搜索到
345
篇与
的结果
-
 用户凭什么跟你走 先说一个寓言,阿文自己编的。从前有个山沟,住着一群村民;山沟缺水,村民到处打井。第一个人出现了,他帮助村民打井总能又快又好,村民都很信任他,但是水仍然越来越少,井越打越深,难度越来越大,村民越来越辛劳。第二个人住在山顶,他每天都在远眺,有一天他跑下来对忙碌的村民说,你们跟我走吧,离开这个地方去外面的世界。村民放下工具问他,我们为什么跟你走?他说,外面有落日余晖,有大片的草场,有漂亮的花朵和成群奔跑的羚羊。村民说,干我球事,于是拿起工具继续挖井。这个人只好离开,喃喃自语,愚蠢的人们啊。第三个人出现了,他也帮村民打过井,也在干渴中煎熬过,但是有一天,他走到了山顶,远眺了一下,他的眼镜放出了光芒;他匆匆的跑下山,走到村民中,大声喊。收拾自己的东西,赶紧跟我走,我们现在就出发,离开这里! 村民放下工具问他,我们为什么跟你走? 他说,山外有条大河!我们再也不用打井了!!故事结束,您应该知道我要说什么了。第一个人,他是我们常说的合格的产品经理,他理解体会用户的需求,并为此努力着,他奉行绝对跟随用户的原则,这种人,每个公司其实都需要。第二个人,高端,精英,他看的比别人远,知道的比别人多,他们一厢情愿的以为自己描绘的蓝图可以吸引用户,很抱歉,他们不了解用户真正的饥渴,用户凭什么跟他走?这种人在现实中经常是评论家。第三个人,是真正的大师,领袖,如果要在现实中找一个载体,这个人叫乔布斯。好了,谁能让用户跟随,第一你要知道用户的饥渴,也就是本质需求,用户告诉你他需要一口井,其实他需要的是水;第二,看到的比用户更远;第三,有更好的解决用户本质需求的方法和路线。中国IT产业,呼唤新的大师。转:ucdchina.com
用户凭什么跟你走 先说一个寓言,阿文自己编的。从前有个山沟,住着一群村民;山沟缺水,村民到处打井。第一个人出现了,他帮助村民打井总能又快又好,村民都很信任他,但是水仍然越来越少,井越打越深,难度越来越大,村民越来越辛劳。第二个人住在山顶,他每天都在远眺,有一天他跑下来对忙碌的村民说,你们跟我走吧,离开这个地方去外面的世界。村民放下工具问他,我们为什么跟你走?他说,外面有落日余晖,有大片的草场,有漂亮的花朵和成群奔跑的羚羊。村民说,干我球事,于是拿起工具继续挖井。这个人只好离开,喃喃自语,愚蠢的人们啊。第三个人出现了,他也帮村民打过井,也在干渴中煎熬过,但是有一天,他走到了山顶,远眺了一下,他的眼镜放出了光芒;他匆匆的跑下山,走到村民中,大声喊。收拾自己的东西,赶紧跟我走,我们现在就出发,离开这里! 村民放下工具问他,我们为什么跟你走? 他说,山外有条大河!我们再也不用打井了!!故事结束,您应该知道我要说什么了。第一个人,他是我们常说的合格的产品经理,他理解体会用户的需求,并为此努力着,他奉行绝对跟随用户的原则,这种人,每个公司其实都需要。第二个人,高端,精英,他看的比别人远,知道的比别人多,他们一厢情愿的以为自己描绘的蓝图可以吸引用户,很抱歉,他们不了解用户真正的饥渴,用户凭什么跟他走?这种人在现实中经常是评论家。第三个人,是真正的大师,领袖,如果要在现实中找一个载体,这个人叫乔布斯。好了,谁能让用户跟随,第一你要知道用户的饥渴,也就是本质需求,用户告诉你他需要一口井,其实他需要的是水;第二,看到的比用户更远;第三,有更好的解决用户本质需求的方法和路线。中国IT产业,呼唤新的大师。转:ucdchina.com -
 WordPress 4.0“Benny”简体中文版下载 9月5日消息,开源博客厂商WordPress.org正式发布WordPress 4.0“Benny”英文版、简体中文版,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。WordPress 4.0“Benny”更新日志:1、优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。2、管理嵌入视频在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。3、专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。4、寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0“Benny”简体中文版下载:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip
WordPress 4.0“Benny”简体中文版下载 9月5日消息,开源博客厂商WordPress.org正式发布WordPress 4.0“Benny”英文版、简体中文版,以纪念本尼·古德曼,爵士单簧管家和乐队指挥。这次发布为您带来了更顺滑的写作和管理体验,我们希望您喜欢。WordPress 4.0“Benny”更新日志:1、优雅地管理媒体在美丽、无尽的网格中浏览您上传的文件。无论您想查看或编辑多少文件,新的详情预览都能使这一过程无比迅捷。2、管理嵌入视频在空行中粘贴一行YouTube URL,它就会魔术般地变成嵌入视频。现在用一条tweet试试。是的——嵌入现在变成了视觉体验。编辑器现在能够显示嵌入内容的真实预览,为您节约时间,也给您自信。我们也增加了默认支持的服务数量——您现在可以嵌入来自CollegeHumor的视频、来自YouTube的播放列表和来自TED的演讲。查阅所有WordPress支持的嵌入。3、专注于您的内容写作和编辑现在变得更顺滑、更身临其境。随着您的写作,编辑器将会自动扩展来适应您的内容,并保证格式工具总是可用。4、寻找正确的插件WordPress的插件目录中现在有多于30,000个免费且开源的插件。WordPress 4.0通过加入新的条件、改善的搜索器和更可视化的浏览体验使找到符合您需要的插件变得更简单。WordPress 4.0“Benny”简体中文版下载:http://cn.wordpress.org/wordpress-4.0-zh_CN.zip -
 site5香港开分站,国内虚拟主机商如何活 近日得知一喜讯,美国老牌虚拟主机商site5已经在香港开设分站,不限空间、不限流量、不限网站数目,数据中心放在香港,紧邻大陆,速度超级快。最重要的,不需要备案。最便宜套餐的每月5.95美元(约860人民币/2年)。我之所以这么高兴,是因为在国内的网站备案程序把我折腾苦了。我一直在盼望外国的这些虚拟主机商,例如site5,bluehost,godaddy,希望他们在中国附近开始分站。国外虚拟主机跟国内主机比起来优势很明显。国外主机通常都是不限流量,不限空间,不限建站数量,价格又低。这是因为他们都做的很大,技术成熟,规模效应。而国内主机,例如万网、新网,不仅价格高,按流量收钱,按建站数收钱。最恐怖的是要备案。国外主机最大的劣势是速度,大多数像bluehost这样美国虚拟主机商的服务器都放在美国境内,距离中国很远。而这次site5已经在香港开设分站,将服务器放在香港,没有了距离和速度障碍,国内的这些虚拟主机商还有什么优势?我想到了当年国外轿车进入中国时给国产汽车造成的冲击。而虚拟主机服务比那些实业产业更自由,不需要实体进入国内,只要有网络就能存在。他们给国内同行带来的冲击力势必将会更大。国外虚拟主机业在全球化的背景下对国内产业的冲击才刚刚开始。如果有更多的国外老牌主机商也在中国邻边设立分部,提供廉价而高速的主机服务,那对国内这些虚拟主机商冲击有多大?降价?甚至倒闭?大家都猜猜看吧。
site5香港开分站,国内虚拟主机商如何活 近日得知一喜讯,美国老牌虚拟主机商site5已经在香港开设分站,不限空间、不限流量、不限网站数目,数据中心放在香港,紧邻大陆,速度超级快。最重要的,不需要备案。最便宜套餐的每月5.95美元(约860人民币/2年)。我之所以这么高兴,是因为在国内的网站备案程序把我折腾苦了。我一直在盼望外国的这些虚拟主机商,例如site5,bluehost,godaddy,希望他们在中国附近开始分站。国外虚拟主机跟国内主机比起来优势很明显。国外主机通常都是不限流量,不限空间,不限建站数量,价格又低。这是因为他们都做的很大,技术成熟,规模效应。而国内主机,例如万网、新网,不仅价格高,按流量收钱,按建站数收钱。最恐怖的是要备案。国外主机最大的劣势是速度,大多数像bluehost这样美国虚拟主机商的服务器都放在美国境内,距离中国很远。而这次site5已经在香港开设分站,将服务器放在香港,没有了距离和速度障碍,国内的这些虚拟主机商还有什么优势?我想到了当年国外轿车进入中国时给国产汽车造成的冲击。而虚拟主机服务比那些实业产业更自由,不需要实体进入国内,只要有网络就能存在。他们给国内同行带来的冲击力势必将会更大。国外虚拟主机业在全球化的背景下对国内产业的冲击才刚刚开始。如果有更多的国外老牌主机商也在中国邻边设立分部,提供廉价而高速的主机服务,那对国内这些虚拟主机商冲击有多大?降价?甚至倒闭?大家都猜猜看吧。 -
 超简单的迷你文章管理系统GArticle GArticle是一套超简单的文章管理系统,采用php+PDO+SQLite3开发,不需要配置,不需要安装,上传即可使用,最大的特点是超级简单,有一个分类表和一个文章表,能添加、删除、修改文章和分类。GArticle有缓存加速和伪静态设置,不过伪静态需要主机满足特定条件才能开启。GArticle安装简单,只需要上传所有系统文件即可GArticle文章系统超级简单,后台只有添加删除修改分类和文章、清除缓存、登陆退出这几个功能,可制作成手机登陆wap移动网站,只需要改模板就可实现。GArticle是初级网站站长的利器。代码完全开源,便于新手学习理解,越简单的系统修改和使用起来也越方便。SQLite是一款轻型的数据库,它的核心引擎本身不依赖第三方的软件,SQLite数据库中所有的信息(比如表、视图、触发器、等)都包含在一个文件内。SQLite数据库以文件形式保存在磁盘上,可以自由COPY使用SQLite缺点主要是并发问题,解决办法是采用缓存保存数据,避免频繁操作数据库。所以以SQLite为数据库开发的网站系统,可能只适用于中小网站。GArticle体积非常小,所有文件加起来压缩包12.6KB,解压后45.4KB。GArticle使用非常方便,如果你使用虚拟主机只需上传所有文件到根目录,前台访问index.php ,后台管理访问admin.php。默认后台管理密码:goodtext.org 推荐服务器环境:php 3.0 以上,支持PDO,支持SQLite3 官方网站:www.goodtext.org
超简单的迷你文章管理系统GArticle GArticle是一套超简单的文章管理系统,采用php+PDO+SQLite3开发,不需要配置,不需要安装,上传即可使用,最大的特点是超级简单,有一个分类表和一个文章表,能添加、删除、修改文章和分类。GArticle有缓存加速和伪静态设置,不过伪静态需要主机满足特定条件才能开启。GArticle安装简单,只需要上传所有系统文件即可GArticle文章系统超级简单,后台只有添加删除修改分类和文章、清除缓存、登陆退出这几个功能,可制作成手机登陆wap移动网站,只需要改模板就可实现。GArticle是初级网站站长的利器。代码完全开源,便于新手学习理解,越简单的系统修改和使用起来也越方便。SQLite是一款轻型的数据库,它的核心引擎本身不依赖第三方的软件,SQLite数据库中所有的信息(比如表、视图、触发器、等)都包含在一个文件内。SQLite数据库以文件形式保存在磁盘上,可以自由COPY使用SQLite缺点主要是并发问题,解决办法是采用缓存保存数据,避免频繁操作数据库。所以以SQLite为数据库开发的网站系统,可能只适用于中小网站。GArticle体积非常小,所有文件加起来压缩包12.6KB,解压后45.4KB。GArticle使用非常方便,如果你使用虚拟主机只需上传所有文件到根目录,前台访问index.php ,后台管理访问admin.php。默认后台管理密码:goodtext.org 推荐服务器环境:php 3.0 以上,支持PDO,支持SQLite3 官方网站:www.goodtext.org -
