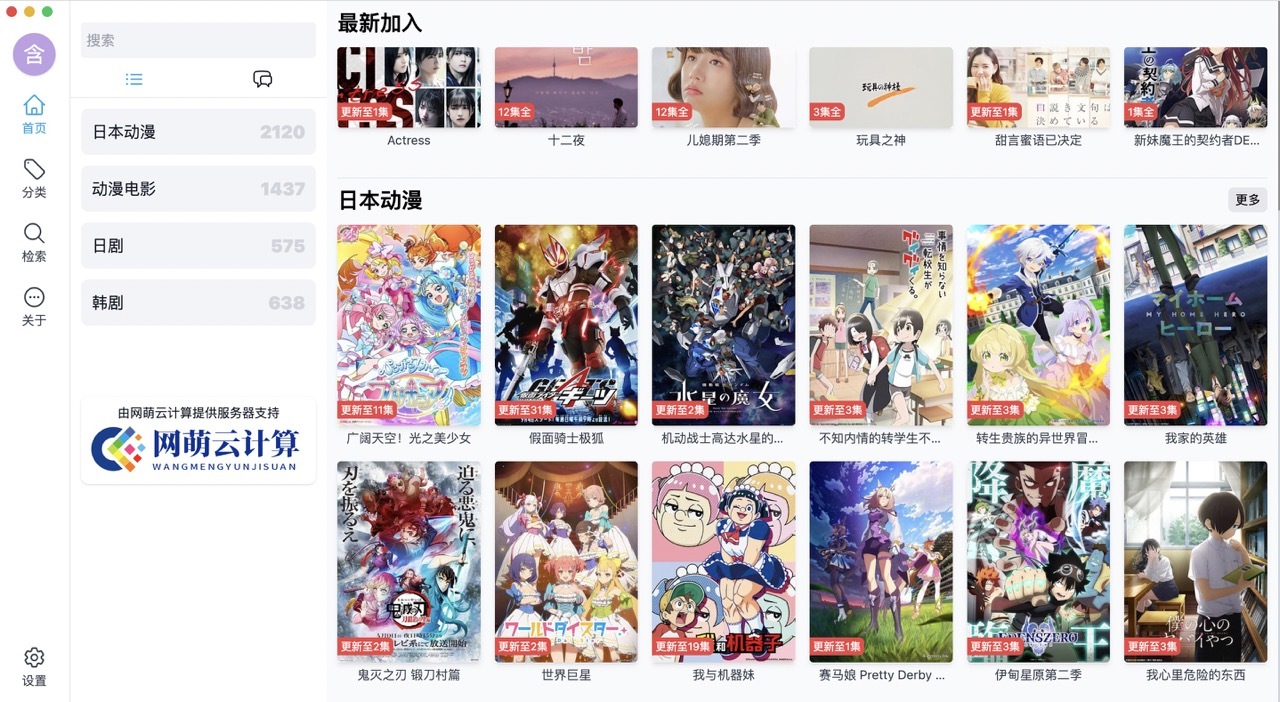
 Typecho影视主题Zevideo免费开放了 因为自己重构了下,使用pjax代替mobileboneJs,所以重构前的版本就放出来在互联网上留个记号????这是我搞得第四款Typecho影视主题了,之前有影视1,2,3号,其中2号是付费的,3号是2号停止维护后补偿2号用户的,因为Typecho搞影视并没有什么优势,生态不行,seo也不行,生态方面我弄了CatClaw采集插件(https://github.com/jrotty/CatClaw)以及检索插件,但依旧没啥意义,这次弄得影视模板其实算是Moeos主题的副产物,主要就是给闲置域名弄点内容玩玩!改动因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。还有就是因为视频站点更新视频后,被更新的视频要排在前面,所以需要把typecho根据文章创建时间排序改为根据文章修改时间进行排序。检索功能需要这个插件:https://blog.zezeshe.com/archives/gjsoso-typecho.html (插件是付费的,以前给影视1~3号主题用来着,所以不能免费开放)不需要这个功能可以在pages文件夹下search.php中删除<?php $this->need('gjsearch.php'); ?>。本站备份下载:[attach]1417[/attach]
Typecho影视主题Zevideo免费开放了 因为自己重构了下,使用pjax代替mobileboneJs,所以重构前的版本就放出来在互联网上留个记号????这是我搞得第四款Typecho影视主题了,之前有影视1,2,3号,其中2号是付费的,3号是2号停止维护后补偿2号用户的,因为Typecho搞影视并没有什么优势,生态不行,seo也不行,生态方面我弄了CatClaw采集插件(https://github.com/jrotty/CatClaw)以及检索插件,但依旧没啥意义,这次弄得影视模板其实算是Moeos主题的副产物,主要就是给闲置域名弄点内容玩玩!改动因为是用自定义字段存每集动漫的视频地址的,然而像是柯南这种上千集的,字段数据库表格存不下,所以我将数据库fields表str_value的类型由text改为了mediumtext。还有就是因为视频站点更新视频后,被更新的视频要排在前面,所以需要把typecho根据文章创建时间排序改为根据文章修改时间进行排序。检索功能需要这个插件:https://blog.zezeshe.com/archives/gjsoso-typecho.html (插件是付费的,以前给影视1~3号主题用来着,所以不能免费开放)不需要这个功能可以在pages文件夹下search.php中删除<?php $this->need('gjsearch.php'); ?>。本站备份下载:[attach]1417[/attach] -
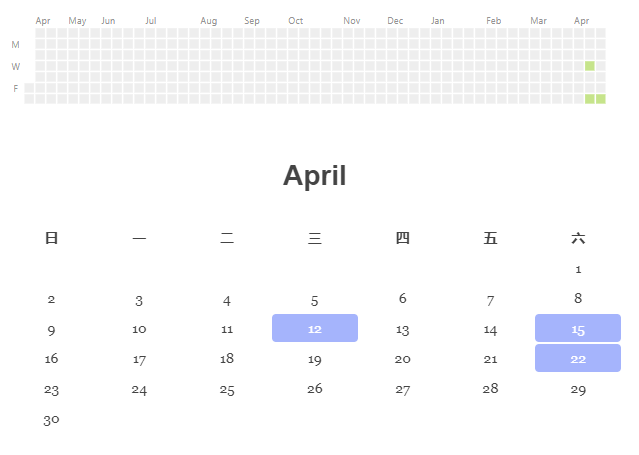
 typecho热力图插件 标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下直接使用的话:在需要显示的位置:<?php \Typecho\Plugin::factory('index.php')->renderGraph() ;?> <?php \Typecho\Plugin::factory('index.php')->renderCalendar() ;?> 但在实际应用中,我的这个插件样式肯定不可能和你们现有的模版皮肤相配套,所以其实你们可以参考我的这两个函数的写法,直接在模板里面写上<style> #tooltip {zindex: 999;display: none;position: fixed;left: 0;top: 0;height: 25px;background-color: rgba(0, 0, 0, .8);color: #fff;padding: 4px 10px;border-radius: 3px;font-size: 12px} #tooltip:after {display: block;position: absolute;content: '';bottom: -6px;left: 50%;margin-left: -6px;width: 0; height: 0; border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, .8);} svg {width: 100%}</style> <div id='svg' ></div><div id='tooltip'></div> <?php $item = json_encode(\TypechoPlugin\CalendarGraph::getGraphData()); echo "<script>const graphOption = {tooptipId: '#tooltip',graphId : '#svg' ,tooltipFormat: '{1}篇内容于{0}发表',graphData:{$item}, option: {}};</script>"; ?> <script src='<?php echo Options::alloc()->rootUrl;?>.'/usr/plugins/CalendarGraph/bundle.js' defer></script>就是这样简单,下载地址为: CalendarGraph.zip 效果图:本站备份下载:[attach]1415[/attach]
