搜索到
345
篇与
的结果
-
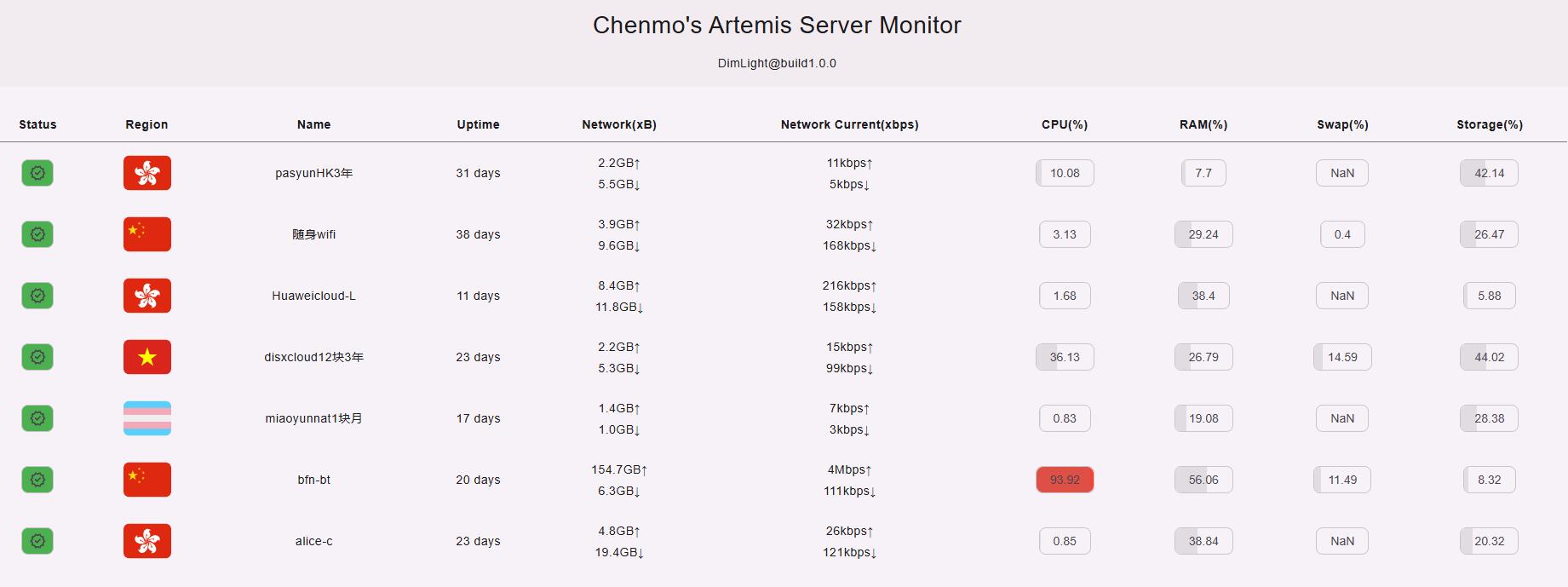
 搭建Artemis Server Monitor探针教程 项目地址Firelookout Server NG | HPFS server monitor built with URN.tshttps://github.com/kwaitsing/Artemis演示地址https://vps.cmsblog.cn面板端搭建以debian为例记录一下。下载脚本:curl -fsSL https://github.com/kwaitsing/Artemis/releases/download/pkg/install_server.sh >install_server.sh执行安装 bash install_server.sh 8080 EPdnpTjAr0EV5yuDXFf5这里的端口和passkey需要和客户端的对上systemctl daemon-reloadsystemctl restart ArtemiServer访问ip:8080应该是404 page not found就说明服务端运行成功了。搭建前端1.安装caddysudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install caddy2.下载前端源码至/artserver并解压 wget https://github.com/kwaitsing/Artemis/releases/download/DimLight%40build1.0.0/frontend.tar.gz3.设置caddy配置文件vi /etc/caddy/Caddyfile:80 { # Set this path to your site's directory. reverse_proxy /api* 127.0.0.1:8080 file_server { root /artserver } 4.启动caddysystemctl restart caddy前端就成功可以访问了。客户端搭建下载脚本curl -fsSL https://github.com/kwaitsing/Artemis/releases/download/pkg/install_client.sh >install_client.sh运行bash install_client.sh ws://example.com:8080 MyServer EPdnpTjAr0EV5yuDXFf5passkey要和之前设置的一样,MyServer可以随意,域名也可以直接用IPsystemctl daemon-reloadsystemctl restart ArtemisClient其它Alpine上也是可以部署服务端和客户端的,具体看https://github.com/kwaitsing/Artemis/blob/main/documents/enduser.md
搭建Artemis Server Monitor探针教程 项目地址Firelookout Server NG | HPFS server monitor built with URN.tshttps://github.com/kwaitsing/Artemis演示地址https://vps.cmsblog.cn面板端搭建以debian为例记录一下。下载脚本:curl -fsSL https://github.com/kwaitsing/Artemis/releases/download/pkg/install_server.sh >install_server.sh执行安装 bash install_server.sh 8080 EPdnpTjAr0EV5yuDXFf5这里的端口和passkey需要和客户端的对上systemctl daemon-reloadsystemctl restart ArtemiServer访问ip:8080应该是404 page not found就说明服务端运行成功了。搭建前端1.安装caddysudo apt install -y debian-keyring debian-archive-keyring apt-transport-https curl curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list sudo apt update sudo apt install caddy2.下载前端源码至/artserver并解压 wget https://github.com/kwaitsing/Artemis/releases/download/DimLight%40build1.0.0/frontend.tar.gz3.设置caddy配置文件vi /etc/caddy/Caddyfile:80 { # Set this path to your site's directory. reverse_proxy /api* 127.0.0.1:8080 file_server { root /artserver } 4.启动caddysystemctl restart caddy前端就成功可以访问了。客户端搭建下载脚本curl -fsSL https://github.com/kwaitsing/Artemis/releases/download/pkg/install_client.sh >install_client.sh运行bash install_client.sh ws://example.com:8080 MyServer EPdnpTjAr0EV5yuDXFf5passkey要和之前设置的一样,MyServer可以随意,域名也可以直接用IPsystemctl daemon-reloadsystemctl restart ArtemisClient其它Alpine上也是可以部署服务端和客户端的,具体看https://github.com/kwaitsing/Artemis/blob/main/documents/enduser.md -
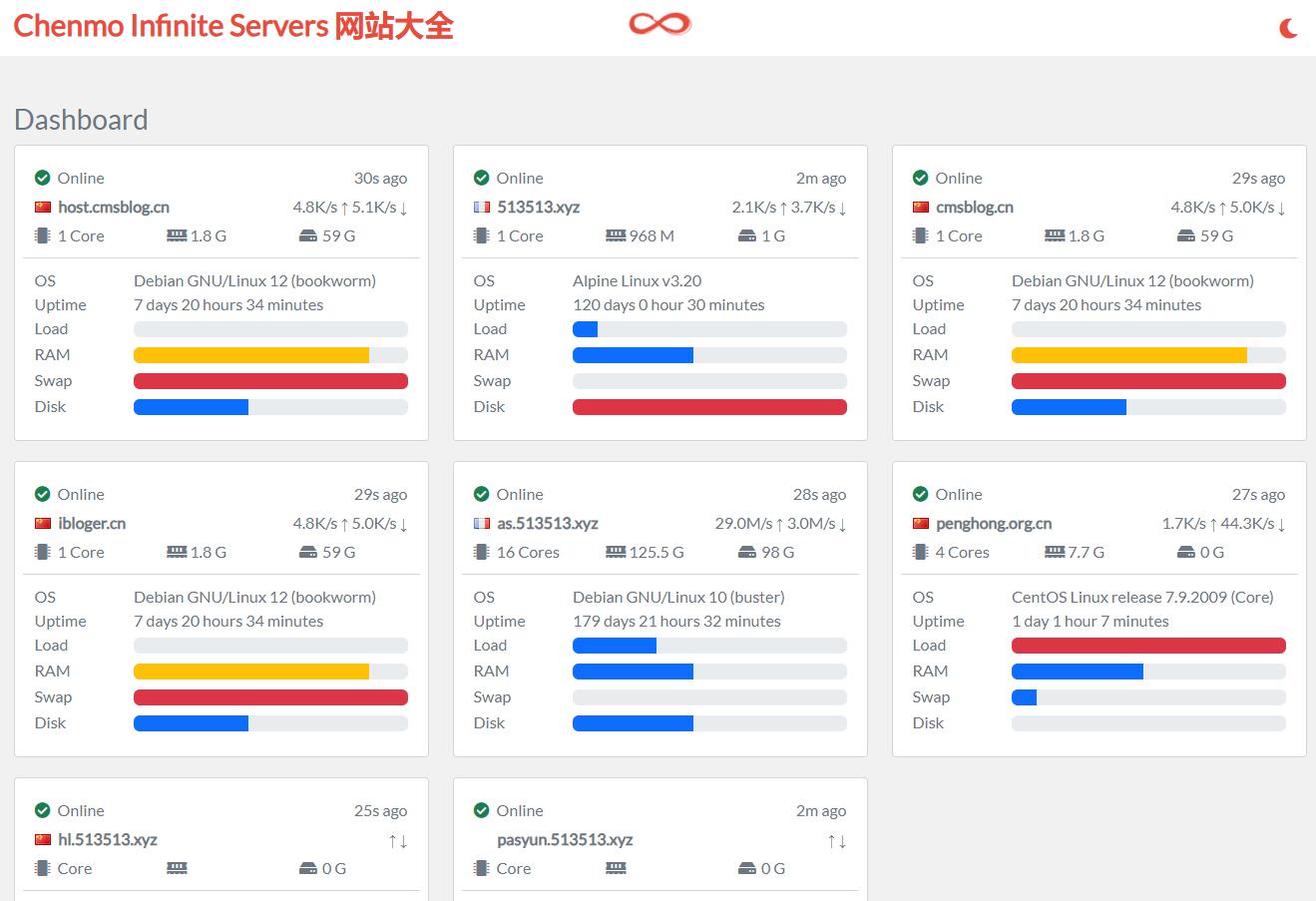
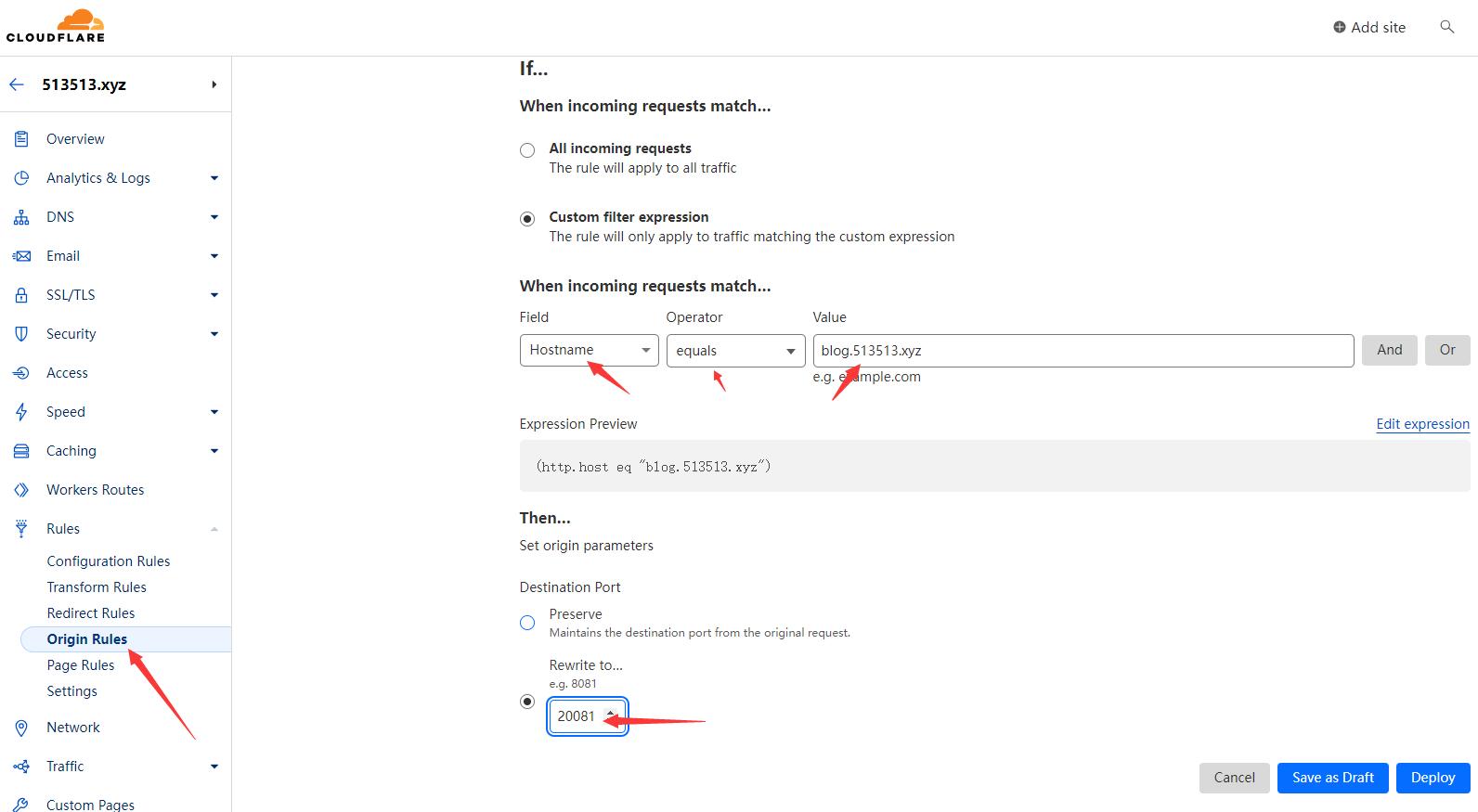
 哪吒v1 Docker CloudFlare Tunnel版 哪吒v1 Docker CloudFlare Tunnel版项目地址:https://github.com/yumusb/nezha-new.git无需公网IP,全程都在CF下,项目优势:不暴露公网ip 防止被攻击单栈转双栈 ipv4 ipv6 都能用 纯ipv6 也方便挂探针除境内网络外 走cf基本都优化开箱即用 迁移备份方便Dashboard安装安装好docker申请 CloudFlare Tunnel Tokenhttps://developers.cloudflare.com/cloudflare-one/connections/connect-networks/get-started/create-remote-tunnel/CloudFlare开启GRPC流量代理https://developers.cloudflare.com/network/grpc-connections/启动服务 git clone https://github.com/yumusb/nezha-new.git编辑 .env 文件中的 TUNNEL_TOKEN 为自己申请的docker compose up -d 或者docker-compose.ymlservices: dashboard: image: ghcr.io/nezhahq/nezha restart: always volumes: - ./data:/dashboard/data nginx: image: nginx:stable-alpine restart: always volumes: - ./conf.d:/etc/nginx/conf.d depends_on: - dashboard tunnel: image: cloudflare/cloudflared restart: always command: tunnel run --protocol http2 environment: - TUNNEL_TOKEN depends_on: - dashboard服务端映射到CFCloudFlare Tunnel管理页 https://one.dash.cloudflare.com/ 加1个Public hostname 指向 http://nginx:80Dashboard配置/dashboard/settings 里面设置一下仪表板服务器域名/IP(无 CDN)上面的 Public hostname真实IP请求头 可以写nz-realip或者CF-Connecting-IPAGENTdashboard右上角复制安装命令,注意手动修改参数中的8008端口为443,TLS改为True。DOCKER 安装 AGENT(可选)其他后台地址 /dashboard默认密码 admin/admin演示地址:https://nezha.204666.xyz/