 安卓手机搭建PHP环境 什么是ANMPP开发环境?1.Anmpp一个Android环境的PHP开发环境 ——2.Anmpp是Android Nginx MySQL PHP-FPM PostgreSQL的简写;3.Anmpp可以工作在100+上面;4.Anmpp的主要对象是安卓设备,对于其他ARM LINUX设备可能需要做对应的修改;5.Anmpp是一个需要ROOT权限的PHP集成环境,提供MYSQL,POSTGRESQL数据库支持;6.Anmpp的mysql数据库服务器超级帐号是root,没有密码,密码是空的,推荐使用我提供的phpmyadmin;7.Anmpp的postgresql数据库服务器超级帐号是postgres,默认密码postgres,推荐使用我提供的phppgadmin;8.Anmpp的默认网页路径是/mnt/sdcard/wwwroot,也就是内存卡的wwwroot目录,没有这个目录的需要建立一个。环境的搭建需要哪些条件?保证你的设备上有一个打开LINUX SHELL会话的终端模拟器(推荐使用附带的终端模拟器)保证你的设备有Busybox,没有的请安装,有的就删除你的Busybox换成我推荐的Busybox一分钟搞定ANMPP环境安装1.获取环境包,下载地址:http://www.bego.cc/file/274445582.找一个解压器把压缩包的文件解压到内存卡的anmpp目录file:/mnt/sdcard/anmpp/anmppfile:/mnt/sdcard/anmpp/anmpp-installfile:/mnt/sdcard/anmpp/anmpp.tar.bz2file:/mnt/sdcard/anmpp/gnulibc.tar.bz23.检查一遍你的文件是否可以按我所示路径访问4.检查一遍你的busybox是否是我推荐的,不是请删除它安装我的busybox来达到安装过程不出错的目的5.打开终端模拟器,你会看到一个类似dos的命令行界面,没错,他就是linux shell终端,没有终端的请安装6.检查一遍你的设备是否具有root根权限,没有的话请获取root权限,否则下面步骤无法进行7.在终端输入su命令并回车(确定)会获取root权限shell,如果失败请重试,root shell的提示符是#这个符号8.如果你的shell提示符已经由$变成#,那么请执行sh /mnt/sdcard/anmpp/anmpp-install,执行后等待#符重现9.如果在第8点的安装命令中没有出错,那么anmpp环境就已经成功安装了。ANMPP环境的启动关闭重启等操作1.以下的操作是建立在已经成功安装anmpp环境的基础上的2.ANMPP环境的控制文件只有一个,但简单中蕴含着强大的实力3.ANMPP环境的控制命令anmpp,有了他anmpp环境控制自如关闭环境:anmpp stop启动环境:anmpp start重启环境:anmpp reload网络状态:anmpp status4.注意的是控制命令只能在root下执行,也就是命令提示符为#的情况下 看到这个,你可以在网络盒子里装个,配合个动态域名,外网就可以访问了。
安卓手机搭建PHP环境 什么是ANMPP开发环境?1.Anmpp一个Android环境的PHP开发环境 ——2.Anmpp是Android Nginx MySQL PHP-FPM PostgreSQL的简写;3.Anmpp可以工作在100+上面;4.Anmpp的主要对象是安卓设备,对于其他ARM LINUX设备可能需要做对应的修改;5.Anmpp是一个需要ROOT权限的PHP集成环境,提供MYSQL,POSTGRESQL数据库支持;6.Anmpp的mysql数据库服务器超级帐号是root,没有密码,密码是空的,推荐使用我提供的phpmyadmin;7.Anmpp的postgresql数据库服务器超级帐号是postgres,默认密码postgres,推荐使用我提供的phppgadmin;8.Anmpp的默认网页路径是/mnt/sdcard/wwwroot,也就是内存卡的wwwroot目录,没有这个目录的需要建立一个。环境的搭建需要哪些条件?保证你的设备上有一个打开LINUX SHELL会话的终端模拟器(推荐使用附带的终端模拟器)保证你的设备有Busybox,没有的请安装,有的就删除你的Busybox换成我推荐的Busybox一分钟搞定ANMPP环境安装1.获取环境包,下载地址:http://www.bego.cc/file/274445582.找一个解压器把压缩包的文件解压到内存卡的anmpp目录file:/mnt/sdcard/anmpp/anmppfile:/mnt/sdcard/anmpp/anmpp-installfile:/mnt/sdcard/anmpp/anmpp.tar.bz2file:/mnt/sdcard/anmpp/gnulibc.tar.bz23.检查一遍你的文件是否可以按我所示路径访问4.检查一遍你的busybox是否是我推荐的,不是请删除它安装我的busybox来达到安装过程不出错的目的5.打开终端模拟器,你会看到一个类似dos的命令行界面,没错,他就是linux shell终端,没有终端的请安装6.检查一遍你的设备是否具有root根权限,没有的话请获取root权限,否则下面步骤无法进行7.在终端输入su命令并回车(确定)会获取root权限shell,如果失败请重试,root shell的提示符是#这个符号8.如果你的shell提示符已经由$变成#,那么请执行sh /mnt/sdcard/anmpp/anmpp-install,执行后等待#符重现9.如果在第8点的安装命令中没有出错,那么anmpp环境就已经成功安装了。ANMPP环境的启动关闭重启等操作1.以下的操作是建立在已经成功安装anmpp环境的基础上的2.ANMPP环境的控制文件只有一个,但简单中蕴含着强大的实力3.ANMPP环境的控制命令anmpp,有了他anmpp环境控制自如关闭环境:anmpp stop启动环境:anmpp start重启环境:anmpp reload网络状态:anmpp status4.注意的是控制命令只能在root下执行,也就是命令提示符为#的情况下 看到这个,你可以在网络盒子里装个,配合个动态域名,外网就可以访问了。 -
 安装yourls教程 yourls是个不错的PHP源码网址跳转程序,本人测试安装好用,适合做隐藏连接推广或淘宝客之类的站,或者做个自己的短网址。源码下载在后文中。打开user文件夹下config-sample.php修改数据库连接地址及数据库名:define( 'YOURLS_DB_USER', 'your db user name' ); /** MySQL database password */ define( 'YOURLS_DB_PASS', 'your db password' ); /** The name of the database for YOURLS */ define( 'YOURLS_DB_NAME', 'yourls' ); /** MySQL hostname */ define( 'YOURLS_DB_HOST', 'localhost' ); /** MySQL tables prefix */ define( 'YOURLS_DB_PREFIX', 'yourls_' ); 修改访问域名网址:define( 'YOURLS_SITE', 'http://site.com' );修改管理员账号和密码,这里可支持多个(默认两个)$yourls_user_passwords = array( 'username' => 'password', 'username2' => 'password2' // You can have one or more 'login'=>'password' lines ); 上传到空间,网址后加admin就会提示安装,上述配置没错即可安装成功。删除admin文件夹下install.php就可登陆后台了。我安装的后台如下:官方网址:http://yourls.org/源码下载:1.6版 https://github.com/YOURLS/YOURLS/releases演示网址:https://cmsblog.cn/go/22cnhttps://cmsblog.cn/go/zzidc
安装yourls教程 yourls是个不错的PHP源码网址跳转程序,本人测试安装好用,适合做隐藏连接推广或淘宝客之类的站,或者做个自己的短网址。源码下载在后文中。打开user文件夹下config-sample.php修改数据库连接地址及数据库名:define( 'YOURLS_DB_USER', 'your db user name' ); /** MySQL database password */ define( 'YOURLS_DB_PASS', 'your db password' ); /** The name of the database for YOURLS */ define( 'YOURLS_DB_NAME', 'yourls' ); /** MySQL hostname */ define( 'YOURLS_DB_HOST', 'localhost' ); /** MySQL tables prefix */ define( 'YOURLS_DB_PREFIX', 'yourls_' ); 修改访问域名网址:define( 'YOURLS_SITE', 'http://site.com' );修改管理员账号和密码,这里可支持多个(默认两个)$yourls_user_passwords = array( 'username' => 'password', 'username2' => 'password2' // You can have one or more 'login'=>'password' lines ); 上传到空间,网址后加admin就会提示安装,上述配置没错即可安装成功。删除admin文件夹下install.php就可登陆后台了。我安装的后台如下:官方网址:http://yourls.org/源码下载:1.6版 https://github.com/YOURLS/YOURLS/releases演示网址:https://cmsblog.cn/go/22cnhttps://cmsblog.cn/go/zzidc -
 优秀的CSS布局大全 这份列表收集一些比较优秀的CSS布局,这些布局都免费供个人和商业使用。当然,你使用之前还是得看版权说明,也许会发生许可协议变更。 Layout Gala- 这个网站收集了40多个专业的CSS布局,每个布局都通过了CSS和HTML验证,且不需要Hack,兼容各大主流浏览器。 CSS Layouts - 另一个专门收集CSS布局的网站。 Dynamic Drive CSS Layouts – Dynamic Drive对于喜欢设计的人来说是比较熟悉的网站了,它们同样提供有很多CSS布局,两栏,三栏,自适应宽度,固定宽度都有。 Nice and Free CSS Layouts – 12 个免费的CSS布局。 Strictly CSS – 10个CSS布局。 Maxdesign - 多种CSS布局,且含有详细的说明教程。 CSSplay ThreeColumnLayouts, by CSS Discuss CSS Intensivstation Code-Sucks - CSS Tinderbox Jimmy Lin - 8 个简单的 CSS/XHTML 模板 Little Boxes - 16 个CSS布局 Ruthsarian - 免费的CSS layouts ,还有CSS下拉菜单 Mitchbryson TJK Design Bluerobot csscreator - CSS 布局生成器.