typecho热力图插件 标题所示插件的具体效果应该通过首页可以看到了,用法很简单。如果是不想修改直接拿来用的话,直接解压缩,然后放到usr/plugins/的CalendarGraph目录下直接使用的话:在需要显示的位置:<?php \Typecho\Plugin::factory('index.php')->renderGraph() ;?> <?php \Typecho\Plugin::factory('index.php')->renderCalendar() ;?> 但在实际应用中,我的这个插件样式肯定不可能和你们现有的模版皮肤相配套,所以其实你们可以参考我的这两个函数的写法,直接在模板里面写上<style> #tooltip {zindex: 999;display: none;position: fixed;left: 0;top: 0;height: 25px;background-color: rgba(0, 0, 0, .8);color: #fff;padding: 4px 10px;border-radius: 3px;font-size: 12px} #tooltip:after {display: block;position: absolute;content: '';bottom: -6px;left: 50%;margin-left: -6px;width: 0; height: 0; border-left: 6px solid transparent;border-right: 6px solid transparent;border-top: 6px solid rgba(0, 0, 0, .8);} svg {width: 100%}</style> <div id='svg' ></div><div id='tooltip'></div> <?php $item = json_encode(\TypechoPlugin\CalendarGraph::getGraphData()); echo "<script>const graphOption = {tooptipId: '#tooltip',graphId : '#svg' ,tooltipFormat: '{1}篇内容于{0}发表',graphData:{$item}, option: {}};</script>"; ?> <script src='<?php echo Options::alloc()->rootUrl;?>.'/usr/plugins/CalendarGraph/bundle.js' defer></script>就是这样简单,下载地址为: CalendarGraph.zip 效果图:本站备份下载:[attach]1415[/attach] -
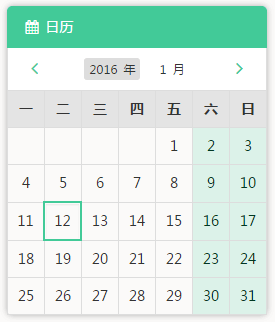
 Typecho 主题侧边栏日历插件 Calendar 插件简介:该插件可以实现在typecho主题侧边栏显示一个日历的功能。插件预览:插件使用:1、将整个Calender文件夹先上传至/usr/plugins目录下2、进入后台管理面板,启动本插件3、修改当前使用主题的sidebar.php,在自己需要的位置加上<?php if (class_exists("Calendar_Plugin")): ?> <div class="list-group"> <a class="list-group-item active"><i class="fa fa-calendar fa-fw"></i> <?php _e('日历');?></a> <?php Calendar_Plugin::render();?> </div> <?php endif;?>插件下载:https://github.com/istobran/typecho-calender-plugin本站备份下载:[attach]1413[/attach]
Typecho 主题侧边栏日历插件 Calendar 插件简介:该插件可以实现在typecho主题侧边栏显示一个日历的功能。插件预览:插件使用:1、将整个Calender文件夹先上传至/usr/plugins目录下2、进入后台管理面板,启动本插件3、修改当前使用主题的sidebar.php,在自己需要的位置加上<?php if (class_exists("Calendar_Plugin")): ?> <div class="list-group"> <a class="list-group-item active"><i class="fa fa-calendar fa-fw"></i> <?php _e('日历');?></a> <?php Calendar_Plugin::render();?> </div> <?php endif;?>插件下载:https://github.com/istobran/typecho-calender-plugin本站备份下载:[attach]1413[/attach] -
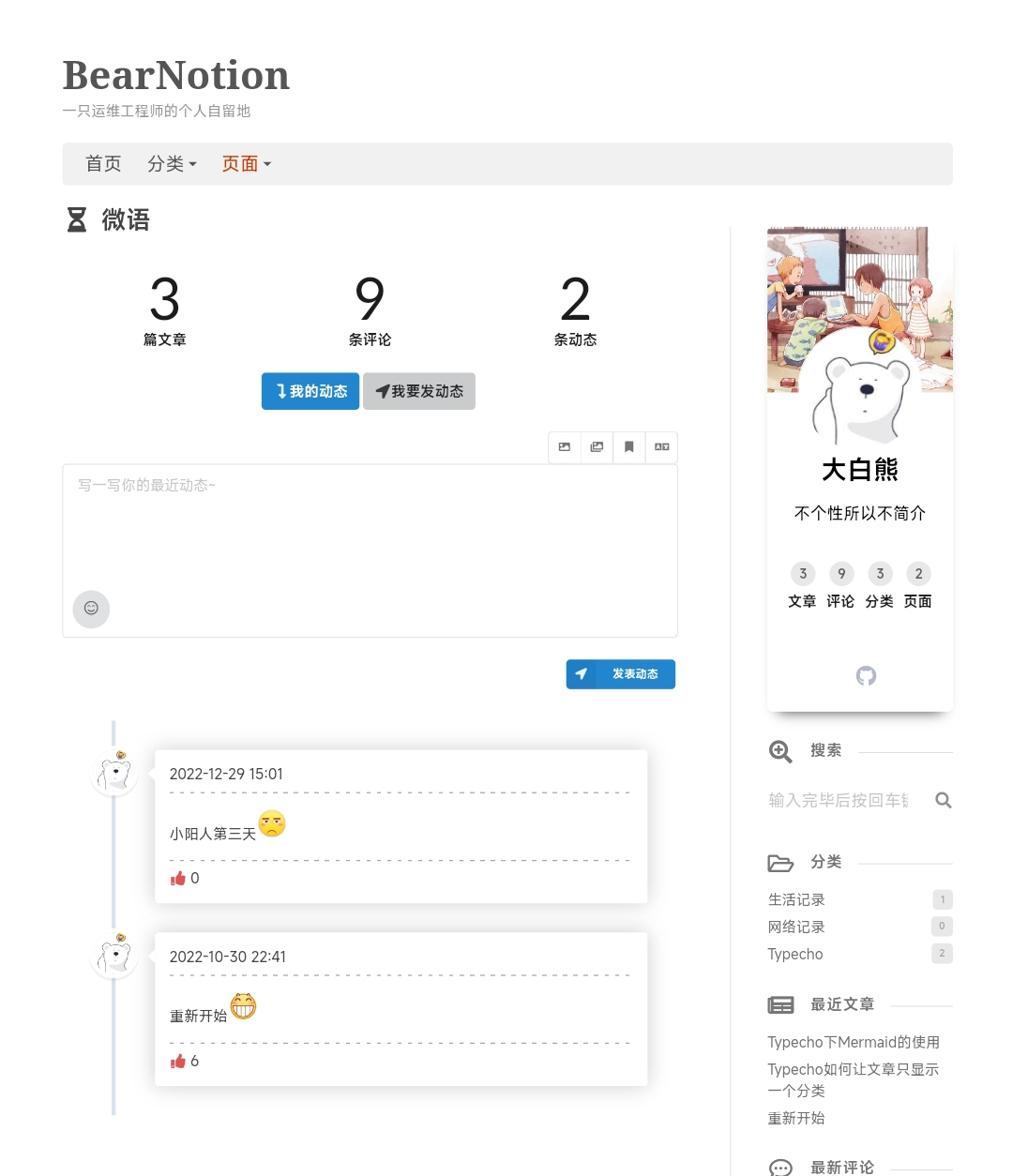
 BearSimple - 一款简洁的Typecho主题 BearSimple主题是什么BearSimple是一款简洁但又不是完全简洁的Typecho主题,为什么说不是完全简洁呢,因为这款主题除了前台简洁外其他地方一点也不简洁,就如同..打个比方就是外看陋室,内看别墅。诶对,就是这个意思。说明本主题开源免费长期更新,有时候一天一更,有时候两三个月一更,视情况而定QQ交流群:561848356适合使用的博客类型简约类博客,喜欢简约的博客站长应该也会喜欢本主题项目地址:https://github.com/whitebearcode/typecho-bearsimple文档地址:https://bearnotion.flowus.cn/share/59d9bea7-d0d3-447b-a090-57f8876e393c效果图:主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~.......等几十种功能