哪吒v1 Docker CloudFlare Tunnel版 哪吒v1 Docker CloudFlare Tunnel版项目地址:https://github.com/yumusb/nezha-new.git无需公网IP,全程都在CF下,项目优势:不暴露公网ip 防止被攻击单栈转双栈 ipv4 ipv6 都能用 纯ipv6 也方便挂探针除境内网络外 走cf基本都优化开箱即用 迁移备份方便Dashboard安装安装好docker申请 CloudFlare Tunnel Tokenhttps://developers.cloudflare.com/cloudflare-one/connections/connect-networks/get-started/create-remote-tunnel/CloudFlare开启GRPC流量代理https://developers.cloudflare.com/network/grpc-connections/启动服务 git clone https://github.com/yumusb/nezha-new.git编辑 .env 文件中的 TUNNEL_TOKEN 为自己申请的docker compose up -d 或者docker-compose.ymlservices: dashboard: image: ghcr.io/nezhahq/nezha restart: always volumes: - ./data:/dashboard/data nginx: image: nginx:stable-alpine restart: always volumes: - ./conf.d:/etc/nginx/conf.d depends_on: - dashboard tunnel: image: cloudflare/cloudflared restart: always command: tunnel run --protocol http2 environment: - TUNNEL_TOKEN depends_on: - dashboard服务端映射到CFCloudFlare Tunnel管理页 https://one.dash.cloudflare.com/ 加1个Public hostname 指向 http://nginx:80Dashboard配置/dashboard/settings 里面设置一下仪表板服务器域名/IP(无 CDN)上面的 Public hostname真实IP请求头 可以写nz-realip或者CF-Connecting-IPAGENTdashboard右上角复制安装命令,注意手动修改参数中的8008端口为443,TLS改为True。DOCKER 安装 AGENT(可选)其他后台地址 /dashboard默认密码 admin/admin演示地址:https://nezha.204666.xyz/ -

-
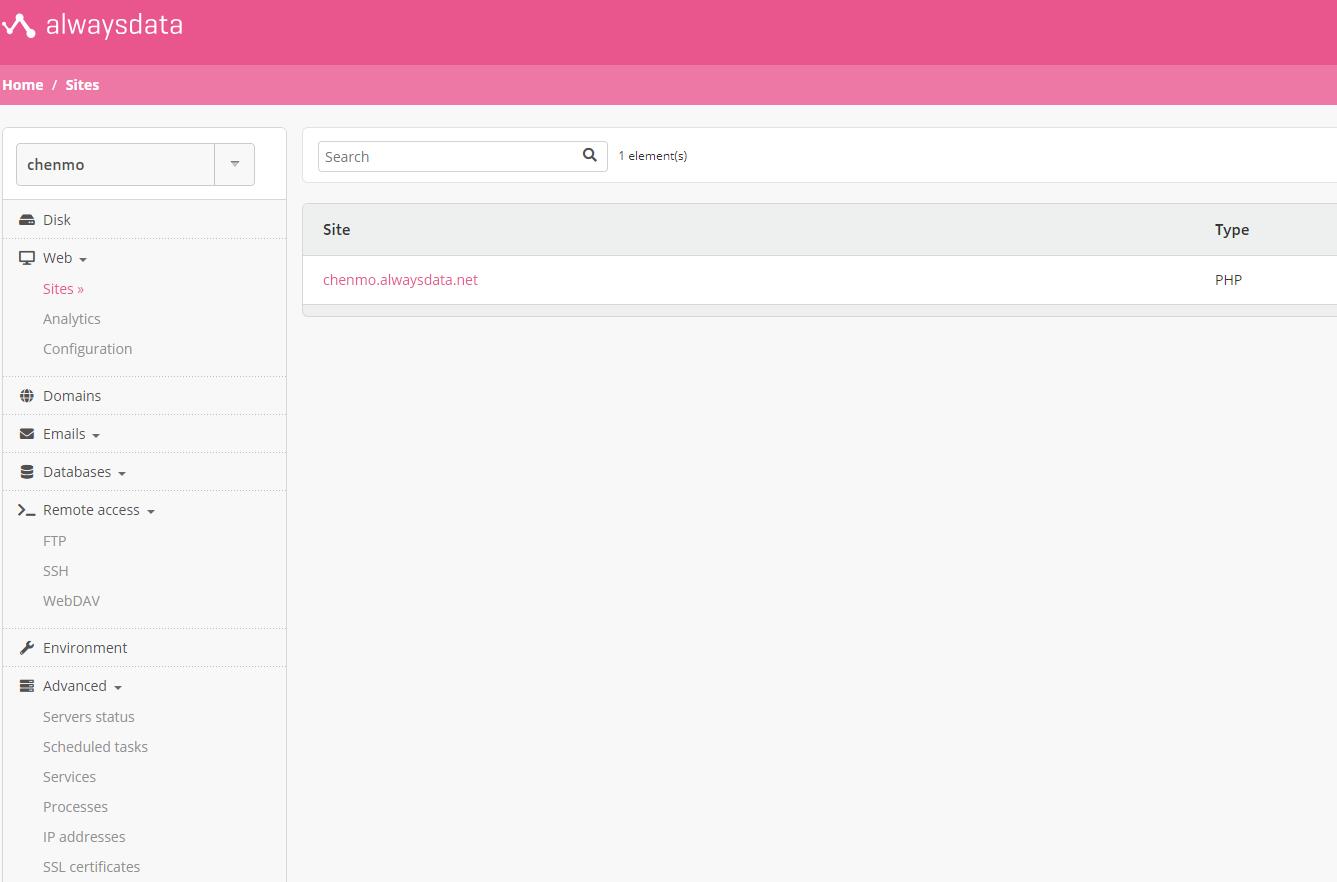
 alwaysdata提供100M的免费空间 lwaysdata提供100M的免费空间注册地址:https://www.alwaysdata.com/en/100 MB free web hosting with support for MySQL, PostgreSQL, CouchDB, MongoDB, PHP, Python, Ruby, Node.js, Elixir, Java, Deno, custom web servers, access via FTP, WebDAV and SSH; mailbox, mailing list and app installer included.之前不知道什么原因没有注册成功,今天注册好了所以发出来。演示地址:https://chenmo.alwaysdata.com/绑定的域名:https://as.513513.xyz
alwaysdata提供100M的免费空间 lwaysdata提供100M的免费空间注册地址:https://www.alwaysdata.com/en/100 MB free web hosting with support for MySQL, PostgreSQL, CouchDB, MongoDB, PHP, Python, Ruby, Node.js, Elixir, Java, Deno, custom web servers, access via FTP, WebDAV and SSH; mailbox, mailing list and app installer included.之前不知道什么原因没有注册成功,今天注册好了所以发出来。演示地址:https://chenmo.alwaysdata.com/绑定的域名:https://as.513513.xyz -
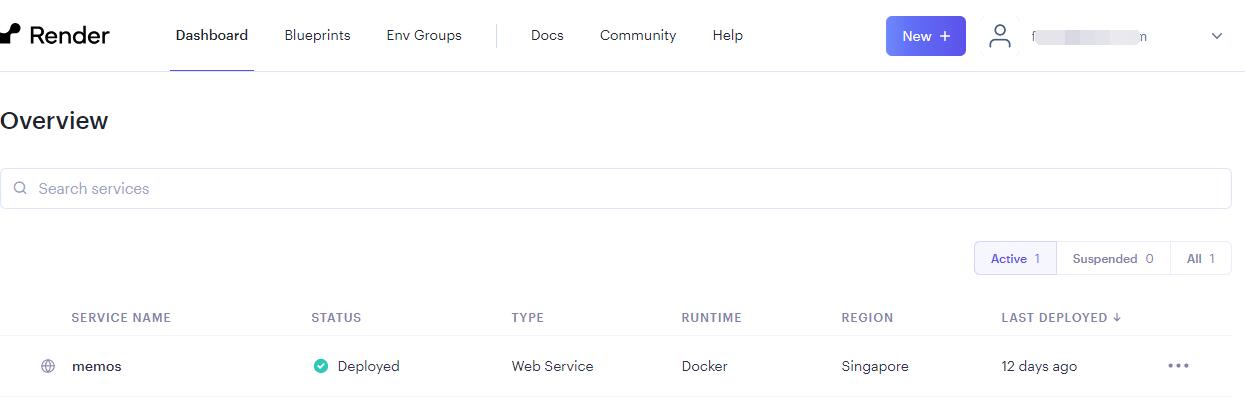
 基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com
基于 render 免绑信用卡零成本搭建 memos 基于 render 免绑信用卡零成本搭建 memos下面是部署过程:一、创建 Web Service地址:https://dashboard.render.com/create?type=web使用 render 创建 Web Service,选择 Deploy an existing image from a registryImage URL:填写为 neosmemo/memos:stableName:自己随便填Region:地区选择 singapore,相比其他几个地区,从大陆访问选择新加坡速度是最快的For hobby projects:选择 Free $0/month 512 MB (RAM) 0.1 CPUEnvironment Variables:添加环境变量 Key:port,Value:5230以上填写完成后点击 Create Web Service部署完成二、添加网站监控由于免费版 render 程序在一定时间内没有访问程序会自动进入休眠状态,需要通过网站监控保障持续运行。示例https://yhzmemos.onrender.com/explorehttps://memos-altg.onrender.com -

-
HTML5实现微信聊天气泡效果 HTML5实现微信聊天气泡效果图: 话不多说直接放代码:<div class="container-manc"> <!-- Notice/Center --> <div class="chat-notice"> <span>漫川邀请“汤圆”进入群聊</span> </div> <!-- Left --> <div class="chat-sender"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=82632418&spec=640&img_type=jpg"></div> <div>汤圆</div> <div> <div class="chat-left_triangle"></div> <span>哇!博主的站点真的好好看,请问如何给博主进行留言呢?</span> </div> </div> <!-- Right --> <div class="chat-receiver"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div> <div>漫川</div> <div> <div class="chat-right_triangle"></div> <span>您可以在下面与博主进行留言,看到会回复您的喔!</span> </div> <!-- Right --> <div class="chat-receiver"> <div><img src="http://q.qlogo.cn/headimg_dl?dst_uin=28422961&spec=640&img_type=jpg"></div> <div>漫川</div> <div> <div class="chat-right_triangle"></div> <span>您的每句话都会记录在漫川站点的数据库里,直到风消失的那天.</span> </div> </div>CSS代码:/*微信聊天气泡*/ .chat-sender{ clear:both; font-size: 80%; } .chat-sender div:nth-of-type(1){ float: left; } .chat-sender div:nth-of-type(2){ margin: 0 50px 2px 50px; padding: 0px; color: #848484; font-size: 70%; text-align: left; } .chat-sender div:nth-of-type(3){ background-color: #efefef; /*float: left;*/ margin: 0 50px 10px 50px; padding: 10px 10px 10px 10px; border-radius:7px; text-indent: -12px; } .chat-receiver{ clear:both; font-size: 80%; } .chat-receiver div:nth-of-type(1){ float: right; } .chat-receiver div:nth-of-type(2){ margin: 0px 50px 2px 50px; padding: 0px; color: #848484; font-size: 70%; text-align: right; } .chat-receiver div:nth-of-type(3){ /*float:right;*/ background-color: #b2e281; margin: 0px 50px 10px 50px; padding: 10px 10px 10px 10px; border-radius:7px; } .chat-receiver div:first-child img, .chat-sender