优秀的CSS布局大全 这份列表收集一些比较优秀的CSS布局,这些布局都免费供个人和商业使用。当然,你使用之前还是得看版权说明,也许会发生许可协议变更。 Layout Gala- 这个网站收集了40多个专业的CSS布局,每个布局都通过了CSS和HTML验证,且不需要Hack,兼容各大主流浏览器。 CSS Layouts - 另一个专门收集CSS布局的网站。 Dynamic Drive CSS Layouts – Dynamic Drive对于喜欢设计的人来说是比较熟悉的网站了,它们同样提供有很多CSS布局,两栏,三栏,自适应宽度,固定宽度都有。 Nice and Free CSS Layouts – 12 个免费的CSS布局。 Strictly CSS – 10个CSS布局。 Maxdesign - 多种CSS布局,且含有详细的说明教程。 CSSplay ThreeColumnLayouts, by CSS Discuss CSS Intensivstation Code-Sucks - CSS Tinderbox Jimmy Lin - 8 个简单的 CSS/XHTML 模板 Little Boxes - 16 个CSS布局 Ruthsarian - 免费的CSS layouts ,还有CSS下拉菜单 Mitchbryson TJK Design Bluerobot csscreator - CSS 布局生成器. -
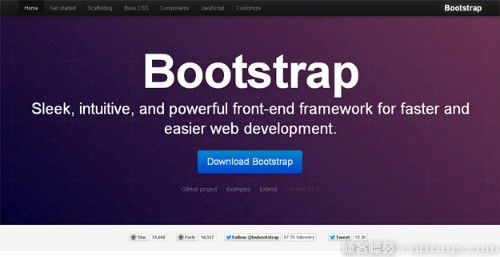
 最佳PHP,HTML5和CSS框架大荟萃之三 CSS框架 1. Twitter BootstrapTwitter Bootstrap是Twitter发起的一个工具型类库,可以高效的帮助你开发网站。基于LESS和一些基础的CSS/HTML,包括: 表单 按钮 表 导航 标签页 字体排版 Grid 提供了940px及其16列的布局,支持流体布局及其固定布局。(最新的BS3,缺省提供了响应式的支持,倡导Mobile First)。更多阅读:移动为先的Bootstrap 3使用Bootstrap能够让你免除自己维护和处理CSS的痛苦过程,特别是对于开发人员来说,但是缺点是界面的同质化严重,大家开发的网站都一个样子。源代码 2. Pure : CSS FrameworkPure是Yahoo创建的一个比较新的CSS框架。使用Normaliz.css并且不提供任何的JS,只提供纯HTML/CSS。这个框架发布的时候就很紧跟响应式的布局潮流,拥有字体排版,网格,表单,按钮,表格和导航等等。使用非常简单,整个框架也非常轻量级(这里推荐一个Pure使用的教程,大家可以阅读)源代码 3. Fitgrd : Responsive Grid SystemFitgrd其实不是一个框架。它是一个非常健壮可以帮助你开发响应式网站的基础。设计的初衷是为了快速的原型搭建,但是作为产品网站开发基础来说也非常的好用。如果你不希望页面看起来都是Bootstrap风格的话,这套Grid系统非常适合高级web设计师。除了Grid外所有的其它设计都可以自由掌控,它提供了很多保存非必要代码的机会。4. Metro UI CSSMetro UI CSS是一套创建UI界面的框架。包含了一个自封装的解决方案,同时也可以和其它框架联合使用。包含了图片,提示,表单,按钮,印刷字体等等的支持。这个框架目前还在开发中,未来将会提供更多的特性和选项。源代码5. SkelJSSkelJS是一个轻量级的前端框架,用来帮助你创建响应式的网站和应用。包含一个单独的JS文件(大概18kb),提供给设计师和开发人员方便的访问组件的能力,包括:CSS网格系统,响应式处理,CSS所写和插件系统源代码6. CardinalCardinal是一个超迷你,移动为先的CSS框架,使用一些非常实用的样式,可缩放的字体,可重用的模块,及其响应式的网格系统。提供了一个新的方式来缩放web字体,并且支持多种不同的设备。对于像素的精确度有一定的要求,但是并非使用非常严格。相反,Cardinal利用了模块化的缩放,非单位的行高,及其强大了REM单位来使得字体和布局在不同的设备上缩放更加简单。源代码 7. GumbyGumby框架是一个灵活的响应式的CSS框架,基于SASS。使用一个灵活的响应式网格框架和UIkit来快速创建逻辑页面和应用原型。基于强大的SASS - SASS是一个强大的CSS预编译处理器(这里了解更多SASS),可以允许你快速的开发Gumby,支持快速自定义和扩展。Gumby的开发符合最新的标准和spec。为了能够保持这种犀利,Gumby支持现代浏览器,如下:Chrome, Firefox, Opera, Internet Explorer 8 – 10.源代码8. 52 Framework52frameworks是一个CSS框架,提供了一些简单的方式来使用HTML/CSS3创建网站并且支持所有现代浏览器(包括ie6)。使用HTML5标签,例如,header,nav,section,article,footer或者新的输入字段如,url,email等等,这个框架也可以作为HTML5兼容的reset样式源代码9. 960 GS一个CSS的框架,帮助你按照960GS来开发你的网站。最重要的,提供了两个不同的包装方式:12列和16列。可以单独使用或者互相配合使用。其次,提供了一个overlay工具。源代码10. Less : HTML Powered CSS FrameworkLess框架是一个帮助你创建灵活的多列网站和布局的轻量级CSS框架。包含了8列的针对行高24px和基于黄金组合的字体预设的网格优化设计。源代码11. YAMLYAML是一个知名的多列布局CSS框架。这个框架最棒的地方在于支持几乎所有的浏览器。除此之外,这个框架的开发者也将web标准考虑到开发中去。并且这个框架兼容YAML builder。源代码12. Foundation
最佳PHP,HTML5和CSS框架大荟萃之三 CSS框架 1. Twitter BootstrapTwitter Bootstrap是Twitter发起的一个工具型类库,可以高效的帮助你开发网站。基于LESS和一些基础的CSS/HTML,包括: 表单 按钮 表 导航 标签页 字体排版 Grid 提供了940px及其16列的布局,支持流体布局及其固定布局。(最新的BS3,缺省提供了响应式的支持,倡导Mobile First)。更多阅读:移动为先的Bootstrap 3使用Bootstrap能够让你免除自己维护和处理CSS的痛苦过程,特别是对于开发人员来说,但是缺点是界面的同质化严重,大家开发的网站都一个样子。源代码 2. Pure : CSS FrameworkPure是Yahoo创建的一个比较新的CSS框架。使用Normaliz.css并且不提供任何的JS,只提供纯HTML/CSS。这个框架发布的时候就很紧跟响应式的布局潮流,拥有字体排版,网格,表单,按钮,表格和导航等等。使用非常简单,整个框架也非常轻量级(这里推荐一个Pure使用的教程,大家可以阅读)源代码 3. Fitgrd : Responsive Grid SystemFitgrd其实不是一个框架。它是一个非常健壮可以帮助你开发响应式网站的基础。设计的初衷是为了快速的原型搭建,但是作为产品网站开发基础来说也非常的好用。如果你不希望页面看起来都是Bootstrap风格的话,这套Grid系统非常适合高级web设计师。除了Grid外所有的其它设计都可以自由掌控,它提供了很多保存非必要代码的机会。4. Metro UI CSSMetro UI CSS是一套创建UI界面的框架。包含了一个自封装的解决方案,同时也可以和其它框架联合使用。包含了图片,提示,表单,按钮,印刷字体等等的支持。这个框架目前还在开发中,未来将会提供更多的特性和选项。源代码5. SkelJSSkelJS是一个轻量级的前端框架,用来帮助你创建响应式的网站和应用。包含一个单独的JS文件(大概18kb),提供给设计师和开发人员方便的访问组件的能力,包括:CSS网格系统,响应式处理,CSS所写和插件系统源代码6. CardinalCardinal是一个超迷你,移动为先的CSS框架,使用一些非常实用的样式,可缩放的字体,可重用的模块,及其响应式的网格系统。提供了一个新的方式来缩放web字体,并且支持多种不同的设备。对于像素的精确度有一定的要求,但是并非使用非常严格。相反,Cardinal利用了模块化的缩放,非单位的行高,及其强大了REM单位来使得字体和布局在不同的设备上缩放更加简单。源代码 7. GumbyGumby框架是一个灵活的响应式的CSS框架,基于SASS。使用一个灵活的响应式网格框架和UIkit来快速创建逻辑页面和应用原型。基于强大的SASS - SASS是一个强大的CSS预编译处理器(这里了解更多SASS),可以允许你快速的开发Gumby,支持快速自定义和扩展。Gumby的开发符合最新的标准和spec。为了能够保持这种犀利,Gumby支持现代浏览器,如下:Chrome, Firefox, Opera, Internet Explorer 8 – 10.源代码8. 52 Framework52frameworks是一个CSS框架,提供了一些简单的方式来使用HTML/CSS3创建网站并且支持所有现代浏览器(包括ie6)。使用HTML5标签,例如,header,nav,section,article,footer或者新的输入字段如,url,email等等,这个框架也可以作为HTML5兼容的reset样式源代码9. 960 GS一个CSS的框架,帮助你按照960GS来开发你的网站。最重要的,提供了两个不同的包装方式:12列和16列。可以单独使用或者互相配合使用。其次,提供了一个overlay工具。源代码10. Less : HTML Powered CSS FrameworkLess框架是一个帮助你创建灵活的多列网站和布局的轻量级CSS框架。包含了8列的针对行高24px和基于黄金组合的字体预设的网格优化设计。源代码11. YAMLYAML是一个知名的多列布局CSS框架。这个框架最棒的地方在于支持几乎所有的浏览器。除此之外,这个框架的开发者也将web标准考虑到开发中去。并且这个框架兼容YAML builder。源代码12. Foundation -
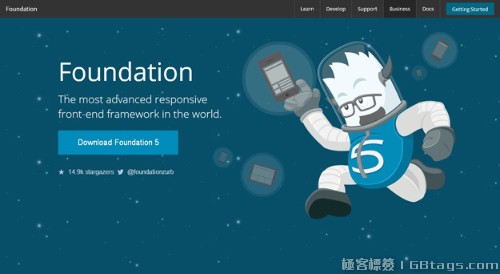
 最佳PHP,HTML5和CSS框架大荟萃之二 HTML5框架 这篇文章继续我们的框架大荟萃,如果你没有阅读前面的文章,请点击这里查看PHP框架。1. Foundation 5数以百万计的设计师和工程师都接受使用foundation框架来作为产品或者网站的前端设计。foundation是第一个支持响应式,语义化,移动为先的开源框架。最近Foundation5已经发布,作为当今最快速的发布版本工具,在很多方便比如开发产品和网站都很快。内建了一个新的命令行工具可以让你加速foundation的项目开发,并且所有这些项目都使用libsass,一个后端的SASS编译类库,可以大大的提高SCSS的变化,提速了5倍。 (如果大家对于foundation框架有兴趣,请阅读foundation专题教程)源代码2. IonicIonic是一个强大HTML5本地应用开发框架,可以帮助你创建本地风格的移动应用,使用web相关技术,例如,HTML,CSS,javascript。Ionic主要针对UI界面和Look and Feel。开源并且基于SASS,针对Angular.js优化。通过知名的本地移动开发SDK来建模设计,使得对于熟悉iOS和Android开发的开发人来说上手非常容易。源代码3. Lime JS这是个HTML5的游戏框架,帮助你看起来像本地应用的游戏,在桌面,平板或者触摸设备浏览器上运行速度非常快。主要使用来自Google的losure类库开发,拥有很丰富的功能和class来控制时间轴,事件,图形和动画。同时这个框架拥有完整的Sprite sheet来支持。源代码4. 52 Framework52 frameworks在设计师和开发人员中最知名的HTML5/CSS3的框架。支持现代浏览器(包括IE6)使得它成为最有特色并且最实用的框架。源代码5. Sencha TouchSencha touch是一个高性能的HTML5移动应用框架,并且是Sencha HTML5平台的基石。帮助开发具有世界级用户体验的应用。Sencha touch是唯一的允许开发人员在iOS,Android,Window phone及其其它平台开发强大应用的框架。源代码6. JoJo是一个开源的HTML5移动应用框架。帮助你开发基于多平台的应用,支持:webOS,Android,Symbian,Safari,Chrome和Dashboard组件。这个框架非常迷你,只有8kb。没有任何的类库依赖并且兼容很多其它的JS框架。同时兼容PhoneGap,使得它也可以支持本地应用。源代码7. FireShellFireShell主要为现代浏览器开发人员准备。鼓励更好的工作流,并且可以适应单人或者团队使用。支持javascript任务运行,编译过程,自动压缩和文件组合,使用高级的HTML5 boidlerplated来封装。对于HTML5语义,WAI-ARIA角色和web访问来说拥有非常的功能。CSS框架支持小项目,并且可以升级大项目,拥有非常棒的配置安装,帮助你生成基于对象得到CSS开发扩展过程。源代码8. GridlessGridLess是一个HTML5/CSS3的boilerplate框架,帮助你开发移动为先的响应式跨浏览器网站,拥有非常漂亮的印刷排版。支持DBY方式并且允许开发人员使用CSS normalization,漂亮的排版,组织非常清楚地目录,IE Bug fix及其其它非常不错的功能。源代码9. iio EngineiiO Engine是一个开源的使用JS/画布创建HTML5应用的框架。这个框架非常轻量级(45kb),并且整合了一个debugging系统和跨平台的引擎。不依赖任何JS框架,可以和Box2D联合工作。提供了完整的文档和很多简化开发的例子。源代码10. Lungo.jsLungo.js是第一个移动框架,包含了很多丰富的HTML5,CSS3,和JS特性。帮助开发人员开发iOS,Android和BlackBerry,WebOS的应用。这个框架利用了目前移动设备的很多特性,可以捕获很多不同事件,例如,swipe,tap,double tap等等。不试用任何图片,所有内容都是vector,你可以直接发布你的应用到“应用商量”里或者网站上。源代码via codegeekz.com