BearSimple - 一款简洁的Typecho主题 BearSimple主题是什么BearSimple是一款简洁但又不是完全简洁的Typecho主题,为什么说不是完全简洁呢,因为这款主题除了前台简洁外其他地方一点也不简洁,就如同..打个比方就是外看陋室,内看别墅。诶对,就是这个意思。说明本主题开源免费长期更新,有时候一天一更,有时候两三个月一更,视情况而定QQ交流群:561848356适合使用的博客类型简约类博客,喜欢简约的博客站长应该也会喜欢本主题项目地址:https://github.com/whitebearcode/typecho-bearsimple文档地址:https://bearnotion.flowus.cn/share/59d9bea7-d0d3-447b-a090-57f8876e393c效果图:主题功能支持Pjax加载Diy模式评论过滤,支持限制一些评论内容评论表情,支持QQ等个性表情支持短代码,支持回复可见、字体颜色、已完成/未完成列表[todolist]等编辑器支持一键插入全部附件HTML压缩灯箱功能,可以将文章内的图片聚集到灯箱查看图片水印,支持文字水印和图片水印功能幻灯片功能弹窗功能打赏功能缓存功能多种导航菜单样式多种翻页样式极具多样化的行为验证功能,可设置评论验证码以及CC简易防护文章微海报功能实验室功能哀悼模式支持语言切换,拥有简繁体切换以及全球几十种语言切换防复制功能返回顶部Sitemap网站地图友链功能文章置顶多种头像调用方式(Gravatar多种镜像源可供切换、自定义头像、支持QQ头像)支持代码高亮,拥有多种样式可供选择多种文章展现样式可供选择支持文章时效性提示支持文章版权功能,多种文章共享协议可供选择文章支持显示文章热度支持多种自定义页面,追番、读书应有尽有~~.......等几十种功能 -
适用于Typecho的那年今日代码 开头可以在Typecho博客上展示当前文章日期在过去几年的今天所发的其他文章之前在一些博客上看到这个那年今日,感觉还不错,就借鉴了一下,并进行优化处理,且兼容了sqlite。代码将以下代码放入functions.phpfunction historyToday($created) { $date = date('m/d', $created); $date_m = date('m月', $created); $date_d = date('d日', $created); $time = time(); $db = Typecho_Db::get(); $prefix = $db->getPrefix(); $limit = 5;//显示多少篇文章 $adapter = $db->getAdapterName(); if ("Pdo_SQLite" === $adapter || "SQLite" === $adapter) { $sql = "SELECT * FROM `{$prefix}contents` WHERE strftime('%m-%d',datetime(datetime(created, 'unixepoch'))) = '{$date}' and created <= {$time} and created != {$created} and type = 'post' and status = 'publish' and (password is NULL or password = '') LIMIT ".$limit; } if ("Pdo_Mysql" === $adapter || "Mysql" === $adapter || "Mysqli" === $adapter) { $sql = "SELECT * FROM `{$prefix}contents` WHERE DATE_FORMAT(FROM_UNIXTIME(created), '%m/%d') = '{$date}' and created <= {$time} and created != {$created} and type = 'post' and status = 'publish' and (password is NULL or password = '') LIMIT ".$limit; } $result = $db->query($sql); $historyTodaylist = []; if ($result instanceof Traversable) { foreach ($result as $item) { $item = Typecho_Widget::widget('Widget_Abstract_Contents')->push($item); $title = htmlspecialchars($item['title']); $permalink = $item['permalink']; $date = date('Y年m月d日',$created); $historydate = date('Y年m月d日',$item['created']); $historyTodaylist[] = array( "title" => $title, "permalink" => $permalink, "date" => $historydate ); } } if (count($historyTodaylist) > 0){ echo "<div class='bs-today'> <fieldset> <legend><h5>那年今日</h5></legend> <div class='today-date'><div class='today-m'>{$date_m}</div><div class='today-d'>{$date_d}</div></div><ul> "; foreach ($historyTodaylist as $item){ echo "<li><span>{$item['date']}</span><a href='{$item['permalink']}' title='{$item['title']}' target='_blank'>{$item['title']}</a></li>"; } echo "</ul></fieldset></div>"; } }在文章页面合适的地方插入如下代码:<?php historyToday($this->created)?>这样就大功告成了!总结仅展示PHP部分,至于样式则可以自己写,这里就不过多讲述!