div:first-child img{ width: 40px; height: 40px; border-radius: 10%; } .chat-left_triangle{ height: 0px; width: 0px; border-width: 6px; border-style: solid; border-color: transparent white transparent transparent; position: relative; left: -22px; top: 3px; } .chat-right_triangle{ height: 0px; width: 0px; border-width: 6px; border-style: solid; border-color: transparent transparent transparent #b2e281; position: relative; right:-22px; top:3px; } .chat-notice{ clear: both; font-size: 70%; color: white; text-align: center; margin-top: 15px; margin-bottom: 15px; } .chat-notice span{ background-color: #cecece; line-height: 25px; border-radius: 5px; padding: 5px 10px; }
-
 时隔一年 CheveretoChina V4 发布! 经过这阵子Chevereto的开发逐步稳定,且距离上次 CheveretoChina 发布已过了一年,Chevereto 的里程碑 V4.0 aka Macanudo。CheveretoChina(中国版)可不容落下,同步更新!接下来我们将在MoeBBS上继续更新这款伟大的图床程序,毕竟花里胡哨以外大部分组件仍是以前v3的东西,如果要稳定建议还是保留v3毕竟”剑皇“还能用哈。即使当初帮这个作者翻译了Chevereto,对这个图床程序贡献下也因为一纸DMCA瞬间清零,但对朋友们的支持还不能停止。如果害怕版权争议,建议部署在腾讯云等大厂可保DMCA太平。 什么DMCA,老外的**东西罢了???? 演示除了跟Demo一样罢了,修了reCaptcha验证码问题。当然Docker版本欢迎有能力的朋友进行封装,再次就提供最基础的PHP版本。????亮点Chevereto V4.0 添加了一些花里胡哨功能,如基于用户的 API、主题调色板、更快的渲染、键盘快捷键、移动改进、CSAM 保护、文件夹上传、双因素身份验证、REPL 等。官方更新日志啥的别看了,反正不如那个兰空图床功能强大。???? 发布日期Chevereto V4.0.0 于 2022-09-30 公开,这次只能充当一个民间修改版,欢迎大佬们审计。???? 从 Chevereto V3 升级作者那升级的不如升级的好,我的建议是直接重新安装,或者停留在基于V3的CheveretoChina就不要更新了,丢了剑皇还把数据库给搞没了。要升级的提前备份下数据库和程序,总之数据无价!!!????下载程序后续维护将在此贴进行更新,感谢~使用蓝奏网盘下载 Chevereto V4.0.7:https://itxe.lanzout.com/itD5M0ozrzif补充个基于V3的2.0版本,因为GitHub被DMCA了:https://itxe.lanzout.com/iEeQe01mk5kj主机萌站著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。
时隔一年 CheveretoChina V4 发布! 经过这阵子Chevereto的开发逐步稳定,且距离上次 CheveretoChina 发布已过了一年,Chevereto 的里程碑 V4.0 aka Macanudo。CheveretoChina(中国版)可不容落下,同步更新!接下来我们将在MoeBBS上继续更新这款伟大的图床程序,毕竟花里胡哨以外大部分组件仍是以前v3的东西,如果要稳定建议还是保留v3毕竟”剑皇“还能用哈。即使当初帮这个作者翻译了Chevereto,对这个图床程序贡献下也因为一纸DMCA瞬间清零,但对朋友们的支持还不能停止。如果害怕版权争议,建议部署在腾讯云等大厂可保DMCA太平。 什么DMCA,老外的**东西罢了???? 演示除了跟Demo一样罢了,修了reCaptcha验证码问题。当然Docker版本欢迎有能力的朋友进行封装,再次就提供最基础的PHP版本。????亮点Chevereto V4.0 添加了一些花里胡哨功能,如基于用户的 API、主题调色板、更快的渲染、键盘快捷键、移动改进、CSAM 保护、文件夹上传、双因素身份验证、REPL 等。官方更新日志啥的别看了,反正不如那个兰空图床功能强大。???? 发布日期Chevereto V4.0.0 于 2022-09-30 公开,这次只能充当一个民间修改版,欢迎大佬们审计。???? 从 Chevereto V3 升级作者那升级的不如升级的好,我的建议是直接重新安装,或者停留在基于V3的CheveretoChina就不要更新了,丢了剑皇还把数据库给搞没了。要升级的提前备份下数据库和程序,总之数据无价!!!????下载程序后续维护将在此贴进行更新,感谢~使用蓝奏网盘下载 Chevereto V4.0.7:https://itxe.lanzout.com/itD5M0ozrzif补充个基于V3的2.0版本,因为GitHub被DMCA了:https://itxe.lanzout.com/iEeQe01mk5kj主机萌站著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。 -
 优化 Google Adsense 广告代码,提升网站加载速度 网速的加载速度是衡量访客体验和 SEO (搜索引擎优化)的关键要素之一,尽管我的网站早已挂上 Google Adsense 广告代码并在近期顺利收到广告费,但每次对网站进行例行维护时,发现加载了Google Adsense 广告代码后,网站加载速度会明显变慢,访客体验有待优化——文章、图片、 Google Adsense 广告同时加载,直到广告加载完毕,整个网页才能算全部加载完成。经原因排查,主要有 Google Adsense 广告中的图片容量偏大、JavaScript 请求次数过多,尽管 Google Adsense 在国内有 CDN 镜像服务器,以及代码自带异步加载等功能,但 Google 官方努力只是杯水车薪,依旧无法有效解决广告代码加载速度较慢的问题。解决办法:仅需调用一次 Google Adsense 的 JavaScript 广告代码,避免重复性加载。同时,使用延迟加载技术(Lazy Loading)延迟加载并显示 Google Adsense 广告。首次,在您的主题页脚 (footer.php),插入以下代码,请注意替换成您自己的 ID 。<script> function downloadJSAtOnload() { var element = document.createElement("script"); element.setAttribute("async", ""); element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-您的ID"; element.setAttribute("crossorigin", "anonymous"); document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>接着,将以下代码放在指定的广告位,如侧边栏。可根据实际情况适当修改,请注意替换成您自己的 ID 。<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-您的ID" data-ad-slot="您的ID" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>赶紧试试吧,用我的方法后,Google Adsense 广告加载速度是否更快?!
优化 Google Adsense 广告代码,提升网站加载速度 网速的加载速度是衡量访客体验和 SEO (搜索引擎优化)的关键要素之一,尽管我的网站早已挂上 Google Adsense 广告代码并在近期顺利收到广告费,但每次对网站进行例行维护时,发现加载了Google Adsense 广告代码后,网站加载速度会明显变慢,访客体验有待优化——文章、图片、 Google Adsense 广告同时加载,直到广告加载完毕,整个网页才能算全部加载完成。经原因排查,主要有 Google Adsense 广告中的图片容量偏大、JavaScript 请求次数过多,尽管 Google Adsense 在国内有 CDN 镜像服务器,以及代码自带异步加载等功能,但 Google 官方努力只是杯水车薪,依旧无法有效解决广告代码加载速度较慢的问题。解决办法:仅需调用一次 Google Adsense 的 JavaScript 广告代码,避免重复性加载。同时,使用延迟加载技术(Lazy Loading)延迟加载并显示 Google Adsense 广告。首次,在您的主题页脚 (footer.php),插入以下代码,请注意替换成您自己的 ID 。<script> function downloadJSAtOnload() { var element = document.createElement("script"); element.setAttribute("async", ""); element.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-您的ID"; element.setAttribute("crossorigin", "anonymous"); document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>接着,将以下代码放在指定的广告位,如侧边栏。可根据实际情况适当修改,请注意替换成您自己的 ID 。<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-您的ID" data-ad-slot="您的ID" data-ad-format="auto" data-full-width-responsive="true"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>赶紧试试吧,用我的方法后,Google Adsense 广告加载速度是否更快?! -