最佳PHP,HTML5和CSS框架大荟萃之二 HTML5框架 这篇文章继续我们的框架大荟萃,如果你没有阅读前面的文章,请点击这里查看PHP框架。1. Foundation 5数以百万计的设计师和工程师都接受使用foundation框架来作为产品或者网站的前端设计。foundation是第一个支持响应式,语义化,移动为先的开源框架。最近Foundation5已经发布,作为当今最快速的发布版本工具,在很多方便比如开发产品和网站都很快。内建了一个新的命令行工具可以让你加速foundation的项目开发,并且所有这些项目都使用libsass,一个后端的SASS编译类库,可以大大的提高SCSS的变化,提速了5倍。 (如果大家对于foundation框架有兴趣,请阅读foundation专题教程)源代码2. IonicIonic是一个强大HTML5本地应用开发框架,可以帮助你创建本地风格的移动应用,使用web相关技术,例如,HTML,CSS,javascript。Ionic主要针对UI界面和Look and Feel。开源并且基于SASS,针对Angular.js优化。通过知名的本地移动开发SDK来建模设计,使得对于熟悉iOS和Android开发的开发人来说上手非常容易。源代码3. Lime JS这是个HTML5的游戏框架,帮助你看起来像本地应用的游戏,在桌面,平板或者触摸设备浏览器上运行速度非常快。主要使用来自Google的losure类库开发,拥有很丰富的功能和class来控制时间轴,事件,图形和动画。同时这个框架拥有完整的Sprite sheet来支持。源代码4. 52 Framework52 frameworks在设计师和开发人员中最知名的HTML5/CSS3的框架。支持现代浏览器(包括IE6)使得它成为最有特色并且最实用的框架。源代码5. Sencha TouchSencha touch是一个高性能的HTML5移动应用框架,并且是Sencha HTML5平台的基石。帮助开发具有世界级用户体验的应用。Sencha touch是唯一的允许开发人员在iOS,Android,Window phone及其其它平台开发强大应用的框架。源代码6. JoJo是一个开源的HTML5移动应用框架。帮助你开发基于多平台的应用,支持:webOS,Android,Symbian,Safari,Chrome和Dashboard组件。这个框架非常迷你,只有8kb。没有任何的类库依赖并且兼容很多其它的JS框架。同时兼容PhoneGap,使得它也可以支持本地应用。源代码7. FireShellFireShell主要为现代浏览器开发人员准备。鼓励更好的工作流,并且可以适应单人或者团队使用。支持javascript任务运行,编译过程,自动压缩和文件组合,使用高级的HTML5 boidlerplated来封装。对于HTML5语义,WAI-ARIA角色和web访问来说拥有非常的功能。CSS框架支持小项目,并且可以升级大项目,拥有非常棒的配置安装,帮助你生成基于对象得到CSS开发扩展过程。源代码8. GridlessGridLess是一个HTML5/CSS3的boilerplate框架,帮助你开发移动为先的响应式跨浏览器网站,拥有非常漂亮的印刷排版。支持DBY方式并且允许开发人员使用CSS normalization,漂亮的排版,组织非常清楚地目录,IE Bug fix及其其它非常不错的功能。源代码9. iio EngineiiO Engine是一个开源的使用JS/画布创建HTML5应用的框架。这个框架非常轻量级(45kb),并且整合了一个debugging系统和跨平台的引擎。不依赖任何JS框架,可以和Box2D联合工作。提供了完整的文档和很多简化开发的例子。源代码10. Lungo.jsLungo.js是第一个移动框架,包含了很多丰富的HTML5,CSS3,和JS特性。帮助开发人员开发iOS,Android和BlackBerry,WebOS的应用。这个框架利用了目前移动设备的很多特性,可以捕获很多不同事件,例如,swipe,tap,double tap等等。不试用任何图片,所有内容都是vector,你可以直接发布你的应用到“应用商量”里或者网站上。源代码via codegeekz.com -
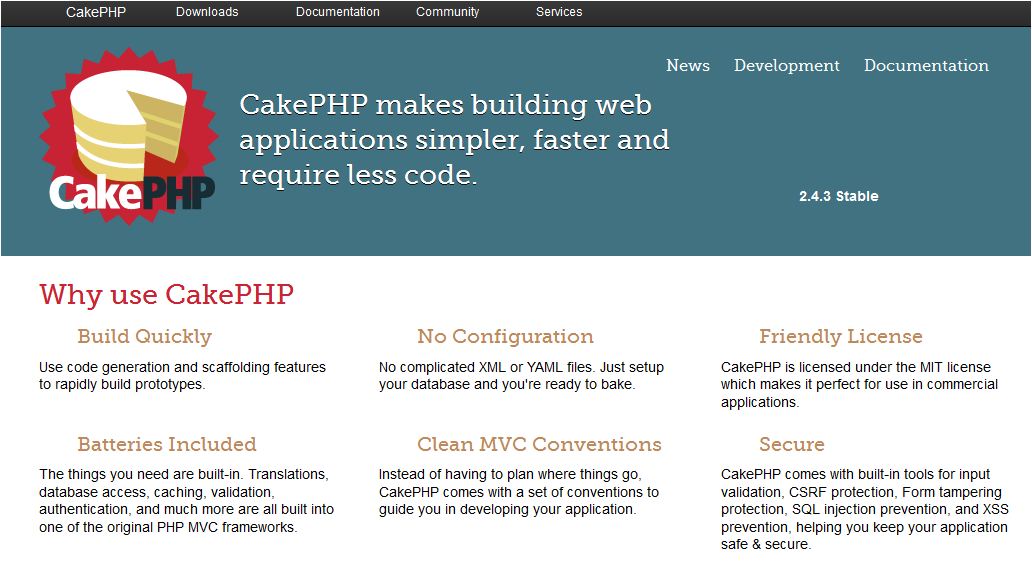
 最佳PHP,HTML5和CSS框架大荟萃之一 PHP框架 开发框架是用来帮助开发人员快速设计和开发动态网站的基础,几乎每个月都会有大量的框架被开发人员发布,用来帮助大家更简单和高效的开发web应用。在这篇文章中,我们将总结荟萃出最佳的PHP,HTML5和CSS框架,希望能够在大家选择框架的时候能够供大家参考借鉴。如果你有任何建议和补充,欢迎给我们极客标签社区的编辑们留言推荐,谢谢阅读! 同时如果你有兴趣翻译或者翻译技术文章,请加入我们的原创翻译小组。PHP框架1. Cake PHPCakePHP是一个拥有极大灵活性的开发,维护和部署的快速开发框架。使用非常常见的MVC和ORM设计模式,及其配置规则帮助大家简化开发过程而无须开发过多的代码和ZF类似,CakePHP不要求配置。使用简单。在IRC上拥有非常友好的社区#cakePHP,用来帮助新的用户快速开始学习。基于MIT License,拥有最佳实践,例如,安全,认证和session处理。拥有面对对象的方式帮助你更简单的使用。源代码2. Yii FrameworkYii是一个免费,开源的web应用开发框架,使用PHP5开发,帮助开发干净,简洁的设计并且鼓励开发开发。它帮助流水化的开发应用,并且保证高效,可扩展和易维护。性能极大的优化,非常适合开发任何类型的产品和项目。然而,它内建复杂,企业级别的应用。你拥有完整的控制,包括表现层和持久层,符合了企业级别开发的指导方针源代码3. ZendZend Framework 2 是一个使用PHP5.3+来开发web应用和服务的开源框架。使用100%的面对对象的代码并且使用PHP5.3种的新特性,例如名字空间,late static binding,lamda function和closure。Zend framewok 2 由成功的PHP框架Zend Framework 1演变而来,而Zend framework 1拥有1500万的下载量。Zend framework2拥有独特的组件结构,每一个组件都设计的尽量少和其它组件产生依赖关系。 ZF2遵循了严格的面对对象的设计原理。这种非严格的组件关系结构允许开发人员使用任何他想使用的组件。源代码4. SymfonySmyfony是一个web应用框架,遵循了典型的MVC(model view controller)的设计结构,现在越来越受欢迎,Symfony基于MIT license,它使用一些PHP代码类的辅助类库得开发的过程简单源代码5. Webasystwebasyst是一个开源的PHP框架用来开发平滑的多用户web应用或者复杂的网站。和其它的框架,例如,zend和symfony,比较起来,Webasyst框架更专注,并且允许更快和更高效的创建基于商业和团队使用的应用。这个框架提供了大量的现成的工具用来管理用户和授权,UI创建,移动端的访问等等源代码6. LaravelLaravle是一个定位于优雅简单的PHP框架。变成不会变的苦闷。事实上,使用正确的工具绝对是让它成为一个让人愉悦的事情。Laravel适合所有的PHP开发人员,特别是初学者。除了完善的文章,Laravel的友好的社区一直帮助回答文档上没有涉及到的相关问题。使用Bundle来打包和分享代码绝对是一个非常棒的方式源代码7. GuzzleGuzzle是一个帮助大家解决发送HTTP请求和创建web service 客户端中多余的步骤的框架。包含了用来创建强壮的web service客户端的工具,其中: 定义输入和输出的服务描述API,用来遍历分页资源的资源迭代,高效发送大量请求等等。源代码8. Phalcon PHPPhalcon PHP是一个被发布成为C扩展并且提供高性能和低资源消耗的web框架。使用C书写,平台无关。作为这样的框架,PHP支持微软的windows系统, GNU/linux,Max OSX,你可以下载一个适合你的系统的二进制包或者自己编译源代码9. CodeIgniterCodelgiter是一个强大的PHP框架,拥有非常小的体积,针对需要使用简单优雅的工具套件开发完整特性的web应用而开发。如果你需要处理共享主机账号或者客户时间有限制,并且厌倦了没有文档的大型框架的话,Codeignier可能非常适合你源代码10. Fuel PHPFuel是一个简单,灵活,社区驱动的PHP5.3 web框架,基于其它框架中的好的想法而开发一个框架。在Apache,,IIS和Nginx上测试过。Fuel使用另外一种方式实现,和其它框架不同,它努力成为社区驱动的框架。刚成立不到6个月,已经有30多个开发人员贡献了代码和文档。源代码via codegeekz来源:gbtags.com
最佳PHP,HTML5和CSS框架大荟萃之一 PHP框架 开发框架是用来帮助开发人员快速设计和开发动态网站的基础,几乎每个月都会有大量的框架被开发人员发布,用来帮助大家更简单和高效的开发web应用。在这篇文章中,我们将总结荟萃出最佳的PHP,HTML5和CSS框架,希望能够在大家选择框架的时候能够供大家参考借鉴。如果你有任何建议和补充,欢迎给我们极客标签社区的编辑们留言推荐,谢谢阅读! 同时如果你有兴趣翻译或者翻译技术文章,请加入我们的原创翻译小组。PHP框架1. Cake PHPCakePHP是一个拥有极大灵活性的开发,维护和部署的快速开发框架。使用非常常见的MVC和ORM设计模式,及其配置规则帮助大家简化开发过程而无须开发过多的代码和ZF类似,CakePHP不要求配置。使用简单。在IRC上拥有非常友好的社区#cakePHP,用来帮助新的用户快速开始学习。基于MIT License,拥有最佳实践,例如,安全,认证和session处理。拥有面对对象的方式帮助你更简单的使用。源代码2. Yii FrameworkYii是一个免费,开源的web应用开发框架,使用PHP5开发,帮助开发干净,简洁的设计并且鼓励开发开发。它帮助流水化的开发应用,并且保证高效,可扩展和易维护。性能极大的优化,非常适合开发任何类型的产品和项目。然而,它内建复杂,企业级别的应用。你拥有完整的控制,包括表现层和持久层,符合了企业级别开发的指导方针源代码3. ZendZend Framework 2 是一个使用PHP5.3+来开发web应用和服务的开源框架。使用100%的面对对象的代码并且使用PHP5.3种的新特性,例如名字空间,late static binding,lamda function和closure。Zend framewok 2 由成功的PHP框架Zend Framework 1演变而来,而Zend framework 1拥有1500万的下载量。Zend framework2拥有独特的组件结构,每一个组件都设计的尽量少和其它组件产生依赖关系。 ZF2遵循了严格的面对对象的设计原理。这种非严格的组件关系结构允许开发人员使用任何他想使用的组件。源代码4. SymfonySmyfony是一个web应用框架,遵循了典型的MVC(model view controller)的设计结构,现在越来越受欢迎,Symfony基于MIT license,它使用一些PHP代码类的辅助类库得开发的过程简单源代码5. Webasystwebasyst是一个开源的PHP框架用来开发平滑的多用户web应用或者复杂的网站。和其它的框架,例如,zend和symfony,比较起来,Webasyst框架更专注,并且允许更快和更高效的创建基于商业和团队使用的应用。这个框架提供了大量的现成的工具用来管理用户和授权,UI创建,移动端的访问等等源代码6. LaravelLaravle是一个定位于优雅简单的PHP框架。变成不会变的苦闷。事实上,使用正确的工具绝对是让它成为一个让人愉悦的事情。Laravel适合所有的PHP开发人员,特别是初学者。除了完善的文章,Laravel的友好的社区一直帮助回答文档上没有涉及到的相关问题。使用Bundle来打包和分享代码绝对是一个非常棒的方式源代码7. GuzzleGuzzle是一个帮助大家解决发送HTTP请求和创建web service 客户端中多余的步骤的框架。包含了用来创建强壮的web service客户端的工具,其中: 定义输入和输出的服务描述API,用来遍历分页资源的资源迭代,高效发送大量请求等等。源代码8. Phalcon PHPPhalcon PHP是一个被发布成为C扩展并且提供高性能和低资源消耗的web框架。使用C书写,平台无关。作为这样的框架,PHP支持微软的windows系统, GNU/linux,Max OSX,你可以下载一个适合你的系统的二进制包或者自己编译源代码9. CodeIgniterCodelgiter是一个强大的PHP框架,拥有非常小的体积,针对需要使用简单优雅的工具套件开发完整特性的web应用而开发。如果你需要处理共享主机账号或者客户时间有限制,并且厌倦了没有文档的大型框架的话,Codeignier可能非常适合你源代码10. Fuel PHPFuel是一个简单,灵活,社区驱动的PHP5.3 web框架,基于其它框架中的好的想法而开发一个框架。在Apache,,IIS和Nginx上测试过。Fuel使用另外一种方式实现,和其它框架不同,它努力成为社区驱动的框架。刚成立不到6个月,已经有30多个开发人员贡献了代码和文档。源代码via codegeekz来源:gbtags.com -