-
让访客可以在 Typecho 评论贴图(Typecho 评论插图功能实现) 在 Typecho 评论的内容中,如果用 <img src="图片地址" />的语法,将被 Typecho 自带的过滤器删除,所以评论后看不到贴图。接触贴图限制我们需要手动打开限制,这个一般推荐在themeInit函数里强制设置,这样对用户来说就无需额外操作。修改functions.phpfunction themeInit($archive) { $options = Helper::options(); //允许图片标签 $options->commentsHTMLTagAllowed .= '<img class="" src="" data-src="" alt="" style=""/>'; }这样我们就可以在评论区通过 <img src="图片地址" />的语法来贴图了。支持使用短代码格式贴图使用短代码的格式贴图 [img src="图片地址"]好处是有别的html过滤器也不怕图片被过滤掉了。处理评论内用需要用到钩子,往functions.php加入以下代码。Typecho_Plugin::factory('Widget_Abstract_Comments')->contentEx = ['CommensHelper', 'parse']; class CommensHelper { public static function parse(string $content, $archive, ?string $lastResult) :string { if ($lastResult) $content = $lastResult; // 判断是不是在文章页 $isSingle = Typecho_Widget::widget('Widget_Archive')->is('single'); if ($isSingle) { $content = preg_replace_callback('/\[img=?\]*(.*?)(\[\/img)?\]/ism', function ($matches) { return sprintf('', Typecho_Common::safeUrl($matches[1])); }, $content); } else { $content = preg_replace('/\[img=?\]*(.*?)(\[\/img)?\]/ism', _t("[图片]"), $content); } return $content; } }评论框增加一个按钮用于插入图片修改comments.php,在合适位置加入以下代码:<a id="insert-image" href="javascript:void(0)" data-textarea="textarea[name='text']" data-prompt-text="请输入图片链接">插入图片</a> <script> let el = document.getElementById('insert-image'); el.addEventListener('click', (event) => comment_image.apply(el, [event, document.querySelector(el.dataset.textarea)]), false); function comment_image(event, textarea) { var URL = prompt(this.getAttribute("data-prompt-text") || ""); if (URL) { replaceSelectedText(textarea, '[img]' + URL + '[/img]'); } return false; } function getInputSelection(el) { var start = 0, end = 0, normalizedValue, range, textInputRange, len, endRange; if (typeof el.selectionStart == "number" && typeof el.selectionEnd == "number") { start = el.selectionStart; end = el.selectionEnd; } else { range = document.selection.createRange(); if (range && range.parentElement() == el) { len = el.value.length; normalizedValue = el.value.replace(/\r\n/g, "\n"); // Create a working TextRange that lives only in the input textInputRange = el.createTextRange(); textInputRange.moveToBookmark(range.getBookmark()); // Check if the start and end of the selection are at the very end // of the input, since moveStart/moveEnd doesn't return what we want // in those cases endRange = el.createTextRange(); endRange.collapse(false); if (textInputRange.compareEndPoints("StartToEnd", endRange) > -1) { start = end = len; } else { start = -textInputRange.moveStart("character", -len); start += normalizedValue.slice(0, start).split("\n").length - 1; if (textInputRange.compareEndPoints("EndToEnd", endRange) > -1) { end = len; } else { end = -textInputRange.moveEnd("character", -len); end += normalizedValue.slice(0, end).split("\n").length - 1; } } } } return { start: start, end: end }; } function replaceSelectedText(el, text) { var sel = getInputSelection(el), val = el.value; el.value = val.slice(0, sel.start) + text + val.slice(sel.end); } </script>JS代码积分下载:
-
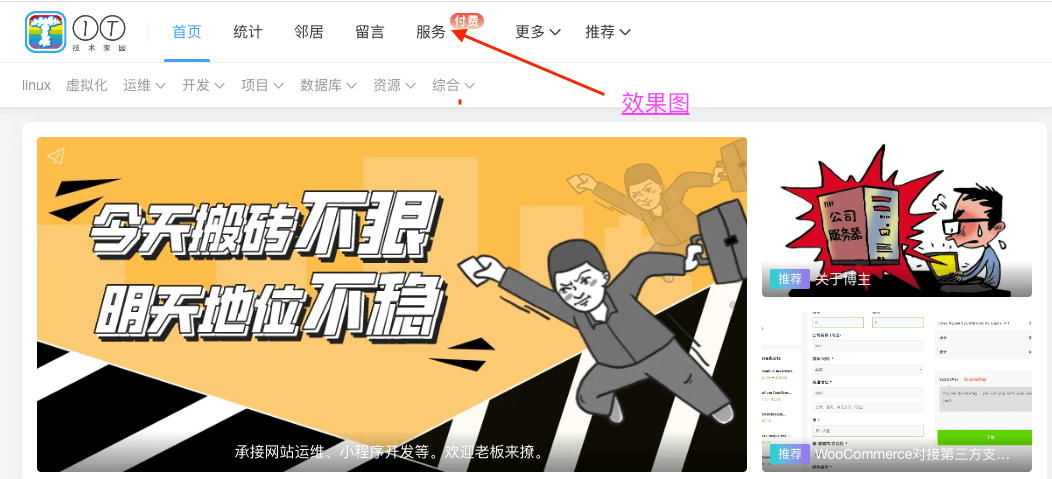
 Joe主题导航栏标签添加角标 前言Joe主题是一款非常优秀的主题。使用了一段时间,真是太爱了。我在浏览别人的网站的时候发现有的标签有一个小的角标,用来标注重点。自已也想弄一个,一顿折腾,终于搞出来了,特此记录。效果图制作方法登录后台-->设置外观-->全局设置-->自定义CSS.ff-red { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #efd3b0 0%, #eb4444 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold; }编辑header.php/* 路径: usr/themes/Joe/public/header.php 找到导航栏位置,修改代码 */ <?php foreach (array_slice($pages->stack, 0, $this->options->JNavMaxNum) as $item) : ?> <a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?> <?php if ($item['title'] == '服务') : ?> <span class="ff-red">付费</span> <?php endif; ?> </a> <?php endforeach; ?>