 HTML+CSS+JS实现打字机效果! 直接上代码:HTML泰科智能 CSS.daziji{ height: 120px; line-height: 120px; text-align: center; position: relative; font-size: 50px; letter-spacing: .2em; } .daziji h2{ margin: 50px 0 20px; color: #fff;display: initial; } .container{ margin-right: 5px; } .delete{ border-right: 2px solid #fff; /*step-end是动画过渡效果,设置step-end代表不过渡*/ animation: blingbling 1s step-end infinite; } @keyframes blingbling{ from,to{ border-color: transparent; } 50%{ border-color: #fff; } }JavaScriptconst data = ["协手未来!","开启自动化新时代","构建更智能的世界","轻巧智动 协作无间"]; //打字机文字 英文","分隔 const container = document.getElementsByClassName('container')[0]; const Delete = document.getElementsByClassName('delete')[0]; //data数组的下标 let index = 0; //data数组每一项字符串的下标 let strIndex = 0; //开始的时间或是上一刻的时间 let start = null; //上次操作与现在的时间间隔 let interval = 0; //每次变化的间隔 let change = 500; //现在是否是删除状态 let isDelete = false; //根据requestAnimationFrame定义,这是一个回调函数,这个函数会 //传入一个参数,用来表示执行回调函数的时刻 function blink(time){ //这个方法必须在函数内部再调用一次才会无限循环调用 window.requestAnimationFrame(blink); //如果不存在开始的时间,说明是第一次进入函数 if(!start){ start = time; } //计算现在与上次操作差了多久 interval = time - start; //如果大于间隔时间,则应该执行新的操作 if(interval > change){ //取出数组的某一个字符串 let str = data[index]; //不在删除状态 if(!isDelete){ //change是时间间隔,使用随机数,模仿不同的打字时间 change = 500 - Math.random()*400; container.innerHTML = str.slice(0,++strIndex); } else{ container.innerHTML = str.slice(0,strIndex--); } //当前进行了操作,需要保存当前的时间 start = time; //对字符串进行判断,全部打印后则删除 if(strIndex == str.length){ isDelete = true; change = 200; start = time + 1200; } //删除后打印下一个 if(strIndex
HTML+CSS+JS实现打字机效果! 直接上代码:HTML泰科智能 CSS.daziji{ height: 120px; line-height: 120px; text-align: center; position: relative; font-size: 50px; letter-spacing: .2em; } .daziji h2{ margin: 50px 0 20px; color: #fff;display: initial; } .container{ margin-right: 5px; } .delete{ border-right: 2px solid #fff; /*step-end是动画过渡效果,设置step-end代表不过渡*/ animation: blingbling 1s step-end infinite; } @keyframes blingbling{ from,to{ border-color: transparent; } 50%{ border-color: #fff; } }JavaScriptconst data = ["协手未来!","开启自动化新时代","构建更智能的世界","轻巧智动 协作无间"]; //打字机文字 英文","分隔 const container = document.getElementsByClassName('container')[0]; const Delete = document.getElementsByClassName('delete')[0]; //data数组的下标 let index = 0; //data数组每一项字符串的下标 let strIndex = 0; //开始的时间或是上一刻的时间 let start = null; //上次操作与现在的时间间隔 let interval = 0; //每次变化的间隔 let change = 500; //现在是否是删除状态 let isDelete = false; //根据requestAnimationFrame定义,这是一个回调函数,这个函数会 //传入一个参数,用来表示执行回调函数的时刻 function blink(time){ //这个方法必须在函数内部再调用一次才会无限循环调用 window.requestAnimationFrame(blink); //如果不存在开始的时间,说明是第一次进入函数 if(!start){ start = time; } //计算现在与上次操作差了多久 interval = time - start; //如果大于间隔时间,则应该执行新的操作 if(interval > change){ //取出数组的某一个字符串 let str = data[index]; //不在删除状态 if(!isDelete){ //change是时间间隔,使用随机数,模仿不同的打字时间 change = 500 - Math.random()*400; container.innerHTML = str.slice(0,++strIndex); } else{ container.innerHTML = str.slice(0,strIndex--); } //当前进行了操作,需要保存当前的时间 start = time; //对字符串进行判断,全部打印后则删除 if(strIndex == str.length){ isDelete = true; change = 200; start = time + 1200; } //删除后打印下一个 if(strIndex -
 JS前端获取用户的ip地址的方法 使用搜狐提供的IP获取服务,利用JS代码实现获取用户IP地址的方法!使用到的网址:http://pv.sohu.com/cityjson?ie=utf-8代码如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script> document.write(returnCitySN["cip"]+','+returnCitySN["cname"]) </script> </body> </html>
JS前端获取用户的ip地址的方法 使用搜狐提供的IP获取服务,利用JS代码实现获取用户IP地址的方法!使用到的网址:http://pv.sohu.com/cityjson?ie=utf-8代码如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> <script> document.write(returnCitySN["cip"]+','+returnCitySN["cname"]) </script> </body> </html> -