 邮箱订阅代码 这个是利用QQ邮箱提供的功能实现。list.qq.com 在想要的地方插入以下代码:<form action="http://list.qq.com/cgi-bin/qf_compose_send" target="_blank" method="post"> <input type="hidden" name="t" value="qf_booked_feedback"> <input type="hidden" name="id" value="9120fec0cddce258329a37082499a81bf3caf418875bef77797"> <input id="to" onfocus="if (this.value == '输入邮箱 订阅本站') {this.value = '';}" onblur="if (this.value == '') {this.value = '输入邮箱 订阅本站';}" value="输入邮箱 订阅本站" name="to" type="text" class="feed-mail-input"><input type="submit" value="订阅"> </form> 其中0fec0cddce258329a37082499a81bf3caf418875bef77797就是在list.qq.com里申请的
邮箱订阅代码 这个是利用QQ邮箱提供的功能实现。list.qq.com 在想要的地方插入以下代码:<form action="http://list.qq.com/cgi-bin/qf_compose_send" target="_blank" method="post"> <input type="hidden" name="t" value="qf_booked_feedback"> <input type="hidden" name="id" value="9120fec0cddce258329a37082499a81bf3caf418875bef77797"> <input id="to" onfocus="if (this.value == '输入邮箱 订阅本站') {this.value = '';}" onblur="if (this.value == '') {this.value = '输入邮箱 订阅本站';}" value="输入邮箱 订阅本站" name="to" type="text" class="feed-mail-input"><input type="submit" value="订阅"> </form> 其中0fec0cddce258329a37082499a81bf3caf418875bef77797就是在list.qq.com里申请的 -
 自适应网页设计的方法 Google在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下。 1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: <meta name="viewport" content="width=device-width, initial-scale=1" /> 这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。 2、在CSS文件尾部增加针对不同屏幕分辨率的规则。 例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。@media screen and (max-device-width: 480px) { #divMain{ float: none; width:auto; } #divSidebar { display:none; } } 3、布局宽度使用相对宽度。 网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在 @media screen and (max-device-width: 480px) 里面增加各个div的针对小屏幕的宽度,实际上更麻烦。 4、页面使用相对字体(非必要) 在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用 em = px/16 换算,例如16px就等于1em。 5、图片自适应(非必要) img标签的话,只需要设置 max-width: 100%;或width:100%; 语句为:img { max-width: 98%; } css加载的background-image如何自适应大小呢,其实CSS3中是可以实现的,添加如下语句:background-size:100% 100%; 根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入 white-space:nowrap; overflow:hidden; 即可解决这个问题)。 总之,根据上面四步进行修改的话,可以很简单地将一个网站修改为适合多种设备浏览的页面,这对于通过手机访问网站的用户来说,的确是一件好事。 最后,分享一下Google关于自适应网页设计的讲座的视频地址http://v.youku.com/v_show/id_XNjQ5ODkwODI0.html本文摘自月光博客。
自适应网页设计的方法 Google在线讲座,讲述自适应网页设计的概念和方法,维护同一个网页代码,即可使网站在多种浏览设备(从桌面电脑显示器到智能手机或其他移动产品设备)上具有更好的阅读体验,这里我将该讲座内容简要的整理一下。 1、在HTML头部增加viewport标签。 在网站HTML文件的开头,增加viewport meta标签告诉浏览器视口宽度等于设备屏幕宽度,且不进行初始缩放。代码如下: <meta name="viewport" content="width=device-width, initial-scale=1" /> 这段代码支持Chrome、Firefox、IE9以上的浏览器,但不支持IE8以及低于IE8的浏览器。 2、在CSS文件尾部增加针对不同屏幕分辨率的规则。 例如使用如下的代码,可以让屏幕宽度低于480像素的设备(如iPhone等),网页侧栏隐藏中部内容栏宽度自动调节。以下代码针对Z-Blog,WordPress相关标签名称只需修改一下即可。@media screen and (max-device-width: 480px) { #divMain{ float: none; width:auto; } #divSidebar { display:none; } } 3、布局宽度使用相对宽度。 网页总体框架可以使用绝对宽度,但往下的内容框架、侧栏等最好使用相对宽度,这样针对不同分辨率进行修改就方便。当然也可以不用相对宽度,那就需要在 @media screen and (max-device-width: 480px) 里面增加各个div的针对小屏幕的宽度,实际上更麻烦。 4、页面使用相对字体(非必要) 在HTML页面上不要使用绝对字体(px),而要使用相对字体(em),对于大多数浏览器来说,通常用 em = px/16 换算,例如16px就等于1em。 5、图片自适应(非必要) img标签的话,只需要设置 max-width: 100%;或width:100%; 语句为:img { max-width: 98%; } css加载的background-image如何自适应大小呢,其实CSS3中是可以实现的,添加如下语句:background-size:100% 100%; 根据上面讲述的几点内容,我针对我博客的CSS进行了一些修改,发现可以从iPhone手机浏览到体验更佳的页面,但有一个问题没有解决,就是顶部导航栏navbar显示有问题,换行后被下面的文章盖住了,不知道怎样能更好地解决这个问题(更新:经过网友提示,在导航栏divNavbar的样式里,加入 white-space:nowrap; overflow:hidden; 即可解决这个问题)。 总之,根据上面四步进行修改的话,可以很简单地将一个网站修改为适合多种设备浏览的页面,这对于通过手机访问网站的用户来说,的确是一件好事。 最后,分享一下Google关于自适应网页设计的讲座的视频地址http://v.youku.com/v_show/id_XNjQ5ODkwODI0.html本文摘自月光博客。 -
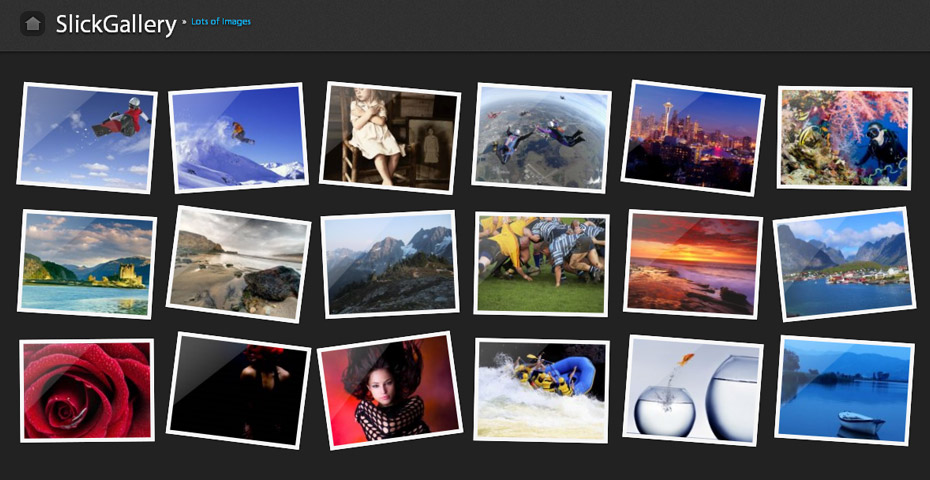
 PHP+Ajax相册程序SlickGallery SlickGallery是一个易于设置,支持ajax的php相册程序。其华丽的界面、高效的结构、先进的管理面板,得到了国外众多用户的好评。摄影师、画家、艺术家纷纷使用SlickGallery搭建了自己的作品画廊。管理和分享您的照片就是这么简单。演示:http://demo.zinescripts.com/slickgallery-1.0/# SlickGallery是一个PHP程序。上传到你的主机空间后,按照简单的安装过程提示,几分钟就得到一个完整的图库管理系统,先进的管理面板,实用Ajax技术使其拥有快速的响应速度。SlickGallery还有功能强大丰富的API接口,可以把相册、目录嵌入到任何网页中。 SlickGallery的样子 SlickGallery实用FLASH组件进行上传,可以轻松上传尽可能多的照片。你可以给每张图片加上备注,拖拽分类相册一步到位,可以单独分享给朋友任何一张照片。 照片展示界面 SlickGallery相册特点1,漂亮的AJAX的界面配备三种浏览模式-缩略图视图,旋转木马和全屏幕幻灯片。2,强大美观的管理面板拖动和下降,平滑的动画。这使得管理图库是一件轻而易举的事。3,完整的源代码和PSD文件所以你可以很容易地修改画廊,按照你喜欢的样子。4,无限数量的相册和图片上传你的一切。每一个图像以最好的质量存储三种尺寸。5,内置的JSON API如果你是一名开发者,你就能很容易讲相册嵌入到您的博客上,甚至建立一个自定义的页面。SlickGallery还提供了一个特殊的jQuery插件,即使对于新手用户也能很容易地分享相册、相片到任何地方。下载地址:http://dl.vmall.com/c0oe1dcy1b来源:http://blog.fengyiyi.com/archives/SlickGallery-download.html
PHP+Ajax相册程序SlickGallery SlickGallery是一个易于设置,支持ajax的php相册程序。其华丽的界面、高效的结构、先进的管理面板,得到了国外众多用户的好评。摄影师、画家、艺术家纷纷使用SlickGallery搭建了自己的作品画廊。管理和分享您的照片就是这么简单。演示:http://demo.zinescripts.com/slickgallery-1.0/# SlickGallery是一个PHP程序。上传到你的主机空间后,按照简单的安装过程提示,几分钟就得到一个完整的图库管理系统,先进的管理面板,实用Ajax技术使其拥有快速的响应速度。SlickGallery还有功能强大丰富的API接口,可以把相册、目录嵌入到任何网页中。 SlickGallery的样子 SlickGallery实用FLASH组件进行上传,可以轻松上传尽可能多的照片。你可以给每张图片加上备注,拖拽分类相册一步到位,可以单独分享给朋友任何一张照片。 照片展示界面 SlickGallery相册特点1,漂亮的AJAX的界面配备三种浏览模式-缩略图视图,旋转木马和全屏幕幻灯片。2,强大美观的管理面板拖动和下降,平滑的动画。这使得管理图库是一件轻而易举的事。3,完整的源代码和PSD文件所以你可以很容易地修改画廊,按照你喜欢的样子。4,无限数量的相册和图片上传你的一切。每一个图像以最好的质量存储三种尺寸。5,内置的JSON API如果你是一名开发者,你就能很容易讲相册嵌入到您的博客上,甚至建立一个自定义的页面。SlickGallery还提供了一个特殊的jQuery插件,即使对于新手用户也能很容易地分享相册、相片到任何地方。下载地址:http://dl.vmall.com/c0oe1dcy1b来源:http://blog.fengyiyi.com/archives/SlickGallery-download.html -
 WordPress 3.8版本正式发布 WordPress.org今天正式宣布了WordPress 3.8版本,主要介绍了全新的Modern界面,并称其为“史上最漂亮的更新”。中文版下载地址:http://cn.wordpress.org/wordpress-3.8-zh_CN.zip,整个包大小为6.5MB。WordPress 3.8版本为了纪念美国爵士乐萨克斯管吹奏者和作曲家查理帕克(Charlie Parker)所以新版本名为“帕克” ,主要为管理控制中心带来的全新的视觉体验。WordPress 3.8版本主要带来了以下新特性: ◆ Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。 ◆ 利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。 ◆ 精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。 ◆ 在高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。 ◆ 管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。 ◆ 精致的主题管理:新的主题屏幕能够让你的主题一目了然。 ◆ 丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。