Joe主题导航栏标签添加角标 前言Joe主题是一款非常优秀的主题。使用了一段时间,真是太爱了。我在浏览别人的网站的时候发现有的标签有一个小的角标,用来标注重点。自已也想弄一个,一顿折腾,终于搞出来了,特此记录。效果图制作方法登录后台-->设置外观-->全局设置-->自定义CSS.ff-red { display: inline-block; transform: translateY(-12px); font-size: .75rem; letter-spacing: 0.05em; background: linear-gradient(to top, #efd3b0 0%, #eb4444 100%); color: #ffffff; border-radius: 1rem; padding: .15rem .275rem; line-height: 1; font-weight: bold; }编辑header.php/* 路径: usr/themes/Joe/public/header.php 找到导航栏位置,修改代码 */ <?php foreach (array_slice($pages->stack, 0, $this->options->JNavMaxNum) as $item) : ?> <a class="item <?php echo $this->is('page', $item['slug']) ? 'active' : '' ?>" href="<?php echo $item['permalink'] ?>" title="<?php echo $item['title'] ?>"><?php echo $item['title'] ?> <?php if ($item['title'] == '服务') : ?> <span class="ff-red">付费</span> <?php endif; ?> </a> <?php endforeach; ?> -
 Joe主题文章添加文章目录树 前言去年写过一篇 Joe主题开启文章目录结构 ,最近感觉有点难看,而且默认是隐藏的,每次都得用鼠标点一下。网上找了其他的目录树方案教程,都很老了。设置了都没有效果。参考着别人的网站,折腾了一下午终于弄好了,特此记录下来。效果修改post.php加载js和css<!--加在头部--> <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/jfloor.min.css'); ?>"> <!-- body标签 最下面 --> <?php if ($this->options->jfloor === 'on') : ?> <!-- 目录树 --> <script src="<?php $this->options->themeUrl('assets/js/jfloor.min.js'); ?>"></script> <?php endif; ?>加载功能代码,大概41行 <div class="joe_container j-post"> <section class="j-adaption" style="height: auto !important;"> <?php if ($this->options->jfloor === 'on') : ?> <?php GetCatalog(); ?> <?php endif; ?> ... </div>functions.php后台功能开关 //开启文章目录树显示 $jfloor = new Typecho_Widget_Helper_Form_Element_Select( 'jfloor', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'off', '是否启用文章目录树显示', '介绍:开启之后 在文章最左侧显示目录树(手机端不显示)' ); $jfloor->setAttribute('class', 'joe_content joe_post'); $form->addInput($jfloor->multiMode());core/function.php目录树函数,放在文件最后/*生成文章目录树*/ function CreateCatalog($obj) { global $catalog; global $catalog_count; $catalog = array(); $catalog_count = 0; $obj = preg_replace_callback('/<h([1-6])(.*?)>(.*?)<\/h\1>/i', function ($obj) { global $catalog; global $catalog_count; $catalog_count++; $catalog[] = array('text' => trim(strip_tags($obj[3])), 'depth' => $obj[1], 'count' => $catalog_count); return '<h' . $obj[1] . $obj[2] . ' id="cl-' . $catalog_count . '"><span>' . $obj[3] . '</span></h' . $obj[1] . '>'; }, $obj); return $obj; } /*获取文章目录树*/ function GetCatalog() { global $catalog; $index = ''; if ($catalog) { $index = '<ul>'; $prev_depth = ''; $to_depth = 0; foreach ($catalog as $catalog_item) { $catalog_depth = $catalog_item['depth']; if ($prev_depth) { if ($catalog_depth == $prev_depth) { $index .= '</li>'; } elseif ($catalog_depth > $prev_depth) { $to_depth++; $index .= '<ul>'; } else { $to_depth2 = ($to_depth > ($prev_depth - $catalog_depth)) ? ($prev_depth - $catalog_depth) : $to_depth; if ($to_depth2) { for ($i = 0; $i < $to_depth2; $i++) { $index .= '</li></ul>'; $to_depth--; } } $index .= '</li>'; } } $index .= '<li><a href="#cl-' . $catalog_item['count'] . '" data-href="#cl-' . $catalog_item['count'] . '">' . $catalog_item['text'] . '</a>'; $prev_depth = $catalog_item['depth']; } for ($i = 0; $i <= $to_depth; $i++) { $index .= '</li></ul>'; } $index = '<div class="j-floor s-j-floor"><div class="contain" id="jFloor" style="top: 126px;"><div class="title">文章目录</div>' . $index . '<svg class="toc-marker" xmlns="http://www.w3.org/2000/svg"><path stroke="var(--theme)" stroke-width="3" fill="transparent" stroke-dasharray="0, 0, 0, 1000" stroke-linecap="round" stroke-linejoin="round" transform="translate(-0.5, -0.5)" /></svg></div></div>'; } echo $index; }core/core.php文章页面相应位置(初始化函数themeInit)加载,大约第83行 /* 文章目录树 */ if ($self->is('single')) { $self->content = CreateCatalog($self->content); }需要的资源文件jfloor.min.css //样式jfloor.min.js //功能实现下载{cloud title="JOE文章目录树" type="bd" url="https://pan.baidu.com/s/1o83oneH3WumzrmtUVdQM7w" password="w4ut"/}本站备份下载[attach]1405[/attach]