 利用PHP输出文件夹下所有文件名称 有时候批量上传到服务器一些图片,然后需要贴出图片url,数量少还可以手动,但图片数量很多的时候,有点太费力气,正好群友昨晚问及,写几段代码就能轻松搞定,问题有二,1是图片是有序图片,例如从1.jpg-299.jpg,2是图片无序,例如http://scriptsz.com/images/eghj.jpg http://scriptsz.com/images/ehhj.jpg http://scriptsz.com/images/evhj.jpg下面分别用两端代码说明,用到了循环中的for和while1,针对有序:<?php for($i=1;$i<=100;$i++){ //其中100是生成到结束的数字 echo 'http://xxx.cc/'.$i.'.jpg<br>'; //替换域名和文件扩展名称 } ?>2,针对无序:<? $dir = "dirname"; //如果是文件所在目录,则填写/www/wwwroot/domain.com/ ,如果是文件所在目录下的子目录,直接填写子目录名称 if (is_dir($dir)) { if ($dh = opendir($dir)) { while (($file = readdir($dh)) !== false) { if($file!='.' & $file!='..') { echo "http://xxx.cc/da/$file.jpg <br>"; } } closedir($dh); } } ?>保存到服务器,然后打开文件即可获取到想要的内容,如果是粘贴到论坛也可以预先将BBcode加进去。
利用PHP输出文件夹下所有文件名称 有时候批量上传到服务器一些图片,然后需要贴出图片url,数量少还可以手动,但图片数量很多的时候,有点太费力气,正好群友昨晚问及,写几段代码就能轻松搞定,问题有二,1是图片是有序图片,例如从1.jpg-299.jpg,2是图片无序,例如http://scriptsz.com/images/eghj.jpg http://scriptsz.com/images/ehhj.jpg http://scriptsz.com/images/evhj.jpg下面分别用两端代码说明,用到了循环中的for和while1,针对有序:<?php for($i=1;$i<=100;$i++){ //其中100是生成到结束的数字 echo 'http://xxx.cc/'.$i.'.jpg<br>'; //替换域名和文件扩展名称 } ?>2,针对无序:<? $dir = "dirname"; //如果是文件所在目录,则填写/www/wwwroot/domain.com/ ,如果是文件所在目录下的子目录,直接填写子目录名称 if (is_dir($dir)) { if ($dh = opendir($dir)) { while (($file = readdir($dh)) !== false) { if($file!='.' & $file!='..') { echo "http://xxx.cc/da/$file.jpg <br>"; } } closedir($dh); } } ?>保存到服务器,然后打开文件即可获取到想要的内容,如果是粘贴到论坛也可以预先将BBcode加进去。 -
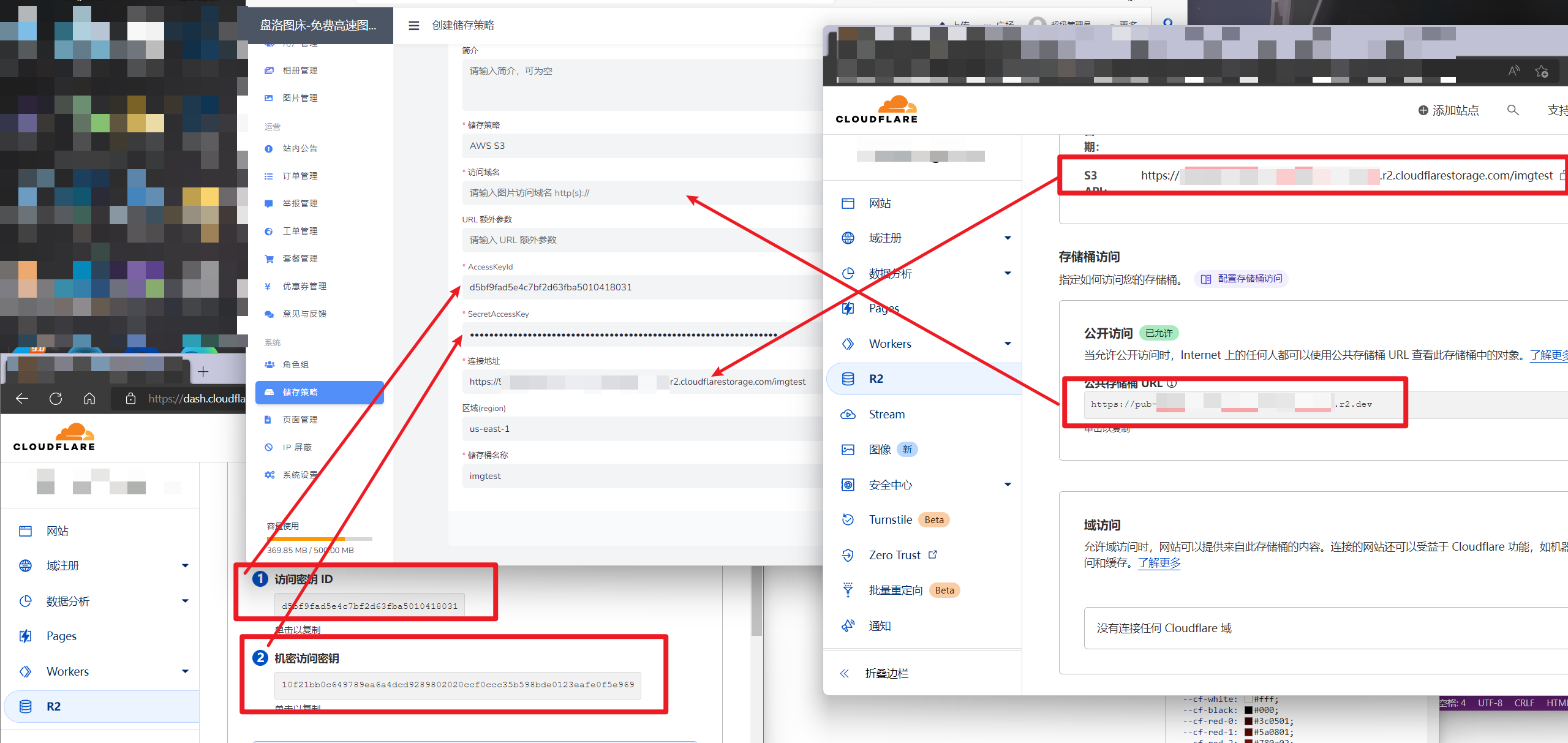
 Lsky Pro S3对象存储 Cloudflare R2对接 开通R2需要信用卡认证。定价 ·Cloudflare R2 文档R2 定价 自由付费 – 费率存储10 GB / 月$0.015 / GB 月A 类操作100 万个请求/月$4.50 / 百万请求B 类操作1000 万个请求/月$0.36 / 百万个请求官方文档可以非常直观的看到每月的免费额度和付费费用,可以看到其实我们每月是有10g免费存储的。而A类表示上传和修改有免费100万请求,B类表示读取也就是访问有免费1000万的请求。对接开始1.创建对象存储起一个喜欢的名称2.开启Cloudflare R2 的公开访问权限3.创建R2 api秘钥回到R2主页点击,管理R2 api令牌进行创建选择编辑权限,因为我们图床需要修改和删除创建完成后会得到以下信息,这个页面先别关闭我们需要用到它4.兰空S3对象存储对接看图我就懒得bb了* 访问域名:如上图,此域名可以自己解析公开访问里的域名,也可以在域访问哪里添加绑定。URL 额外参数:可不写* AccessKeyId:R2 访问密钥ID* SecretAccessKey:R2 机密访问密钥* 连接地址区域(region):us-east-1* 储存桶名称:第二图创建的名称最后教程到这里就结束了,设置的时候可以开启.env里的APP_DEBUG=false改成APP_DEBUG=true,他可以让你查看报错,这样你就可以快速的定位问题,而不是只提示上传失败4个大字,我是按照我的方法重新复现了一次,并没有新建存储桶所以可能会有遗漏的地方,欢迎评论区指出谢谢!!!!感兴趣可以观摩一下我的图床:pnglog.com
Lsky Pro S3对象存储 Cloudflare R2对接 开通R2需要信用卡认证。定价 ·Cloudflare R2 文档R2 定价 自由付费 – 费率存储10 GB / 月$0.015 / GB 月A 类操作100 万个请求/月$4.50 / 百万请求B 类操作1000 万个请求/月$0.36 / 百万个请求官方文档可以非常直观的看到每月的免费额度和付费费用,可以看到其实我们每月是有10g免费存储的。而A类表示上传和修改有免费100万请求,B类表示读取也就是访问有免费1000万的请求。对接开始1.创建对象存储起一个喜欢的名称2.开启Cloudflare R2 的公开访问权限3.创建R2 api秘钥回到R2主页点击,管理R2 api令牌进行创建选择编辑权限,因为我们图床需要修改和删除创建完成后会得到以下信息,这个页面先别关闭我们需要用到它4.兰空S3对象存储对接看图我就懒得bb了* 访问域名:如上图,此域名可以自己解析公开访问里的域名,也可以在域访问哪里添加绑定。URL 额外参数:可不写* AccessKeyId:R2 访问密钥ID* SecretAccessKey:R2 机密访问密钥* 连接地址区域(region):us-east-1* 储存桶名称:第二图创建的名称最后教程到这里就结束了,设置的时候可以开启.env里的APP_DEBUG=false改成APP_DEBUG=true,他可以让你查看报错,这样你就可以快速的定位问题,而不是只提示上传失败4个大字,我是按照我的方法重新复现了一次,并没有新建存储桶所以可能会有遗漏的地方,欢迎评论区指出谢谢!!!!感兴趣可以观摩一下我的图床:pnglog.com -
 推荐一个PHP图片分享系统 Linger 一直在找相册源码,可算找到一个自己满意的了。一个大佬的毕业作品,已经快几年了,没想到我反馈一下它竟然更新了一下。支持PHP7,现代化上传,手机端自适应。可以点赞、关注,带评论,还有动态。真的是合我意。下面引用原文: 感觉是时候发出来了,毕竟留在手上也没法用,倒不如分享出去,让大家一起玩玩。这是之前的毕业设计做的一个分享网站,弄了很长时间,结果答辩的时候不了了之,怎么说呢,感觉意义不大,要是各位有兴趣可以去 http://www.loveyu.me (好像已过期)注册一个玩玩,总之功能在那里。同样,这次提供Github的下载,想看看的可以飞奔过去,也希望各位一起参与到其中来吧。loveyu/Lingerhttps://github.com/loveyu/Linger简简单单的图片分享系统 — 查看详情Loveyu修正更新脚本判断2022/10/28 18:50:01Loveyu移除子模块22022/10/28 18:43:22Loveyu修正PATH_INFO为空的问题2019/12/5 00:32:16Loveyu修正PATH_INFO为空的问题2019/12/5 00:30:19Loveyu调整安装目录2017/12/20 11:31:05最后提交到 master 分支在 2022-10-28安装步骤第一步下载源码解压[attach]1351[/attach] cd configmv all-simple.php all.phpvim all.php //配置正确的数据库连接信息访问 http://xxx.xxx/install.php 进行安装安装后会创建一个管理员账户,用该账户登录可访问后台,然后进行详细的配置。网站配置由于完全依赖于伪静态,所以必须对文件进行重定向。nginx配置 location / { if (!-f $request_filename){ rewrite (.*) /index.php; } } # 重定向404页面,防止静态资源404无法获取 error_page 404 /index.php;Apache 配置RewriteEngine OnRewriteBase /不存在的文件直接重定向RewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ /index.php [L] 同时,对于Apache也可以使用PATH_INFO的形式,如 _index.php/Home_ . 系统默认将Web配置目录放到web文件夹下,其他对应的文件sys,app,install等文件均在web目录的上级目录,这是为了安全性的考虑,如果有需要将文件调整到一个目录,可具体参考_sys/config.php_文件调整目录结构,并调整index.php文件的具体参数。同时如果未安装系统,同时可能需要修改install.php中的文件参数。我安装时碰到的坑:1.我用php7.2安装好的,php7.4安装会报错。2.宝塔里设置目录为web 3.数据库用户为root,否则没有权限安装。