WordPress 3.8版本正式发布 WordPress.org今天正式宣布了WordPress 3.8版本,主要介绍了全新的Modern界面,并称其为“史上最漂亮的更新”。中文版下载地址:http://cn.wordpress.org/wordpress-3.8-zh_CN.zip,整个包大小为6.5MB。WordPress 3.8版本为了纪念美国爵士乐萨克斯管吹奏者和作曲家查理帕克(Charlie Parker)所以新版本名为“帕克” ,主要为管理控制中心带来的全新的视觉体验。WordPress 3.8版本主要带来了以下新特性: ◆ Modern审美界面设计:新的WordPress版本整个界面焕然一新,干净清晰简洁。 ◆ 利落的版式:The Open Sans版式提供了简洁、友好的文本显示模式,并且能够根据桌面或者移动端进行自动适应。 ◆ 精致的对比:凭借卓越的对比度和宽大舒适的类型,新的设计很容易阅读和愉快浏览。 ◆ 在高速环境下的高清显示:WordPress能够根据你的屏幕来自动调整文字的显示,新的矢量图形在页面缩放中能够比以往任何时刻都来的清晰。 ◆ 管理员配色方案:WordPress包含了8个全新的管理员配色方案,能够在你的设置页面中进行预览和更换。 ◆ 精致的主题管理:新的主题屏幕能够让你的主题一目了然。 ◆ 丰富的小工具:小部件已经被简化。在大型屏幕中显示能够显示多个部件的叠加。在平板上只需要一个小工具就能来添加它。 -
 Typecho 0.9 正式版发布 typecho终于发布0.9正式版了,立马装个体验。http://blog.cmphy.comBAE版体验演示网址:phblog.duapp.com来看官方发布原文。 看一看开发日志,距离上一个正式版的Typecho发布已经快2年半了,在这段艰难的时间里我们收到过非议指责,但是更多的是理解和关心。我想说的是无论怎样,这一页随着新版本的发布已经翻过去了。 新版本虽然没有完全重构核心,但是也改进了大量代码结构,而且还完全重构了后台。在开发过程中也得到了大量用户的帮助,在这里一并感谢,就不一一列举了。 版本亮点: 修正了0.8以来的大量bug 新的安装程序支持BAE, SAE, GAE 自动安装 完全重构了后台,自适应手持设备 原生支持Markdown编辑器,实时预览 支持自定义字段 支持自定义独立页面和分类页面链接样式 更多小的更新等待大家去发觉,下面是下载地址,没有更新经验的用户更新前请先看更新文档:http://docs.typecho.org/upgrade https://github.com/typecho/typecho/releases/tag/v0.9-13.12.10-release
Typecho 0.9 正式版发布 typecho终于发布0.9正式版了,立马装个体验。http://blog.cmphy.comBAE版体验演示网址:phblog.duapp.com来看官方发布原文。 看一看开发日志,距离上一个正式版的Typecho发布已经快2年半了,在这段艰难的时间里我们收到过非议指责,但是更多的是理解和关心。我想说的是无论怎样,这一页随着新版本的发布已经翻过去了。 新版本虽然没有完全重构核心,但是也改进了大量代码结构,而且还完全重构了后台。在开发过程中也得到了大量用户的帮助,在这里一并感谢,就不一一列举了。 版本亮点: 修正了0.8以来的大量bug 新的安装程序支持BAE, SAE, GAE 自动安装 完全重构了后台,自适应手持设备 原生支持Markdown编辑器,实时预览 支持自定义字段 支持自定义独立页面和分类页面链接样式 更多小的更新等待大家去发觉,下面是下载地址,没有更新经验的用户更新前请先看更新文档:http://docs.typecho.org/upgrade https://github.com/typecho/typecho/releases/tag/v0.9-13.12.10-release -
 HTML5开发:Google Web Designer下载 Google Web Designer是Google最近发布的一款免费Web网页设计工具,主要用于创建基于HTML5和CSS3的网页或交互式动画,设计出的网页动画无需Flash支持,能适应任何平台与设备,不用考虑兼容性问题,最新版升级到1.01.1025,目前仍然是Beta版。Google Web Designer提供了一个完整的、所见即所得的全3D设计环境,支持设计视图和代码视图,对设计做的任何修改,都可以在两种视图中实时呈现。对于网页动画设计,Web Designer有两种动画模式:快速时间轴模式和高级动画模式。快速模式类似于逐帧的幻灯动画;高级模式则基于动画图层,能精确控制每一个元素的动作、位置等。Google Web Designer还是一个方便的Google广告设计工具,软件内置了标准的Adsense或AdMob广告制作流程,通过可视化创建HTML元素标签,无需任何代码基础,就可以轻松制作出动画或交互式广告,包括横幅广告、展开式广告、非页内广告等类型。Google Web Designer 1.0.1.1025更新日记:• 修复19项问题• 扩展版本更新到9.14Google Web Designer 1.0.1.1025官方下载:在线安装包下载,800 KB 支持Win7、Win8、Win8.1等系统,不支持Windows XP。
HTML5开发:Google Web Designer下载 Google Web Designer是Google最近发布的一款免费Web网页设计工具,主要用于创建基于HTML5和CSS3的网页或交互式动画,设计出的网页动画无需Flash支持,能适应任何平台与设备,不用考虑兼容性问题,最新版升级到1.01.1025,目前仍然是Beta版。Google Web Designer提供了一个完整的、所见即所得的全3D设计环境,支持设计视图和代码视图,对设计做的任何修改,都可以在两种视图中实时呈现。对于网页动画设计,Web Designer有两种动画模式:快速时间轴模式和高级动画模式。快速模式类似于逐帧的幻灯动画;高级模式则基于动画图层,能精确控制每一个元素的动作、位置等。Google Web Designer还是一个方便的Google广告设计工具,软件内置了标准的Adsense或AdMob广告制作流程,通过可视化创建HTML元素标签,无需任何代码基础,就可以轻松制作出动画或交互式广告,包括横幅广告、展开式广告、非页内广告等类型。Google Web Designer 1.0.1.1025更新日记:• 修复19项问题• 扩展版本更新到9.14Google Web Designer 1.0.1.1025官方下载:在线安装包下载,800 KB 支持Win7、Win8、Win8.1等系统,不支持Windows XP。 -
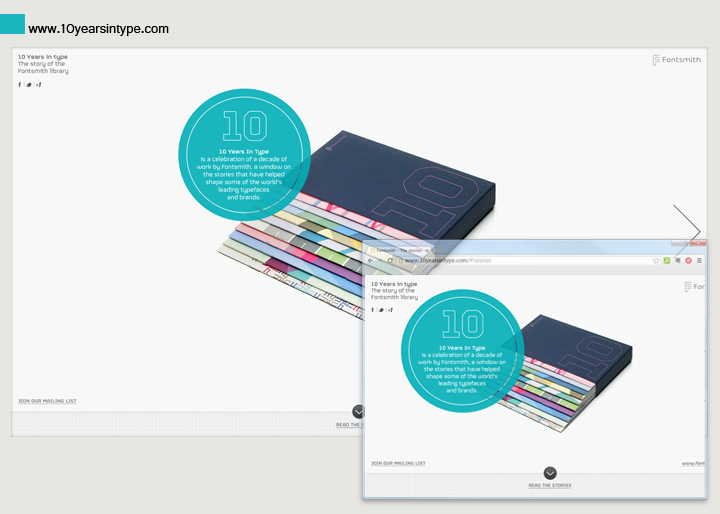
 浅谈当下网页设计趋势 技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。 (点击图片可直接跳转至相关网页) 1.响应式网页设计(Responsive Web Design) 现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。 除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。 2.全屏网页设计(Full Screen Design) 所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计。 3.视差滚动设计(Parallax Design) 视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。 除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。 4.扁平化设计(Flat Design) 扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。 5.滚动侦测网页设计(Scrollspy) 利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。 滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。 6.无限滚动模式(瀑布流) 有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。 7.网页的风格化设计 现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的变化: (1)平面设计感的加强 网页设计随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。 (2)注重字体设计 近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。 (3)丰富灵活的动画 Html5和flash的广泛应用,让网页的交互动画变得更加生动有趣。 通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法。 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习。本文出自Tencent CDC Blog,转载时请注明出处
浅谈当下网页设计趋势 技术的革新带动了设计行业的的迅猛发展,这使得设计师和开发者有了更广阔的的探索天地。而网页设计也越发不再那么循规蹈矩,许多团队和公司都做了很多思考和创意。所以在我们适应着现代设计潮流的同时,不妨也来看看现阶段网页设计大致的趋势和风格吧。我不敢大言不惭的说这就是当下网页设计的趋势,这只是本人对当下网页设计做出的一些小总结。希望这样的归类总结能给你带来更多的思路和想法。 (点击图片可直接跳转至相关网页) 1.响应式网页设计(Responsive Web Design) 现在越来越多用户都拥有多种终端:台式机,笔记本,平板电脑,手机,能够适应不同尺寸显示屏的网页是现在的潮流,甚至是未来很长一段时间的设计趋势。那么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视觉效果。 除了多终端的多样化,我们还可以看到我们的电脑屏幕,手机屏幕都在不断变大,而在对未来生活的预测、概念设计里,“屏幕”这个产物更是被运用到多种新平台上。例如微软发布的“未来生活概念视频”里,厨房、室内墙壁、办公室玻璃墙面都成为了交互平台。所以我们可以发现,响应式网页设计所具备的良好的适应性和可塑性,在未来的网页设计里将占有举足轻重的位置。 2.全屏网页设计(Full Screen Design) 所谓设计不分家,近年来平面设计里“纯净”“留白”等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采用全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可很好的吸引观者注意。通常页面内的文字内容不会特别多(所出现的少量文字加上精美的排版将会变得更加吸引人),主要以图片展示为主。这个样子的网站多用于摄影团队或个人作品集展示会比较常见。虽然简单养眼,但是承载信息有限,公司部门的主页很少见这样的设计。 3.视差滚动设计(Parallax Design) 视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种3D立体的运动效果,给观者带来一种独特的视觉感受。 除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。就好像童年看到走马灯,转动它你就能看到人物动起来,还能欣赏故事。视差滚动设计的趣味也在于此。所以无论是网站还是电商商品宣传页都经常采用视差设计,吸引眼球也很受用户喜爱。 4.扁平化设计(Flat Design) 扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计是否会成为将来的趋势我们也无法回答,尽管褒贬不一,备受争议,但是就现在来说它是当下的一种潮流。 5.滚动侦测网页设计(Scrollspy) 利用CSS的实现将导航栏固定在网页顶部(大多数是顶部,当然也有侧面或底部),并将版面内容按照导航顺序垂直或横向排布,使得用户点击相应导航tab时页面自动滑到相应页面,而若点击内容,导航也将随之改变。这样的网页设计页面基本不会跳转,每一个tab所指向的页面内容也基本一屏显示完整,所以在页面呈现的内容上会有所局限。为不影响布局一般也会伴随自适应。 滚动侦测式的网页会给设计师带来了很大挑战——要在有限空间内保证内容呈现的完整性,故设计师会在版面上下足功夫。而这类网站结构和视差设计有异曲同工之处,所以我们发现很多网站会结合两者,给观者带来不一样的视觉感受和用户体验。 6.无限滚动模式(瀑布流) 有一些网站内容很多,但他们并没有简单分页,而是采用的是一种垂直瀑布流的方式布局。将那些内容垂直排布,当用户纵向滚动时,内容会不断更新好像永无止境。这样的瀑布流很早之前就开始流行,最早采用该布局的是pinterest。这样的滚动页面就大大减少了分页的数量,个人认为对于这类信息量大,每日更新数据快的网站是比较不错的方案。 7.网页的风格化设计 现在的网页早已不再像过去受诸多条件和技术限制了。其呈现方式颇为丰富。风格从清新到复古,插画手绘到拟真设计,无奇不有。无论是版面版式,还是设计元素,用标新立异这个词形容绝不为过。根据自己撇到的冰山一角,提一下对我感触最深的变化: (1)平面设计感的加强 网页设计随着设备和技术的革新,早已突破了过去单一框架的限制,变得更加灵活。所以就页面风格更多地开始向平面设计靠近,许多页面设计得极赋海报和杂志的版式感。时尚而富有冲击力。 (2)注重字体设计 近年来很多设计师将字体设计也融入了网页设计中,并作为设计的一个重要元素提升整个网页品味。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。 (3)丰富灵活的动画 Html5和flash的广泛应用,让网页的交互动画变得更加生动有趣。 通过观察这些趋势如何影响现代网站设计,或许可以为网页设计师带去指引,发散出新想法。 虽然设计师和开发者都需要和市场接轨并跟上潮流的脚步,但是所谓的潮流是当下的,未来确是未知的。我们的确需要保证自己不被行业趋势甩到队尾,但更重要的是在浪潮中适应和学习。本文出自Tencent CDC Blog,转载时请注明出处 -