Joe主题文章添加文章目录树 前言去年写过一篇 Joe主题开启文章目录结构 ,最近感觉有点难看,而且默认是隐藏的,每次都得用鼠标点一下。网上找了其他的目录树方案教程,都很老了。设置了都没有效果。参考着别人的网站,折腾了一下午终于弄好了,特此记录下来。效果修改post.php加载js和css<!--加在头部--> <link rel="stylesheet" href="<?php $this->options->themeUrl('assets/css/jfloor.min.css'); ?>"> <!-- body标签 最下面 --> <?php if ($this->options->jfloor === 'on') : ?> <!-- 目录树 --> <script src="<?php $this->options->themeUrl('assets/js/jfloor.min.js'); ?>"></script> <?php endif; ?>加载功能代码,大概41行 <div class="joe_container j-post"> <section class="j-adaption" style="height: auto !important;"> <?php if ($this->options->jfloor === 'on') : ?> <?php GetCatalog(); ?> <?php endif; ?> ... </div>functions.php后台功能开关 //开启文章目录树显示 $jfloor = new Typecho_Widget_Helper_Form_Element_Select( 'jfloor', array( 'off' => '关闭(默认)', 'on' => '开启', ), 'off', '是否启用文章目录树显示', '介绍:开启之后 在文章最左侧显示目录树(手机端不显示)' ); $jfloor->setAttribute('class', 'joe_content joe_post'); $form->addInput($jfloor->multiMode());core/function.php目录树函数,放在文件最后/*生成文章目录树*/ function CreateCatalog($obj) { global $catalog; global $catalog_count; $catalog = array(); $catalog_count = 0; $obj = preg_replace_callback('/<h([1-6])(.*?)>(.*?)<\/h\1>/i', function ($obj) { global $catalog; global $catalog_count; $catalog_count++; $catalog[] = array('text' => trim(strip_tags($obj[3])), 'depth' => $obj[1], 'count' => $catalog_count); return '<h' . $obj[1] . $obj[2] . ' id="cl-' . $catalog_count . '"><span>' . $obj[3] . '</span></h' . $obj[1] . '>'; }, $obj); return $obj; } /*获取文章目录树*/ function GetCatalog() { global $catalog; $index = ''; if ($catalog) { $index = '<ul>'; $prev_depth = ''; $to_depth = 0; foreach ($catalog as $catalog_item) { $catalog_depth = $catalog_item['depth']; if ($prev_depth) { if ($catalog_depth == $prev_depth) { $index .= '</li>'; } elseif ($catalog_depth > $prev_depth) { $to_depth++; $index .= '<ul>'; } else { $to_depth2 = ($to_depth > ($prev_depth - $catalog_depth)) ? ($prev_depth - $catalog_depth) : $to_depth; if ($to_depth2) { for ($i = 0; $i < $to_depth2; $i++) { $index .= '</li></ul>'; $to_depth--; } } $index .= '</li>'; } } $index .= '<li><a href="#cl-' . $catalog_item['count'] . '" data-href="#cl-' . $catalog_item['count'] . '">' . $catalog_item['text'] . '</a>'; $prev_depth = $catalog_item['depth']; } for ($i = 0; $i <= $to_depth; $i++) { $index .= '</li></ul>'; } $index = '<div class="j-floor s-j-floor"><div class="contain" id="jFloor" style="top: 126px;"><div class="title">文章目录</div>' . $index . '<svg class="toc-marker" xmlns="http://www.w3.org/2000/svg"><path stroke="var(--theme)" stroke-width="3" fill="transparent" stroke-dasharray="0, 0, 0, 1000" stroke-linecap="round" stroke-linejoin="round" transform="translate(-0.5, -0.5)" /></svg></div></div>'; } echo $index; }core/core.php文章页面相应位置(初始化函数themeInit)加载,大约第83行 /* 文章目录树 */ if ($self->is('single')) { $self->content = CreateCatalog($self->content); }需要的资源文件jfloor.min.css //样式jfloor.min.js //功能实现下载{cloud title="JOE文章目录树" type="bd" url="https://pan.baidu.com/s/1o83oneH3WumzrmtUVdQM7w" password="w4ut"/}本站备份下载[attach]1405[/attach] -