推荐一个PHP图片分享系统 Linger 一直在找相册源码,可算找到一个自己满意的了。一个大佬的毕业作品,已经快几年了,没想到我反馈一下它竟然更新了一下。支持PHP7,现代化上传,手机端自适应。可以点赞、关注,带评论,还有动态。真的是合我意。下面引用原文: 感觉是时候发出来了,毕竟留在手上也没法用,倒不如分享出去,让大家一起玩玩。这是之前的毕业设计做的一个分享网站,弄了很长时间,结果答辩的时候不了了之,怎么说呢,感觉意义不大,要是各位有兴趣可以去 http://www.loveyu.me (好像已过期)注册一个玩玩,总之功能在那里。同样,这次提供Github的下载,想看看的可以飞奔过去,也希望各位一起参与到其中来吧。loveyu/Lingerhttps://github.com/loveyu/Linger简简单单的图片分享系统 — 查看详情Loveyu修正更新脚本判断2022/10/28 18:50:01Loveyu移除子模块22022/10/28 18:43:22Loveyu修正PATH_INFO为空的问题2019/12/5 00:32:16Loveyu修正PATH_INFO为空的问题2019/12/5 00:30:19Loveyu调整安装目录2017/12/20 11:31:05最后提交到 master 分支在 2022-10-28安装步骤第一步下载源码解压[attach]1351[/attach] cd configmv all-simple.php all.phpvim all.php //配置正确的数据库连接信息访问 http://xxx.xxx/install.php 进行安装安装后会创建一个管理员账户,用该账户登录可访问后台,然后进行详细的配置。网站配置由于完全依赖于伪静态,所以必须对文件进行重定向。nginx配置 location / { if (!-f $request_filename){ rewrite (.*) /index.php; } } # 重定向404页面,防止静态资源404无法获取 error_page 404 /index.php;Apache 配置RewriteEngine OnRewriteBase /不存在的文件直接重定向RewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ /index.php [L] 同时,对于Apache也可以使用PATH_INFO的形式,如 _index.php/Home_ . 系统默认将Web配置目录放到web文件夹下,其他对应的文件sys,app,install等文件均在web目录的上级目录,这是为了安全性的考虑,如果有需要将文件调整到一个目录,可具体参考_sys/config.php_文件调整目录结构,并调整index.php文件的具体参数。同时如果未安装系统,同时可能需要修改install.php中的文件参数。我安装时碰到的坑:1.我用php7.2安装好的,php7.4安装会报错。2.宝塔里设置目录为web 3.数据库用户为root,否则没有权限安装。 -

-
 Jirafeau简洁的临时在线PHP网盘程序 源码介绍:欢迎使用开源软件Jirafeau项目。Jirafeau允许您“一键式文件共享”。它可以以一种简单的方式上传一个文件,并为其提供一个独特的链接。官方提供了演示地址:https://demo.jirafeau.net/一个上传→一个下载链接和一个删除链接,发送任何大文件(由于html5文件API→php post_max_大小限制不相关)。显示进度:速度、百分比和剩余上载时间在浏览器中预览内容(如果可能)可选密码保护(用于上传或下载)支持设置下载的过期时间第一次下载后自毁选项使用base 64编码的缩短的URL可配置的最大上载大小没有数据库,只使用基本的PHP用于存储优化的文件级重复数据消除(只存储一次重复文件,但生成多个链接)可选数据加密小型管理界面使用cronjob自动删除过期文件的cli脚本基本、适用的»服务条款«第页基本API通过命令行上传文件的bash脚本主题:Jirafeau是原Jyraphe项目的一个分支,基于0.5(稳定版本),有很多修改。因为它是最初的项目,所以Jirafeau是以吻的方式制作的(保持简单,愚蠢)。Jirafeau项目不会演变为一个文件管理器,它的重点是保持很少的依赖关系。下载地址https://github.com/Newlode/jirafeaudocker安装可参考这里https://blog.csdn.net/wbsu2004/article/details/125514779本站备份下载:[attach]1341[/attach]
Jirafeau简洁的临时在线PHP网盘程序 源码介绍:欢迎使用开源软件Jirafeau项目。Jirafeau允许您“一键式文件共享”。它可以以一种简单的方式上传一个文件,并为其提供一个独特的链接。官方提供了演示地址:https://demo.jirafeau.net/一个上传→一个下载链接和一个删除链接,发送任何大文件(由于html5文件API→php post_max_大小限制不相关)。显示进度:速度、百分比和剩余上载时间在浏览器中预览内容(如果可能)可选密码保护(用于上传或下载)支持设置下载的过期时间第一次下载后自毁选项使用base 64编码的缩短的URL可配置的最大上载大小没有数据库,只使用基本的PHP用于存储优化的文件级重复数据消除(只存储一次重复文件,但生成多个链接)可选数据加密小型管理界面使用cronjob自动删除过期文件的cli脚本基本、适用的»服务条款«第页基本API通过命令行上传文件的bash脚本主题:Jirafeau是原Jyraphe项目的一个分支,基于0.5(稳定版本),有很多修改。因为它是最初的项目,所以Jirafeau是以吻的方式制作的(保持简单,愚蠢)。Jirafeau项目不会演变为一个文件管理器,它的重点是保持很少的依赖关系。下载地址https://github.com/Newlode/jirafeaudocker安装可参考这里https://blog.csdn.net/wbsu2004/article/details/125514779本站备份下载:[attach]1341[/attach] -
 centos8 安装docker-compose 折腾了一个下午,发现centos8因为服务到期,yum update 就会报错 Failed loading plugin "osmsplugin": No module named 'librepo' 百度也没找到合适的解决方法,只能手动安装了。 sudo curl -L "https://github.com/docker/compose/releases/download/2.11.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composechmod +x /usr/local/bin/docker-compose或者直接下载wget https://github.com/docker/compose/releases/download/v2.11.1/docker-compose-linux-x86_64检查一下版本就知道是否安装成功了docker-compose --version
centos8 安装docker-compose 折腾了一个下午,发现centos8因为服务到期,yum update 就会报错 Failed loading plugin "osmsplugin": No module named 'librepo' 百度也没找到合适的解决方法,只能手动安装了。 sudo curl -L "https://github.com/docker/compose/releases/download/2.11.1/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composechmod +x /usr/local/bin/docker-compose或者直接下载wget https://github.com/docker/compose/releases/download/v2.11.1/docker-compose-linux-x86_64检查一下版本就知道是否安装成功了docker-compose --version -
 2022 年学习前端需要学点什么 看来我学的前端还没开始入门。前端这条路真是一年比一年卷了,每天都在更新很多东西,在 2022 年入门前端需要学点什么,以下是我的理解。预备知识提问的艺术:表达问题的能力,解决问题的能力,多想多实践的能力。善用 GitHub Issue、Google Search、Stack Overflow 检索的能力。HTML:了解语义化标签,不过在实际开发中这种东西用的真的多吗,大部分都是 div 一把梭,当然真正做人性化的网站会正确使用语义化标签,不管是后期维护还是对盲人朋友都有很大的帮助。Meta 标签,常见的有 viewport、keyword 等。Link、Script 标签的使用,rel、async、defer 等属性的用法。了解 a11y 是什么。CSS:会使用常见属性,如 background、overflow、position 等等。了解 CSS 盒模型,以及定位。BFC 是什么,用在什么地方。CSS3 动画。各类选择器,伪类(如 :hover, :focus, ::before),以及权重CSS 变量个人建议 CSS 不需要刻意去学,CSS 有大部分东西在实际开发中并不会用到,而且 CSS 更新之快,为了保证兼容性和学习成本,大部分新的提案和特征不会立刻被大众接受。而且刻意去记而不去实践很容易忘。JavaScript掌握 ES6,如今已没有必要从 ES5 开始。了解 JS 是一个单线程的语言,动态弱类型语言。网络请求,了解 XMLHTTPRequest,会使用 Fetch APIDOM、BOM 常用 API,以及会用这种方法来操作 DOM。事件处理,冒泡、捕获异步编程,以及如何将回调地域代码转换为 Promise 写法。以上内容的掌握,并且能借助一些 UI 库实现一个包含网络请求的登陆页面,算是前端入门了。