 CSS边角折叠实战 在大量的网页设计作品中,都用到了这种折叠效果,通常用于标题背景。一般可以用PhotoShop来实现这样的效果,但是在当今广泛提倡减少网页图片使用量的情况下,我们还是少用图片为好。其实使用CSS是可以很容易地实现这种效果的,废话少说,直接上代码:代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS Shapes</title> <style> #container { background: #666; margin: auto; width: 500px; height: 700px; padding-top: 30px; font-family: helvetica, arial, sans-serif; } h1 { background: #e3e3e3; background: -moz-linear-gradient(top, #e3e3e3, #c8c8c8); background: -webkit-gradient(linear, left top, left bottom, from(#e3e3e3), to(#c8c8c8)); padding: 10px 20px; margin-left: -20px; margin-top: 0; position: relative; width: 70%; -moz-box-shadow: 1px 1px 3px #292929; -webkit-box-shadow: 1px 1px 3px #292929; color: #454545; text-shadow: 0 1px 0 white; } .arrow { width: 0; height: 0; line-height: 0; border-left: 20px solid transparent; border-top: 10px solid #c8c8c8; top: 104%; left: 0; position: absolute; } </style> <!--[if IE]> <style> .arrow { top: 100%; } </style> <![endif]--> </head> <body> <div id="container"> <h1> My Heading <span class="arrow"></span> </h1> </div> </body> </html> 这其中关键的属性是border-left 和 border-top,这两个属性形成了一个三角形效果,也就是带子的拐角效果。 border-right、border-left和border-bottom、border-top的不同组合,可以实现三角形的不同的朝向,你可以举一反三制作你的折叠效果了
CSS边角折叠实战 在大量的网页设计作品中,都用到了这种折叠效果,通常用于标题背景。一般可以用PhotoShop来实现这样的效果,但是在当今广泛提倡减少网页图片使用量的情况下,我们还是少用图片为好。其实使用CSS是可以很容易地实现这种效果的,废话少说,直接上代码:代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>CSS Shapes</title> <style> #container { background: #666; margin: auto; width: 500px; height: 700px; padding-top: 30px; font-family: helvetica, arial, sans-serif; } h1 { background: #e3e3e3; background: -moz-linear-gradient(top, #e3e3e3, #c8c8c8); background: -webkit-gradient(linear, left top, left bottom, from(#e3e3e3), to(#c8c8c8)); padding: 10px 20px; margin-left: -20px; margin-top: 0; position: relative; width: 70%; -moz-box-shadow: 1px 1px 3px #292929; -webkit-box-shadow: 1px 1px 3px #292929; color: #454545; text-shadow: 0 1px 0 white; } .arrow { width: 0; height: 0; line-height: 0; border-left: 20px solid transparent; border-top: 10px solid #c8c8c8; top: 104%; left: 0; position: absolute; } </style> <!--[if IE]> <style> .arrow { top: 100%; } </style> <![endif]--> </head> <body> <div id="container"> <h1> My Heading <span class="arrow"></span> </h1> </div> </body> </html> 这其中关键的属性是border-left 和 border-top,这两个属性形成了一个三角形效果,也就是带子的拐角效果。 border-right、border-left和border-bottom、border-top的不同组合,可以实现三角形的不同的朝向,你可以举一反三制作你的折叠效果了 -
 GIT发布、管理代码教程 Git客户端使用说明下载Git客户端目前,无论是 Windows 还是 Linux 平台都有比较成熟的Git客户端工具,具体信息如下: Windows下TortoiseGit:立即下载 Linux下:立即下载 下面以Windows为例,概述安装及使用Git部署代码的主要流程。安装TortoiseGit如果您已安装了TortoiseGit,则请跳过此步。安装TortoiseGit之前需要先安装msysGit(下载地址:http://code.google.com/p/msysgit/downloads/detail?name=msysGit-fullinstall-1.8.1.2-preview20130201.exe&can=2&q= ),打开安装程序之后按提示进行安装即可。安装TortoiseGit也比较简单,点击运行安装程序即可;安装过程中如果出现下图(如图3所示),则表示Git已安装成功,可进入下一步。图3:安装TortoiseGit成功配置msysGit路径在第一次clone版本库时,会提示“Set MSysGit Path”;设置msysGit安装目录下的bin目录即可,或右键选择“TortoiseGit > Settings”进行设置。clone代码使用TortoiseGit检出代码即clone代码的主要流程如下:1. 创建本地目录,用于存放从Git版本库中clone的代码。(如图4所示)本地目录可以是任意名字;本地目录将作为Git的工作目录。图4:设置msysGit路径2. 选中本地目录,右键选择“Git Clone”。(如图5所示)图5:Git Clone操作3. 在弹出窗口中,粘贴应用对应的Git地址。(如图6所示)图6:填写信息4. 点击“Ok”后,进入用户信息验证;输入百度账号和密码,完成验证(如图7所示)。图7:用户信息验证5. 验证成功,出现如下提示(如图8所示);将代码clone到本地目录中。图8:代码clone成功6. 进入本地目录即看到clone到本地的文件。代码管理在本地目录中,您可以对版本代码进行增加文件或目录、删除文件或目录、修改文件内容及重命名文件和目录等。新增文件和目录通过Git新增文件和目录的操作步骤如下:1. 如需在本地Git目录中新增文件或目录,既可在本地目录中直接新建,也可从其他地方复制进来。2. 在提交到Git地址之前,需要先进行“Add”操作,告知Git客户端增加了文件(如图9所示)。图9:增加操作3. 如果新增目录中包含文件或者目录,可选中所有,将新增目录以及其子目录或子文件一次性加入。(如图10所示)图10:增加目录内文件4. 点击“Ok”操作成功之后弹出的对话框(如图11所示中),点击“Commit”提交修改,也可直接“commit”将代码提交到Git地址中去。图11:提交删除文件和目录选中要删除的文件,选择Git的“delete”操作,删除当前文件(如图12所示);请不要直接删除。图12:删除文件重命名文件通过Git重命名文件的操作步骤如下:1. 选中要重命名的文件,点击右键选择Git的“Rename”操作(如图13所示);请勿直接重命名文件。图13:重命名文件2. 在弹出的窗口中输入新的文件名。(如图14所示)图14:填写文件名3. 点击“Ok”后,刷新本地目录即可。提交更新通过Git提交更新的操作步骤如下:1. 在将更新提交到Git地址时,可逐个更新提交,也可在本地目录一次提交所有更新。(如图15所示)图15:commit所有更新2. 在弹出框中,根据需要输入本次commit的更新说明(如图16所示);点击“确定”,完成commit操作。图16:commit信息框3. 如果显示如下框(如图17所示),则说明提交更新成功。图17:commit更新成功4. Push到服务器上,点击右键选择“Push”操作,弹出如下对话框(如图18所示)。图18:Push版本库对话框5. 点击“Ok”进行提交,输入用户名以及密码。提交成功后显示下图所示对话框。图19:Push版本库成功此外,利用TortoiseGit可进行的操作还有很多,如:“更新”、“查看日志”和“撤销”等;这里不再赘述。保存用户名和密码TortoiseGit不支持本地保存用户名和密码。为避免每次与服务器的交互都需要输入用户名以及密码,可在Windows环境下新增一个名为HOME的环境变量,如图20所示。图20:设置环境变量HOME变量的值可以自己定义,在新建的HOME环境变量指定的目录中,新建名为_netrc的文件,文件内容如图21所示。(如使用Linux环境则可在当前登录帐号的根目录下新建一个名为.netrc的文件,内容与图21所示一致。)图21:_netrc内容设置此时,再次通过TortoiseGit进行服务器操作时可免输用户名和密码,但如使用公用计算机时则需要防止帐号密码的泄露。拿W7系统下载做了下测试,在XP和WIN7 64位操作系统下,都没出现问题,Git发布代码非常方便,感谢百度开发者中心!
GIT发布、管理代码教程 Git客户端使用说明下载Git客户端目前,无论是 Windows 还是 Linux 平台都有比较成熟的Git客户端工具,具体信息如下: Windows下TortoiseGit:立即下载 Linux下:立即下载 下面以Windows为例,概述安装及使用Git部署代码的主要流程。安装TortoiseGit如果您已安装了TortoiseGit,则请跳过此步。安装TortoiseGit之前需要先安装msysGit(下载地址:http://code.google.com/p/msysgit/downloads/detail?name=msysGit-fullinstall-1.8.1.2-preview20130201.exe&can=2&q= ),打开安装程序之后按提示进行安装即可。安装TortoiseGit也比较简单,点击运行安装程序即可;安装过程中如果出现下图(如图3所示),则表示Git已安装成功,可进入下一步。图3:安装TortoiseGit成功配置msysGit路径在第一次clone版本库时,会提示“Set MSysGit Path”;设置msysGit安装目录下的bin目录即可,或右键选择“TortoiseGit > Settings”进行设置。clone代码使用TortoiseGit检出代码即clone代码的主要流程如下:1. 创建本地目录,用于存放从Git版本库中clone的代码。(如图4所示)本地目录可以是任意名字;本地目录将作为Git的工作目录。图4:设置msysGit路径2. 选中本地目录,右键选择“Git Clone”。(如图5所示)图5:Git Clone操作3. 在弹出窗口中,粘贴应用对应的Git地址。(如图6所示)图6:填写信息4. 点击“Ok”后,进入用户信息验证;输入百度账号和密码,完成验证(如图7所示)。图7:用户信息验证5. 验证成功,出现如下提示(如图8所示);将代码clone到本地目录中。图8:代码clone成功6. 进入本地目录即看到clone到本地的文件。代码管理在本地目录中,您可以对版本代码进行增加文件或目录、删除文件或目录、修改文件内容及重命名文件和目录等。新增文件和目录通过Git新增文件和目录的操作步骤如下:1. 如需在本地Git目录中新增文件或目录,既可在本地目录中直接新建,也可从其他地方复制进来。2. 在提交到Git地址之前,需要先进行“Add”操作,告知Git客户端增加了文件(如图9所示)。图9:增加操作3. 如果新增目录中包含文件或者目录,可选中所有,将新增目录以及其子目录或子文件一次性加入。