 UserLog一款Typecho用户登陆日志插件 这个是一年前发布的《Typecho用户登陆日志插件》的重构版,完全重写,旧版本用的是存储数据库的方式,今天规则之树大佬说我的表名和他的东西冲突了,用户只能二选一了,所以就有了重构的念头,这个重构版功能上可能没有旧版本多,但这个全新重构版则是采用json文件的方式来存储用户登录日志,安全无公害。UserLogUserLog是一款Typecho的用户登陆日志插件,支持记录常规登录与通过插件接口登录(一般为社交登录)的用户信息,且支持按月归档。效果图插件下载UserLog1.0.7https://qqdie.lanzoue.com/iiQ5C0omrqbg插件更新保留插件目录下history文件夹(里面就是存的登录日志的json文件),替换其余文件即可完成升级。更新记录2023年2月26日发布1.0.7版本新插入的数据改为插入的数据最前面,月份显示文字调整。2023年2月23日发布1.0.5版本支持只显示今天/昨天的登录记录,css调整优化移动端体验效果2023年2月20日发布1.0.1版本合计界面下支持统计当前年份下登录的用户人数,同时支持显示平均每人登录的次数。2023年2月19日发布1.0.0版本支持记录常规登录与通过插件接口登录的用户信息,且支持按月归档,支持显示最近5年的记录本站备份下载[attach]1402[/attach]
UserLog一款Typecho用户登陆日志插件 这个是一年前发布的《Typecho用户登陆日志插件》的重构版,完全重写,旧版本用的是存储数据库的方式,今天规则之树大佬说我的表名和他的东西冲突了,用户只能二选一了,所以就有了重构的念头,这个重构版功能上可能没有旧版本多,但这个全新重构版则是采用json文件的方式来存储用户登录日志,安全无公害。UserLogUserLog是一款Typecho的用户登陆日志插件,支持记录常规登录与通过插件接口登录(一般为社交登录)的用户信息,且支持按月归档。效果图插件下载UserLog1.0.7https://qqdie.lanzoue.com/iiQ5C0omrqbg插件更新保留插件目录下history文件夹(里面就是存的登录日志的json文件),替换其余文件即可完成升级。更新记录2023年2月26日发布1.0.7版本新插入的数据改为插入的数据最前面,月份显示文字调整。2023年2月23日发布1.0.5版本支持只显示今天/昨天的登录记录,css调整优化移动端体验效果2023年2月20日发布1.0.1版本合计界面下支持统计当前年份下登录的用户人数,同时支持显示平均每人登录的次数。2023年2月19日发布1.0.0版本支持记录常规登录与通过插件接口登录的用户信息,且支持按月归档,支持显示最近5年的记录本站备份下载[attach]1402[/attach] -
 Typecho_Theme_JJ 《高仿掘金》 Typecho 主题-《高仿掘金》这是一个程序员风格的主题,是为了更好的文章阅读和分享知识!FAQ 文档《主题使用指南》更新日志2023-03-18webpack5 + typescript 重构主题支持 Typecho 1.2模块化结构兼容到 320px 分辨率修复 1.0 版本备案信息无法展示 bug新增表情文章与独立页支持切换主题支持更多的代码类型高亮文章内容支持 iframe 了优化了灯箱逻辑更加准确的分类菜单高亮更好的定位跳转更新了 UI有彩蛋哦还有很多变化需细细品味2021-8-15利用 webpack 重构项目,js 和 css 得以更加优秀的按需引入功能全部重构,部分功能逻辑完善:登录弹窗、无限加载等等和老朋友成功研究出掘金灯箱逻辑算法,目前基本做到了 1:1 完美复原响应式最低分辨率在 420px,320px 依旧可以访问还有啥,想不起来了,版本号也懒得更新了,就这样吧,懒癌主题预览有志之士如果你也想完善这个主题,可以提交你的代码,在我博客留言探讨也行 木灵鱼儿底层基建本主题基于 《webpack-multiple-entry》项目实现,它是一个用于 Typecho 主题开发的底层工具,用于实现现代化前端打包构建。主题下载https://github.com/mulingyuer/Typecho_Theme_JJ/releases/download/v2.1.1/Typecho_Theme_JJ.zip
Typecho_Theme_JJ 《高仿掘金》 Typecho 主题-《高仿掘金》这是一个程序员风格的主题,是为了更好的文章阅读和分享知识!FAQ 文档《主题使用指南》更新日志2023-03-18webpack5 + typescript 重构主题支持 Typecho 1.2模块化结构兼容到 320px 分辨率修复 1.0 版本备案信息无法展示 bug新增表情文章与独立页支持切换主题支持更多的代码类型高亮文章内容支持 iframe 了优化了灯箱逻辑更加准确的分类菜单高亮更好的定位跳转更新了 UI有彩蛋哦还有很多变化需细细品味2021-8-15利用 webpack 重构项目,js 和 css 得以更加优秀的按需引入功能全部重构,部分功能逻辑完善:登录弹窗、无限加载等等和老朋友成功研究出掘金灯箱逻辑算法,目前基本做到了 1:1 完美复原响应式最低分辨率在 420px,320px 依旧可以访问还有啥,想不起来了,版本号也懒得更新了,就这样吧,懒癌主题预览有志之士如果你也想完善这个主题,可以提交你的代码,在我博客留言探讨也行 木灵鱼儿底层基建本主题基于 《webpack-multiple-entry》项目实现,它是一个用于 Typecho 主题开发的底层工具,用于实现现代化前端打包构建。主题下载https://github.com/mulingyuer/Typecho_Theme_JJ/releases/download/v2.1.1/Typecho_Theme_JJ.zip -
 Jasmine - 简约、美观的博客主题 Jasmine,一款 Typecho 主题。专为博客类网站开发,响应式设计,在移动端也有不错体验。主要使用白、灰、黑三种配色,整体简洁、精致、美观。欢迎进群交流主题、Typecho 等相关问题。QQ 群:539165194主题预览本站主题仓库如果觉得主题还不错,请帮忙点个 start ????。Github | Gitee 预览图主题亮点响应式设计针对 SEO 优化支持切换夜间模式支持置顶文章显示支持评论 QQ 头像显示支持代码高亮支持随机文章跳转支持文章缩略图设置支持外观设置备份主题更新检测……快速开始环境PHP 7+ (建议)MySQL(建议)Typecho 1.1+(建议)安装下载主题压缩包 jasmine.zip解压下载文件,并将文件夹重命名为 jasmine上传至 usr/themes/目录下启用此主题本站备份下载[attach]1396[/attach]
Jasmine - 简约、美观的博客主题 Jasmine,一款 Typecho 主题。专为博客类网站开发,响应式设计,在移动端也有不错体验。主要使用白、灰、黑三种配色,整体简洁、精致、美观。欢迎进群交流主题、Typecho 等相关问题。QQ 群:539165194主题预览本站主题仓库如果觉得主题还不错,请帮忙点个 start ????。Github | Gitee 预览图主题亮点响应式设计针对 SEO 优化支持切换夜间模式支持置顶文章显示支持评论 QQ 头像显示支持代码高亮支持随机文章跳转支持文章缩略图设置支持外观设置备份主题更新检测……快速开始环境PHP 7+ (建议)MySQL(建议)Typecho 1.1+(建议)安装下载主题压缩包 jasmine.zip解压下载文件,并将文件夹重命名为 jasmine上传至 usr/themes/目录下启用此主题本站备份下载[attach]1396[/attach] -