基础知识接下来就要打打基础。开始跨进现代前端的第一步。JavaScript原型链、继承是怎么一回事。一些常见的设计模式(工厂模式,观察者模式、订阅发布模式等)。闭包是什么,使用闭包如何防止内存泄漏。作用域是什么。this 的指向、隐式和显式绑定 this。类型间的隐式转换 (toString(), valueOf, [Symbol.toPrimitive])。了解 Proxy、Reflect 元编程。Linux 基础常用命令(cd, cp, mv, ls, rm, mkdir 等)。会使用 Git 常用命令。环境变量基础工程化可以先选一个前端框架进行学习。以 React、Vue 2 为例。如果是急着找工作可以学 React,学习曲线上 React 大于 Vue 2,但是 Vue 2 目测会被 Vue 3 慢慢取代,而 Vue 3 的 composition api 在一定程度上与 React Hooks 相似,学习曲线上与 React 几乎一致。学习 React 等于又学习了一个 Vue 3 也是个不错的选择。React:了解 JSX 是什么,怎么去使用,JSX 最终编译的产物是什么。了解 Class Component 的用法,以及生命周期。了解高阶组件(HOC)。掌握 React Hooks 使用,函数式组件的开发。调试的能力,能规避一些不必要的重渲染。会使用至少一种状态管理库(Redux、Mobx 等)。至少通读一遍官方文档。Vue 2:通读官方文档即可开始。建议跟着 全栈之巅 学习Vue 2 在门槛上明显低于其他框架,这也使得 Vue 2 在短时间内吸引了大量学习者,但是在使用过程中,坑明显比 React 要多得多。再加上 Vue 2 不太聪明的报错方式,让调试更加繁琐。这些在实际开发中对比可以深刻体会到。常用类库:UI 库:Antd,naive-ui 等网络请求库:axios,umi-request、ky 等状态管理库:vuex、pinia、redux、mobx 等CSS:了解 CSS 预处理器是什么,解决了什么问题(Less、SCSS、Stylus 等)CSS Module 是什么,解决了什么问题。CSS in JS 是什么。工具链:会使用 Git 管理代码npm, yarn, pnpm了解打包工具,至少知道是干什么的:Webpack、Rollup、Vite、etc.架构:项目目录分配路由处理数据管理,持久化数据存储的处理MVVMNodeJS:会使用 Express、Koa 或其他服务器框架建立简单的服务器。数据库的使用: CRUD,借助 ORM、ODM 库(MongoDB: mongoose, typegoose. MySql: typeorm. etc.)RESTFul 接口标准。到这里为止,可以去找个厂上班了。刷刷面试题,问题应该不大。当然有几个拿得出手的项目还是不可少的。再深入工程化工具链:会使用至少一种打包工具,配置的能力、发包的能力,package.json 的定义。(main, type, files, module, etc.)配置 ESLint、Prettier、StyleLint,统一代码风格。部署 CI/CD,自动化流程。husky、lint-stagedBabel 是什么、SWC 了解、ESBuild 了解。React:理解 React 的 Diff 方式,为什么会重渲染,如何避免或减少重渲染。性能优化。拆分组件。抽离 Hooks。Vue 3:通读 Vue 3 文档。Composition API、Proxy。多实践多踩踩坑。TypeScript:必学。不要求非常会做体操,简单的类型要会写。然后项目开始用 TypeScript 重构。架构:monorepo微前端独立组件库SSR/SPA/CSR/SSG,同构实践CSS:会使用一种原子 CSS 框架(TailwindCSS, WindiCSS, etc.)了解 PostCSS方向大前端:移动端开发:React Native、Ionic 等小程序开发:微信小程序、uni-app、remax 等桌面端开发:Electron、NodeGUI 等H5 开发游戏开发:Canvas、WebAssembly 等架构:AST设计模式算法与数据结构Rust、Go平台:主要有前端监控、埋点等其他服务于开发的平台。唉,以上只是不全面总结,前端真的太卷了。
2022 年学习前端需要学点什么 看来我学的前端还没开始入门。前端这条路真是一年比一年卷了,每天都在更新很多东西,在 2022 年入门前端需要学点什么,以下是我的理解。预备知识提问的艺术:表达问题的能力,解决问题的能力,多想多实践的能力。善用 GitHub Issue、Google Search、Stack Overflow 检索的能力。HTML:了解语义化标签,不过在实际开发中这种东西用的真的多吗,大部分都是 div 一把梭,当然真正做人性化的网站会正确使用语义化标签,不管是后期维护还是对盲人朋友都有很大的帮助。Meta 标签,常见的有 viewport、keyword 等。Link、Script 标签的使用,rel、async、defer 等属性的用法。了解 a11y 是什么。CSS:会使用常见属性,如 background、overflow、position 等等。了解 CSS 盒模型,以及定位。BFC 是什么,用在什么地方。CSS3 动画。各类选择器,伪类(如 :hover, :focus, ::before),以及权重CSS 变量个人建议 CSS 不需要刻意去学,CSS 有大部分东西在实际开发中并不会用到,而且 CSS 更新之快,为了保证兼容性和学习成本,大部分新的提案和特征不会立刻被大众接受。而且刻意去记而不去实践很容易忘。JavaScript掌握 ES6,如今已没有必要从 ES5 开始。了解 JS 是一个单线程的语言,动态弱类型语言。网络请求,了解 XMLHTTPRequest,会使用 Fetch APIDOM、BOM 常用 API,以及会用这种方法来操作 DOM。事件处理,冒泡、捕获异步编程,以及如何将回调地域代码转换为 Promise 写法。以上内容的掌握,并且能借助一些 UI 库实现一个包含网络请求的登陆页面,算是前端入门了。基础知识接下来就要打打基础。开始跨进现代前端的第一步。JavaScript原型链、继承是怎么一回事。一些常见的设计模式(工厂模式,观察者模式、订阅发布模式等)。闭包是什么,使用闭包如何防止内存泄漏。作用域是什么。this 的指向、隐式和显式绑定 this。类型间的隐式转换 (toString(), valueOf, [Symbol.toPrimitive])。了解 Proxy、Reflect 元编程。Linux 基础常用命令(cd, cp, mv, ls, rm, mkdir 等)。会使用 Git 常用命令。环境变量基础工程化可以先选一个前端框架进行学习。以 React、Vue 2 为例。如果是急着找工作可以学 React,学习曲线上 React 大于 Vue 2,但是 Vue 2 目测会被 Vue 3 慢慢取代,而 Vue 3 的 composition api 在一定程度上与 React Hooks 相似,学习曲线上与 React 几乎一致。学习 React 等于又学习了一个 Vue 3 也是个不错的选择。React:了解 JSX 是什么,怎么去使用,JSX 最终编译的产物是什么。了解 Class Component 的用法,以及生命周期。了解高阶组件(HOC)。掌握 React Hooks 使用,函数式组件的开发。调试的能力,能规避一些不必要的重渲染。会使用至少一种状态管理库(Redux、Mobx 等)。至少通读一遍官方文档。Vue 2:通读官方文档即可开始。建议跟着 全栈之巅 学习Vue 2 在门槛上明显低于其他框架,这也使得 Vue 2 在短时间内吸引了大量学习者,但是在使用过程中,坑明显比 React 要多得多。再加上 Vue 2 不太聪明的报错方式,让调试更加繁琐。这些在实际开发中对比可以深刻体会到。常用类库:UI 库:Antd,naive-ui 等网络请求库:axios,umi-request、ky 等状态管理库:vuex、pinia、redux、mobx 等CSS:了解 CSS 预处理器是什么,解决了什么问题(Less、SCSS、Stylus 等)CSS Module 是什么,解决了什么问题。CSS in JS 是什么。工具链:会使用 Git 管理代码npm, yarn, pnpm了解打包工具,至少知道是干什么的:Webpack、Rollup、Vite、etc.架构:项目目录分配路由处理数据管理,持久化数据存储的处理MVVMNodeJS:会使用 Express、Koa 或其他服务器框架建立简单的服务器。数据库的使用: CRUD,借助 ORM、ODM 库(MongoDB: mongoose, typegoose. MySql: typeorm. etc.)RESTFul 接口标准。到这里为止,可以去找个厂上班了。刷刷面试题,问题应该不大。当然有几个拿得出手的项目还是不可少的。再深入工程化工具链:会使用至少一种打包工具,配置的能力、发包的能力,package.json 的定义。(main, type, files, module, etc.)配置 ESLint、Prettier、StyleLint,统一代码风格。部署 CI/CD,自动化流程。husky、lint-stagedBabel 是什么、SWC 了解、ESBuild 了解。React:理解 React 的 Diff 方式,为什么会重渲染,如何避免或减少重渲染。性能优化。拆分组件。抽离 Hooks。Vue 3:通读 Vue 3 文档。Composition API、Proxy。多实践多踩踩坑。TypeScript:必学。不要求非常会做体操,简单的类型要会写。然后项目开始用 TypeScript 重构。架构:monorepo微前端独立组件库SSR/SPA/CSR/SSG,同构实践CSS:会使用一种原子 CSS 框架(TailwindCSS, WindiCSS, etc.)了解 PostCSS方向大前端:移动端开发:React Native、Ionic 等小程序开发:微信小程序、uni-app、remax 等桌面端开发:Electron、NodeGUI 等H5 开发游戏开发:Canvas、WebAssembly 等架构:AST设计模式算法与数据结构Rust、Go平台:主要有前端监控、埋点等其他服务于开发的平台。唉,以上只是不全面总结,前端真的太卷了。 -