(如图10所示)图10:增加目录内文件4. 点击“Ok”操作成功之后弹出的对话框(如图11所示中),点击“Commit”提交修改,也可直接“commit”将代码提交到Git地址中去。图11:提交删除文件和目录选中要删除的文件,选择Git的“delete”操作,删除当前文件(如图12所示);请不要直接删除。图12:删除文件重命名文件通过Git重命名文件的操作步骤如下:1. 选中要重命名的文件,点击右键选择Git的“Rename”操作(如图13所示);请勿直接重命名文件。图13:重命名文件2. 在弹出的窗口中输入新的文件名。(如图14所示)图14:填写文件名3. 点击“Ok”后,刷新本地目录即可。提交更新通过Git提交更新的操作步骤如下:1. 在将更新提交到Git地址时,可逐个更新提交,也可在本地目录一次提交所有更新。(如图15所示)图15:commit所有更新2. 在弹出框中,根据需要输入本次commit的更新说明(如图16所示);点击“确定”,完成commit操作。图16:commit信息框3. 如果显示如下框(如图17所示),则说明提交更新成功。图17:commit更新成功4. Push到服务器上,点击右键选择“Push”操作,弹出如下对话框(如图18所示)。图18:Push版本库对话框5. 点击“Ok”进行提交,输入用户名以及密码。提交成功后显示下图所示对话框。图19:Push版本库成功此外,利用TortoiseGit可进行的操作还有很多,如:“更新”、“查看日志”和“撤销”等;这里不再赘述。保存用户名和密码TortoiseGit不支持本地保存用户名和密码。为避免每次与服务器的交互都需要输入用户名以及密码,可在Windows环境下新增一个名为HOME的环境变量,如图20所示。图20:设置环境变量HOME变量的值可以自己定义,在新建的HOME环境变量指定的目录中,新建名为_netrc的文件,文件内容如图21所示。(如使用Linux环境则可在当前登录帐号的根目录下新建一个名为.netrc的文件,内容与图21所示一致。)图21:_netrc内容设置此时,再次通过TortoiseGit进行服务器操作时可免输用户名和密码,但如使用公用计算机时则需要防止帐号密码的泄露。拿W7系统下载做了下测试,在XP和WIN7 64位操作系统下,都没出现问题,Git发布代码非常方便,感谢百度开发者中心! -
 Imagevuex:Flash幻灯在线相册网站程序 Imagevuex:Flash幻灯在线相册网站程序是一个Flash幻灯效果的在线相册网站程序,您可以制作一个完整照片或图片展示网站,您也可以把他做为一个画廊、相册整合嵌入到您现有的网站里去。Imageuve的功能和特点:1、FLASH相册:Imagevue最大的亮点是,它是一个炫酷的Flash相册程序。您看一下演示例站就会明白。而且允许你您方便的在线通过Imagevue后台控制面板去改变参数设置。2、控制面板:通过控制面板您可以轻松的管理您的照片图库,包括创建目录、上传照片,而且您还可以创建页面,自定义页面标题和描述说明,可以对照片进行排序、重命名、删除、移动、复制、隐藏等操作,还可以创建设置预览图,可以更换或者编辑主题模板,可以设置编辑界面语言,可以自定义展示页面的显示效果细节。3、HTML网页模式:Imagevue2还特意提供了一种HTML网页模式,更利于搜索引擎的收录,您可以通过CSS来实现自己想要的网页显示效果。4、强大的配置:自由完全的配置参数和自定义主题模板,您可以改变颜色、背景、字体、视觉效果、按钮、交互功能等。5、主题模板:您可以自由更换或者编辑imagevue自带的主题模板,也可以自己创建自己的主题模板。imagevue程序目前自带default, white, gardener, abyss, firestarter, bluedragon, persimmon, zanzibar等8种主题模板,但稍后imagevue官方将提供更多的主题模板供用户使用。6、购物车模块:集成了一个功能齐全的照片打印和交易的商业解决方案。通过购物车模块可以实现完整的线上交易流程。客户选择照片、存放购物车、下订单、在线支付结算、打印并收发货等。您可以销售您的绘画、照片、卡片或者提供电子照片下载。而且您还能通过平台管理产品和价格。7、共享到网络社区:通过imagevue界面的共享按钮,您的访问者可以轻松的将图片或者连接共享到流行的网络社区。8、多国语言设置:imagevue本身已经自带多种国家语言,如果您使用自己的语言定制标题、描述、文字说明页及连接,您可以在imagevue后台使用语言设置。9、目录保护:您可以为您特定的目录设置密码,不公开,访客如果要浏览需要输入密码。10、缩略图编辑器:您有没有想过创建个性的缩略图,缩略图编辑器可以让你自由裁剪缩略图。自定义缩略图显示风格:在缩略图显示页面中,你是否想过改变缩略图矩阵的排列布局,比如每个缩略图的大小和边框风格,缩略图之间的距离等等。您可以完全自由定制这些。11、文件夹属性参数设置:可以对每个单独的照片目录的属性进行设置。比如你希望某个目录默认以照片展示方式显示还是默认以缩略图方式显示,当然你也可以设置成幻灯显示,还有很多可能性。您可以通过参数设置和主题设置来实现这些。12、音乐播放器:imagevue带有音乐播放器,可以播放MP3音频文件做为音乐背景,让您的相册展示更有节奏和动感,音乐播放器有音乐播放列表、音量控制、ID3标签。播放的音乐文件可以放置在设定的某个目录下,也可以在不同的目录下存放不同的音乐文件做背景音乐。13、flv视频播放器:imagevue支持flv动画视频在线播放,你只需要把flv视频文件上传到imagevue图库目录下即可在线播放。14、文字说明页面:imagevue2不仅仅是个相册,它能实现一些其他的功能,比如他允许你创建文字说明或者HTML网页15、支持多种文件格式:imagevue不仅仅能显示图片,而且还支持一些其他富媒体文件格式,比如除支持JPG, PNG, GIF外还支持 SWF格式的flash动画 和FLV格式的视频文件,还支持DOC, PDF, HTML, QT等格式的文件,但是请注意这些文件格式可能会在新的浏览器窗口中打开显示,因为有些格式可能不能在Flash下直接展示。16、自定义文件和文件模板:imagevue2允许加载用户自己制作的swf文件到页面中,比如自我介绍动画,传记页面等。文件模板可以预先设定为百叶窗、幻灯或者随机显示,当然也可以是您自己制作的其他效果。17、自定义标题和描述:可以为文件定制标题和描述内容,并可以选择显示样式。还可以结合预告设置的项目,比如exif信息、日期、尺寸、大小等信息。18、自定义CSS样式:没错,主题模板中的文字大小,字体,颜色、背景等等这些您都可以自由修改定制。在管理控制面板,主题CSS样式界面,你可以轻松的操作修改这些。19、照片的EXIF信息:如果您是摄影师,您可以自定义照片EXIF信息显示哪些信息或者如何显示。20、无限制的菜单层次结构:图片的目录层次结构是不限制的,您可以完全自由创建目录结构,而且在主菜单上您还可以自定链接。21、深入的链接和导航:与其他FLASH网站不同是,Imagevue可以实现深层次的URL地址和导航,您可以把您看到的页面内容直接以URL地址链接的形式发送给你的朋友,他看到的内容就是你看到的页面内容。另外你还可以通过上一页或者下一页的按钮来浏览页面。当然,如果需要的情况下,您也可以禁止深层URL显示。22、语言本地化:imagevue已经支持多很多国家的语言,包括瑞典语,德语,日语,英语,中文,芬兰文,阿拉伯文,荷兰,法国,匈牙利,意大利,拉丁美洲,挪威,波兰,俄罗斯,西班牙,土耳其语等,如果这些不是您的国家语言,您可自行添加自己的本地语言。只要通过FTP把Imagevue程序上传到您的服务器空间上就可以立即运行访问,您可以通过FTP或者Imagevue两种方式上传更新您的照片图库,新上传的照片会自动创建缩略图并展示出来。主菜单可以显示您的照片目录层次结构,您可以按照自己的想法随意的组织您的图库层次结构。通过Imageuve控制面板,您可以管理图库目录和图片文件,您可以轻松的更换模板,进行参数选项设置,创建标题和详细描述,还可以添加背景音乐,也可以在线播放flash动画和视频文件等。
Imagevuex:Flash幻灯在线相册网站程序 Imagevuex:Flash幻灯在线相册网站程序是一个Flash幻灯效果的在线相册网站程序,您可以制作一个完整照片或图片展示网站,您也可以把他做为一个画廊、相册整合嵌入到您现有的网站里去。Imageuve的功能和特点:1、FLASH相册:Imagevue最大的亮点是,它是一个炫酷的Flash相册程序。您看一下演示例站就会明白。而且允许你您方便的在线通过Imagevue后台控制面板去改变参数设置。2、控制面板:通过控制面板您可以轻松的管理您的照片图库,包括创建目录、上传照片,而且您还可以创建页面,自定义页面标题和描述说明,可以对照片进行排序、重命名、删除、移动、复制、隐藏等操作,还可以创建设置预览图,可以更换或者编辑主题模板,可以设置编辑界面语言,可以自定义展示页面的显示效果细节。3、HTML网页模式:Imagevue2还特意提供了一种HTML网页模式,更利于搜索引擎的收录,您可以通过CSS来实现自己想要的网页显示效果。4、强大的配置:自由完全的配置参数和自定义主题模板,您可以改变颜色、背景、字体、视觉效果、按钮、交互功能等。5、主题模板:您可以自由更换或者编辑imagevue自带的主题模板,也可以自己创建自己的主题模板。imagevue程序目前自带default, white, gardener, abyss, firestarter, bluedragon, persimmon, zanzibar等8种主题模板,但稍后imagevue官方将提供更多的主题模板供用户使用。6、购物车模块:集成了一个功能齐全的照片打印和交易的商业解决方案。通过购物车模块可以实现完整的线上交易流程。客户选择照片、存放购物车、下订单、在线支付结算、打印并收发货等。您可以销售您的绘画、照片、卡片或者提供电子照片下载。而且您还能通过平台管理产品和价格。7、共享到网络社区:通过imagevue界面的共享按钮,您的访问者可以轻松的将图片或者连接共享到流行的网络社区。8、多国语言设置:imagevue本身已经自带多种国家语言,如果您使用自己的语言定制标题、描述、文字说明页及连接,您可以在imagevue后台使用语言设置。9、目录保护:您可以为您特定的目录设置密码,不公开,访客如果要浏览需要输入密码。10、缩略图编辑器:您有没有想过创建个性的缩略图,缩略图编辑器可以让你自由裁剪缩略图。自定义缩略图显示风格:在缩略图显示页面中,你是否想过改变缩略图矩阵的排列布局,比如每个缩略图的大小和边框风格,缩略图之间的距离等等。您可以完全自由定制这些。11、文件夹属性参数设置:可以对每个单独的照片目录的属性进行设置。比如你希望某个目录默认以照片展示方式显示还是默认以缩略图方式显示,当然你也可以设置成幻灯显示,还有很多可能性。您可以通过参数设置和主题设置来实现这些。12、音乐播放器:imagevue带有音乐播放器,可以播放MP3音频文件做为音乐背景,让您的相册展示更有节奏和动感,音乐播放器有音乐播放列表、音量控制、ID3标签。播放的音乐文件可以放置在设定的某个目录下,也可以在不同的目录下存放不同的音乐文件做背景音乐。13、flv视频播放器:imagevue支持flv动画视频在线播放,你只需要把flv视频文件上传到imagevue图库目录下即可在线播放。14、文字说明页面:imagevue2不仅仅是个相册,它能实现一些其他的功能,比如他允许你创建文字说明或者HTML网页15、支持多种文件格式:imagevue不仅仅能显示图片,而且还支持一些其他富媒体文件格式,比如除支持JPG, PNG, GIF外还支持 SWF格式的flash动画 和FLV格式的视频文件,还支持DOC, PDF, HTML, QT等格式的文件,但是请注意这些文件格式可能会在新的浏览器窗口中打开显示,因为有些格式可能不能在Flash下直接展示。16、自定义文件和文件模板:imagevue2允许加载用户自己制作的swf文件到页面中,比如自我介绍动画,传记页面等。文件模板可以预先设定为百叶窗、幻灯或者随机显示,当然也可以是您自己制作的其他效果。17、自定义标题和描述:可以为文件定制标题和描述内容,并可以选择显示样式。还可以结合预告设置的项目,比如exif信息、日期、尺寸、大小等信息。18、自定义CSS样式:没错,主题模板中的文字大小,字体,颜色、背景等等这些您都可以自由修改定制。在管理控制面板,主题CSS样式界面,你可以轻松的操作修改这些。19、照片的EXIF信息:如果您是摄影师,您可以自定义照片EXIF信息显示哪些信息或者如何显示。20、无限制的菜单层次结构:图片的目录层次结构是不限制的,您可以完全自由创建目录结构,而且在主菜单上您还可以自定链接。21、深入的链接和导航:与其他FLASH网站不同是,Imagevue可以实现深层次的URL地址和导航,您可以把您看到的页面内容直接以URL地址链接的形式发送给你的朋友,他看到的内容就是你看到的页面内容。另外你还可以通过上一页或者下一页的按钮来浏览页面。当然,如果需要的情况下,您也可以禁止深层URL显示。22、语言本地化:imagevue已经支持多很多国家的语言,包括瑞典语,德语,日语,英语,中文,芬兰文,阿拉伯文,荷兰,法国,匈牙利,意大利,拉丁美洲,挪威,波兰,俄罗斯,西班牙,土耳其语等,如果这些不是您的国家语言,您可自行添加自己的本地语言。只要通过FTP把Imagevue程序上传到您的服务器空间上就可以立即运行访问,您可以通过FTP或者Imagevue两种方式上传更新您的照片图库,新上传的照片会自动创建缩略图并展示出来。主菜单可以显示您的照片目录层次结构,您可以按照自己的想法随意的组织您的图库层次结构。通过Imageuve控制面板,您可以管理图库目录和图片文件,您可以轻松的更换模板,进行参数选项设置,创建标题和详细描述,还可以添加背景音乐,也可以在线播放flash动画和视频文件等。