给Joe主题添加隐私评论功能(其他主题部分通用) 前言方法非全部原创(不懂PHP),我只写了部分Js代码,思路和部分代码来自由小王先森 (xwsir.cn)基于Joe主题开发的Word主题教程开始将下面这段代码插入评论区(请自行美化样式),一般放在提交评论的按钮前<input type="checkbox" name="is-private" id="PrivateComments"><label for="PrivateComments" class="PrivateCommentsLable">代码位置Joe主题放在在 public\comment.php<span class="cancle joe_comment__cancle">取消</span> <button type="submit">发送评论</button>其他主题可以在comment.php搜索你主题提交评论按钮的汉字,并放入前方插入JS,将下面这段代码插入 comment.php 最下方<script> document.getElementById('PrivateComments').addEventListener('click',function(){var commentField=document.getElementById('comment');if(document.getElementById('PrivateComments').checked){Qmsg.info('已开启密语');var currentValue=commentField.value;commentField.value='密语# '+currentValue;commentField.addEventListener('input',preventDeletingText)}else{Qmsg.info('已关闭密语');commentField.value=commentField.value.replace('密语# ','');commentField.removeEventListener('input',preventDeletingText)}});function preventDeletingText(){var commentField=document.getElementById('comment');if(!commentField.value.startsWith('密语# ')){commentField.value='密语# '+commentField.value.substring(3)}} </script>修改评论输出语句(以Joe主题为例) 在comment.php<?php _parseCommentReply($comments->content); 并修改为<?php _getParentReply($comments->parent) ?> <?php $db = Typecho_Db::get(); $smyk = $db->fetchRow($db->select('mail')->from('table.comments')->where('coid = ?', $comments->parent)->limit(1)); $smhf = $comments->mail; $user = Typecho_Widget::widget('Widget_User'); if (strpos($comments->content, '密语# ') == true) { $ykmail = Typecho_Cookie::get('__typecho_remember_mail'); if ($smhf == $user->mail or $smhf == $ykmail or $user->group == 'administrator' or $smyk['mail'] == $ykmail and !empty($smyk['mail'])) { _parseCommentReply(str_replace('密语# ', '', $comments->content)); } else { echo '<div class="secret">此条为密语,发布者可见</div>'; } } else { echo _parseCommentReply($comments->content); } ?>修改文本输入框,给文本框添加 id="comment" <div class="body"> <textarea class="text joe_owo__target" name="text" value="" autocomplete="new-password" placeholder="说点什么吧,点击右上方切换成画图试试?"><?php echo random_comment(); ?></textarea>如果你的主题输入框已有id值,就将js中的'comment' 修改为主题的id值注意如果实在不会改第三步可以去购买泽泽的隐私评论插件,然后将第2步的Js代码中 密语#(包括空格)修改为 $私密$或者使用我已经改好的Joe主题详细信息请查看https://letanml.xyz/web-build/21
-
typecho后台评论管理处显示IP属地 很早之前就有这个想法了,碍于自己见识少,一直都无从下手。最近春节有了很多时间,恰好没什么事,就一直在逛大家博客,看到一个非常简单的实现思路。<script src="https://www.cbu.cc/ip.php?version=2&value= <?php $comments->ip(); ?>"></script> <script type="text/javascript"> document.write(returnCitySN["cname"])</script>打开 /admin/manage-comments.php文件, 第 135行附近。此效果需要用到一个ip属地查询api推荐使用 韩小韩API接口https://api.vvhan.com/ipinfo.html自定义实现方法新建一个php文件。写入文件<?php header("Content-Type:text/json;charset=UTF-8"); date_default_timezone_set("PRC"); $ip = $_GET["ip"]; $url = "https://api.vvhan.com/api/getIpInfo?ip=" . $ip; $data = file_get_contents($url); echo $data; ?>字符串拼接以下格式,echo输出即可。 var returnCitySN ={"cip":"140.143.95.97","cname":"中国四川省成都市"}使用的时候,请求地址直接写在 script 签的 src 。其他方法如果你对js熟悉,直接修改原文件用ajx更简单,以后升级就麻烦,要我说还是这个方式好。
-
 Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。
Typecho 评论验证插件 hCaptcha 最近的博客收到的垃圾邮件越来越多,虽然设置了简单的算术验证,但对于 bot 来说形同虚设,每天都能收到 10+ 的垃圾邮件,不得不上一些更有效的验证手段。研究了一圈网上能搜到的评论验证插件,基本上都是年久未修,最后准备使用 reCAPTCHAv3 这个插件,但考虑到 reCaptcha 在国内几乎不可用,所以在此基础上修改为了使用 hCaptcha 验证虽然在不少地区的体验也很糟糕。使用方法Github 地址:https://github.com/scenery/typecho-pluginsTypecho 版本:>= 1.2.0本站备份下载:[attach]1357[/attach]a. 注册 hCaptcha 账号,在 Sites 菜单栏里点击 New Site 添加一个网站获取 Site Key,点击你的头像 - Settings 获取 Secret Key。b. 下载插件,文件夹命名为 hCaptcha 后上传到网站 /usr/plugins/ 路径下。c. 进入网站后台-控制台-插件,点击启用:Site Key:第一步中获取的 Site KeySecret Key:第一步中获取的 Secret KeyWidget Theme:主题颜色,可设置 Light 或者 DarkWidget Size:样式大小,可设置 Normal 或者 Compact设置好后点击保存。d. 打开 /usr/themes/ 你的主题目录下 comments.php 文件,在提交按钮前面/后面插入下面代码:<?php hCaptcha_Plugin::output(); ?>*e. 网站管理员登录后不用进行验证,可直接提交评论。如果用户/游客提交评论失败,可能是开启了评论反垃圾保护导致,在网站后台-设置-评论里关闭,或者在主题目录下的 functions.php 文件中找到 function themeInit() 函数,里面添加:$options = Helper::options(); $options -> commentsAntiSpam = false;完成设置启用后,应该可以摆脱大部分垃圾评论了,后期可能会整合评论审核过滤和邮件提醒功能进去但 93.23% 的概率会鸽。