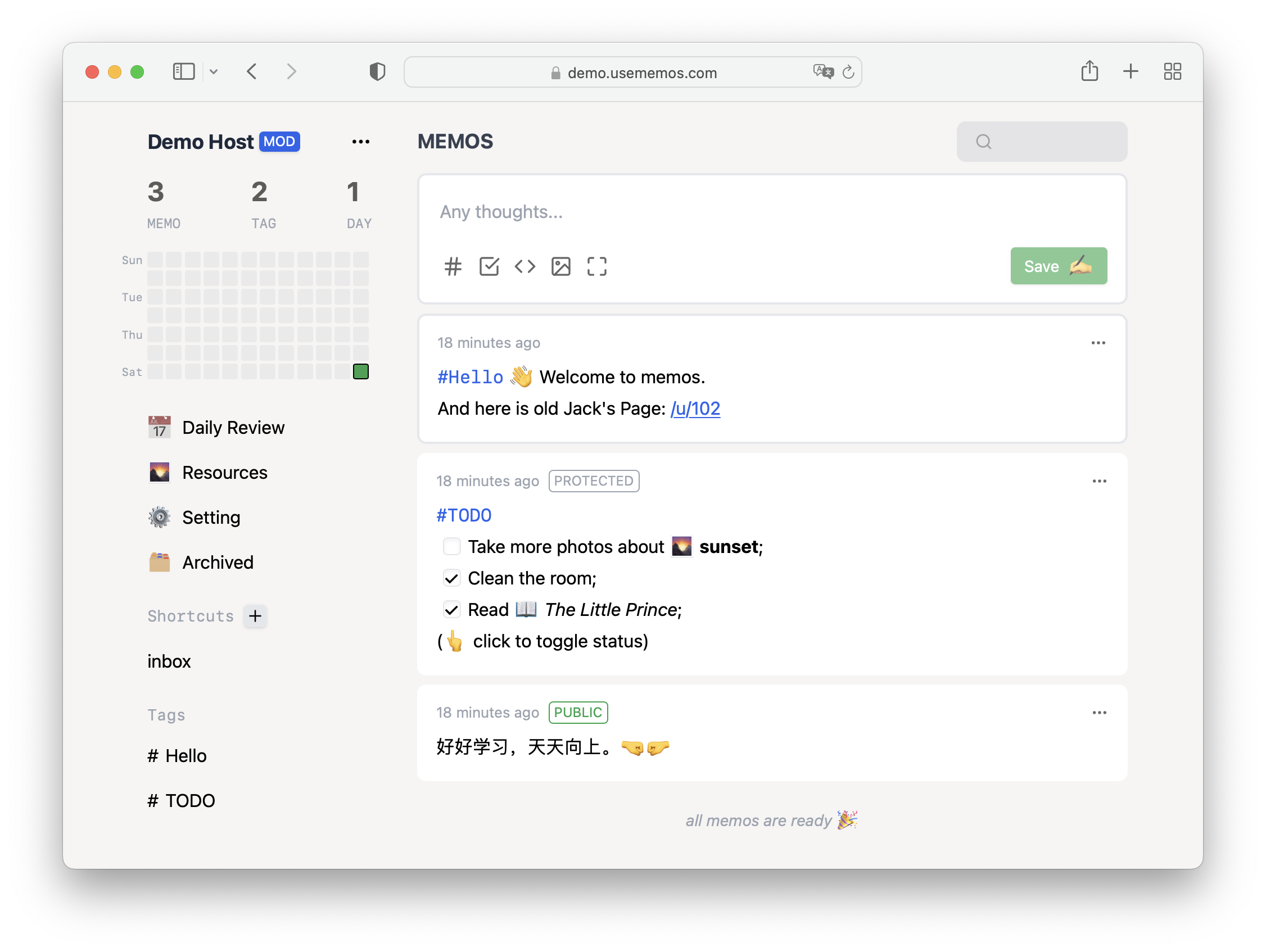
 Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ????
Memos备忘录,记录瞬间想法 前言我经常会记录一些生活上点点滴滴及吐槽自己的闲言闲语。旦又不喜欢像写博客的形式来长篇论文。我其实很懒散,不爱更新博客。之前在少数派中发现了@daibor 利用BaaS快速搭建无点赞评论版类似于微博。成功的搭建了:B言B语最后发现@木木大佬的 「哔哔点啥」微信公众号 2.0 按照教程微信公众号也部署成功。因为「哔哔点啥」他的后端及微信公众号都是通过腾讯CloudBase来进行部署的。直到今年的某月分,CloudBase不再进行免费。对于我来说好不容易找到一个记录短文的平台就这么失去了。苦恼啊~????????️嘿~他来了。 又发现一个好玩的应用。 Memos一个开源的、自托管的知识库。应用UI简洁,没有太多花里胡哨的功能,非常适合日常记录各种一闪而过的想法。介绍1.1 有啥用????? 方便记录每日 / 周计划???? 方便记录一些奇思妙想???? 可以随手写写读后感????️有时候可以代替在微信上经常使用的“文件传输助手”、手机的备忘录???? 可以打造一个属于自己的轻量化“卡片”笔记簿1.2 有啥特点?✨ 免费、开源项目!???? 颜值高!UI非常的大气、漂亮!???? 交互逻辑体验优秀!???? 支持中文!支持多用户!⚡ 支持Docker快速部署!???? 目前正在全力开发中,之后会有更多功能……相关地址官方Demo:https://demo.usememos.com/GitHub地址:https://github.com/usememos/memos部署使用 Docker 部署创建并启动容器,镜像里包含所需的所有环境。只需自行 pull + run,即可完成部署。docker run \ --name memos \ --publish 5230:5230 \ --volume ~/.memos/:/var/opt/memos \ neosmemo/memos:latest \ --mode prod \ --port 5230 Docker Compose在示例docker-compose.yaml 文件中查看更多信息。通过访问 localhost:5230 即可打开 Memos,首次安装会提示注册用户,请记牢您的而密码。数据文件默认存储在 ~/.memos 中。如果~/.memos/没有memos_prod.db文件,则memos将自动生成它。单页部署代码@木木大佬 已做 js 文件调用处理,找个页面丢入以下 html + js + css 即可。<div id="bber"></div> <script type="text/javascript"> var bbMemos = { memos : 'https://me.edui.fun/',//修改为自己的 apiurl,末尾有 / 斜杠 limit : '',//默认每次显示 10条 creatorId:'' ,//默认为 101用户 https://demo.usememos.com/u/101 domId: '',//默认为 <div id="bber"></div> } </script> <script src="https://immmmm.com/bb-lmm.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/ViewImage/view-image.min.js"></script> <script src="https://fastly.jsdelivr.net/gh/Tokinx/Lately/lately.min.js"></script> 样式代码还在持续更新中,所以详见源码。B言B语:https://chenyyds.com/bb扩展插件Memos已经被@木木大佬玩出花样来了,新增浏览器扩展插件快捷发布内容。插件安装:memos-bber-0.1.0.ziphttps://me.edui.fun/o/r/52/memos-bber-0.1.0.zip苹果iOS端可以:MoeMemos IOS 快捷指令发布https://testflight.apple.com/join/YVHheZ50由rabithua 搭建的微信小程序版麦墨 (https://github.com/Rabithua/memos_wmp)可以发布哔哔.也可以自行搭建。总之Memos非常不错。又可以畅所欲为了。 ???? -
 使用CSS3实现鼠标移到图片上图片放大 在现在的网页设计中,鼠标移到图片上图片放大的效果常常被用到,这个效果多应用于文章列表里。我一开始以为是用JQuery来实现的,后来才知道原来是用CSS3来实现的。虽然用JQuery也能实现同样的效果,但用CSS3来实现会更加简单和方便。本文将介绍如何用CSS3来实现这个功能。请把鼠标移到图片上看到效果是:鼠标移到图片上时,图片会自动放大。CSS3实现方法如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 1px; margin: 50px auto; overflow: hidden; } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:1、首先知道DIV和IMG的层次关系,IMG是在某DIV里面,图片放大后不应该超出DIV的盒子。2、设置DIV的 overflow: hidden; 属性,作用是图片变大后超过DIV区域的部分会自动隐藏。3、设置 transition: all 0.6s; 属性和 transform: scale(1.4); 属性,其中 transition: all 0.6s; 是变化速度,数值越小速度越快,而 transform: scale(1.4); 是变化范围, scale(1.4) 是放大1.4倍的意思。实例二:图片放大不受限于DIV盒子如果想图片放大后完全显示,而不是只显示DIV里的区域,那么我们只需把div的 overflow 属性去掉即可,不能设为 auto ,否则div出现滚动条。效果演示如下:请把鼠标移到图片上html代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 0px; margin: 50px auto; /* overflow: hidden; */ } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:把div的 overflow 属性去掉,其他代码不变。
使用CSS3实现鼠标移到图片上图片放大 在现在的网页设计中,鼠标移到图片上图片放大的效果常常被用到,这个效果多应用于文章列表里。我一开始以为是用JQuery来实现的,后来才知道原来是用CSS3来实现的。虽然用JQuery也能实现同样的效果,但用CSS3来实现会更加简单和方便。本文将介绍如何用CSS3来实现这个功能。请把鼠标移到图片上看到效果是:鼠标移到图片上时,图片会自动放大。CSS3实现方法如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 1px; margin: 50px auto; overflow: hidden; } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:1、首先知道DIV和IMG的层次关系,IMG是在某DIV里面,图片放大后不应该超出DIV的盒子。2、设置DIV的 overflow: hidden; 属性,作用是图片变大后超过DIV区域的部分会自动隐藏。3、设置 transition: all 0.6s; 属性和 transform: scale(1.4); 属性,其中 transition: all 0.6s; 是变化速度,数值越小速度越快,而 transform: scale(1.4); 是变化范围, scale(1.4) 是放大1.4倍的意思。实例二:图片放大不受限于DIV盒子如果想图片放大后完全显示,而不是只显示DIV里的区域,那么我们只需把div的 overflow 属性去掉即可,不能设为 auto ,否则div出现滚动条。效果演示如下:请把鼠标移到图片上html代码如下<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1{ width: 200px; height: 138px; border: #000 solid 0px; margin: 50px auto; /* overflow: hidden; */ } #div1 img{ cursor: pointer; transition: all 0.6s; } #div1 img:hover{ transform: scale(1.4); } </style> </head> <body> <div id="div1"> <img src="demo.jpg" /> </div> </body> </html>代码分析:把div的 overflow 属性去掉,其他代码不变。