typecho-whisper
===============
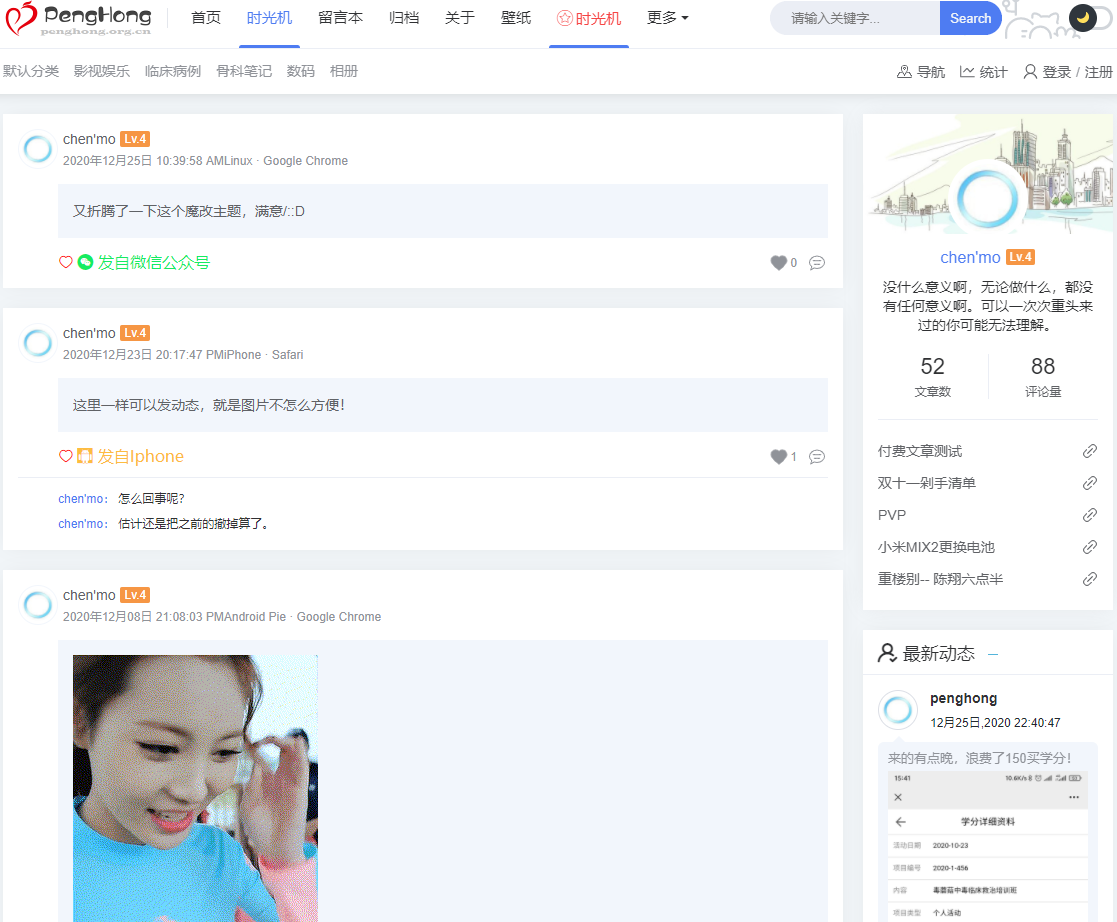
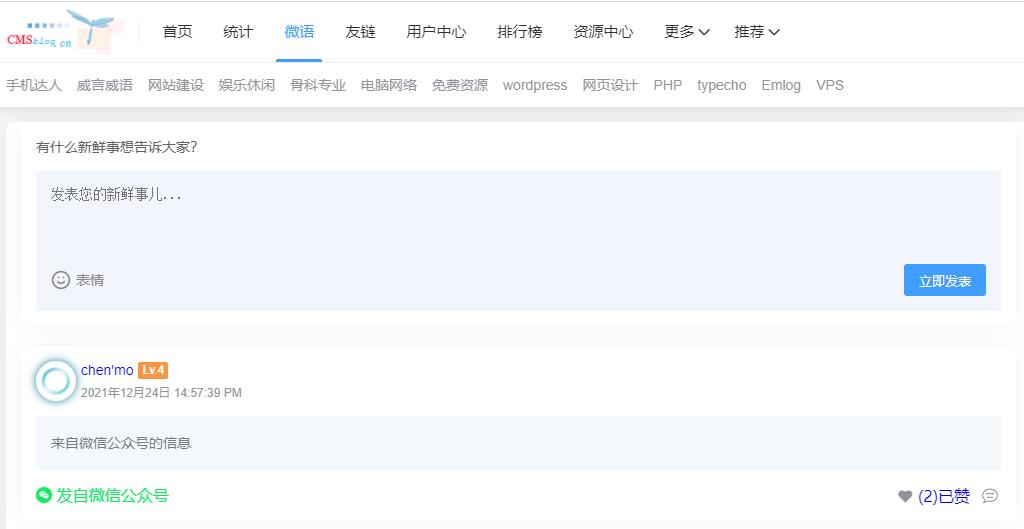
当时就是超级喜欢这个时光机功能,自己也是东拼西凑着用着。现在终于有大佬做出来了。完美!
typecho 时光机单页

@author: 即刻学术 www.ijkxs.com
单页适用于任何 typecho 主题。且不会对原来的主题产生任何影响。
基本信息
信息形式支持:文字、图片、地理位置、链接 (未完全测试)
发送模式支持:纯文字、纯图片、连续发送(混合模式)
本单页可接入QQ、微信、南博app等任何支持api开发的平台。
api 参考:ljyngup博客
本单页使用教程
下载文件。拷贝文件夹times和文件page.whisper.php到你使用的主题目录下。
新建单页,模板选择 超级时光机 。
在你的主题functions.php顶部写php的位置加
require_once 'times/Ajax.php';搞定。
相关接口(开发者可以看,新手略过)
使用事项。
- 设置唯一的 time_code。给单页下面新加字段,字段名time_code,字段值自己填,将用于后面api唯一验证。
- 默认开启可以评论。如果想关闭,给单页加字段enable_comment,值为0。
下载地址:https://m.ijkxs.com/228.html
https://github.com/gogobody/typecho-whisper






这篇文章写的真不错,真详细,点个赞。
这篇文章写的真不错,真文章真棒!终于找到这篇文章了,感谢作者的分享!详细,点个赞。
支持博主,一定多分享
大佬,下载地址不能用了。
单页太孤独了,还是嵌入正常页面好看些
喜欢这篇文章,作者666,文章真棒!终于找到这篇文章了,感谢作者的分享!
大半夜翻谷歌,终于翻到了。不容易。make下,明天研究研究。
终于找到这篇文章了,感谢作者的分享!
我来测试测试
怎么没有内容